Die 20 besten Websites für öffentliche Redner (Beispiele) 2023
Veröffentlicht: 2023-02-10Willkommen bei unserer riesigen Sammlung der besten Websites für öffentliche Redner, auf der Sie verschiedene Designs entdecken, die Sie für Ihre Online-Präsenz verwenden, kopieren und verbessern können.
Verwenden Sie Ihre Seite als zentralen Knotenpunkt, um Ihre Dienste zu bewerben, Videos einzubetten, Social-Media-Feeds zu integrieren und soziale Beweise über Testimonials aufzubauen.
Sie können es aber auch verwenden, um einen Blog zu starten, Ihre Bücher (und Merch) zu verkaufen und Kunden einzuladen, mit Ihnen zusammenzuarbeiten.
Bewerben Sie Ihre persönliche Marke richtig – mit einer Website.
Weißt du, was das Beste ist? Sie brauchen nicht die Erfahrung, um eine großartige Online-Präsenz aufzubauen, wenn Sie eines dieser größten Redner-WordPress-Themes verwenden.
Die besten Websites für öffentliche Redner für Ihre Inspiration
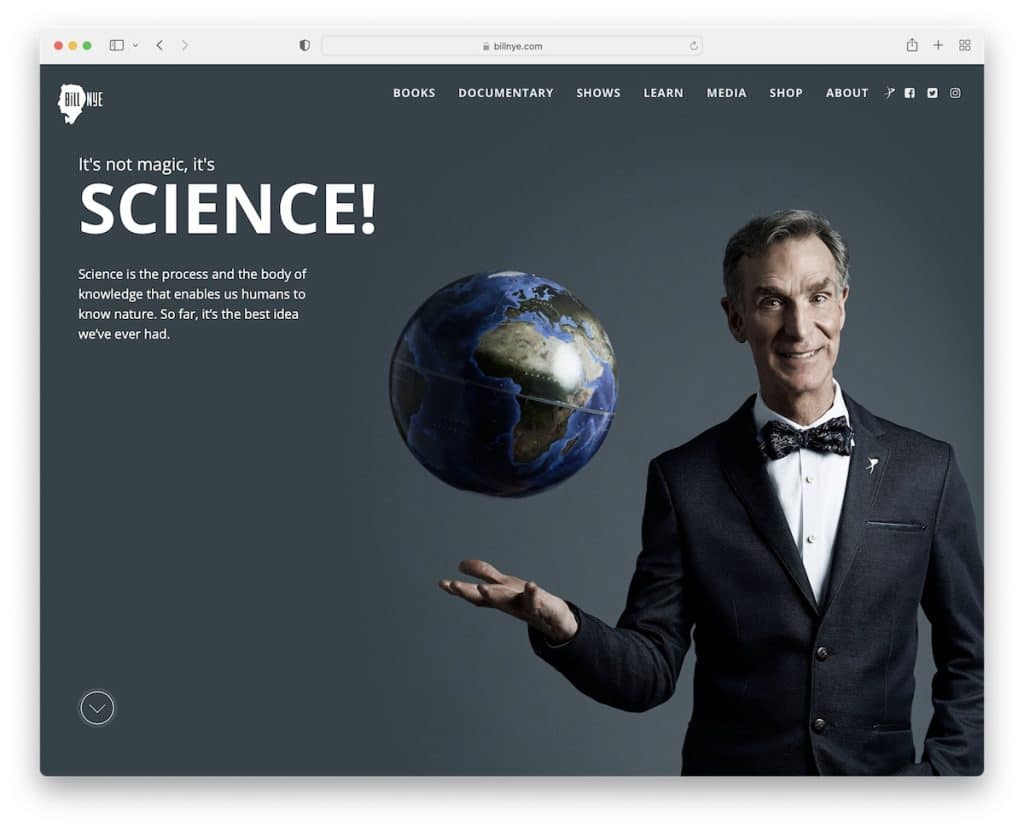
1. Bill Nye
Gebaut mit: Craft CMS

Die Seite von Bill Nye hat ein tolles Vollbild-Design mit einem eingängigen Heldenbereich. Es hat eine transparente Kopfzeile, die auf der Schriftrolle fest wird und am oberen Rand des Bildschirms haftet. Die Navigationsleiste verfügt über ein Dropdown-Menü und Symbole für soziale Medien für einen einfachen Zugriff.
Darüber hinaus hat die Homepage drei Hauptabschnitte und eine einfache Fußzeile mit einem Partikeleffekt-Hintergrund.
Hinweis: Verwenden Sie ein Vollbild-Website-Design in voller Breite, um einen starken und bleibenden ersten Eindruck zu hinterlassen.
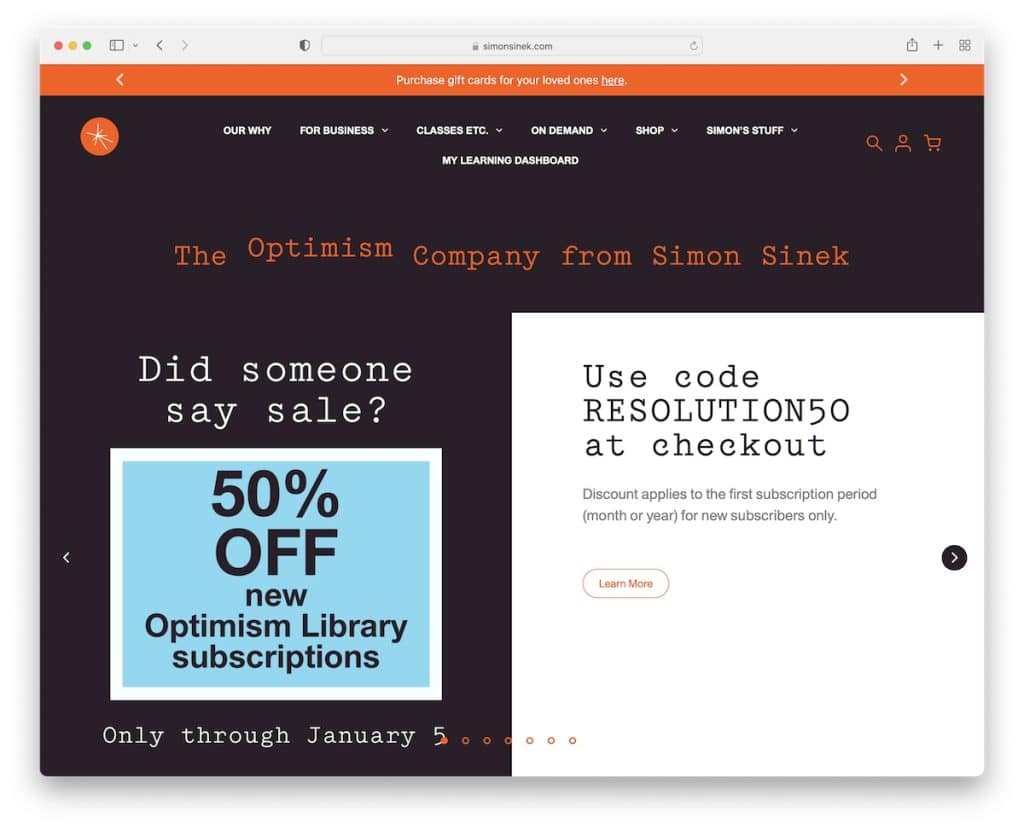
2. Simon Sinek
Gebaut mit: Underscores & Elementor

Simon Sinek ist ein großartiges Beispiel für die Website eines öffentlichen Redners mit einem modernen und mutigen Design. Die Kopfzeile nimmt einen relativ großen Teil des Abschnitts "above the fold" ein, mit allen notwendigen Menülinks, Einkaufswagensymbolen und mehr.
Die Diashow enthält Folien mit einem geteilten Design, eine Seite mit einem Bild und die andere mit Text und einem CTA.
Größerer Text und viel Weißraum erleichtern das Überfliegen dieser Seite. Außerdem hilft das Newsletter-Abonnementformular dabei, E-Mails für eine wachsende Liste zu erfassen.
Hinweis: Verwenden Sie einen Schieberegler, um Inhalte, Dienstleistungen, Produkte usw. zu präsentieren und zu bewerben.
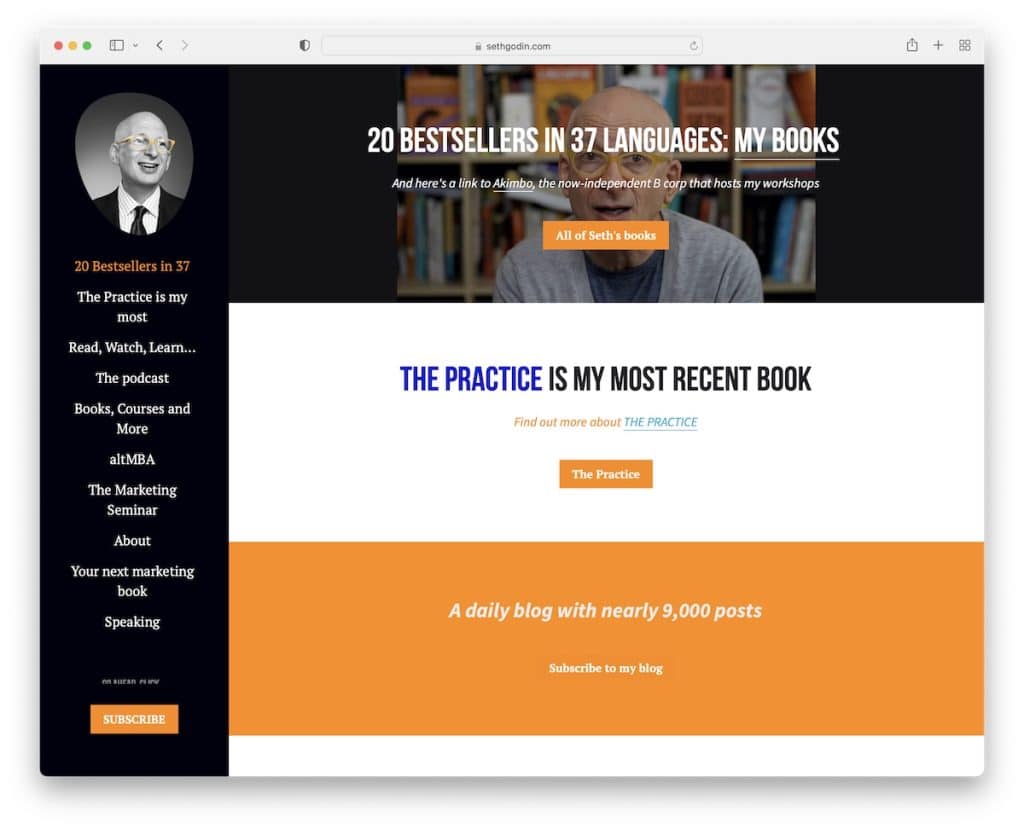
3. Seth Godin
Gebaut mit: Auffallend

Seth Godin ist eine einseitige Website mit einer klebrigen Seitenleistennavigation, auf der Sie auch eine Call-to-Action-Schaltfläche (CTA) für Newsletter-Abonnements finden.
Interessant ist, dass die Website keine Kopf- oder Fußzeile verwendet, wodurch die Dinge sauberer aussehen. Aber die Basis der sauberen Website enthält alle Links, die Sie benötigen, um zu den richtigen Informationen, Büchern und mehr zu gelangen.
Hinweis: Schaffen Sie mit einem Einzelseiten-Layout ein angenehmes Benutzererlebnis.
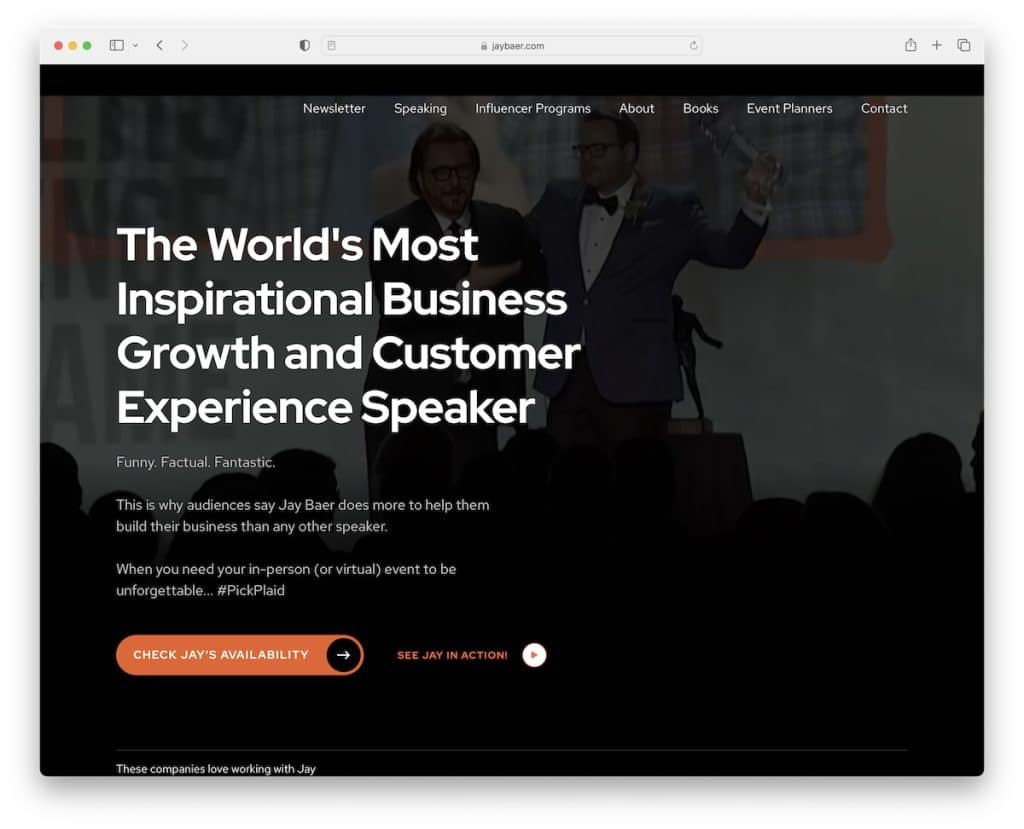
4. Jay Bär
Gebaut mit: Genesis

Jay Baer versucht, die Aufmerksamkeit jedes Besuchers mit einem Videohintergrund, einer mutigen Aussage und einem CTA zu erregen. Ein Abschnitt, der uns sehr gut gefällt, befindet sich direkt unter der Falte, wo Jay einige der Firmenlogos präsentiert, mit denen er zusammengearbeitet hat, um Vertrauen aufzubauen.
Darüber hinaus ist das Branding erstaunlich, mit einem großartigen Farbschema, das die Website viel dynamischer macht und gleichzeitig ein relativ sauberes Erscheinungsbild beibehält.
Hinweis: Fügen Sie Ihr Werbevideo im Hero-Bereich hinzu, um Ihre Seite ansprechender zu gestalten.
Sie können sich selbst dabei helfen, eine professionelle Website mit einem dieser leistungsstarken untergeordneten Genesis-Designs zu erstellen.
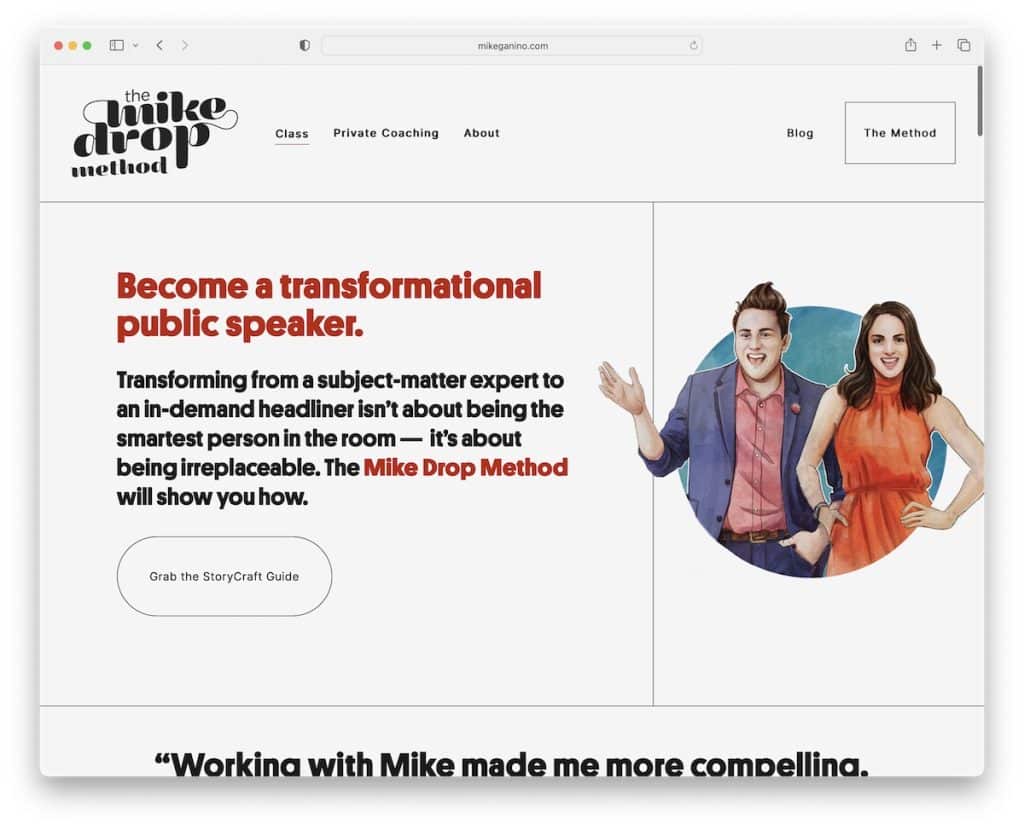
5. Mike Ganino
Gebaut mit: Squarespace

Mike Ganino ist eine minimalistische und kreative Website für öffentliche Redner mit einem großartigen Scroll-Erlebnis, das durch einige coole Grafiken aufgepeppt wird.
Diese Squarespace-Website hat auch ein Popup in der linken Ecke, das für den Workshop wirbt, und eine Schaltfläche „Zurück nach oben“, sodass Sie nicht scrollen müssen.
Eine andere Sache, die uns auch gefällt, ist, dass die Fußzeile und die Kopfzeile beide dieselbe Hintergrundfarbe wie die Basis haben, was eine ordentlichere Präsenz ergibt.
Hinweis: Verwenden Sie ein Popup, um für Ihre Dienstleistungen, Produkte oder ein Abonnementformular zu werben.
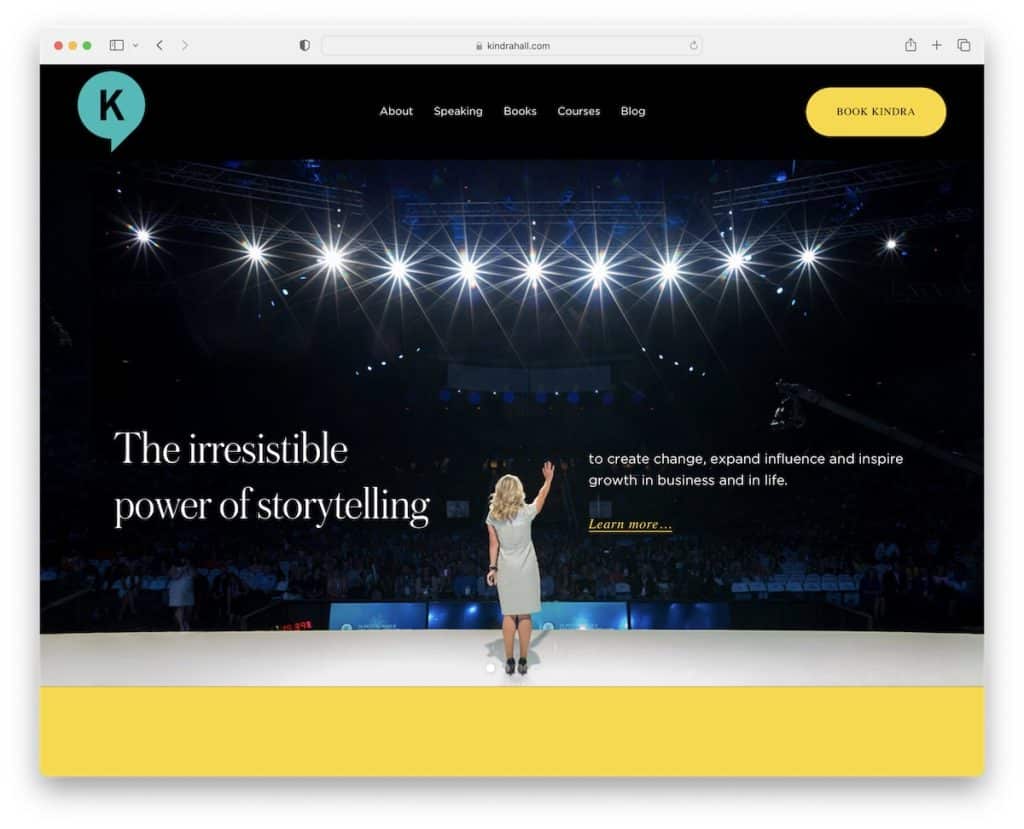
6. Kindra-Halle
Gebaut mit: Squarespace

Kindra Hall leistet großartige Arbeit, um mit einem großen Schieberegler mit Text und Links Interesse zu wecken. Diese Website für öffentliche Redner hat eine Top-Bar-Promotion, die Sie durch Drücken von „x“ schließen können.
Der Header hat eine einfache Navigation mit einem kontrastierenden CTA-Button für Buchungen. Die Seite lädt Inhalte während des Scrollens für ein besseres Seherlebnis und einen großen Abschnitt, um sich für den Newsletter von Kindra anzumelden.
Hinweis: Das Hinzufügen einer CTA-Schaltfläche in der Kopfzeile kann die Klickrate erhöhen.
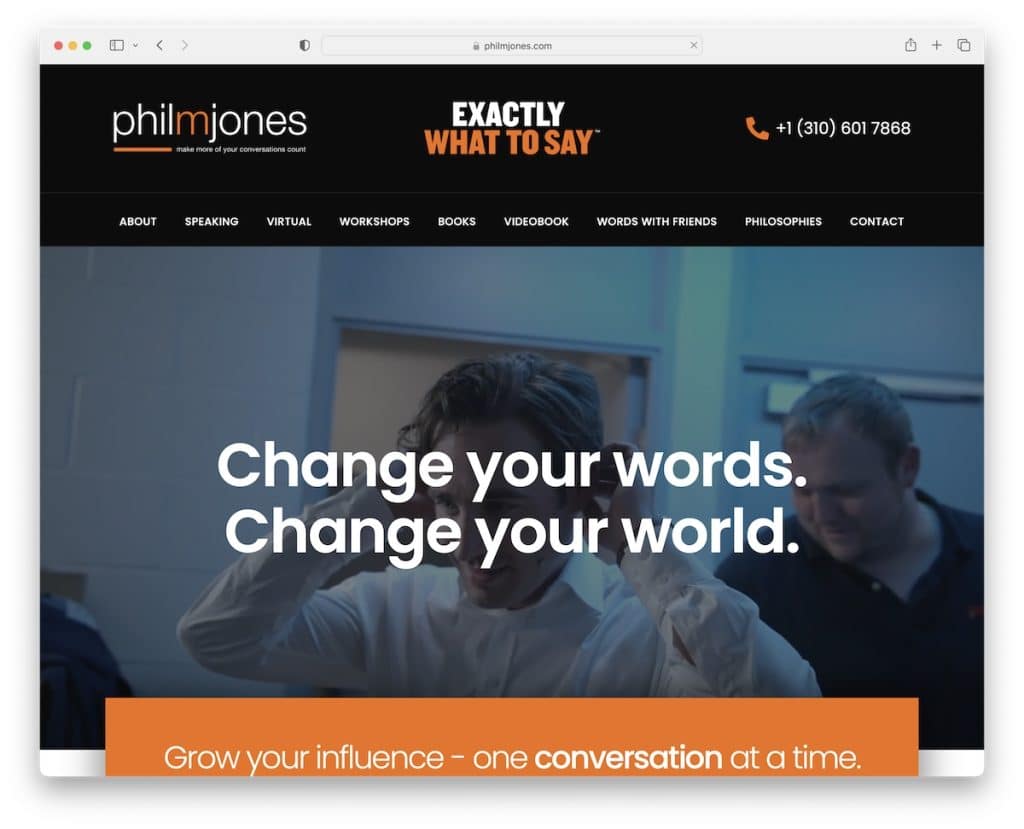
7. Phil Jones
Gebaut mit: Elementor

Phil Jones ist ein weiteres hervorragendes Beispiel für eine Website für öffentliche Redner mit einem Heldenvideo. Aber es hat auch diesen coolen Schreibmaschinen-Texteffekt direkt unter dem Helden, um die erste Erfahrung fesselnder zu machen.
Die schwebende Navigationsleiste ist minimalistisch, verfügt aber über alle notwendigen Schnellzugriffe.
Darüber hinaus hat Phil Jones eine der am besten gefüllten Fußzeilen mit zusätzlichen Informationen, Blog-Links, sozialen Medien, Abonnementformular usw.
Hinweis: Ein einfacher (Schreibmaschinen-)Texteffekt kann Ihrer professionellen Website mehr Leben einhauchen.
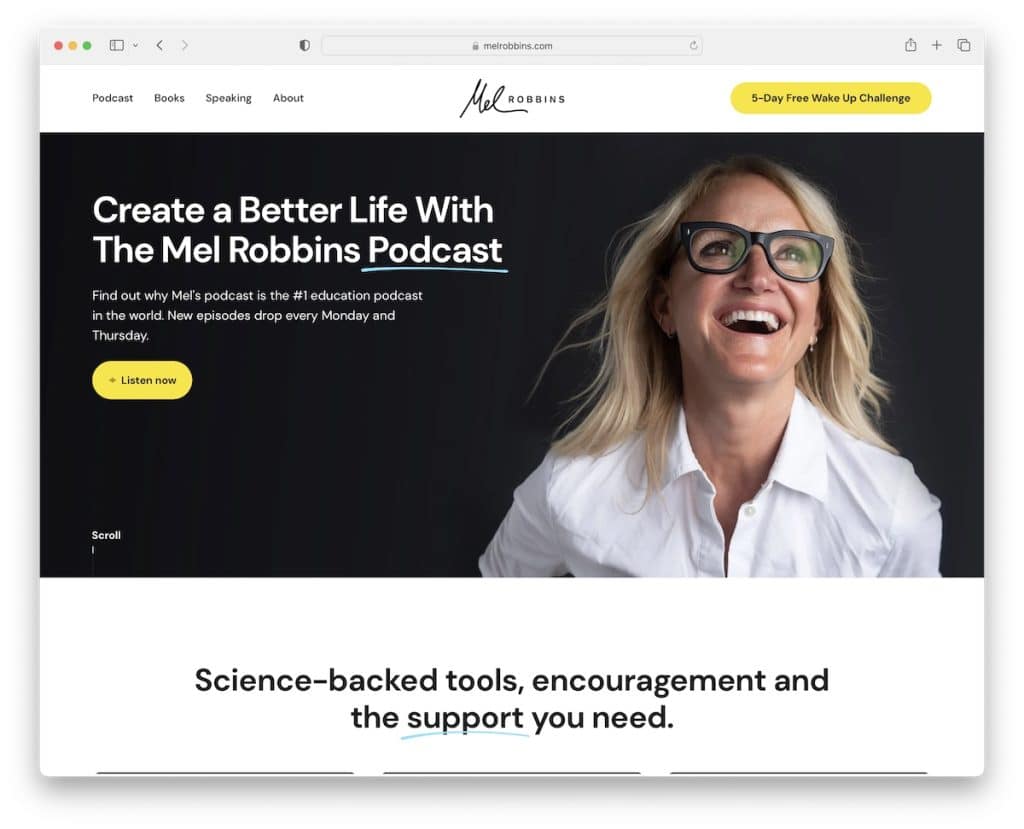
8. Mel Robbins
Gebaut mit: Webflow

Das Wichtigste, was die Website von Mel Robbins auszeichnet, ist das großartige Branding und die Verwendung der gelben Farbe.
Außerdem verwendet die Website dieses Sprechers einen Header, der verschwindet, wenn Sie mit dem Scrollen beginnen, aber beim Zurückscrollen wieder erscheint, was ein netter Beitrag zu einer besseren UX ist.
Darüber hinaus ist die unterteilte Homepage mit einem intelligenten Storytelling-Ansatz ausgeführt, der das Lesen viel spannender macht.
Hinweis: Gestalten Sie das Scrollerlebnis mit einer verschwindenden/wieder erscheinenden Kopfzeile übersichtlicher.
Sie werden auch all diese erstaunlichen Webflow-Websites aus verschiedenen Branchen genießen.
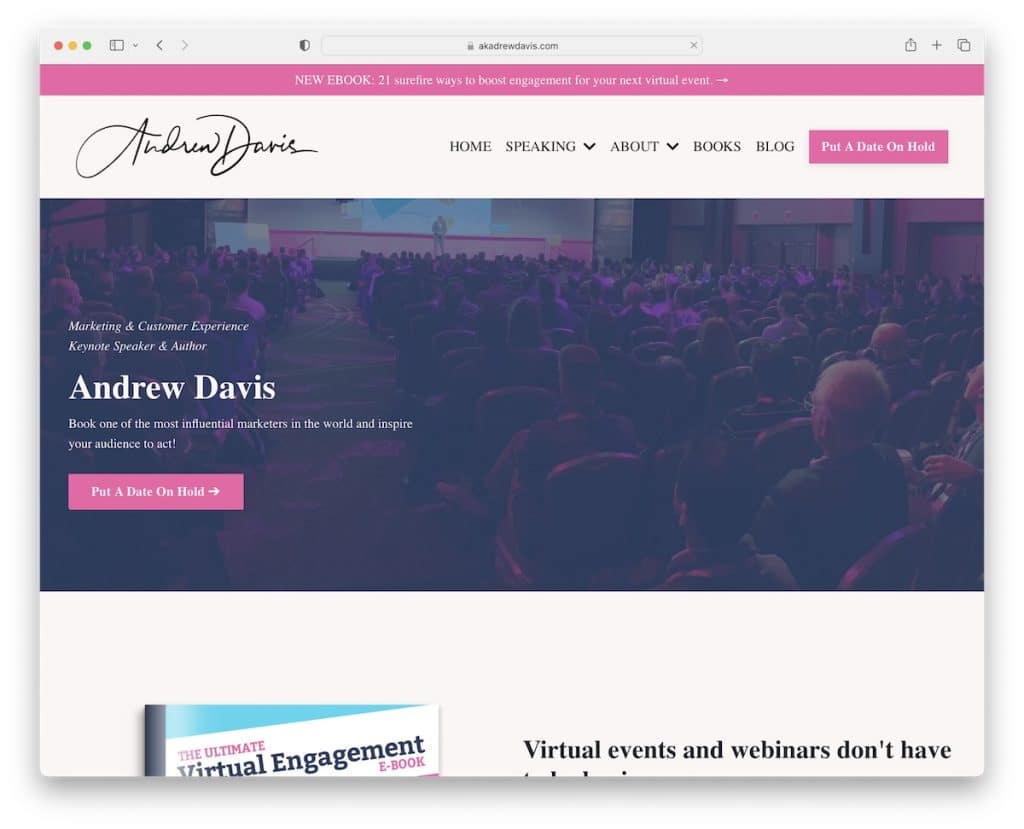
9. Andrew Davis
Gebaut mit: Ruby On Rails

Andrew Davis ist eine lebendige Website mit viel Liebe zum Detail, insbesondere den aufmerksamkeitsstarken rosa CTA-Buttons.
Es hat eine Benachrichtigung in der oberen Leiste, ein Dropdown-Menü, eingebettete Videos und Twitter-Erwähnungen (anstelle von traditionellen Testimonials). Mehrere kleine goldene Nuggets sind über die Website verstreut, um Sie immer wieder an Andrews Qualitätsarbeit zu erinnern.
Schließlich arbeiten die helle Kopfzeile und die dunkle Fußzeile gut Hand in Hand.
Hinweis: Trauen Sie sich, CTA-Buttons mit lebendigen Farben zu erstellen, damit sie mehr auffallen.
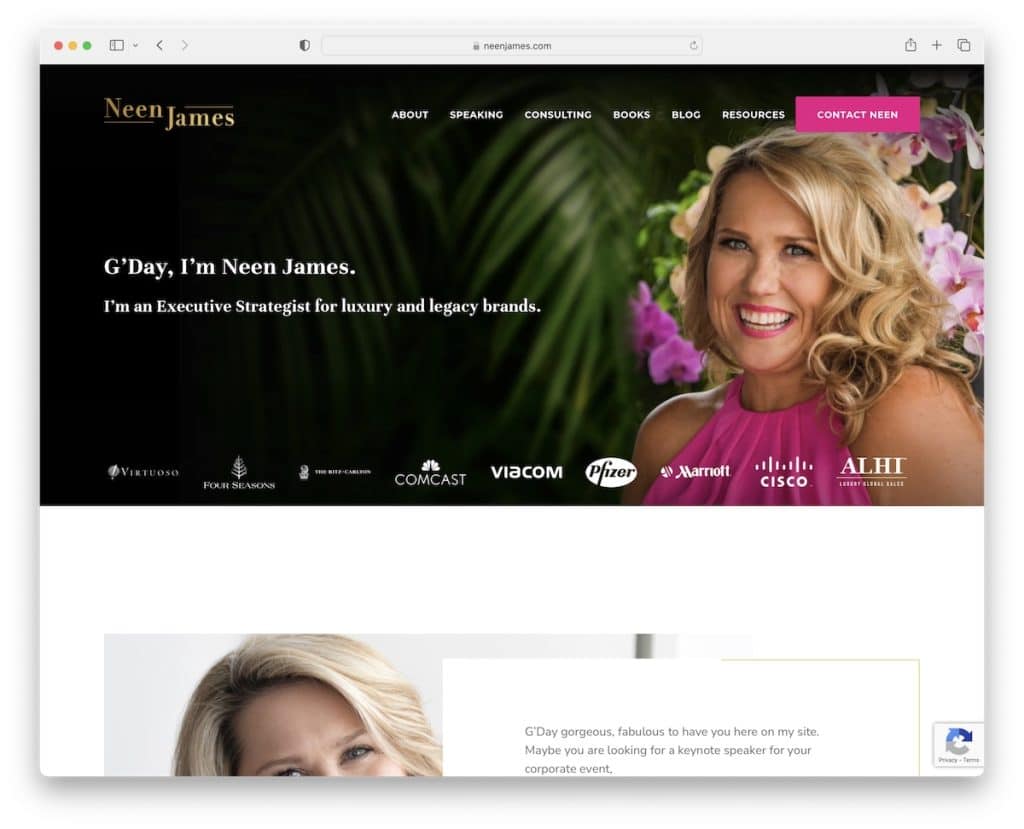
10. Neen James
Gebaut mit: Hervorstechendes Thema

Neen James begrüßt Sie in ihrer Online-Welt mit einem Banner und einem Text, der Ihnen einen kurzen Einblick in ihre Arbeit gibt.
Die Kombination von Firmenlogos ist ein strategischer Schritt, um sofort zu wissen, dass die Dienstleistungen von Neen von einigen der größten Unternehmen des Landes genutzt werden. Aber es gibt auch ein Testimonial-Logo einiger Unternehmen, die ihr Feedback teilen. Sozialer Beweis!
Hinweis: Bauen Sie Vertrauen in Ihre Dienste auf, indem Sie Kundenreferenzen/Bewertungen in Ihre Website für öffentliche Redner integrieren.

Brauchen Sie mehr Inspiration? Dann sehen Sie sich diese Beispiele für herausragende Themen an.
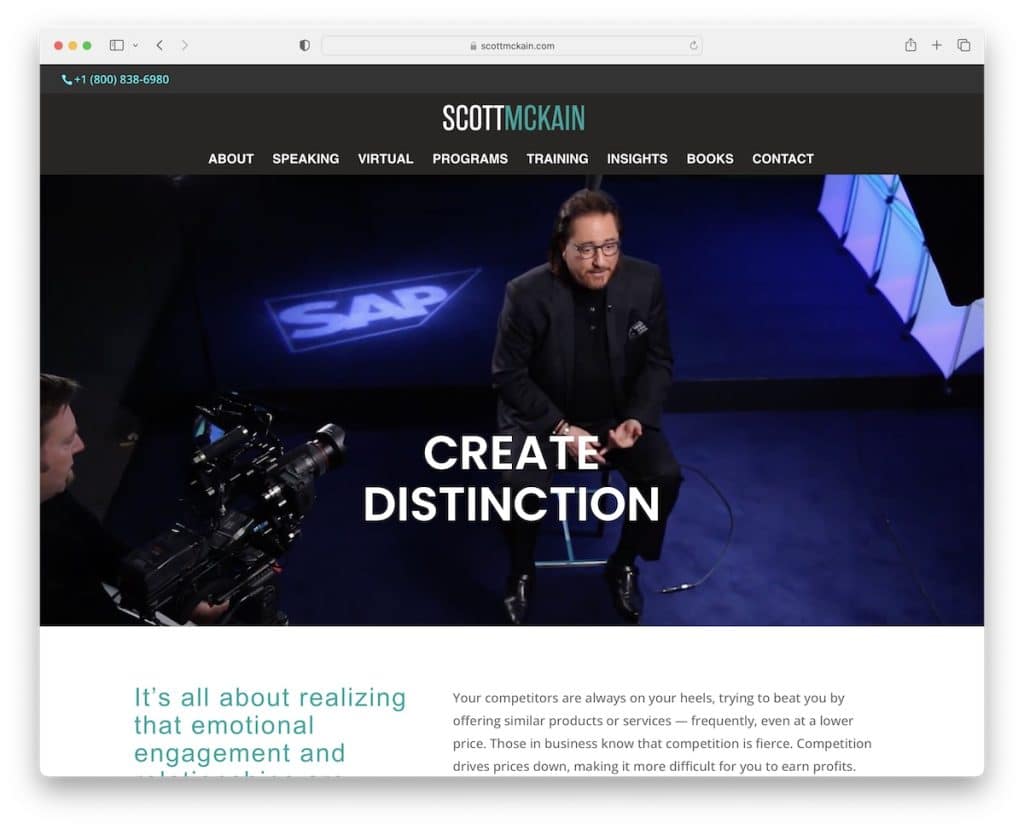
11. Scott McKain
Gebaut mit: Divi

Was Scott McKain allen zeigen möchte, ist die Telefonnummer, die er in der oberen Leiste bewirbt. Die zusammen mit der Kopfzeile beide am oberen Rand des Bildschirms haften bleiben.
Als nächstes kommt ein Werbevideo mit einer einfachen Botschaft, die Scotts Ziel zusammenfasst.
Während es auf der Homepage nur eine Kundenreferenz gibt, hat diese Website für öffentliche Redner eine große Sammlung von Kundenlogos, die ausreichen, um zu wissen, wie effektiv Scott McKains Wirkung ist.
Hinweis: Verwenden Sie eine obere Leiste, wenn Sie einer Benachrichtigung, einem Kontaktdetail usw. einen zusätzlichen Glanz verleihen möchten.
Vergessen Sie nicht, andere hervorragende Websites mit dem Divi-Theme zu überprüfen, die zeigen, wie leistungsfähig es ist.
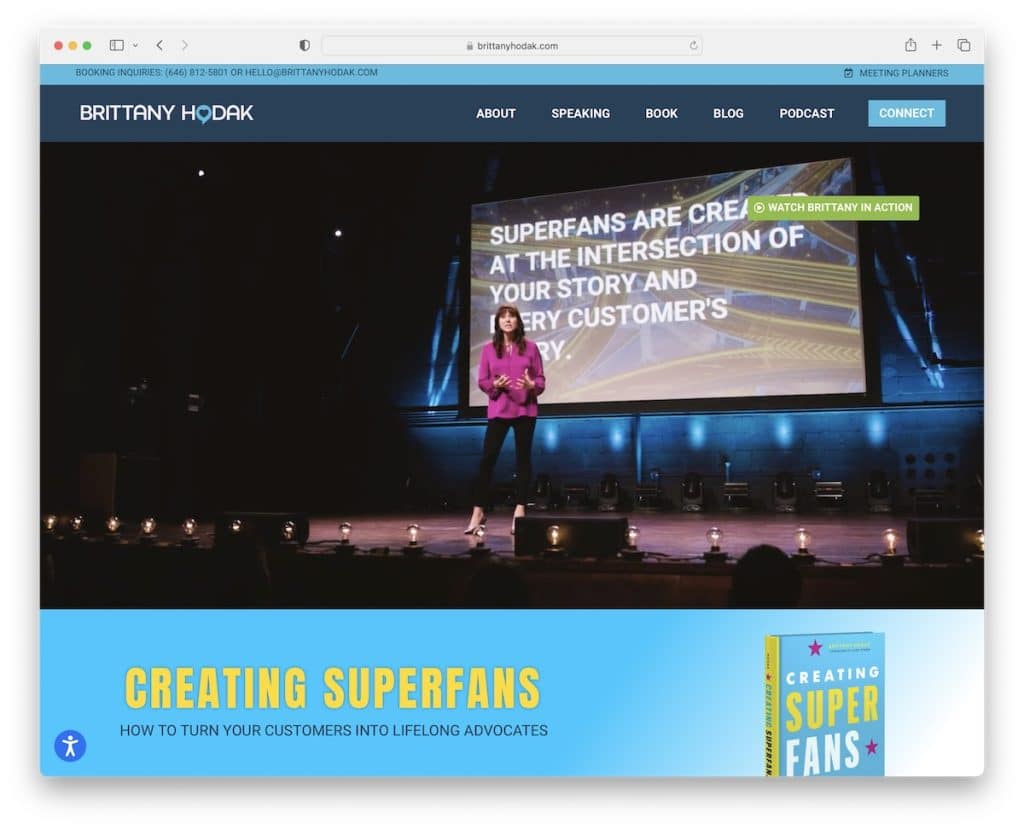
12. Bretagne Hodak
Gebaut mit: Elementor

Ja, Videos sind auf Websites öffentlicher Redner ziemlich beliebt, und Brittany Hodak ist ein weiterer Beweis dafür, dass sie funktionieren.
Das Heldenvideo verwendet nur einen CTA-Button, der ein Lightbox-Video öffnet, um Brittany in Aktion zu sehen, ohne die aktuelle Seite zu verlassen.
Neben mehreren CTA-Buttons, Ziehharmonikas für Programmdetails und Kundenreferenzen hat diese Seite auch ein Kontaktformular auf der Startseite, sodass alle Interessierten sofort Kontakt aufnehmen können.
Hinweis: Integrieren Sie ein Kontaktformular auf der Startseite.
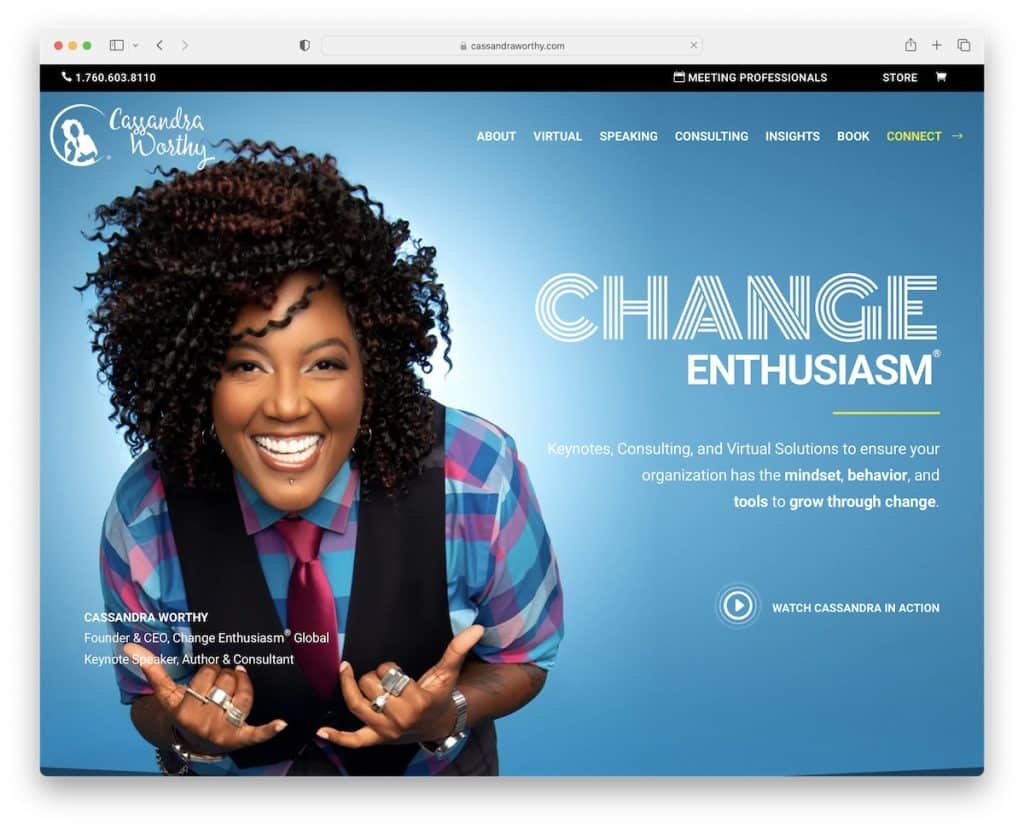
13. Kassandra würdig
Gebaut mit: Divi

Sie haben immer Zugriff auf alles auf der Website von Cassandra Worthy mit einer schwebenden Kopfzeile und einer oberen Leiste.
Anstatt einen CTA zu verwenden, um ihre Dienste im Heldenbereich zu bewerben, können Sie die Wiedergabetaste drücken, um ein (Lightbox-)Video anzusehen.
Cassandras Website für öffentliche Redner hat auch verschiedene Animationen und viele Bereiche mit dunklem Hintergrund, die ihr ein hochwertigeres Gefühl verleihen.
Hinweis: Führen Sie die Lightbox-Funktion ein, damit Besucher Inhalte anzeigen können, ohne die Seite zu verlassen.
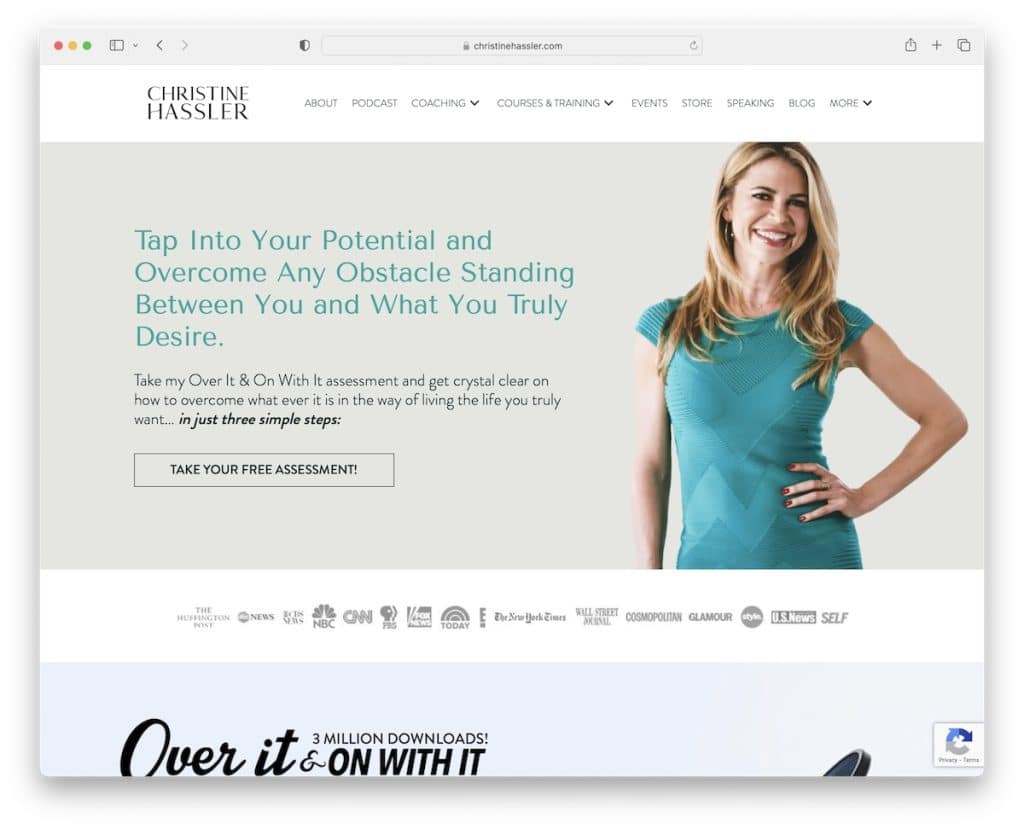
14. Christine Hassler
Gebaut mit: Beaver Builder

Wenige Sekunden nach der Landung auf der Website von Christine Hassler öffnet sich ein Popup-Fenster, das ein kostenloses Produkt im Austausch gegen eine E-Mail anbietet.
Die einfache Kopf- und Fußzeile funktionieren gut in Kombination mit der inhaltsreichen Homepage.
Was diese Seite von den anderen unterscheidet, ist die Einbindung eines Audioplayers, den Sie direkt anhören können. Aber es hat auch einen CTA, um bei Interesse andere Podcast-Episoden zu besuchen.
Hinweis: Wenn Sie auch einen Podcast betreiben, stellen Sie sicher, dass Sie einen Player einbauen, damit Fans nicht auf Plattformen von Drittanbietern zugreifen müssen, um ihn anzuhören. Dies bedeutet auch mehr Zeit auf Ihrer Website und eine geringere Absprungrate.
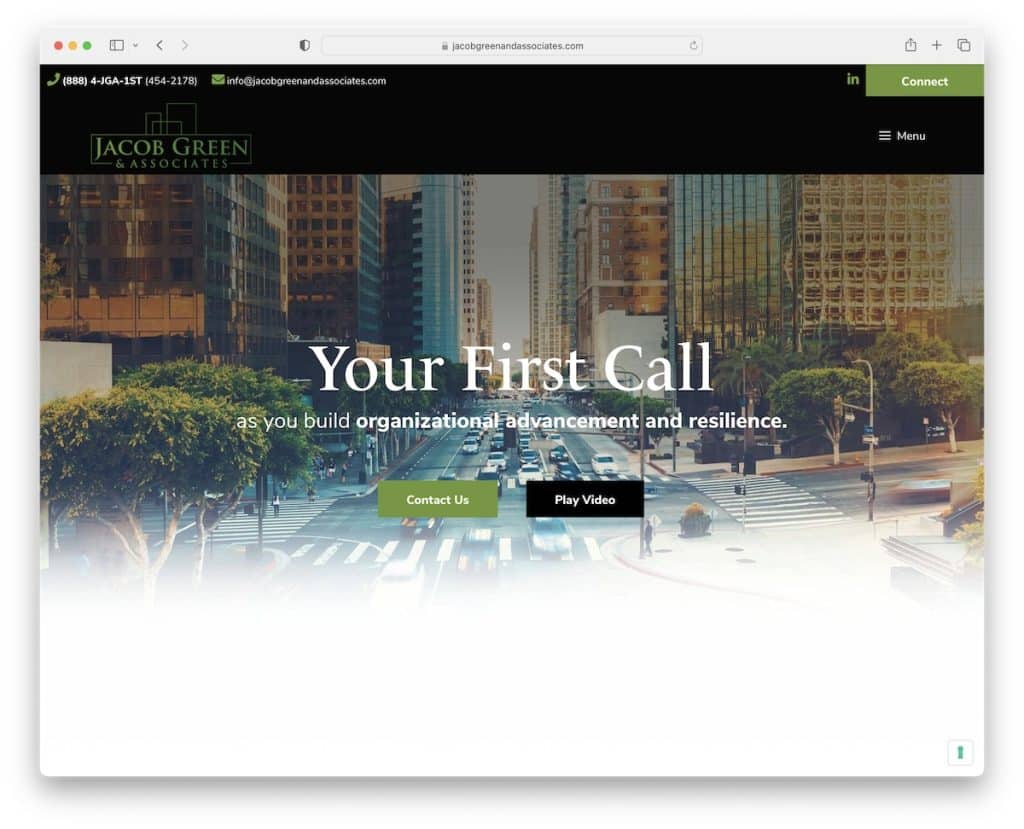
15. Jakob Grün
Erstellt mit: GeneratePress

Jacob Green hat ein modernes einseitiges Website-Design mit einem Hamburger-Menü (für kleinere Bildschirme), das Sie von Abschnitt zu Abschnitt führt (wenn Sie nicht scrollen möchten). Die Kopfzeile/das Menü schwebt, sodass Sie nicht nach oben scrollen müssen, was ein großes Plus für einseitige Websites ist.
Darüber hinaus finden Sie zwei CTA-Schaltflächen über der Falte für Kontakte und das Ansehen eines Lightbox-Videos.
Hinweis: Verwenden Sie ein Hamburger-Menüsymbol für die mobile Navigation, um es übersichtlicher zu halten.
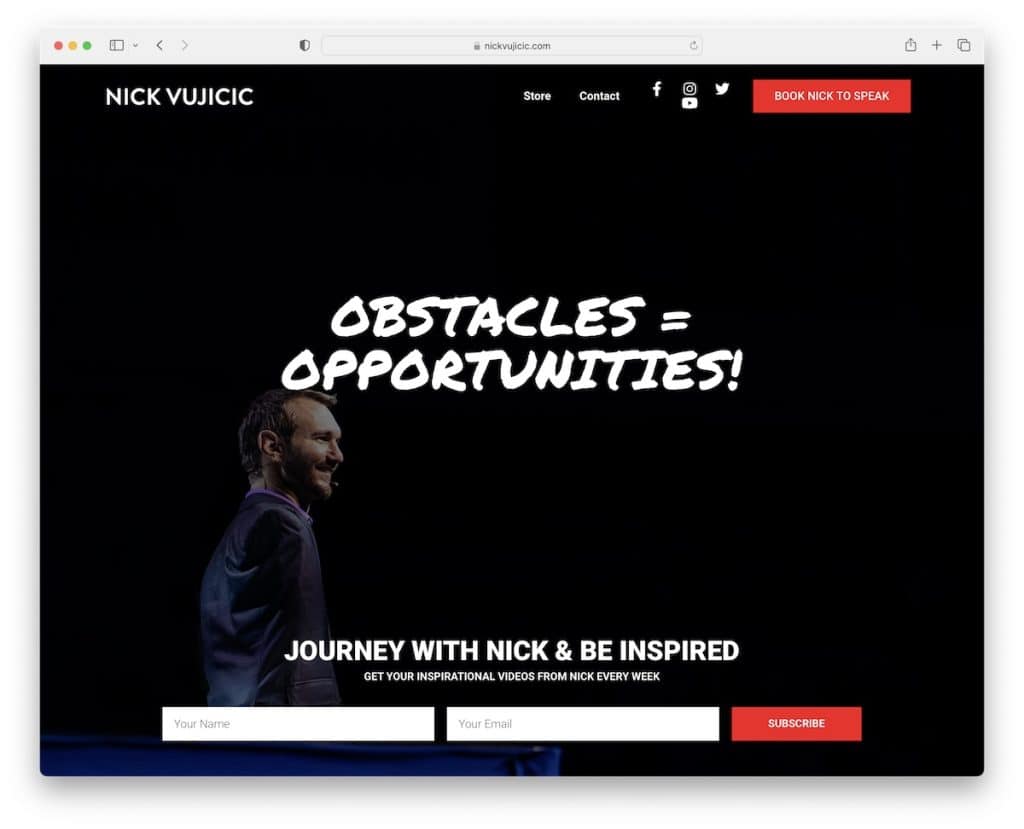
16. Nick Vujicic
Gebaut mit: Elementor

Nick Vujicic bringt den Heldenbereich mit einem Vollbild-Videohintergrund, Text und einem Newsletter-Anmeldeformular auf die nächste Stufe.
Diese Website für öffentliche Redner verwendet auch einen transparenten Header für ein saubereres Aussehen. Die Navigationsleiste enthält Social-Media-Symbole und eine Buchungs-CTA-Schaltfläche für sofortige Aktionen.
Hinweis: Erzielen Sie mit einem Helden-Videohintergrund im Vollbildmodus eine starke Wirkung auf Ihre Besucher.
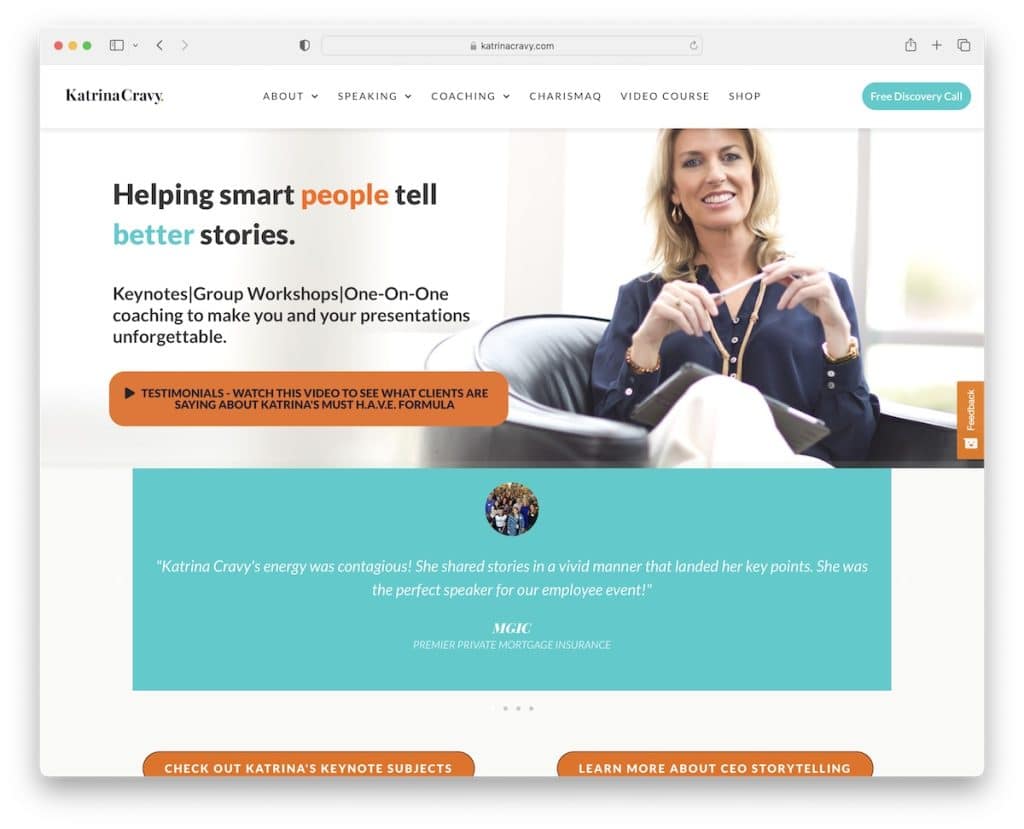
17. Katrina Cravy
Gebaut mit: Elementor

Katrina Cravy hat eine der einfachsten (sprich kürzesten) Homepages, auf die wir gestoßen sind, als wir diese Sammlung der besten Websites für öffentliche Redner erstellt haben.
Was definitiv ein herausragendes Merkmal ist, ist, dass diese Seite neben dem klassischen Schieberegler für Erfahrungsberichte auch ein Video enthält, in dem Kunden über Katrinas Dienstleistungen sprechen.
Eine weitere praktische Funktion ist die klebrige Feedback-Schaltfläche in der Seitenleiste, um Echtzeit-Feedback von Besuchern zu sammeln.
Hinweis: Bringen Sie mit Video-Testimonials Social Proof auf die nächste Stufe.
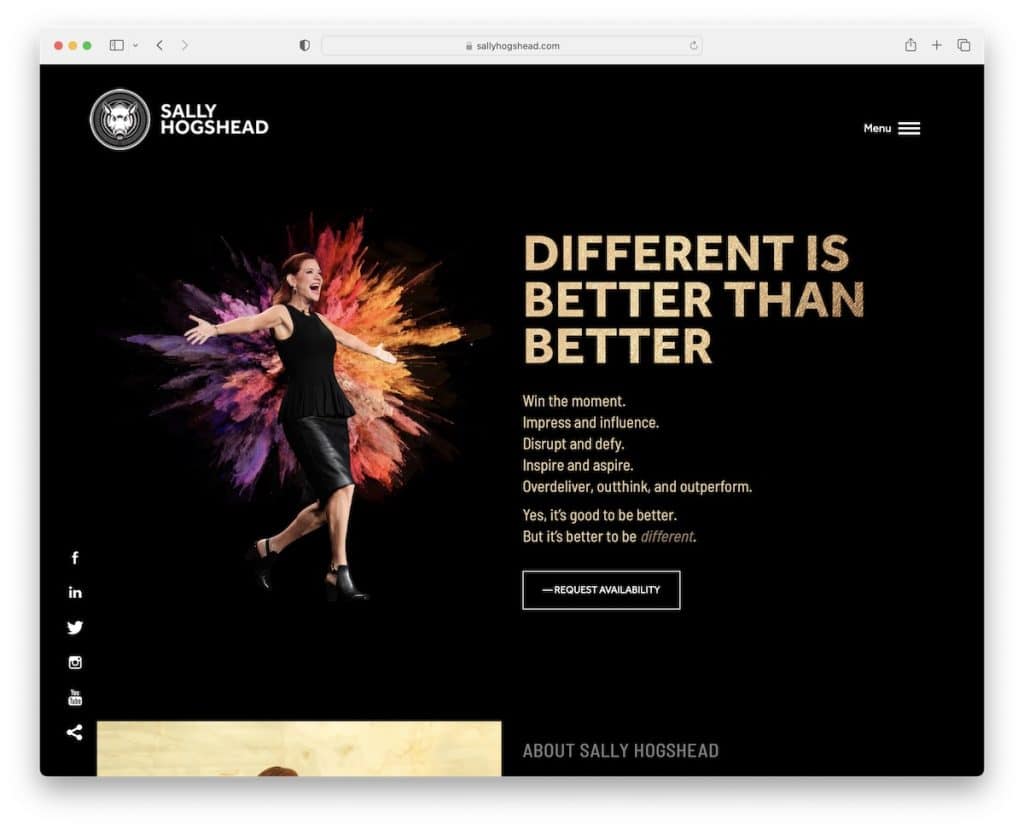
18. Sally Hogshead
Gebaut mit: The7 Theme

Das dunkle Design lässt dieses Beispiel einer Website für öffentliche Redner viel hochwertiger und eleganter aussehen.
Die Website hat eine unterteilte Startseite mit Animationen, einem Schieberegler und einem integrierten Video, die sie viel ansprechender machen.
Die Kopfzeile ist super minimalistisch, mit einem Logo auf der linken Seite und einem Hamburger-Menü auf der rechten Seite. Obwohl es keine Kopfzeile gibt, hat die Website von Sally Hogshead klebrige Social-Media-Symbole in der linken Ecke und einen Zurück-nach-oben-Button.
Hinweis: Wenn die meisten Websites in Ihrer Branche ein helles Design verwenden, können Sie sich mit einem dunklen abheben.
Wir haben auch ein erweitertes Bündel der dominierenden Beispielwebsites mit dem The7-Theme erstellt.
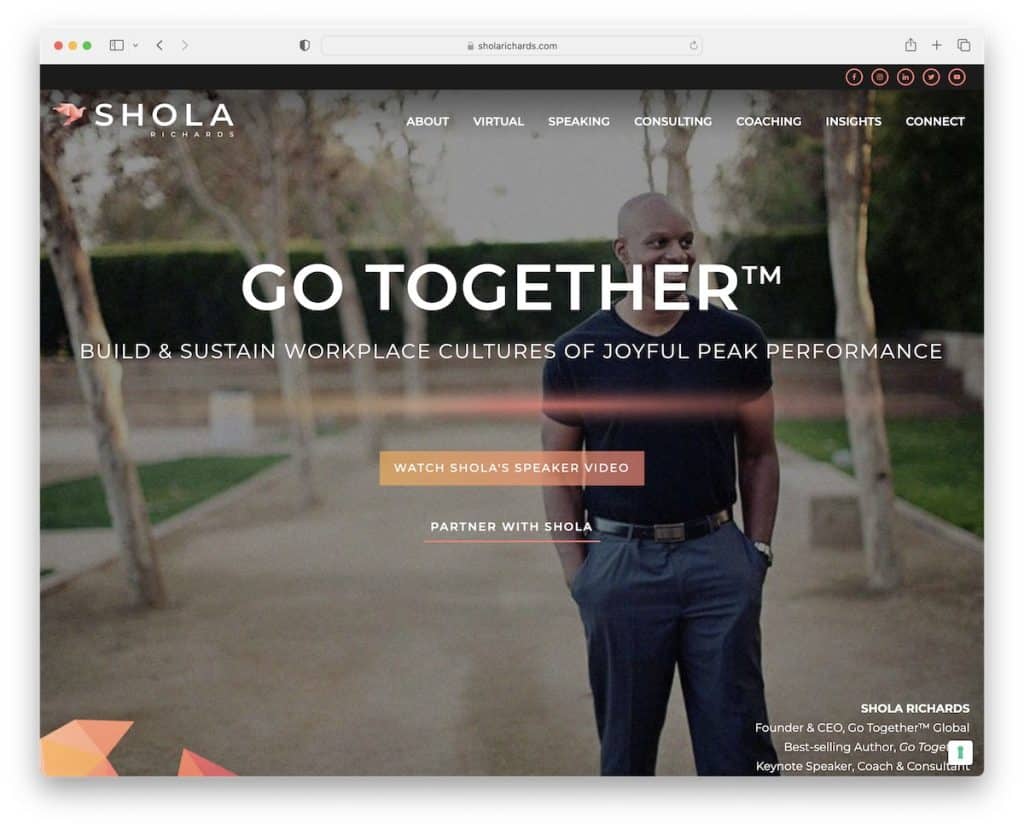
19. Shola Richards
Erstellt mit: GeneratePress

Die verschiedenen Hintergründe, einschließlich des Parallax-Effekts, machen die Seite von Shola Richards anders als die anderen.
Sowohl die obere Leiste als auch die Kopfzeile bleiben auf dem Bildschirm, sodass Navigations- und soziale Symbole immer verfügbar sind.
Während Sie den gesamten Inhalt lesen und die notwendigen Informationen zu Vorträgen und Beratung erhalten, können Sie sich auch ein Werbevideo ansehen, um besser zu verstehen, wie Shola es angeht.
Hinweis: Der Parallax-Effekt kann Ihrer Website Tiefe verleihen und sie ansprechender und immersiver machen.
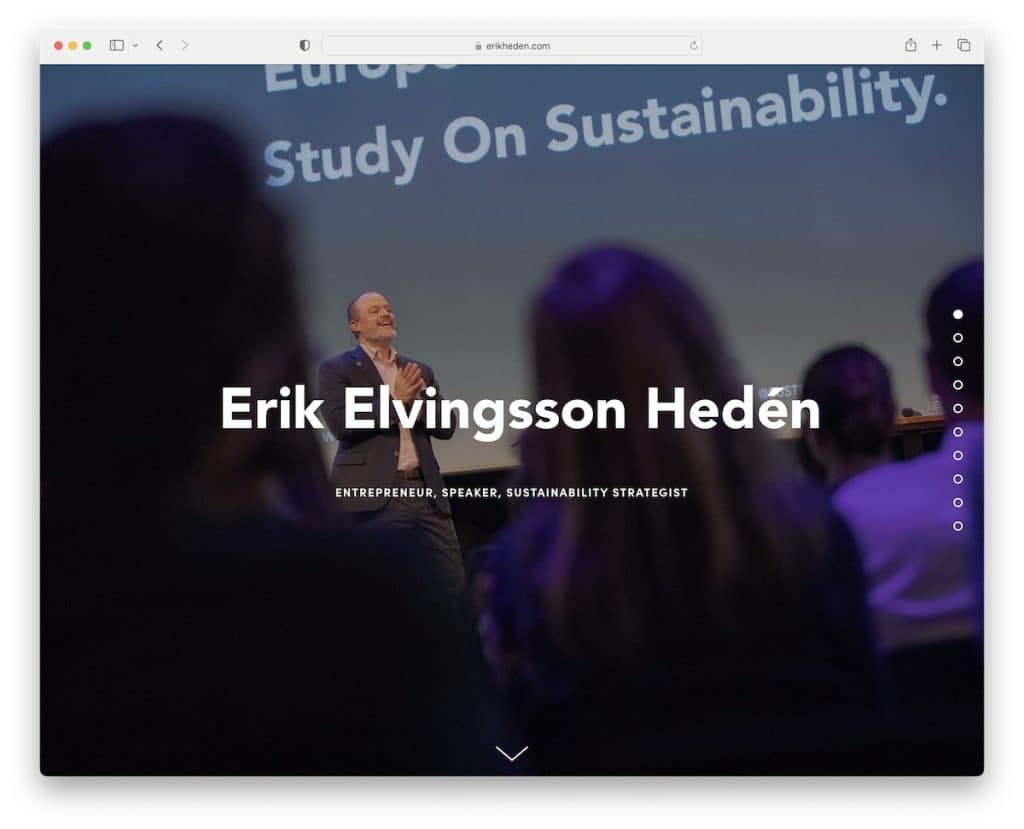
20. Erik Elvingsson Heden
Gebaut mit: Squarespace

Möchten Sie eine Website für öffentliche Redner ohne Kopfzeile oder Menü sehen? Erik Elvingsson Hedens ist ein erstklassiges Beispiel mit einer Punktnavigation in der Seitenleiste (natürlich können Sie auch einfach scrollen).
Diese Seite hat jedoch eine Fußzeile, aber eine grundlegendere.
Hinweis: Wenn Sie bei einem einfacheren, einseitigen Website-Layout bleiben möchten, können Sie die Verwendung der Kopfzeile für ein verfeinertes Aussehen überspringen.
