So ändern Sie Preise basierend auf dem Land in WooCommerce
Veröffentlicht: 2022-11-01Versuchen Sie herauszufinden, wie Sie die Preise je nach Land in WooCommerce ändern können ? Wenn ja, dann sind Sie bei uns genau richtig. In diesem Artikel finden Sie alle Informationen, die Sie benötigen, um die Preise von Produkten basierend auf dem Standort Ihres Kunden zu ändern.
Bevor wir beginnen, lassen Sie uns sehen, warum es wichtig ist, eine solche Funktion in WooCommerce aufzunehmen.
Warum sollten wir die Preise je nach Land ändern?
Es ist kein Geheimnis, dass die Preise von Land zu Land variieren. Die Lebenshaltungskosten an einem Ort können sich erheblich von denen an einem anderen unterscheiden, und dies gilt insbesondere für Großstädte. Beispielsweise sind die Lebenshaltungskosten in New York City viel höher als in den meisten anderen Teilen der Vereinigten Staaten. Aus diesem Grund ist es wichtig, bei der Preisgestaltung für Produkte und Dienstleistungen die Lebenshaltungskosten in einem bestimmten Land zu berücksichtigen .
Es gibt mehrere Gründe, warum Sie die Preise je nach Land ändern sollten. Vielleicht haben Sie ein Produkt, das in einem Land beliebt ist, in einem anderen jedoch nicht so sehr. Oder vielleicht möchten Sie mit Ihren Preisen auf einen bestimmten Markt abzielen. Was auch immer der Grund sein mag, es gibt ein paar Dinge, die Sie beachten müssen, wenn Sie die Preise je nach Land ändern.
Zunächst müssen Sie den Wechselkurs zwischen den beteiligten Ländern berücksichtigen. Der Wechselkurs kann schwanken, daher müssen Sie wissen, wie sich dies auf Ihre Preise auswirkt. Wenn Sie ein Produkt in US-Dollar verkaufen, Ihr Kunde sich aber in Europa befindet, muss er den Preis in seine Landeswährung umrechnen.
Zweitens müssen Sie die unterschiedlichen Steuersätze berücksichtigen, die in den verschiedenen Ländern gelten . An manchen Orten können Steuern den Endpreis eines Produkts oder einer Dienstleistung erheblich erhöhen. In anderen können die Steuern viel niedriger sein. Darüber hinaus müssen Sie dies in Ihre Preisgestaltung einbeziehen, damit Sie Ihren Kunden nicht versehentlich mehr berechnen, als sie erwarten.
Wie können Sie also Ihre WooCommerce-Preise an das Land des Kunden anpassen? Es ist ziemlich einfach, dies zu tun.
So ändern Sie Preise basierend auf dem Land in WooCommerce
In diesem Abschnitt erfahren Sie, wie Sie Preise basierend auf dem Land in WooCommerce ändern. Hier haben wir zwei Möglichkeiten, die Preise in WooCommerce zu ändern.
- Verwendung eines Plugins
- Programmatisch
Methode 1: Ändern Sie die Preise basierend auf dem Land mit einem Plugin
Es gibt mehrere Plugins, um die Preise basierend auf dem Land in WooCommerce zu ändern. Für dieses Tutorial verwenden wir Price Based on Country für WooCommerce. Dieses Freemium-Tool bietet mehrere Funktionen zum Ändern des Produktpreises je nach Land. Außerdem ist dieses Plugin einfach zu bedienen.

Es ist jedoch wichtig zu beachten, dass die kostenlose Version des Plugins es Ihnen nicht erlaubt, die Preise von Variationen zu bearbeiten. Wenn Sie die Variationspreise in großen Mengen bearbeiten möchten, müssen Sie eine der Premium-Versionen erwerben, die bei 59 USD beginnen . Lassen Sie uns sehen, wie Sie die Preise basierend auf dem Land mit diesem Plugin ändern können.
Schritt I: Installieren und aktivieren Sie das Plugin
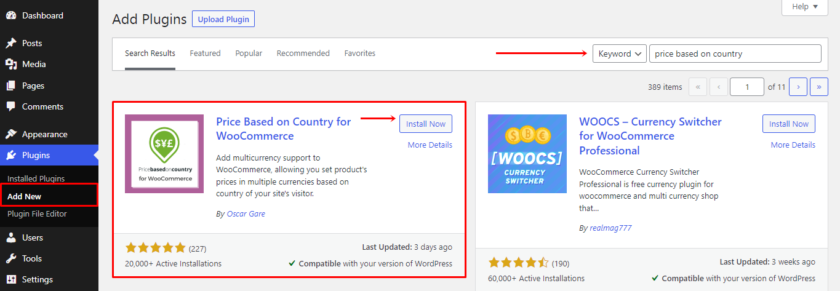
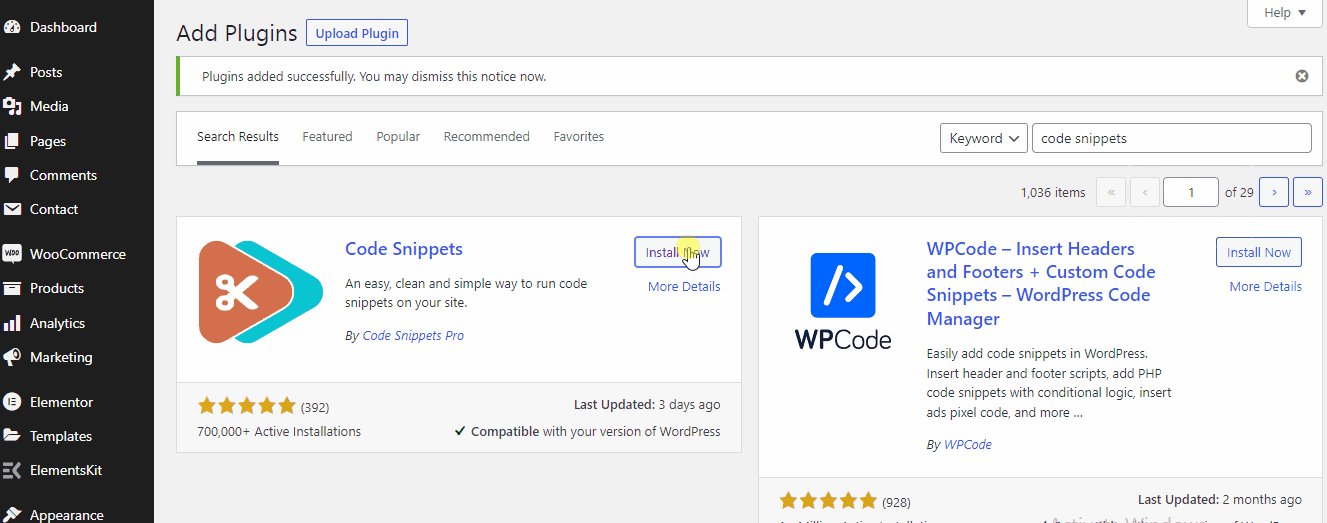
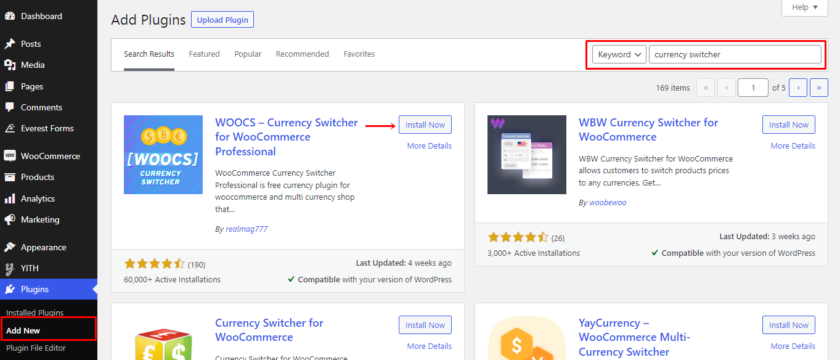
Als erstes beginnen wir mit der Installation des Plugins. Navigieren Sie in Ihrem WP Admin Dashboard zu Plugins > Add New . Suchen Sie in der Suchleiste oben rechts nach dem Preis basierend auf dem Land für WooCommerce .

Sobald das Plugin angezeigt wird, klicken Sie auf Jetzt installieren . Nachdem das Plugin installiert ist, aktivieren Sie es.
Schritt II: Konfigurieren Sie die Einstellungen des Plugins
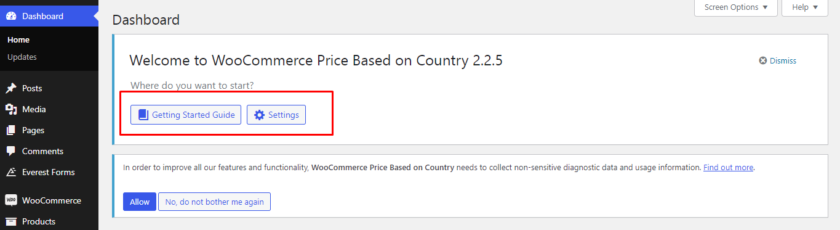
Als nächstes sind die Einstellungen für dieses Plugin im Hauptmenü der WooCommerce-Einstellungen enthalten. Um darin zu navigieren, gehen Sie zu WooCommerce > Einstellungen . Oder Sie können direkt nach der Aktivierung oben auf Ihrer Plugin-Seite ein Kästchen zusammen mit einer Anleitung „Erste Schritte“ sehen. Wenn Sie auf Probleme stoßen, können Sie sich die Anleitung ansehen.

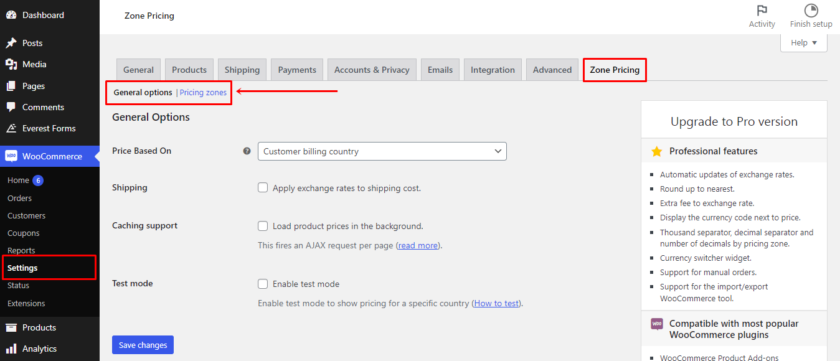
Sobald Sie zur Einstellungsseite Ihrer WooCommerce-Site navigiert sind, suchen Sie eine Registerkarte Zonenpreise . Dieses Plugin bietet hauptsächlich zwei Einstellungen: Allgemeine Einstellungen und Preiszonen.

In den allgemeinen Optionen können Sie das Plugin anweisen, die Preise zu berechnen, und dann entscheiden Sie, ob Sie Wechselkurse in Ihre Versandkosten einbeziehen möchten oder nicht.
Entscheiden Sie danach, ob Sie die Caching-Unterstützung oder den Testmodus aktivieren möchten oder nicht.
Nachdem Sie nun die allgemeinen Einstellungen konfiguriert haben, fügen wir die Preise basierend auf dem Land hinzu. Klicken Sie dazu auf den Link Preiszonen und wählen Sie die Schaltfläche Preiszone hinzufügen.

Nachdem Sie ein Land, eine Währung und einen Wechselkurs ausgewählt haben, wählen Sie einen Zonennamen ( eine Abkürzung ist zulässig ). Füllen Sie diese Informationen mit Ihrem gewünschten Land und Ihrer gewünschten Währung aus. Anschließend werden Ihnen einige Alternativen zur Einrichtung einer Preiszone präsentiert.

Um Ihre erste Preiszone zu erstellen, klicken Sie einfach auf die Schaltfläche Änderungen speichern . Sie erhalten eine Meldung, die besagt, dass das Hinzufügen der Zone erfolgreich war.
Schritt III: Testen Sie die Preise basierend auf dem Land in WooCommerce
Um zu überprüfen, ob das Plugin funktioniert hat oder nicht, gehen Sie zu Produkte > Alle Produkte und wählen Sie ein vorhandenes Produkt aus, oder Sie können ein neues hinzufügen, indem Sie auf die Schaltfläche Neues Produkt hinzufügen klicken. Scrollen Sie dann auf der Produktseite weiter nach unten. Wie Sie sehen können, wird auf der Registerkarte Allgemein im Abschnitt Produktdaten eine neue Preiszone hinzugefügt.

Hier können die Preise automatisch anhand des Währungskurses ermittelt werden, während Sie die Einstellung konfigurieren, oder Sie können die Preise manuell festlegen, wenn Sie möchten.
Das ist es! Mit Hilfe dieses Plugins und diesen einfachen Schritten können Sie die Preise der Produkte für jedes Land ändern.
Methode 2: Preise programmgesteuert basierend auf dem Land in WooCommerce ändern
Hier haben wir eine andere Methode vorgestellt, um die Preise von WooCommerce-Produkten je nach Land zu ändern. Diese Methode ist ideal, wenn Sie mit dem Codieren und Vornehmen von Änderungen an den Kerndateien vertraut sind.
Während Sie jedoch mit den Kerndateien mäßigen, würden wir immer empfehlen, ein Backup Ihrer gesamten Website zu erstellen, um sicherzustellen, dass Konflikte mit Plugins oder Code vermieden werden.
Da diese Methode das Hinzufügen von benutzerdefinierten Codes erfordert, kannst du entweder ein Plugin wie Code Snippets verwenden oder das Snippet direkt in die Datei functions.php deines Child-Themes einfügen. Je nach Wunsch können Sie entweder manuell ein Child-Theme erstellen oder ein Child-Theme-Plugin verwenden.
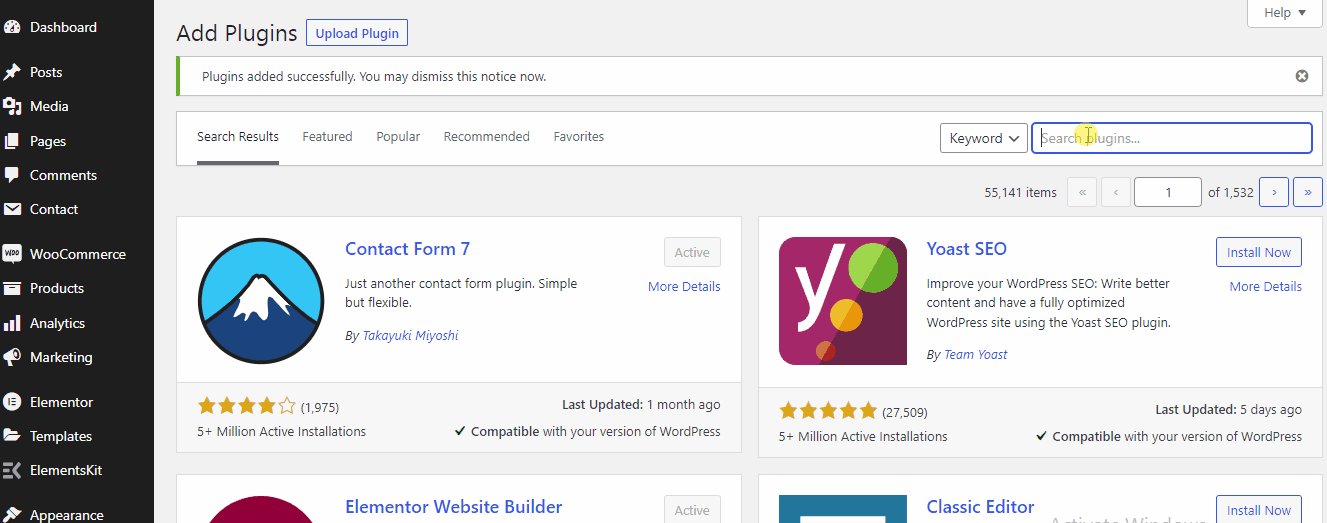
Für dieses Tutorial verwenden wir Code-Snippets. Zuerst müssen Sie es wie jedes andere Plugin installieren und aktivieren.

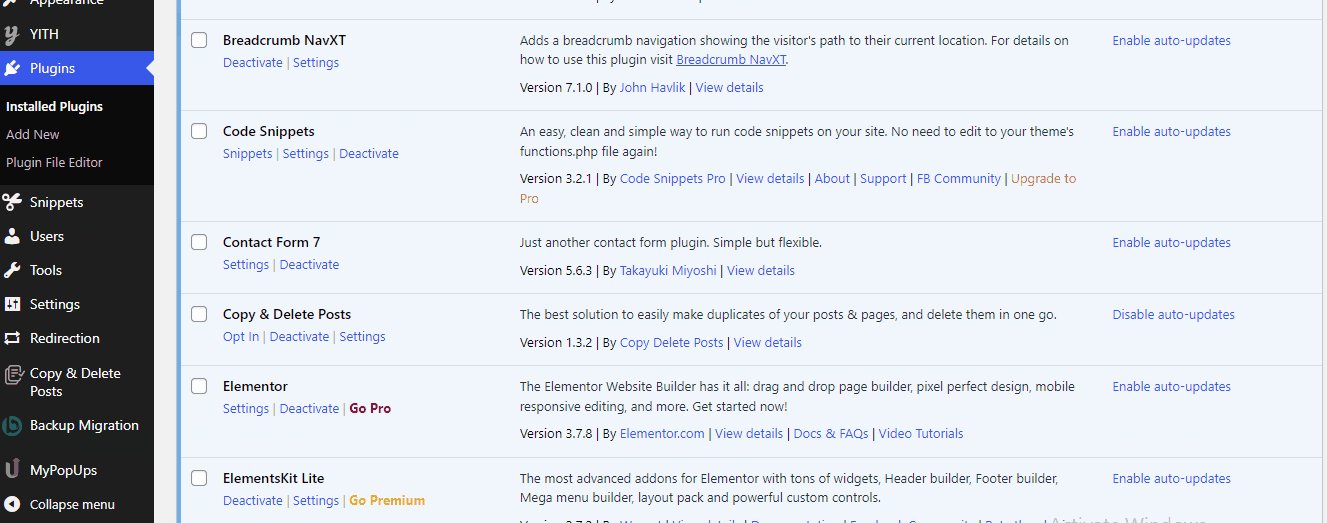
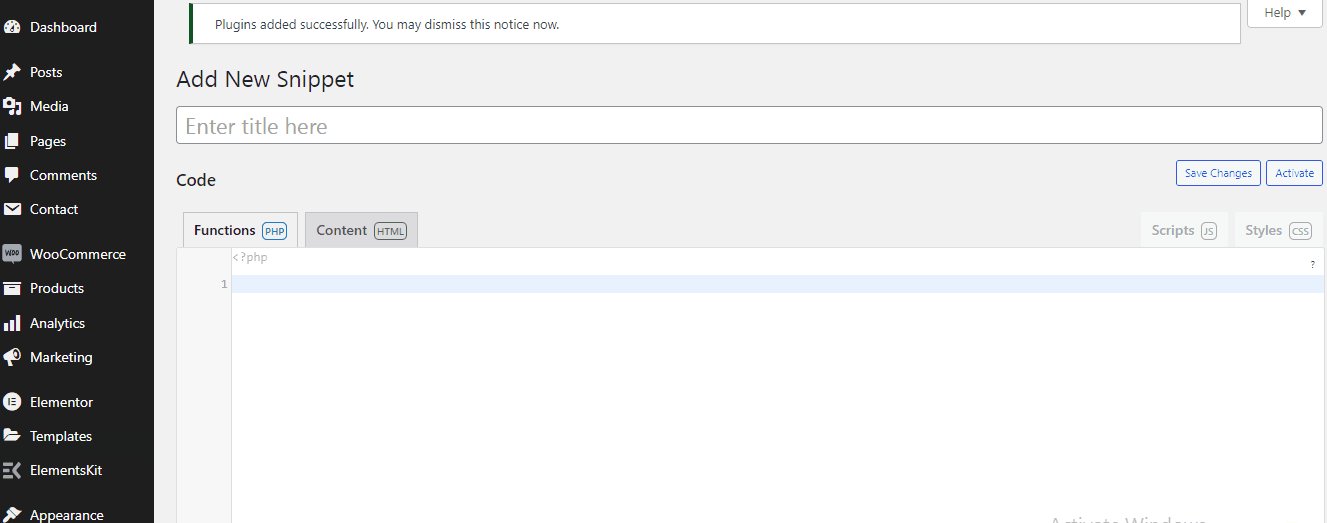
Nach der Installation und Aktivierung des Plugins finden Sie die Konfiguration des Plugins im linken Bereich Ihres Dashboards. Dann können Sie ganz einfach ein neues Snippet zu Ihrer Website hinzufügen, indem Sie das Plugin besuchen und Neu hinzufügen auswählen.
Code-Snippet zum Hinzufügen eines Preises nach einem bestimmten Land
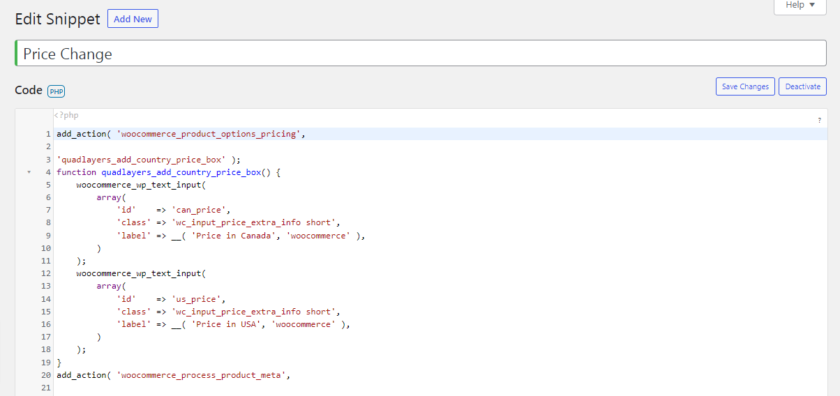
Sie können den folgenden Code kopieren, um einen Textbereich mit dem alternativen Preis für das Land hinzuzufügen, das Sie festlegen möchten:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
Funktion quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info short',
' 'label' => __( 'Preis in Kanada', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info short',
'label' => __( 'Preis in den USA', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
Funktion quadlayers_save_country_price( $post_id, $post ) {
if ( ! empty( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripeslashes( $_POST ['can_price'] ) );
}
if ( ! empty( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripeslashes( $_POST ['us_price'] ) );
}
}
if ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
Funktion quadlayers_change_price( $Preis, $Produkt ) {
globaler $woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
$can_price zurückgeben;
}
$us_price = $product->get_meta( 'us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
$Preis zurückgeben;
}
}


Nachdem Sie das Snippet in den Codebereich eingefügt haben, gehen Sie zu Ihrer Produktseite. Wählen Sie dann ein beliebiges Produkt aus und klicken Sie auf Bearbeiten. Jetzt können Sie im Bereich Produktdaten sehen, dass ein neues Feld hinzugefügt wurde, in dem Sie den alternativen Preis hinzufügen können. Da wir die USA und Kanada als unsere spezifischen Länder hinzugefügt haben, können Sie die USD- und kanadischen Preise in das Feld eingeben.

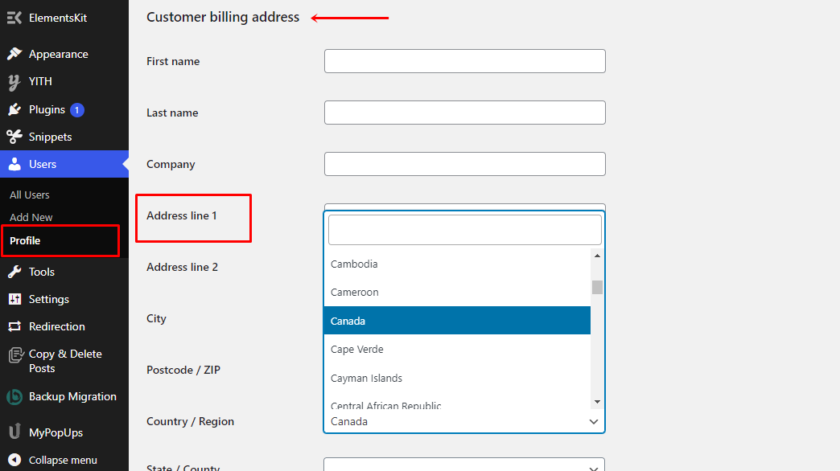
Um nun den Preis basierend auf dem Land auf der Startseite anzuzeigen, müssen wir die Rechnungsadresse ändern. Gehen Sie dazu von Ihrem Haupt-Dashboard zu Benutzer und klicken Sie auf Profil . Wenn Sie weiter scrollen, finden Sie einen Abschnitt Rechnungsadresse des Kunden . Wählen Sie danach einfach das Land gemäß dem Code aus. In unserem Fall haben wir Kanada hinzugefügt, also haben wir Kanada ausgewählt.

Ebenso können Sie beliebig viele Länder hinzufügen und später das Land auswählen, um den Preis dieses bestimmten Landes anzuzeigen. Nachdem Sie das Land ausgewählt haben, klicken Sie auf die Schaltfläche Profil aktualisieren.
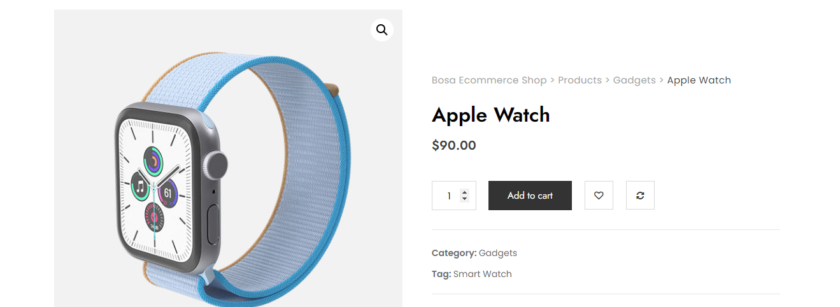
Sie können das Produkt anzeigen, um zu überprüfen, ob die Einstellungen funktioniert haben. Wie Sie im Bild unten sehen können, wurde der Produktpreis basierend auf dem von uns festgelegten Land angezeigt.

Bonus: So ändern Sie die Währung in WooCommerce
Wir haben Ihnen bereits eine der einfachsten Möglichkeiten vorgestellt, Preise basierend auf dem Land in WooCommerce zu ändern. Aber als Bonus stellen wir Ihnen auch diese Anleitung zum Ändern der Standardwährung Ihres WooCommerce-Shops zur Verfügung.
Da WooCommerce die Preise standardmäßig in US-Dollar (USD) anzeigt, ist es nicht sehr bequem, die Preise für Kunden aus verschiedenen Ländern zu berechnen und umzurechnen. Um Kunden ein besseres Einkaufserlebnis zu bieten und Käufer aus der ganzen Welt anzusprechen, können Sie ihnen erlauben, die Währung auszuwählen, die sie verwenden möchten.
Obwohl WooCommerce eine Funktion zum Ändern der Währung hat, sind die Optionen sehr begrenzt. Aus diesem Grund ist die beste Lösung die Verwendung eines speziellen Plugins, das Ihren Kunden ein besseres Einkaufserlebnis bietet, indem es ihnen ermöglicht, ihre lokale Währung zu verwenden.
Für die Demonstration verwenden wir ein Freemium-Plugin WooCommerce Currency Switcher von Realmag.
Schritt I: Installieren und aktivieren Sie das Plugin
Wie jedes andere Plugin müssen wir zuerst das Plugin installieren und aktivieren. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Geben Sie danach den Namen des Plugins ein und klicken Sie auf Jetzt installieren, um das Plugin zu installieren. Aktivieren Sie das Plugin direkt nach Abschluss der Installation.

Schritt II: Konfigurieren Sie das Plugin
Als nächstes gehen Sie zu den Plugin-Einstellungen, die Sie unter WooCommerce > Einstellungen > Währung finden. Auf dieser Registerkarte können Sie alle währungsbezogenen Einstellungen ändern.

Darüber hinaus können Sie die Währungen, die Sie auf Ihrer Website anzeigen möchten, im Abschnitt „Währungen“ hinzufügen und bearbeiten. Darüber hinaus können Sie das Symbol, den Ort, die Dezimalstelle, den Zins und Kurs, die Cent, die Sichtbarkeit und die Beschreibung jeder Währung ändern.
Darüber hinaus können Sie Währungen mit einigen zusätzlichen Optionen anzeigen, die Sie in den Abschnitten Optionen und Erweitert finden. Dazu gehören ein Währungsaggregator, ein fester Betrag für jeden Coupon oder jede Sendung, eine Willkommenswährung und viele andere Optionen.
Ebenso können Sie GeoIP-Regeln und -Profile aktivieren, personalisieren und zum Side Switcher hinzufügen, um Währungen automatisch entsprechend der IP-Adresse des Benutzers anzuzeigen. Denken Sie daran, die Einstellungen zu speichern, wenn Sie mit den Anpassungen zufrieden sind.
Endlich finden Sie einen Hilfebereich, der FAQs und Video-Tutorials enthält, die Ihnen bei der Verwendung des Plugins helfen.
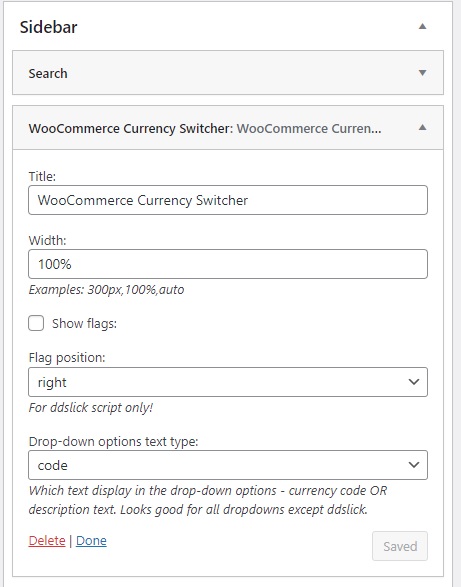
Gehen Sie nach Abschluss der Bearbeitung zu Darstellung > Widget , um den Währungswechsler als Widget hinzuzufügen. Ziehen Sie einfach das Currency Switcher-Widget in den ausgewählten Widget-Bereich Ihrer Website, um es hinzuzufügen.

Schritt III: Vorschau der Änderungen
Das ist es. Der WooCommerce-Währungsumschalter wurde jetzt zu Ihrem Shop hinzugefügt. Sie können eine Vorschau der Website anzeigen, um zu sehen, ob der Währungsumschalter funktioniert oder nicht.

So können Sie Ihren Kunden die Wahl ihrer eigenen Währung überlassen und ihnen die lästige Umrechnung des Wechselkurses ersparen.
Wir haben oben eine sehr einfache Lösung vorgestellt. Wenn Sie jedoch kein Plugin installieren möchten, können Sie sich unseren vollständigen Beitrag ansehen, in dem Sie verschiedene andere Methoden zum Ändern der Währung in WooCommerce kennenlernen können.
Fazit
Alles in allem hilft die Änderung der Preise basierend auf dem Land in WooCommerce den Kunden, einen fairen Preis für jedes Produkt zu erhalten. Darüber hinaus können Sie den wahren Wert Ihrer Produkte genauer widerspiegeln, indem Sie Ihren Preis für jedes Land anpassen.
In diesem Artikel haben wir verschiedene Methoden gesehen, um die Preise je nach Land in WooCommerce zu ändern. Die zwei Methoden, die wir empfehlen, sind:
- Plugins
- Code Ausschnitte
Sie können einfach eines der dedizierten Plugins auswählen und den gesamten Prozess von der Berechnung der Versandkosten und Steuern bis zur Umrechnung des Wechselkurses automatisieren.
Wenn Sie andererseits verschiedene Länder und Preise dieser bestimmten Länder manuell hinzufügen möchten, können Sie die zweite Option wählen, für die keine zusätzlichen Plugins erforderlich sind.
Die Methoden, die wir heute behandelt haben, sind einfach genug, um von jedem Anfänger implementiert zu werden.
Wir hoffen sehr, dass Sie diesen Artikel interessant und informativ fanden. Haben Sie also versucht, Ihre WooCommerce-Produktpreise je nach Land zu ändern? Wie ist es gelaufen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit.
In der Zwischenzeit können Sie einige unserer anderen WooCommerce- und WordPress-bezogenen Blog-Beiträge lesen, die Sie möglicherweise nützlich finden. Folgende Artikel könnten beispielsweise für Sie interessant sein:
- So fügen Sie Versandklassen zu WooCommerce hinzu
- Die besten WooCommerce-Versand-Plugins
- So fügen Sie eine Datenschutzrichtlinie zu WooCommerce hinzu
