ProductX Page Builder-Integration: Elementor, Divi, Oxygen und Beaver
Veröffentlicht: 2023-07-09ProductX ist ein umfassendes WooCommerce-Plugin, mit dem Sie mit seinen erstaunlichen Produktblöcken beeindruckende und unverwechselbare Produktraster, Produktlisten, Kategorielisten, Produktschieberegler und vieles mehr erstellen können. Diese All-in-One-Lösung ist ideal für WooCommerce-basierte Shops und ermöglicht Ihnen die Gestaltung optisch ansprechender Layouts für Ihre WooCommerce-Produktseiten.
WooCommerce-Benutzer werden von den anpassbaren Produktblöcken von ProductX (Gutenberg WooCommerce Blocks) angezogen. Viele Benutzer möchten Produktblöcke auch auf anderen Plattformen wie Elementor, Divi, Oxygen und Beaver verwenden. Dies kann jedoch aufgrund der Notwendigkeit von Codes und Shortcodes schwierig sein, was manchmal zu Designproblemen führen oder die Funktionalität bestimmter Elemente beeinträchtigen kann.
Und deshalb führen wir die ProductX Page Builder-Integration ein. Die Verwendung von Produktblöcken in Elementor, Divi, Oxygen und Beaver Builder ist jetzt viel einfacher!
Bleiben Sie bei uns und wir erzählen Ihnen, wie diese erstaunliche Integration funktioniert.
Warum sollten Sie Produktblöcke in anderen Buildern verwenden?
Wenn Sie Elementor, Divi, Oxygen oder Beaver verwenden, wissen Sie bereits, wie die einzelnen Plattformen funktionieren und welche Vor- und Nachteile sie haben. Verschwenden Sie also keine Zeit damit, diese zu erkunden.
Wie bereits erwähnt, sind Produktblöcke Gutenberg-WooCommerce-Blöcke mit erstaunlicher Anpassbarkeit. Produktblöcke haben mehrere Vorteile: Sie sind wiederverwendbar, mobilfreundlich und bieten eine übersichtliche Schnittstelle mit verschiedenen Elementen. Diese Funktionen erleichtern die Erstellung gut organisierter Inhaltsstrukturen.
Und ProductX erweitert diese Fähigkeiten in vollem Umfang. Beispielsweise können Sie in Gutenberg standardmäßig keine komplexen Layouts erstellen. Aber mit ProductX können Sie ganz einfach komplexe Layouts für Ihren Shop erstellen, ganz nach Ihren Wünschen.
Und deshalb sollten Sie Produktblöcke in Seitenerstellern für die ultimative WooCommerce-Shop-Erstellung verwenden.
Kurz gesagt, die Integration von ProductX mit anderen Seitenerstellern schafft unbegrenzte Designmöglichkeiten, verbessert die Anpassung und vereinfacht die Bearbeitung, um Ihrem Shop das ultimative Aussehen zu verleihen.
So verwenden Sie Produktblöcke mithilfe der ProductX Page Builder-Integration
ProductX verfügt derzeit über eine Integration mit den folgenden Seitenerstellern:
- Elementor
- Divi
- Sauerstoffbildner
- Biberbauer
ProductX verfügt über separate Add-ons für jeden Builder, mit denen Sie Produktblöcke für bestimmte Seitenersteller aktivieren und verwenden können. Dazu müssen Sie die Funktion „Gespeicherte Vorlage“ von ProductX verwenden.
Wir zeigen Ihnen, wie Sie Produktblöcke in Page Buildern verwenden können. Die Schritte sind für jeden Seitenersteller sehr ähnlich. In diesem Artikel zeigen wir Ihnen die Verwendung von Produktblöcken in Elementor.
Kommen wir ohne weitere Umschweife zur Sache.
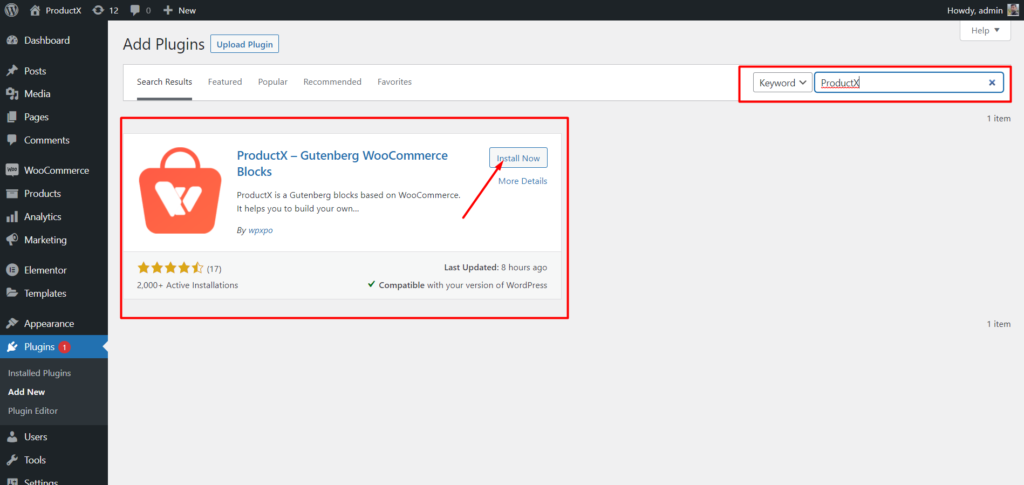
Schritt 1: ProductX installieren und aktivieren
Um zu beginnen, müssen Sie zunächst das ProductX-Plugin installieren und aktivieren.

Nach der Aktivierung können Sie das Add-on „Gespeicherte Vorlagen“ aktivieren, um gespeicherte Vorlagen und andere Add-ons für den Seitenersteller zu erstellen, um Produktblöcke in nachfolgenden Buildern zu verwenden.
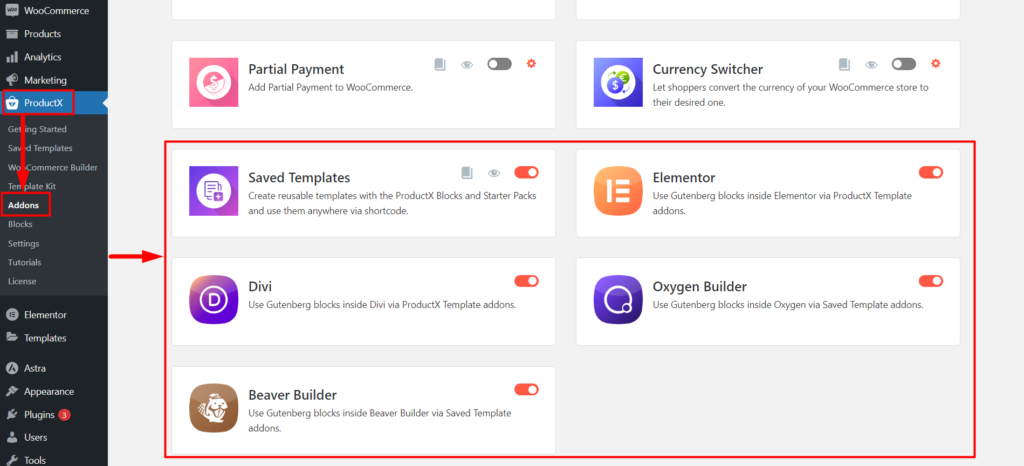
Schritt 2: Gespeicherte Vorlagen und Integrations-Add-ons aktivieren
Nach der Aktivierung von ProductX können Sie auf alle Add-ons zugreifen und so zusätzliche Funktionen freischalten.
Um Produktblöcke in Elementor, DIVI, Oxygen oder Beaver zu verwenden, müssen Sie das Add-on „Gespeicherte Vorlage“ und den Seitenersteller aktivieren, den Sie für Produktblöcke verwenden möchten. Wenn Sie beispielsweise Produktblöcke in Elementor verwenden möchten, müssen Sie das ProductX Elementor-Add-on aktivieren. Das Gleiche gilt für Divi, Oxygen und Beaver.

Alle Addons finden Sie auf der Seite ProductX Addons. Klicken Sie auf die Umschaltleiste neben „Gespeicherte Vorlage und andere Page Builder-Integration“, um die angrenzenden Add-ons zu aktivieren.
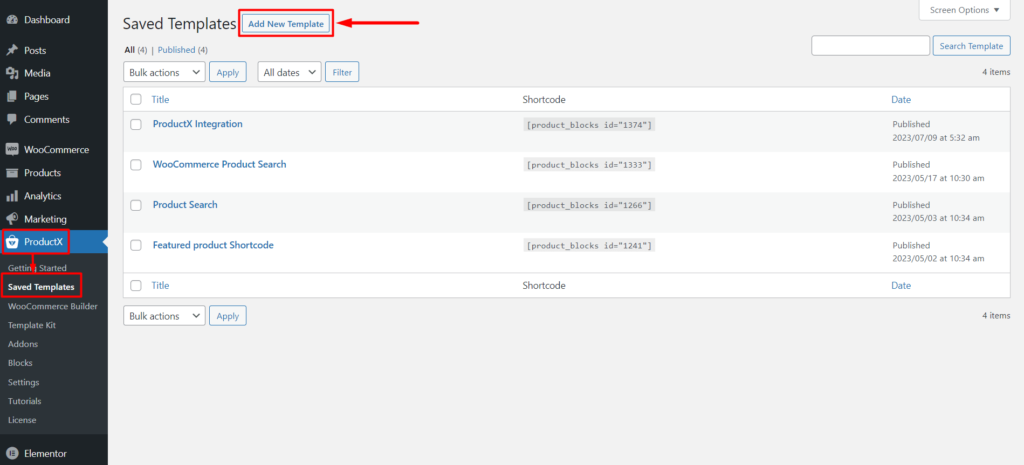
Schritt 3: Erstellen Sie eine gespeicherte Vorlage
Bevor Sie die Produktblöcke in Seitenerstellern verwenden, müssen Sie eine Vorlage mit ProductX erstellen.
Gehen Sie zum Abschnitt „Gespeicherte Vorlagen“ von ProductX. Und Sie sehen die Schaltfläche „Neue Vorlage hinzufügen“. Klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“, um den Gutenberg-Editor anzuzeigen, in dem Sie ganz einfach eine Vorlage erstellen können.

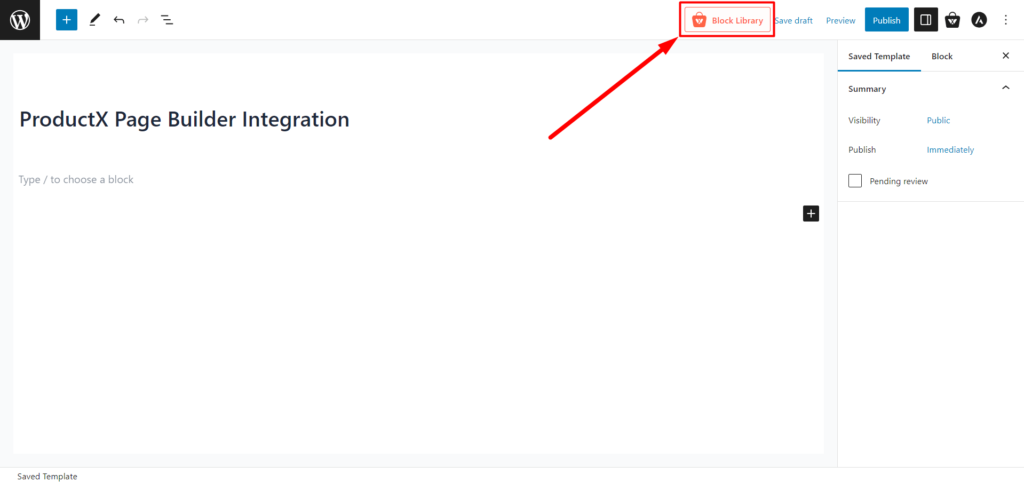
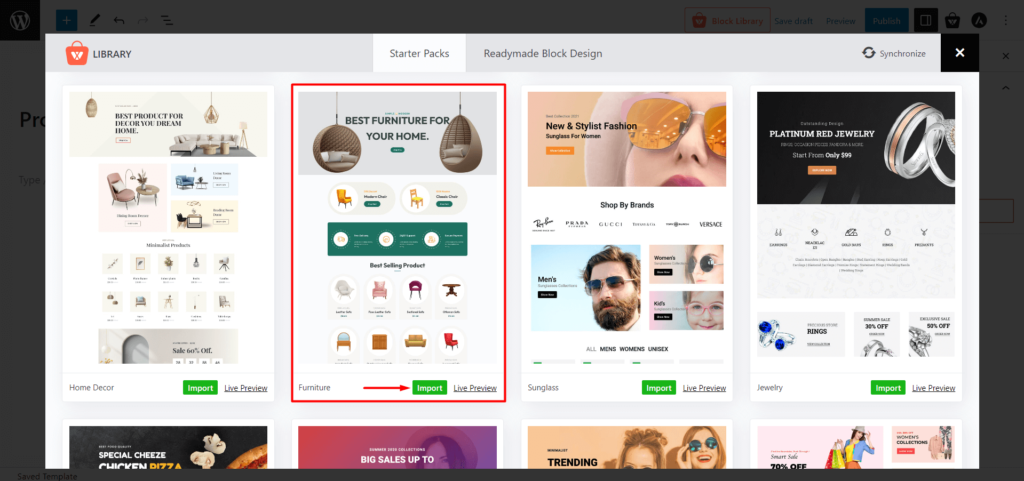
Sie können Standardproduktblöcke von ProductX verwenden oder vorgefertigte Vorlagen/Starterpakete aus der Blockbibliothek von ProductX importieren. Wir nutzen die Blockbibliothek, um Ihnen die Arbeit zu erleichtern. Klicken Sie oben auf der Seite auf die Schaltfläche „Blockbibliothek“.

Hier sehen Sie alle vorgefertigten Starterpakete von ProductX. Wählen Sie das gewünschte aus und klicken Sie auf „Importieren“.

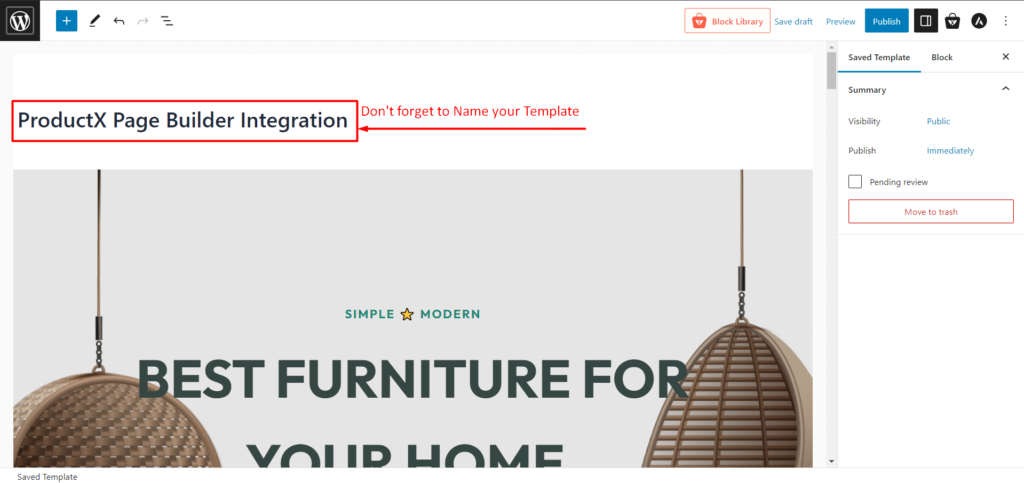
Vergessen Sie nicht, der Vorlage einen „Namen“ zu geben, da dieser Name im Seitenersteller angezeigt wird.

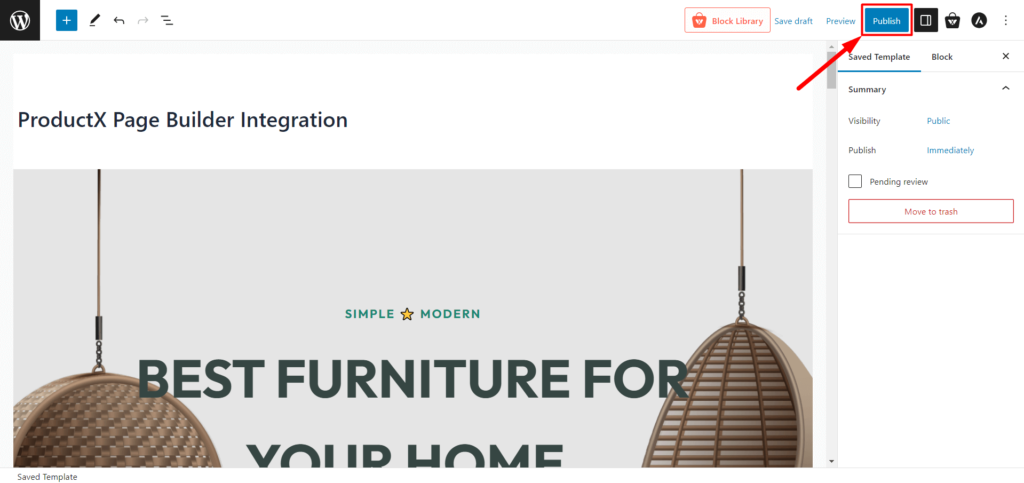
Wenn Sie mit der Erstellung Ihrer Vorlage fertig sind, klicken Sie auf „Veröffentlichen“. Und Sie sind bereit, Produktblöcke in jedem Seitenersteller zu verwenden.

Schritt 4: Verwenden Sie die ProductX-Vorlage in Elementor
Jetzt zeigen wir Ihnen, wie Sie die von ProductX gespeicherte Vorlage in Elementor verwenden.
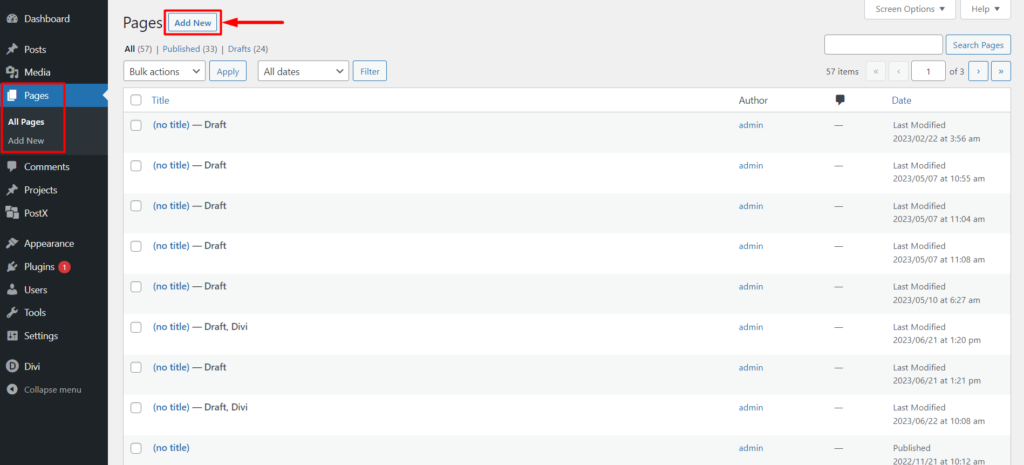
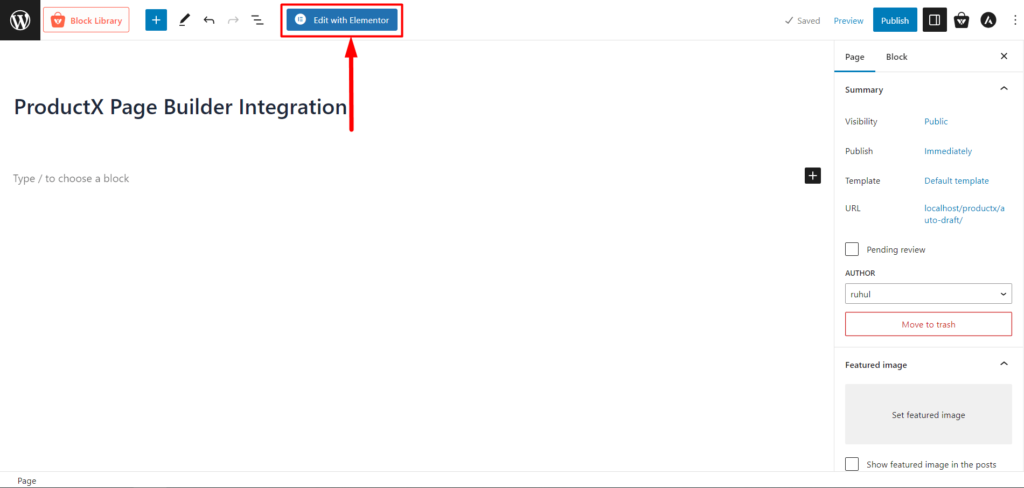
Gehen Sie im WordPress-Dashboard zu „Seiten“ und klicken Sie auf „Neue Seite hinzufügen“.

Sobald Sie sich im Seiteneditor befinden, sehen Sie oben eine Schaltfläche von Elementor: „Mit Elementor bearbeiten“. Klicken Sie darauf und Sie werden zu Elementor weitergeleitet.

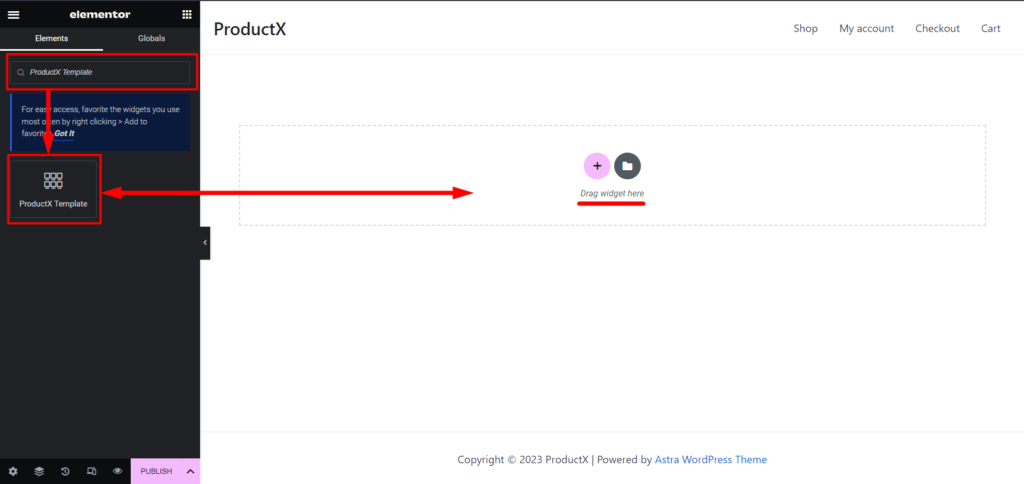
Sobald Sie sich in Elementor befinden, können Sie die „ProductX-Vorlage“ aus dem Abschnitt „Allgemein“ hinzufügen oder die Suchleiste verwenden, um sie leicht zu finden. Ziehen Sie das Element „ProductX-Vorlage“ per Drag & Drop auf Ihre Seite.

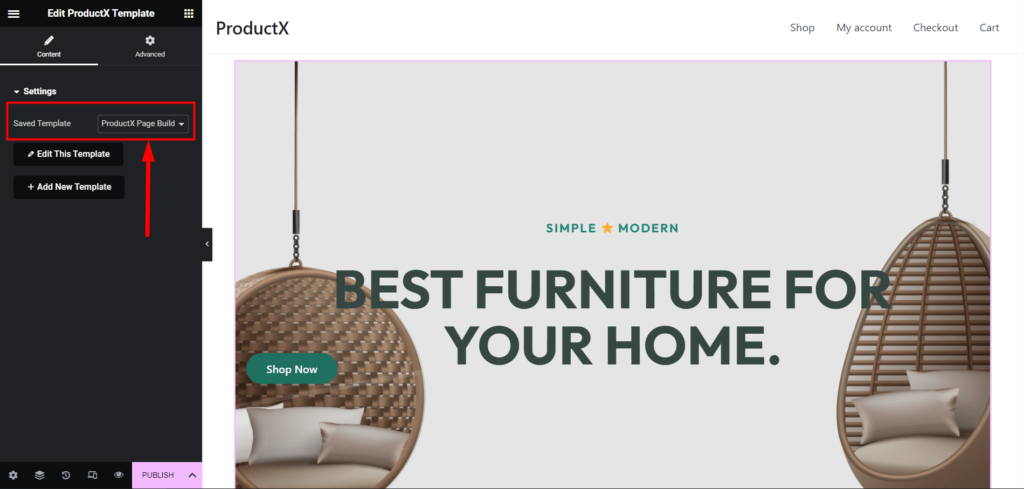
Danach haben Sie die Möglichkeit, die Vorlage auszuwählen. Wählen Sie die Vorlage, die Sie zuvor erstellt haben, aus der Dropdown-Liste „Gespeicherte Vorlage von Elementors“ aus.


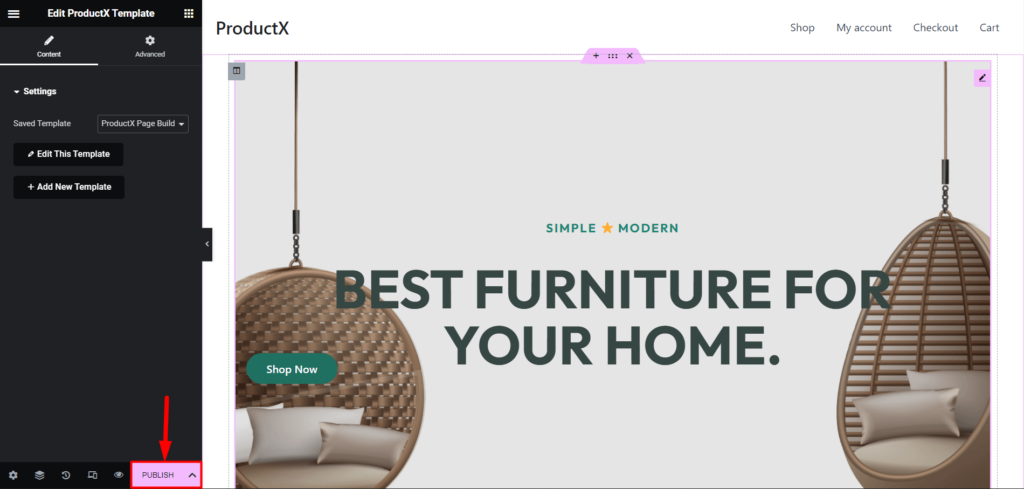
Jetzt müssen Sie nur noch die Seite veröffentlichen oder aktualisieren.

Mit Hilfe von ProductX können Sie Produktblöcke ganz einfach in Seitenerstellern wie Elementor, Divi, Oxygen und Beaver verwenden.
Schritt 5: Anpassung (optional)
Nachdem Sie Produktblöcke in Seitenerstellern verwendet haben, können Sie diese mit ProductX ganz einfach an Änderungen oder Aktualisierungen anpassen.

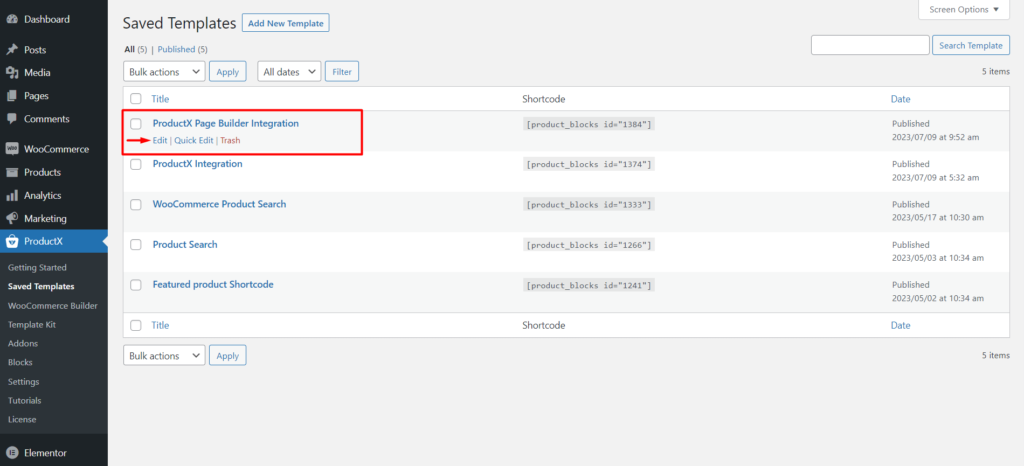
Gehen Sie zu den gespeicherten ProductX-Vorlagen und klicken Sie bei der gespeicherten Vorlage, die Sie anpassen möchten, auf „Bearbeiten“. Damit können Sie Ihre Vorlage bearbeiten. Nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf „Aktualisieren“. Die hier vorgenommenen Änderungen werden automatisch mit den Seitenerstellern synchronisiert, wenn Sie diese Vorlage verwendet haben.
FAQ
Wie verwende ich Produktblöcke in Divi?
So können Sie beliebige Produktblöcke in Divi verwenden:
- Installieren und aktivieren Sie ProductX.
- Aktivieren Sie die gespeicherte Vorlage und das DIVI-Integrations-Add-on.
- Erstellen Sie eine gespeicherte Vorlage mit ProductX.
- Verwenden Sie die erstellte gespeicherte Vorlage im DIVI Builder.
- Veröffentlichen Sie die Seite.
Und Sie können Produktblöcke in Divi ohne Probleme erfolgreich verwenden.
Welche Page Builder sind mit ProductX kompatibel?
Derzeit verfügt ProductX über eine Integration mit Elementor, Divi, Oxygen und Beaver Builder. Und Sie können Produktblöcke in diesen Seitenerstellern mühelos und ohne Probleme verwenden.
Benötige ich Page Builder, um WooCommerce-Shops zu erstellen?
Nun, die Antwort ist ja und nein. Mit dem Gutenberg-Editor können Sie einfache und meist nicht anpassbare WooCommerce-Shops erstellen. Aber Sie können ProductX verwenden, um erstaunliche und vollständig anpassbare Produktseiten zu erstellen, ohne den neuen Builder zu verwenden.
Ressourcen, die Sie lieben werden
- Die einfachsten Möglichkeiten, Gutenberg-Blöcke in Divi Builder zu verwenden
- So verwenden Sie Gutenberg-Blöcke in Oxygen Builder
- PostX Beaver Builder-Integration: Verwenden Sie Gutenberg-Blöcke im Beaver Builder
- So verwenden Sie Gutenberg-Blöcke im WPBakery Page Builder mit PostX-Integration
- So fügen Sie die WooCommerce-Produktsuche hinzu: Ein Leitfaden zur Verbesserung des Einkaufserlebnisses
Abschluss
Zusammenfassend lässt sich sagen, dass die Verwendung von Produktblöcken in Seitenerstellern mithilfe der ProductX-Seitenersteller-Integration WooCommerce-Shopbesitzern endlose Designoptionen, anpassbare Funktionen und eine verbesserte Leistung bietet.
Entdecken Sie jetzt die Leistungsfähigkeit der Produktblöcke von ProductX in Seitenerstellern und verbessern Sie Ihr Erlebnis beim Erstellen eines Shops.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So zeigen Sie WooCommerce On Sale-Produkte an und passen sie an

Die einfachsten Möglichkeiten, Gutenberg-Blöcke in Divi Builder zu verwenden

Beste WooCommerce-Versand-Plugins
![PostX feiert über 20.000 aktive Installationen! [Feier mit uns!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX feiert über 20.000 aktive Installationen! [Feiern Sie mit uns!]
