So senden Sie PWA-Push-Benachrichtigungen (der einfache Weg)
Veröffentlicht: 2023-01-12Suchen Sie nach einer einfachen Möglichkeit, PWA-Push-Benachrichtigungen hinzuzufügen?
Progressive Web Apps (PWAs) sind Apps, die auf jedem Gerät funktionieren. Es gibt jedoch immer Konflikte beim Senden von Web-Push-Benachrichtigungen. Das größte Problem sind in der Regel die Zustellraten. Sie können Web-Push auf viele Arten zu Ihrer PWA hinzufügen. Aber wie senden Sie Web-Push-Benachrichtigungen, die tatsächlich von Ihrer PWA zugestellt werden?
Mach dir keine Sorgen! In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie PWA-Push-Benachrichtigungen mit zuverlässigen Zustellraten in weniger als 10 Minuten versenden können.
Tauchen wir ein.
So installieren Sie PWA-Push-Benachrichtigungen
Das Hinzufügen von Push-Benachrichtigungen zu einer PWA ist ganz einfach. Folgen Sie einfach den Schritten in diesem Artikel. Wenn Sie jeden Schritt befolgen, sollten Sie am Ende dieses Artikels in der Lage sein, Push-Benachrichtigungen wie diese zu senden:

Die größte Herausforderung besteht darin, dass alle Web-Push-Benachrichtigungssoftware eine Javascript-Datei namens service_worker.js verwendet . Der Service Worker hilft Ihnen, Push-Benachrichtigungs-Abonnenten über Popup-Modals zu sammeln. Aber alle PWAs haben bereits eine Service-Worker-Datei, die einem anderen Zweck dient. Und Ihre PWA kann jeweils nur einen Servicemitarbeiter verwenden.
Mit einfachen Worten, Web-Push-Dienste verwirren Ihre PWA. Manchmal sammelt es Abonnenten von Push-Benachrichtigungen und manchmal nicht. Manchmal können Sie Benachrichtigungen senden und manchmal nicht. Möglicherweise senden Sie sogar Push-Nachrichten an Ihre gesamte Abonnentenliste und lassen sie nur an wenige Abonnenten zustellen.
Natürlich verfügen PWA-Builder wie Mendix über ein eigenes Push-Benachrichtigungssystem. Aber was ist, wenn Sie zu einem anderen Push-Benachrichtigungsdienst migrieren möchten? Was ist, wenn Sie mehr Flexibilität und Kontrolle über Ihre Push-Benachrichtigungskampagnen wünschen?
Wir empfehlen die Verwendung von PushEngage zum Senden von PWA-Push-Benachrichtigungen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. So wissen Sie, dass Ihre Kampagnen in sicheren Händen sind.
Lass uns anfangen.
Schritt Nr. 1: Richten Sie Ihr PushEngage-Konto ein
Gehen Sie zur Startseite von PushEngage und klicken Sie auf die Schaltfläche Erste Schritte:

Sie können PushEngage kostenlos ausprobieren. Wenn Sie einen kleinen Blog betreiben, der wiederholten Traffic und Engagement benötigt, ist das wahrscheinlich gut genug. Aber wenn Sie es mit dem Verkauf ernst meinen, sollten Sie das Enterprise-Paket erwerben und die automatisierten Kampagnen freischalten.
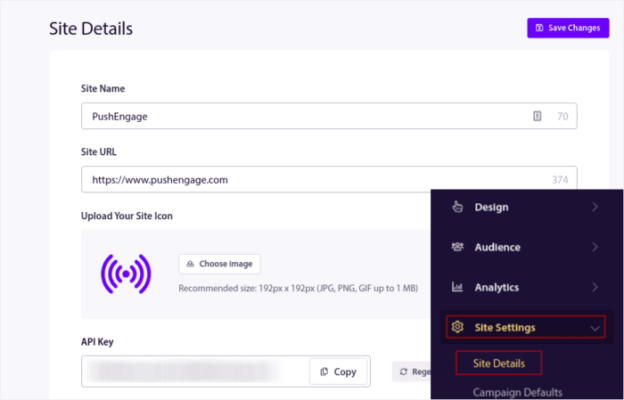
Sobald Sie sich für Ihr PushEngage-Konto angemeldet haben, gehen Sie zu Ihrem PushEngage-Dashboard und gehen Sie zu Site-Einstellungen » Site-Details :

Hier können Sie Ihr Logo, den Site-Namen und die Site-URL festlegen. Es ist wirklich wichtig, dieses Zeug jetzt zu sortieren, damit Sie später Ihr gesamtes Setup testen können.
Schritt #2: Holen Sie sich den Installationscode von PushEngage
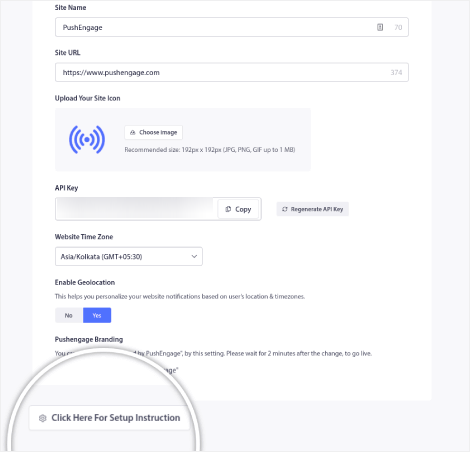
Um Push-Benachrichtigungen zu installieren, benötigen Sie einen Installationscode. Scrollen Sie in Ihrem Bildschirm Site-Einstellungen nach unten und klicken Sie auf die Schaltfläche Click Here For Setup Instruction :

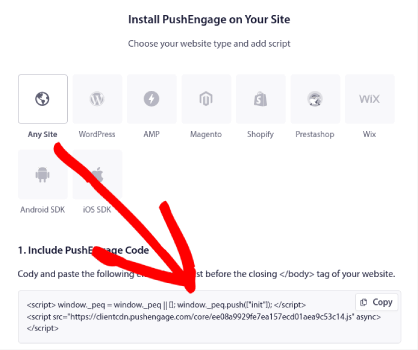
Klicken Sie dann auf die Registerkarte Beliebige Website :

Sie können den Javascript-Code verwenden, um mit dem Senden von Push-Benachrichtigungen zu beginnen.
Schritt 3: Fügen Sie den Service Worker-Code für PWA-Push-Benachrichtigungen hinzu
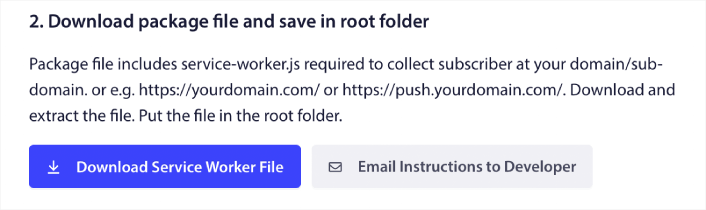
Der schwierigste Teil des Prozesses ist endlich da. Im PushEngage-Dashboard unter Setup-Anweisungen sehen Sie auch eine Option zum Herunterladen der Service Worker-Datei.

WICHTIG: Laden Sie die Service Worker-Datei NICHT unverändert in das Stammverzeichnis der App hoch.

Öffnen Sie den PushEngage Service Worker in einem Texteditor wie Notepad und kopieren Sie den Code für den Service Worker. Suchen Sie dann die Service-Worker-Datei für Ihre PWA und fügen Sie der Datei einfach den PushEngage-Service-Worker-Code hinzu.
Wenn Sie diesen Schritt vernachlässigen, können Sie keine Abonnenten von Push-Benachrichtigungen sammeln.
Schritt Nr. 4: Konfigurieren Sie das PushEngage-Opt-In
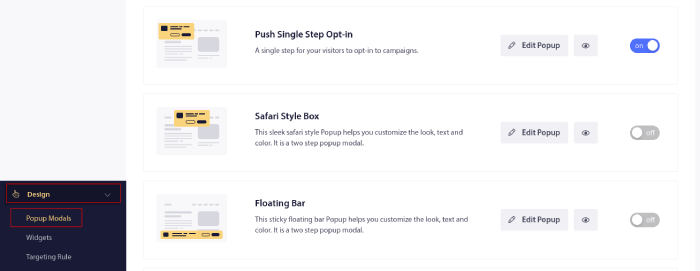
Gehen Sie jetzt zurück zu Ihrem PushEngage-Dashboard. Gehen Sie zu Design » Popup Modals und wählen Sie die Option Ihrer Wahl aus:

Die Idee hier ist, Ihren Besuchern einen soliden Grund zu geben, sich anzumelden. Wenn Sie dabei Hilfe benötigen, lesen Sie unseren Artikel zum Erstellen eines benutzerdefinierten Opt-ins für Push-Benachrichtigungen.
Und wenn Sie für den Anfang einige Vorlagen möchten, sollten Sie sich diesen Artikel über hochkonvertierende Push-Benachrichtigungs-Opt-ins ansehen.
Schritt #5: Erstellen Sie Ihre erste Kampagne
Jetzt, da Ihre Webflow-Site Push-Benachrichtigungen senden kann, sollten Sie eine tatsächliche Kampagne erstellen.
Webflow ist nicht wirklich ein frivoler kostenloser Site-Builder. Es ist ein fortschrittlicher Builder für benutzerdefinierte Webentwicklung. Sie werden also wahrscheinlich ein Produkt auf Ihrer Zielseite verkaufen. Wenn Sie das sind, sollten Sie auf jeden Fall eine Erinnerung für verlassene Warenkörbe für Ihr Geschäft einrichten.
Eine Kampagne für aufgegebene Warenkörbe trägt dazu bei, zusätzliche Einnahmen zu generieren, indem sie aufgegebene Warenkörbe umwandelt. Es ist eine einfache Erinnerung, die viele Produkte auf Autopilot verkauft. Es ist also eine großartige Kampagne, um jede Zielseite zu unterstützen, die Direktverkäufe bringt.
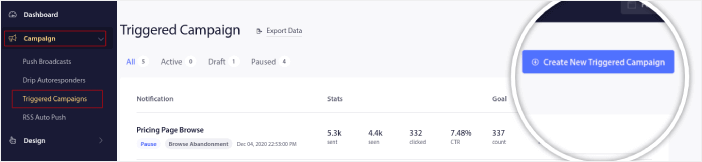
Gehen Sie einfach zu Ihrem PushEngage-Dashboard und gehen Sie zu Kampagnen » Triggered Campaigns » Create A New Triggered Campaign :

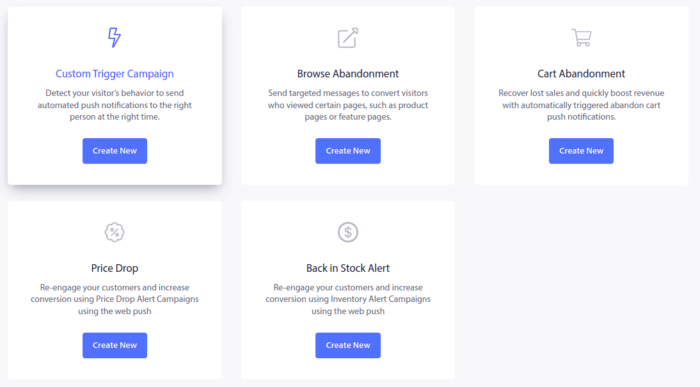
Wählen Sie dann die Kampagnenvorlage Warenkorbabbruch aus:

Wenn Sie neu in der Erstellung automatisierter Marketingkampagnen sind, können Sie einfach unserem Artikel zum Einrichten einer Push-Benachrichtigungskampagne für verlassene Warenkörbe folgen. Befolgen Sie jeden Schritt und Sie können Push-Benachrichtigungen wie diese einrichten:

Und nur für den Fall, dass Sie sich fragen, Sie müssen kein bekannter Markenname sein, damit Ihre Push-Benachrichtigungskampagnen effektiv sind. Tatsächlich wurde PushEngage entwickelt, um kleinen Unternehmen dabei zu helfen, mithilfe von Push-Benachrichtigungen zu wachsen.
Bevor Sie jedoch mit der Vermarktung Ihrer Website beginnen, sollten Sie alle Probleme mit Ihrem Abonnementprozess für Push-Benachrichtigungen beheben. Lesen Sie diesen Artikel zum Testen Ihrer Push-Benachrichtigungen. Wenn alles perfekt funktioniert, sind Sie fertig!
Was ist nach dem Hinzufügen von PWA-Push-Benachrichtigungen zu tun?
Das ist alles für dieses hier, Leute!
Sie können jetzt PWA-Push-Benachrichtigungen senden. Inzwischen haben Sie auch eine leistungsstarke Web-Push-Benachrichtigungskampagne erstellt, um Ihr Wachstum anzukurbeln. All das in weniger als 10 Minuten!
Sehen Sie sich auch an, wie Sie andere automatisierte Push-Benachrichtigungskampagnen erstellen können. Die meisten Push-Kampagnen sind einfach und effektiv. Wir empfehlen daher, mehrere Kampagnen für Ihre Website einzurichten. Hier sind ein paar großartige, mit denen Sie beginnen können:
- So senden Sie automatisch RSS-Push-Benachrichtigungen
- So richten Sie Push-Benachrichtigungen zum Verlassen des Einkaufswagens mit GTM ein
- So planen Sie ganz einfach Push-Benachrichtigungen [5 Min. Führung]
Und wenn Sie es noch nicht getan haben, beginnen Sie mit PushEngage. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Ihre Kampagnen sind also in sicheren Händen.
Beginnen Sie noch heute mit PushEngage!
