Produktkarussell mit Elementor
Veröffentlicht: 2021-11-16Suchen Sie nach einer Möglichkeit, das Produktkarussell mit Elementor auf Ihrer WooCommerce-Website zu verwenden? Für einen Online-WooCommerce-Shop hilft ein Produktkarussell dabei, eine große Anzahl von Produkten auf kompaktem Raum anzuzeigen.
Da die Kundenbindung das Wichtigste in Ihrem Webshop ist, ist ein dekoratives Produktkarussell der beste Weg, um die Aufmerksamkeit der Menschen schnell zu erregen.
Wenn Sie also vorhaben, das Erscheinungsbild Ihres Shops zu verbessern, ist die Verwendung des WC Carousel-Addons die perfekte Wahl. Das Tool ist nicht nur hilfreich, um Produkte massenhaft zu präsentieren, es hat auch ein ziemlich gut aussehendes Layout.
Neugierig sein? Lassen Sie mich Sie tiefer in dieses Thema einführen und Sie werden es sicherlich nicht bereuen.
Binden Sie Ihr Publikum mit Produktkarussell mit Elementor ein
Das WooCommerce Product Carousel ist hauptsächlich ein Slider-Widget für Elementor. Es ist das perfekte Tool, um Ihre Kunden mit einer Daumenansicht der Produkte zu begeistern und sie nahtlos Hunderte von Artikeln durchsuchen zu lassen.
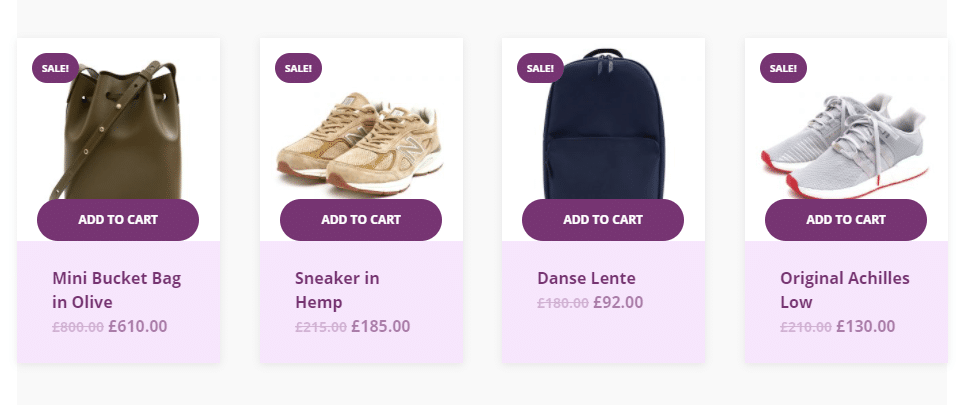
Das Produktkarussell verfügt über eine „In den Warenkorb“-Funktion, die hilft, Ihren Umsatz zu steigern, indem es eine schnellere Möglichkeit zum Kauf von Waren bietet. Es ermöglicht den Kunden, alles zu kaufen, was sie wollen, indem sie einfach auf die Warenkorb-Schaltfläche der Produkte tippen.

Nehmen Sie ein Beispiel aus dem obigen Bild, wo Sie die Warenkorb-Schaltfläche direkt unter den Produktbildern sehen können. Es hilft Menschen, schneller einzukaufen, anstatt jedes Mal, wenn sie etwas in den Warenkorb legen müssen, auf die Detailseite eines einzelnen Produkts zu gehen.
Das Beste an einem WooCommerce-Produktkarussell mit Elementor ist, dass Sie mit dem Karussell ansprechende Designs erstellen können, die die Aufmerksamkeit der Menschen auf sich ziehen. Die Karussellanimation kann anschaulich eingestellt werden, um mehrere einzigartige Schnittstellen gleichzeitig zu erstellen.
Infolgedessen werden Menschen von dem atemberaubenden Produktkarussell angezogen, wenn jemand auf Ihrer Website landet und das animierte Karussell sieht. Das ist nicht alles! Sie können das Produktkarussell auch verwenden, um Ihre vorgestellten Produkte als erstes auf Ihrer Website anzuzeigen.
WooCommerce Carousel Widget von Element Pack Pro bringt neue Vorteile für WoCommerce
Wenn Sie ein solches Tool erhalten, das beim Entwerfen Ihres WooCommerce-Produktkarussells keine Codierung erfordert, würden Sie sich dann immer noch für manuelle Codes entscheiden? Natürlich nicht. Nicht, wenn Sie das WC-Karussell-Widget von Element Pack Pro (von Bdthemes) zur Verfügung haben.
Mit über 70.000 zufriedenen Kunden, die Widgets von Element Pack Pro verwenden, erweist sich das WC-Karussell als Star unter den anderen. Das liegt daran, dass Sie mit dem Widget ein dynamisches Produktkarussell mit Elementor erstellen können, ohne dass irgendeine Art von Vorbereitung oder das Wissen für Codes erforderlich ist.
Elementor verwendet eine einfache Drag & Drop-Technik zum Importieren von Widgets, die Ihrer Website neue Features und Funktionen hinzufügen. Das WC-Karussell ist ein Werkzeug, das zusammen mit Elementor verwendet werden soll. Damit können Sie ein atemberaubendes Produktkarussell für Ihren Shop entwerfen, das Layout ändern, Farben und Schriftarten ändern und alles, was Sie anpassen möchten.
Viel zu sagen, lassen Sie uns sehen, wie Sie das WC-Produkt Carousel mit Elementor in der Praxis verwenden.
Erstellen Sie mit Elementor ein leistungsstarkes WooCommerce-Produktkarussell
Die Schritte, die wir hier zeigen werden, helfen Ihnen aufzustehen und die Arbeit so effizient wie möglich zu erledigen. Dies erfordert jedoch die Grundkenntnisse von Elementor. Wenn Sie als Anfänger nicht wissen, wie man Elementor bedient, wird es schwierig für Sie.
Wenn Sie Hilfe benötigen, sehen Sie sich bitte dieses Anfänger-Elementor-Tutorial-Video an, um die Grundlagen zu erlernen.
Wie auch immer, es gibt nichts Einfacheres, als mit Elementor ein Produktkarussell zu erstellen. Aber zuerst müssen Sie diese Anforderungen auf Ihrer WordPress-Website sicherstellen.
- Das Elementor Page Builder-Plugin installiert und aktiviert
- Installiertes und aktiviertes WooCommerce-Plugin
- Installieren und aktivieren Sie das Element Pack Pro-Plugin (erforderlich, um das WC Carousel-Widget zu verwenden)
Sobald Sie fertig sind, ist es an der Zeit, in die Erstellungsphase des WC-Produktkarussells einzusteigen. Bitte befolgen Sie die Schritte ordnungsgemäß.
Schritt-1: Aktivieren Sie das WC-Karussell-Widget im Dashboard
Im ersten Schritt müssen Sie das Widget von Ihrem WordPress-Dashboard aus aktivieren. Sobald Sie das Element Pack Pro-Widget installiert haben, finden Sie es im Dashboard.
Gehen Sie jetzt zu Dashboard> Element Pack Pro> 3rd Party Widgets> und finden Sie das WooCommerce Carousel-Widget, indem Sie im Fenster scrollen. Dann müssen Sie auf den Umschalter neben dem Widget-Namen klicken und auf die Schaltfläche „Änderungen speichern“ klicken.
Als nächstes müssen Sie die Webseite öffnen, auf der Sie das Produktkarussell anzeigen möchten. Natürlich müssen Sie auf die Schaltfläche „Mit Elementor bearbeiten“ tippen, um die Seite in Elementor zu öffnen.

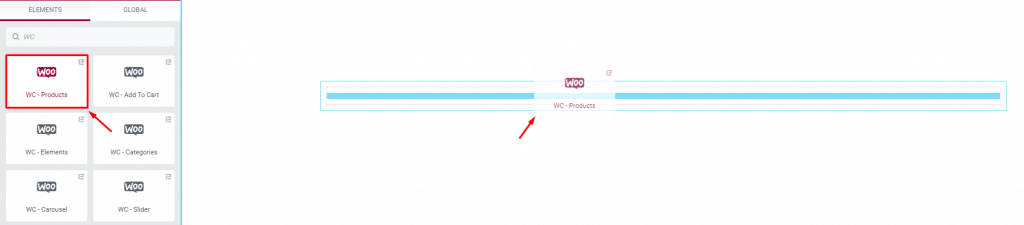
Dann können Sie im Widget-Menü auf der linken Seite nach dem WC-Karussell-Widget suchen. Sobald Sie das Widget im Menü sehen, klicken Sie einfach auf das Widget-Symbol, halten Sie es gedrückt und ziehen Sie es auf Ihre Seite.

Wie Sie im obigen Bild sehen können, stellen Sie sicher, dass die Widgets das Element Pack Pro-Logo aufweisen.
Schritt 2: Passen Sie das WooCommerce-Produktkarussell mit Elementor an
Standardmäßig vom Elementor-Seitenersteller eingerichtet, finden Sie alle grundlegenden Layout-Steuerelemente auf der Registerkarte Inhalt . Für das WooCommerce-Karussell-Widget finden Sie hier eine Vielzahl von Anpassungsoptionen für das Layout.
Beispielsweise können Sie die Spaltennummer für die Produktaufstellung festlegen. Die Anpassung der Höhe der Produkte ist eine gute Möglichkeit, eine saubere Oberfläche anzuzeigen.
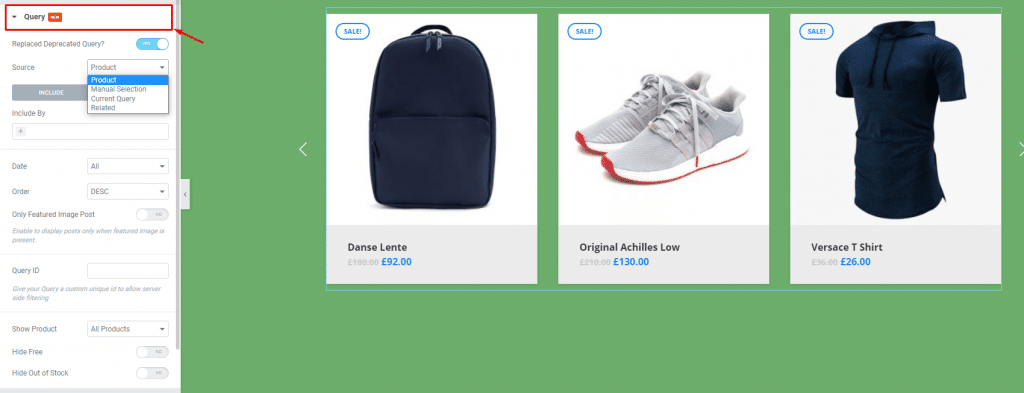
Sie können den Abfragebereich verwenden, um die Quelle des Karussell-Schiebereglers auszuwählen. Es hilft, wenn Sie Produkte mit vielen Details anzeigen müssen, indem Sie Beiträge erstellen.
Auf jeden Fall können Sie bestimmte Produkte aus dem Karussell auswählen oder ausschließen, was die Bedienung für Mikrofunktionen erleichtert.

Dann können Sie zu den Karusselleinstellungen gehen, um die Animationen mehr auf Ihre Anforderungen auszurichten. Beispielsweise können Sie mit Elementor zwischen Karussell- und Coverflow-Layoutstil für das Produktkarussell wählen.
Darüber hinaus können Sie die Animationsgeschwindigkeit des Karussells sowie einige weitere Einstellungen ändern, um das Layout weiterzuentwickeln.
Beachten Sie, dass das Produktkarussell Abzeichen für jedes Produkt hat, die den Zustand der Produkte anzeigen. Das Abzeichen zeigt automatisch verfügbare und ausverkaufte Produkte an. Außerdem können Sie den Stil der Abzeichen an Ihr Website-Design anpassen.
Schritt-3: Passen Sie das Erscheinungsbild des Produktkarussells an
Das Beste am Erstellen eines Produktkarussells mit Elementor ist, dass Sie die gesamte Benutzeroberfläche mit vielen Farben, Rändern, Polsterungen usw. anpassen können, um etwas Einzigartiges vom Rest des Marktes zu schaffen.
Für das WooCommerce-Karussell-Widget befinden sich diese Anpassungseinstellungen auf der Registerkarte „ Stil “. Hier können Sie den Hintergrund des Karussells ändern, um es auf Ihrer Seite hervorzuheben.
Die Optionen erweitern sich auf jeden Teil des Karussells, einschließlich Titel, Abzeichen, Schaltfläche „In den Warenkorb“, Bewertung, Preise usw. Es wird nur spannender, wenn Sie alle Abschnitte durchlaufen, um Ihrem Karussell-Layout Stil zu verleihen.
Sobald Sie mit dem Stil vertraut sind, klicken Sie einfach auf die Schaltfläche „ Veröffentlichen “ und fangen Sie an, Ihren Kunden zu zeigen.
Ich wette, es ist viel einfacher, als Sie bisher dachten. Stellen Sie sicher, dass Sie die Schritte befolgen, und Sie werden mit Elementor im Handumdrehen ein fantastisches WooCommerce-Produktkarussell erstellen.
Fazit
Ich hoffe, Ihnen hat dieser Artikel gefallen. Wenn Sie Fragen zu diesem Thema oder etwas anderem haben, können Sie uns gerne über die Live-Chat-Option oder den Support kontaktieren.
Bleiben Sie sicher und genießen Sie die volle Leistung des WooCommerce-Produktkarussell-Widgets.
