Die 20 besten Rekrutierungswebsites (Beispiele) 2023
Veröffentlicht: 2023-02-01Willkommen auf unserer umfangreichen Liste der besten Rekrutierungswebsites, die eine große Portion Kreativität bieten.
Sie möchten eine Website mit vielen umsetzbaren Elementen erstellen, damit Besucher aktiv werden und so schnell wie möglich finden, wonach sie suchen.
Profi-Tipp : Call-to-Action-Buttons und Suchformulare (vorzugsweise „above the fold“) eignen sich hervorragend für Rekrutierungs- und Stellenbesetzungsseiten.
Aber Sie können sehen, wie etablierte Marken es tun, indem Sie die folgende Liste überprüfen. Machen Sie sich Notizen und erstellen Sie bequem eine epische Business-Website für Ihre Personalagentur.
Eine Möglichkeit, eine großartige Website zu erstellen, ist die Verwendung eines WordPress-Themes für Jobbörsen.
Beste Rekrutierungs- und Personalwebsites
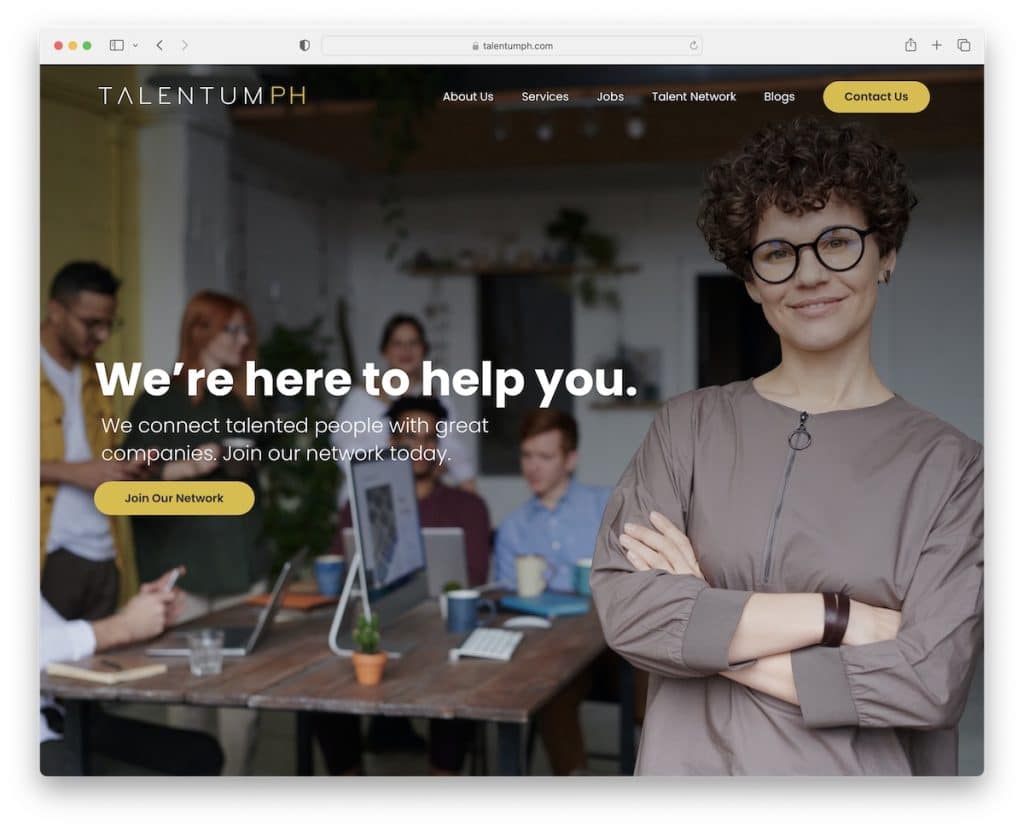
1. TalentumPH
Gebaut mit: Divi

TalentumPH hat ein wirkungsvolles Hintergrundbild für die Startseite im Vollbildmodus mit einem Titel, Text und einer Call-to-Action (CTA)-Schaltfläche. Die transparente Kopfzeile bleibt beim Scrollen am oberen Rand des Bildschirms hängen und wird fest.
Obwohl die Website viele Inhalte enthält, wird sie beim Scrollen geladen, um ein angenehmeres Erlebnis zu erzielen. Außerdem verfügt es über eine Zurück-nach-oben-Schaltfläche, sodass Sie mit einem Klick zum Anfang zurückkehren können.
Hinweis: Schaffen Sie einen starken ersten Eindruck mit einem Hintergrundbild im Vollbildmodus.
Wenn Sie interessiert sind, haben wir viele weitere Beispiele für Websites, die das Divi-Theme verwenden.
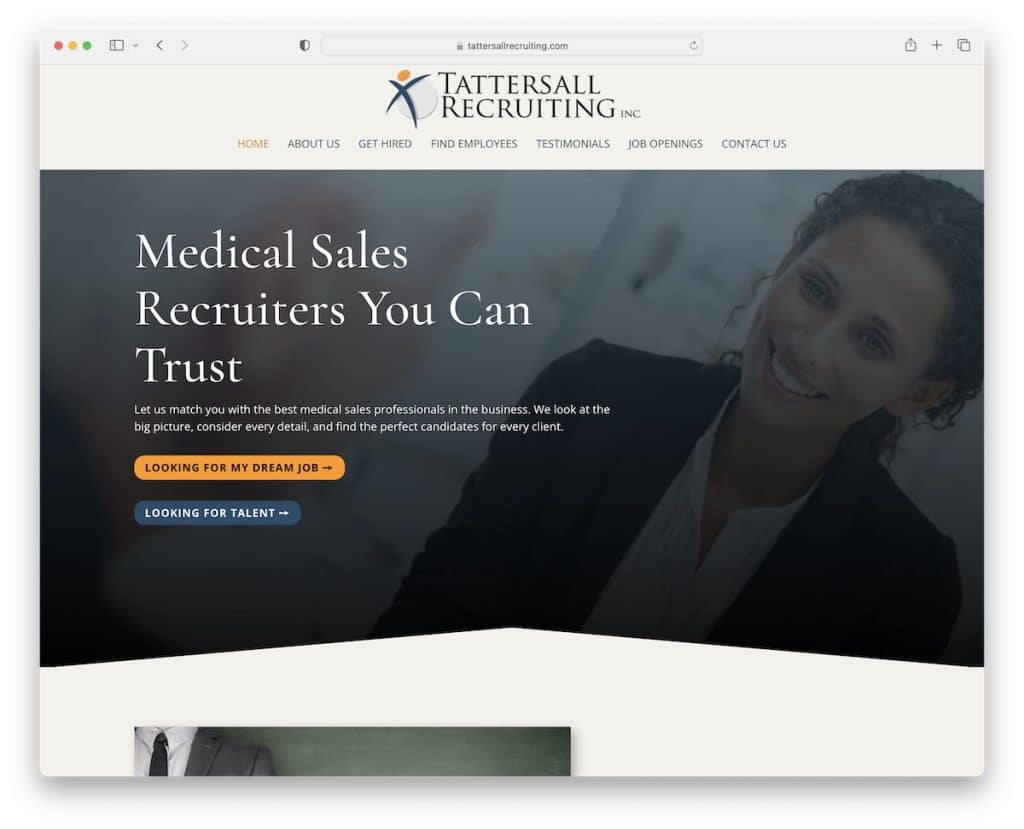
2. Tattersall-Rekrutierung
Gebaut mit: Divi

Tattersall Recruiting ist ein Beispiel für eine elegante und professionelle Rekrutierungswebsite mit einem minimalistischen Touch. Es verfügt über CTA-Schaltflächen im Heldenbereich, sodass potenzielle Fachleute sofort handeln können.
Außerdem befindet sich in der Fußzeile ein Kontaktformular mit weiteren Kontaktdaten und Links. Außerdem haben sie, obwohl sie nur eine Kundenreferenz auf der Homepage haben, eine ganze Seite gewidmet, um mehr für soziale Beweise zu präsentieren.
Hinweis: Bauen Sie Vertrauen auf, indem Sie Testimonials (sogar Logos von Kunden, mit denen Sie zusammenarbeiten) in Ihre Seite integrieren.
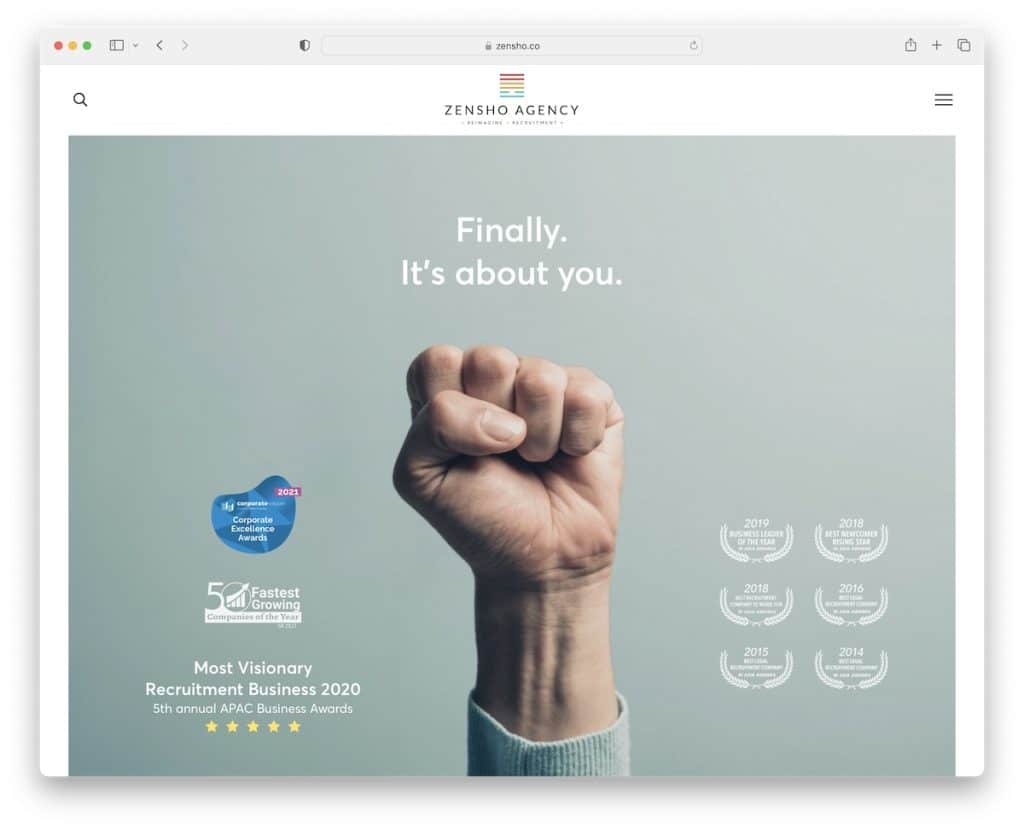
3. Zensho-Agentur
Gebaut mit: Elementor

Zensho Agency hat eine sehr übersichtliche Kopfzeile mit einem Suchsymbol, einem Logo und einem Hamburger-Menüsymbol. Sowohl die Suchleiste als auch das Menü öffnen sich zur Bequemlichkeit der Besucher in einem Vollbild-Overlay.
Das gesamte Webdesign ist einfach, mit viel Weißraum, um eine hervorragende Lesbarkeit zu gewährleisten. Darüber hinaus enthält die Fußzeile vier Spalten mit Telefonnummern sowie Menü- und Social-Media-Links.
Hinweis: Verwenden Sie ein Hamburger-Menüsymbol, um die Kopfzeile einfacher zu halten.
Wenn Sie Ihre Seite mit WordPress erstellen, könnten Sie daran interessiert sein, unseren ausführlichen Elementor-Test zu lesen.
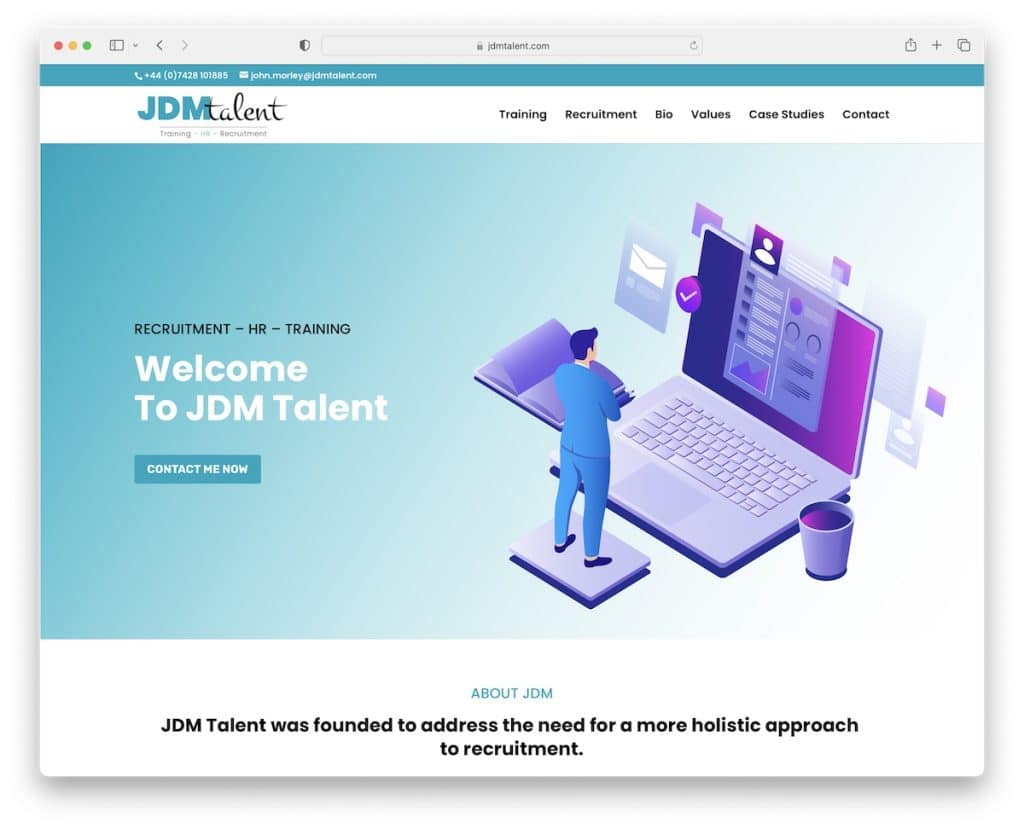
4. JDM-Talent
Gebaut mit: Divi

JDM Talent schafft ein fesselndes Erlebnis mit Scroll-Animationen, die ihr professionelles Aussehen einprägsamer halten.
Dies ist eine einseitige Website mit schwebender Kopfzeile und oberer Leiste, sodass Sie viel einfacher durch die Seite navigieren können.
Hinweis: Ein einseitiges Website-Layout kann Ihre allgemeine Benutzererfahrung verbessern und zu Ihrem Geschäftserfolg beitragen.
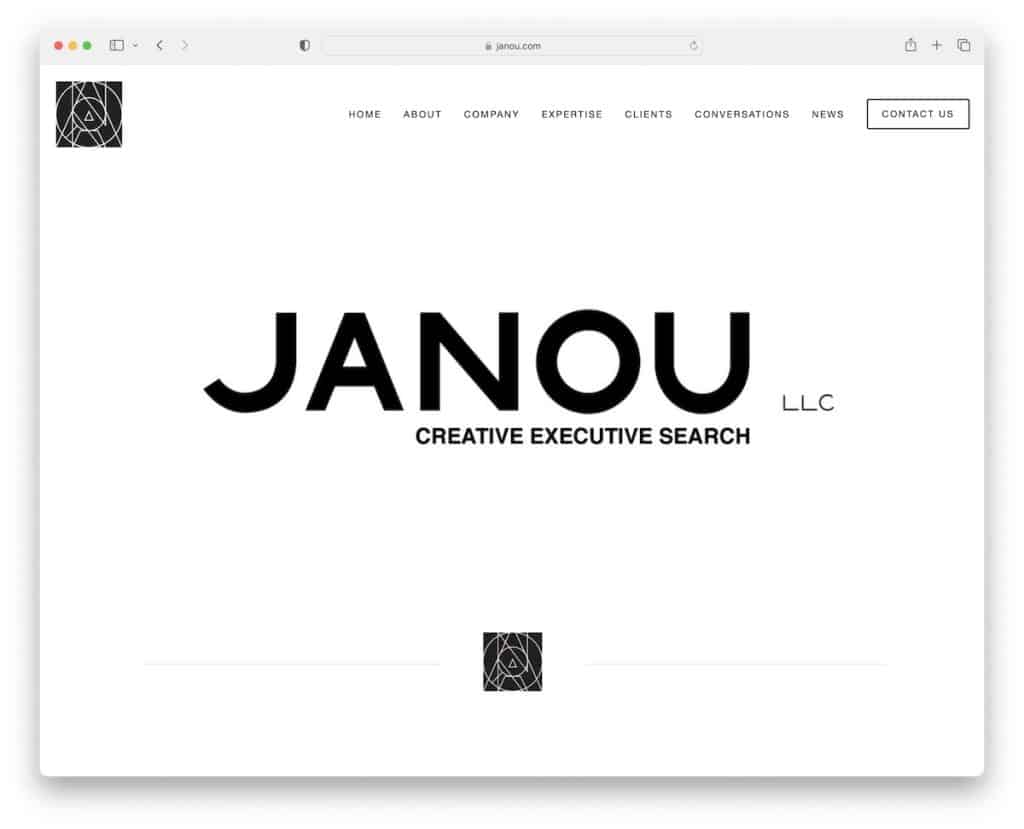
5. Janu
Gebaut mit: Squarespace

Janou ist eine minimalistische Website, die den Inhalt gut zum Platzen bringt. Die Kopfzeile und der Fuß der Website sind weiß hinterlegt, während die Fußzeile durch einen dunklen Hintergrund dynamischer wirkt.
Die Navigation verfügt über ein Dropdown-Menü und die Fußzeile mit Geschäftsdetails, sozialen Symbolen und einer Suchleiste. Die Rekrutierungswebsite von Janou enthält auch einen Schieberegler für Kundenreferenzen und einen Link, um weitere Bewertungen auf einer neuen Seite zu lesen.
Hinweis: Beeindrucken Sie Ihre Besucher mit einer minimalistischen und sauberen Website.
Vergessen Sie nicht, sich unsere Liste der ultimativen Beispiele für Squarespace-Websites anzusehen.
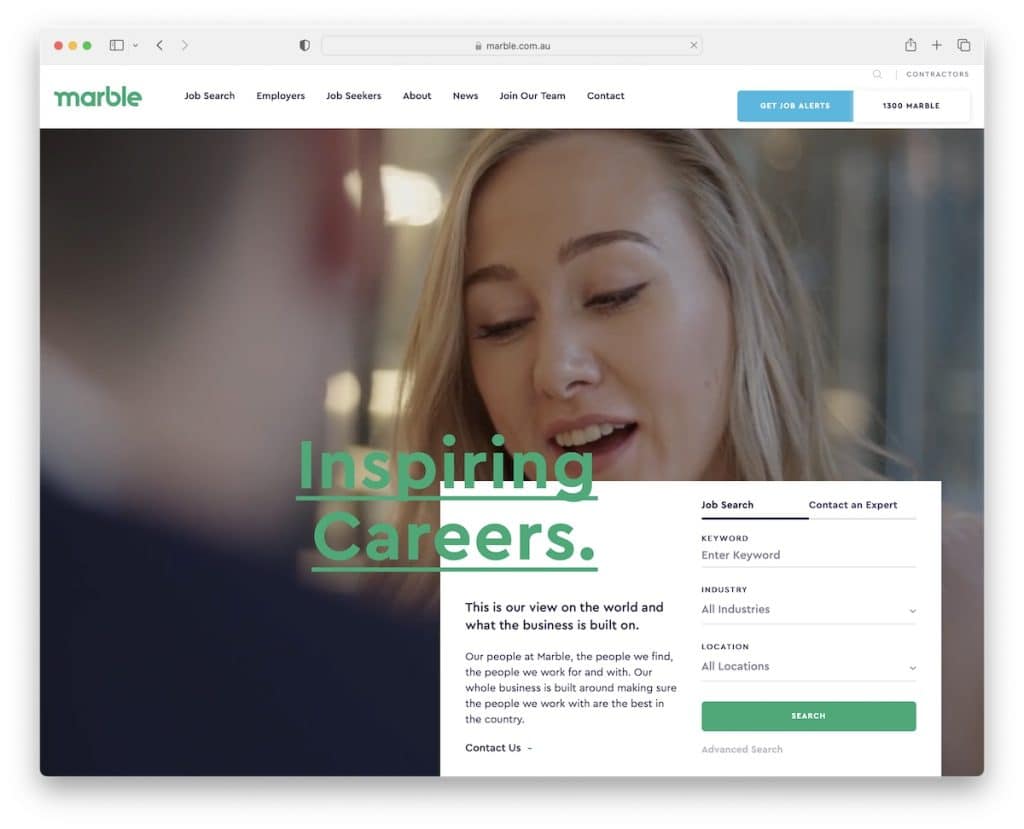
6. Marmorrekrutierung
Gebaut mit: Liquid Theme

Das Wichtigste, was Marble Recruitment von den anderen abhebt, ist der massive Videohintergrund "above the fold". Der Heldenbereich hat auch ein Formular zur Stellensuche, sodass jeder, der nach einer Stelle sucht, dies sofort tun kann.
Der interessante Teil ist auch der Header, der klebt, die Navigation entfernt, aber nur die beiden CTAs und Social- und E-Mail-Symbole behält.
Hinweis: Fügen Sie CTA-Schaltflächen in der Floating-Kopfzeile hinzu, damit sie immer zugänglich sind. Außerdem kann ein Videohintergrund Ihre Rekrutierungswebsite ansprechender machen.
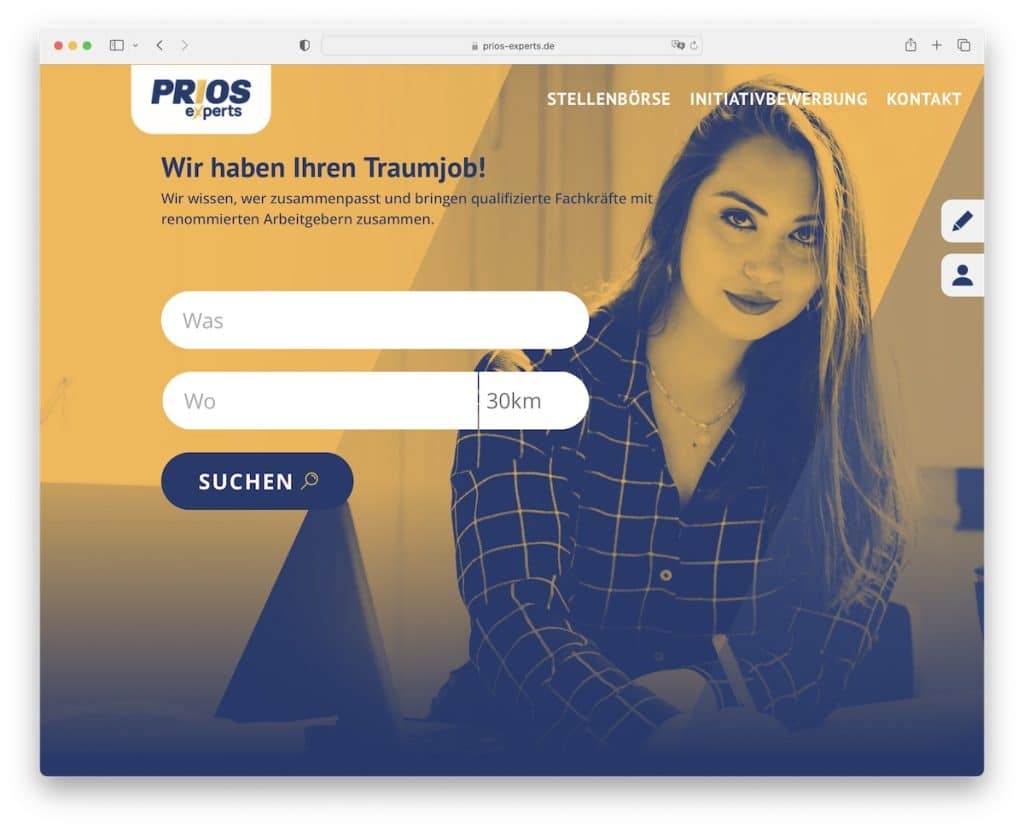
7. Prios-Experten
Gebaut mit: Divi

Bei Prios Experts dreht sich alles darum, die beste Benutzererfahrung zu bieten, indem es eine große Suchfunktion im Heldenbereich hinzufügt. Der Heldenhintergrund ist ein Schieberegler mit einem sanften Übergang, um ihn eleganter aussehen zu lassen.
Neben der schwebenden Kopfzeile verfügt Prios Experts über zwei klebrige Symbole und eine Zurück-nach-oben-Schaltfläche, sodass das Wesentliche für den Besucher immer verfügbar ist.
Hinweis: Halten Sie Ihre Jobsuche sichtbar, vorzugsweise im Heldenbereich (näher an der Kopfzeile).
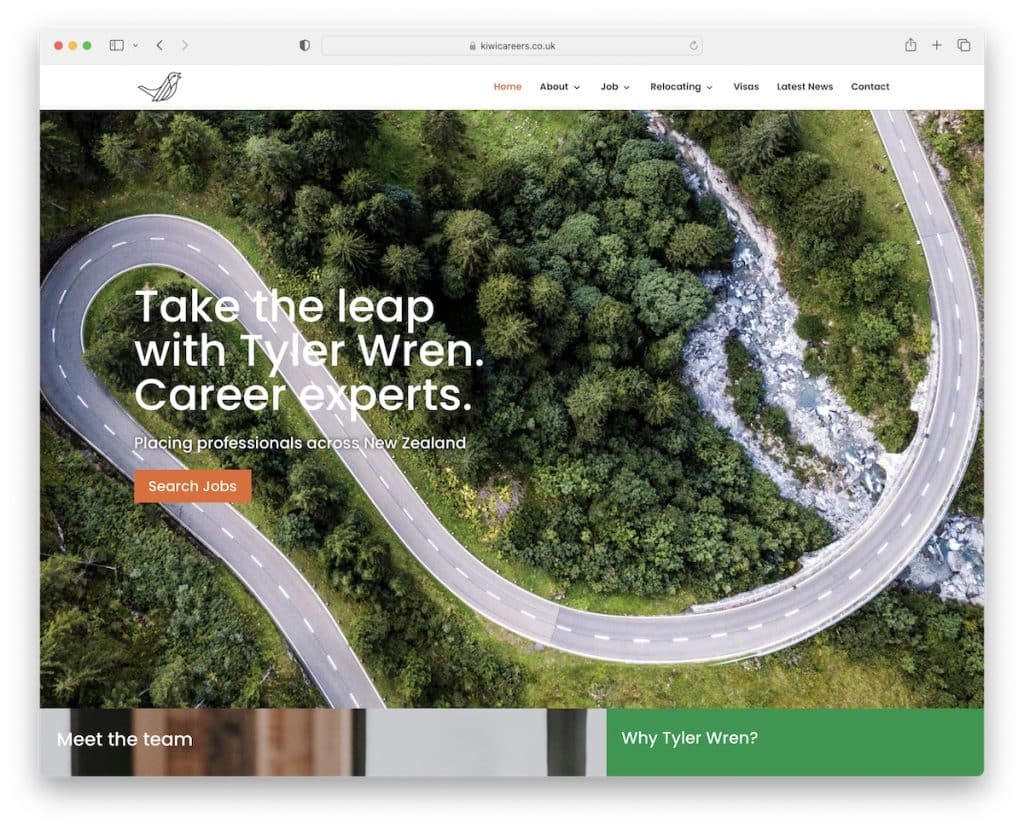
8. Kiwi-Karrieren
Gebaut mit: Divi

Obwohl Kiwi Careers kein Suchformular wie Prios Experts hat, haben sie dennoch einen CTA-Button hinzugefügt, der Sie direkt zum Kontaktformular leitet.
Sie haben jedoch auch eine individuelle „Jobsuche“-Seite mit verschiedenen Tags für relevantere Ergebnisse. Das Einzigartige an Prios Experts ist, dass jede interne Seite ein großes Feature-Bild hat, das eine nette Note hinzufügt.
Hinweis: Fügen Sie den wichtigsten CTA-Button „above the fold“ ein.
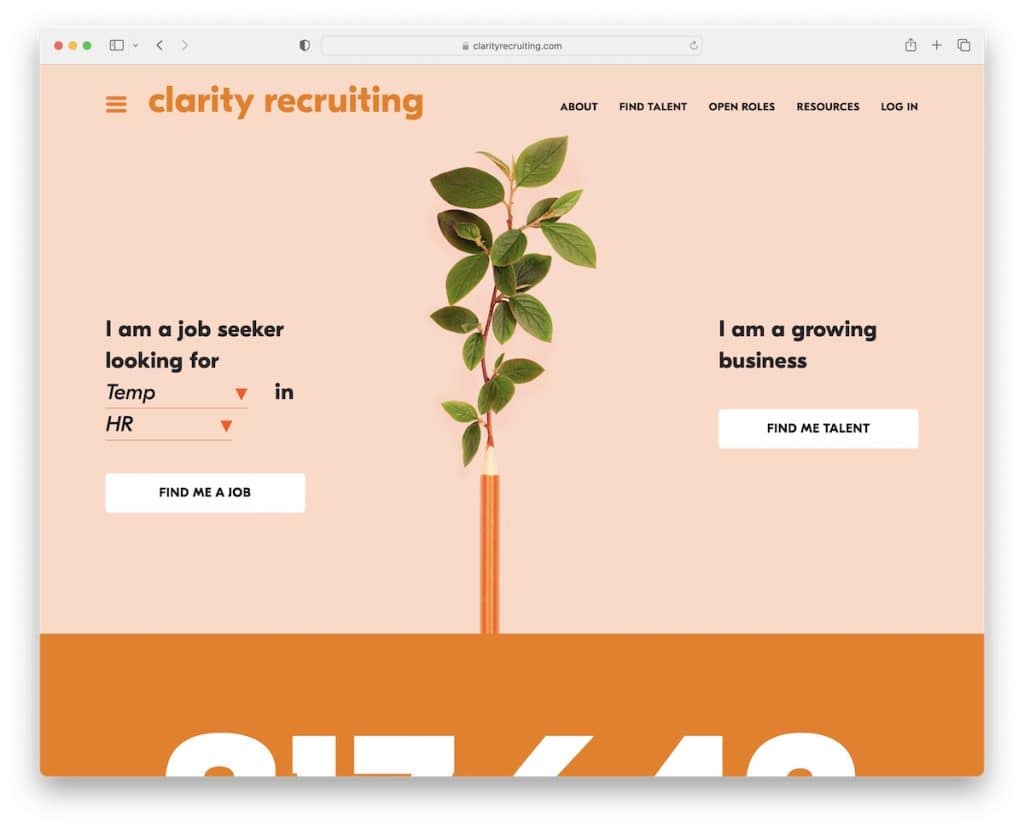
9. Klarheit Rekrutierung
Gebaut mit: Unterstrichen

Clarity Recruiting startet kurz nach dem Laden ein Newsletter-Abonnement-Popup, das dazu beiträgt, die E-Mail-Liste zu erweitern.
Diese Rekrutierungswebsite hat ein minimales, aber kreatives Design mit einer großen animierten Statistiknummer, die angibt, wie viele Jobs durch ihren Service gelandet sind.
Sie haben auch einen coolen zweiteiligen Heldenbereich für Arbeitssuchende und wachsende Unternehmen.
Hinweis: Möchten Sie Ihre E-Mail-Liste erweitern? Integrieren Sie ein Popup-Formular, um die Aufmerksamkeit der Besucher zu gewinnen.
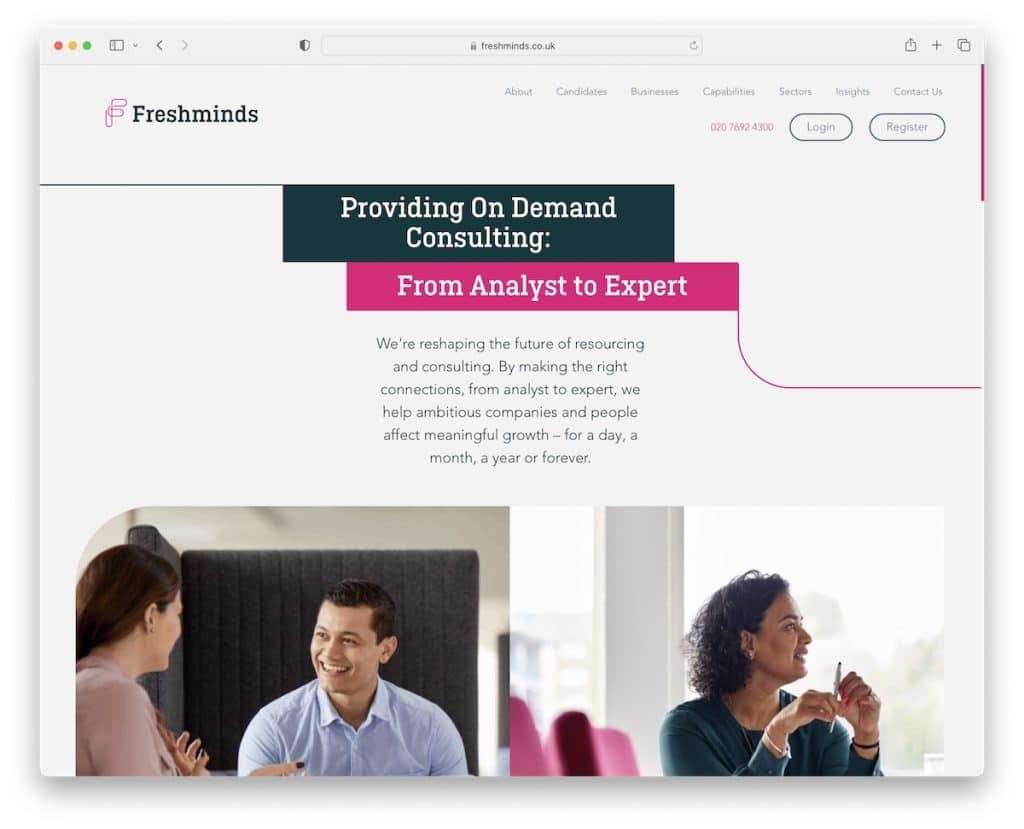
10. Freshminds
Gebaut mit: Ruby On Rails

Die einfache Linie, die durch das Layout von Freshminds fließt, ist ein intelligentes Element, das die Seite besser scrollbar macht (es macht Lust, der Linie zu folgen).
Die Kopfzeile dieser Rekrutierungswebsite ist unkompliziert, mit Anmelde- und Registrierungsschaltflächen, während die Fußzeile mehrere Spalten mit vielen zusätzlichen Links enthält.

Hinweis: Verwenden Sie einzigartige Elemente und Details, um das Scrollen auf Ihrer professionellen Website spannender zu gestalten.
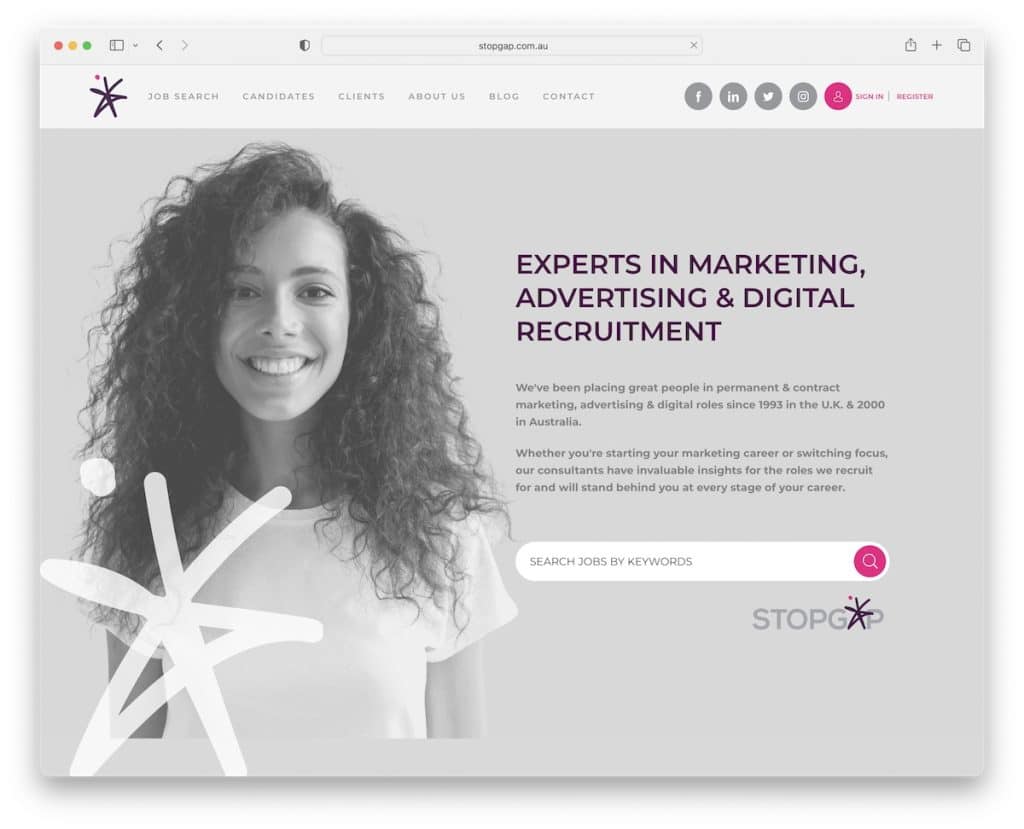
11. Lückenbüßer
Gebaut mit: Ruby On Rails

Stopgap hat einen großen Heldenbereich mit Titel, Text und einer Jobsuchleiste. Das Heady ist klebrig mit einem Dropdown-Menü, Social-Media-Symbolen und Profil-Anmelde- und Registrierungslinks.
Darüber hinaus verfügen sie über zwei CTAs zum Hochladen von Lebensläufen und zum Einreichen von Stellenangeboten. Außerdem gibt es einen Marken-Slider, ein aktuelles Job-Karussell und Testimonials, damit Sie sich einen schnellen Überblick über alles verschaffen können.
Hinweis: Verwenden Sie einen Schieberegler oder ein Karussell, um die neuesten Jobs zu präsentieren, ohne zu viel Platz auf der Website einzunehmen.
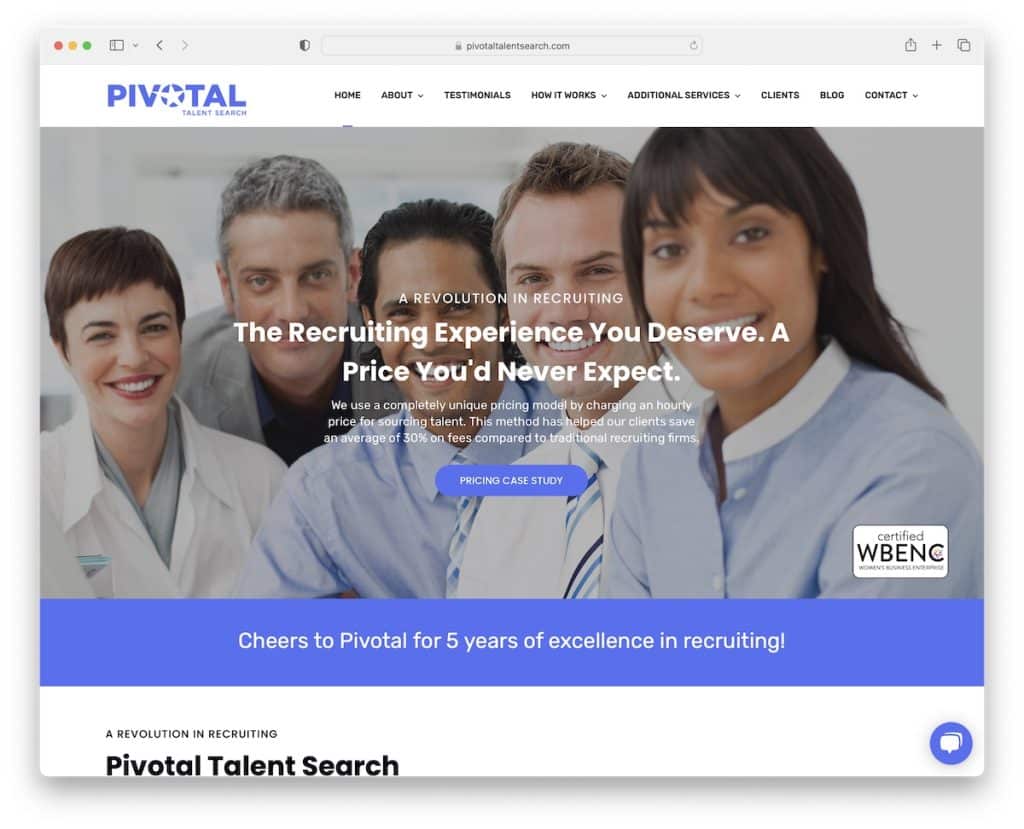
12. Zentrale Talentsuche
Gebaut mit: Ungebundenes Thema

Pivotal Talent Search ist ein Beispiel für eine Rekrutierungswebsite mit einem professionellen und sauberen Erscheinungsbild.
Die Kopfzeile ist einfach mit Dropdown-Funktionalität und die Fußzeile mit drei Spalten, einschließlich Kontaktdaten und einem Newsletter-Abonnement-Widget.
Pivotal Talent Search hat auch ein Live-Chat-Widget in der unteren rechten Ecke für schnelle Antworten.
Hinweis: Steigern Sie Ihren Kundenservice mit einem integrierten Live-Chat durch die Decke.
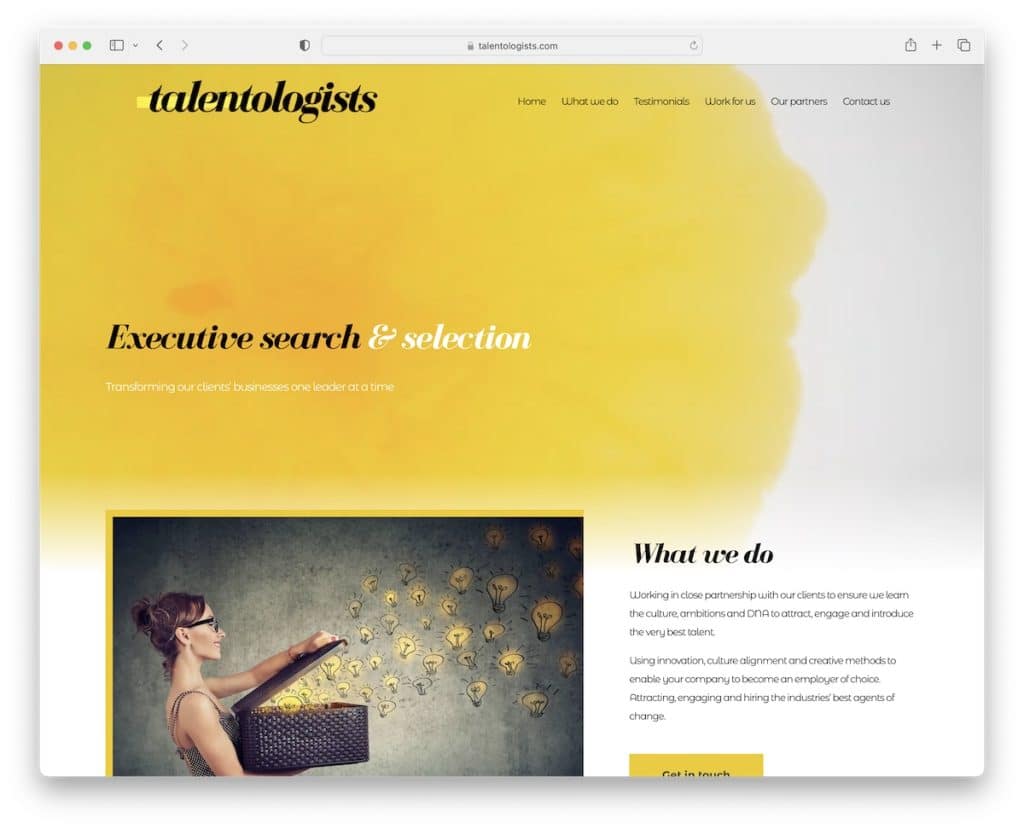
13. Talentlogistiker
Gebaut mit: Divi

Talentlogists hat einen großartigen animierten/Video-Heldenabschnitt mit einem Titel und Text-Overlay, der die Dinge dennoch relativ einfach hält.
Einige der Inhalte werden für ein besseres Erlebnis beim Scrollen geladen, während die Kopfzeile und eine Zurück-nach-oben-Schaltfläche immer nur einen Klick entfernt sind (weil sie schweben).
Hinweis: Werden Sie kreativ mit Ihrem Hero/Above-the-Fold-Bereich, um das Interesse der Besucher zu wecken.
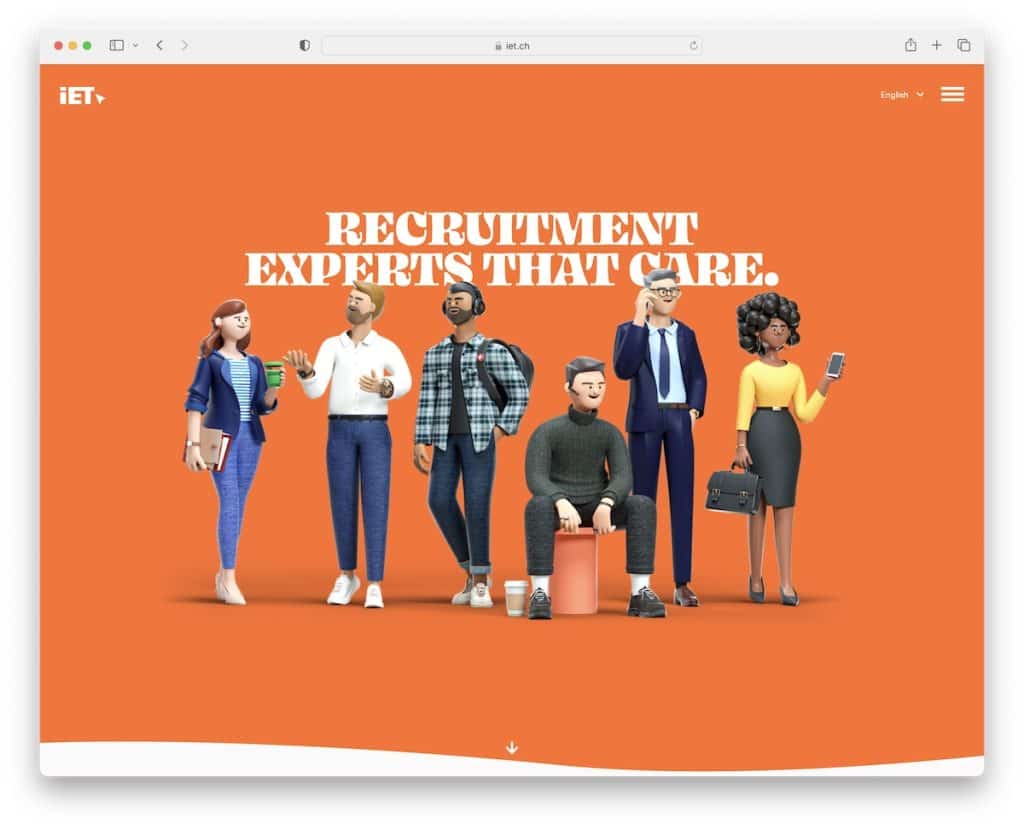
14. iET SA
Gebaut mit: Craft CMS

iET SA hat ein lustiges Element, das das allgemeine Erscheinungsbild dieser Rekrutierungswebsite verbessert. Warum so ernst sein?
Die Seite hat einen Sprachumschalter im Kopfbereich und ein Hamburger-Menüsymbol, wodurch sie minimalistisch bleibt. Im Gegensatz dazu bietet die Fußzeile mehrere Spalten mit Adresse, Link und Kontaktdaten für den schnellen Zugriff.
Hinweis: Eine Rekrutierungsseite muss nicht so professionell und seriös sein, viel Spaß damit.
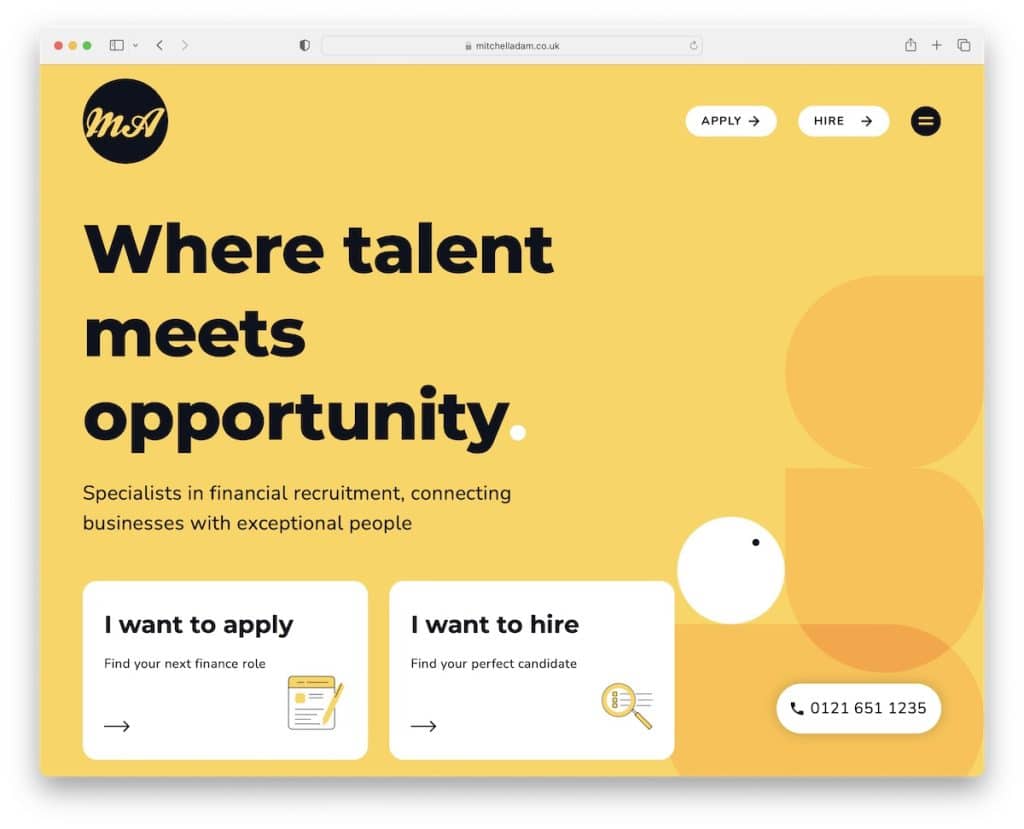
15. Mitchell Adam
Gebaut mit: Elementor

Mitchell Adam hat ein modernes, mobiles Gefühl, das dieses ansprechende Webdesign auf Desktop- und Handheld-Geräten angenehm macht.
Die Website verfügt über fettgedruckte Abschnitte mit größeren Schriftarten und viel Weißraum, um das Überprüfen von Inhalten und Informationen viel angenehmer zu gestalten.
Sobald Sie auf das Hamburger-Menüsymbol klicken, öffnet sich ein Vollbild-Navigations-Overlay mit zwei CTA-Schaltflächen für Bewerbungen und Einstellungen.
Hinweis: Folgen Sie mit großen Schriftarten, abgerundeten Kanten und einprägsamen Farbschemata dem modernen Webtrend, der sich an Mobilgeräte anlehnt.
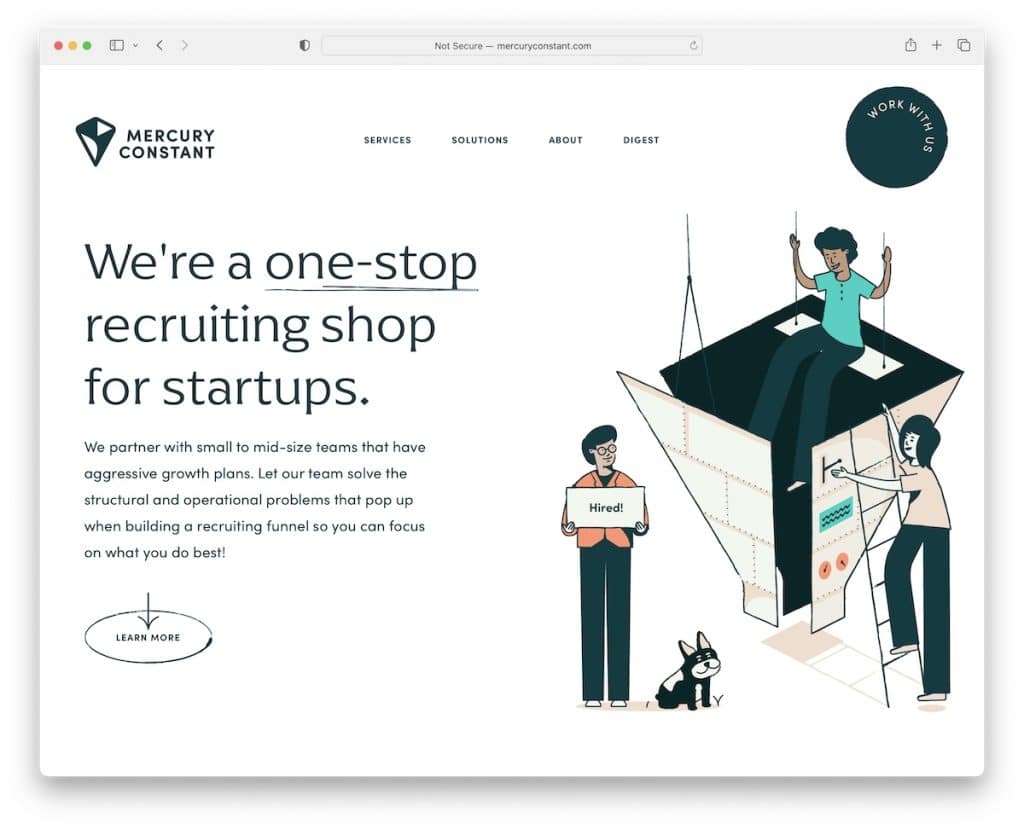
16. Quecksilberkonstante
Gebaut mit: Inhaltlich

Mercury Constant hat einen intelligenten Ansatz, um Minimalismus mit Kreativität zu verbinden. Diese Recruiter-Website hat verschiedene bewegte/animierte Elemente, die sie für eine bessere UX lebendiger machen.
Ein cooles Element ist die animierte, schwebende CTA-Schaltfläche in der rechten oberen Ecke, die ein Popup-Formular öffnet, wenn Sie damit arbeiten möchten.
Darüber hinaus nimmt die Fußzeile mit einem großen Newsletter-Anmeldeformular, Kontaktdaten und anderen nützlichen Informationen einen ziemlich bedeutenden Teil der Website ein.
Hinweis: Das Hinzufügen von Animationen und Spezialeffekten kann sich positiv auf die Benutzererfahrung Ihrer Website auswirken.
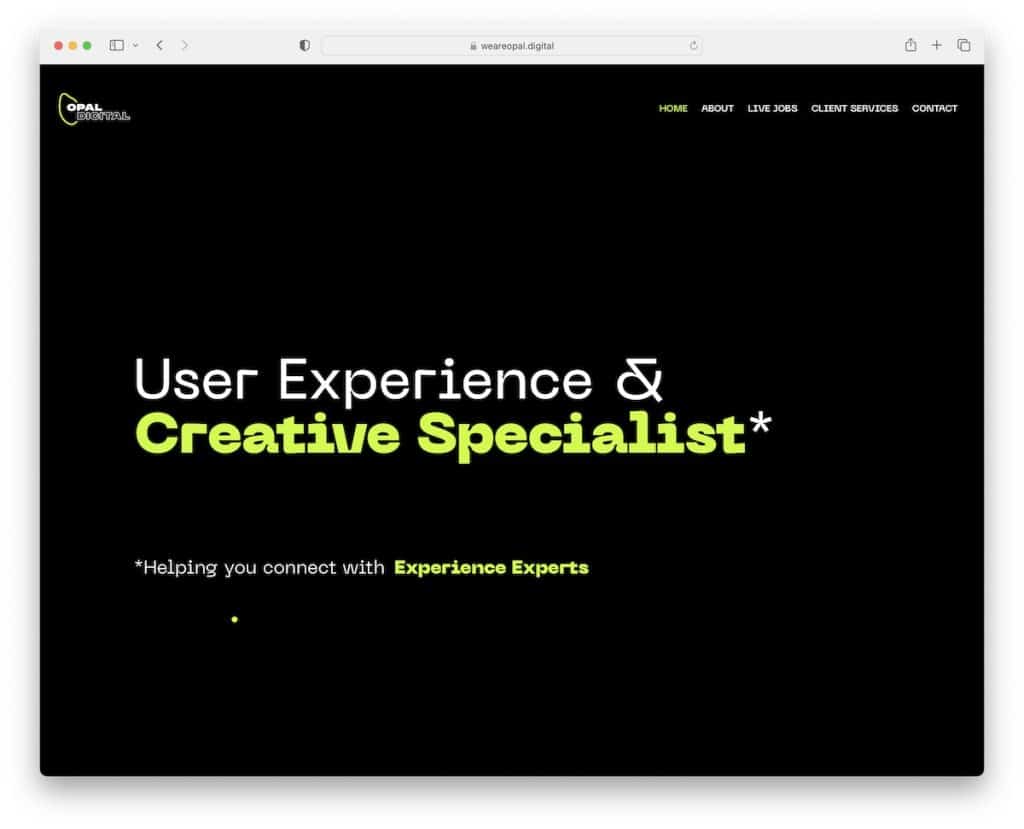
17. Opal-Digital
Gebaut mit: Gatsby

Opal Digital ist eine der einzigartigeren Rekrutierungswebsites, über die wir gestolpert sind und die Ihnen viele Inspirationen und kreative Ideen bringen kann.
Der dunkle Heldenbereich mit Text ist ein starker Blickfang, während die restlichen On-Scrolling-Effekte der Seite ein unvergessliches Erlebnis schaffen.
Opal Digital verwendet auch einen benutzerdefinierten Cursor, der ein nettes Detail für eine bereits eigenständige Seite darstellt.
Hinweis: Führen Sie Bildlaufeffekte ein, um Ihre Website ansprechender zu gestalten.
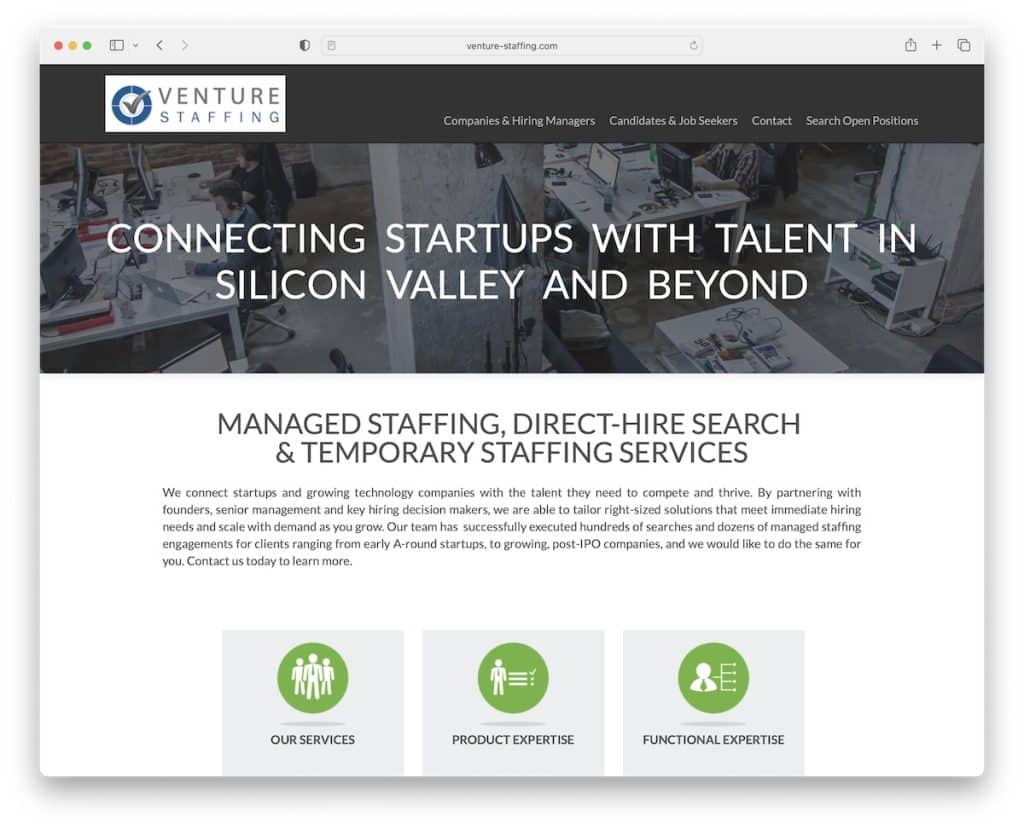
18. Venture-Personal
Erstellt mit: HubSpot CMS

Venture Staffing ist in Bezug auf Design und Layout eher auf der einfachen Seite, leistet aber hervorragende Arbeit.
Es hat eine einfache schwebende Kopf- und Fußzeile mit Links zu Google Maps, E-Mail und Telefonnummer. Außerdem öffnet der „Ja, lass uns reden“-Button ein Popup-Kontaktformular, was nicht allzu üblich ist.
Hinweis: Machen Sie Kontaktdaten anklickbar, damit Besucher sie nicht aufschreiben oder kopieren und einfügen müssen.
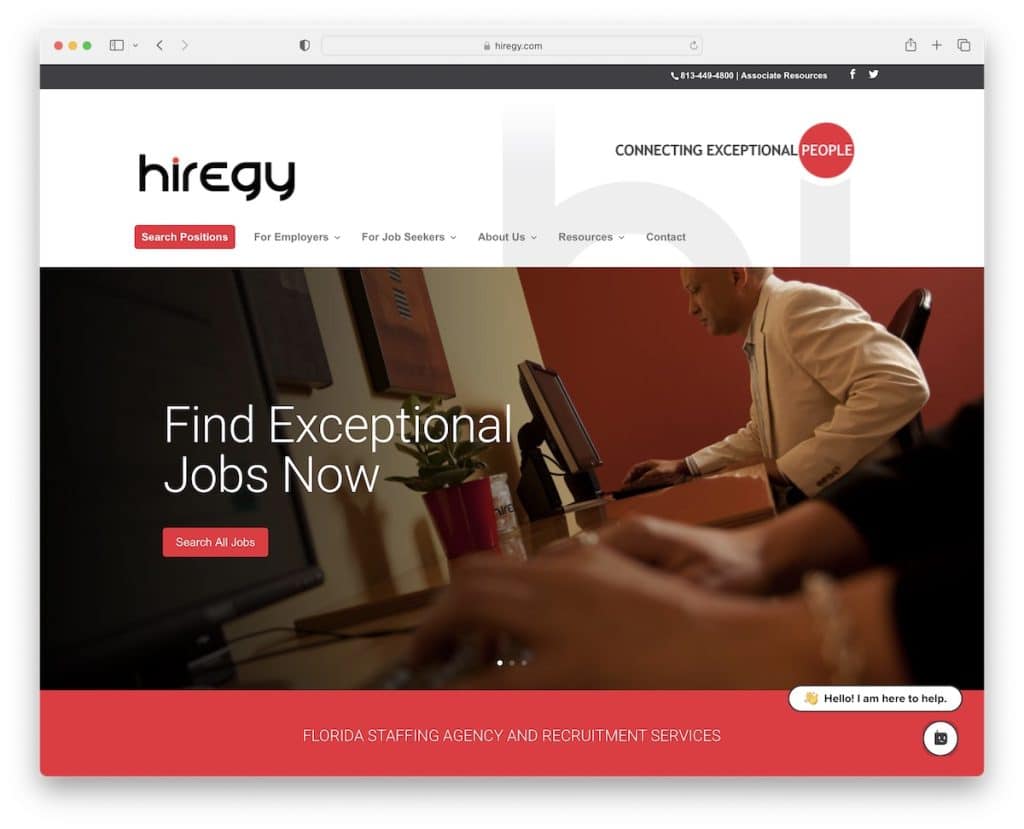
19. Hiregy
Gebaut mit: Divi

Interessanterweise konnten wir nicht viele High-End-Recruiting-Websites mit einem Hero-Slider finden, aber Hiregy ist ein hervorragendes Beispiel dafür.
Die Seite enthält auch eine Jobsuchfunktion mit Standort- und Kategorieauswahl und ein Live-Chat-Bot-Widget.
Zusätzlich haben sie Google Reviews für Social Proof mit Sternebewertungen integriert.
Hinweis: Bewerben Sie Ihre Angebote mit einer Diashow.
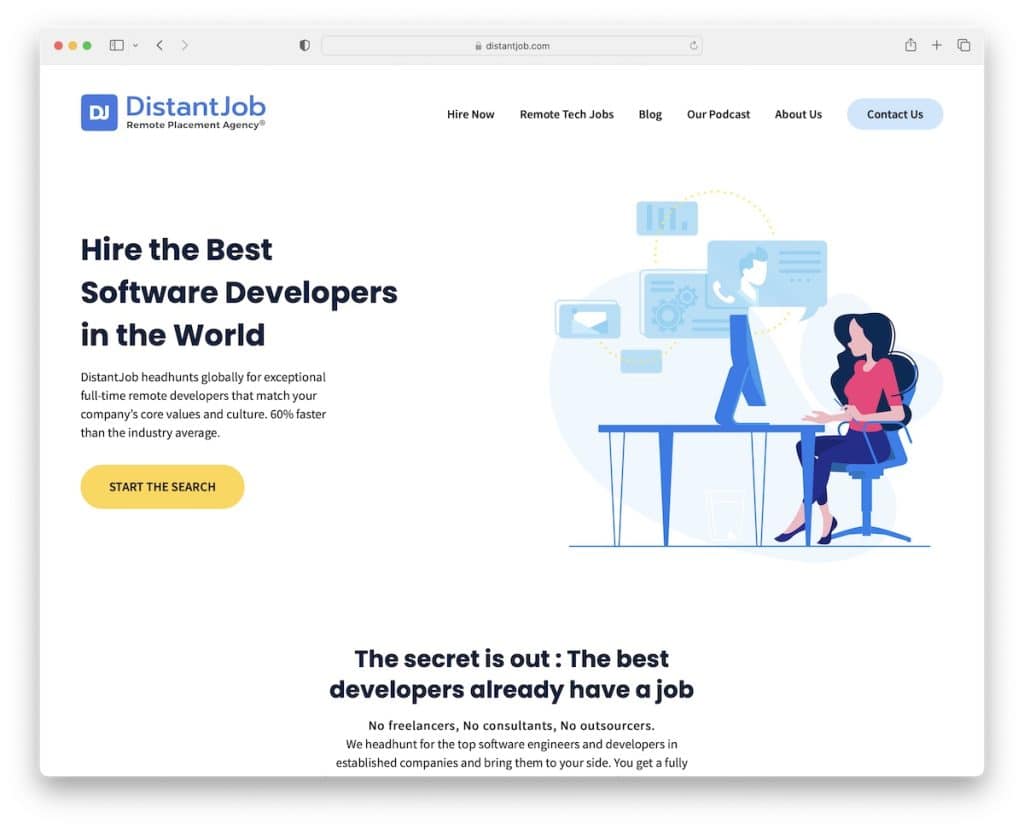
20. DistantJob
Gebaut mit: Elementor

DistantJob ist eine Nischen-Rekrutierungswebsite mit einem sauberen Design und coolen Grafiken. Die CTA-Schaltfläche des Heldenbereichs führt Sie direkt zum Suchformular, sodass Sie nicht dorthin scrollen müssen.
Darüber hinaus können Sie mit der schwebenden Navigationsleiste von Seite zu Seite springen, ohne nach oben scrollen zu müssen. Darüber hinaus ist die Fußzeile reich an Funktionen, mit Symbolen für soziale Netzwerke, Links und einem Abonnementformular.
Hinweis: Stellen Sie sicher, dass die Such- und Übermittlungsformulare leicht erreichbar sind.
