Erstellen Sie kostenlos atemberaubende Produktlayout-Designs mit Happy Addons
Veröffentlicht: 2019-09-17Heutzutage mögen die Leute informative und einzigartige Inhalte mit einer gut gestalteten Oberfläche im Web. Und wenn es um eine E-Commerce-Plattform geht, erwarten Nutzer mehr und etwas Besonderes. Daher sollte Ihr Produktlayout-Design in der Anfangsphase oberste Priorität haben.
Im Jahr 2017 war das E-Commerce-Geschäft für Geschäfte im Wert von rund 2,3 Billionen US-Dollar verantwortlich und soll bis 2021 voraussichtlich 4,5 Billionen US-Dollar erreichen!
Sie können also leicht verstehen, dass E-Commerce in naher Zukunft den Markt für physische Produkte anführen wird. Viele Menschen bevorzugen Online-Plattformen.
Es ist eine großartige Gelegenheit, in dieser Branche erfolgreich zu sein. Grundlegende Dinge, die Sie beachten sollten, sind: Erstellen Sie eine intelligente E-Commerce-Website, sorgen Sie für eine angemessene Benutzererfahrung und fördern Sie weiterhin durch gut informierte Inhalte.
In diesem Artikel zeigen wir Ihnen, wie Sie das Produktlayout Ihrer Website ganz einfach ohne Codierung gestalten können.
Was ist Produktlayoutdesign?
Eigentlich bedeutet Produktlayout-Design eine intelligente und geeignete Struktur, in der Kunden leicht bekommen können, was sie wollen. In einem Layout werden Produkte sortenrein nacheinander gestaltet.
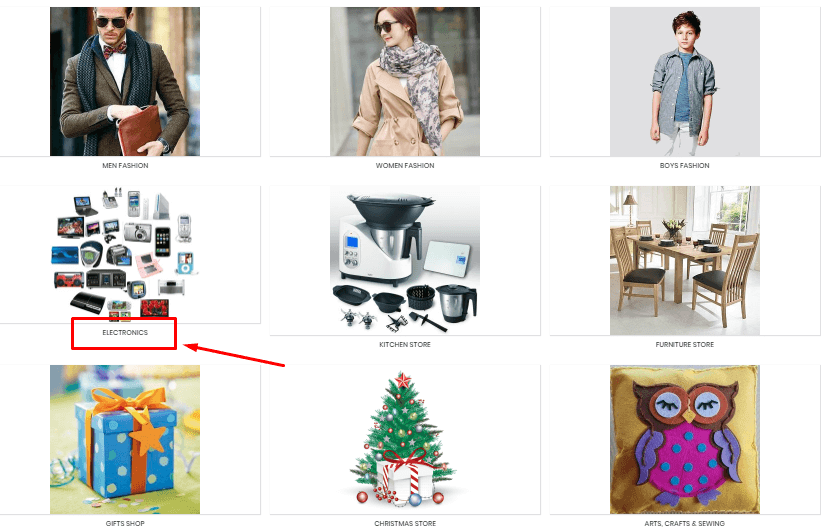
Wenn Sie beispielsweise elektronische Artikel erhalten möchten, sagt Ihnen das Produktlayout ganz einfach, wo Sie klicken müssen.

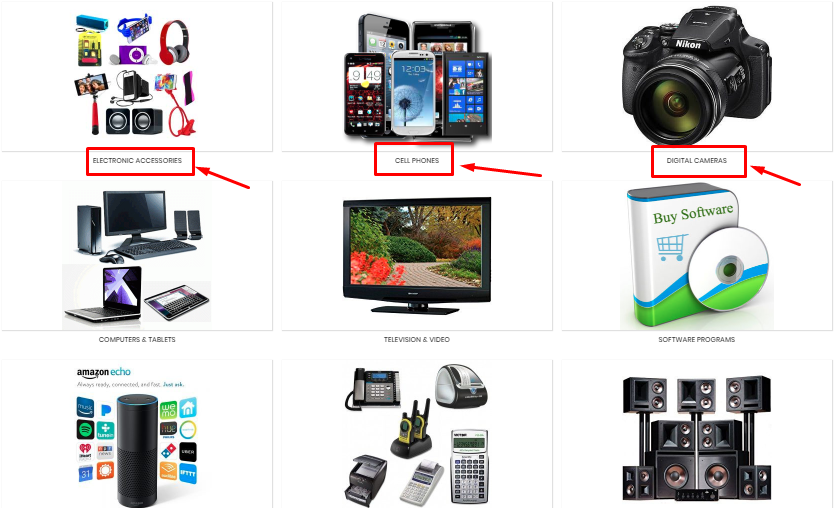
Nach Auswahl des elektronischen Artikels sehen Sie ein weiteres Fenster mit Unterkategorien. Und hier können Sie Ihre gewünschten Artikel auswählen.

So können Kunden die Produkte mithilfe von Layouts ganz einfach nach Bedarf auswählen. Ist es nicht einfach?
Das richtige Produktlayout kann den Umsatz ankurbeln, die Loyalität verbessern und Kunden helfen, schneller das zu finden, was sie wollen
Es gibt verschiedene Arten von Produktlayouts. Bevor wir ein Layout entwerfen, müssen wir ihre Typen kennen. Also lasst uns anfangen.
Arten von Layout-Design
Unterschiedliche Websites haben unterschiedliche Produktlayouts. Zuerst müssen Sie also überlegen, welche Arten von Websites Sie betreiben und welche Arten von Produkten Sie haben. Danach können Sie das richtige Layout auswählen, um Ihr Produkt nacheinander zu demonstrieren.

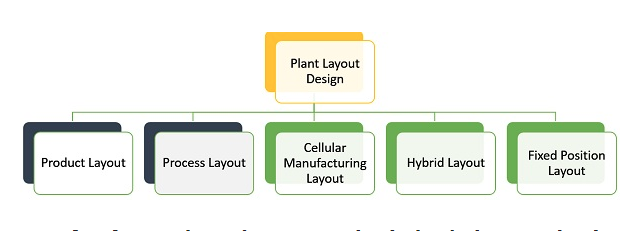
Lassen Sie uns die Arten des Produktlayouts kennen:
- Produktlayout
- Prozesslayout
- Mobilfunk-Layout
- Kombinations-/Hybrid-Layout
- Layout mit fester Position
- Und andere Layouts
Dies sind also die Grundtypen des Produktlayouts. Und in diesem Artikel besprechen wir das Design von Produktlayouts.
Der Unterschied zwischen Produktlayout und Prozesslayout
Es gibt verschiedene Gruppierungsstrategien, die normalerweise als Layout bezeichnet werden. Dies sind Produktlayout, Prozesslayout, Layout mit fester Position, Zellenlayout und Hybridlayout, wie wir bereits erwähnt haben. Unter ihnen sind Produkt- und Prozesslayout am wichtigsten.

Was ist Produktlayout?
Das Produktlayout ist eine Art Layoutdesign, bei dem die Produkte gemäß den kategoriebezogenen Aktivitäten in einer Zeile angeordnet sind.
Lassen Sie uns wissen, welche Vorteile Sie beim Produktlayout-Design haben werden.
- Ordnen Sie die Produkte einfach der Reihe nach an
- Es kategorisiert Produkte nach Menge
- Sie können Produkte auf einem Mindestniveau inspizieren
- Der reibungslose und sofortige Fluss von Massenmengen von Produkten
Was ist Prozesslayout?
Das Prozesslayout gibt die Art der Layoutgestaltung an, bei der Produkte gemäß ihrer Funktionen kombiniert werden. Das Design des Prozesslayouts hilft dabei, Produkte zu liefern, wenn sie vertriebsfertig sind.
Sehen wir uns einige Vorteile des Prozesslayoutdesigns an:
- Das Prozesslayout ordnet verschiedene Produkte in einer Gruppe an
- Sie können verschiedene Workflows mit Prozesslayout-Design finden
- Die Kosten für das Prozesslayout sind höher als für das Produktlayoutdesign
- Der Arbeitsablauf in der Prozesslayoutgestaltung ist variabel
Produktlayout-Design mit glücklichen Addons

Mit Happy Addons können Sie ganz einfach ein fantastisches Produktlayout entwerfen. Und es ist kostenlos.
In diesem Abschnitt erhalten Sie alle Ideen zum Design von Produktlayouts. Also lasst uns anfangen.
Anforderungen vor dem Start
- Installieren und aktivieren Sie zuerst das Elementor-Plugin
- Zweitens: Installieren Sie das Happyaddon-Plugin
Wie installiere ich Elementor und Happyaddons?
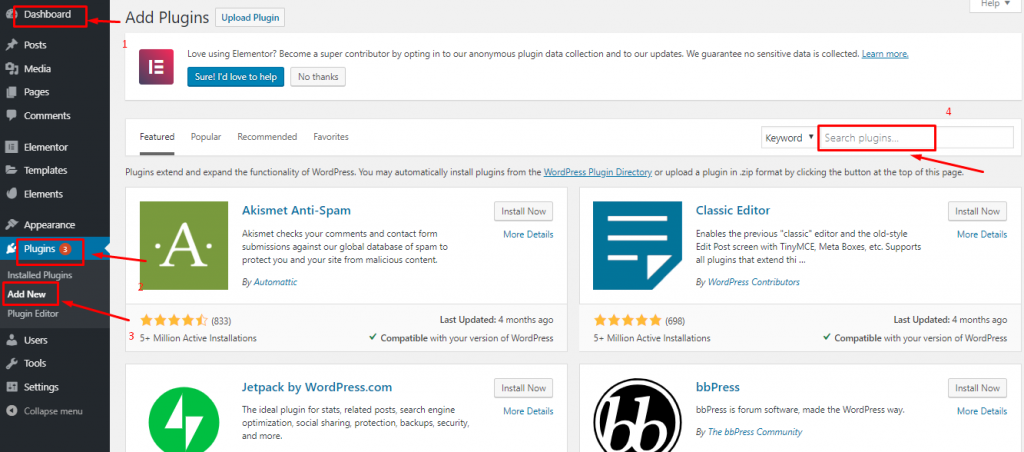
Es ist sehr einfach, ein Plugin in WordPress hinzuzufügen und zu installieren. Folgen Sie der Anleitung und installieren Sie Elementor.
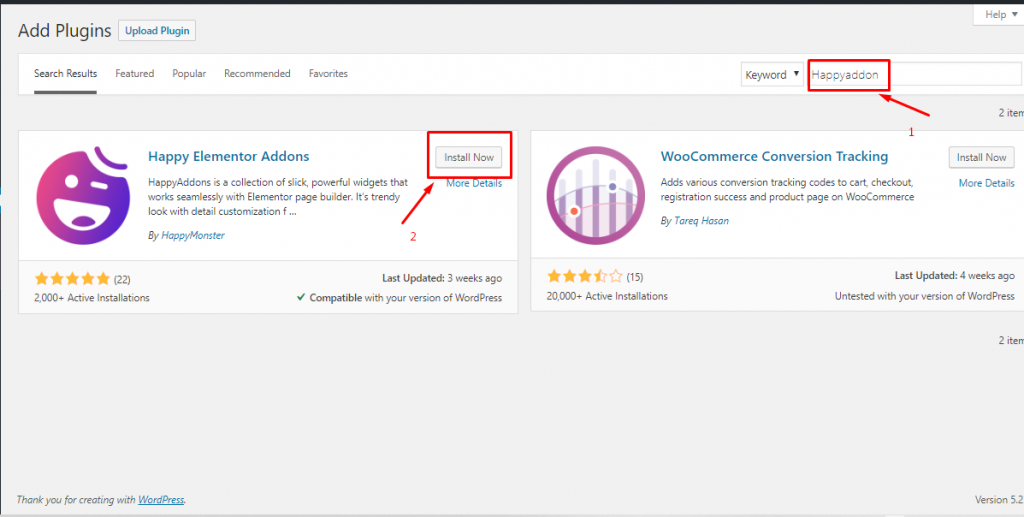
Folgen Sie nun den Anweisungen, um HappyAddons zu installieren.
- Navigieren Sie zu WP-Admin>Dashboard>Plugin>Neues Plugin hinzufügen

- Geben Sie als Nächstes Happyaddons > Installieren > Aktivieren ein

Jetzt haben Sie sowohl das Elementor- als auch das Happyaddons-Plugin, um Ihr Produktlayout zu entwerfen. Lassen Sie uns in das Tutorial eintauchen.
E-Commerce-Produktlayout-Design mit Elementor und Happy Addons
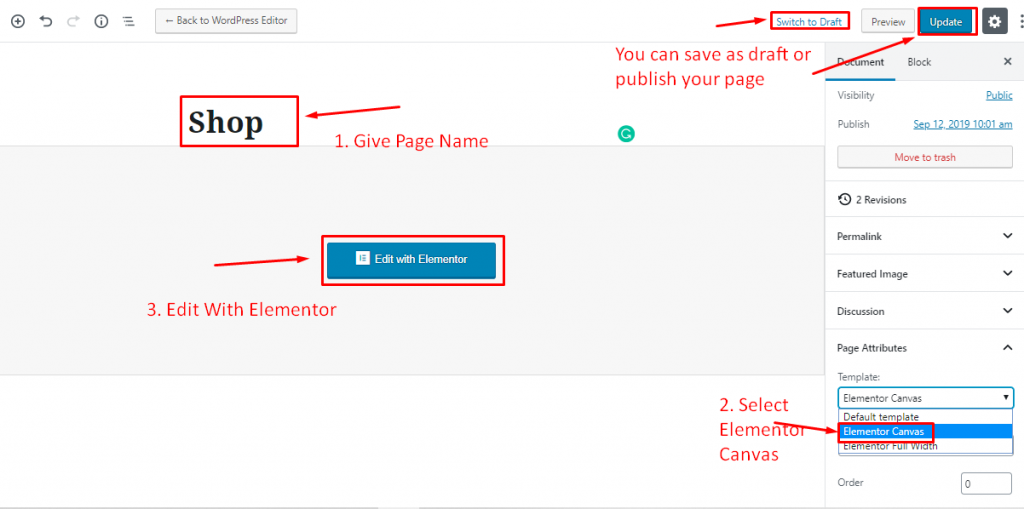
Schritt eins: Erstellen Sie eine leere Seite
- Fügen Sie eine Seite hinzu und geben Sie dann einen Titel ein
- Wählen Sie Elementor-Leinwand
- Sie können es als Entwurf speichern oder veröffentlichen.
Da wir diese Seite bereits zuvor erstellt haben, zeigt sie „ Zum Entwurf wechseln “ und „ Aktualisieren “.

Schritt Zwei: Header hinzufügen
Es ist einfach, Header mit HappyAddons hinzuzufügen. Um Header hinzuzufügen, sehen Sie sich das Tutorial an
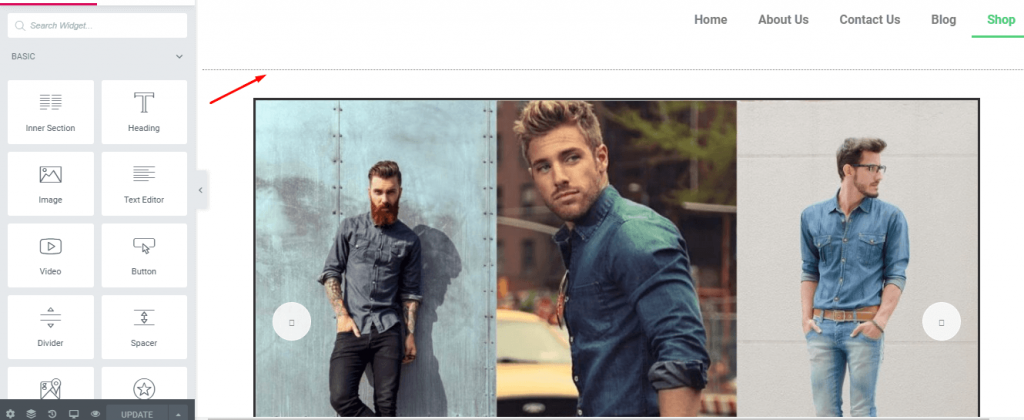
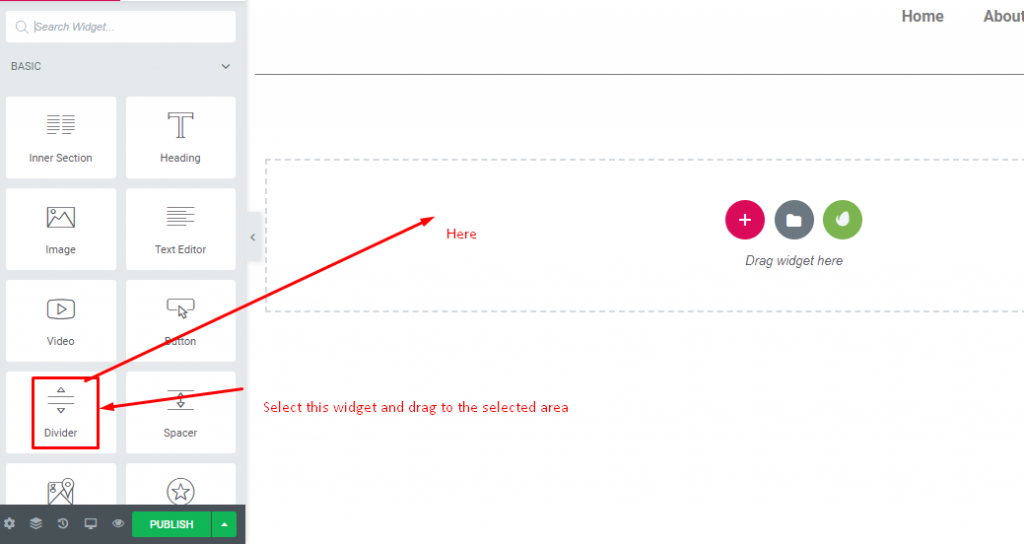
Schritt drei: Teiler hinzufügen
- So fügen Sie eine Trennlinie unter der Überschrift hinzu wie

- Wählen Sie das „ Teiler-Widget “ und ziehen Sie es in den ausgewählten Bereich.

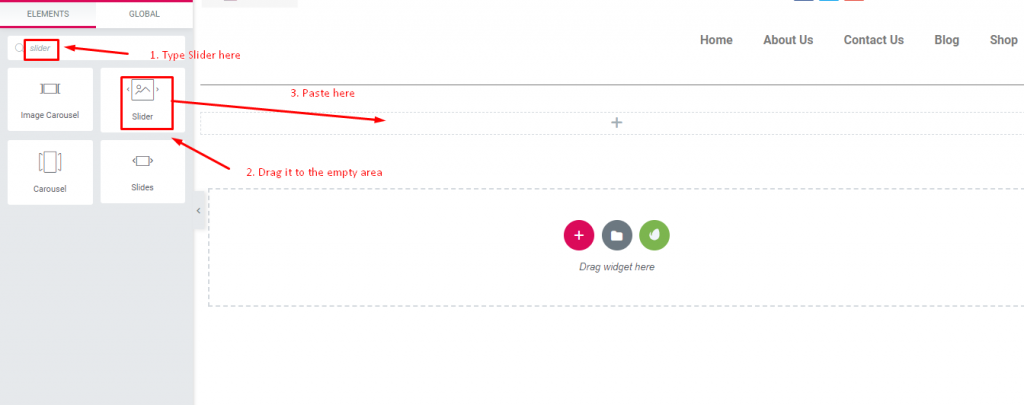
Schritt 4: Hinzufügen eines Schiebereglers
Es ist sehr einfach, schnell und anpassbar.

- Klicken Sie auf die Schaltfläche „+“. Wählen Sie eine leere Seite und dann den Schieberegler aus. Und ziehen Sie es in den leeren Bereich.

- Dies wird so angezeigt.

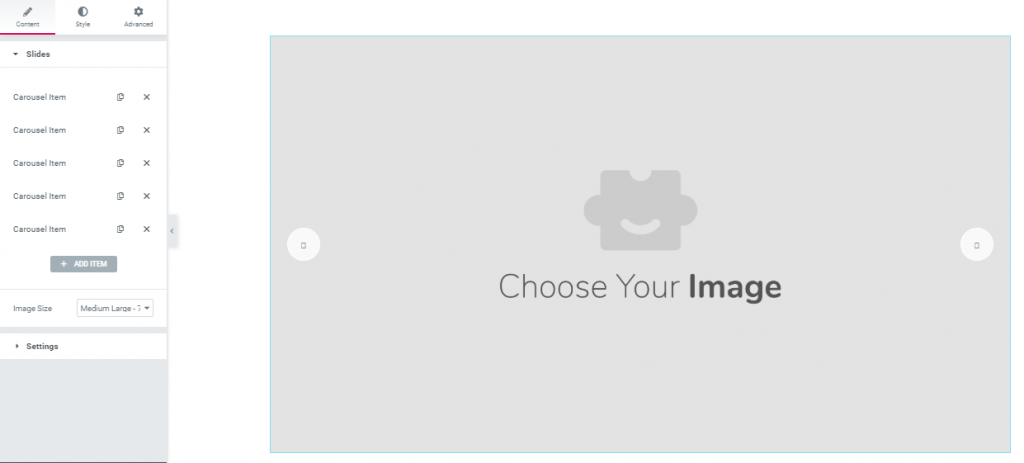
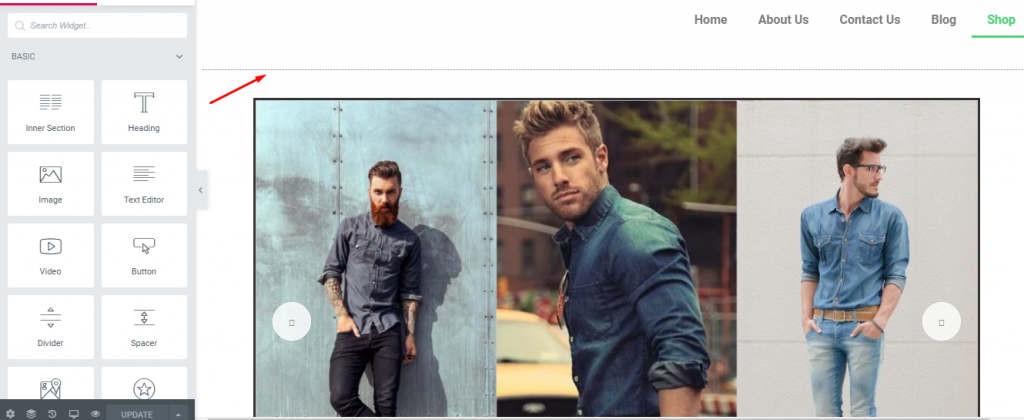
- Klicken Sie dann auf „ Karussellbilder “ und fügen Sie Bilder hinzu. Nach dem Hinzufügen von Bildern sieht Ihr Schieberegler so aus.

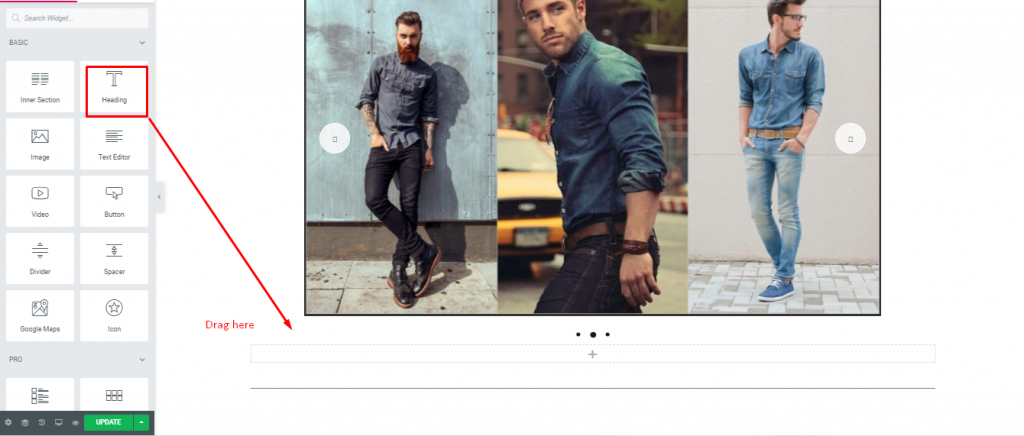
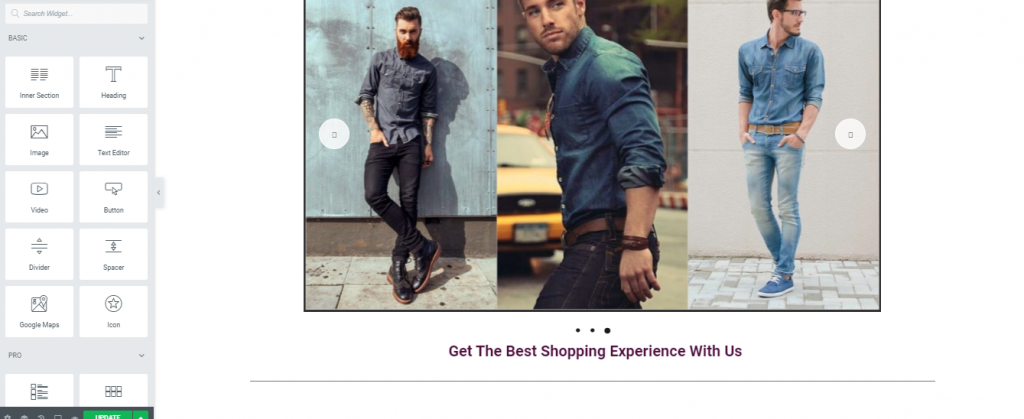
Schritt 5: Kopfzeilentext unter dem Schieberegler hinzufügen
Es bleibt Ihnen überlassen, wie Sie Ihre Produktlayoutseite gestalten möchten. Um dies zu tun-
- Wählen Sie einen leeren Block und dann „ Kopfzeilentext-Widget “

- Geben Sie nun einen Slogan oder einen Satz zur Kundenbindung ein
Sie können Ihre Bilder und andere Dinge mit Happy Addon schweben lassen. Schauen Sie sich das vollständige Tutorial an, wie Sie Elemente mit Happy Addon schweben lassen.

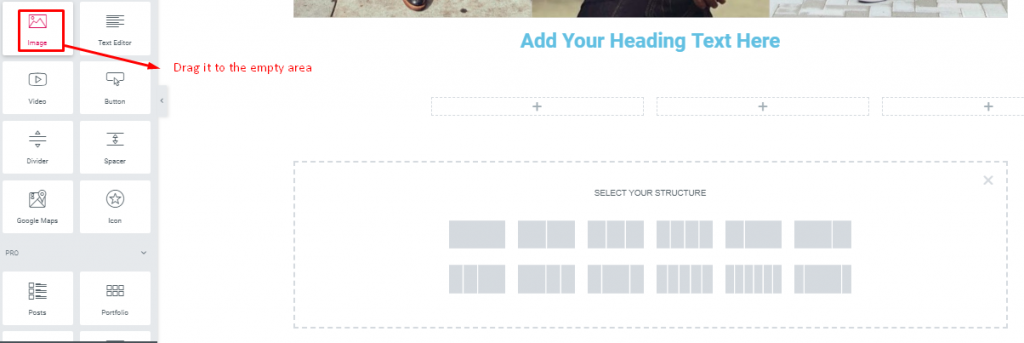
Schritt 6: Erstellen eines Layouts mit dem Elementor-Widget
Sie können je nach Bedarf verschiedene Arten von Layouts entwerfen. Hier haben wir Elementor Core Widget verwendet. Sie können es also versuchen.
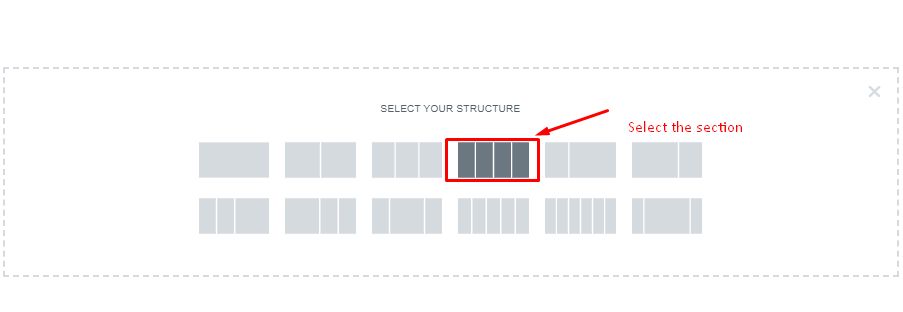
- Wählen Sie einen leeren Block entsprechend Ihrer Produktmenge aus. Fügen Sie einen gewünschten Abschnitt hinzu.

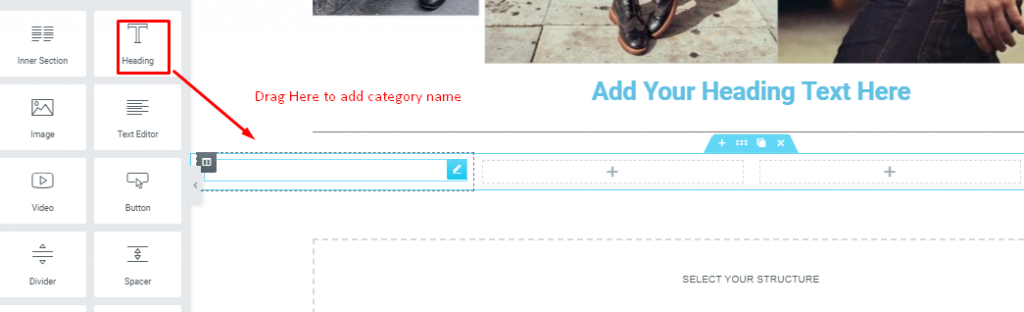
- Nachdem Sie den Abschnitt ausgewählt haben, wählen Sie „ Textkopfzeile “, um einen Kategorienamen hinzuzufügen.

- Hier können Sie Ihr eigenes bevorzugtes Layout gestalten. Versuchen Sie, die Widgets zu erleben, um verschiedene Arten von Designgeschmack zu erhalten. Dann können Sie die Bilder in das Feld mit dem Kategorienamen einfügen.

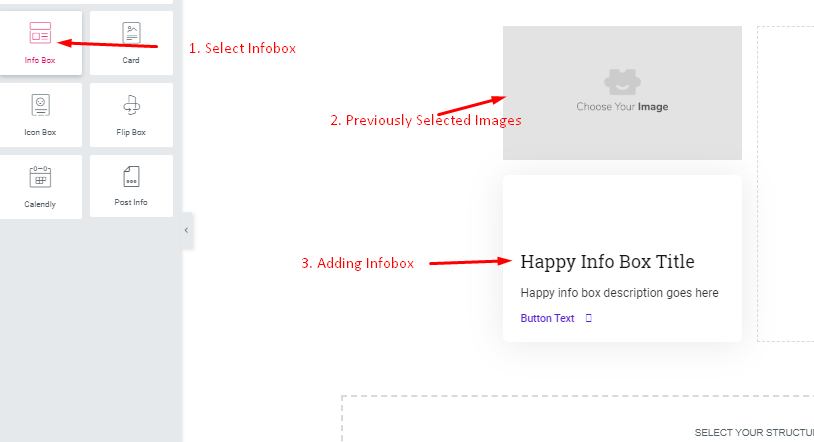
- So fügen Sie eine Infobox zusammen mit Bildern hinzu. Ziehen Sie das Infobox-Widget in den leeren Bereich. Fügen Sie auf ähnliche Weise die Bilder zusammen mit Details ein.

- Dann können Sie mit dem Widget auf der linken Seite des Fensters verschiedene Stile oder Layouts erstellen.

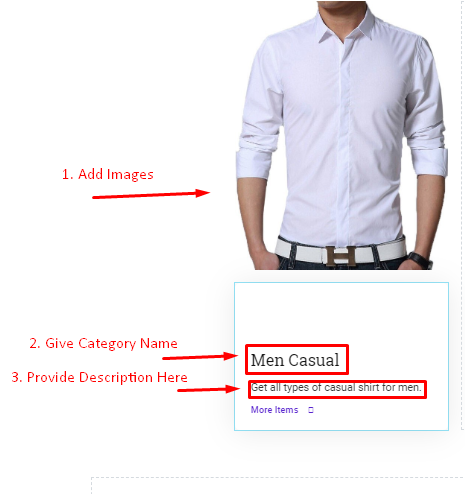
- Fügen Sie Bilder auf die gleiche Weise hinzu, wie wir sie im obigen Abschnitt hinzugefügt haben
- Geben Sie dann einen Kategorienamen ein
- Geben Sie eine Produktbeschreibung an

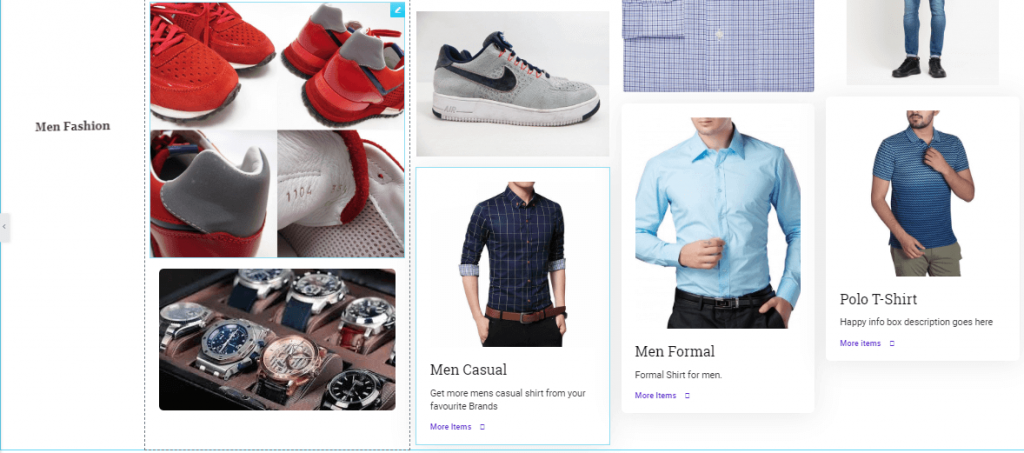
- Auf diese Weise können Sie Ihr eigenes Layout nur mit Elementor-Widgets entwerfen. Sie können den gleichen Vorgang auch für andere Kategorien durchführen.

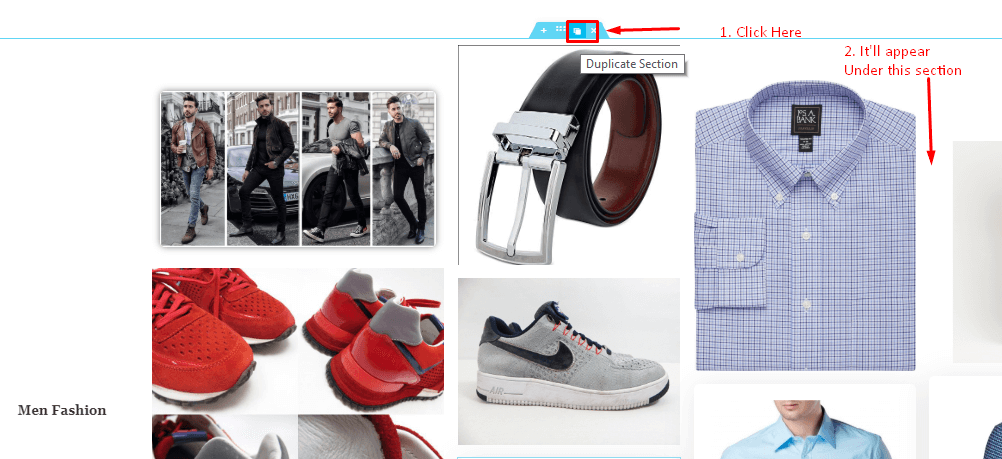
- Um Zeit zu sparen, können Sie Ihren bereits erstellten Abschnitt duplizieren.
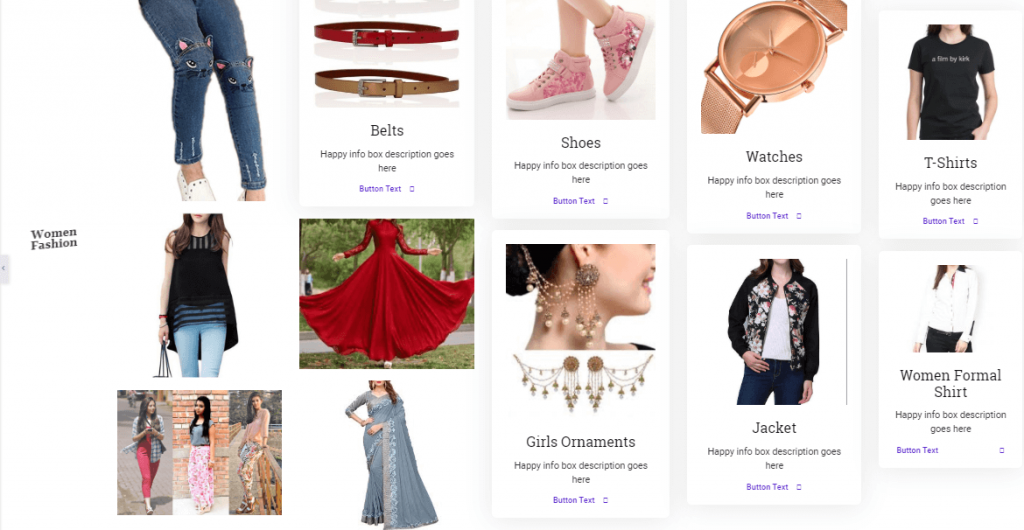
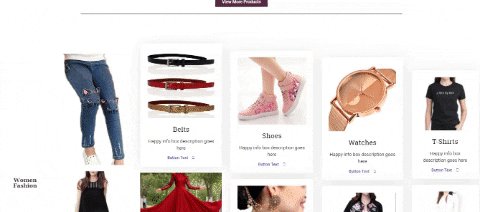
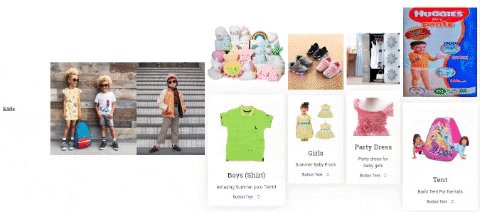
- Wenn Sie den gleichen Vorgang befolgen, müssen Sie nur modische Frauenfotos hinzufügen.

Dies ist also der vollständige Prozess des Produktlayoutdesigns mit Elementor Pro zusammen mit Happyaddons.

Es gibt eine interessante Sache, die wir mit Ihnen teilen möchten. Wussten Sie, dass Sie mit HappyAddons jede Art von Elementen auf Ihrer Website schweben lassen können? Ja, dies ist das erste Add-On, das es Benutzern ermöglicht, Elemente ohne einen einzigen Code zu schweben. Außerdem ist es kostenlos!
Sehen Sie sich das vollständige Video unten an.
Final Thrills on Product Layout Design
Mit Elementor Widgets zusammen mit Happy Addons können Sie jetzt erstaunliche Dinge erstellen oder entwerfen.
Laden Sie also ohne Verzögerung einfach Elementor Pro für Ihre WordPress-Site zusammen mit Happy Addons herunter und gestalten Sie Ihre Traum-Website.
Wenn Sie Fragen oder Anregungen haben, teilen Sie uns dies im Kommentarbereich mit.
