ProductX WooCommerce-Produktkategorie Nr. 3: Leitfaden zur Erstellung und Anpassung
Veröffentlicht: 2023-01-28Beim Verkauf in einem Online-Shop ist es wichtig, die richtigen Produkte in einem durchdachten Layout darzustellen. Durch die Darstellung Ihrer Produktkategorien im Rasterstil können Sie dies auf optisch ansprechende und benutzerfreundliche Weise tun.
WooCommerce, ein Plugin für WordPress, ist die am weitesten verbreitete und beliebteste Lösung für den Betrieb eines Online-Shops. Es hilft Kunden, ihren Online-Shop effektiv zu betreiben, indem es ihnen viele Raster zum Durchsuchen von Produkten nach Kategorie zur Verfügung stellt. Sie können sie jedoch nicht anpassen, und sie sind sehr einfach. Und hier kommt ProductX ins Spiel, mit dem Sie verschiedene Kategorieraster hinzufügen und sie bis ins Mark anpassen können.
In diesem Artikel sehen wir uns die neueste Ergänzung von ProductX an: die Produktkategorie Nr. 3, und wie Sie damit die WooCommerce-Produktkategorie auf trendige Weise anzeigen können.
Was ist ProductX Produktkategorie Nr. 3?
ProductX Produktkategorie Nr. 3 ist die neueste Ergänzung der Kategorieraster, die Produktkategorien in einem Raster- oder Folienformat auf der Shop-Seite (oder jeder anderen Seite aufgrund der umfassenden Anpassbarkeit von ProductX) anzeigt. Dieses Plugin macht es einfach, Produktkategorien optisch ansprechend zu organisieren und darzustellen.
Es verwendet das vorgestellte Bild der Produktkategorie. Sie können die Rasteranzeige mit verschiedenen Optionen anpassen, darunter Bildgrößen, Spaltenbreiten und Anzeigereihenfolgen für Produktkategorien. Es enthält auch eine optionale Schaltfläche „Mehr lesen“, mit der Benutzer die Artikel in dieser bestimmten Kategorie anzeigen können.
Warum ProductX-Produktblöcke die besten sind?
Es gibt verschiedene Bereiche, um ein Produktraster auf ProductX einzurichten, sodass es unter verschiedenen Umständen verwendet werden kann. Dies gibt Website-Erstellern viele Möglichkeiten, das Erscheinungsbild ihrer Websites zu verbessern. Mit ProductX können Sie Raster von WooCommerce-Produktkategorien anzeigen.
ProductX ist eine der besten Möglichkeiten, um festzulegen, wie Ihre Produkte auf Ihrer Website angezeigt werden sollen. Dies liegt daran, dass ProductX viele Anpassungsoptionen bietet und einige der besten Gutenberg-Produktblöcke von WooCommerce bietet. Dies ist eines der Dinge, die ProductX zu einer der besten Optionen machen.
Mit den Konfigurationsoptionen können Sie fein abgestimmte Änderungen an jedem Teil des Blocks vornehmen. Sie können unter anderem den Titel, die Schriftart, den Abstand und den Radius der Blockgrenzen ändern. Sie können auch mehrere andere wichtige Teile ändern. Mit ProductX können Sie ein Produktraster verwenden, um jeden Teil Ihrer Website abzudecken, was Ihnen noch mehr Freiheit gibt.
ProductX hat gerade die WooCommerce-Produktkategorie Nr. 3 fallen gelassen, sodass Sie bestimmte Artikel auf organisierte und optisch ansprechende Weise anzeigen können.
Wie füge ich die WooCommerce-Produktkategorie Nr. 3 hinzu?
Tauchen wir gleich ein! Wir haben über die Produktkategorie Nr. 3 gesprochen und Sie fragen sich, wie Sie sie zu Ihrer Website hinzufügen können. Wir zeigen Ihnen, wie Sie das WooCommerce-Produktkategorieraster hinzufügen und anzeigen, also verlieren wir keine Zeit.
Installieren Sie ProduktX
Du kannst in WordPress standardmäßig keine Kategorieraster hinzufügen. Damit es auf Ihrer Website funktioniert, benötigen Sie ein Plugin wie ProductX. Es ist eines der herausragendsten Plugins zum Erstellen eines Rasters in einem WooCommerce-Shop, daher ist es eine ausgezeichnete Option. Lassen Sie uns als ersten Schritt dieses Plugin einrichten.

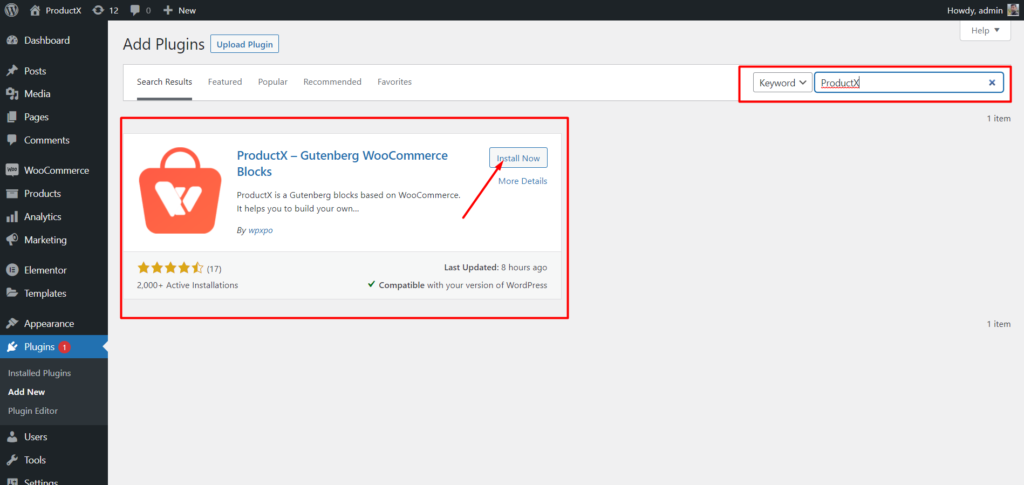
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Als nächstes installieren Sie das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Versuchen Sie, „ProductX“ in die Suchleiste einzugeben und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie nach der Installation auf die Schaltfläche „Aktivieren“.
Laden Sie Bilder in Kategorien hoch
Die Kategorien können angepasst werden, um beliebige Fotos und Farben Ihrer Wahl aufzunehmen. Lassen Sie uns zum Menü Kategorien gehen und eine Kategorie ändern. Wir werden feststellen, dass wir zusätzlich zu den grundlegenden Modifikationsoptionen für WordPress-Kategorien auch Zugriff auf Thumbnail-Optionen haben. Von dort aus können wir Bilder für eine bestimmte Kategorie hochladen.

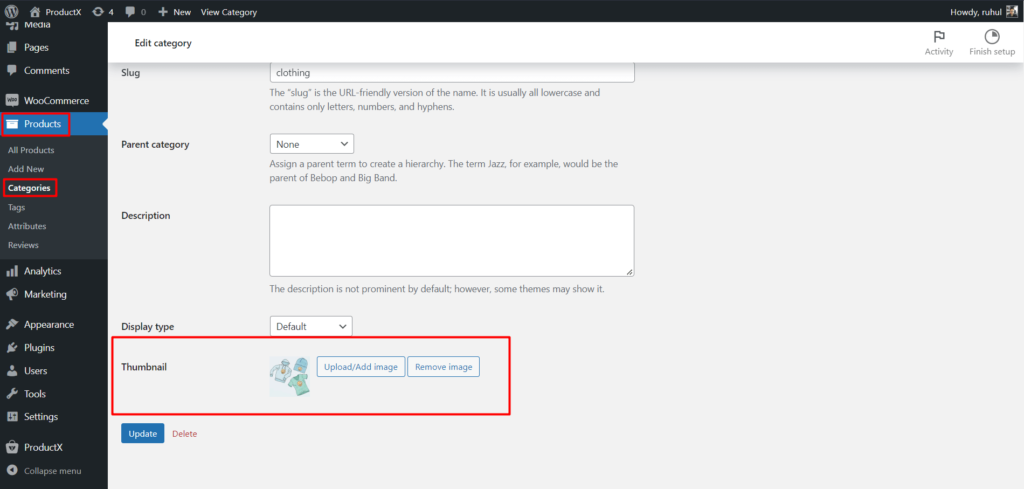
- Klicken Sie in Ihrem WordPress-Dashboard auf Produkte.
- Wählen Sie dann Kategorien aus, um auf Ihre Kategorien zuzugreifen.
- Klicken Sie dann neben der Kategorie, der Sie ein Bild hinzufügen möchten, auf Bearbeiten.
- Gehen Sie zur Miniaturansicht und klicken Sie auf „Bild hochladen/hinzufügen“.
- Nachdem Sie das Bild hinzugefügt haben, klicken Sie unten auf der Seite auf die Schaltfläche Aktualisieren.
Fügen Sie die WooCommerce-Produktkategorie Nr. 3 hinzu
Jetzt kommt der Hauptteil: Hinzufügen der Produktkategorie #3.

Das zu tun:
- Navigieren Sie zum WordPress-Dashboard.
- Gehen Sie zu der Seite, auf der Sie die WooCommerce-Produktkategorie Nr. 3 hinzufügen möchten.
- Alternativ können Sie eine neue Seite erstellen, indem Sie auf die Schaltfläche „Neu hinzufügen“ klicken.
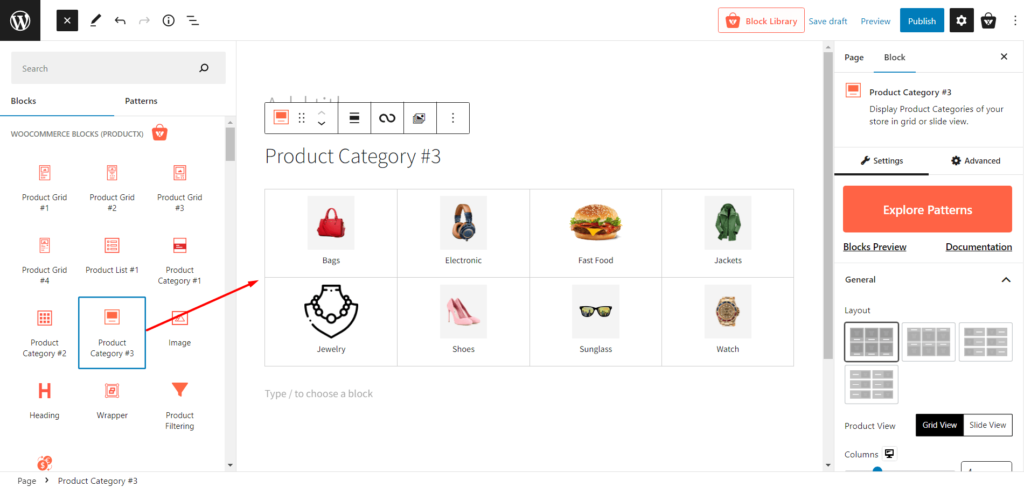
- Nachdem Sie die Seite aufgerufen haben, klicken Sie auf das Plus-Symbol, um Blöcke hinzuzufügen.
- Wählen Sie die Produktkategorie #3 oder ziehen Sie sie auf Ihre Seite.
Und Sie haben die WooCommerce-Produktkategorie Nr. 3 erfolgreich zu Ihrer Seite hinzugefügt.
Notiz: Während wir Ihnen zeigen, wie Sie Produktkategorie Nr. 3 zu einer Seite hinzufügen, können Sie den ProductX Builder verwenden, um dieses neue Kategorieraster zur Startseite, Shop-Seite, Warenkorbseite und jeder anderen Seite hinzuzufügen.
Anpassung der WooCommerce-Produktkategorie Nr. 3
Das Hinzufügen von Prozessen ist abgeschlossen, sobald die Produktkategorie Nr. 3 enthalten ist. Darüber hinaus schalten Sie eine Vielzahl von Anpassungsoptionen für die Präsentation Ihrer Artikel frei.
ProductX bietet eine Vielzahl von Anpassungsmöglichkeiten, von der Änderung der grundlegendsten Elemente wie Spalten, Lücken, Beschreibungen usw.
Beispielsweise sind Sie nicht darauf beschränkt, nur eine Kategorie auszuwählen; Sie können mehrere auswählen, wenn Sie möchten. Die WooCommerce-Produktkategorie Nr. 3 ermöglicht Ihnen viele Personalisierungen, einschließlich Titel, Farbe, Größe, Polsterung und mehr.
Hier sind die Anpassungen, die Sie für die ProductX WooCommerce-Produktkategorie Nr. 3 erhalten:
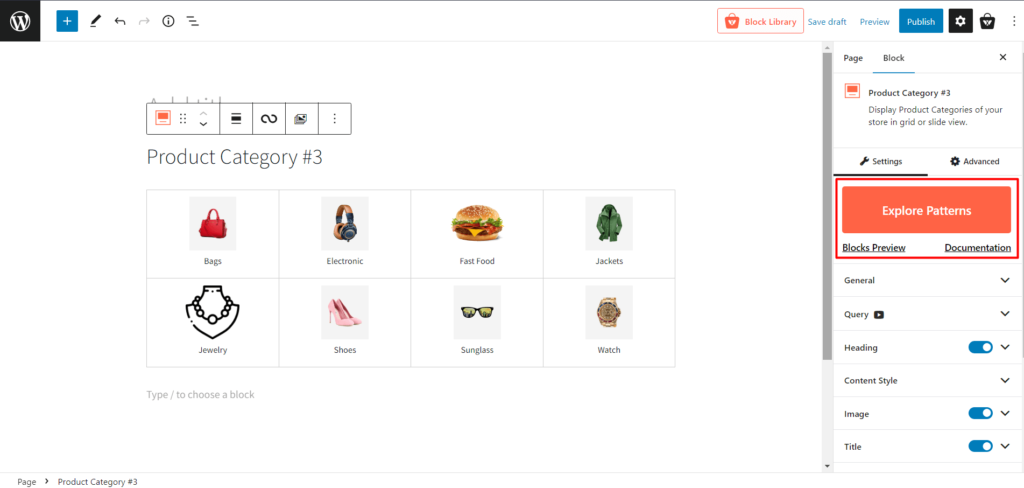
Entdecken Sie Muster

ProductX bietet vorgefertigte Vorlagen für die meisten Blöcke, und die Produktkategorie Nr. 3 ist nicht anders. Mit einem Klick können Sie Voreinstellungen für diesen Block importieren, was Ihre Anpassungszeit verkürzt.
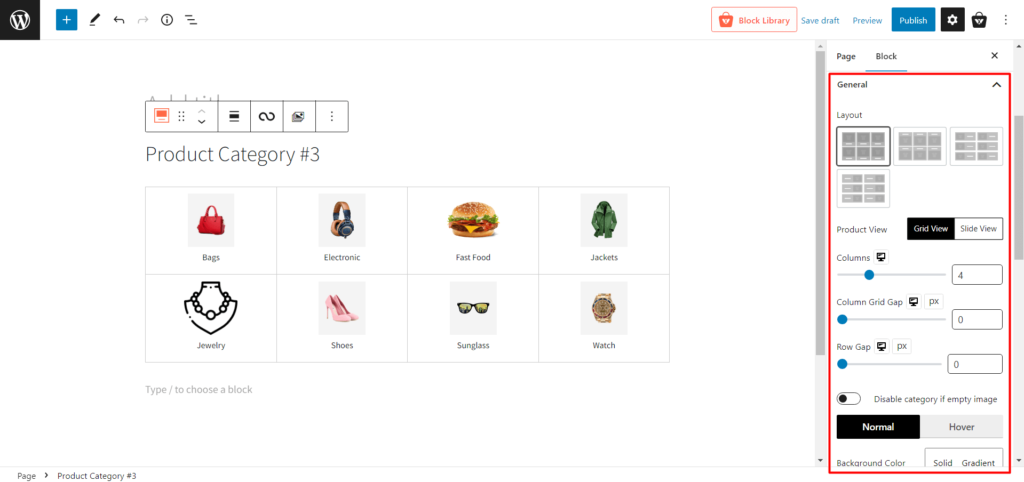
Allgemeine Einstellungen

- Layout: 4 Design-Layouts zur Auswahl. Sie können diejenige auswählen, die perfekt zu Ihrem Stil passt.
- Produktansicht: Wählen Sie zwischen Rasteransicht und Folienansicht. Außerdem hat jede Ansicht unterschiedliche Modifikationseinstellungen.
- Rasteransicht
- Spalten: Passen Sie die Spaltenanzahl der Raster mit einem Schieberegler an oder geben Sie die Anzahl der Rasterspalten ein.
- Spaltenrasterabstand : Passen Sie den Spaltenrasterabstand mit einem Schieberegler an.
- Zeilenabstand: Passen Sie den Zeilenabstand mit einem Schieberegler an.
- Folienansicht
- Spaltenabstand: Passen Sie den Spaltenabstand mit einem Schieberegler an.
- Anzuzeigende Folien: Ändern Sie die Anzahl der anzuzeigenden Folien.
- Automatische Wiedergabe: Aktivieren oder deaktivieren Sie die automatische Wiedergabe des Schiebereglers.
- Gleitgeschwindigkeit : Passen Sie die Gleitgeschwindigkeit der Produktkategorie an.
- Kategorie deaktivieren, wenn leeres Bild: Schaltet die Kategorie ein/aus, die kein Bild hat.
- Hintergrundfarbe: Ändern Sie die Hintergrundfarbe von Kategorieblöcken.
- Rahmen: Ändern Sie die Rahmenfarbe von Kategorieblöcken.
- Randradius: Passen Sie den Boxradius von oben/unten/links/rechts an.
- BoxShadow: Ändern Sie die Farbe des Boxschattens.
- Polsterung : Passen Sie die Polsterung für oben/unten/links/rechts an.
- Ausrichtung: Ändere die Ausrichtung auf links/mittig/rechts.
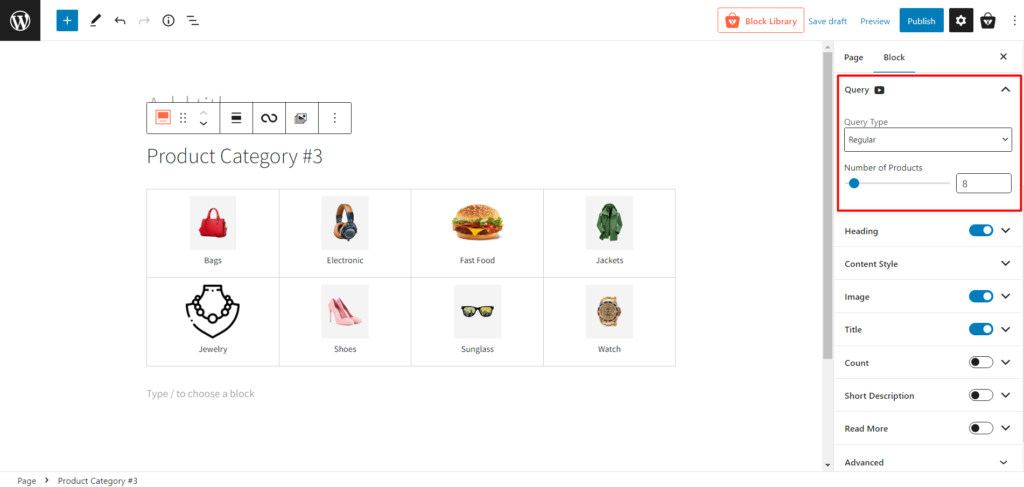
Abfrageeinstellungen

- Abfragetyp: Wählen Sie aus, was angezeigt werden soll: Kategorie, Unterkategorie oder Benutzerdefiniert, indem Sie Folgendes auswählen:
- Regulär
- Kind von
- Elternteil
- Benutzerdefiniert
- Anzahl der Produkte: Wählen Sie die Anzahl der anzuzeigenden Kategorien aus.
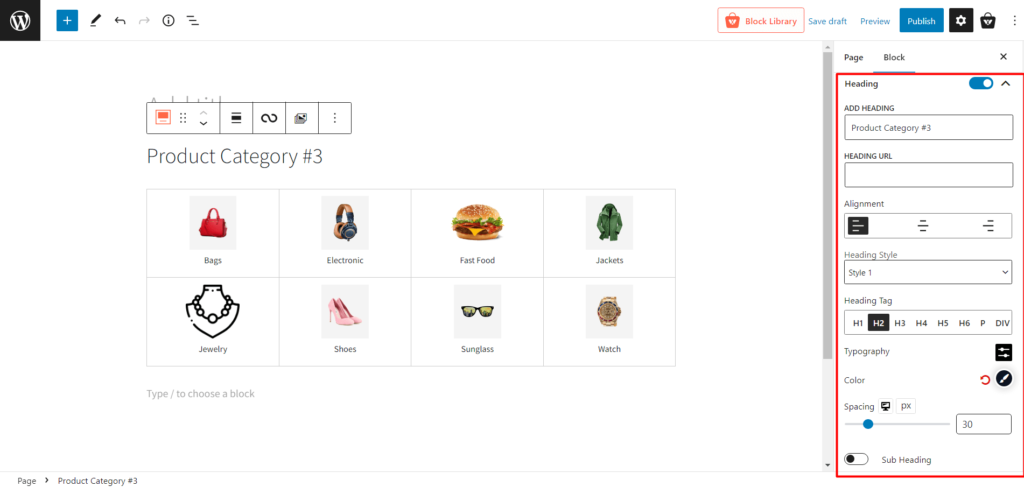
Kurseinstellungen

- Überschrift: Überschrift ein-/ausblenden.
- ÜBERSCHRIFT HINZUFÜGEN: Überschriftentext ändern.
- ÜBERSCHRIFTEN-URL: Überschriften-URL hinzufügen.
- Ausrichtung: Kursausrichtung nach links, Mitte oder rechts ändern.
- Überschriftenstil: Wählen Sie zwischen 20 verschiedenen vorgefertigten Überschriftenstilen.
- Überschrifts-Tag: Ändern Sie das Überschriften-Tag von H1 in H6.
- Typografie: Ändern Sie Schriftarten, Schriftgröße, Höhe, Abstände und ähnliche Einstellungen.
- Farbe: Passen Sie die Textfarbe der Überschrift an.
- Abstand: Passen Sie den Abstand zwischen den Überschriften- und Kategorierastern an.
- Unterüberschrift: Wie/Unterüberschrift ausblenden.
- Text der Unterüberschrift: Fügen Sie Texte hinzu, die in einer Unterüberschrift angezeigt werden sollen.
- Typografie: Ändern Sie Schriftarten, Schriftgröße, Höhe, Abstände und ähnliche Einstellungen.
- Farbe: Passen Sie die Textfarbe der Überschrift an.
- Abstand: Passen Sie den Abstand zwischen den Überschriften- und Kategorierastern an.
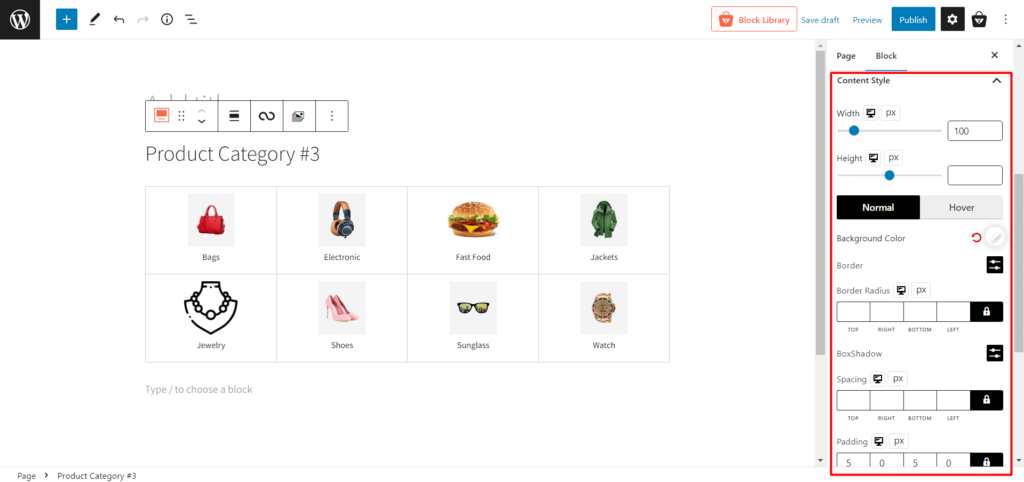
Inhaltsstil-Einstellungen

- Breite: Passen Sie die Breite des Kategorienamens an.
- Höhe: Passen Sie die Höhe des Kategorienamens an.
- Normal: Wählen Sie die normalen farbbezogenen Einstellungen aus.
- Hintergrundfarbe: Ändern Sie die normale Hintergrundfarbe des Kategorienamens.
- Rahmen: Ändern Sie die normale Rahmenfarbe des Kategorienamens.
- Randradius: Passen Sie den Randradius an.
- BoxShadow: Ändern Sie die Farbe des Boxschattens.
- Hover: Wählen Sie die Hover-Farbeinstellungen aus.
- Hover Bg Color: Ändern Sie die Hintergrundfarbe des Kategorienamens beim Bewegen der Maus.
- Hover Border: Ändern Sie die Rahmenfarbe des Kategorienamens beim Bewegen der Maus.
- Schweberadius: Passen Sie den Randradius beim Schweben an.
- Hover BoxShadow: Ändern Sie die Farbe des Boxschattens beim Bewegen der Maus.
- Abstand: Passen Sie den Abstand der Ränder an.
- Auffüllung: Passen Sie die Auffüllung der Ränder an.
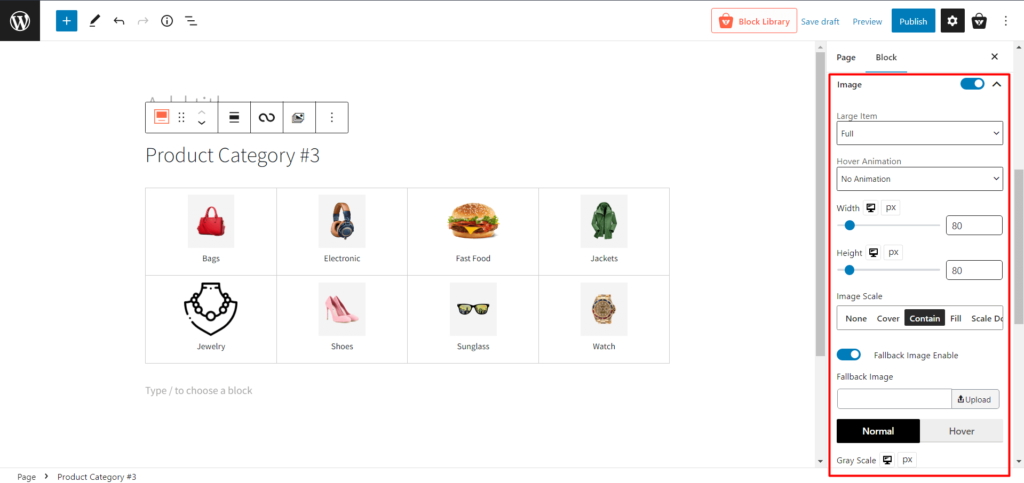
Bildeinstellungen

- Großes Element: Ändern Sie die Bildgröße, wenn eine Kategorie ein großes Bild enthält.
- Hover-Animation: Wählen Sie verschiedene Animationen aus, wenn Sie mit der Maus über eine Kategorie fahren.
- Breite: Passen Sie die Breite des Kategoriebilds an.
- Höhe: Passen Sie die Höhe des Kategoriebilds an.
- Bildskalierung : Ändern Sie die Skalierung von Kategoriebildern.
- Fallback-Bild aktivieren: Aktivieren oder deaktivieren Sie das Fallback-Bild, wenn die Kategorie kein Bild enthält.
- Normal: Wählen Sie normale bildbezogene Einstellungen.
- Graustufen : Passen Sie den Graustufenprozentsatz des Kategoriebilds an.
- Radius: Ändere den regulären Radius des Bildrahmens.
- BoxShadow: Ändern Sie die Farbe des regulären Boxschattens.
- Schweben:
- Hover Grey Scale: Passen Sie den Graustufenprozentsatz des Kategoriebilds beim Hover an.
- Schweberadius: Ändern Sie den Radius des Bildfelds beim Bewegen der Maus über .
- Hover BoxShadow: Ändern Sie die Farbe des Boxschattens beim Bewegen der Maus.
- Rand : Passen Sie die Ränder jedes Kategoriefelds an.
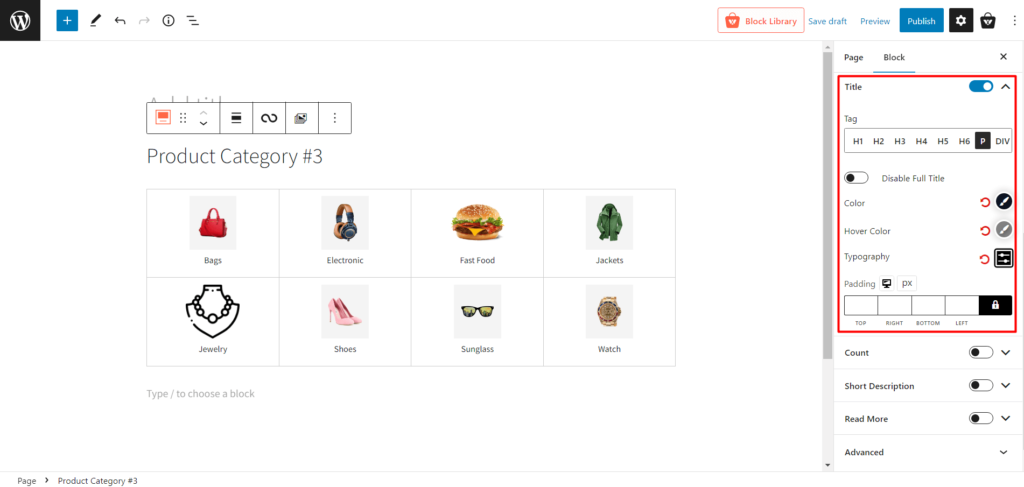
Titeleinstellungen

- Titel: Aktivieren oder deaktivieren Sie den Kategorietitel.
- Tag: Tag des Kategorietitels ändern.
- Vollständigen Titel deaktivieren: Aktivieren oder deaktivieren Sie den vollständigen Titel (wird für den langen Kategorienamen verwendet).
- Farbe: Ändern Sie die Farbe des Titeltexts.
- Hover-Farbe: Ändern Sie die Farbe des Titeltexts beim Hover.
- Typografie: Ändern Sie Schriftarten, Schriftgröße, Höhe, Abstände und ähnliche Einstellungen.
- Auffüllung: Passen Sie die Auffüllung des Kategorietiteltextes an.
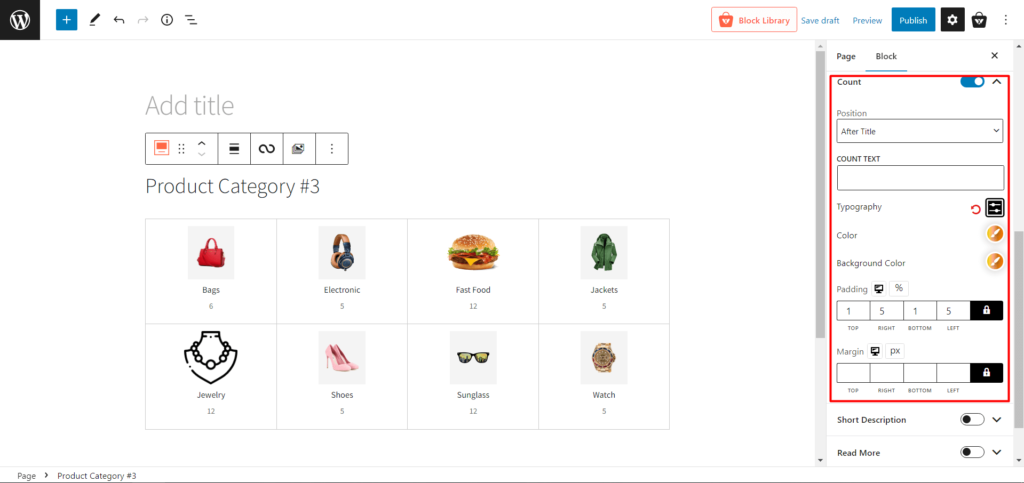
Zähleinstellungen

- Anzahl : Produktanzahl für bestimmte Kategorien ein- oder ausblenden.
- Position: Ändern Sie die Position der Produktzählung.
- COUNT TEXT: Fügen Sie einen Text nach der Produktzählung hinzu.
- Typografie: Ändern Sie Schriftarten, Schriftgröße, Höhe, Abstände und ähnliche Einstellungen.
- Farbe: Ändern Sie die Farbe des Zähltexts.
- Hintergrundfarbe: Ändern Sie die Hintergrundfarbe des Zählertextes.
- Auffüllung: Passen Sie die Auffüllung des Zähltextes an.
- Rand : Passen Sie den Rand des Zähltextes an.
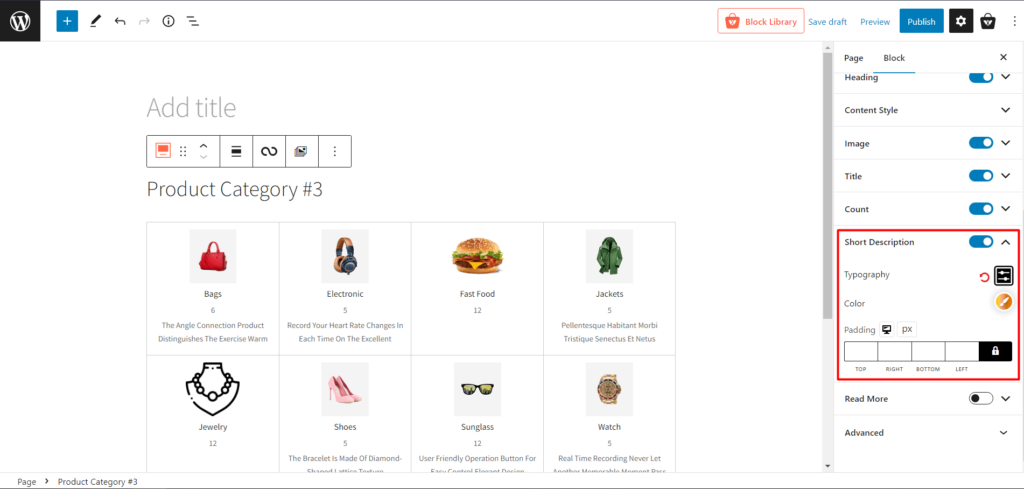
Kurzbeschreibung Einstellungen

- Kurzbeschreibung: Fügen Sie eine kurze Beschreibung der Kategorie hinzu.
- Typografie: Schriftart, Schriftgröße, Höhe, Abstand und ähnliche Einstellungen des Beschreibungstextes ändern.
- Farbe: Ändern Sie die Farbe des Beschreibungstextes.
- Auffüllung: Passen Sie die Auffüllung des Beschreibungstextes an.
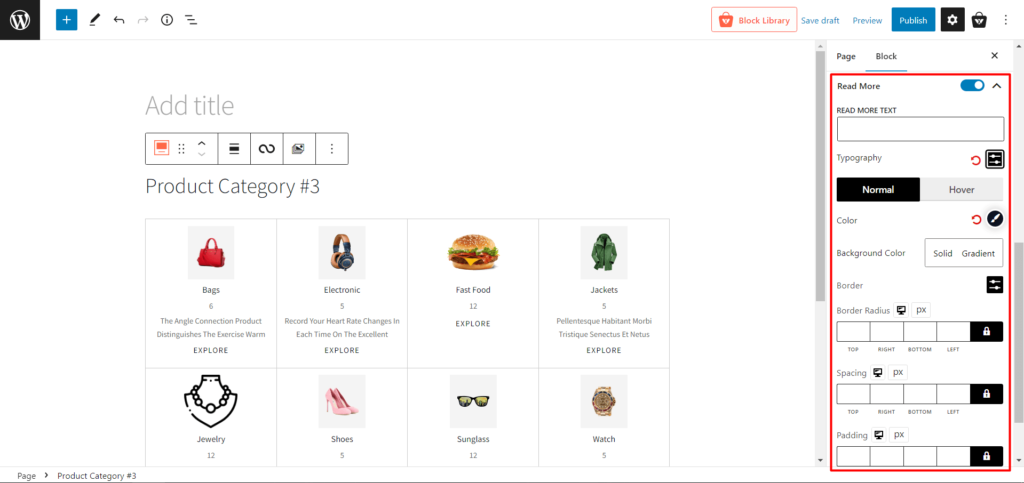
Lesen Sie mehr Einstellungen

- Weiterlesen: Aktivieren oder deaktivieren Sie den Weiterlesen-Text einer Kategorie.
- WEITERLESEN-TEXT: Ändern Sie den Weiterlesen-Text einer Kategorie
- Typografie: Ändern Sie Schriftarten, Schriftgröße, Höhe, Abstände und ähnliche Einstellungen des Weiterlesen-Textes.
- Normal
- Farbe: Ändern Sie die Farbe des Weiterlesen-Textes .
- Hintergrundfarbe: Ändern Sie die Hintergrundfarbe des Weiterlesen-Textes.
- Rahmen: Fügen Sie die Rahmenfarbe des Weiterlesen-Textes hinzu und ändern Sie sie.
- Randradius: Passen Sie den Randradius des Weiterlesen-Textes an.
- Schweben
- Hover-Farbe: Ändern Sie die Textfarbe „Weiterlesen“, wenn Sie mit der Maus darüber fahren .
- Hover Bg Color: Ändern Sie die Hintergrundfarbe des Weiterlesen-Textes beim Bewegen der Maus.
- Hover Border: Fügen Sie die Rahmenfarbe des Read More-Textes hinzu und ändern Sie sie, wenn Sie darüber schweben.
- Schweberadius: Passen Sie den Randradius des Weiterlesen-Textes beim Schweben an.
- Abstand: Ändern Sie den Abstand des Weiterlesen-Textes.
- Auffüllung: Ändern Sie die Auffüllung des Weiterlesen-Textes.
Erweiterte Einstellungen
- ZUSÄTZLICHE CSS-KLASSE(N): Fügen Sie CSS-Klassen hinzu (optional).
Fazit
Ihr WooCommerce-Shop ist möglicherweise die Heimat der besten Produkte der Welt. Wenn sie jedoch nicht richtig angezeigt werden, werden die meisten Ihrer Kunden ihre Anwesenheit nicht wahrnehmen.

Wenn Ihre Artikel nicht ansprechend dargestellt werden, werden Website-Besucher wahrscheinlich abspringen und Sie haben keine Gelegenheit, einen Verkauf zu tätigen. ProductX hingegen lässt Ihr WooCommerce-Produktkategorieraster für Website-Besucher ansprechender erscheinen. Verwenden Sie also die neue Produktkategorie Nr. 3 und definieren Sie Ihren Shop neu. Viel Glück!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Erstellen Sie eine komplette Nachrichtenseite mit PostX und Qoxag

So zeigen Sie die benutzerdefinierte Taxonomie im Gutenberg-Editor perfekt an

PostX Gutenberg blockiert Update 2.4.15
![So erstellen Sie einen Food-Blog [in 9 einfachen Schritten] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
So erstellen Sie einen Food-Blog [in 9 einfachen Schritten]
