So erstellen Sie Push-Button-Benachrichtigungen (kein Code)
Veröffentlicht: 2023-10-20Suchen Sie nach einer Möglichkeit, Push-Button-Benachrichtigungen zu erstellen und Push-Benachrichtigungs-Abonnenten zu sammeln?
Wir kapieren es. Manchmal ist es viel bequemer, ein wenig Flexibilität bei der Art und Weise zu haben, wie Sie Ihre Abonnentenzahl steigern.
Mach dir keine Sorge. Wir sind für Sie da.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre eigenen Push-Button-Benachrichtigungen erstellen.
Bereit? Lass uns eintauchen.
So erstellen Sie Push-Button-Benachrichtigungen in WordPress
Bevor Sie Push-Button-Benachrichtigungen in WordPress erstellen, müssen Sie eine Landingpage erstellen, um Push-Abonnenten zu sammeln. Wir empfehlen dringend, SeedProd zum Erstellen Ihrer Landingpages zu verwenden.

SeedProd ist der beste WordPress-Landingpage-Builder. Es ist perfekt für Unternehmen, Blogger und Websitebesitzer, die Landingpages mit hoher Conversion-Rate erstellen möchten, ohne über Entwicklungskenntnisse verfügen zu müssen.
Mit SeedPreed erhalten Sie vorgefertigte Vorlagen für hochkonvertierende Landingpages, die Sie sofort veröffentlichen können. Dazu gehören Vorlagen für:
- Verkaufsseiten
- Demnächst verfügbare Seiten
- 404 Seiten
- Wartungsseiten
- Squeeze-Seiten
- Dankesseiten
- Webinar-Seiten
- Videoseiten
Und vieles mehr!
Schritt #1: SeedProd installieren und aktivieren
Zunächst möchten Sie das SeedProd Pro-Plugin herunterladen und aktivieren. Wenn Sie nicht sicher sind, wie das geht, lesen Sie diesen Artikel zur Installation eines WordPress-Plugins. Gehen Sie dann in Ihrem WordPress-Dashboard zu SeedProd » Einstellungen und aktivieren Sie die Pro-Version:

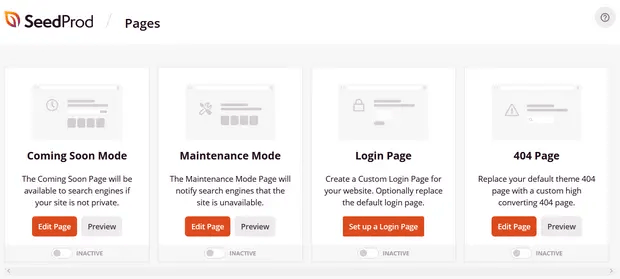
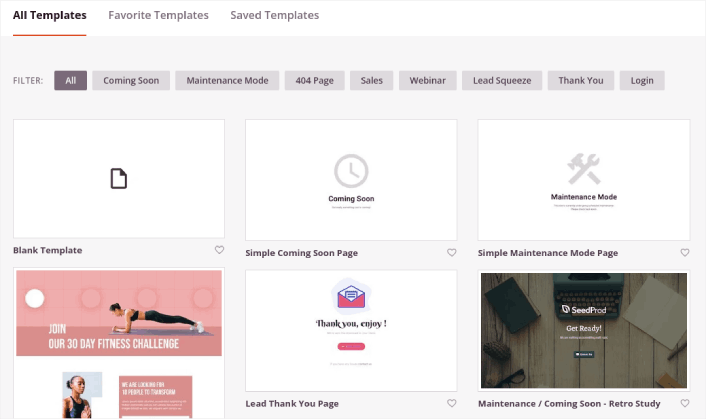
Gehen Sie als Nächstes zu SeedProd » Seiten , um einen Überblick über das Landingpage-Dashboard von SeedProd zu erhalten. Hier sehen Sie die verschiedenen Arten von Landingpages, die Sie mit SeedProd erstellen können:

Bedenken Sie, dass es sich dabei alles um spezielle Seiten mit vorgefertigten Funktionen und Designvorlagen handelt. Für eine Landingpage möchten Sie KEINE dieser speziellen Landingpages verwenden. Stattdessen erstellen Sie eine benutzerdefinierte Zielseite.
Scrollen Sie weiter nach unten und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“, um zu beginnen:

Schritt #2: Erstellen Sie eine neue Landingpage für Push-Button-Benachrichtigungen
Nachdem Sie auf die Schaltfläche „Neue Landing-Page hinzufügen“ geklickt haben, sehen Sie die SeedProd-Bibliothek mit Landing-Page-Vorlagen. Hierbei handelt es sich um professionell gestaltete Landingpage-Vorlagen, die vollständig responsiv sind.

Als Nächstes können Sie eine dieser Vorlagen auswählen, um Ihnen den Einstieg zu erleichtern.
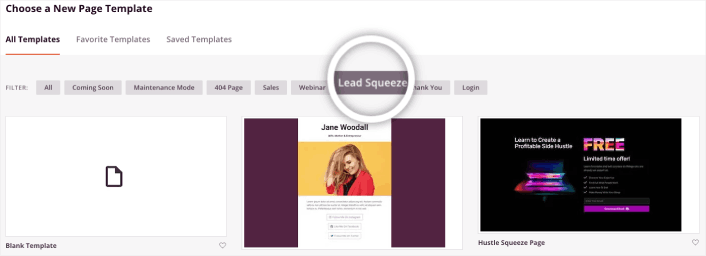
Denken Sie daran, dass die Vorlage nur ein Ausgangspunkt ist. Sie können später alles an der Seite anpassen. Suchen Sie zunächst nach einer Vorlage, die Ihrer Meinung nach passt. Wenn die Vorlagenseite geöffnet wird, können Sie auf Squeeze Page klicken, um die Liste zu filtern:

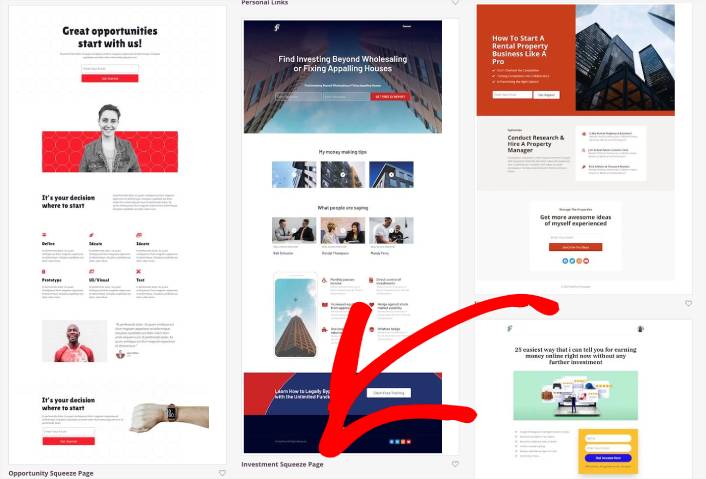
Für diesen Leitfaden wählen wir die Investment Squeeze Page aus.
Eine Squeeze Page hat nur ein Ziel. Es geht darum, Sie gerade so weit zu „quetschen“, dass Sie Ihre E-Mail-Adresse erhalten. Kennen Sie jemanden im Bereich Investitionen und persönliche Finanzen? Ja, sie können sicher quetschen!
Klicken Sie jetzt darauf.

Als Nächstes werden wir die Zielseite anpassen.
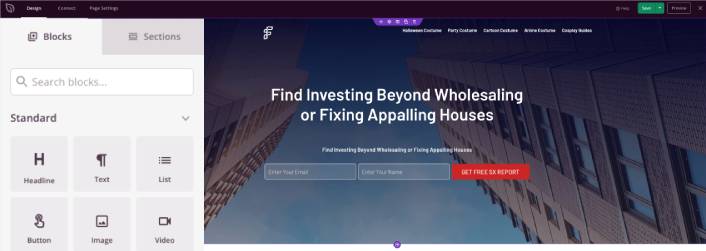
Schritt #3: Passen Sie Ihr Landingpage-Design an
Mit dem visuellen Builder von SeedProd können Sie Ihre Zielseite mithilfe von Drag-and-Drop-Inhaltsblöcken anpassen.

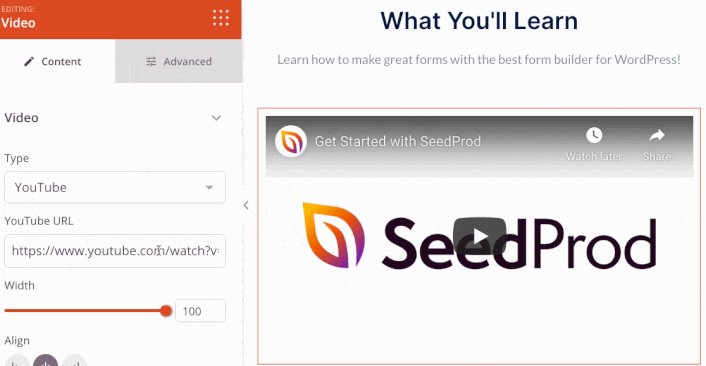
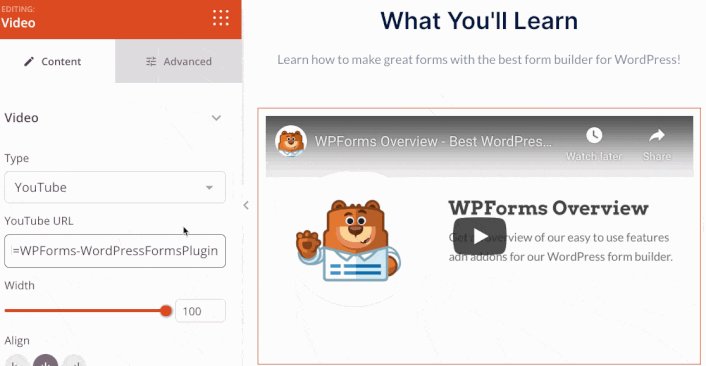
Sie können in wenigen Minuten einen vollständig angepassten Header für Ihre Landingpage erstellen. Sie können sogar benutzerdefinierte Elemente hinzufügen, um Ihren Traffic zu überzeugen und zu konvertieren. Sie können beispielsweise ein Videomodul erstellen und ein YouTube-Video einbetten, um Ihre Besucher zum Kauf Ihres Produkts oder Ihrer Dienstleistung zu überzeugen.

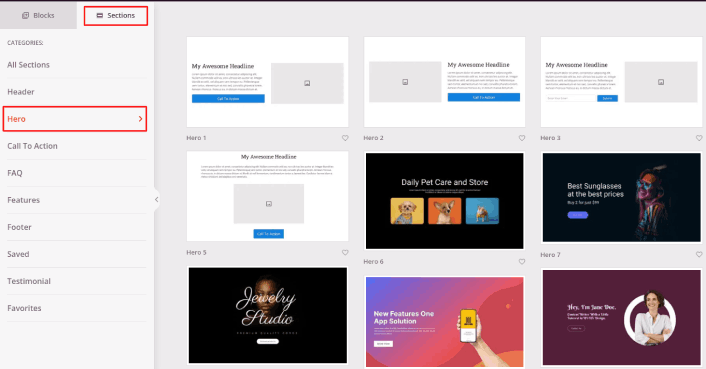
Es ist auch ganz einfach, einen Abschnitt mit einer kurzen Beschreibung Ihres Produkts oder Ihrer Dienstleistung hinzuzufügen. Gehen Sie im visuellen Builder zur Registerkarte „ Abschnitte“ . Unter dem Abschnitt „ Hero“ finden Sie mehrere vorgefertigte Vorlagen, die Sie mit einem einzigen Klick importieren können.

Wählen Sie eines aus, das Ihnen gefällt.
Machen Sie sich keine Sorgen um die Farben oder den Inhalt. Sie können alles bearbeiten. Sie sollten auf ein Layout achten, das gut zu Ihrer Vorlage passt.
Sie können den Heldenbereich auf die gleiche Weise wie zuvor anpassen, indem Sie ein anderes Bild auswählen und die Überschrift und Beschreibung ändern. Wenn Sie schon dabei sind, fügen Sie einen Call-to-Action-Button hinzu, der Besucher dazu anregt, bei Ihnen zu kaufen.

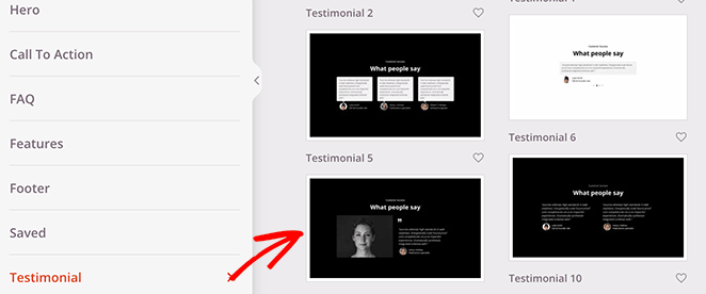
Wählen Sie als Nächstes auf der Registerkarte „Abschnitte“ die Überschrift „ Testimonial “ und wählen Sie ein Design aus, das Ihnen gefällt. Und schon haben Sie auf Ihrer Landingpage einen Abschnitt mit Erfahrungsberichten.

Es ist so einfach!
Schritt #4: Fügen Sie Ihrer Landingpage eine Push-Button-Benachrichtigung hinzu
Sie können auch eine Click-to-Subscribe-Schaltfläche hinzufügen, um Abonnenten für Push-Benachrichtigungen zu sammeln. Push-Benachrichtigungen sind eine großartige Möglichkeit, Ihren wiederkehrenden Traffic zu steigern, mehr Engagement zu erzielen und sogar offizielles Merchandise zu verkaufen, wenn Sie welche haben.
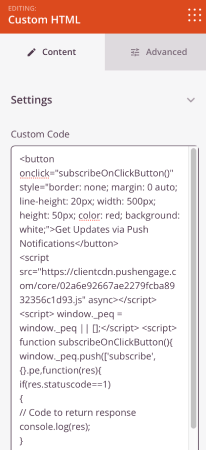
Ziehen Sie in SeedProd einfach das benutzerdefinierte HTML- Modul per Drag & Drop aus der Seitenleiste.

Wir haben die Schaltfläche „Abonnieren“ direkt unter dem E-Mail-Anmeldeformular in der ersten Falte platziert.

Sie können den Button aber an einer beliebigen Stelle einfügen.
Für diesen Teil benötigen Sie etwas Erfahrung mit HTML und CSS. Alternativ können Sie diesen Code kopieren und in Ihren benutzerdefinierten HTML-Block einfügen:
<button>Get Updates via Push Notifications</button>Das ist eine Standardschaltfläche in HTML mit sehr wenig Stil. Das einzig Besondere ist die Onclick- Funktion im Code. Im Grunde bedeutet es, dass Ihre Besucher auf die Schaltfläche klicken können, um etwas zu abonnieren. Jetzt müssen wir der Schaltfläche einen zusätzlichen Code geben, damit Ihre Besucher Push-Benachrichtigungen abonnieren können.
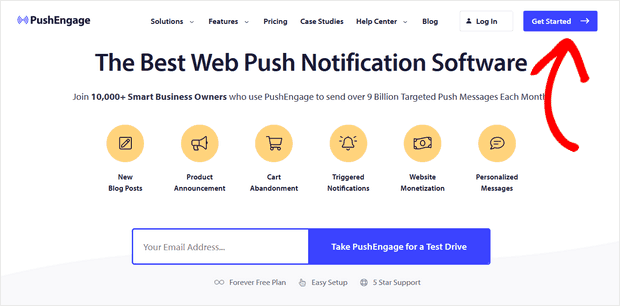
Gehen Sie zur PushEngage-Startseite und klicken Sie auf die Schaltfläche „Erste Schritte“ :

PushEngage ist das weltweit führende Push-Benachrichtigungs-Plugin.
Push-Benachrichtigungen helfen Ihnen, Ihren Website-Traffic und Ihr Engagement per Autopilot zu steigern. Und wenn Sie einen Online-Shop betreiben, hilft Ihnen PushEngage auch dabei, Ihren Umsatz zu steigern, indem es Sie bei der Erstellung automatisierter E-Commerce-Push-Benachrichtigungen unterstützt.
Sie können kostenlos loslegen, aber wenn Sie ernsthaft daran interessiert sind, Ihr Geschäft auszubauen, sollten Sie einen kostenpflichtigen Plan kaufen. Bevor Sie einen Push-Benachrichtigungsdienst kaufen, sollten Sie außerdem diesen Leitfaden zu den Kosten für Push-Benachrichtigungen lesen.
Hier ist ein kurzer Blick darauf, was Sie mit PushEngage erhalten:
- Hochkonvertierende automatisierte Kampagnen
- Mehrere Targeting- und Kampagnenplanungsoptionen
- Zielverfolgung und erweiterte Analysen
- Intelligente A/B-Tests
- Push-Kampagnenvorlagen
- Leistungsstarke Segmentierungsoptionen
- Ein engagierter Erfolgsmanager
Sie werden sehen, dass PushEngage zweifellos die beste Wahl ist, wenn Sie Traffic, Engagement und Verkäufe für Ihr Unternehmen steigern möchten. Und wenn Ihr Budget begrenzt ist, können Sie bei Ihren Push-Benachrichtigungen jederzeit ein wenig kreativ werden.
HINWEIS: Wenn Sie eine WordPress-Site betreiben, sollten Sie das PushEngage WordPress-Plugin installieren und aktivieren.
Dann sollten Sie sich für den kostenlosen Plan entscheiden, um PushEngage auszuprobieren, oder sich für einen kostenpflichtigen Plan entscheiden, wenn Sie Ihr Unternehmen ausbauen möchten. Die kostenpflichtigen Pläne bieten mehr Kampagnenoptionen und die Möglichkeit, noch größere Abonnentenlisten aufzubauen.
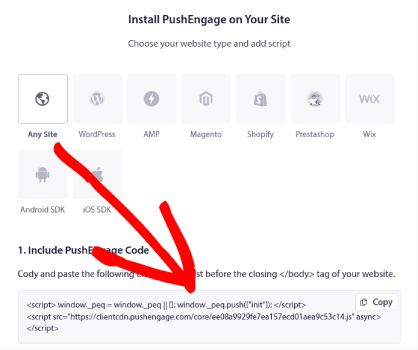
Gehen Sie in Ihrem PushEngage-Dashboard zu Site-Einstellungen » Site-Details und klicken Sie auf die Schaltfläche „Hier klicken für Einrichtungsanweisungen“ . Unter Any Site erhalten Sie Ihren Installationscode:

ACHTUNG: Sie müssen den Code, den Sie von Ihrem Dashboard erhalten, kopieren. Der Code ist für jeden PushEngage-Benutzer einzigartig. Sie können den Code im Bild nicht kopieren und Push-Benachrichtigungs-Abonnenten sammeln.
Sobald Sie den Code in Ihrem PushEngage-Dashboard haben, fügen Sie dieses Snippet zu Ihrem Code hinzu:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Ihr endgültiger Code sollte etwa so aussehen:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Sie möchten diesen Code nach dem Code für die Schaltfläche zum HTML-Block Ihrer Zielseite hinzufügen. Es sollte ungefähr so aussehen:

Sie können den Stil der Schaltfläche jederzeit nach Ihren Wünschen anpassen. Wenn Sie mit der Anpassung Ihrer Zielseite fertig sind, klicken Sie auf die Schaltfläche „Speichern“ .
Schritt #4: Konfigurieren Sie Ihre Seiteneinstellungen
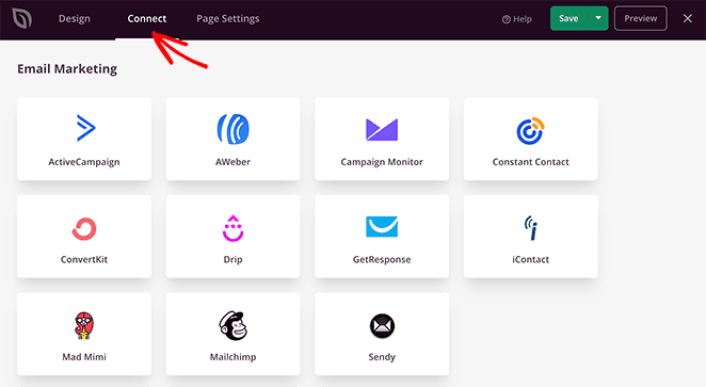
Nachdem Sie mit der Gestaltung Ihrer Zielseite fertig sind, klicken Sie oben in Ihrem Seitenersteller auf die Registerkarte „Verbinden “ und wählen Sie Ihren E-Mail-Marketing-Anbieter aus, um Leads auf Ihrer Website zu sammeln.

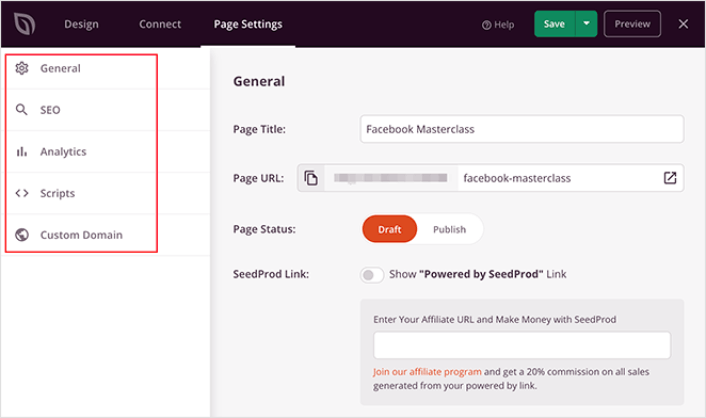
Klicken Sie dann oben auf dem Bildschirm auf die Registerkarte „Seiteneinstellungen“ .

Hier können Sie Ihrer Landingpage ein SEO-Plugin und ein Google Analytics-Plugin hinzufügen. Sie können sogar benutzerdefinierte Tracking-Codes wie ein Facebook-Pixel oder ein Pinterest-Pixel einrichten, um die Anzeigenleistung zu verfolgen.
Schritt #5: Veröffentlichen Sie Ihre Landingpage in WordPress
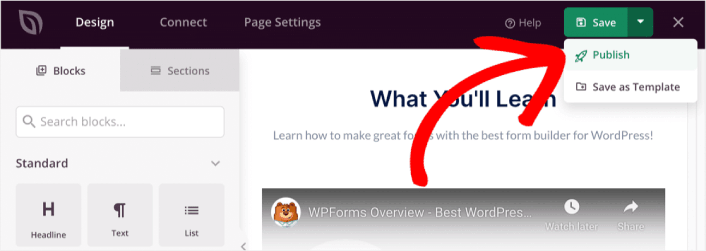
Lassen Sie uns nun fortfahren und Ihr Design veröffentlichen. Klicken Sie dazu auf den Dropdown-Pfeil neben der Schaltfläche „Speichern“ und dann auf „Veröffentlichen“ .

Sie können dann auf die Schaltfläche „Live-Seite anzeigen“ klicken, um zu sehen, wie sie aussieht.

Glückwunsch! Sie haben gerade Ihre allererste Landingpage veröffentlicht.
Was zu tun ist, nachdem Sie Push-Button-Benachrichtigungen zu Ihrer Site hinzugefügt haben
Da Ihre Zielseite nun online ist, ist es an der Zeit, an Ihrem Traffic, Ihrem Engagement und Ihren Verkäufen zu arbeiten. Sie sollten versuchen, Push-Benachrichtigungen auf Ihrer Website zu verwenden. Push-Benachrichtigungen sind ein großartiges Marketinginstrument, das Ihnen beim Wachstum Ihres Unternehmens helfen kann.
Werfen Sie einen Blick auf diese epischen Ressourcen und Sie werden wissen, was wir meinen:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen effektiv? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für abgebrochene Warenkörbe ein (einfache Anleitung)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Also, falls Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
