Reduzieren Sie Warenkorbabbrüche, indem Sie den WooCommerce-Checkout bearbeiten
Veröffentlicht: 2024-12-23Möchten Sie erfahren, wie Sie die Checkout-Seite von WooCommerce bearbeiten und optimieren? Dies ist eine der besten Strategien, um den Umsatz anzukurbeln, die Konversionsraten zu verbessern und Warenkorbabbrüche zu reduzieren. Während der standardmäßige WooCommerce-Checkout funktioniert, gibt es viel Raum für Verbesserungen.
Klingt vielversprechend? Lass uns eintauchen!
In diesem Artikel erfahren Sie:
- So bearbeiten Sie die WooCommerce-Checkout-Seite.
- Die Best Practices und Strategien zur Optimierung der Warenkorb- und Checkout-Seiten.
- Die besten Tools und Plugins, die Ihnen helfen, Ihre Conversions zu steigern.
- So messen Sie den Erfolg Ihrer Checkout-Strategie.
Grundlegendes zur WooCommerce-Checkout-Optimierung bei Warenkorbabbrüchen
Wissen Sie, warum Besucher ihren Einkaufswagen verlassen? Die meisten sagen, der Checkout-Prozess sei langsam, die zusätzlichen Kosten seien zu hoch oder er erwecke kein Vertrauen.
Das Checkout-Erlebnis spielt eine wichtige Rolle dabei, ob Nutzer ihre Einkäufe abschließen oder ihren Einkaufswagen abbrechen und Ihre Website verlassen. Ein benutzerfreundlicher Checkout-Prozess erleichtert Kunden den Kauf, was die Konversionsraten (den Prozentsatz der Besucher, die ihren Kauf abschließen) steigert.
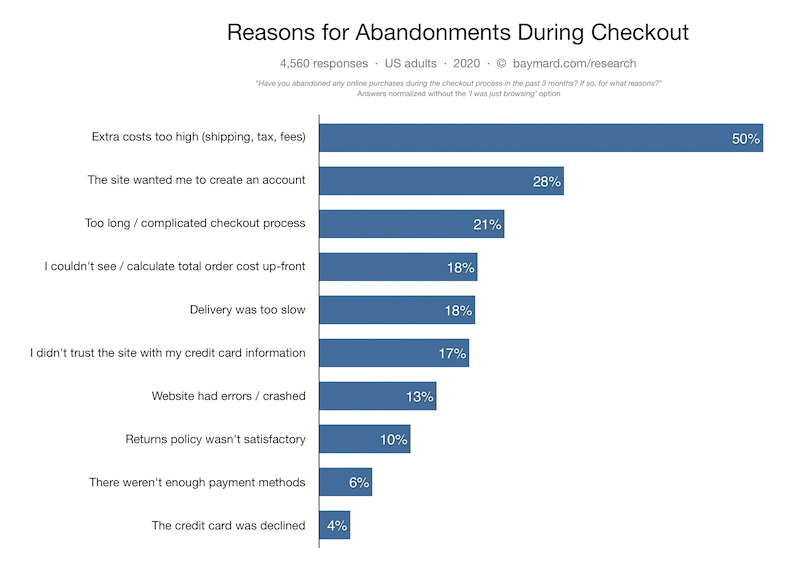
Hier sind ein paar interessante Conversion-Raten und Website-Statistiken, die den Einfluss eines gut gestalteten Checkout-Prozesses auf Warenkorbabbrüche zeigen.

Wichtige Erkenntnisse:
- Die Hälfte der Käufer verlässt wahrscheinlich den Einkaufswagen wegen zu hoher Versand-, Steuer- und Bearbeitungsgebühren.
- Fast ein Drittel der Käufer wird den Kauf nicht abschließen, wenn sie dazu gezwungen werden, ein Konto zu erstellen.
- 21 % verlassen ihren Einkaufswagen, wenn der Vorgang zu langwierig und zu kompliziert ist.
Es ist keine Überraschung, dass sich eine Verbesserung des Checkout-Ablaufs direkt auf die Conversion-Raten auswirken kann.
So bearbeiten Sie die WooCommerce-Checkout-Seite, um Warenkorbabbrüche zu reduzieren
Sie können die WooCommerce Checkout-Seite ganz einfach direkt im WordPress-Editor bearbeiten. Schauen wir uns zunächst das Standarddesign einer WooCommerce-Checkout-Seite an. Wenn Sie auf der Checkout-Seite keine Änderungen vornehmen, werden Ihren Kunden die folgenden WooCommerce-Felder angezeigt:
- Kontaktinformationen
- Rechnungsdetails
- Vor- und Nachname
- Adresse (Stadt, Land, Bezirk und Postleitzahl)
- Telefonnummer
- Bestellhinweise
- Zahlungsmöglichkeiten
- Datenschutzerklärung
Optisch gesehen gibt es keinen mehrstufigen Prozess, sondern nur eine ziemlich lange Seite mit einigen auszufüllenden Feldern:

Lassen Sie uns das in nur vier einfachen Schritten ändern! So bearbeiten Sie Ihre WooCommerce-Checkout-Seite.
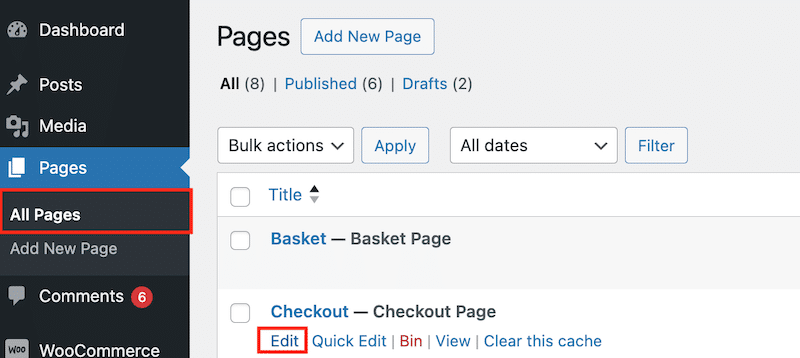
Schritt 1. Lokalisieren und öffnen Sie die WooCommerce-Checkout-Seite
Gehen Sie zu Seiten > Alle Seiten und klicken Sie im Abschnitt „Checkout-Seite“ auf die Schaltfläche „Bearbeiten“ .

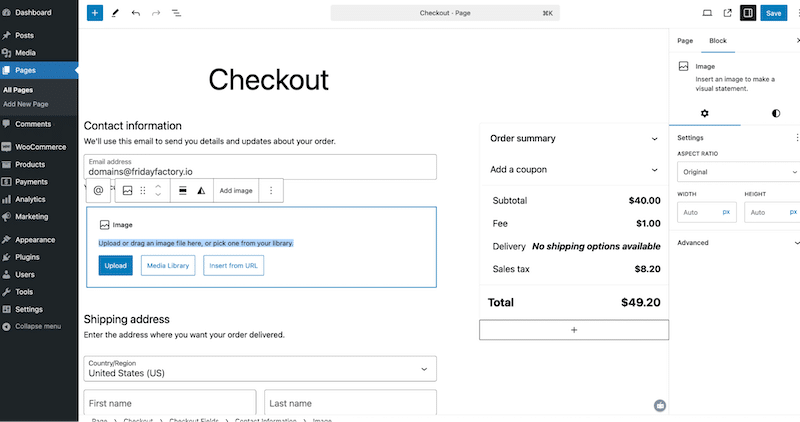
Schritt 2. Bearbeiten Sie die Checkout-Seite mit dem Editor
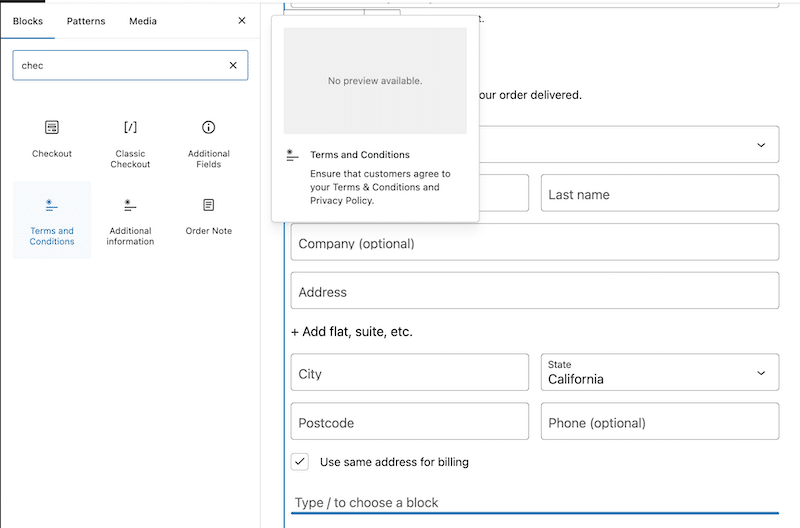
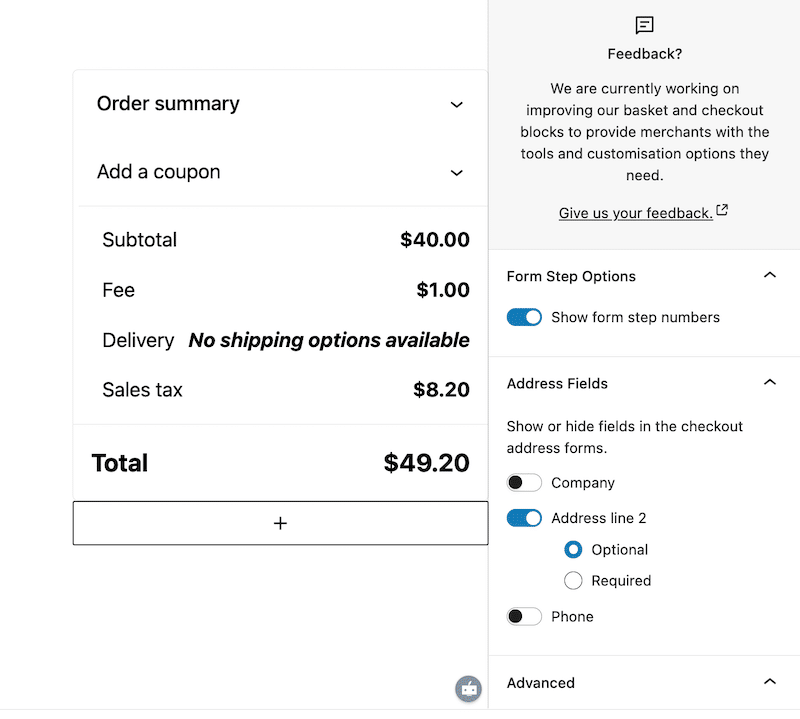
Sie können beliebige Felder auf der Checkout-Seite entfernen oder hinzufügen. Mit dem Editor können Sie auch einige Bilder und andere wichtige Informationen hinzufügen.

Beispielsweise können Sie über die WooCommerce-Blöcke auch zusätzliche Felder hinzufügen, etwa AGB oder Bestellhinweise.

Schließlich können Sie einige Informationen aktivieren oder deaktivieren und sie als „optional“ oder „erforderlich“ festlegen.

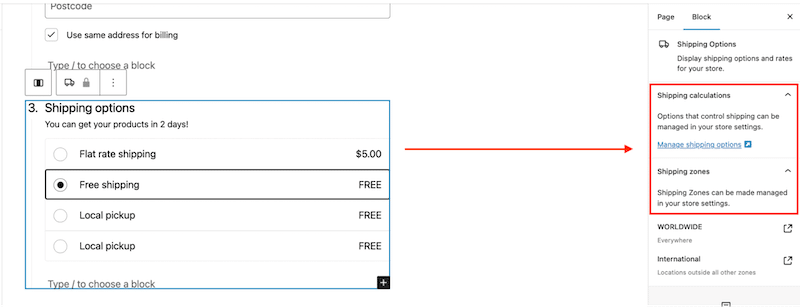
Schritt 3: Bearbeiten Sie die dynamischen Informationen
Die dynamischen Felder auf der Checkout-Seite können nicht mit dem Editor bearbeitet werden. Sie müssen die Einstellungen über die Benutzeroberfläche „WooCommerce > Einstellungen“ anpassen, um einige Änderungen zu sehen.
Wenn Sie beispielsweise die Versandoptionen bearbeiten möchten, müssen Sie zum Bereich „Versandeinstellungen “ gehen. Dies ist nicht über den Editor möglich.

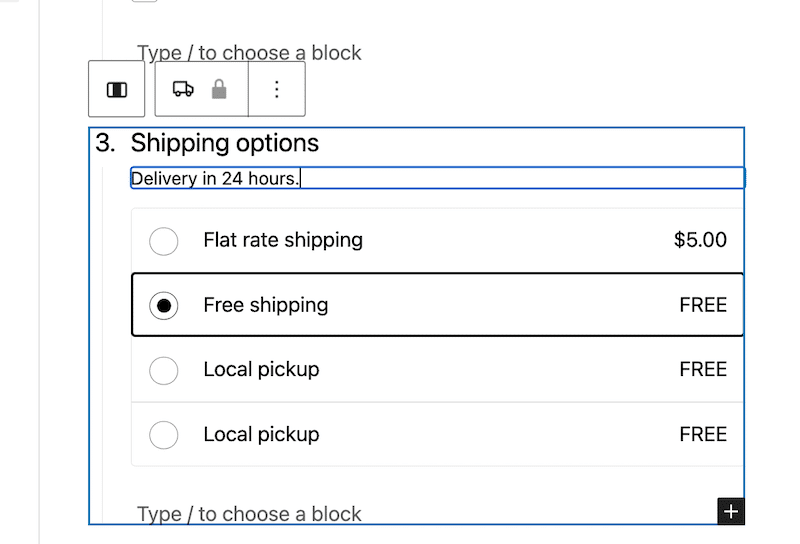
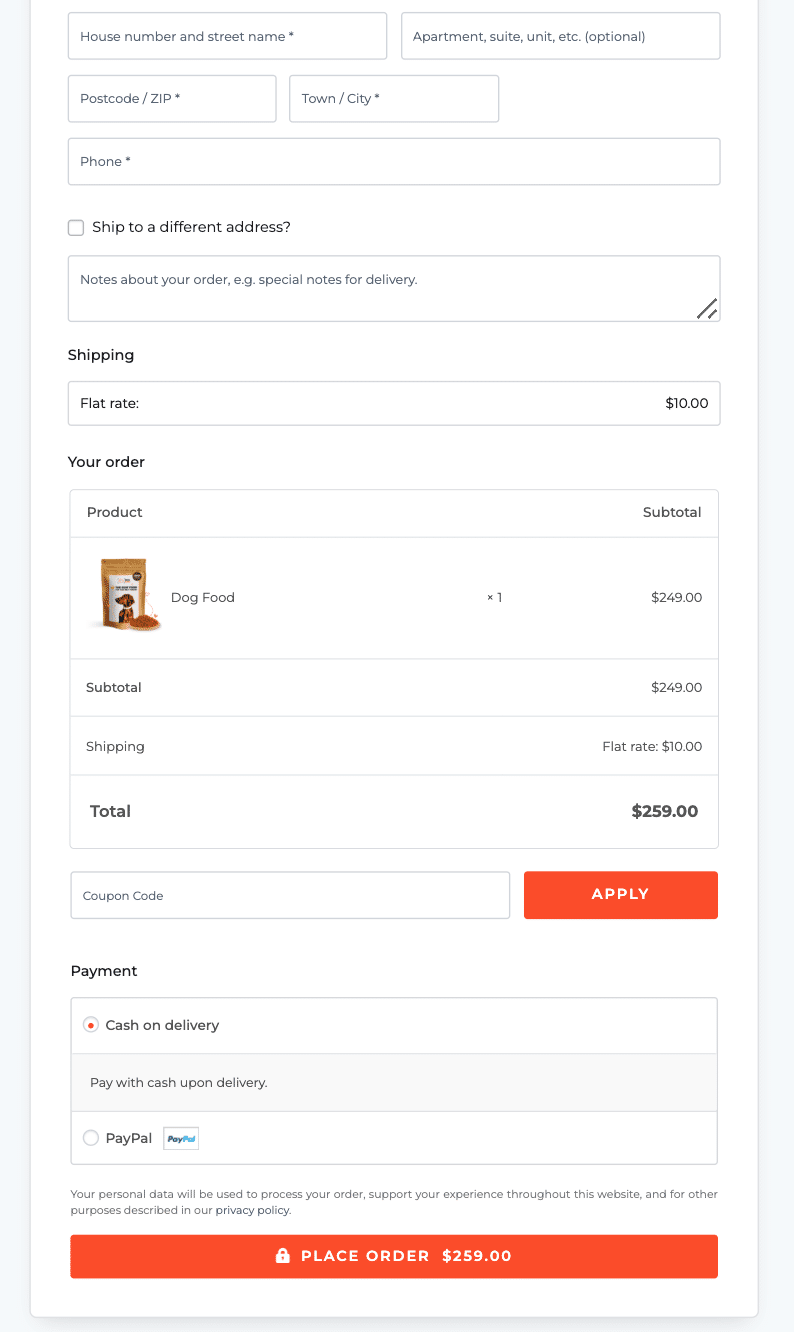
Schritt 4. Beobachten Sie die Änderungen an der Checkout-Seite im Frontend
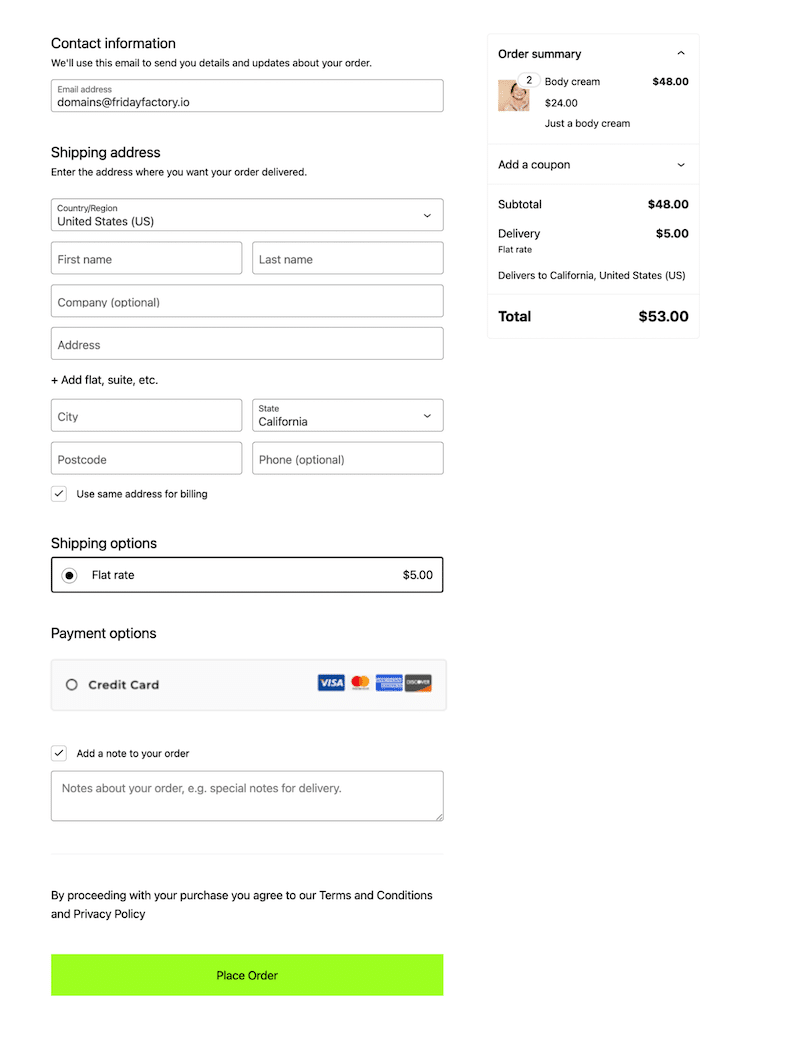
Wir haben einige Anpassungen vorgenommen, um die Checkout-Seite zu optimieren und Warenkorbabbrüche zu reduzieren. Hier sind die kleineren Verbesserungen, die wir implementiert haben und die alle in der Kernversion des WooCommerce-Plugins verfügbar sind:
- Wir haben nummerierte Schritte hinzugefügt, um Benutzer durch den gesamten Checkout-Prozess zu führen.
- Wir haben ein kürzeres und schnelleres Checkout-Erlebnis entwickelt.
- Wir haben nur die wesentlichen Felder beibehalten. Da unser Unternehmen beispielsweise keine Aktionscodes anbietet, haben wir das Feld „Aktionscode“ entfernt. Da wir uns ausschließlich an B2C-Kunden richten, haben wir außerdem die Felder „Firmenname“ und „Umsatzsteuer-Identifikationsnummer“ entfernt.
- Wir haben PayPal als zusätzliches Zahlungsgateway hinzugefügt.
| Die Standard-WooCommerce-Checkout-Seite. | Die optimierte WooCommerce-Checkout-Seite. |
6 häufige Probleme, die Sie beim Bearbeiten der WooCommerce-Checkout-Seite vermeiden sollten
Wenn Sie Änderungen an Ihrer Checkout-Seite vornehmen möchten, denken Sie daran, dass die Anpassung zwar recht einfach ist, es jedoch sechs häufige Probleme gibt, die Sie während des Vorgangs versehentlich übersehen könnten. Hier erfahren Sie, worauf Sie achten müssen, um das Benutzererlebnis nicht zu beeinträchtigen und potenzielle Umsätze zu verlieren.
1. Ignorieren der mobilen Optimierung
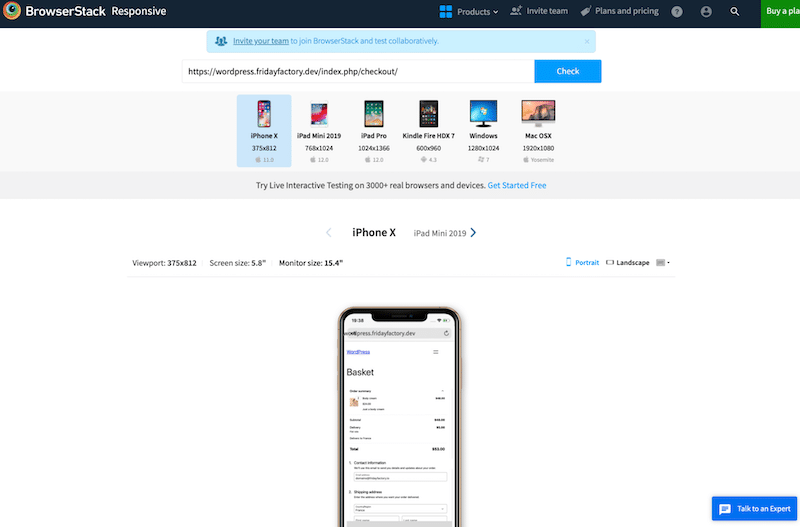
Mehr als zwei Drittel der potenziellen Kunden kaufen über ihr Mobiltelefon ein. Daher kann eine Checkout-Seite, die nicht für Mobilgeräte geeignet ist (z. B. kleine Handlungsaufforderungen), zu Frustration und Abbruch führen.
Schneller Hack : Stellen Sie sicher, dass Ihre Checkout-Seite vollständig responsiv ist. Testen Sie die Seite jedes Mal, wenn Sie eine Änderung vornehmen, auf Mobilgeräten, um zu sehen, wie sie aussieht und funktioniert. Ein Tool wie BrowserStack kann Ihnen zeigen, wie Ihre Seite auf verschiedenen Geräten aussieht.

2. Seitenladezeiten nicht berücksichtigen
Eine langsam ladende Checkout-Seite kann dazu führen, dass Benutzer ihre Einkäufe abbrechen. Daher sollte die Leistung immer überprüft werden, nachdem Sie Änderungen an Ihrer Seite mit Tools wie PageSpeed Insights oder GTmetrix vorgenommen haben.
Schneller Hack : Vermeiden Sie schweren Code oder unnötige Designelemente, die die Seite verlangsamen. Verwenden Sie ein einfaches und leistungsstarkes Performance-Plugin wie WP Rocket! Im nächsten Abschnitt werden wir weitere Einzelheiten zur Einführung von Strategien zur Optimierung Ihres Checkout-Prozesses erläutern.
3. Es werden nicht genügend Zahlungsoptionen bereitgestellt
Die Einschränkung von Zahlungsmethoden kann sich negativ auf die Konversionsraten auswirken, da Kunden beim Kauf nicht mit der ihnen unbekannten Zahlungsmethode zufrieden sein werden.
Schneller Trick : Um unterschiedlichen Vorlieben gerecht zu werden, bieten Sie mehrere Zahlungsoptionen an, z. B. Kreditkarten, PayPal und digitale Geldbörsen. Gehen Sie zu WooCommerce > Zahlungen und fügen Sie der Checkout-Seite weitere Zahlungsgateways hinzu.
4. Kontoerstellung erzwingen
Die Anforderung, dass Benutzer vor Abschluss ihres Kaufs ein Konto erstellen müssen, führt zu unnötigen Reibungsverlusten.
Schneller Trick : Bieten Sie immer eine Gast-Checkout-Option an, um den Vorgang schneller und einfacher zu gestalten. Sie können dies über WooCommerce > Konten- und Datenschutzeinstellungen aktivieren.
5. Vergessen, eine klare Versand- und Lieferrichtlinie hinzuzufügen
Ihre Kunden möchten genau wissen, wie und wann sie ihre Bestellung erhalten. Ohne klare Versand- und Lieferbedingungen werden Ihre Kunden den Kauf wahrscheinlich nicht abschließen.
Schneller Trick : Um die Benutzer zu beruhigen, zeigen Sie die Versandkosten, Lieferzeiten und Optionen (z. B. Expressversand ist verfügbar) deutlich auf der Checkout-Seite an.
6. Den Checkout-Prozess überdenken und ein altes Design verwenden
Das Hinzufügen zu vieler Felder oder Schritte zum Checkout-Prozess ist der beste Weg, Benutzer zu überfordern und sie dazu zu bringen, den Kauf abzubrechen. Darüber hinaus verringert ein altes Design das Vertrauen in Ihr Unternehmen. Die Verwendung eines modernen WordPress-Themes wird sich jedoch positiv auf das Benutzererlebnis auswirken.
Schneller Trick : Beschränken Sie sich nur auf wesentliche Felder wie Name, Adresse und Zahlungsdetails. Vermeiden Sie es, unkritische Felder wie „Geburtstag“ obligatorisch zu machen.
Da Sie nun wissen, was Sie beim WooCommerce-Checkout nicht tun sollten, sehen Sie sich die nächsten Abschnitte an, um die Best Practices zur Optimierung umzusetzen.
7 Strategien zur individuellen Anpassung des WooCommerce-Checkouts und zur Steigerung der Conversion-Rate
Das Bearbeiten der WooCommerce-Checkout-Seite mit dem WordPress-Editor ist ein toller erster Schritt zur Verbesserung der Konversionsraten, aber die Möglichkeiten sind begrenzt. Wir stellen für jede Optimierung ein Beispiel zur Verfügung und wenn eine Funktion in der Kernversion von WooCommerce nicht verfügbar ist, empfehlen wir zusätzliche Tools zur Unterstützung.
Sehen wir uns 7 Strategien an, die Sie implementieren können, um den WooCommerce-Checkout zu optimieren und die Konversionsraten zu steigern.
1. Maximieren Sie Geschwindigkeit und Leistung
Wenn Ihre WooCommerce-Site langsam ist und das Laden Ihres Checkout-Prozesses ewig dauert, werden Ihre Kunden die Website verlassen und zur Konkurrenz wechseln. Um dies zu vermeiden, ist es wichtig, dass Sie Ihre Bemühungen auf Seitengeschwindigkeit und Leistung konzentrieren. Sie können zahlreiche Optimierungen vornehmen, um sicherzustellen, dass der Kaufprozess schnell abläuft, wie zum Beispiel:
- Optimieren Sie Ihre Produktbilder, indem Sie eine Komprimierung anwenden, um die Dateigröße zu reduzieren.

- Implementieren Sie Caching und GZIP-Komprimierung.
- Optimieren Sie JavaScript- und CSS-Dateien.
- Nutzen Sie einen schnellen und sicheren Hosting-Anbieter.
- Verwenden Sie ein leichtes Theme.
Statistiken zur Conversion-Rate (Quelle: Statistiken zur Seitengeschwindigkeit von WP Rocket)
- Mit jeder zweiten Verzögerung beim Laden mobiler Seiten können die Conversions um bis zu 20 % zurückgehen.
- Fast 90 % der mobilen Nutzer verlassen eine Website, wenn sie langsam ist (Quelle: Linearity).
- Eine Website, die in 1 Sekunde lädt, hat eine 2,5-mal höhere E-Commerce-Conversion-Rate als eine Website, die in 5 Sekunden lädt.
Beispiel
Stellen Sie sich vor, Sie kaufen online ein und wenn es an der Zeit ist, zur Kasse zu gehen, ist der Vorgang einfach, schnell und sicher. Alle wichtigen Details – wie Preis und Liefergebühren – werden übersichtlich auf einem Bildschirm angezeigt. Es ist viel wahrscheinlicher, dass Sie Ihren Kauf abschließen.
Stellen Sie sich nun das Gegenteil vor: Die Website lädt nur langsam und stürzt ab. Frustriert entscheiden Sie sich möglicherweise dazu, Ihren Einkaufswagen aufzugeben und zu gehen, ohne etwas zu kaufen.
Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Obwohl die Leistung im Mittelpunkt der Strategie steht, ist WooCommerce kein Leistungs-Plugin, sodass Sie zusätzliche Tools benötigen, um Ihre Website schneller zu machen.
️ Empfohlene Plugins
- WP Rocket: Wie oben erwähnt, ist es das einfachste und leistungsstärkste Leistungs-Plugin, das bei seiner Aktivierung 80 % der Best Practices für die Leistung implementiert und so Ihrer Website einen erheblichen Geschwindigkeitsschub verleiht.
Sehen wir uns einige interessante Funktionen an, die dazu beitragen, die Leistung zu verbessern und Warenkorbabbrüche zu reduzieren:
WP Rocket wendet bei der Aktivierung 80 % der Best Practices an, darunter Caching, Preload-Cache, kritische Bildoptimierung, automatisches Lazy Rendering und GZIP-Komprimierung.
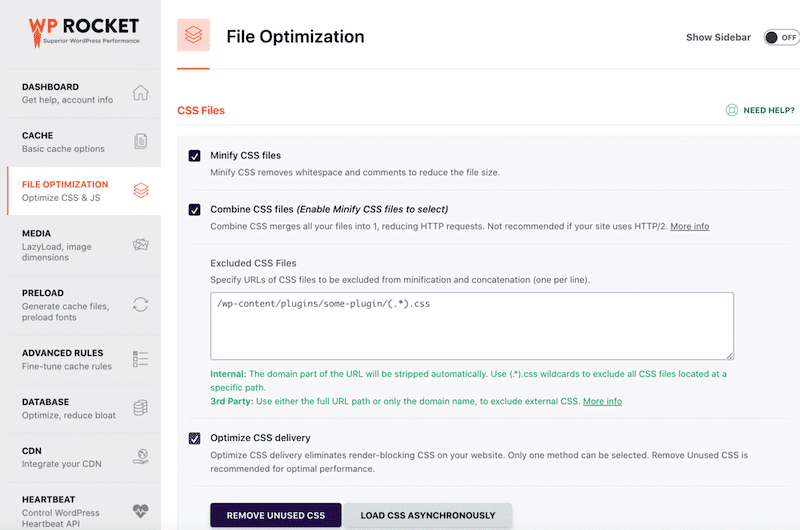
Es optimiert auch JavaScript- und CSS-Dateien – eine der Hauptursachen für eine langsame Website – dank Minimierung und erweiterten und leistungsstarken Funktionen wie „Nicht verwendetes CSS entfernen“, „JS verzögert laden“ und „JS-Ausführung verzögern“.
Mit WP Rocket können Sie Bilder, Videos, Iframes und CSS-Hintergrundbilder verzögert laden.

- Imagify: Es ist das einfachste Plugin zur Optimierung Ihrer Produktbilder. Imagify komprimiert Ihre Bilder und behält dank der Smart-Komprimierungsfunktion eine optimale Qualität bei. Sie erhalten eine schnellere Website und erhalten gleichzeitig hochauflösende Bilder für Ihre Besucher.
| Hinweis: Wir empfehlen, vor und nach der Verwendung von Imagify und WP Rocket einen Leistungstest für PageSpeed Insights durchzuführen. |
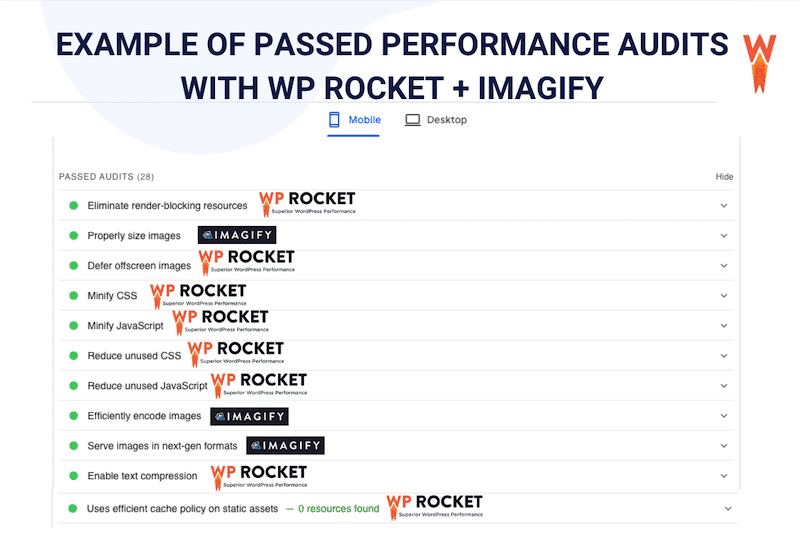
Der letzte interessante Punkt dieser beiden Plugins ist, dass ihre Funktionen mit den Empfehlungen von PageSpeed Insights für Leistung und Benutzererfahrung übereinstimmen, was die Leistung und Benutzererfahrung steigern und letztendlich Warenkorbabbrüche reduzieren kann.
PageSpeed Insights ist ein Tool, das die Leistung und Benutzererfahrung Ihrer Website prüft und eine Note von 100 sowie wichtige Leistungsindikatoren (KPIs) liefert. Außerdem werden Bereiche hervorgehoben, in denen Verbesserungen möglich sind, etwa die Implementierung von Caching, die Optimierung von Bildern, die Minimierung ungenutzter CSS- oder JavaScript-Anforderungen und die Verbesserung der Code-Effizienz.
Durch die Verwendung von Imagify und WP Rocket gehen Sie direkt auf diese Empfehlungen ein und erhöhen so Ihre Chancen auf eine höhere Punktzahl bei PageSpeed Insights. Dadurch wird die Leistung Ihres WooCommerce-Shops erheblich verbessert, was zu einem besseren Benutzererlebnis führt und möglicherweise zu weniger Warenkorbabbrüchen führt.
Hier erfahren Sie beispielsweise, wie Imagify und WP Rocket Ihnen dabei helfen können, Leistungsprobleme zu beheben und sicherzustellen, dass Ihr Checkout-Prozess nicht langsam ist.

| Sehen Sie sich unseren ausführlichen Leitfaden an, der erklärt, wie Sie eine langsame WooCommerce-Site beschleunigen können. |
2. Zeigen Sie klare Versand- und Lieferrichtlinien an
Um Vertrauen aufzubauen und die Erwartungen der Kunden zu erfüllen, sollten Sie bereits auf der Produktseite klare Versand- und Lieferrichtlinien anzeigen. Wenn Käufer im Voraus genau wissen, wie hoch die Versandkosten sind, wie hoch die voraussichtliche Lieferzeit ist und welche zusätzlichen Details sie haben, ist es wahrscheinlicher, dass sie ihren Kauf auf der Checkout-Seite abschließen. Diese Transparenz verringert die Unsicherheit und vermeidet unangenehme Überraschungen, die zum Abbruch des Einkaufswagens führen können.

Statistiken zur Conversion-Rate (Quelle: Baymard)
- 21 % der Käufer würden Ihre Website verlassen und den Artikel im Warenkorb zurücklassen, wenn sie die Gesamtkosten der Bestellung nicht im Voraus sehen oder berechnen könnten.
Beispiel
Stellen Sie sich vor, Sie sind im Begriff, ein Produkt online zu kaufen, und gerade als Sie die Checkout-Seite erreichen, entdecken Sie unerwartet hohe Versandkosten oder vage Lieferfristen wie „Der Versand kann 10 bis 20 Werktage dauern.“ Dieser Mangel an Klarheit kann frustrierend sein und sich negativ auf die Conversion-Rate auswirken.
Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Es sind keine zusätzlichen Plugins erforderlich. Sie können Ihre Versandklassen hinzufügen und die Informationen direkt auf den Produkt- und Checkout-Seiten im WooCommerce-Administrator anzeigen.

3. Stellen Sie bequeme Zahlungsgateways bereit
Praktische Zahlungsgateways sind für die Optimierung des Checkout-Prozesses und die direkte Auswirkung auf Ihre Conversion-Rate unerlässlich. Kunden schließen ihren Kauf eher ab, wenn sie ihre bevorzugte Zahlungsmethode gefunden haben, beispielsweise Venmo in den USA, Klarna in Deutschland oder Alma in Frankreich. Das Anbieten verschiedener Zahlungsoptionen macht den Bezahlvorgang reibungsloser, schafft Vertrauen und verringert die Wahrscheinlichkeit, dass der Einkaufswagen abgebrochen wird. Je einfacher Sie den Kunden die Zahlung erleichtern, desto höher ist die Wahrscheinlichkeit, dass sie die Transaktion durchführen.
Statistiken zur Conversion-Rate (Quelle: StableWP)
- 40 % der Käufer haben mehr Vertrauen in Online-Shops, die mehrere Zahlungsoptionen anbieten.
- 59 % schließen eine Transaktion nicht ab, wenn ihre bevorzugte Zahlungsmethode nicht verfügbar ist.
Beispiel
Nehmen wir an, Sie kaufen online ein, aber wenn Sie zur Bezahlseite gelangen, ist Ihre bevorzugte Zahlungsmethode nicht verfügbar – kein Venmo für US-Käufer oder kein Alma für französische Käufer, die gebührenfrei in vier Raten zahlen möchten. Dieser Mangel an Komfort kann Kunden frustrieren und sie dazu veranlassen, den Bezahlvorgang abzubrechen.
Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
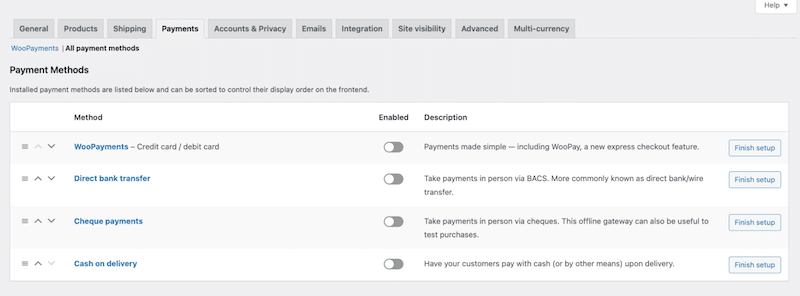
Sie können mit WooCommerce zusätzliche Zahlungsgateways hinzufügen, aber Online-Wallets wie Paypal fehlen im Kern-Plugin. Standardmäßig bietet WooCommerce WooPayments, direkte Banküberweisungen, Scheckzahlungen und Nachnahme an. Allerdings benötigen Sie ein weiteres Plugin, um Online-Wallets wie Paypal, Alipay oder Klarna zu aktivieren.

️ Empfohlene Plugins
- Paypal-Zahlungen für WooCommerce: Damit können Sie PayPal, Pay Later, Venmo, Apple Pay, Google Pay und PUI (in Deutschland beliebt) zu Ihrem Checkout-Prozess hinzufügen.
- AliPay und WeChatPay: Damit können Sie Zahlungen von chinesischen Käufern akzeptieren. AliPay und WeChatPay sind die beliebtesten Zahlungsgateways in China.
4. Behalten Sie nur die wesentlichen Felder bei und verwenden Sie AutoFill
Wenn der Checkout-Prozess zu viele Felder erfordert, kann es sein, dass Kunden ihren Einkaufswagen einfach aus „Faulheit“ oder Frustration aufgeben. Ein langes Formular mit unnötigen Details wie Kontoerstellung, Geburtstagen oder mehreren Adressfeldern kann Käufer – insbesondere auf Mobilgeräten – optisch abschrecken und dazu führen, dass sie das Formular verlassen, bevor sie den Kauf abgeschlossen haben.
Optimieren Sie das Erlebnis für den Warenkorb, indem Sie die wesentlichen Felder anzeigen:
- Zeigen Sie deutlich die Anzahl der Artikel, die Größe und die Farben sowie ein klares Bild des Produkts an.
- Ermöglichen Sie einfache Änderungen, z. B. das Ändern der Größe oder Farbe oder das Löschen eines Elements.
- Zeigen Sie die Gesamtkosten der Transaktion mit einer klaren Aufschlüsselung an: Mehrwertsteuer, Bearbeitungsgebühren oder andere Extras.
- Heben Sie Ihre Versand- und Lieferrichtlinien deutlich hervor, z. B. die 24-Stunden-Lieferung, um Erwartungen zu wecken und Vertrauen aufzubauen.
Beispiel
Stellen Sie sich vor, Sie haben die perfekte Handtasche gefunden: Sie haben die Farbe, die Größe und den Preis ausgewählt. Doch wenn Sie auf einer Checkout-Seite landen, auf der 15 Pflichtfelder auszufüllen sind, verlieren Sie schnell die Motivation und gehen. Dies wirkt sich auf die Conversion-Rate aus.
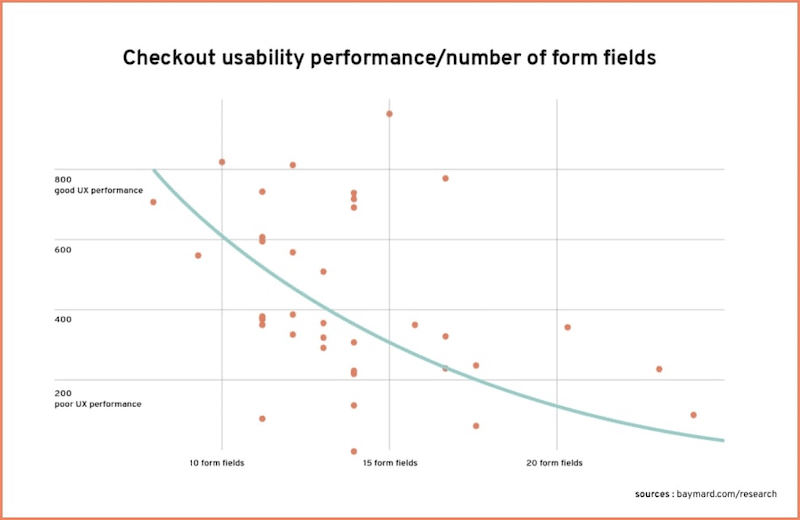
Statistiken zur Conversion-Rate (Quelle: Baymard)
Untersuchungen zeigen, dass Websites mit weniger Formularfeldern eine bessere Chance haben, die Checkout-Rate ihrer Website zu erhöhen.

Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Mit WooCommerce können Sie verschiedene Felder direkt aus dem WordPress-Editor heraus aktivieren oder deaktivieren. Für ein vollständig angepasstes Formular mit einem modernen und benutzerfreundlichen Design benötigen Sie jedoch ein spezielles Plugin oder ein Theme mit WooCommerce-Vorlagen.
Empfohlene Werkzeuge:
- Google AutoFill-Kundenadressen für WooCommerce: Es ermöglicht Benutzern die schnelle Eingabe ihrer persönlichen Daten und spart so Zeit und Mühe mithilfe der Google-API.
- Benutzerdefinierte Felder für WooCommerce: Sie können damit eine unbegrenzte Anzahl von Feldern erstellen und diese auf den Seiten „Registrierung“, „Kasse“ und „Mein Konto“ anzeigen.
- CartFlows: Es ist eines der besten Plugins zum Erstellen einer benutzerdefinierten, optimierten Checkout-Seite mit den Feldern und dem Design Ihrer Wahl.
- Themes wie Astra, Avada oder Divi bieten wunderschöne WooCommerce-Vorlagen mit schlanken und modernen Designs.
5. Machen Sie Ihren Checkout-Prozess vertrauenswürdig
Um die Conversions zu steigern, müssen Sie während des gesamten Einkaufserlebnisses Vertrauen aufbauen, vom Durchsuchen und Hinzufügen von Artikeln zum Warenkorb bis hin zum Bezahlen. Beginnen Sie damit, Ihre Produktbeschreibungen und Bilder sorgfältig zu beschreiben, um Professionalität und Genauigkeit widerzuspiegeln. Fügen Sie verifizierte Bewertungen von Plattformen wie TrustPilot oder Google hinzu und erhöhen Sie so die Glaubwürdigkeit.
Statistiken zur Conversion-Rate (Quelle: Baymard)
- 17 % der Käufer geben ihre Kreditkartendaten nicht an, wenn sie dem gesamten Bezahlvorgang nicht vertrauen.
Optimieren Sie für die Checkout-Seite das Sicherheitserlebnis, indem Sie:
- Hervorhebung von Sicherheitsfunktionen wie HTTPS, 3D Secure oder einem Schlosssymbol, um Benutzern zu versichern, dass ihre Daten sicher sind.
- Nutzen Sie klare, moderne Designvorlagen, um Kunden dazu zu ermutigen, ihre Kreditkarte zu verwenden und die Zahlung abzuschließen.
Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Mit WooCommerce können Sie standardmäßig einige manuelle Bewertungen hinzufügen, Sie benötigen jedoch ein Plugin, um eine Verbindung zu Trustpilot oder Google herzustellen. Der Wagen selbst ist gut gemacht, aber ziemlich einfach. Wenn Sie dem Kunden beispielsweise ermöglichen möchten, die Größe des Warenkorbs zu ändern, benötigen Sie ein spezielles Plugin.
️ Empfohlene Plugins
- Kundenrezensionen WooCommerce – es hilft Ihnen, mehr Rezensionen und soziale Beweise zu erhalten, um die Glaubwürdigkeit Ihrer Website zu verbessern.
- WordFence oder Sucuri – beide helfen Ihnen dabei, eine sichere WordPress-Site zu haben und Sie vor böswilligen Angriffen zu schützen.
6. Bieten Sie Gästen den Checkout an
Mit einer Gastoption können Sie einen Kauf einfach abschließen und so Zeit und Mühe sparen. Wenn Sie keinen Verkauf verlieren möchten, müssen Sie Ihren Kunden diese Option anbieten.
Statistiken zur Conversion-Rate (Quelle: Baymard)
- 28 % der Käufer werden nicht kaufen, wenn sie gezwungen werden, ein Konto zu erstellen.
Beispiel
Wenn Sie nur schnell eine Jacke kaufen möchten, ist die Erstellung eines Kontos zu aufwändig. Ohne die Möglichkeit, als Gast zu bezahlen, würden Sie Ihren Warenkorb wahrscheinlich abbrechen – Sie möchten die Jacke und keine Mitgliedschaft im Online-Shop.
Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Nein, Sie können hierfür die WooCommerce-Funktionen nutzen.
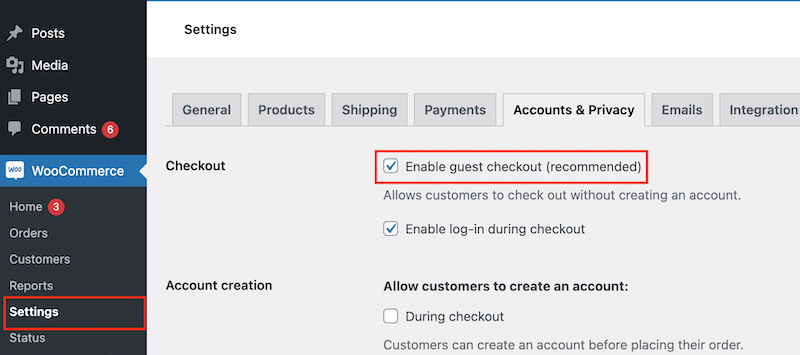
Gehen Sie zu WooCommerce > Einstellungen > Konten & Datenschutz > Checkout und aktivieren Sie die Option Gast-Checkout aktivieren .

7. Wählen Sie zwischen mehrstufigem Checkout oder einseitigem Checkout
Eine weitere Möglichkeit, Ihren Checkout-Prozess zu optimieren und die Conversion zu steigern, besteht darin, sich zwischen einem mehrstufigen oder einem einseitigen Checkout zu entscheiden.
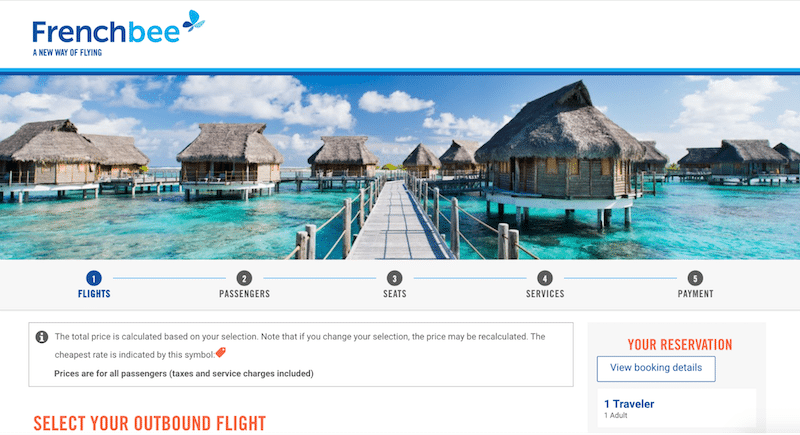
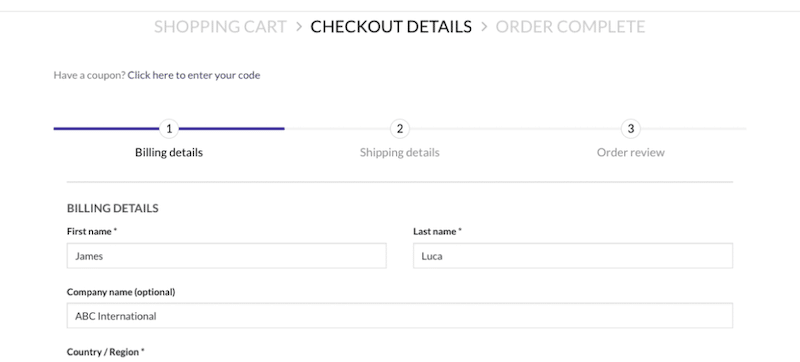
Professioneller mehrstufiger Checkout
Ein mehrstufiger Checkout ist ideal, um Benutzer durch den Prozess zu führen, insbesondere für ältere Zielgruppen oder diejenigen, die größere, durchdachtere Einkäufe tätigen. Klare Fortschrittsanzeigen helfen Benutzern, die Orientierung zu behalten und eine Überforderung zu vermeiden. Dieser Ansatz kann die Conversions für Produkte steigern, die detaillierte Informationen erfordern oder einen erheblichen finanziellen Aufwand erfordern.
Beispiel
Buchen Sie ein Flugticket nach Französisch-Polynesien. Kunden müssen die Daten, Gepäckoptionen und Passagierdaten Schritt für Schritt sorgfältig prüfen.

Pro One-Page-Checkout
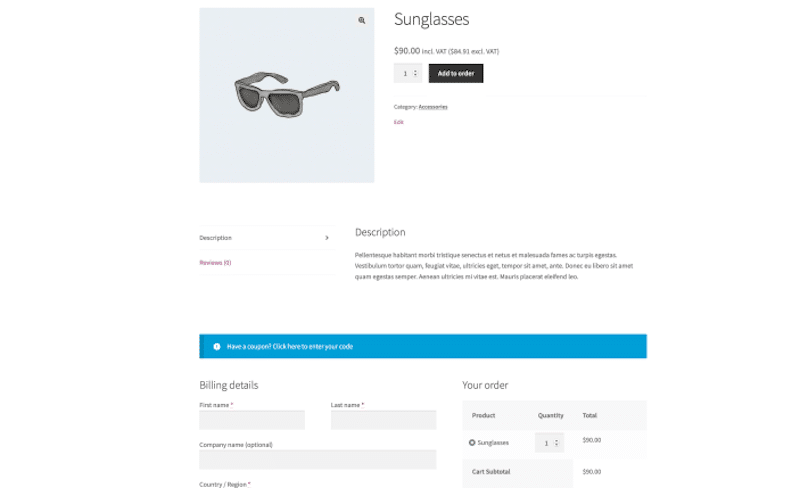
Ein One-Page-Checkout eignet sich perfekt für Billigartikel, Impulskäufe und technikaffine Käufer, die Wert auf Schnelligkeit und Einfachheit legen. Dies ist besonders effektiv für mobile Benutzer oder wiederkehrende Kunden, die Einkäufe schnell und direkt über die Produktseite abschließen möchten.
Beispiel
Kauf einer auf TikTok gesehenen Sonnenbrille. Der Kunde sieht das Produkt und schließt den Kauf ab, ohne es überhaupt in den Warenkorb zu legen – und das alles in wenigen Minuten.

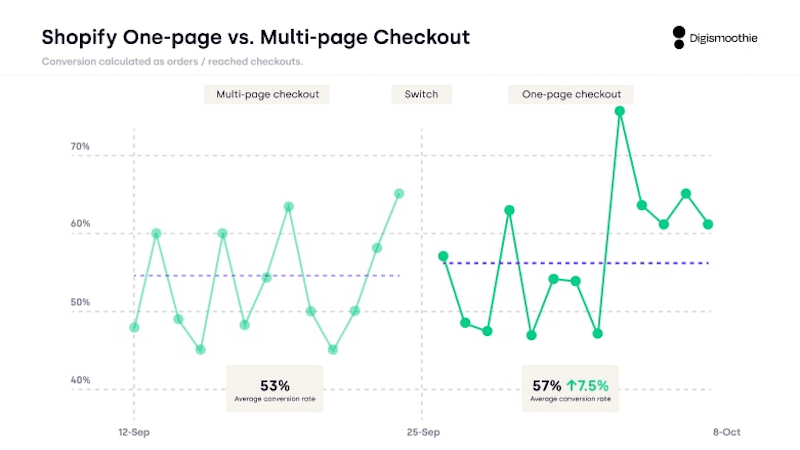
Statistiken zur Conversion-Rate (Quelle: DigiSmoothie)
- Die Conversion-Rate ist bei einem einseitigen Checkout in der Regel höher (+7,5 %) als bei einem mehrstufigen Checkout.
- Mit dem mehrstufigen Checkout ergeben sich weitere Cross-Selling-Möglichkeiten.

Benötigen Sie ein zusätzliches Plugin über WooCommerce hinaus?
Der standardmäßige WooCommerce-Checkout bietet nicht die Multistep-Funktionalität. Sie können nur Abschnitte nummerieren (z. B. Rechnungsinformationen, Zahlung usw.), diese jedoch nicht in separate Schritte unterteilen. WooCommerce bietet einen One-Page-Checkout als separaten Schritt des Kaufprozesses an, nicht direkt auf der Produktseite.
️ Empfohlene Plugins
- WooCommerce One Page Checkout: Vereinfacht den Checkout auf einer einzigen Seite für schnelle Transaktionen.
- Mehrstufiger Checkout für WooCommerce: Er unterteilt den Prozess in klare Schritte mit Fortschrittsindikatoren.

- CartFlows: Es ist ein umfassendes Tool zum Aufbau optimierter mehrstufiger und einseitiger Checkout-Prozesse.

Messen Sie den Erfolg Ihres WooCommerce-Checkouts
Da Sie nun wissen, wie Sie einen erfolgreichen WooCommerce-Checkout-Prozess erstellen, ist es an der Zeit, ihn in Ihrem Online-Shop zu implementieren. Bevor Sie Änderungen vornehmen, finden Sie hier einige Tipps, die Sie befolgen können, um den Erfolg Ihres Checkouts richtig zu messen.
1. Wie ist das aktuelle Checkout-Erlebnis?
Um Ihr aktuelles Checkout-Erlebnis zu beurteilen, analysieren Sie zunächst die bestehende Landschaft. Sie können eine einfache Tabelle mit den folgenden KPIs erstellen:
- Conversion-Rate : Es erfasst den Prozentsatz der Besucher, die einen Kauf abschließen (z. B. kaufen 3 von 100 Besuchern, Ihre Conversion-Rate beträgt also 3 %).
- Anzahl der Verkäufe : Es misst, wie viele Transaktionen pro Tag oder pro Monat abgeschlossen werden (z. B. macht Ihr Geschäft 200 Verkäufe pro Monat).
- Umsatz : Zeigt die Gesamteinnahmen aus Verkäufen an (z. B. erzielen Sie im Dezember einen Umsatz von 10.000 €).
- Durchschnittlicher Bestellwert : Berechnet den durchschnittlichen Betrag, der pro Bestellung ausgegeben wird (z. B. wenn man den Umsatz von 6.000 € durch 60 Bestellungen dividiert, erhält man einen AOV von 100 €).
- Warenkorb-Abbruchrate : Es wird erfasst, wie viele Käufer Artikel in ihren Warenkorb legen, den Kauf jedoch nicht abschließen (z. B. verlassen 70 von 100 Besuchern ihren Warenkorb, was einer Abbruchrate von 70 % entspricht).
- Checkout-Abschlussrate : Sie misst den Prozentsatz der Benutzer, die den Checkout-Vorgang abschließen, nachdem sie ihn gestartet haben (z. B. wenn 50 von 60 Benutzern den Checkout abschließen, beträgt Ihre Rate 83 %).
2. Entspricht Ihr Checkout-Prozess unserer Liste der Best Practices?
Fügen Sie als Nächstes die im vorherigen Abschnitt erwähnten Best Practices zu Ihrer Tabelle hinzu und prüfen Sie, ob Sie alle Kontrollkästchen aktiviert haben:
- Überfordern Sie Benutzer nicht mit unnötigen Feldern.
- Bieten Sie Gastkasse an.
- Bieten Sie eine schnelle Kaufabwicklung mit einem schönen Design an.
- Stellen Sie genügend Zahlungsmethoden bereit.
- (…)
Wenn Ihnen einige Schlüsselelemente fehlen, implementieren Sie die zuvor genannten Strategien und überprüfen Sie die Ergebnisse eine Woche später und dann einen Monat später.
3. Implementieren Sie A/B-Tests
Manchmal hilft es, zwei Strategien nebeneinander zu testen, um die effektivste zu ermitteln. Mit A/B-Tests können Sie die Leistung beispielsweise zwischen einem einseitigen Checkout und einem mehrstufigen Checkout vergleichen.
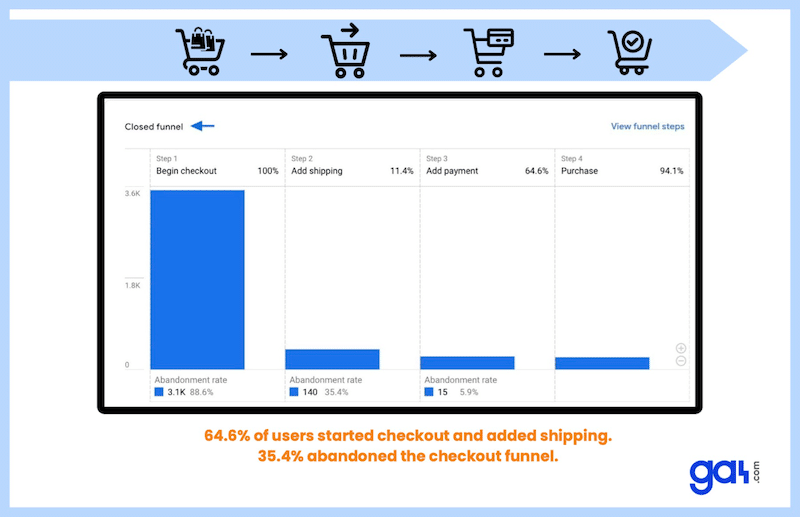
4. Messen Sie die Ergebnisse mit GA4
Google Analytics verfügt über eine Funktion namens „ The Checkout Journey Report “, die die Anzahl der Nutzer anzeigt, die mit dem Bezahlvorgang begonnen und jeden Schritt im Bezahltrichter abgeschlossen haben. Um den Bericht zu öffnen, gehen Sie zu „Berichte > Monetarisierung > Checkout Journey “.

Zusammenfassung
Sie haben jetzt gelernt, wie Sie Ihren WooCommerce-Checkout bearbeiten und optimieren, um Warenkorbabbrüche zu reduzieren und die Conversions zu steigern. Es ist Zeit, diese Strategien in die Tat umzusetzen! Stellen Sie zunächst sicher, dass Ihre WooCommerce-Site schnell ist. Dies ist ein wesentlicher Schritt, den Sie mit WP Rocket mit nur wenigen Klicks erreichen können. Mit der 14-tägigen Geld-zurück-Garantie gehen Sie kein Risiko ein – probieren Sie es noch heute aus und bieten Sie Ihren potenziellen Kunden ein schnelleres Checkout-Erlebnis!
