Die 7 besten Fortschrittsbalken-Plugins für WordPress
Veröffentlicht: 2024-11-13
Möchten Sie einen Fortschrittsbalken zu Ihrer WordPress-Website hinzufügen ?
Ein Fortschrittsbalken ist eine großartige Möglichkeit, das Engagement zu steigern und die Erwartungen der Benutzer festzulegen. Denken Sie an den Ladestand Ihres Telefons oder die Tankanzeige Ihres Autos. Sie funktionieren sehr ähnlich wie ein WordPress-Fortschrittsbalken. Sie helfen Ihnen bei der Planung und Festlegung eines Zeitpunkts für die Aktivitäten.
Aber auf einer Website gibt es viele Möglichkeiten, einen Fortschrittsbalken zu verwenden. Ihre Benutzer können sie beispielsweise verwenden, um den Fortschritt beim Lesen von Inhalten, beim Ausfüllen von Formularen, bei Spendenzielen und mehr zu sehen.
Bei IsItWP haben wir verschiedene Fortschrittsbalken-Plugins getestet. Dadurch erhalten wir Erfahrungen aus erster Hand, die wir für die Zusammenstellung dieser Liste genutzt haben. Wir haben diese Fortschrittsbalken-Tools nicht nur getestet, sondern uns auch andere Bewertungen von Drittanbietern angesehen, um zu sehen, was andere über sie denken.
In diesem Artikel werden wir die besten Fortschrittsbalken-Plugins auflisten. Wir werden ihre Preise und Funktionen hervorheben und erklären, wie man sie nutzt. Nachdem das gesagt ist, lasst uns loslegen.
Bedeutung eines Fortschrittsbalkens in WordPress
Ein Fortschrittsbalken ist ein visueller Indikator, der den Fortschritt einer Aufgabe oder eines Ziels anzeigt. Es wird oft als horizontaler oder vertikaler Balken angezeigt, der sich füllt, wenn sich eine Aufgabe dem Abschluss nähert. Dies kann Ihre Benutzer motivieren, die Aufgabe zu erledigen, da sie im Voraus eine Vorstellung davon haben, was sie tun müssen.
Darüber hinaus erhöht ein Fortschrittsbalken das Gefühl der Dringlichkeit und nutzt FOMO. Fortschrittsbalken können in Kombination mit visuellen Hinweisen oder Zeitlimits für Dringlichkeit sorgen. Beispielsweise kann über einen Fortschrittsbalken mit Countdown-Timer ein zeitlich begrenztes Angebot abgegeben werden, um Nutzer zu schnellerem Handeln zu animieren.
Durch die visuelle Darstellung, wie viel erreicht wurde und was noch übrig ist, fördern Fortschrittsbalken zielorientiertes Verhalten. Aus diesem Grund gibt es viele Fitness-Apps, Lernplattformen und Crowdfunding-Kampagnen, bei denen Nutzer ihren Fortschritt in Richtung eines Ziels sehen können.
Hier sind weitere Gründe, einen Fortschrittsbalken auf Ihrer WordPress-Site zu verwenden.
- Erhöht das Engagement der Benutzer: Fortschrittsbalken zeigen visuell an, wie weit Benutzer in einer Aufgabe fortgeschritten sind, was sie dazu ermutigen kann, diese abzuschließen. Dies ist besonders nützlich bei mehrseitigen Formularen, umfangreichen Inhalten oder zielorientierten Prozessen.
- Reduziert Unsicherheit und Angst: Ohne ein Gefühl für den Fortschritt sind Benutzer möglicherweise unsicher, wie lange eine Aufgabe dauern wird. Ein Fortschrittsbalken hilft dabei, indem er ihnen einen klaren Überblick über die verbleibenden Schritte gibt und so Abbrüche aufgrund von Unsicherheiten reduziert.
- Erhöht die Benutzerzufriedenheit: Die visuelle Darstellung des Fortschritts kann das Erfolgserlebnis der Benutzer steigern. Durch diese positive Verstärkung fühlt sich die Erfahrung oft sanfter und befriedigender an.
- Legt Erwartungen für die Aufgabenerledigung fest: Mithilfe von Fortschrittsbalken können Benutzer abschätzen, wie viel Zeit für die Erledigung einer Aufgabe erforderlich ist. Dies ist besonders hilfreich, wenn sie Zeit oder Mühe investieren, z. B. lange Formulare ausfüllen oder ausführliche Artikel lesen.
- Verbessert den Aufgabenablauf: Fortschrittsbalken sorgen für einen strukturierten Ablauf, indem sie Aufgaben in überschaubare Schritte unterteilen. Dies ist besonders bei langen Formularen, Registrierungsprozessen und beim Onboarding von Vorteil, da so verhindert wird, dass sich Benutzer überfordert fühlen.
- Steigert die Conversions: Im E-Commerce verzeichnen Checkout-Prozesse mit Fortschrittsbalken häufig höhere Conversion-Raten. Dies liegt daran, dass Nutzer ihre Einkäufe eher abschließen, wenn sie sehen können, wie nah sie am Ende sind.
- Vermittelt Transparenz: Ein gut gestalteter Fortschrittsbalken zeigt Transparenz, insbesondere bei Prozessen mit Wartezeiten wie Datei-Uploads oder Systemaktualisierungen. Benutzer fühlen sich besser informiert und glauben seltener, dass eine Aufgabe ins Stocken geraten ist oder nicht funktioniert.
- Steigert das Markenvertrauen: Klare, benutzerfreundliche Fortschrittsbalken spiegeln ein durchdachtes Design wider, das sich positiv darauf auswirken kann, wie Benutzer eine Marke wahrnehmen. Ein nahtloses und transparentes Erlebnis steigert das Vertrauen und kann zu wiederholten Besuchen oder langfristigem Engagement führen.
Beste Fortschrittsbalken-Plugins
Da Sie nun wissen, warum ein Fortschrittsbalken für Ihre Website so wichtig ist, werden wir sie unten auflisten. Wenn Sie keine Zeit haben, den gesamten Artikel durchzulesen, sehen Sie sich die Tabelle unten an, um die Preise und wichtigsten Funktionen der einzelnen Tools anzuzeigen.
Sie können auf den Namen des Tools in der Tabelle unten klicken, um zu diesem Abschnitt zu springen.
| Name | Hauptmerkmal | Kostenloses Plugin | Fangen Sie an |
| Thrive-Architekt | Dynamische Wertintegration | Ab 99 $/Jahr | |
| Ultimative Blöcke | Fügen Sie derselben Seite mehrere Fortschrittsbalken hinzu | Ab 99 $/Jahr | |
| SeedProd | Gerätespezifische Fortschrittsbalkenanzeige | Ab 39,50 $/Jahr | |
| 4. WPForms | Erstellen Sie mehrseitige Formulare mit Fortschrittsbalken | Ab 49,50 $/Jahr | |
| 5. Zählerstand ablesen | Erweiterte Bildzeitberechnung | Frei | |
| 6. WPCode | Fügen Sie Fortschrittsbalkencodes ohne Programmiererfahrung hinzu | Ab 49 $/Jahr | |
| 7. Fortschrittsbalken und Fähigkeitsbalken | Erweiterte benutzerdefinierte Felder zur Personalisierung von Fortschrittsbalken | Ab 8 $ |
Kommen wir nun zu dieser Liste der besten Fortschrittsbalken-Tools zur Verbesserung des Website-Engagements.
1. Thrive Architect

Thrive Architect, ein Produkt von Thrive Themes, ist einer der besten WordPress-Seitenersteller. Es verfügt über einen benutzerfreundlichen Drag-and-Drop-Builder, mit dem Sie schnell und einfach einen Fortschrittsbalken mit Animationen hinzufügen können.
Das bedeutet, dass Sie beim Erstellen der Seite einen Fortschrittsbalken hinzufügen können, um sicherzustellen, dass sie nicht fehl am Platz aussieht. Sie müssen den Fortschritt auch nicht separat erstellen, was Zeit spart und sicherstellt, dass keine Lernkurve entsteht.

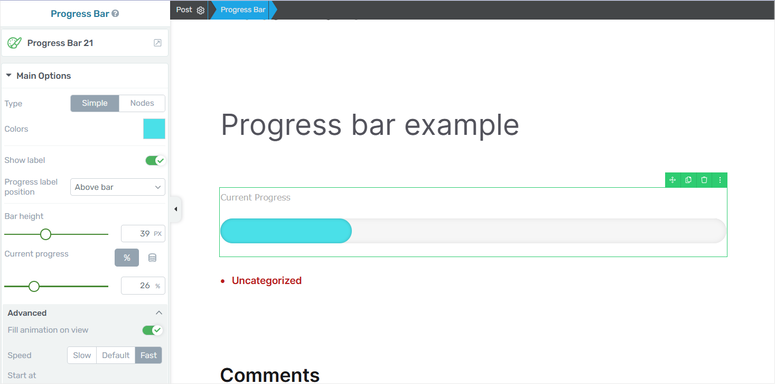
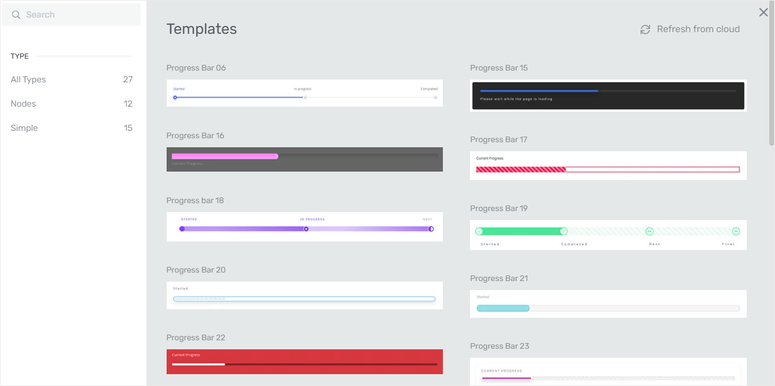
Eine Fortschrittsbalkenfunktion von Thrive Architect, die uns sehr gut gefallen hat, sind die Vorlagen. Sie erhalten über 25 Fortschrittsbalken-Vorlagen, die Sie weiter an Ihre Marke oder Website anpassen können. Diese Vorlagen bieten verschiedene Stile, sodass Sie einen finden können, der zu Ihrer Situation passt. Einige Vorlagen zeigen beispielsweise Fortschrittsprozentsätze an, andere zeigen Schritte an und wieder andere zeigen nur eine einfache Linie an.
Standardmäßig übernimmt die Vorlage die Hauptfarbe Ihrer Seitenvorlage oder Ihres Site-Themas. Sie können die Farbe jedoch mithilfe der einfachen Farbpalette von Thrive Architect anpassen. Sie können auch die Höhe des Fortschrittsbalkens, die Beschriftung, die Beschriftungsposition, die Animationsgeschwindigkeit, den aktuellen Fortschritt und den Startpunkt personalisieren.

Eine weitere Möglichkeit, die Interaktion mit dem Fortschrittsbalken zu verbessern, sind Animationen. Mit Thrive Architect können Sie Schatten, Hintergrundgestaltung, Ränder und Ecken und mehr hinzufügen.
Aber egal welche Vorlage Sie wählen, Sie können sie durch das Hinzufügen von Knoten von einem einfachen Linienfortschrittsbalken umwandeln. Diese Knoten geben die Schritte der Aktion an. Mit dieser Funktion können Sie die Farben jedes Abschnitts der Fortschrittsleiste bearbeiten, Symbole hinzufügen und auch die Beschriftungen anpassen.

Ein weiterer Bereich, der wirklich hervorsticht, ist die Möglichkeit, dynamische Werte zu verwenden, um den Balken voranzutreiben.
Sie können die Option „URL-Abfragezeichenfolge“ verwenden, die Daten von der URL abruft, um den Fortschrittswert festzulegen. Damit können Sie unterschiedliche Fortschrittsbalkenwerte basierend auf URL-Parametern festlegen. Wenn die URL beispielsweise „?progress=80“ enthält, können Sie den Fortschrittsbalken so einstellen, dass er diesen Wert liest und einen Abschluss von 80 % anzeigt.
Ein weiterer dynamischer Wert, den Sie verwenden können, ist Post Variable. Dies wird verwendet, um Daten abzurufen, die in einem früheren Formular, z. B. einem Lead-Generierungs- oder Kontaktformular, übermittelt wurden, jedoch auf derselben Seite. Wenn beispielsweise eine Formularübermittlung ein „Fortschritts“ -Feld mit einem bestimmten Wert enthält, kann dieser Wert den Fortschrittsbalken basierend auf den Eingaben des Benutzers automatisch aktualisieren.
Sie können Cookie-Daten als dynamischen Wert verwenden. In diesem Fall passt sich der Fortschrittsbalken basierend auf einem im Browser des Benutzers gespeicherten Wert an. Dies ist nützlich, um den Fortschritt zwischen den Sitzungen aufrechtzuerhalten.
Wenn beispielsweise der Fortschritt eines Benutzers als „Fortschrittscookie“ mit dem Wert 55 gespeichert wird, zeigt der Fortschrittsbalken 55 % an, wenn der Benutzer zurückkehrt.
Wenn Sie allen Benutzern einen einheitlichen Fortschrittsbalken anzeigen möchten, können Sie den statischen Wert verwenden. Dies eignet sich hervorragend für zielorientierte Werbeaktionen oder Spendenaktionen. In diesem Fall dient der Fortschrittsbalken lediglich der optischen Attraktivität und kann die Benutzererfahrung und den Abschluss von Aktionen verbessern.
Die wichtigsten Highlights des Fortschrittsbalkens von Thrive Architect:
- Einfachheit per Drag-and-Drop: Fügen Sie beim Erstellen Ihrer Seite ganz einfach Fortschrittsbalken hinzu und passen Sie sie an. So sparen Sie Zeit, da keine separate Einrichtung oder Lernkurve erforderlich ist.
- Vorlagenvielfalt: Wählen Sie aus über 25 Fortschrittsbalkenvorlagen, von Prozentanzeigen bis hin zu Schrittindikatoren, die auf verschiedene Stile und Zwecke zugeschnitten sind.
- Integration dynamischer Werte: Verwenden Sie eine URL-Abfragezeichenfolge, eine Post-Variable, Cookie-Daten oder einen statischen Wert, um die Werte der Fortschrittsanzeige anzupassen. Erstellen Sie automatisch personalisierte Benutzererlebnisse.
- Umfangreiche Anpassungsoptionen: Passen Sie Farben, Höhe, Etikettenpositionierung, Animationsgeschwindigkeit und mehr an, um sie perfekt an Ihr Branding anzupassen.
- Interaktive Elemente: Fügen Sie Knoten, Symbole, Schatten und Hintergründe hinzu, um visuell ansprechende Fortschrittsbalken zu erhalten, die an den Benutzeraktionen ausgerichtet sind.
Schauen Sie sich hier die neueste Thrive Architect-Rezension an.
Beginnen Sie hier mit Thrive Architect.
Preise: Holen Sie sich Thrive Architect allein ab 99 $/Jahr. Oder Thrive-Suiten für 299 $/Jahr.
2. Ultimative Blöcke

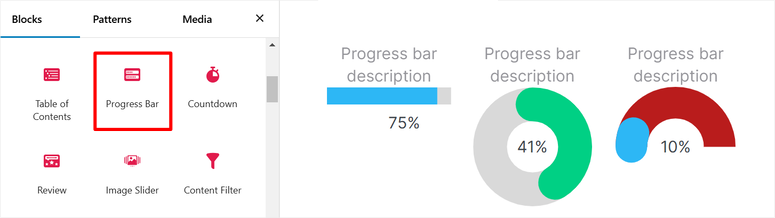
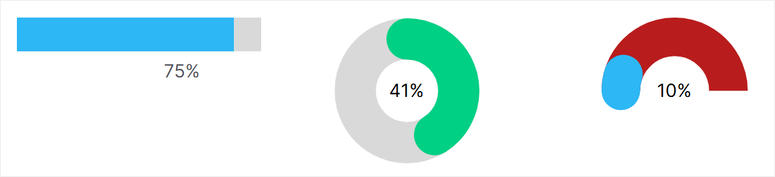
Ultimate Blocks ist ein leistungsstarkes und vielseitiges Plugin, das speziell für den WordPress Gutenberg Block Editor entwickelt wurde. Damit können Sie horizontale und kreisförmige Fortschrittsbalken integrieren, ohne komplexe Einstellungen, Codierung oder zusätzliche Tools.
Das Hinzufügen eines Fortschrittsbalkens mit Ultimate Blocks ist so einfach wie das Hinzufügen eines Blocks zu Ihrem Beitrag oder Ihrer Seite. Dadurch bleibt Ihre Website kompakt und bietet dennoch interaktive Funktionen. Das bedeutet, dass Sie bei der Gestaltung Ihrer Seiten mit diesem Interaktionselement in WordPress keine Lernkurve durchlaufen müssen.

Daher ist Ultimate Blocks ideal, wenn Sie Projektmeilensteine, Fähigkeiten oder andere Arten von Fortschritten schnell präsentieren möchten.
Ultimate Blocks bietet eine breite Palette interaktiver Blöcke, einschließlich eines benutzerfreundlichen Fortschrittsbalkens, der die visuelle Attraktivität und Funktionalität jeder Seite verbessern kann.
Sie können die Dicke, den Wert und die Farbe des Fortschrittsbalkens schnell anpassen, sodass Sie das Erscheinungsbild an das Design Ihrer Website anpassen können. Darüber hinaus ist das Hinzufügen einer Beschriftung mit einem numerischen Wert oder Prozentsatz einfach und ermöglicht den Benutzern ein klares Verständnis des angezeigten Fortschritts.
Mit Ultimate Blocks können Sie mehrere Fortschrittsbalken nebeneinander erstellen. Dies ist perfekt, um verschiedene Fähigkeiten zu vergleichen oder den Fortschritt mehrerer Projekte zu präsentieren.

Die wichtigsten Highlights des Ultimate Blocks-Fortschrittsbalkens:
- Einfache Integration: Fügen Sie einfach einen Fortschrittsbalkenblock zu jedem Beitrag oder jeder Seite im Gutenberg-Blockeditor hinzu, ohne dass Programmieren erforderlich ist.
- Anpassbarer Stil: Ändern Sie Dicke, Wert, Farbe und Beschriftungen, um eine vollständige Anpassung an das Design Ihrer Website zu ermöglichen.
- Mehrere Fortschrittsbalken: Zeigen Sie mehrere Fortschrittsbalken nebeneinander an, ideal zum Präsentieren verschiedener Fähigkeiten oder Projektmeilensteine.
- Leichtes Design: Sorgt dafür, dass Ihre Website schnell und reaktionsfähig ist und fügt gleichzeitig interaktive Funktionen hinzu.
Beginnen Sie hier mit Ultimate Blocks.
Preise: Ab 99 $/Jahr.
3. SeedProd

SeedProd ist der beste konvertierungsorientierte Theme- und Website-Drag-and-Drop-Builder. Damit können Sie schöne Seiten, benutzerdefinierte Themen und sogar vollständige Websites erstellen. Wenn Sie einen einfachen Fortschrittsbalken auf Ihrer Landingpage oder Squeeze-Page erstellen möchten, dann ist dieser Site Builder die Lösung.
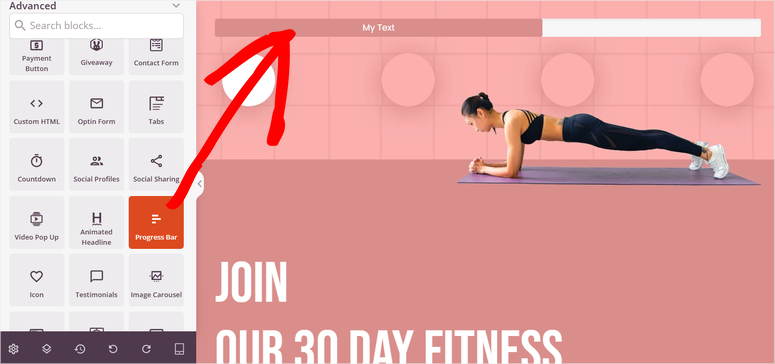
Mit SeedProd können Sie beim Erstellen jedem Seitenabschnitt einen Fortschrittsbalkenblock hinzufügen. Anschließend können Sie den Balkentext, den Prozentsatz und die Farbe anpassen. Darüber hinaus können Sie auch den Stil des Fortschrittsbalkens, die Topografie, die Hintergrundfarbe, den Randradius und den Abstand personalisieren.


Obwohl dieser Website-Builder sehr reaktionsschnell ist, können Sie mithilfe von Umschalttasten festlegen, auf welchen Geräten der Fortschrittsbalken angezeigt wird. Beispielsweise können Sie den Fortschrittsbalken nur auf Desktop-Computern anzeigen. Dadurch können Sie die Benutzererfahrung für mobile Benutzer, die möglicherweise Schwierigkeiten haben, den Fortschrittsbalken auf einem kleineren Bildschirm anzuzeigen, auf einfache Weise verbessern.
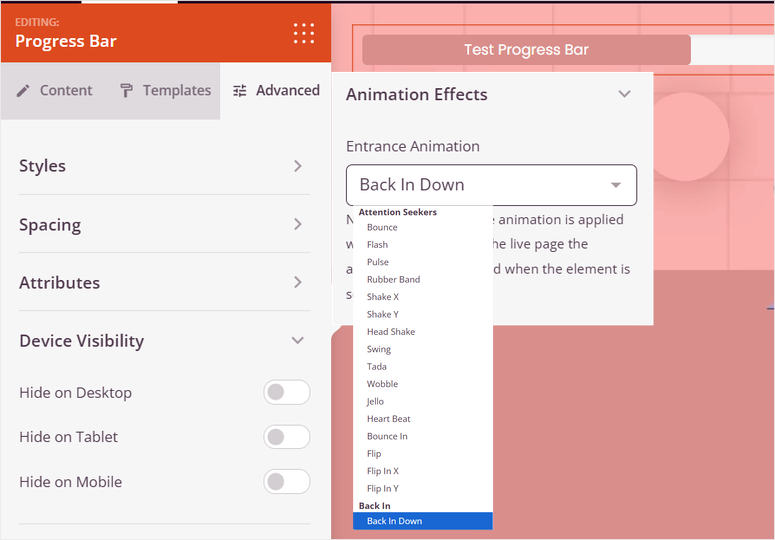
Eine Sache, durch die sich die SeedProd-Fortschrittsbalken auszeichnen, sind Animationen. Sie können eine Eingangsanimation hinzufügen, um sicherzustellen, dass der Fortschrittsbalken die Aufmerksamkeit des Benutzers erregt, sobald er auf Ihrer Seite landet. SeedProd bietet eine große Auswahl an Eingangsanimationen wie Wobble, Flip, Back in Down und viele mehr.
Darüber hinaus können Sie mit SeedProd ganz einfach den Wartungsmodus aktivieren, während Sie Ihre Website anpassen, um so die Benutzererfahrung zu verbessern.

Wichtige Highlights des SeedProd-Fortschrittsbalkens:
- Conversion-orientierte Anpassung: Fügen Sie einen Fortschrittsbalkenblock zu Squeeze- oder Landingpages hinzu und passen Sie Text, Farbe, Rahmenradius und Hintergrund für ein elegantes Erscheinungsbild an.
- Gerätespezifische Anzeige: Wählen Sie aus, auf welchen Geräten der Fortschrittsbalken angezeigt wird, und optimieren Sie so das Benutzererlebnis sowohl für Desktops als auch für Mobilgeräte.
- Aufmerksamkeitserregende Animationen: Wählen Sie aus einer Vielzahl von Eingangsanimationen, um Benutzer zu fesseln, sobald sie auf der Seite ankommen.
- Benutzerfreundlicher Seitenersteller: Gestalten Sie mühelos attraktive, konvertierungsorientierte Seiten mit der Drag-and-Drop-Funktionalität von SeedProd.
Schauen Sie sich hier die neueste SeedProd-Rezension an.
Beginnen Sie hier mit SeedProd.
Preise: Ab 39,50 $/Jahr.
4. WPForms

WPForms ist der beste Drag-and-Drop-Formularersteller. Mit über 2000 hochgradig anpassbaren Vorlagen können Sie jede Art von Formular ohne Programmiererfahrung erstellen. Dadurch können Sie schnell lange, kurze, dynamische oder komplexe Formulare erstellen.
Natürlich sind kürzere Formulare immer besser, da sie eine bessere Abschlussquote haben. Aber manchmal bleibt Ihnen keine andere Wahl, als lange Formen zu erstellen. Dieser Formularersteller bietet Funktionen, die das Ausfüllen langer Formulare verbessern, wie z. B. Speichern und Fortsetzen, Formularabbruch und bedingte Logik.
Sie können jedoch die Mehrseitenfunktion verwenden, mit der Sie das Formular in kürzere, leicht auszufüllende Abschnitte unterteilen können.
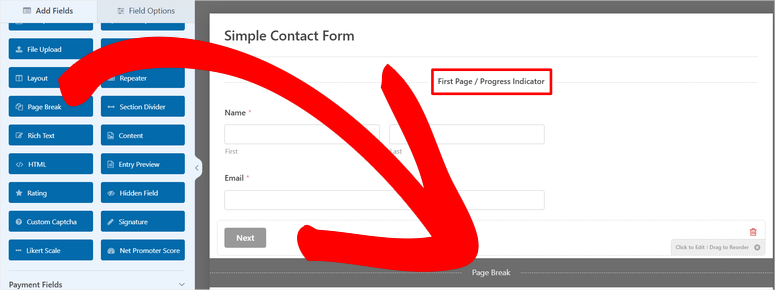
Um es noch besser zu machen, können Sie noch einen Schritt weiter gehen, indem Sie jedem Formularabschnitt einen Fortschrittsbalken hinzufügen, um dem Benutzer einen visuellen Hinweis auf die Schritte zu geben, die er unternehmen muss.

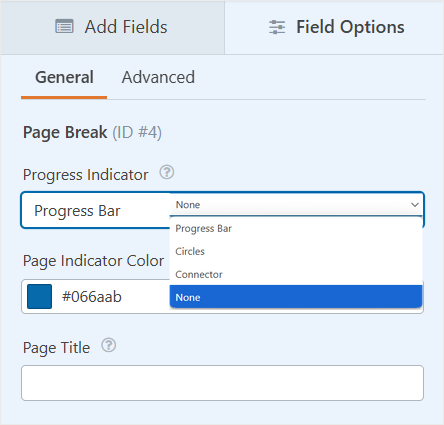
Mit WPForms können Sie einen normalen Fortschrittsbalken, Kreise oder Verbinder hinzufügen und so ein wirklich einzigartiges Formularerlebnis schaffen.
Darüber hinaus können Sie die Farbe, den Seitentitel, den Seitenumbruchtitel und alles im Formular mithilfe des Drag-and-Drop-Builders anpassen. Sie können auf jeder Formularseite auch die Schaltflächen „Weiter“ und „Zurück“ hinzufügen, sodass Benutzer hin und her wechseln können. Dadurch wird sichergestellt, dass die Benutzer ihre Formularantworten vor dem Absenden problemlos in der Vorschau anzeigen oder ändern können.

Darüber hinaus können Sie mit dem WPForms-WordPress-Block Ihr Formular mit wenigen Klicks auf jeder Seite, jedem Beitrag oder jedem Widget-bereiten Bereich hinzufügen.
Wichtige Highlights des WPForms-Fortschrittsbalkens:
- Mehrseitige Formulare mit Fortschrittsbalken: Unterteilen Sie lange Formulare in überschaubare Abschnitte und verwenden Sie Fortschrittsbalken, um Benutzer visuell durch jeden Schritt zu führen.
- Vielseitige Fortschrittsbalkenstile: Wählen Sie zwischen normalen Balken, Kreisen oder Verbindern für ein einzigartiges Formularerlebnis.
- Vollständige Anpassungskontrolle: Personalisieren Sie Farben und Seitentitel und fügen Sie die Schaltflächen „Weiter“ und „Zurück“ hinzu, sodass Benutzer die Möglichkeit haben, Einträge vor dem Absenden zu überprüfen.
- Nahtlose Integration: Fügen Sie mithilfe des WPForms-Blocks überall auf Ihrer Website Formulare hinzu, um eine einfache Zugänglichkeit für Ihre Benutzer zu gewährleisten.
Sehen Sie sich hier die neueste WPForms-Rezension an.
Beginnen Sie hier mit WPForms.
Preise: Ab 49,50 $/Jahr.
5. Zählerstand ablesen

Read Meter ist ein leistungsstarkes Fortschrittsbalken-Tool, das die Leserbindung verbessert, indem es eine geschätzte Lesezeit für Ihre Blogbeiträge liefert. Es gibt den Besuchern eine klare Vorstellung davon, wie viel Zeit sie zum Lesen eines Beitrags benötigen, was sie motivieren kann, sich darauf einzulassen und bis zum Ende zu lesen.
Das Read Meter-Plugin geht über die bloße Anzeige eines Fortschrittsbalkens hinaus. Es bietet eine erweiterte Funktion zur Bildzeitberechnung. Diese Funktion berücksichtigt die Bildbetrachtungszeit und sorgt so für eine genauere Lesezeit für bildintensive Beiträge. Dadurch wissen die Leser genau, was sie erwartet, was zu einem vertrauenswürdigeren und ansprechenderen Leseerlebnis führt.
Diese Lesefortschrittsanzeige ist außerdem hochgradig anpassbar. Sie können entscheiden, wo sowohl die Lesezeit als auch der Fortschrittsbalken platziert werden sollen. Sie können sie oben oder unten im Beitrag oder auf der Seite platzieren. Sie können auch auswählen, welche Beitragstypen diese Funktionen anzeigen, sodass Sie die Benutzererfahrung hervorragend anpassen können. Darüber hinaus berechnet Read Meter die Lesezeit automatisch neu, wenn Sie einen Beitrag aktualisieren, sodass alles stets korrekt und aktuell bleibt.
Mit dem Read Meter-Plugin stehen zahlreiche Gestaltungsmöglichkeiten zur Verfügung. Sie können Farben, Schriftgrößen und Hintergründe anpassen, um die Lesezeit und den Fortschrittsbalken wunderbar an das Design Ihrer Website anzupassen. Darüber hinaus können Sie Shortcodes verwenden, um die Lesezeit einfach an einer beliebigen Stelle auf Ihrer Website einzufügen.
Wichtigste Highlights von Read Meter:
- Geschätzte Lesezeit: Hilft Benutzern, den Zeitaufwand für einen Beitrag schnell abzuschätzen, und fördert so ein höheres Engagement.
- Dynamischer Fortschrittsbalken : Zeigt den Fortschritt des Lesers in Echtzeit an und bietet einen visuellen Hinweis darauf, wie viel gelesen wurde und was noch übrig ist.
- Erweiterte Bildzeitberechnung: Fügt für jedes Bild eine bestimmte Betrachtungszeit hinzu, sodass die Schätzung der Lesezeit für medienreiche Inhalte präziser wird.
- Anpassbare Anzeigeoptionen: Wählen Sie, wo die Lesezeit und der Fortschrittsbalken platziert werden sollen, und passen Sie den Stil an Ihre Marke an.
- Flexible Platzierung und Ausrichtung: Platzieren Sie die Lesezeit und den Fortschrittsbalken nur für bestimmte Beitragstypen. Es eignet sich perfekt für Blogbeiträge, lässt sich aber auch für andere Seiten anpassen.
Beginnen Sie hier mit Read Meter.
Preis: Kostenlos.
6. WPCode

WPCode ist das beste Code-Snippet-WordPress-Plugin. Damit können Sie sicher und mühelos einen Lesefortschrittsbalken zu Ihrer WordPress-Site hinzufügen. Mit dem Codeüberprüfungsprozess können Sie benutzerdefinierten Code hinzufügen, ohne das Risiko einzugehen, dass Kerndateien oder Ihre gesamte Website beschädigt werden. Dies macht es ideal, wenn Sie mehr Kontrolle über die Erstellung von Fortschrittsbalken wünschen, aber nicht über Programmierkenntnisse verfügen.
Im Gegensatz zu herkömmlichen Methoden zum Hinzufügen eines Fortschrittsbalkens zu Ihrer WordPress-Site, die eine Bearbeitung der Datei „functions.php“ Ihres Themes erfordern, bietet WPCode ein großartiges Code-Management-Erlebnis. Die Bibliothek mit vorgefertigten Snippets enthält die Option „Fortschrittsleiste scrollen“, mit der Sie Ihrer Website mit nur wenigen Klicks eine Lesefortschrittsleiste hinzufügen können.
Nach der Aktivierung übernimmt das WPCode-Plugin automatisch das Einfügen und Einrichten des Codes und gewährleistet so eine schnelle Integration ohne technische Probleme.
Die Flexibilität von WPCode ermöglicht es Ihnen auch, Ihren benutzerdefinierten Fortschrittsbalken ein- oder auszuschalten und die Einstellungen zu ändern, wann immer Sie möchten. Dadurch können Sie mit der Funktion experimentieren, bis sie perfekt zum Erscheinungsbild Ihrer Website passt und das Leseerlebnis verbessert.
Wichtigste Highlights von WPCode:
- Einfache Einrichtung: Es ist keine Codierung erforderlich. Wählen Sie aus einer Bibliothek vorgefertigter Codefragmente, einschließlich einer Scroll-Fortschrittsleiste, und aktivieren Sie sie sofort.
- Sichere Codeverwaltung: Vermeidet die Notwendigkeit einer direkten Bearbeitung der Theme-Datei und macht sie so sicherer und stabiler für Ihre Website.
- Flexible Aktivierung: Aktivieren oder deaktivieren Sie Snippets einfach mit einem einzigen Schalter, sodass Sie Website-Funktionen mühelos steuern können.
- Anpassbare Anzeige: Passen Sie an, wo und wie der Fortschrittsbalken angezeigt wird, und schaffen Sie so ein maßgeschneidertes Erlebnis, das zum Design Ihrer Website passt.
Schauen Sie sich hier die neueste WPCode-Rezension an.
Beginnen Sie hier mit WPCode.
Preise: Ab 49 $/Jahr.
7. Fortschrittsbalken und Fähigkeitsbalken

Progress Bar & Skill Bar ist ein benutzerfreundliches Plugin, das das Hinzufügen von Fortschrittsbalken zu jeder WordPress-Site einfach macht. Mit diesem Plugin können Sie aus mehreren animierten Fortschrittsbalken-Designs wählen, die Informationen in Prozentsätzen anzeigen. Dadurch eignet es sich perfekt für die Präsentation von Fähigkeiten, Projektfortschritten oder Meilensteinen.
Durch die einfache Einrichtung können Sie in wenigen Minuten einen Fortschrittsbalken erstellen, indem Sie Werte hinzufügen und ein Design auswählen, das zum Erscheinungsbild Ihrer Website passt. Mit dem Drag-and-Drop-Builder können Sie Farben anpassen, aus über 34 Layouts wählen und Schriftstile und -größen anpassen, um sie an den Stil Ihrer Marke anzupassen.
Sie können beispielsweise kreisförmige Diagramme für ein dynamischeres Erscheinungsbild hinzufügen oder es mit horizontalen Balken einfach halten. Darüber hinaus können Sie mit erweiterten benutzerdefinierten Feldern jeden Fortschrittsbalken personalisieren, um einzigartige Informationen oder Fähigkeitsstufen anzuzeigen.
Sie können den Fortschrittsbalken per Shortcode an einer beliebigen Stelle auf Ihrer Website platzieren. Es funktioniert mit allen gängigen Browsern und bietet Besuchern das gleiche Seherlebnis. Darüber hinaus ist Progress Bar & Skill Bar mit jedem WordPress-Theme kompatibel, sodass Sie es problemlos mit Ihrem vorhandenen Website-Design verwenden können.
Die wichtigsten Highlights der Fortschrittsleiste und der Fertigkeitsleiste:
- Schnelle und einfache Einrichtung: Erstellen Sie in wenigen Minuten animierte Fortschrittsbalken mit einfacher Einrichtung und Drag-and-Drop-Design.
- Umfangreiche Layoutoptionen: Wählen Sie aus über 34 Designs, einschließlich kreisförmiger Diagramme und horizontaler Balken, passend zu jeder Markenästhetik.
- Erweiterte benutzerdefinierte Felder: Passen Sie jeden Fortschrittsbalken mit einzigartigen Informationen an, sodass er sich perfekt für die Anzeige von Fertigkeiten oder Projektmeilensteinen eignet.
- Shortcode-Platzierung: Platzieren Sie ganz einfach Fortschrittsbalken auf jeder Seite, jedem Beitrag oder jedem Widget-Bereich, kompatibel mit allen WordPress-Themes und gängigen Browsern.
Beginnen Sie hier mit der Fortschrittsleiste und der Fähigkeitsleiste.
Preise: Ab 8 $.
Glückwunsch! Sie können jetzt das beste Fortschrittsbalken-Tool für Ihre WordPress-Site auswählen. Wenn Sie weitere Fragen haben, schauen Sie sich die häufig gestellten Fragen unten an.
FAQs: Beste Fortschrittsbalken-Plugins
Kann ich den Stil und die Farbe meiner Fortschrittsbalken anpassen?
Ja, Sie können den Stil und die Farbe der Fortschrittsbalken anpassen. Mit Tools wie SeedProd und Thrive Architect können Sie mithilfe des Drag-and-Drop-Builders einen Fortschrittsbalken hinzufügen. Auf diese Weise können Sie jeden Aspekt des Fortschrittsbalkens anpassen, einschließlich Stil und Farben. Da Sie den Fortschrittsbalken außerdem mit dem Seitenersteller erstellen, passt er nicht fehl am Platz zu Ihrem Website-Design.
Wofür werden Fortschrittsbalken verwendet?
Fortschrittsbalken in WordPress bieten einen visuellen Indikator für den Abschluss einer Aufgabe und helfen Benutzern, den Fortschritt in Echtzeit zu verfolgen. Sie werden häufig für Formulareinreichungen, Projektmeilensteine, Kursfortschritte und Kompetenzpräsentationen verwendet. Dies bietet ein klares und interaktives Erlebnis, das die Benutzereinbindung steigert und die Benutzer in jeder Phase über ihren Status informiert.
Können Fortschrittsbalkenwerte dynamisch festgelegt werden?
Ja, Fortschrittsbalken können dynamisch gesetzt werden. Beispielsweise kann Thrive Architect in Echtzeit basierend auf Benutzeraktionen oder festgelegten Datenpunkten aktualisiert werden. Es passt sich an Benutzerinteraktionen an und bietet personalisierte Fortschrittsrückmeldungen, wodurch ein ansprechenderes Erlebnis entsteht. Diese dynamische Funktion ist besonders nützlich für die Verfolgung von Zielen, wie z. B. den Prozentsatz der Kursabschlüsse oder Projektmeilensteine.
Kann ich mehrere Fortschrittsbalken auf derselben Seite anzeigen?
Sie können auf jeden Fall viele Fortschrittsbalken auf derselben Seite hinzufügen. Mit Ultimate Blocks können Sie beispielsweise mehrere Fortschrittsbalken auf einer einzigen Seite anzeigen, was es ideal für Portfolios, Kompetenzpräsentationen oder Projektaufschlüsselungen macht. Diese Flexibilität ermöglicht es Ihnen, verschiedene Fortschrittsindikatoren in einem Abschnitt anzuzeigen. Sie können sie dann individuell anpassen und so ein übersichtliches und optisch ansprechendes Layout ermöglichen.
Wir hoffen, dass es Ihnen Spaß gemacht hat, mehr über die besten Fortschrittsbalken-Plugins für WordPress zu erfahren. Wenn Sie nach anderen Möglichkeiten suchen, das Engagement zu steigern, finden Sie hier einen Artikel zum Erstellen eines Quiz in WordPress.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- 7+ Landingpage-Tipps und Tools zur Verbesserung der WordPress-Konvertierungen
- Die 10 besten WordPress-Popup-Plugins, um Leads in die Höhe zu treiben
- Die 9 besten Social-Proof-Plugins für WordPress
Der erste Artikel zeigt Ihnen, wie Sie die Landingpage-Conversions verbessern können. Im nächsten Beitrag werden die 10 besten Popup-Plugins aufgeführt, mit denen Sie Ihre Leads steigern können. Im letzten Artikel geht es um die besten Social-Proof-Plugins für WordPress.
