Was ist ein Push-Benachrichtigungs-Popup und wie man es optimiert
Veröffentlicht: 2023-03-23Fangen Sie gerade erst an, Ihre Push-Benachrichtigungskampagnen zu optimieren? Der erste Ausgangspunkt ist Ihr Push-Benachrichtigungs-Popup.
Ein Push-Benachrichtigungs-Popup ist ein einfaches Popup, das Ihre Website-Besucher dazu ermutigt, sich für Ihre Push-Benachrichtigungen zu entscheiden. Aber nicht alle Popups sind gleich. Tatsächlich können Sie viele zusätzliche Anmeldungen erhalten, nur basierend auf der Art des von Ihnen gewählten Popups, zusammen mit einigen grundlegenden Designoptimierungen.
Wir haben viel Zeit damit verbracht, Best Practices für Push-Benachrichtigungen zu analysieren. In diesem Artikel zeigen wir Ihnen also, wie Sie Ihre Popups für Push-Benachrichtigungen sowohl für Mobilgeräte als auch für Desktops gestalten können.
Und das Beste? Ihre Popups werden vom ersten Tag an Conversion-optimiert!
Hört sich gut an? Tauchen wir ein.
Was ist ein Push-Benachrichtigungs-Popup-Modal?
Ein Push-Benachrichtigungs-Popup-Modal ist ein kleines Fenster, das oben auf einer Website oder einer mobilen App-Oberfläche erscheint, um dem Website-Besucher eine Nachricht oder Benachrichtigung anzuzeigen.
Das Popup-Modal kann durch verschiedene Ereignisse ausgelöst werden. Sie können Popups einrichten, die beim Seitenbesuch, bei der Scrolltiefe und sogar bei benutzerdefinierten Aktionen wie dem Klicken auf eine Schaltfläche ausgelöst werden. Normalerweise sehen Sie im Popup-Modal einen Call-to-Action wie „Abonnieren“ oder „Zulassen“, um die Zustimmung der Besucher zum Senden von Push-Benachrichtigungen einzuholen.
Sie können Popup-Modals erstellen, die Abonnenten direkt segmentieren können, oder regelmäßige Popups erstellen, die einfach Abonnenten mit den Standardattributen wie Geolokalisierung und Browser sammeln.

Popup-Modi für Push-Benachrichtigungen werden verwendet, um mit Website-Besuchern in Kontakt zu treten. Aber Sie müssen sie so unaufdringlich wie möglich gestalten, damit Sie Ihre Besucher nicht belästigen.
Arten von Push-Benachrichtigungsoptionen
Es gibt zwei grundlegende Arten von Push-Benachrichtigungen:
- Single Step Optin: Benutzer können Push-Benachrichtigungen mit einem einzigen Klick abonnieren. Es erlaubt keine Anpassung und verwendet nur Systemstandardstile.
- Zweistufiges Opt-in: Bei zweistufigem Opt-in muss der Benutzer zweimal klicken, um sich anzumelden. Aber der Vorteil ist, dass Sie alles vom Design bis zum Text anpassen können.
Aber Sie sollten wissen, dass es eine Menge verschiedener Optin-Unterkategorien gibt.
Hauptsächlich werden wir eine Reihe von Varianten in zweistufigen Optionen sehen, da einstufige Optionen nicht wirklich anpassbar sind.
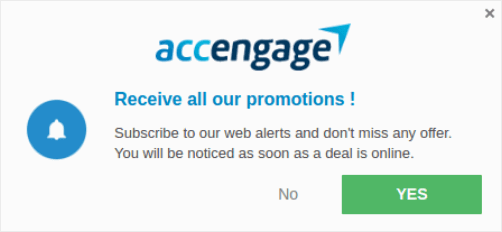
Sie können wählen, ob Sie eine Option im Safari-Stil verwenden möchten:

Eine große Box im Safari-Stil:

Ein Bell-Placed-Bar-Option:

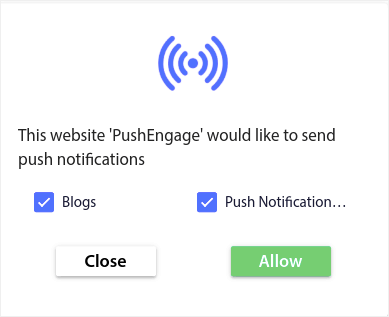
Eine große Safaribox mit Segmenten:

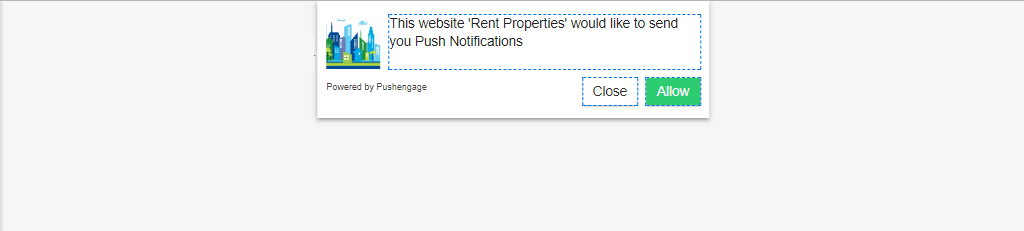
Ein Floating Bar-Option:

Oder die einfache Single-Step-Option:

Wenn Sie sich nicht sicher sind, für welche Sie sich entscheiden sollen, lesen Sie weiter. Wir werden später in diesem Artikel über einige der anpassbaren Funktionen für jeden Opt-in-Typ sprechen.
Der coole Teil ist…
Sie können jede Push-Benachrichtigungsoption, die Sie für Ihre Website auswählen, direkt von Ihrem PushEngage-Dashboard aus anpassen.
Und wenn Sie Lust haben, können Sie sogar die Platzierung des Opt-in-Popups ändern. Alles an der Option ist vollständig anpassbar, einschließlich der Farbe des Textes oder des Hintergrunds sowohl für Desktop als auch für Mobilgeräte.
Ein weiteres wichtiges Element in der Abonnementoption ist das Benachrichtigungs-Overlay .

Ein Overlay bietet Ihnen zusätzlichen Platz, um die Vorteile des Abonnements Ihrer Push-Benachrichtigungen zu erläutern. Für eine Einzelschritt-Optimierung wird Ihr Benachrichtigungs-Overlay sehr wichtig, da Sie die Opt-in-Kopie nicht bearbeiten können.
So optimieren Sie Ihre Push-Benachrichtigungsoption
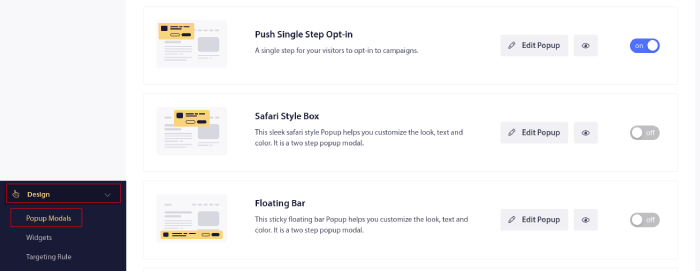
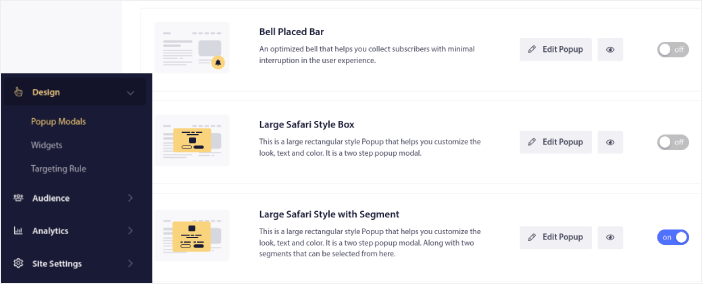
Gehen Sie in Ihrem PushEngage-Dashboard zu Design » Popup Modals und wählen Sie einen Abonnementtyp aus, den Sie anpassen möchten:

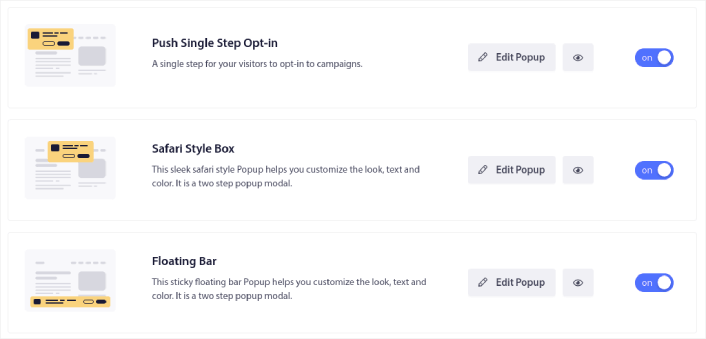
Der coolste Teil ist, dass Sie mehrere Push-Benachrichtigungs-Popup-Modale gleichzeitig verwenden können.

Jetzt können Sie mehrere Optionen ausführen und testen, welche für Ihre Website besser funktioniert, ohne zwischen ihnen wechseln zu müssen.
Wir werden darüber sprechen, was in jeder Option anders ist, wenn wir jede Option für Push-Benachrichtigungen gestalten. Wenn Sie mit Optionen für Push-Benachrichtigungen völlig neu sind, empfehlen wir, den gesamten Artikel zu lesen und zu entscheiden, welche Art von Option für Ihre Website geeignet ist.
Aber wenn Sie bereits mit verschiedenen Arten von Optionen für Push-Benachrichtigungen vertraut sind, sollten Sie zu der Art von Option springen, die Sie gestalten möchten:
- So passen Sie eine Push-Benachrichtigungsoption im Safari-Stil an
- So passen Sie ein Opt-in für eine große Box im Safari-Stil an
- So passen Sie eine Bell Placed Bar an
- So passen Sie einen großen Safari-Stil mit Segmenten an
- So passen Sie eine Floating-Bar-Push-Benachrichtigungsoption an
- So passen Sie eine einstufige Push-Benachrichtigungsoption an
Werfen wir einen Blick auf jede Art von Optionen und wie Sie sie anpassen können.
So passen Sie ein Push-Benachrichtigungs-Opt-in im Safari-Stil an
Beginnen wir mit der Anpassung Ihrer Opt-Ins für Push-Benachrichtigungen im Safari-Stil für Desktops. Ein Opt-in im Safari-Stil ist ein Popup, das wie ein Standard-Safari-Popup aussieht. Nur wenn Sie eine Option für Push-Benachrichtigungen im Safari-Stil erstellen, sehen Ihre Website-Besucher den Safari-Stil, unabhängig davon, welchen Browser sie verwenden. Und es hat nichts mit dem Betriebssystem zu tun, auf dem ihr Gerät läuft.
Sie sind also nicht nur auf das Apple-Ökosystem beschränkt. Die Stile werden einfach übernommen, egal welchen Browser oder welches Betriebssystem Ihre Abonnenten haben.
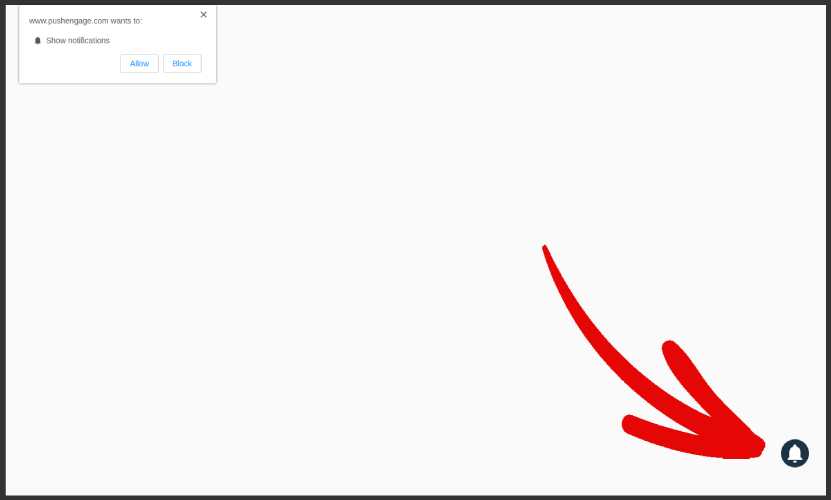
Die erste Funktion, die Sie kennen sollten, ist die Platzierung Ihres Opt-ins auf dem Bildschirm. Sie können entscheiden, wo Sie das Opt-in auf Ihrer Website oder die Platzierung Ihres Opt-in aus den Optionen im Dropdown-Menü anzeigen möchten.
Anpassen des Stils
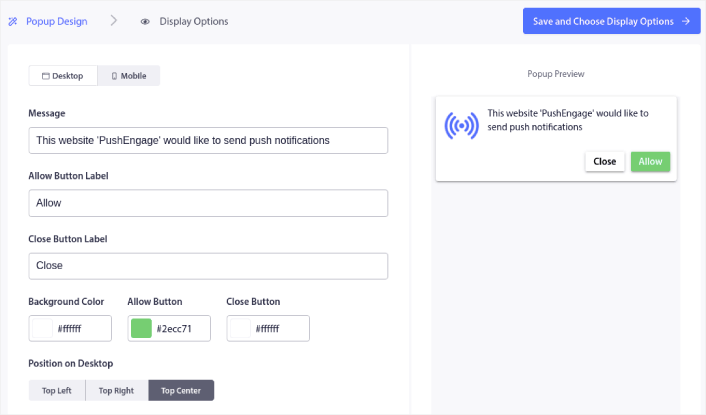
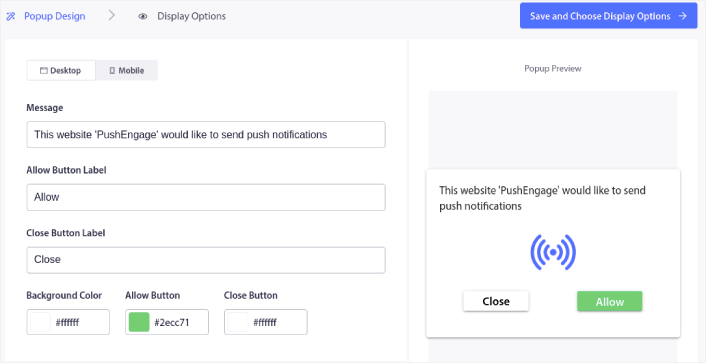
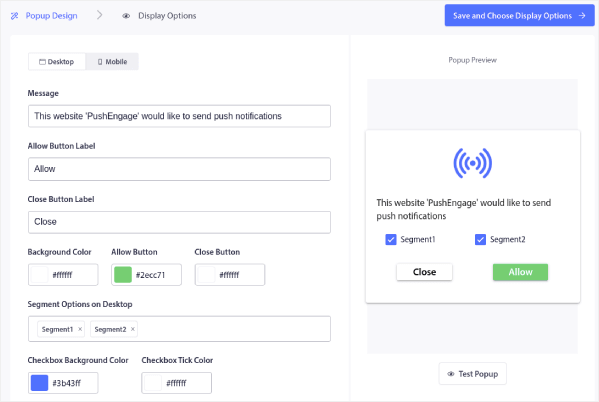
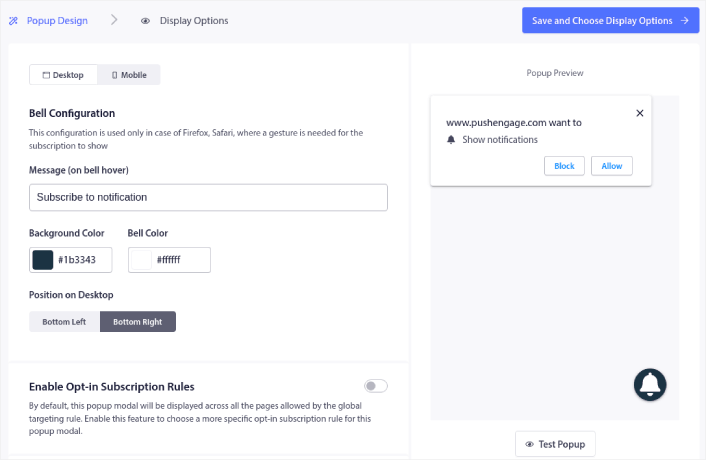
Klicken Sie auf Popup bearbeiten und entwerfen Sie auf der Registerkarte Popup- Design Ihre Option:

Hier können Sie alles an Ihrem Popup-Modal anpassen. Schreiben Sie Ihre eigene Popup-Nachricht und passen Sie die Schaltflächenbeschriftungen an. Verwenden Sie dann Ihre Markenfarben für die Hintergrundfarbe und die Schaltflächenfarben.
Sie können sogar die Vorschau überprüfen, um zu sehen, wie das Popup an verschiedenen Positionen aussieht. Sie haben drei Positionen zur Auswahl:
- Oben links
- Oben rechts
- Oben in der Mitte
Sehen Sie sich die Live-Website an, um zu sehen, was am besten aussieht, und wählen Sie Ihre Platzierung aus.
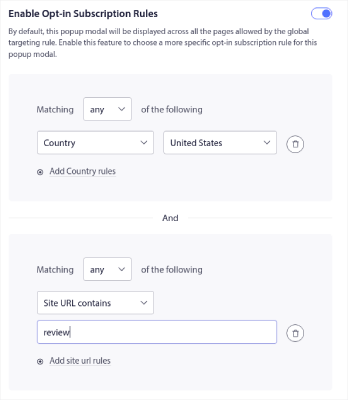
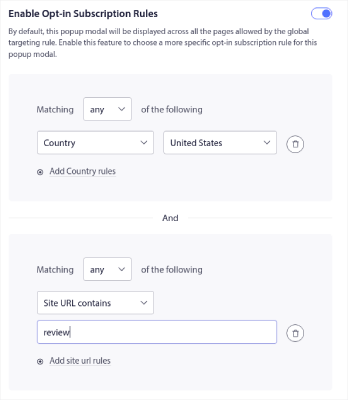
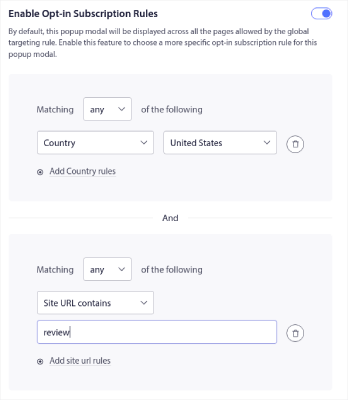
Scrollen Sie nach unten zu Opt-in-Abonnementregeln aktivieren und Sie können konfigurieren, wann Ihr Push-Benachrichtigungs-Opt-in angezeigt werden soll.

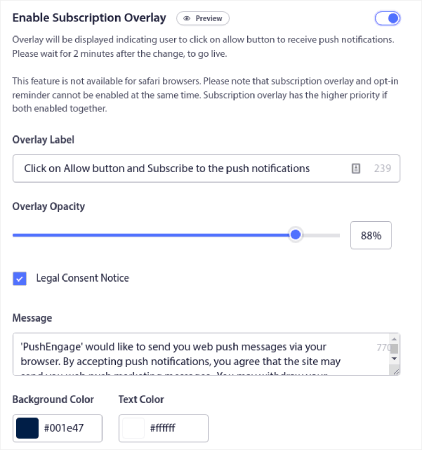
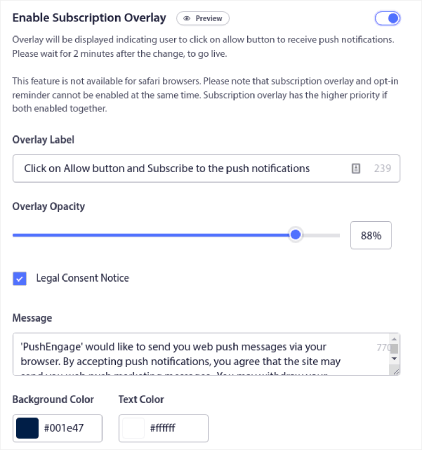
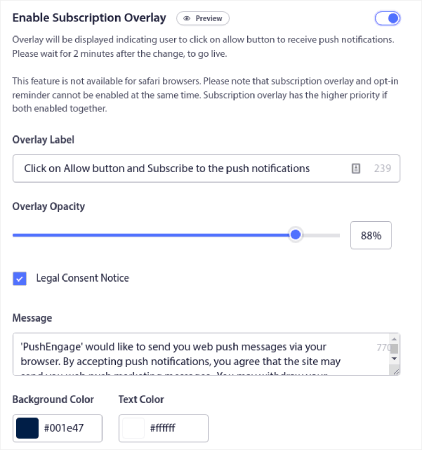
Sie können auch ein Abonnement-Overlay mit einer rechtlichen Einwilligungserklärung erstellen:

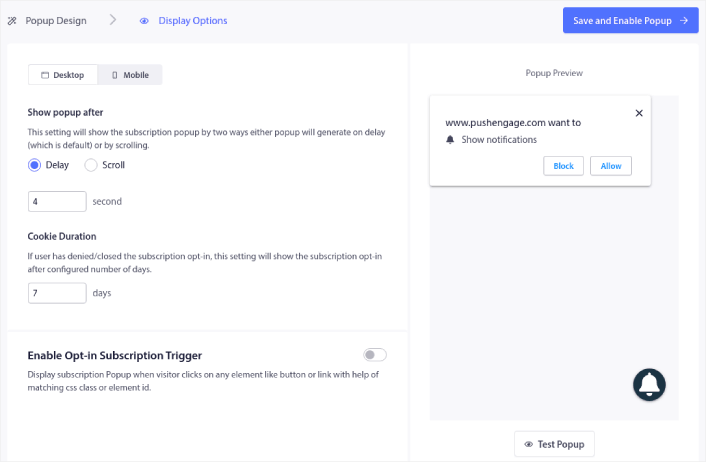
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern und Anzeigeoptionen auswählen . Dort können Sie festlegen, wann das Opt-in angezeigt wird, indem Sie eine Verzögerung erstellen, nachdem ein Besucher auf einer Zielseite gelandet ist.

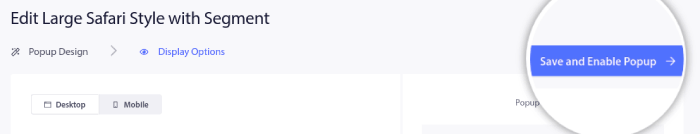
Wenn Sie fertig sind, klicken Sie einfach auf das Popup Speichern und aktivieren . So sollte es aussehen, wenn Sie fertig sind:

So passen Sie ein Opt-in für eine große Box im Safari-Stil an
In der Mitte der Seite wird sowohl für Mobilgeräte als auch für Desktops ein großes Feld im Safari-Stil angezeigt. Und es ist ein zweistufiges Opt-in. Sie können also auch viel über diese Art von Optionen anpassen.
Anpassen des Stils
Bevor wir uns damit befassen, was Sie an Ihrem Large Safari Style Optin anpassen können, werfen wir einen Blick darauf, was Sie nicht anpassen können. Aufgrund seiner Größe erhalten Sie für diese Art von Option nur eine einzige Platzierungsoption.
Aber wie bei einer normalen Option im Safari-Stil können Sie Folgendes anpassen:
- Hintergrundfarbe
- Schaltflächenfarbe zulassen
- Farbe der Blockschaltfläche

Und Sie können die Text- und Schriftartoptionen auch mit dem Live-Editor anpassen. Die restlichen Anpassungsoptionen sind genau die gleichen wie bei der regulären Safari-Option, einschließlich der Anzeigeeinstellungen für die Option und der Zwischenseite.

So passen Sie eine Bell Placed Bar an
Sowohl für Mobilgeräte als auch für Desktops wird unten rechts oder links auf der Seite eine glockenplatzierte Leiste angezeigt. Es ist ein anpassbares, zweistufiges Opt-in mit den gleichen Anpassungsoptionen wie ein großes Opt-in-Feld im Safari-Stil. Und es ist genau das, wonach es klingt. Es ist eine Leiste mit einer Benachrichtigungsglocke darauf, auf die Ihre Webbesucher klicken müssten, um sich anzumelden.
Anpassen einer Bell Placed Bar Opt-in
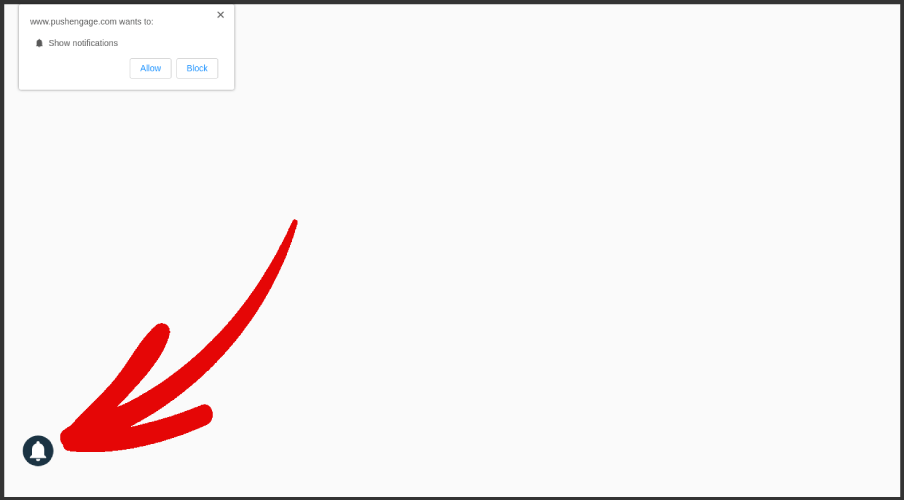
Wie gesagt, Sie können dieses Opt-in nur unten rechts platzieren:

Oder unten links auf der Seite sowohl für Mobilgeräte als auch für Desktops.

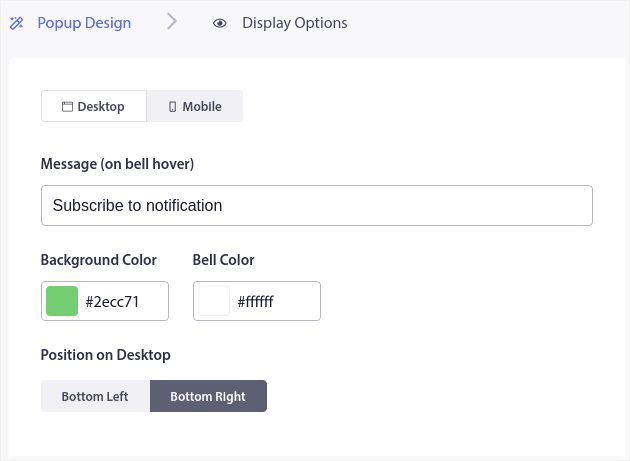
In diesem Sinne unterscheidet es sich nur geringfügig von einer großen Box im Safari-Stil. In Bezug auf Stile können Sie die Farben für die Glocke und den Hintergrund für die platzierte Leiste der Glocke ändern:

Die restlichen Einstellungen sind genau die gleichen wie die Optionen im Safari-Stil.
So passen Sie einen großen Safari-Stil mit Segmenten an
Eine große Box im Safari-Stil mit Segmenten ist genau das, wonach es sich anhört. Es ist eine große Safari-Option mit Optionen zum automatischen Segmentieren Ihrer Abonnenten.

Das Erstellen von Segmenten für Ihre Abonnenten von Push-Benachrichtigungen kann Ihnen bei der Personalisierung Ihrer Kampagnen sehr helfen. Wenn Sie eine Website oder einen Blog mit unterschiedlichen Inhalten haben und Ihre Quellen mit dem höchsten Traffic bereits kennen, sollten Sie versuchen, eine große Box im Safari-Stil mit Segmenten zu verwenden.
Diese Art von Opt-in ist benutzergesteuert, da der Benutzer entscheidet, welche Art von Benachrichtigungen er erhalten möchte.
Nachdem Sie die Segmente erstellt haben, gehen Sie zu Design » Popup Modals und erstellen Sie einen neuen Large Safari Style mit Segment opt:

Klicken Sie auf Popup bearbeiten und entwerfen Sie auf der Registerkarte Popup- Design Ihre Option:

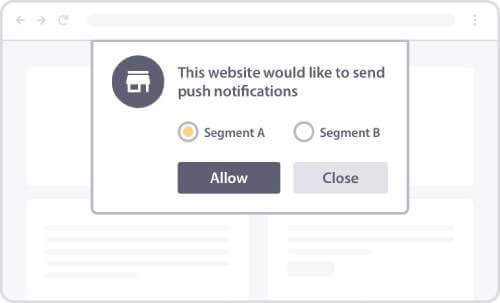
Sie können hier so ziemlich alles an Ihrem Opt-in anpassen, angefangen von der Kopie bis hin zu Ihren Markenfarben auf dem Opt-in. Im Feld Segmentoptionen auf dem Desktop können Sie die Segmente auswählen, die Ihre Besucher abonnieren sollen.
Das Schöne an dieser Option ist, dass derselbe Abonnent direkt aus dem Popup mehrere Segmente abonnieren kann.
Scrollen Sie nach unten zu Opt-in-Abonnementregeln aktivieren und Sie können konfigurieren, wann Ihr Push-Benachrichtigungs-Opt-in angezeigt werden soll.

Sie können auch ein Abonnement-Overlay mit einer rechtlichen Einwilligungserklärung erstellen:

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern und Anzeigeoptionen auswählen . Dort können Sie festlegen, wann das Opt-in angezeigt wird, indem Sie eine Verzögerung erstellen, nachdem ein Besucher auf einer Zielseite gelandet ist.

Wenn Sie fertig sind, klicken Sie einfach auf das Popup Speichern und aktivieren :

So passen Sie eine Floating-Bar-Push-Benachrichtigungsoption an
Sowohl für Mobilgeräte als auch für Desktops wird am unteren oder oberen Rand der Seite ein Floating-Bar-Opt-in angezeigt. Auch hier handelt es sich um ein zweistufiges Opt-in mit einer Zwischenseite. So können Sie vieles davon anpassen.
So stylen Sie eine schwebende Leiste
Ein Floating-Bar-Optin ist einem glockenplatzierten Bar-Optin ziemlich ähnlich. Die Styling-Optionen sind also auch ziemlich ähnlich. Der Hauptunterschied besteht darin, dass Sie wie bei jedem anderen zweistufigen Opt-in eine Opt-in-Kopie und Schaltflächen erhalten.
Sie können sie am unteren Rand Ihres Bildschirms platzieren:

Oder oben auf Ihrem Bildschirm:

Und dann können Sie den Rest des Optins auf die gleiche Weise wie jedes andere Optin anpassen. Dazu gehören Hintergrundfarben, Schaltflächenfarben, beliebiger Text in der gesamten Option, der Zwischenseite und Anzeigeoptionen.
So passen Sie eine einstufige Push-Benachrichtigungsoption an
Einfache Antwort: Sie können nicht.
Eine einstufige Push-Benachrichtigungsoption kann nicht angepasst werden, da sie Systemstandards verwendet, um ein Popup zu erstellen. Was Sie anpassen können, ist das Glockensymbol, das mit Ihrer Option einhergeht.
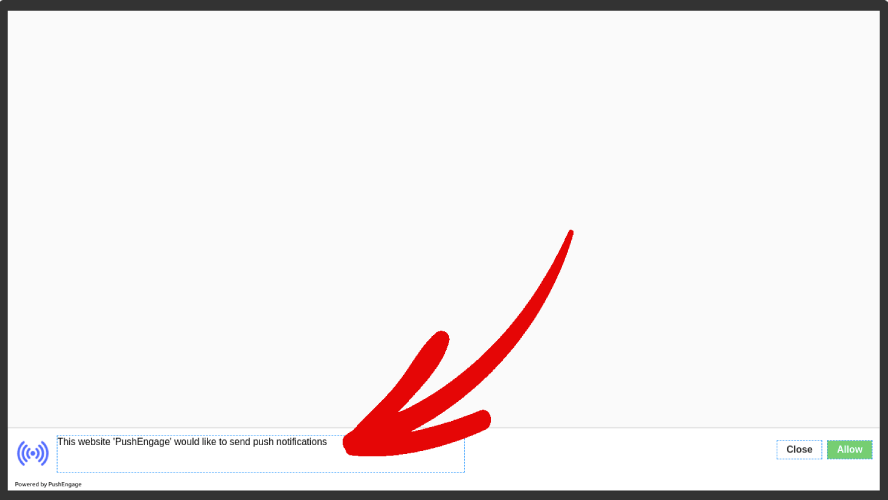
Unten rechts können Sie die Glocke für die Einzelschrittbenachrichtigung platzieren:

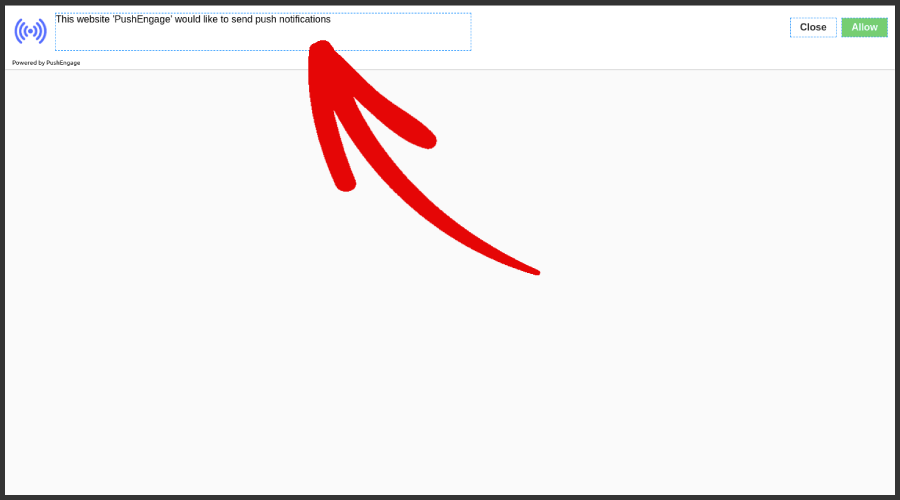
Oder unten links:

Sie können auch die Glockenfarben und den Hover-Text für das Glockensymbol ändern:

Scrollen Sie nach unten zu Opt-in-Abonnementregeln aktivieren und Sie können konfigurieren, wann Ihr Push-Benachrichtigungs-Opt-in angezeigt werden soll.

Sie können auch ein Abonnement-Overlay mit einer rechtlichen Einwilligungserklärung erstellen:

Beachten Sie, dass dies alles nur für die Desktop-Version gilt. Die mobile Version hat nur Systemvoreinstellungen und Sie können die Platzierung auch nicht ändern.
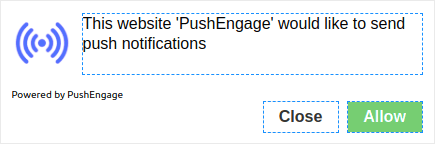
Die mobile Version Ihrer einstufigen Push-Benachrichtigungsoptionen würde so aussehen:

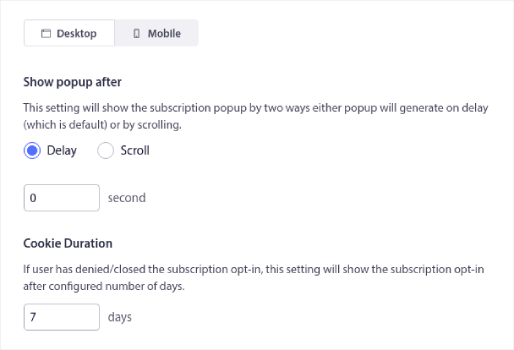
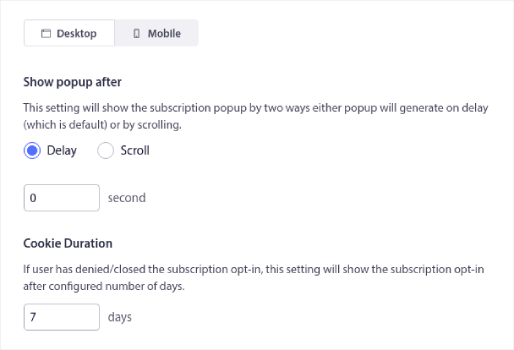
In Bezug auf die Opt-in-Einstellungen können Sie eine Verzögerung festlegen, bis die Opt-in angezeigt wird. Und Sie können die Cookie-Dauer ändern, um sich daran zu erinnern, wenn jemand Ihre Push-Benachrichtigungen abgelehnt hat.

Und das ist wirklich alles, was Sie mit Einzelschrittoptionen tun können. Wir empfehlen Ihnen, zunächst mit Einzelschrittoptionen zu beginnen, um Ihre Abonnementgebühren zu erhöhen.
Wenn Sie gerade erst mit Push-Benachrichtigungen beginnen, hat das Erstellen einer Liste eine höhere Priorität für Ihr Unternehmen. Im Laufe der Zeit können Sie zu zweistufigen Optionen wechseln, die anpassbarer sind.
Vorgehensweise nach dem Einrichten eines Push-Benachrichtigungs-Popup-Modals
Wenn Sie mit dem Anpassen eines Push-Benachrichtigungs-Popup-Modals fertig sind, können Sie weitere erstellen. Sie können mit PushEngage so viele Popup-Modals erstellen, wie Sie möchten. Wie Sie gesehen haben, können Sie anpassen, wann jedes Popup-Modal angezeigt werden soll. Sie können also mehrere Popups verwenden, um Ihre Besucher neu anzusprechen.
Sie können auch verschiedene Popup-Modals für verschiedene Seiten erstellen. Das Anpassen der Push-Benachrichtigungs-Popups auf Ihrer Website kann Ihnen helfen, Ihren Datenverkehr in Push-Abonnenten und echte Geschäftskontakte auf Autopilot umzuwandeln.
Nicht überzeugt? Sehen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- 8 Lösen Sie Push-Benachrichtigungskampagnen aus, um Ihre E-Commerce-Conversions zu steigern
- Wie man Abonnenten in Käufer umwandelt – mit Web-Push-Benachrichtigung
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
