Die 8 besten Lesefortschrittsbalken-WordPress-Plugins (die meisten sind kostenlos)
Veröffentlicht: 2022-08-02Möchten Sie WordPress einen Lesefortschrittsbalken hinzufügen?
Ein Lesefortschrittsbalken ist eine großartige Möglichkeit, die Benutzererfahrung Ihrer Website zu verbessern, indem er den Lesern einen visuellen Indikator für ihren Fortschritt durch einen Beitrag gibt.
Wenn Sie einen zu Ihrer Website hinzufügen möchten, gibt es eine Menge großartiger kostenloser oder erschwinglicher Plugins, mit denen Sie einen Fortschrittsbalken hinzufügen und sein Design an den Rest Ihrer Website anpassen können.
In diesem Beitrag haben wir 8 der besten Optionen zusammengestellt, von denen 6 völlig kostenlos sind.
Im Folgenden teilen wir Details für jedes Plugin, zusammen mit einer kurzen Einführung, wie Fortschrittsbalken funktionieren und warum sie für Ihre Website von Vorteil sein können.
Was ist ein Lesefortschrittsbalken?
Ein Lesefortschrittsbalken macht ziemlich genau das, was der Name sagt – er lässt die Besucher Ihrer Website sehen, wie weit sie durch den Inhalt Ihres Beitrags fortgeschritten sind.
Normalerweise kleben Sie eine horizontale Leiste oben oder unten auf die Seite. Wenn Benutzer durch den Beitrag scrollen, „füllt“ sich die Leiste, um anzuzeigen, wie nahe sie dem Ende des Inhalts sind.
Einige Plugins bieten Ihnen auch die Möglichkeit, einen vertikalen Fortschrittsbalken links oder rechts vom Inhalt zu erstellen. In diesen Fällen sieht es fast wie eine Bildlaufleiste aus. Der Hauptunterschied besteht jedoch darin, dass der Fortschrittsbalken auf der Länge des tatsächlichen Inhalts basiert, während die Browser-Bildlaufleiste auf der vollen Länge der Seite basiert.
Hier sind zwei echte Beispiele für die typische Art und Weise, wie Websites Lesefortschrittsbalken verwenden …
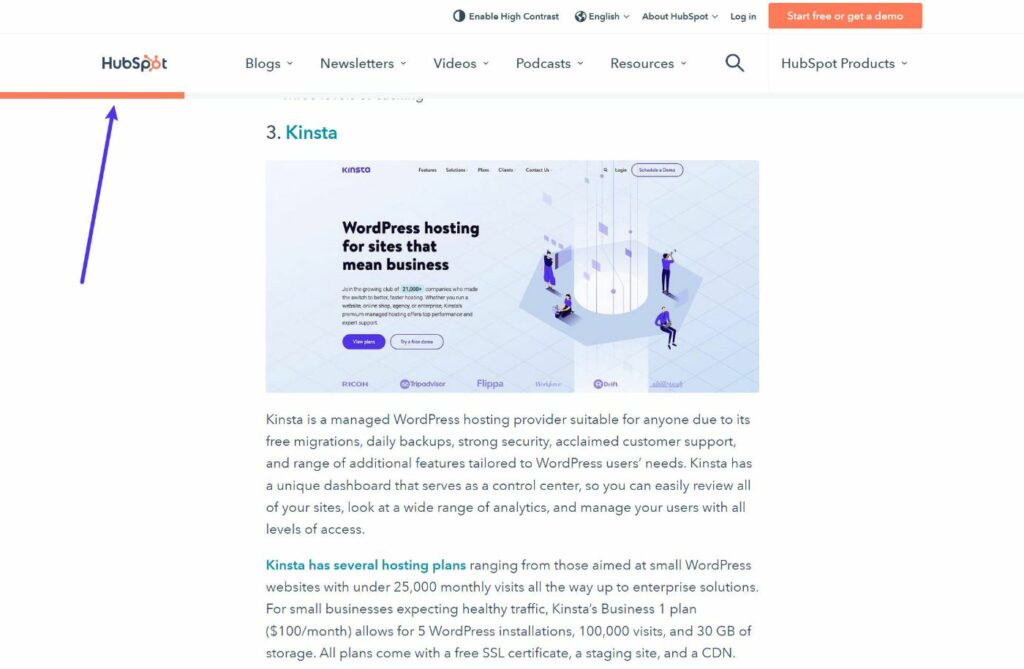
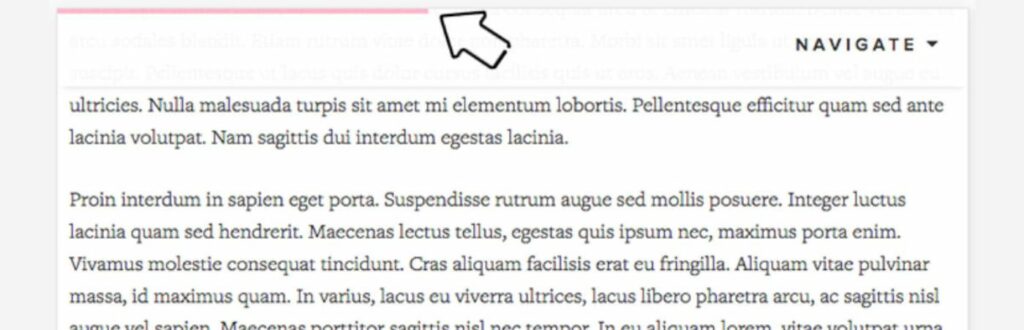
HubSpot fügt einen orangefarbenen Fortschrittsbalken hinzu, der direkt unter seiner klebrigen Kopfzeile angezeigt wird:

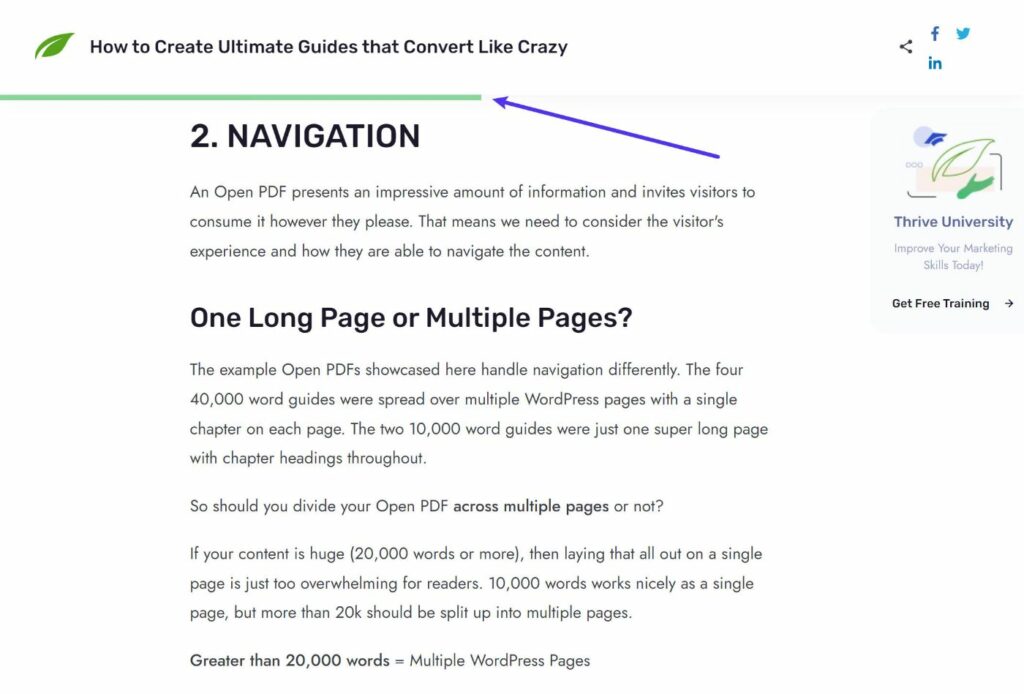
Thrive Themes hat einen grünen Lesefortschrittsbalken, der auch unter der klebrigen Kopfzeile erscheint:

Sie können jedoch je nach Website mit unterschiedlichen Fortschrittsbalken-Platzierungen experimentieren.
Beginnen SieWarum einen Lesefortschrittsbalken zu WordPress hinzufügen?
Auf hoher Ebene ist ein Lesefortschrittsbalken eine Möglichkeit, die Benutzerfreundlichkeit und das Benutzererlebnis auf Ihrer Website zu verbessern, was sich direkter auf wichtige Metriken wie die Zeit auf der Seite und die Absprungrate auswirken kann.
Lassen Sie uns zunächst über die Benutzererfahrung im Allgemeinen sprechen.
Die meisten Leute möchten wissen, worauf sie sich einlassen, bevor sie die Zeit investieren, sich mit Ihrem Beitrag zu beschäftigen. Ist es ein 5-minütiger Artikel, den sie zwischen den Aufgaben lesen können, oder ist es ein langer 20-minütiger Artikel, der eine ernsthafte Konzentration erfordert?
Ein Fortschrittsbalken gibt den Lesern eine gute Vorstellung davon, was sie von Ihrem Beitrag erwarten können, wenn sie mit dem Lesen beginnen. Um dies zu unterstützen, fügen einige Websites zusätzlich zum Fortschrittsbalken eine geschätzte Lesezeit hinzu, die von mehreren der folgenden Plugins unterstützt wird.
Sobald Ihre Besucher mit dem Lesen beginnen, kann der Fortschrittsbalken sie auch dazu ermutigen, den Beitrag zu beenden. Wenn ein Leser beispielsweise sieht, dass er bereits 80 % des Inhalts durchgearbeitet hat, wird er ermutigt, die letzten 20 % fertigzustellen, da er den größten Teil des Beitrags bereits durchgearbeitet hat.
Diese Verbesserungen der Benutzererfahrung können sich positiv auf zwei Schlüsselkennzahlen auswirken:
- Verweildauer – Indem Sie die Leser ermutigen, einen Beitrag zu beenden, sobald sie mit dem Lesen begonnen haben, können Sie die Zeit verlängern, die sie auf der Seite verbringen.
- Absprungrate – Indem Sie die Zeit erhöhen, die Besucher auf Ihrer Seite verbringen, erhöhen Sie die Wahrscheinlichkeit, dass ein Besucher weiterhin mit Ihrer Website interagiert (vielleicht indem er einen anderen Beitrag liest), was dazu beitragen kann, Ihre Absprungrate zu reduzieren.
Wenn Sie Fortschrittsbalken mit anderen Taktiken zur Verbesserung der Benutzererfahrung kombinieren, wie z. B. einer hochwertigen Navigationsstruktur und einer intelligenten Verwendung von Paginierung, können Sie ein wirklich schönes, ansprechendes Erlebnis für Besucher schaffen.
Die 8 besten WordPress-Plugins zum Lesen von Fortschrittsbalken
Kommen wir nun zu den 8 besten Fortschrittsbalken-WordPress-Plugins, mit denen Sie Ihrer Website einen Lesefortschrittsbalken hinzufügen können.
Während Sie generische Fortschrittsbalken-Plugins finden können, mit denen Sie einen benutzerdefinierten Fortschrittsbalken für alles erstellen können, konzentriert sich dieser Beitrag speziell auf Plugins, die Lesefortschrittsindikatoren basierend auf der Länge des Inhalts einer Seite hinzufügen.
In Bezug auf die Preise sind 6 dieser Plugins völlig kostenlos, während die 2 verbleibenden Plugins erschwinglich sind und zusätzliche Flexibilität bieten, die Sie in den meisten kostenlosen Optionen nicht finden werden.
Das Beste ist, dass alle diese Plugins mit so ziemlich jedem WordPress-Theme funktionieren sollten.
Zähler ablesen

Read Meter ist ein Lesefortschrittsbalken-Plugin von Brainstorm Force, dem gleichen Team hinter dem beliebten Astra WordPress-Theme (das unsere Liste der schnellsten WordPress-Themes erstellt hat).
Mit dem Plugin können Sie automatisch einen Lesefortschrittsbalken hinzufügen, der ganz oben oder unten auf der Seite klebt. Sie haben auch die Möglichkeit, die geschätzte Lesezeit des Beitrags zusammen mit dem Fortschrittsbalken anzuzeigen.
Hier ist alles, was Sie mit Read Meter erhalten:
- Obere oder untere Platzierung – Zeigen Sie den Fortschrittsbalken oben oder unten auf dem Bildschirm eines Benutzers an.
- Post-Typ-Targeting – Sie können sich dafür entscheiden, den Lesefortschritt nur für bestimmte Post-Typen (einschließlich benutzerdefinierter Post-Typen) hinzuzufügen. Beispielsweise könnten Sie es in Blog-Beiträgen, aber nicht auf Seiten anzeigen.
- Lesezeit – Fügen Sie automatisch die geschätzte Lesezeit zu verschiedenen Teilen des Beitrags hinzu (z. B. unter dem Titel) oder platzieren Sie sie manuell mithilfe eines Shortcodes.
- Anpassbare Farben – Sie können die Farben und den Stil jedes Elements anpassen, damit es zu Ihrer Website passt.
Preis : Read Meter ist 100 % kostenlos.
Fortschrittsbalken lesen

Zusammen mit Read Meter ist Reading progressbar eines der beliebtesten Fortschrittsbalken-Plugins auf WordPress.org. Im Gegensatz zu Read Meter bietet Ihnen dieses Plugin jedoch keine Option, die geschätzte Lesezeit hinzuzufügen – es ist ausschließlich für den Fortschrittsbalken.
Es gibt Ihnen jedoch eine zusätzliche Ausrichtungsflexibilität, die Read Meter nicht bietet. Beispielsweise können Sie Ihren Fortschrittsbalken zusätzlich zum Post-Typ-Targeting auf bestimmte Vorlagen ausrichten.
Hier ist alles, was Sie mit dem Lesefortschrittsbalken erhalten:
- Flexible Positionierung – Sie können Ihren Fortschrittsbalken automatisch oben oder unten auf der Seite anbringen. Oder es gibt auch eine benutzerdefinierte Positionierungsoption, mit der Sie es an jedes CSS-Element kleben können. Wenn Sie beispielsweise einen Sticky-Header haben, können Sie ihn unter Ihr Header-Navigationsmenü kleben, anstatt ganz oben auf der Seite (wie im HubSpot-Beispiel oben).
- Anpassbares Design – ändern Sie die Höhe und Farben Ihres Fortschrittsbalkens, um ihn an Ihre Website anzupassen.
- Targeting-Optionen – Sie können Ihren Fortschrittsbalken nur bei bestimmten Vorlagen und/oder Beitragstypen anzeigen.
Preis : Das Lesen des Fortschrittsbalkens ist 100 % kostenlos.
Lesenswert

Worth the Read ist eines der am besten anpassbaren WordPress-Plugins für Fortschrittsbalken, was es zu einer großartigen Option macht, wenn Sie die vorherigen Plugins zu einschränkend finden.
Es enthält einige einzigartige Platzierungs- und Ausrichtungsoptionen, die die meisten anderen Plugins nicht bieten, sowie einige andere einzigartige Details. Es gibt Ihnen auch die Möglichkeit, eine geschätzte Lesezeit hinzuzufügen, wenn Sie dies bevorzugen.

Hier ist alles, was Sie mit Worth the Read erhalten:
- Horizontale oder vertikale Positionierungsoptionen – Fügen Sie einen horizontalen Fortschrittsbalken oben oder unten auf dem Bildschirm ODER einen vertikalen Fortschrittsbalken links oder rechts auf dem Bildschirm hinzu. Die vertikale Option ist einzigartig, da die meisten anderen Plugins sie nicht unterstützen.
- Post-Typ-Targeting – Fügen Sie Ihren Lesefortschrittsbalken nur bei bestimmten Post-Typen hinzu.
- Geräte-Targeting – Sie haben die Möglichkeit, den Fortschrittsbalken für mobile Geräte und Tablets (oder Desktops) zu deaktivieren.
- Kommentarfortschritt – Sie haben die Möglichkeit, Kommentare in den Lesefortschritt einzubeziehen, was nett sein kann, wenn Sie aktive Kommentarbereiche mit nützlichen Informationen haben.
- RTL-Unterstützung – es ist eines der wenigen Plugins, mit denen Sie zu RTL wechseln können, was für Websites in RTL-Sprachen großartig sein kann.
- Stiloptionen – Passen Sie Farben, Dicke, Deckkraft usw. an. Wenn Sie die Kommentare aktiviert haben, können Sie sogar eine separate Farbe verwenden, um anzuzeigen, wann der Kommentarabschnitt in der Fortschrittsleiste beginnt.
- Geschätzte Lesezeit – Wenn Sie die Lesezeit aktivieren, können Sie ihre Funktionalität anpassen und sie automatisch oder manuell mit einem Shortcode platzieren.
Preis : Worth the Read ist 100 % kostenlos.
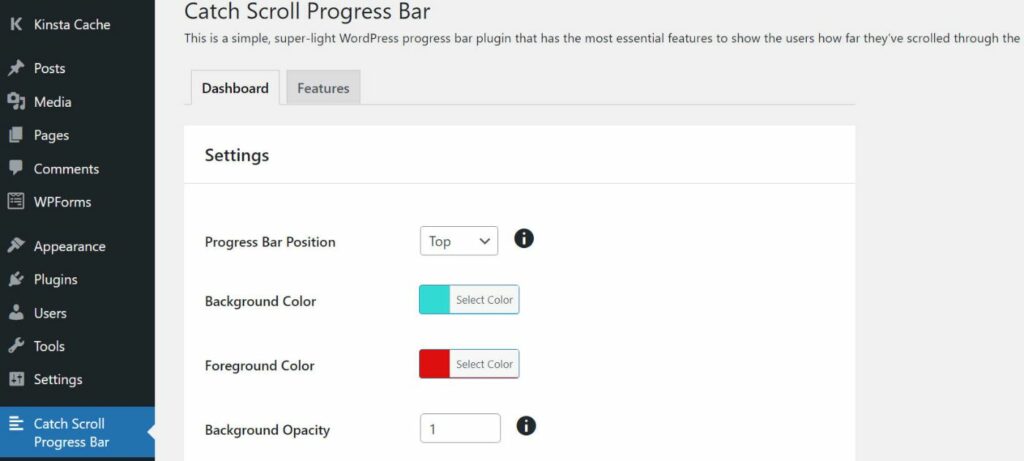
Scroll-Fortschrittsbalken einfangen

Catch Scroll Progress Bar ist eine weitere einfache Option, um Ihrer Website einen einfachen Fortschrittsbalken hinzuzufügen.
Es hält die Dinge ziemlich einfach, mit nur den minimalen Optionen, die Sie zum Platzieren und Gestalten Ihres Fortschrittsbalkens benötigen.
Hier ist alles, was Sie mit Catch Scroll Progress Bar erhalten:
- Obere oder untere Position – kleben Sie Ihren Fortschrittsbalken an den oberen oder unteren Rand der Seite.
- Post-Typ-Targeting – fügen Sie Ihren Fortschrittsbalken nur bestimmten Post-Typen hinzu.
- Vorlagen-Targeting – innerhalb dieser Beitragstypen nur auf bestimmten Vorlagen anzeigen. Sie könnten es beispielsweise zu einzelnen Beiträgen hinzufügen, aber nicht zur Archivseite.
- Farb- und Stiloptionen – Passen Sie die Farben, die Deckkraft und die Höhe Ihres Fortschrittsbalkens an.
Preis : Catch Scroll Progress Bar ist 100 % kostenlos.
WP-Lesefortschritt

WP Reading Progress ist ein weiteres kostenloses Fortschrittsbalken-WordPress-Plugin, das auf WordPress.org verfügbar ist.
Wie das vorherige Plugin bietet es Ihnen nur die minimalen Einstellungen, die zum Anpassen Ihres Lesefortschrittsbalkens erforderlich sind. Aber für die meisten Menschen ist das alles, was Sie brauchen, was es zu einer weiteren soliden Option macht.
Hier ist alles, was Sie mit WP Reading Progress erhalten:
- Flexible Positionierung – kleben Sie die Leiste automatisch oben oder unten auf die Seite. Oder Sie können es manuell an einen beliebigen CSS-Selektor heften.
- Post-Typ-Targeting – Fügen Sie nur bei bestimmten Post-Typen einen Fortschrittsbalken hinzu. Es gibt auch eine Option zum Aktivieren/Deaktivieren auf Archivseiten.
- Stilanpassung – Sie können die Farbe und Dicke des Fortschrittsbalkens anpassen. Sie können jedoch nur eine einzige Farbe auswählen und es gibt keine Optionen für die Deckkraft.
Preis : WP Reading Progress ist 100 % kostenlos.
Lesezeit

Reading Time ist das erste Lesefortschritts-Plugin auf dieser Liste, das nur in einer Premium-Version erhältlich ist.
Es ist jedoch immer noch recht erschwinglich und bietet lebenslange Updates über den CodeCanyon-Marktplatz von Envato.
Es gibt 2 Hauptgründe, warum Sie Reading Time gegenüber den kostenlosen Alternativen in Betracht ziehen sollten:
- Über 8 voreingestellte Stile – Sie erhalten einige einzigartige Stiloptionen, z. B. die Verwendung vertikaler Balken anstelle einer durchgehenden Füllung innerhalb des Fortschrittsbalkens (siehe Abbildung oben).
- Erweiterte Targeting-Regeln – Über das Targeting von Beitragstypen und Vorlagen hinaus können Sie Ihre Fortschrittsbalken nach sehr spezifischen Regeln wie Benutzerrollen, URLs, Geräten und mehr ausrichten.
Sie erhalten auch alle „Standard“-Funktionen, die Sie von einem Plugin erwarten würden:
- Flexible Positionierung – Zusätzlich zur automatischen Platzierung oben oder unten können Sie auch eine benutzerdefinierte Positionierung verwenden, um Ihren Fortschrittsbalken an einen beliebigen CSS-Selektor zu kleben.
- Stiloptionen – Neben den mehr als 8 voreingestellten Stilen erhalten Sie auch allgemeine Optionen zum Anpassen der Farben und Höhe Ihres Fortschrittsbalkens.
Preis : Die Lesezeit kostet 15 US-Dollar, die mit lebenslangen Updates für eine einzelne Site und 6 Monaten Support geliefert werden.
Lesepositionsanzeige

Reading Position Indicator ist ein weiteres leichtgewichtiges kostenloses Fortschrittsbalken-Plugin auf WordPress.org.
Es gibt Ihnen nicht viele Einstellungen, aber eine einzigartige Option ist, dass Sie einen benutzerdefinierten Farbverlauf für Ihren Lesefortschrittsbalken verwenden können (zusätzlich zu einer Volltonfarbe).
Hier ist alles, was Sie mit der Lesepositionsanzeige erhalten:
- Obere oder untere Position – es gibt kein CSS-Selektor-Targeting, aber Sie können einen Offset hinzufügen.
- Post-Typ-Targeting – Richten Sie Ihren Fortschrittsbalken auf bestimmte Post-Typen aus.
- Stilanpassungsoptionen – wählen Sie aus Vollton- oder Farbverlaufsstilen. Sie können auch die Dicke des Fortschrittsbalkens anpassen.
Preis : Reading Position Indicator ist 100% kostenlos.
ReBar

ReBar ist ein weiteres Premium-WordPress-Plugin für Lesefortschrittsbalken, das über den CodeCanyon-Marktplatz von Envato verkauft wird.
Wie bei Reading Time sind hier einige der einzigartigen Funktionen, die es bietet und die es wert sein könnten, das Geld auszugeben:
- Über 8 voreingestellte Stile – Sie erhalten eine Reihe einzigartiger Stile, die über einfarbige Füllungen hinausgehen, wie z. B. Kunststoff, Farbverläufe, iOS-Stil und mehr.
- Erweiterte Targeting-Regeln – Über das Targeting von Beitragstypen hinaus können Sie Ihre Fortschrittsbalken nach sehr spezifischen Regeln wie Benutzerrollen, URLs, Geräten und mehr ausrichten.
- Unendliche Scroll-Unterstützung – ReBar arbeitet immer noch mit unendlichen Scroll-Layouts, was es zu einer großartigen Option für diese Seiten macht. Sie können den Bildlaufbereich basierend auf CSS-Selektoren definieren und es wird ein eindeutiger Fortschrittsbalken für jeden Beitrag in der unendlichen Bildlaufleiste generiert.
Hier sind einige andere bemerkenswerte Merkmale:
- Horizontale und vertikale Stile – platzieren Sie einen horizontalen Fortschrittsbalken oben oder unten auf der Seite ODER platzieren Sie einen vertikalen Fortschrittsbalken auf der linken oder rechten Seite der Seite.
- Anpassbare Stile – Zusätzlich zu den mehr als 8 voreingestellten Stilen können Sie auch die Farben und die Höhe/Breite Ihres Fortschrittsbalkens anpassen.
- RTL-Unterstützung – Sie können den Fortschrittsbalken für RTL-Sprachen umkehren.
Preis : ReBar kostet 15 US-Dollar und beinhaltet lebenslange Updates für eine einzelne Site und 6 Monate Support.
Zusammenfassung
Damit ist unsere Sammlung der 8 besten WordPress-Plugins für Lesefortschrittsbalken abgeschlossen.
Für die einfachsten Optionen zum Hinzufügen eines grundlegenden Fortschrittsbalkens können Sie Plugins wie Read Meter oder Reading progressbar in Betracht ziehen.
Wenn Sie andererseits die größtmögliche Anpassbarkeit kostenlos wünschen, sollten Sie vielleicht mit Worth the Read beginnen, da es eine Reihe einzigartiger Optionen und Funktionen enthält, die andere Plugins nicht bieten.
Wenn Sie über eine solide Füllfarbe für den Fortschrittsbalken hinausgehen möchten, sollten Sie auch die Premium-Optionen bei CodeCanyon in Betracht ziehen – entweder Lesezeit oder ReBar. Auch hier sind die einzigartigsten Details dieser Plugins, dass beide über 8+ voreingestellte Stile und viel erweiterte Targeting-Optionen verfügen.
Jedes Plugin hat seine eigene einzigartige Wendung, wenn es um den Stil und die Funktionen geht, also lohnt es sich, sie alle zu erkunden, um die Option zu finden, die für Ihre Website geeignet ist.
Die meisten von ihnen haben kostenlose Versionen auf WordPress.org, was es einfach macht, sie zu testen. Wenn du deine Seite bei Kinsta hostest, kannst du ganz einfach eine Staging-Seite erstellen, um sicher zu testen, wie jedes Plugin auf deiner Seite aussehen wird.
Um einige andere Plugins zu finden, die Ihre Website verbessern können, können Sie auch unsere vollständige kuratierte Liste der besten WordPress-Plugins durchsuchen.
