Psychologie des Designs: Online-Erfolg strukturieren
Veröffentlicht: 2023-04-09Jede Entscheidung, die ein Designer trifft, beeinflusst die Art und Weise, wie ein Verbraucher mit einem Produkt, einer Dienstleistung oder einem Unternehmen interagiert. Dies gilt insbesondere für die Art und Weise, wie eine Website organisiert ist.
In dieser letzten Installation unserer Serie über die Psychologie des Designs tauchen wir tief in einige der Prinzipien der Psychologie ein, die die User Journey einer Website beeinflussen. Von Best Practices für Inhalte bis hin zu Tipps für effektive Calls-to-Action, Gated Content, Menünavigation und mehr – wir untersuchen einige der psychologischen Effekte, die sich darauf auswirken, ob Ihre Kunden mit Ihrer Website interagieren oder nicht.
In den folgenden Abschnitten behandeln wir einige der Prinzipien der Psychologie, die sich auf Folgendes auswirken:
- Content-Priorisierung
- Navigationsstruktur
- Gated Content und Formularfelder
- Warenkörbe und Checkout-Prozesse
- Aufrufe zum Handeln
Inhalte richtig priorisieren
Wir haben in Teil vier unserer Serie ein wenig über die Bedeutung der Inhaltshierarchie Ihrer Website gesprochen, aber wir werden diese grundlegende Analyse hier weiter vertiefen. Inhaltspriorisierung oder Ihre Inhaltshierarchie bedeutet, die genaue Reihenfolge festzulegen, in der Ihr Publikum die Informationen auf Ihrer Website verdauen sollte, um sicherzustellen, dass es das beste und umfassendste Verständnis für die Vorteile Ihres Produkts oder Ihrer Dienstleistung hat.
Bis zu diesem Punkt haben Sie vielleicht gehört, dass Designer darüber sprechen, wie wichtig es ist, wichtige Informationen „above the fold“ zu platzieren. „Above the fold“ ist ein alter Zeitungsbegriff, der in den frühen Tagen des Internets in die Webdesign-Terminologie überging. Es bezieht sich auf alle Inhalte, die dem Benutzer angezeigt werden, der Ihre Website besucht, ohne zu scrollen – ähnlich wie eine Zeitung die wichtigste Geschichte über der Seitenmitte platzieren würde.
Allerdings ist das Konzept von „above the fold“-Inhalten, ähnlich wie bei den meisten gedruckten Zeitungen, aus mehreren Gründen etwas veraltet. Zunächst einmal besuchen viele Benutzer Websites jetzt von kleineren Bildschirmen (wie Telefonen und Tablets), da der mobile Datenverkehr weiterhin den Desktop übertrifft. Aus diesem Grund erwarten viele Website-Besucher, dass sie scrollen, sodass der Inhalt "above the fold" weniger Gewicht hat als früher.
Das soll nicht heißen, dass „above the fold“-Inhalte nicht nützlich sein können – Landing Pages sind ein großartiges Beispiel –, aber seien Sie vorsichtig, wenn Sie ihm zu viel Bedeutung beimessen. Denken Sie beim Entwerfen stattdessen an den Serial Position Effect.
Der vom deutschen Psychologen Hermann Ebbinghaus geprägte Begriff Serial Position Effect bezieht sich auf die Tatsache, dass Menschen sich am ehesten an den ersten und letzten Punkt auf einer Liste erinnern. Dies liegt daran, dass unser Gehirn Dinge bevorzugt, die wir zuerst sehen (Primacy-Effekt) und Dinge, die wir zuletzt gesehen haben (Neuheitseffekt).
Diese Taktik funktioniert gut, wenn Sie möchten, dass sich die Benutzer nur an ein oder zwei wichtige Erkenntnisse aus Ihren Inhalten erinnern (z. B. einen Produktnamen oder einen wichtigen Vorteil). Bei komplexeren Themen mit mehreren Schritten oder vielen zu verarbeitenden Informationen sollten Sie jedoch einen anderen Ansatz wählen.
Eine progressive Offenlegungstaktik ist eine bessere Möglichkeit, Ihren Benutzern zu helfen, hochkomplexe Themen zu verstehen. Es bezieht sich auf die Technik, Informationen über mehrere Bildschirme zu verteilen und Interaktionen zu erfordern, um von einem zum nächsten zu wechseln. Dies trägt dazu bei, die Wahrscheinlichkeit zu verringern, dass sich Ihr Endbenutzer von den präsentierten Informationen überwältigt fühlt. Abgeschnittene Inhalte und Ziehharmonika-Anzeigen sind nur zwei der häufigsten Methoden, mit denen Designer die progressive Offenlegung im Webdesign verwenden.
Diese beiden Effekte helfen Ihnen dabei, die natürlichen menschlichen Denkmuster zu erschließen, die Ihre Botschaft in den Köpfen der Verbraucher verfestigen können. Bevor sie jedoch überhaupt anfangen, Ihre Inhalte zu lesen, entscheiden sich Benutzer möglicherweise dafür, durch Ihre Website nach etwas Bestimmtem zu navigieren. Der nächste Abschnitt hilft Ihnen dabei, diesen Prozess für Ihre Besucher nahtlos zu gestalten.
Strukturieren Sie Ihre Navigation
Die meisten Website-Navigationsschaltflächen sind auf zwei Arten strukturiert: in einer Leiste am oberen Rand der Seite oder in einem Hamburger-Menü an einer Seite. Diese Art der Navigation ist für Benutzer fast zur zweiten Natur geworden, und wie das Sprichwort sagt: „Wenn es nicht kaputt ist, repariere es nicht.“
Wenn Sie Ihre Navigation entwerfen, ist es einfach, dem Standard zu folgen, aber es gibt ein paar Fälle, in denen Sie vielleicht Ihre Struktur verändern möchten. Die erste Idee, mit der Sie sich beschäftigen sollten, ist Hicks Gesetz.
In den frühen 1950er Jahren untersuchten zwei Forscher, William Edmund Hick und Ray Hyman, die Beziehung zwischen der Menge an Reizen und der Zeit, die eine Person brauchte, um eine Entscheidung zu treffen. Ihr Fazit? Zu viele Optionen lähmen. Ein umfangreiches Navigationsmenü mit unzähligen anklickbaren Elementen kann für neue Benutzer zu überwältigend sein.
Stattdessen sollten Ihre Navigationsschaltflächen klar, gut platziert und wenige sein. Verschachteln Sie bei größeren Websites Schaltflächen mit geringerer Bedeutung unter dem Dach einer anderen Schaltfläche in Ihrer Navigation. Zum Beispiel ist die Top-Level-Navigation von Amazon ziemlich einfach, aber durch Bewegen der Maus erhalten Benutzer eine erweiterte Ansicht ihrer Optionen.
Indem Sie die Anzahl der Schaltflächen begrenzen, die Sie anfänglich den Zuschauern anzeigen, helfen Sie ihnen, ihre Auswahl einzugrenzen und bessere Navigationsentscheidungen zu treffen. Sie können den Primacy-Effekt auch verwenden, um Ihre Benutzer dazu zu bringen, die Aktion auszuführen, die Sie am liebsten ausführen würden.
Während die meisten Websites ihre Navigation auf die gleiche Weise organisieren (Über-Seite, dann Dienstleistungen oder Produkte, dann Kontakt), wird es Ihnen helfen, Ihre wichtigsten Inhalte zuerst zu platzieren, um mehr Sichtbarkeit zu erlangen. Wenn Ihr Hauptziel also darin besteht, potenzielle Kunden dazu zu bringen, Sie zu kontaktieren, versuchen Sie, die Schaltfläche Kontaktseite an erster Stelle in Ihrer Navigation zu platzieren.
Das Navigationsmenü ist der Ort, an dem viele Designer darum kämpfen, die richtige Balance zwischen ihrer ästhetischen Vision und der Erfahrung des Endbenutzers zu finden. Der Ästhetik-Usability-Effekt bezieht sich auf die Korrelation zwischen einem ansprechenden Design und der Neigung eines Benutzers, funktionale Probleme zu übersehen.
Zufällig neigen Benutzer dazu, ein Buch nach seinem Einband zu beurteilen, und sie verzeihen eher funktionale Probleme, wenn die Website, auf der sie sich befinden, gut aussieht. Wenn Sie also Ihre UX-Tests abschließen, achten Sie besonders darauf, das Feedback von Benutzern durchzusehen, die sich auf die positiven Auswirkungen Ihres Designs konzentrieren, aber wenig darüber zu sagen haben, wie es funktioniert. Untersuchen Sie ihre Ergebnisse, um sicherzustellen, dass sie Ihre funktionalen Fehler nicht verzeihen, um Ihr Design zu loben.
Gates und Formularfelder erstellen, die Ihre Besucher verwenden werden
Obwohl die Benutzer mehr Zeit online verbringen als je zuvor, geben sie seltener persönliche Daten preis. Dies ist wahrscheinlich einer der Gründe, warum die meisten Menschen mindestens zwei E-Mail-Adressen haben.
Nur eine ist die primäre E-Mail-Adresse, die regelmäßig überprüft wird. Der andere wird leider selten überprüft. Entweder ist es ein altes Konto, auf das der Benutzer keinen Zugriff mehr hat, oder es wird verwendet, wenn eine E-Mail-Adresse für den Zugriff auf etwas erforderlich ist, die Person hinter dem Benutzernamen jedoch nicht möchte, dass eine Unmenge von Marketing-E-Mails ihren Haupteingang überschwemmt.
Wenn ein Benutzer ein Formularfeld ausfüllt, um Ihr Unternehmen zu kontaktieren oder geschützte Inhalte herunterzuladen, ob aktiv oder unbewusst, geht er in seinem Kopf eine schnelle Kosten-Nutzen-Analyse durch. Sie denken darüber nach, ob das Ausfüllen des Formulars es wert ist, Platz in ihrem Posteingang – und in ihrem Kopf – aufzugeben.
Der beste Weg, um sicherzustellen, dass Ihr Wert das Zögern Ihrer Benutzer überwiegt, besteht darin, Ihre Formularfelder so benutzerfreundlich wie möglich zu gestalten. Während es verlockend ist, einen Benutzer nach vielen demografischen Informationen zu fragen, um möglichst qualifizierte Leads zu erhalten, besteht die Gefahr, dass Sie ihn vollständig verlieren. Optimieren Sie Ihre Formulare für das automatische Ausfüllen, um Ihren Benutzern zu helfen, ihre Informationen noch schneller einzugeben, und sparen Sie ihnen einen Teil der Kosten für die Einreichung.

Wenn Sie außerdem feststellen, dass es Fragen gibt, von denen Sie glauben, dass Sie sie gerne einbeziehen würden, die aber von manchen Benutzern möglicherweise zu viel erfordern – wie etwa ein Feld für einen kurzen Kommentar –, können Besucher die Teilnahmegebühr sogar noch weiter senken, indem Sie es optional machen .
Sie können auch psychologische Anreize für das Ausfüllen eines Formularfelds während der gesamten Benutzerreise schaffen, um Ihre Besucher zum Absenden zu bewegen. Dies wird als Priming bezeichnet, bei dem absichtlich Wörter oder Bilder verwendet werden, die relativ zueinander sind, um schnellere, einprägsamere Assoziationen im Gehirn zu erzeugen. Diese kleinen Auslöser können den Unterschied ausmachen, ob ein Benutzer seine „Junk-E-Mail-Adresse“ oder seine primäre E-Mail-Adresse eingibt.
Eine einfache Methode, mit der einige Webdesigner ihre Besucher dazu bringen, ein Gate- oder Kontaktformular auszufüllen, ist das semantische Priming. Sie können semantisches Priming verwenden, um sprachliche Assoziationen zu erstellen, die Besucher unbewusst dazu bringen, ein Formular abzusenden. Wenn Marketingspezialisten beispielsweise eine „schnelle“ oder „einfache“ Lösung für ein Problem mit dem Inhalt am anderen Ende des Tors versprechen, können diese Auslösewörter auch die Art und Weise beeinflussen, wie der Besucher die Aktion der Eingabe seiner persönlichen Daten sieht .
Festigung von Gesprächen durch Warenkörbe und Kassen
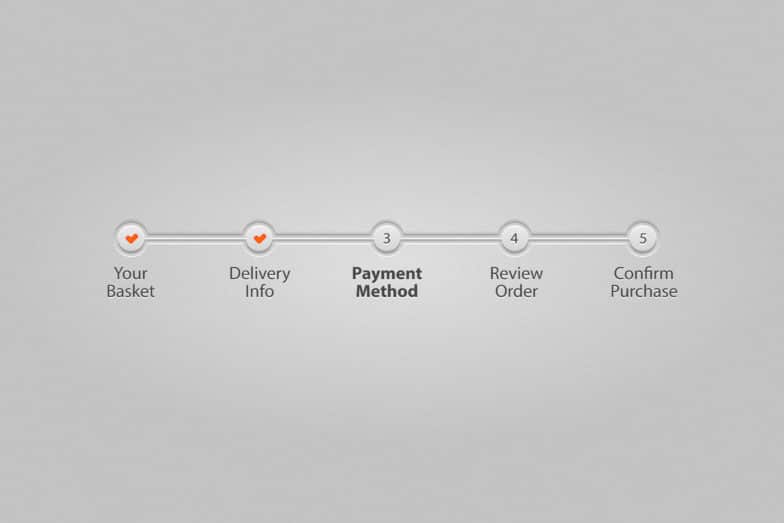
Wenn Sie ein Online-Verkäufer sind, ist Ihr Checkout-Prozess einer der wichtigsten Aspekte des Designs Ihrer Website. Es ist der entscheidende Moment für die Konvertierung. Wenn also etwas schief geht oder es zu lange dauert, verpassen Sie möglicherweise einen Verkauf.
Zu diesem Zeitpunkt verlassen sich viele Marketingteams auf digitale Bannerkampagnen, um Benutzer an ihr Produkt zu erinnern. Die Auswirkungen der „Banner-Blindheit“ können jedoch den Fortschritt selbst der bestgelegten digitalen Kampagne bremsen.
Bannerblindheit ist eine Art selektiver Missachtung, bei der Menschen von Natur aus Dinge ignorieren, die sie für die anstehende Aufgabe als irrelevant erachten. Aus diesem Grund ist es so einfach, digitale Anzeigen auszuschalten, wenn Sie während der Fahrt nach einem Rezept oder Werbetafeln scrollen. Das Gehirn wird so viele irrelevante Informationen wie möglich automatisch filtern, und da Werbung überall ist, ist sie eines der ersten Dinge, die verschwinden. Also, wie kann man Bannerblindheit bekämpfen?
Wenn möglich, können E-Mails mit abgebrochenen Warenkörben oder Popup-Nachrichten auf der Seite dazu beitragen, dass aus Ihrem potenziellen Käufer ein tatsächlicher Käufer wird. Diese Nachrichten sind ein Versuch, die Aufmerksamkeit des Benutzers wieder auf den Bestellvorgang zu lenken. Um das Unterbewusstsein weiter zum Handeln anzuspornen, nutzen Sie den Zeigarnik-Effekt.
Dies ist eine Beobachtung der litauischen Psychologin Bluma Zeigarnik, die besagt, dass Aufgaben, die unterbrochen oder nicht erledigt wurden, leichter erinnert werden als Aufgaben, die abgeschlossen sind. Das ist der Grund, warum Fernsehsendungen oft Cliffhanger enthalten; Es ist wahrscheinlicher, dass Sie sich an etwas erinnern – und zu etwas zurückkehren, das sich unvollendet anfühlt.

Wenn Sie also ein Popup-Fenster über den verlassenen Einkaufswagen eines Benutzers anzeigen, einschließlich eines unvollständigen Fortschrittsbalkens oder einer nummerierten Liste von Schritten, hilft es ihm, sich daran zu erinnern, was er getan hat, als er seinen Einkaufswagen verlassen hat, einschließlich der „Kasse“-Denkweise, in der er sich befand. Das schafft Anreize der Käufer, zurück zu gehen und zu beenden, was er tat. Die vorgeschlagene Erfüllung einer abgeschlossenen Aufgabe kann der letzte Schubs sein, den der Benutzer benötigt, um seinen Kauf abzuschließen.
Erstellung des Call-to-Action
Der Aufruf zum Handeln ist wohl das wichtigste Element Ihrer Website. Ganz gleich, welche Ziele Sie beim Erstellen einer Website verfolgen – einen Verkauf, das Sammeln von Daten, den Aufbau einer sozialen Fangemeinde –, der Call-to-Action ist der Ort, an dem Sie danach fragen können.
Bei den meisten Websites haben Sie wahrscheinlich mehrere Calls-to-Action mit unterschiedlicher Wichtigkeit. Wenn Ihr primäres Ziel beispielsweise darin besteht, Produkte zu verkaufen, haben Sie wahrscheinlich immer noch sekundäre Anfragen wie das Abonnieren eines Newsletters oder das Empfehlen eines Freundes. Das ist großartig, denn nicht jeder Benutzer möchte genau die gleiche Reise verfolgen. Wenn Sie ihm also Optionen geben, können sie ihren eigenen Weg wählen.
Dies ist ein weiterer Fall, in dem Hicks Gesetz ins Spiel kommt. Dies wird auch als Paradoxon der Wahl bezeichnet und tritt auf, wenn eine übermäßige Menge an Optionen eine Entscheidungslähmung bei den Benutzern verursacht. Um Ihre Benutzer vor dem Paradox der Wahl zu bewahren und ihnen zu helfen, schnelle Entscheidungen zu treffen, sollten Sie nur zwei bis drei Calls-to-Action identifizieren und sich strikt daran halten. Dies trägt dazu bei, die Bearbeitungszeit Ihrer Benutzer zu verkürzen und ermöglicht ihnen, die beste Wahl für ihre Bedürfnisse effektiver einzugrenzen.
Als einer der wichtigsten Aspekte Ihrer Website sollte der Aufruf zum Handeln auch viel Aufmerksamkeit erfordern. Eine einfache Möglichkeit, diese Abschnitte hervorzuheben, ist die Verwendung des Von-Restorff-Effekts. Auch als Isolationseffekt bekannt, ist dies die Beobachtung, dass, wenn mehrere Reize präsentiert werden, ein Gegenstand, der sich deutlich von den anderen unterscheidet, leichter erinnert wird.

Wenn Sie also Ihre Handlungsaufforderungen erstellen, identifizieren und differenzieren Sie die eine Wahl, die Ihre Besucher am ehesten treffen sollen. Um das obige Beispiel weiter zu verwenden, in dem Benutzer aufgefordert werden, entweder ein Produkt zu kaufen, einen Newsletter zu abonnieren oder einen Freund zu empfehlen, gibt es ein klares Hauptziel: einen Verkauf zu tätigen.
Indem Sie den Verkaufsaufruf durch Farben, Größe, Form, Typografie, Platzierung oder ein anderes physisches Element von den anderen beiden unterscheiden, lenken Sie mehr Aufmerksamkeit auf Ihre wichtigste Anfrage. Während jede Seite mindestens einen Call-to-Action haben sollte, können Sie einen über den anderen stellen und Benutzer dazu anregen, die wichtigste Aktion mit dem Von-Restorff-Effekt auszuführen.
Die Köpfe hinter großartigem Design
Es gibt so viel mehr über die psychologischen Auswirkungen zu entdecken und zu verstehen, die das Design einer Website auf ihre Benutzer haben kann, und diese Serie kratzt nur an der Oberfläche. Aus diesem Grund analysieren wir Design kontinuierlich aus allen Blickwinkeln und kuratieren Inhalte mit Blick auf Freiberufler und Designprofis.
Möchten Sie mehr Inhalte, die die Elemente des Designs abdecken, um Ihr kreatives Toolkit zu erweitern? Abonnieren Sie den WP Engine Weekly Digest für eine wöchentliche Dosis der besten Tools, Praktiken und Erkenntnisse, die Sie benötigen, um Ihre Fähigkeiten zu verbessern und mehr Geschäfte zu machen.
