So verwenden Sie den WooCommerce-Block Produktkategorienliste
Veröffentlicht: 2021-12-08Wenn Sie einen Online-Shop betreiben, ist es wichtig sicherzustellen, dass Kunden schnell finden, wonach sie suchen. Eine Möglichkeit, dies zu tun, besteht darin, den WooCommerce-Block „ Produktkategorienliste “ zu verwenden, um den Besuchern bestimmte Kategorien anzuzeigen. Mit diesem Block können Sie sogar auswählen, ob Elemente in einer Dropdown-Liste oder einer erweiterten Ansicht angezeigt werden.
In diesem Beitrag erklären wir, wie Sie den WooCommerce-Block Produktkategorienliste in WordPress verwenden, einschließlich, wie Sie ihn zu Ihren Beiträgen und Seiten hinzufügen und seine verschiedenen Einstellungen und Optionen anpassen. Anschließend geben wir Ihnen einige Tipps und Best Practices und beantworten einige häufig gestellte Fragen.
Lass uns anfangen!
So fügen Sie den WooCommerce-Block „Produktkategorienliste“ zu Ihrem Beitrag oder Ihrer Seite hinzu
Der Block Produktkategorienliste kann im Wesentlichen verwendet werden, um das alte Produktkategorie -Widget zu ersetzen. Damit können Sie eine Liste mit Artikeln aus einer bestimmten Kategorie auf Ihrer Website präsentieren und steuern, wie sie angezeigt werden.
Beachten Sie, dass dieser Block nur verfügbar ist, wenn Sie das WooCommerce-Plugin installiert und aktiviert haben. Sobald dies der Fall ist, haben Sie auch Zugriff auf eine Vielzahl anderer praktischer WooCommerce-Blöcke, wie z. B. die Blöcke Alle Produkte und Empfohlene Produkte .
Das Hinzufügen des WooCommerce-Blocks Produktkategorienliste zu Ihrem Online-Shop ist einfach. Um zu beginnen, können Sie zu dem Beitrag oder der Seite navigieren, wo Sie die Liste hinzufügen möchten.
Klicken Sie anschließend im Block-Editor (1) auf die Schaltfläche „ Block hinzufügen“ (das Pluszeichen-Symbol) und suchen Sie dann nach „Produktkategorienliste“ (2). Es sollte die erste Option sein, die angezeigt wird (3):

Alternativ können Sie diesen Block einfügen, indem Sie „/Produktkategorienliste“ direkt in einen beliebigen Absatzblock eingeben. Wenn Sie die Eingabetaste drücken, wird der Block automatisch zu Ihrer Seite oder Ihrem Beitrag hinzugefügt.
Produktkategorien Listen Sie WooCommerce-Blockeinstellungen und -optionen auf
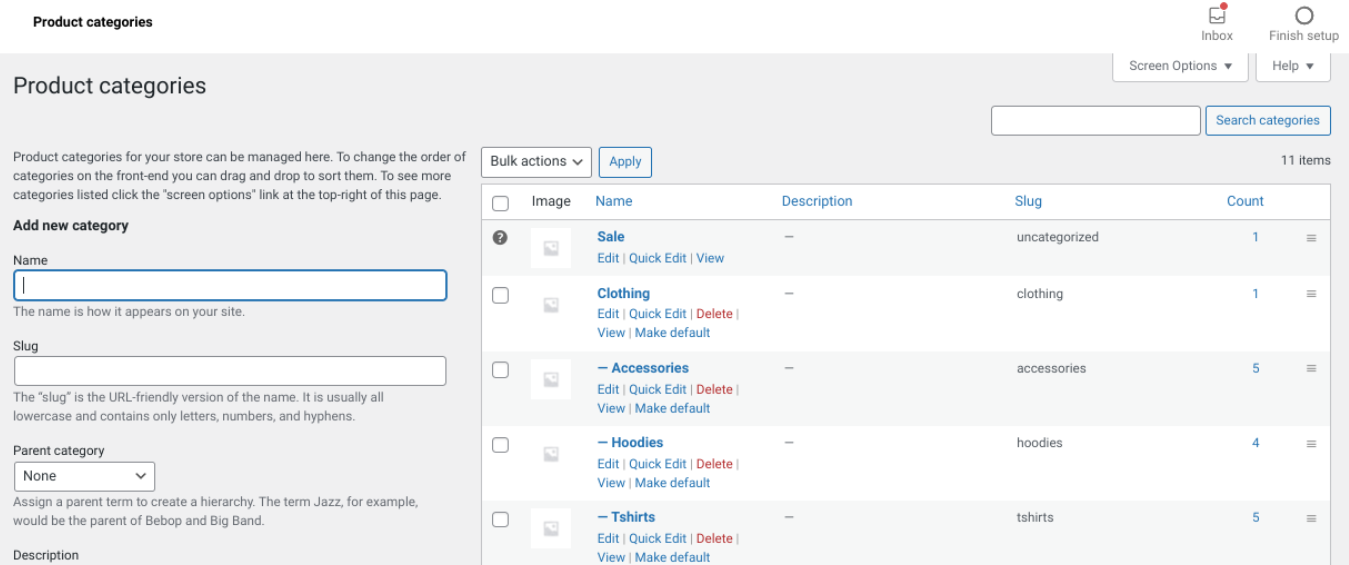
Sobald Sie diesen Block eingefügt haben, wird Ihnen eine Liste der aktuellen Produktkategorien in Ihrem Geschäft angezeigt. Wenn Sie keine haben, können Sie sie erstellen, indem Sie in Ihrem WordPress-Admin-Dashboard zu Produkte > Kategorien navigieren:

Hier können Sie auch alle Kategorien löschen, die Sie nicht mehr benötigen, oder vorhandene Kategorien bearbeiten, wenn Sie ihre Details ändern möchten.
Nachdem Sie den Block Produktkategorienliste eingefügt haben, wird oben eine Symbolleiste angezeigt:

Mit dem ersten Symbol können Sie dieses Element in einen Gruppen- oder Spaltenblock umwandeln. Mit der zweiten können Sie die Ausrichtung ändern. Standardmäßig ist der Block linksbündig ausgerichtet, Sie können ihn jedoch so einstellen, dass er zentriert oder rechtsbündig ist.
Wenn Sie auf die drei vertikalen Punkte klicken, werden Ihnen eine Handvoll zusätzlicher Einstellungen angezeigt. Dazu gehört die Option, den Block zu Ihren wiederverwendbaren Blöcken hinzuzufügen, einen weiteren Block vor oder nach diesem einzufügen und den Block zu duplizieren.
Blockeinstellungen
Auf der rechten Seite des Bildschirms finden Sie eine Vielzahl zusätzlicher Optionen:

Werfen wir einen Blick darauf, was jede dieser Einstellungen beinhaltet:
- Anzeigestil . Hier können Sie entscheiden, ob Ihre Liste als erweiterte Liste oder als Dropdown angezeigt werden soll . Die beste Wahl hängt davon ab, wie viel Platz die Liste auf der Seite einnehmen soll.
- Produktanzahl anzeigen . Wie Sie im obigen Beispiel sehen können, zeigt dieser Block in Klammern die Anzahl der Produkte an, die in jeder Kategorie enthalten sind. Wenn Sie diese Nummer nicht anzeigen möchten, können Sie diese Einstellung deaktivieren.
- Kategoriebilder anzeigen . Standardmäßig sind die Kategoriebilder deaktiviert. Sie können diese Einstellung jedoch deaktivieren, wenn Sie die Liste optisch ansprechender gestalten möchten.
- Hierarchie anzeigen . Sie können diese Einstellung verwenden, um die Unterkategorien für Ihre Produkte anzuzeigen. Es ist standardmäßig aktiviert, aber möglicherweise nicht die beste Option, wenn Sie eine große Anzahl von Kategorien haben (da der Block sehr überfüllt aussehen kann).
- Leere Kategorien anzeigen . Mit dieser Einstellung können Sie Kategorien anzeigen, auch wenn Sie keine Produkte darin haben. Stellen Sie am besten sicher, dass diese Option deaktiviert ist.
Schließlich gibt es am Ende des Einstellungsfelds auch einen erweiterten Abschnitt. Sie können dies verwenden, um Ihr eigenes benutzerdefiniertes CSS hinzuzufügen, wenn Sie manuelle Anpassungen am Stil des Blocks vornehmen möchten.

Tipps und Best Practices für die effektive Verwendung des WooCommerce-Blocks für die Produktkategorienliste
Wie Sie sehen können, ist das Hinzufügen und Anpassen der Einstellungen für den WooCommerce-Block Produktkategorienliste ziemlich einfach. Es gibt jedoch einige Best Practices, die Sie berücksichtigen sollten, um sicherzustellen, dass Sie es effektiv verwenden.
Zunächst ist es wichtig, bei der Konfiguration der Einstellungen sowohl Design als auch Funktion zu berücksichtigen. Sie möchten sicherstellen, dass die Kategorienliste für Ihre Kunden sichtbar und zugänglich ist, ohne abzulenken.
Wenn Sie beispielsweise ein großes Geschäft mit vielen verschiedenen Kategorien haben, ist es möglicherweise nicht die beste Idee, die Listenanzeigeoption zu verwenden, insbesondere wenn Sie Platz auf der Seite sparen möchten. Ziehen Sie stattdessen die Verwendung des Dropdown- Stils in Betracht, der Platz sparen und etwas sauberer aussehen kann:

Wenn Sie eine kleinere Liste haben und alle Artikel auf einmal anzeigen möchten, empfehlen wir, auch die Bilder der Produktkategorien anzuzeigen:

Dies kann dazu beitragen, die Liste ansprechender und ästhetisch ansprechender zu gestalten. Es kann Besuchern auch dabei helfen, leicht zu finden, wonach sie suchen.
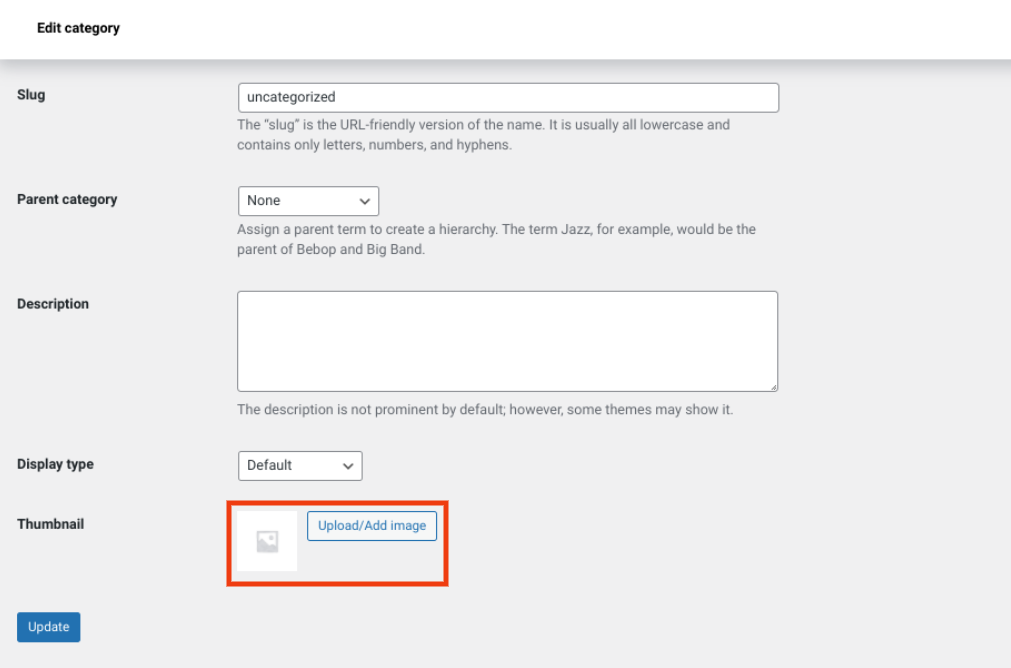
Wenn Sie Ihre Produktkategorien aktualisieren oder Bilder hinzufügen möchten, können Sie dies tun, indem Sie in Ihrem Dashboard zu Produkte > Kategorien gehen und dann auf den Link Bearbeiten unter dem Namen der Kategorie klicken:

Unten auf dem Bildschirm finden Sie die Option zum Hochladen eines Miniaturbilds. Wenn Sie fertig sind, denken Sie daran, auf Aktualisieren zu klicken.
Häufig gestellte Fragen zum WooCommerce-Block der Produktkategorienliste
Wie Sie sehen können, ist der WooCommerce-Block Produktkategorienliste einfach zu verwenden. Um jedoch sicherzustellen, dass wir alle wichtigen Informationen abdecken, sehen wir uns einige häufig gestellte Fragen dazu an.
Wie füge ich den Listenblock für Produktkategorien hinzu?
Sie können diesen Block hinzufügen, indem Sie zu dem Beitrag oder der Seite navigieren, auf der Sie ihn einfügen möchten, und dann auf die Schaltfläche Block hinzufügen klicken. Suchen Sie als Nächstes einfach nach „Produktkategorienliste“ und wählen Sie die erste angezeigte Option aus. Alternativ können Sie „/Produktkategorienblock“ in den Editor eingeben und die Eingabetaste drücken .
Wo kann ich den WooCommerce-Block Produktkategorienliste verwenden?
Sie können diesen Block überall auf Ihrer WordPress-Site hinzufügen, die für den Blockeditor aktiviert ist. Dazu gehören Ihre Seiten und Beiträge. Sie können es auch zu Ihren Seitenleisten, Fußzeilen und anderen Widget-Bereichen hinzufügen.
Fazit
Der WooCommerce-Block Produktkategorienliste hilft Ihnen, die Benutzererfahrung (UX) für Ihre Käufer zu verbessern. Sie können bestimmen, welche Produktkategorien angezeigt werden sollen und wie sie angezeigt werden.
Wie wir in diesem Artikel besprochen haben, gibt es eine Handvoll Einstellungen und Optionen, mit denen Sie die Kategorieliste anpassen können. Dazu gehört die Anzeige als vollständig erweiterte Liste mit Miniaturbildern oder als Dropdown-Menü. Sie können es auf jedem Beitrag oder jeder Seite Ihres Online-Shops sowie überall dort verwenden, wo Sie WordPress-Widgets einfügen können (z. B. Ihre Seitenleiste oder Fußzeilenbereiche).
Haben Sie Fragen zur Verwendung des WooCommerce-Blocks Produktkategorienliste ? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über Banpot Chaiyathep/shutterstock
