Bilder richtig dimensionieren
Veröffentlicht: 2022-07-13Erhalten Sie die Warnung „Bilder in der richtigen Größe“, wenn Sie eine Leistungsprüfung auf Google PageSpeed Insights durchführen? Dieses Problem wird ausgelöst, wenn Lighthouse Bilder auf Ihrer Seite erkennt, die nicht die richtige Größe haben.
Die richtige Größe Ihrer Bilder kann die Seitenladezeiten drastisch verbessern und den Bandbreitenverbrauch reduzieren. In diesem Artikel stellen wir einige Optimierungstechniken vor, mit denen Sie die Bilder Ihrer WordPress-Site optimieren können.
Was bedeutet Bilder in der richtigen Größe?
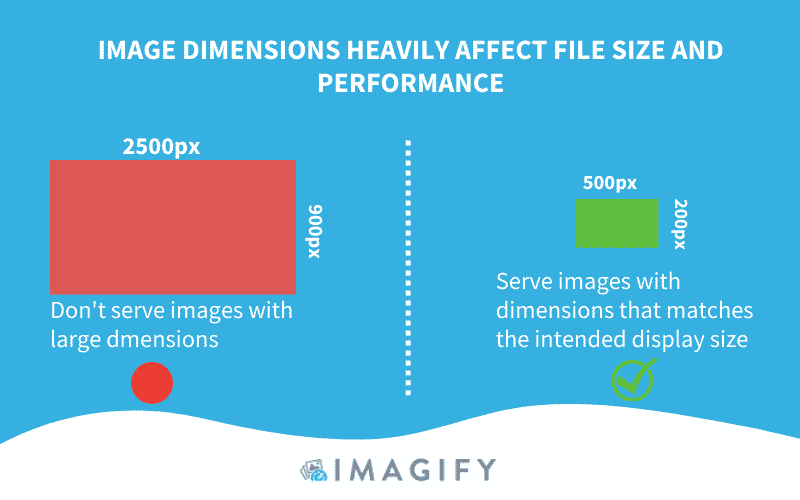
Die richtige Größe Ihrer Bilder bedeutet, dass die Bild-URL nicht größer sein sollte als die Größe, in der sie auf dem Besucherbildschirm gerendert werden. Sie sollten nicht mehr als nötig bereitstellen – das würde Bytes verschwenden und die Seite langsamer machen.
| Die goldene Regel: Bilder, die auf Ihre WordPress-Seite hochgeladen werden, sollten basierend auf den Abmessungen, in denen sie angezeigt werden, skaliert werden. |

Was löst die Leuchtturmwarnung aus
Lighthouse vergleicht die Größe des gerenderten Bildes (Gerätepixelverhältnis) und die Größe des tatsächlichen Bildes. Die Warnung „Bilder in der richtigen Größe“ wird ausgelöst, wenn die gerenderte Größe mindestens 4 KB kleiner als die tatsächliche Größe ist.
Auswirkung von Bildern mit falscher Größe auf die Leistung
Wenn Bilder nicht die richtige Größe haben, trifft der Browser die „Entscheidung“, sie in der Größe zu ändern, bevor sie dem Besucher angezeigt werden, was Zeit und Ressourcen verschwendet. Zu große Bilder beeinträchtigen das Seitenerlebnis und zwingen den Benutzer, mehr Daten als nötig herunterzuladen.
| Ein hochauflösendes Bild = riesige Dateigröße = wirkt sich drastisch auf die Webleistung aus = mehr verbrauchte Mobilfunkdaten |
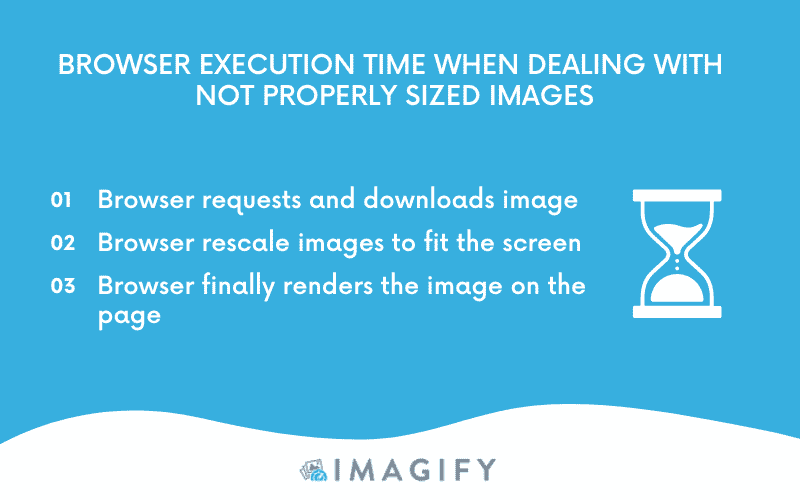
Folgendes passiert auf der Browserseite, wenn Bilder mit nicht richtiger Größe analysiert werden:

Der Browser verbringt mehr Zeit damit, die Datei herunterzuladen und die Größe des Bildes zu ändern, was die verbrauchte Bandbreite erhöht. Um Leistungsprobleme im Zusammenhang mit Bildern zu vermeiden, gibt es einige einfache Techniken, die Sie implementieren können. Gehen wir sie im nächsten Teil durch!
3 Tipps zur richtigen Größe von Bildern in WordPress
Um Bilder in WordPress richtig zu dimensionieren, können Sie drei einfache Tipps zur Bildoptimierung befolgen:
- Ändern Sie die Größe von Bildern, um die Abmessungen zu korrigieren
- Responsive Bilder verwenden
- Verwenden Sie vektorbasierte Bildformate
Tauchen wir ein!
1. Ändern Sie die Größe der Bilder auf die richtige Größe
Bilder mit Software und Online-Tools richtig dimensionieren
Es gibt viele kostenlose und Premium-Software, mit der Sie Bilder auf die richtigen Abmessungen skalieren können. Wir teilen zwei kostenlose Optionen für Mac und Windows:
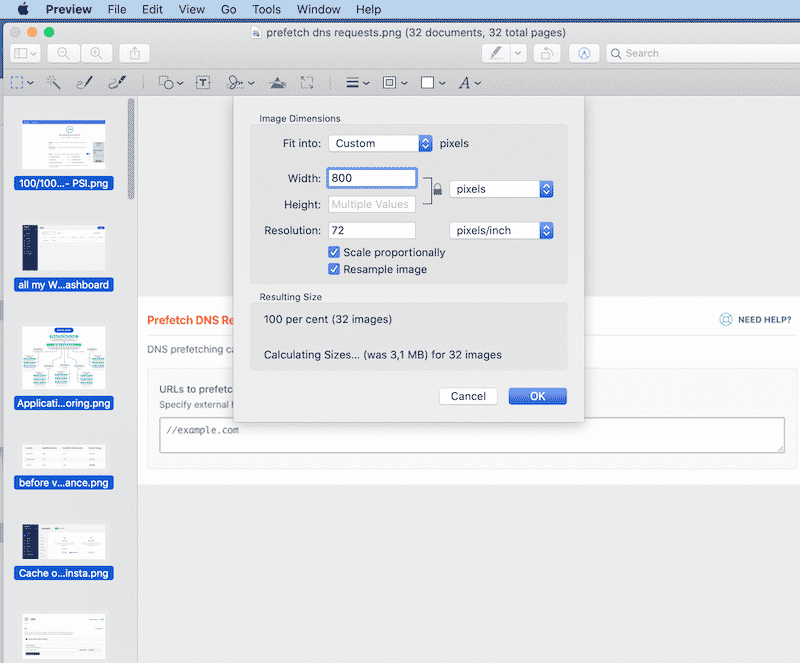
- Vorschau (kostenlos auf Mac)

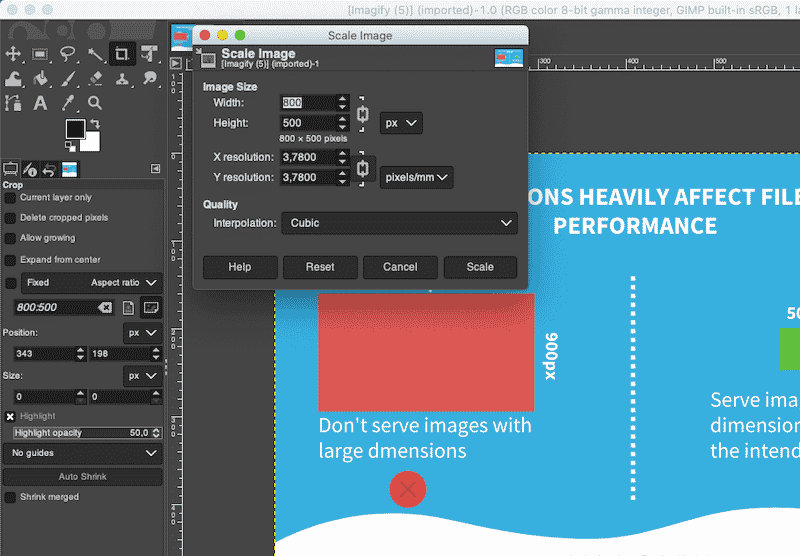
- GIMP – eine kostenlose Bearbeitungssoftware, mit der Sie Bilder auf sehr bequeme Weise bearbeiten und in der Größe ändern können:

Natürlich haben Sie auch die Möglichkeit, die beiden berühmten Softwareprogramme Photoshop und Lightroom zu verwenden, aber sie können eine steile Lernkurve sein. Wir haben 10 Alternativen zu Photoshop für die Bildoptimierung aufgelistet, wenn Sie interessiert sind.
Wichtig: Wenn Sie die Größe mehrerer Bilder ändern, ist es möglicherweise bequemer, ein Skript wie Imagemagick zu verwenden , um den Vorgang zu automatisieren.
Richtige Größe von Bildern mit einem Bild-CDN
Bild-CDNs können dabei helfen, Bilder für deine WordPress-Seite richtig zu dimensionieren. Sie sind spezialisiert auf die Transformation, Optimierung und Bereitstellung von Bildern. Sie sind wie APIs, die auf die auf Ihrer Website verwendeten Bilder zugreifen und diese nach dem Benutzergerät sortieren.
Wie funktioniert es?
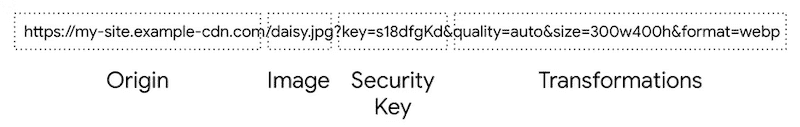
Jedes von einem Bild-CDN geladene Bild hat eine URL, die angibt, welches Bild geladen werden soll, sowie Größe, Format und Qualität. Dann kann es das Bild „transformieren“, um es im am besten optimierten Format bereitzustellen.

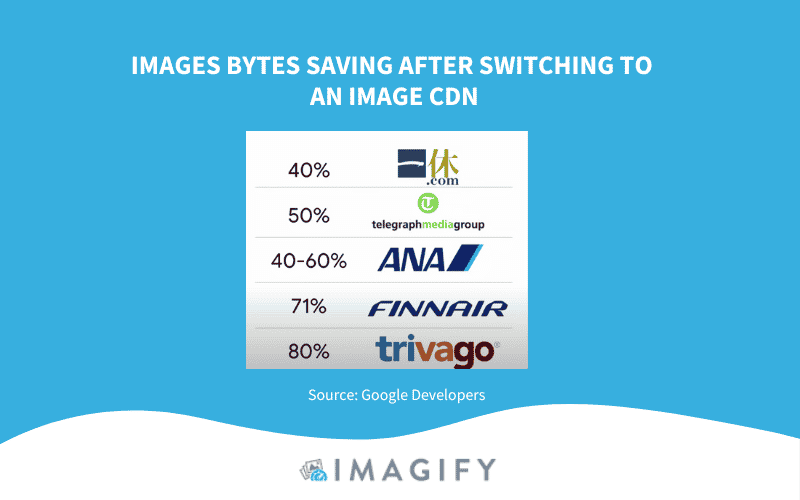
Ein Bild-CDN erstellt auch Variationen eines Bildes für verschiedene Anwendungsfälle und reduziert den Bild-Byte-Verbrauch um mindestens 40 %. Google Developers hat interessante Nachforschungen über Unternehmen angestellt, die sich entschieden haben, auf ein Image-CDN umzusteigen. So viele Daten haben sie gespeichert:

2. Responsive Bilder verwenden
Eine der besten Strategien zum Bereitstellen optimierter Bilder heißt „Responsive Images“, was bedeutet, dass Breite und Höhe an jeden Bildschirm (Mobilgerät, Tablet oder Desktop) angepasst werden können. Alle Bilder werden optimiert und auf dem richtigen Bildschirm angezeigt, was zu weniger Bandbreitenverbrauch und einer schnelleren Browserausführung führt.

Sie müssen mehrere Versionen jedes Bildes generieren und dann angeben, welche Sie in Ihrem HTML oder CSS verwenden möchten, indem Sie Ansichtsfensterabmessungen, Medienabfragen usw. verwenden.

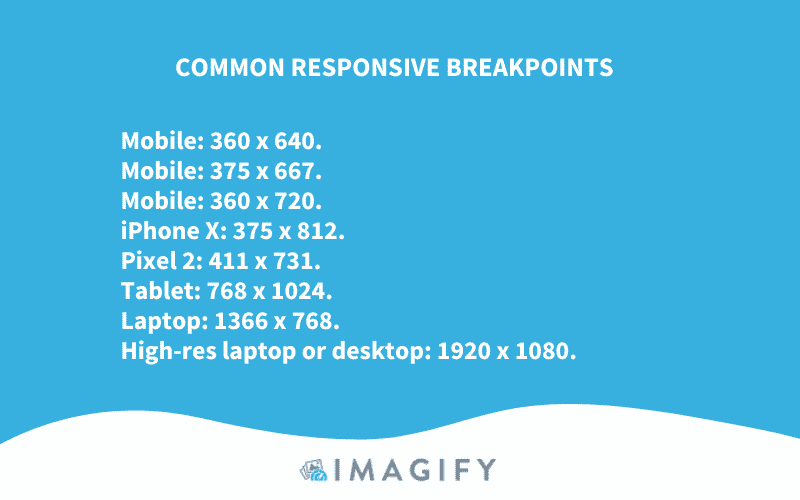
Wichtig: Die Bildgröße ändert sich abhängig von den Haltepunkten des Seitenlayouts (Bausteine des responsiven Designs).

Wenn Sie den Bootstrap-Standards folgen möchten, können Sie die folgenden Medienabfragen verwenden, um sicherzustellen, dass Ihre Bilder responsive sind:
- 576px für Telefone im Hochformat
- 768px für Tablets
- 992px für Laptops
- 1200px für große Geräte
Nun, da wir die Abmessungen kennen, die wir für jeden Bildschirm angeben sollten, wie sagen wir dem Browser, welchen er entsprechend dem Besucherbildschirm auswählen soll?
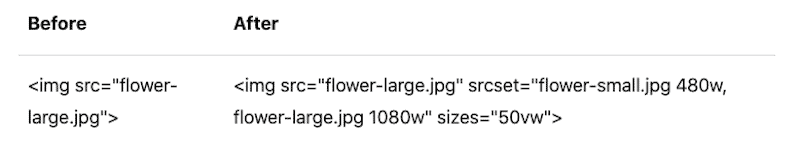
Sie können die Attribute „ src“, „srcset“ und „ sizes “ verwenden, um unterschiedliche Bilder mit unterschiedlichen Anzeigedichten (Qualitäten) auf Mobilgeräten oder Desktops bereitzustellen. Im folgenden Beispiel verwenden wir das src-Attribut, um dem Browser mitzuteilen, dass verschiedene Größen für das Blumenbild verfügbar sind:

Um automatisch responsive Bilder auf Ihrer WordPress-Seite bereitzustellen, können Sie Cloudinary verwenden (keine Einrichtung erforderlich). Es ist eine End-to-End-Bild- und Videoverwaltungslösung für Websites und mobile Apps. Sie können Bilder und Videos ganz einfach in die Cloud hochladen und intelligente Manipulationen dieser Medien (Aufgeben, Optimierungen usw.) automatisieren, ohne andere Bearbeitungssoftware zu installieren.

Nach der Optimierung stellt Cloudinary die Bilder über diese drei CDNs bereit: Akamai, Fastly und CloudFront. Wenn Sie Ihr eigenes CDN verbinden möchten, müssen Sie sich an sie wenden.
Möchten Sie testen, ob Ihre Website ein responsives Design verwendet? Gehen Sie zu Google Search Console > Mobile Friendly und geben Sie Ihre URL ein.

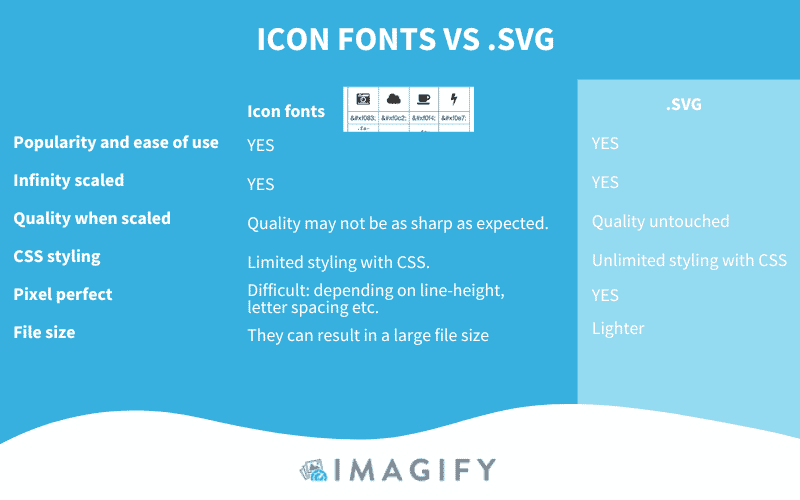
3. Verwenden Sie vektorbasierte Bildformate
Eine weitere Strategie, um die Größe Ihrer Bilder richtig zu ändern, besteht darin, vektorbasierte Bildformate (wie SVG) zu verwenden. Ein SVG-Bild kann mit endlich viel Code unendlich skaliert werden, ohne an Qualität zu verlieren.

Die Größenänderung von Bildern ist entscheidend für die Webleistung, aber Sie können viele andere fortschrittliche Optimierungstechniken anwenden, um Ihrer Website einen zusätzlichen Geschwindigkeitsschub zu verleihen.
Haben Sie schon von Codierung, Komprimierung und der Verwendung von Formaten der nächsten Generation gehört, um Ihre WordPress-Site schneller zu machen? Im nächsten Teil gehen wir auf ein paar weitere Bildoptimierungsstrategien ein, die Sie dank Imagify, einem der besten Bildkomprimierungs-Plugins für WordPress, mit wenigen Klicks implementieren können.
Bilder schneller machen mit Imagify
Mit Imagify können Sie Ihre Bilder nicht manuell skalieren. Dennoch können Sie die folgenden Dateigrößenoptimierungen durchführen:
- Komprimieren Sie Ihre großen Bilder in großen Mengen mit drei Komprimierungsstufen, ohne die Qualität (fast) zu beeinträchtigen: Normal, Ultra und Aggressiv.
| Erfahren Sie mehr über die Unterschiede zwischen verlustfreier und verlustbehafteter Bildkomprimierung in unserem speziellen Leitfaden. |
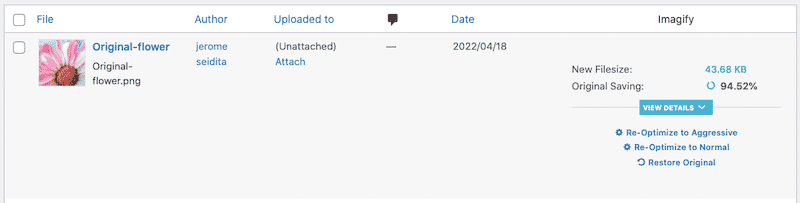
In Bezug auf die Komprimierung kann Imagify bis zu 95 % Ihrer Dateigröße einsparen! Im Beispiel unten können wir die Größe von Bildern nicht mit unseren Werten ändern, aber die Komprimierung hat die Breite und Höhe unserer Bilder verringert.

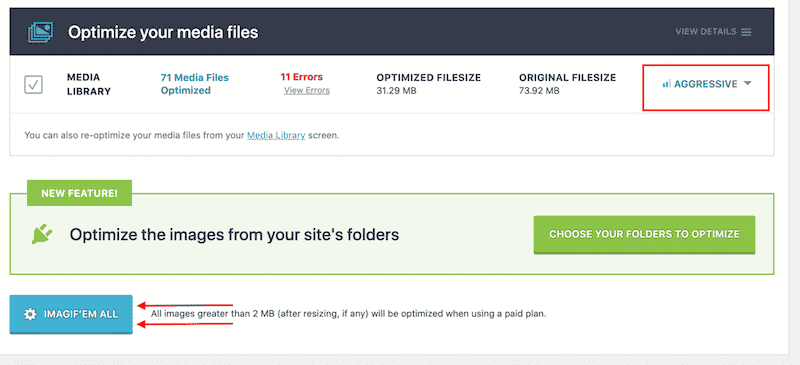
Wie oben erwähnt, können Sie mit der Massenoptimierung alle Bilder auf einmal optimieren:

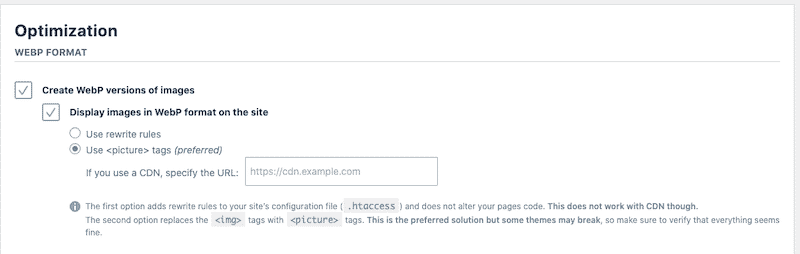
- Konvertieren Sie sie in WebP, das von Lighthouse empfohlene Next-Gen-Format.

Einpacken
Der beste Weg, um richtig dimensionierte Bildwarnungen zu vermeiden, besteht darin, die Messung der verschiedenen Bereiche Ihrer Website (Logo, Seitenleiste, Schieberegler, ausgewählte Bilder usw.) zu lernen. Sobald Sie wissen, welche Abmessungen für jedes Teil benötigt werden, ist es ein Kinderspiel, die richtige Größe für jedes Gerät anzuzeigen!
Die Größenänderung von Bildern ist nicht die einzige Möglichkeit, sie zu optimieren. Sie müssen sie auch komprimieren (oder codieren) und in einem Next-Gen-Format wie WebP bereitstellen.
All diese Strategien reduzieren die Bilddateigröße erheblich, was zu einer schnelleren Downloadzeit für Ihre Besucher führt. Und gute Nachrichten, sie können mit dem Imagify-Plugin einfach implementiert werden! Eine kostenlose Testversion ist verfügbar, damit Sie einige Bilder optimieren und sehen können, wie sich die Leistung Ihrer Seite verbessert. Kein Risiko eingegangen!
