So stellen Sie weniger HTTP-Anfragen auf WordPress und beschleunigen Ihre Website
Veröffentlicht: 2021-10-13Erleben Sie eine langsame WordPress-Site? Zu viele HTTP-Anforderungen könnten die Ursache des Problems sein. Die Reduzierung der Seitenladezeit Ihrer Website durch weniger HTTP-Anforderungen verbessert die Geschwindigkeit, mit der Benutzer auf diese Inhalte zugreifen können, und wirkt sich auf ihre allgemeine Webbrowsing-Erfahrung aus. Seitenladegeschwindigkeiten sind wichtig und wirken sich direkt darauf aus, wie Benutzer eine App oder Website verwenden.

Aber was sind HTTP-Anfragen? Wie viele sollen pro Seite gemacht werden? Wie viele Anfragen bearbeiten Sie derzeit? Bleiben Sie bei uns: In diesem Artikel definieren wir HTTP-Anfragen, erklären, warum sie wichtig sind, wie man sie misst und wie man sie niedrig hält .
Was sind HTTP-Anforderungen?
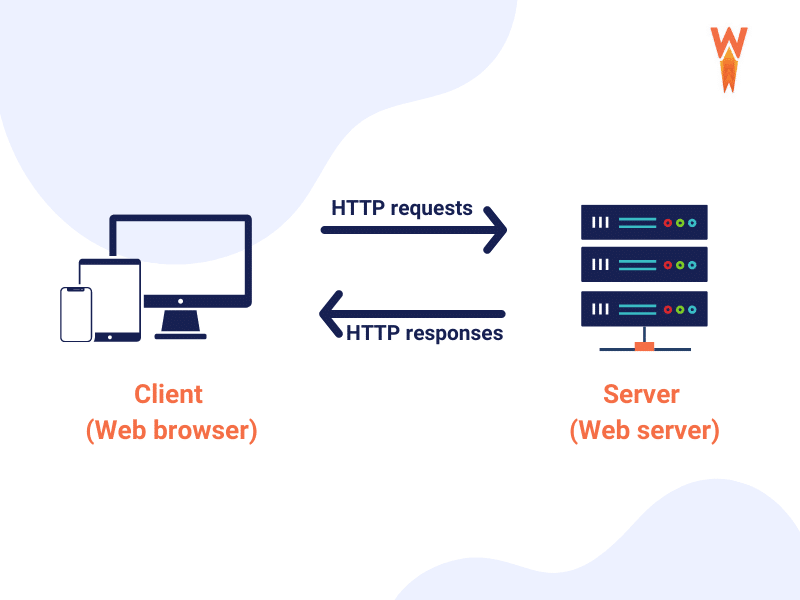
HTTP ist ein Kommunikationsprotokoll, das verwendet wird, um Inhalte und Daten (HTML-Dateien, CSS, Bilder, Videos usw.) im Internet bereitzustellen. Das World Wide Web ist ein weitläufiger Ort mit vielen Informationen, die auf Servern gehostet werden, richtig? Wenn Sie auf diese Inhalte zugreifen möchten, muss Ihr Browser Anfragen senden und Antworten empfangen. Ohne die Anfragen gibt es keine effektive Kommunikation zwischen Ihnen und dem Server.
Eine HTTP-Anfrage kann auch als Kommunikationsschicht zwischen dem Benutzer und dem Server angesehen werden. Die vom Client gesendete Nachricht heißt HTTP (Hypertext Transfer Protocol), was dazu beiträgt, Anforderungsnachrichten effektiv in drei Teile zu strukturieren: Anforderungszeile, Kopfzeile und Textkörper.

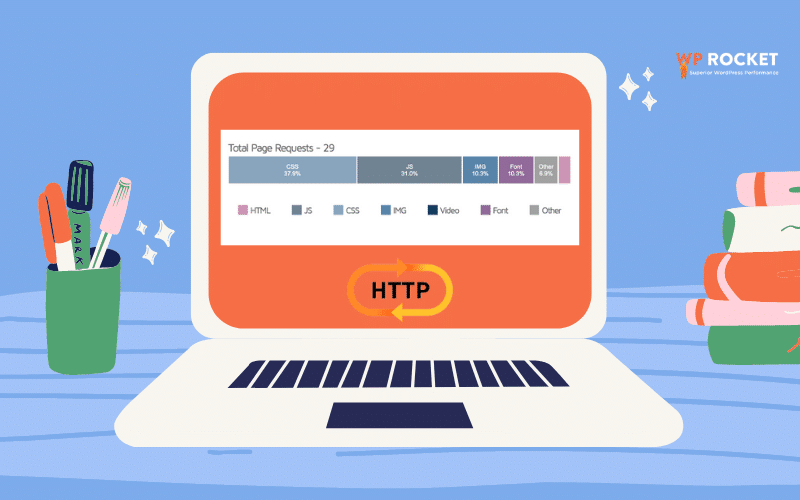
Wie Sie sehen können, werden bei jedem Besuch einer Website einige HTTP-Anforderungen gestellt, um den Inhalt anzuzeigen. Je mehr HTTP-Anfragen auf einer Seite gestellt werden, desto länger dauert das Laden.
Sie fragen sich vielleicht, wie viele HTTP-Anfragen „zu viele“ HTTP-Anfragen sind? Lassen Sie uns einige Schlüsselzahlen durchgehen, damit Sie wissen, wo Sie Ihre WordPress-Seite positionieren müssen:
- Hervorragende Leistung: Erhalten von HTTP-Anfragen unter 25 pro Seite
- Gesunde Leistung: HTTP-Anforderungen unter 50 pro Seite halten
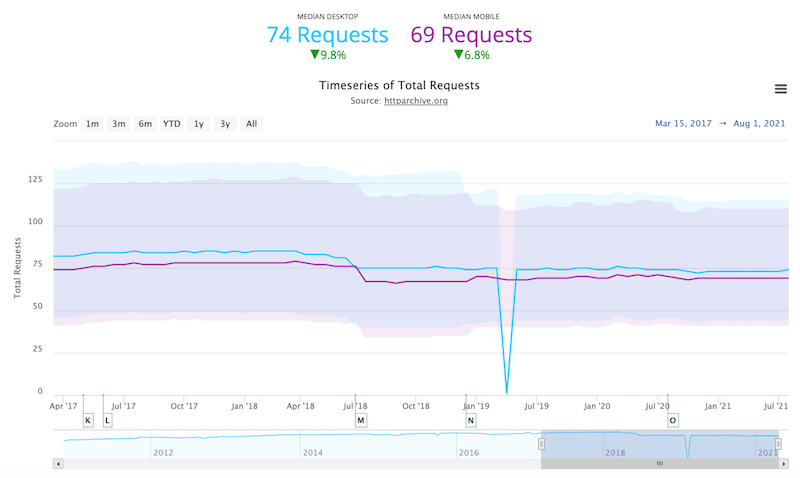
- Durchschnittliche HTTP-Anfragen im Web: 70 HTTP-Anfragen

| Um zusammenzufassen: HTTP-Anforderungen sind nicht alle schlecht. Ihre WordPress-Site benötigt sie, um den Inhalt wiederzugeben und gut auszusehen. Sie benötigen nicht so viele HTTP-Anforderungen wie Sie haben (halten Sie sie unter 50 pro Seite). ️ Es dreht sich alles um das Gleichgewicht: Haben Sie so wenig HTTP-Anfragen wie möglich, ohne die Benutzererfahrung zu beeinträchtigen. |
Es ist wichtig, dass Ihre Website intakt bleibt, da zu viele HTTP-Anforderungen Ihre Website verlangsamen. Warum, erklären wir im nächsten Abschnitt.
Warum Sie HTTP-Anfragen reduzieren sollten
Sie sollten weniger HTTP-Anforderungen stellen, um eine hohe Geschwindigkeit und Leistung aufrechtzuerhalten. Yahoo sagte, dass „80 % der Antwortzeit des Endbenutzers für das Front-End aufgewendet wird“. Mit anderen Worten, Ihre Leistung wird hauptsächlich von Bildern, Stylesheets und Skripten beeinflusst, die alle dank HTTP-Anforderungen gerendert werden.
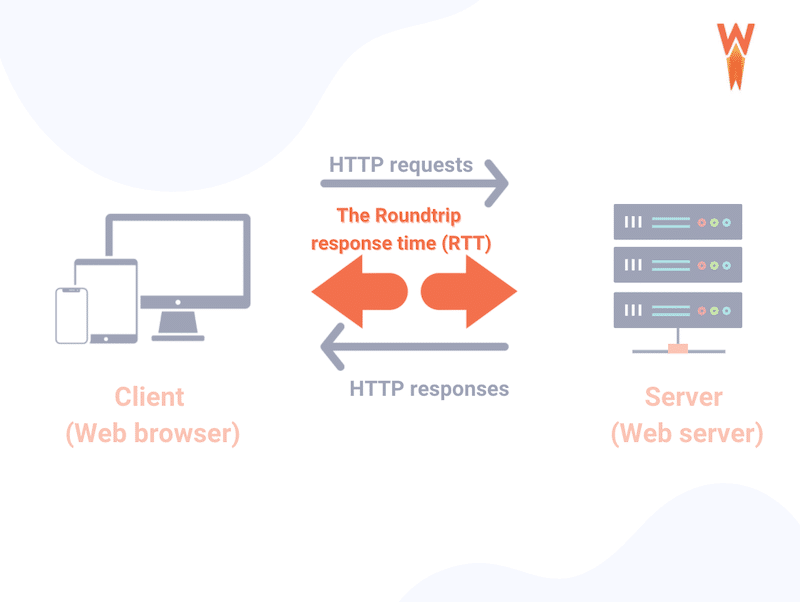
Sie sind eine Schlüsselkomponente für die Anzeige von Inhalten, aber das Hin- und Herchatten zwischen dem Server und dem Benutzer braucht Zeit zum Laden. Dieser Datenumlauf wird als Roundtrip Response Time (RTT) bezeichnet:

Ein weiterer Grund, weniger HTTP-Anfragen zu stellen, besteht darin, Ihre Core Web Vitals gesund zu halten, insbesondere Ihren Largest Content Paint (LCP) KPI.
LCP bestimmt, wie schnell der erste sinnvolle Inhalt geladen wird. Es dreht sich alles um die Geschwindigkeitswahrnehmung der Benutzer.
| Hier ist eine Anleitung, die Sie lesen sollten: So verbessern Sie Ihren LCP-Score in WordPress. |
Drei Faktoren beeinflussen den LCP-Score Ihrer WordPress-Seite: langsame Server-Antwortzeiten, Render-blockierendes JavaScript und CSS und langsame Ressourcen-Ladezeit. Daher ist die Reduzierung Ihrer Anzahl von HTTP-Anfragen der Schlüssel zu schnelleren Seiten. Je weniger HTTP-Anfragen Ihre Website macht, desto schneller kann sie die wichtigsten Inhalte (LCP) für den Benutzer laden.
Um zusammenzufassen:
| Viele Dateien auf Ihrer WordPress-Seite? → Sie erhalten viele HTTP-Anfragen Große und schwere Dateien? → Sie erhalten längere HTTP-Requests Längere HTTP-Requests → Erhöhen Sie die tatsächliche Ladezeit Reduzieren Sie Ihre HTTP-Anfragen → Positive Auswirkung auf Ihr LCP |
Und denken Sie daran: Wenn Benutzer schneller auf Ihre Inhalte zugreifen können, erhöhen Sie die Wahrscheinlichkeit, dass sie auf der Seite bleiben und mit Ihrer Website interagieren. Interagieren bedeutet auch, dass sie Ihre Produkte kaufen könnten… Und Sie vermeiden nicht nur die Frustration der Besucher, sondern auch Google wird Ihre Website lieben.
Das bringt uns zur nächsten entscheidenden Frage: Wie viele HTTP-Anfragen stellt Ihre WordPress-Seite?
So testen und messen Sie die HTTP-Anforderungen Ihrer Website
Es gibt einige Online-Tools, die HTTP-Anforderungen auf Ihrer WordPress-Site simulieren, nämlich:
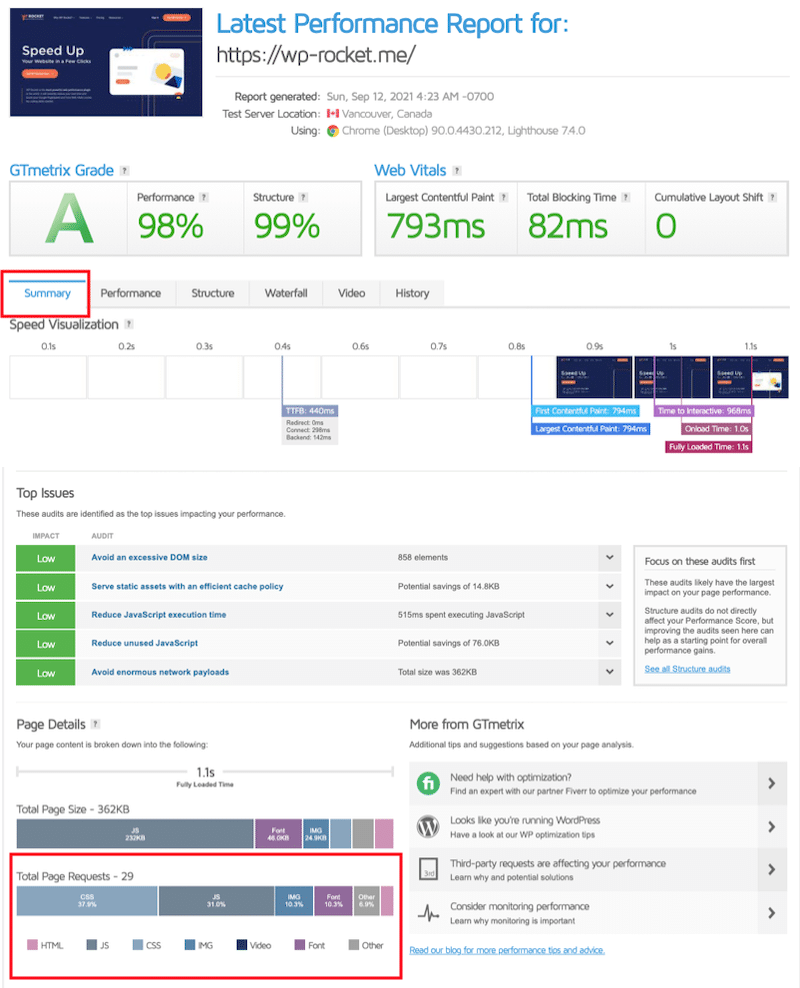
- GTmetrix ( Sie benötigen ein kostenloses Konto, um auf Ihre Seitendetails zugreifen zu können ) – geben Sie einfach die URL Ihrer Website ein, führen Sie die Prüfung durch und öffnen Sie die Registerkarte „Zusammenfassung “ . Scrollen Sie nach unten zum letzten Abschnitt namens „Seitendetails“, um herauszufinden, wie viele Anfragen Ihre Seite stellt.

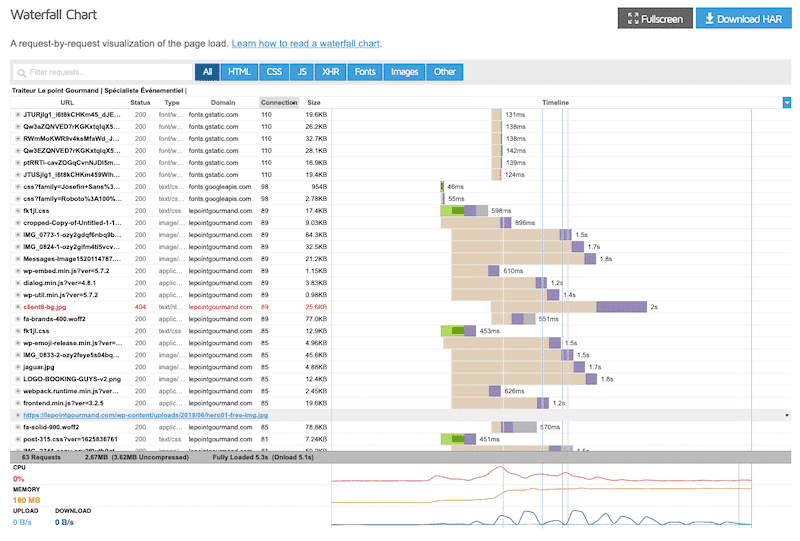
Der Wasserfall-Tab ist eine großartige Möglichkeit, um zu sehen, wie lange einzelne HTTP-Anfragen auf Ihrer Website dauern:

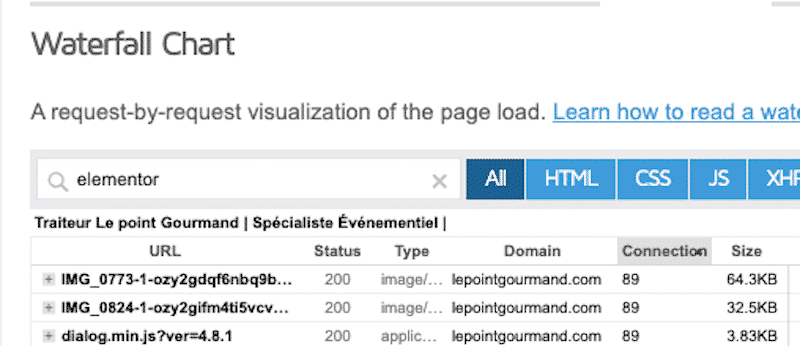
Sie können sich auch die HTTP-Anforderungen ansehen, die von einem bestimmten Plugin wie Elementor kommen:

| GTmetrix basiert auf der Lighthouse-Technologie. Wenn Sie mehr über die Lighthouse-KPIs erfahren möchten, haben wir ein ausführliches Tutorial, das sich darauf konzentriert, wie Sie den Lighthouse-Leistungswert verbessern können. |
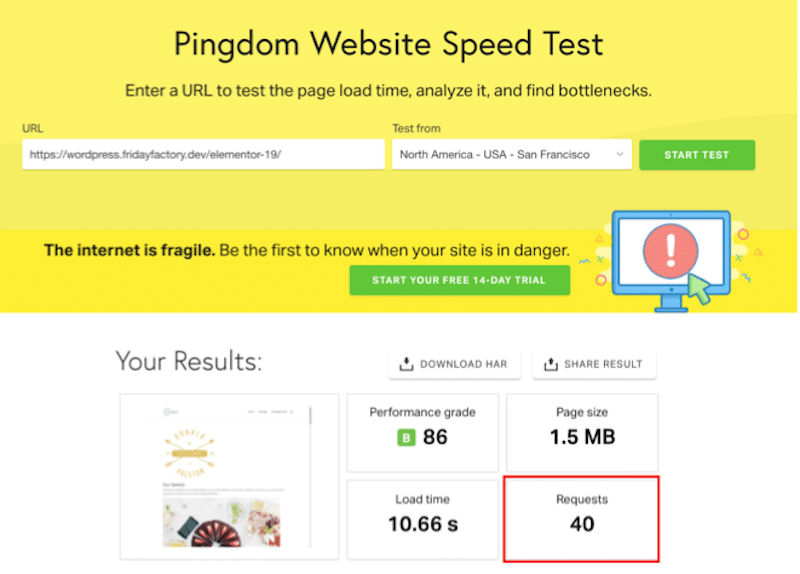
- Pingdom – geben Sie einfach Ihre URL in das Feld ein, um herauszufinden, wie viele HTTP-Anfragen Ihre Seite aufruft:

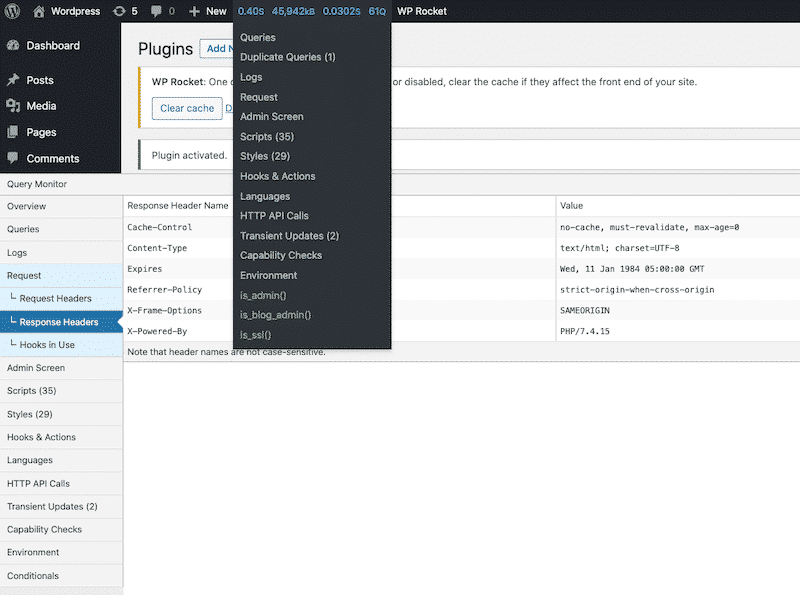
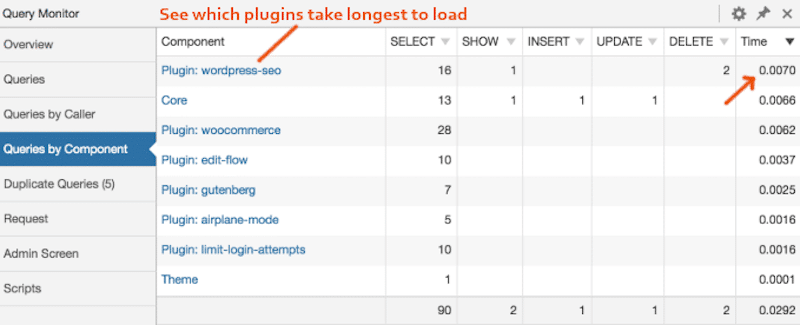
- Query Monitor – ein kostenloses Debugging-Tool zum Identifizieren von Plugins oder Skripten, die das Laden von Seiten verlangsamen. Der Bereich „ HTTP-API-Aufrufe “ zeigt Ihnen Informationen zu HTTP-Anforderungen, die während des Ladens der Seite ausgeführt werden.

10 Möglichkeiten, weniger HTTP-Anfragen an Ihre Website zu stellen (manuell und mit einem Plugin)
Weniger HTTP-Anforderungen bedeuten weniger herunterzuladende Bytes, aber es kann entmutigend sein, mit dieser Optimierung zu beginnen. Mach dir keine Sorgen. Dank unserer Liste von Techniken unten können Sie Ihre HTTP-Anfragen reduzieren. Für jede Taktik geben wir immer zwei Lösungen an: die Verwendung eines WordPress-Plugins und eine manuelle.
1. Kombinieren Sie CSS und JavaScript
Auswirkung: Hoch
Eine einfache Möglichkeit, HTTP-Anfragen zu reduzieren, besteht darin, mehrere JS- und CSS-Dateien zu kombinieren.
Mit Ihrem WordPress-Theme und den Plugins müssen viele CSS-Stylesheets und JS geladen werden. Dies erfordert, dass der Browser all diese Ressourcen lädt, um Webseiten darzustellen, was mehrere HTTP-Anforderungen bedeutet.

Kombinieren von CSS und JS mit Online-Tools:
- Minify — Kombiniert mehrere CSS- oder JavaScript-Dateien.
- Kombinieren – PHP-Skript kombiniert mit URL-Umschreiben, um CSS- und JavaScript-Dateien zu verketten und zu komprimieren.
- csscompressor.net (nur CSS) – Online-CSS-Kompressor, schnell und kostenlos zu verwenden.
- jscompress.com (nur JS) – Mit diesem JavaScript-Komprimierungstool können Sie JavaScript-Dateien in einer Datei kombinieren.
- SmartOptimizer – Eine PHP-Bibliothek, die die Leistung Ihrer Website verbessert, indem das Frontend mithilfe von Verkettungstechniken optimiert wird.
- CSS-JS-Booster – Verkettet, minimiert und komprimiert CSS- und JavaScript-Dateien.
- CSS Crush — Verkettet und minimiert CSS-Dateien.
- csscompressor.net (nur CSS) – Online-CSS-Kompressor, schnell und kostenlos zu verwenden.
- jscompress.com (nur JS) – Mit diesem JavaScript-Komprimierungstool können Sie JavaScript-Dateien in einer Datei kombinieren.
Hochladen Ihrer neuen kombinierten CSS- und JS-Dateien auf Ihre WordPress-Site:
Unser Ziel ist es, alle separaten Anforderungen in einer einzigen Datei zusammenzufassen.
- Kopieren Sie einfach Ihren gesamten CSS-Code in eine Hauptdatei und laden Sie die Datei erneut auf den Server hoch (tun Sie dies nur, wenn Sie mit Ihren WordPress-Dateien vertraut sind).
- Wenn Sie C-Panel verwenden:
- Melden Sie sich bei Ihrem cPanel an
- Gehen Sie zu Ihrem 'Dateimanager'
- Klicken Sie auf den Ordner, der Ihre WordPress-Site enthält
- Erstellen Sie einen Ordner in Ihrem Stammverzeichnis mit der neuen kombinierten Datei
Kombinieren von CSS- und JS-Dateien mit einem Plugin (der schnellste und sicherste Weg):
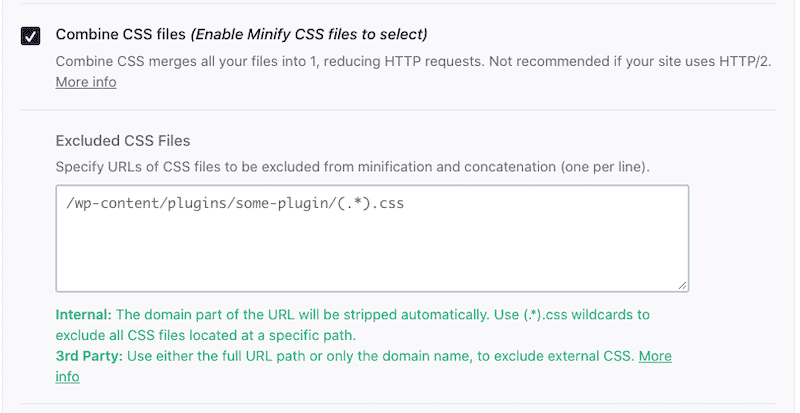
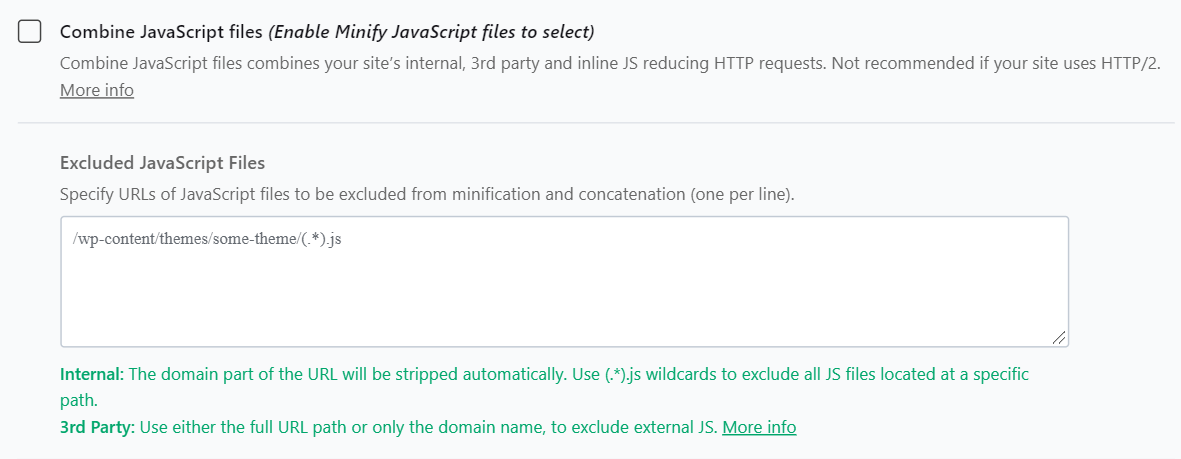
- WP Rocket: kombiniert minimierte Dateien zu einer Datei pro Dateityp (CSS oder JavaScript)


- Autoptimize: hilft Ihnen bei der Verkettung Ihrer Skripte (CSS oder JavaScript).
2. Kombinieren Sie Bilder mit CSS-Sprites
Auswirkung: Hoch
CSS-Sprites sind eine großartige Möglichkeit, die Anzahl der HTTP-Anforderungen für Bildressourcen zu reduzieren. Alle CSS-Dateien auf Ihrer Website blockieren das Rendering, was bedeutet, dass je mehr CSS-Dateien geladen werden, desto wahrscheinlicher wird dies Ihre Website verlangsamen.
Um dies zu vermeiden, sollten Sie die Bilder auf Ihrer Website optimieren und in einer einzigen Datei zusammenfassen. Sobald dies erledigt ist, ist es an der Zeit, sich der CSS-Sprites-Technik zuzuwenden: Verwenden Sie CSS, um nur einen Teil dieser Bilddatei dort anzuzeigen, wo es benötigt wird. Diese Technik verbessert die Websiteleistung, wenn viele kleine Bilder, Logos oder Symbole verwendet werden.
Sie können mehr in unserem speziellen Artikel über das Kombinieren von Bildern mit CSS-Sprites in WordPress erfahren.

Kombinieren von Bildern mit CSS-Sprites mithilfe webbasierter Tools:
- CSS-Sprite-Generator, -Editor und -Code
- CSSSpritetool
- Rufen Sie die CSSspritestool-Site auf, um mehrere Bilder mit dem Drag-and-Drop-Builder zu einem zu kombinieren.
- Sie erhalten eine kombinierte Bilddatei zusammen mit etwas CSS-Code für jedes hochgeladene Bild.
- Laden Sie die kombinierte Bilddatei auf Ihre WordPress-Site hoch
- Fügen Sie den CSS-Code mit dem Customizer zu Ihrer WordPress-Site hinzu
- Zeigen Sie jedes Bild mit HTML an der gewünschten Stelle an
3. Bilder optimieren (und die unwichtigen löschen)
Auswirkung: Hoch
Obwohl es kein WordPress-Plugin gibt, mit dem Sie Bilder gezielt mit CSS-Sprites kombinieren können, können Sie dennoch einige unglaubliche Plugins verwenden, um Ihre Bilder zu optimieren. Bilder sind ein Muss für die Benutzererfahrung, aber hier ist der Haken: Jedes Bild auf Ihrer Website ist eine separate HTTP-Anforderung! Wählen Sie sie daher mit Bedacht aus und ziehen Sie in Betracht, nur Bilder zu verwenden, die Ihren Inhalten einen Mehrwert verleihen.
Bilder zu optimieren bedeutet, ihr Gewicht zu reduzieren, ohne die Qualität zu beeinträchtigen. Es hat keinen Sinn, ein helles Bild unscharf zu machen, wo der Inhalt nicht einmal identifiziert werden kann, oder?
Hier sind einige Tools zum Ändern der Größe, die Sie verwenden können:
- Photoshop
- GIMP – Kostenlos, Windows & Mac
- IrfanView – Kostenlos für Windows
- Vorschau für Mac — Bereits installiert!
Um Ihre Bilder automatisch zu optimieren, empfehlen wir Ihnen die Verwendung eines WordPress-Plugins:
- Imagify – von WP Media, dem gleichen Unternehmen hinter WP Rocket. Optimieren Sie bis zu 20 MB Bilder kostenlos pro Monat.
- Optimole (Bildoptimierung & Lazy Load von Optimole)
Lesen Sie unseren speziellen Artikel, um weitere Plugins zur Bildoptimierung zu entdecken.
Hinweis : Durch die Optimierung von Bildern wird die Anzahl der HTTP-Anfragen nicht direkt reduziert, aber ihre Größe wird reduziert und sie werden schneller geladen.
4. Aktivieren Sie Lazy Load für Bilder
Auswirkung: Hoch
Das Implementieren von „Lazy Load“ bedeutet, das Laden von Bildern außerhalb des Browser-Ansichtsfensters zu verschieben. Mit einfachen Worten, wenn Ihr Besucher nicht ganz nach unten scrollt, werden am Ende der Seite platzierte Bilder nicht einmal geladen. Dank des Lazy-Load-Skripts reduzieren Sie die Anzahl der HTTP-Anfragen, da Sie nur die Bilder "above the fold" laden.
Lazy-Loading-Skript manuell implementieren:
Zunächst müssen Sie festlegen, wie Sie Ihre Bilder laden: Verwenden Sie das <img>-Tag oder CSS? Web.Dev erklärt sehr gut, wie man das Lazy-Load-Skript für beide Methoden implementiert. Sie müssen auch überprüfen, ob sich das Element im Ansichtsfenster befindet, indem Sie die Intersection Observer API verwenden.
So kann Lazy Load jeweils auf einem Bild und auf einem Iframe aussehen:
<img src=“image.jpg“ alt=“…“ loading=“lazy“><iframe src=“video-player.html“ title=“…“ loading=“lazy“></iframe>
Ein Lazy-Load-Plugin verwenden, um das Skript automatisch anzuwenden:
- Lazy Load von WP Rocket (kostenlos) – zeigt den Inhalt nur an, wenn er für den Benutzer sichtbar ist.
- WP Rocket – kommt mit den Lazy-Load-Funktionen. Es ist ein Premium-Plugin, das viele weitere Vorteile bietet, wie z. B. Caching, Säuberung Ihres Codes usw.)
- Wenn Sie nach weiteren Lazy-Load-Plugins suchen, schauen Sie sich unseren Artikel an.
5. Minimieren Sie HTML, CSS und JavaScript
Auswirkung: Mittel
Das Minimieren Ihres Codes bedeutet das Entfernen unnötiger Leerzeichen, Kommentare und zusätzlicher Zeichen aus einer Datei, um sie leichter zu machen. Diese Technik kann auf JavaScript-, CSS- und HTML-Dateien angewendet werden. Natürlich geht es darum, den Code zu bereinigen, der für Endbenutzer nicht entscheidend ist.
| Beispiel für nicht minimiertes JS | Beispiel für ein minimiertes JS |
Minimieren Sie Ihren Code manuell :
Bevor Sie die Datei bearbeiten, laden Sie eine Kopie von Ihrem Server herunter, um sie zur sicheren Aufbewahrung auf Ihrem Computer zu speichern.
- Minimieren von HTML: Öffnen Sie Ihr Codeblatt und entfernen Sie Kommentare (<!– … –>), zusätzliche Leerzeichen, Zeilenumbrüche und ähnliche Inhalte
- Minimierung von CSS: Entfernen Sie zusätzliche Leerzeichen und Kommentare aus CSS-Dateien (/* … */) Kürzen Sie ID-, Klassen- oder Variablennamen so weit wie möglich
- Minifizieren von JS: Entfernen Sie die JS-Kommentare (//) und zusätzliche Leerzeichen aus dem Quellcode. Verwandeln Sie Arrays wann immer möglich in Objekte, optimieren Sie Ihre bedingten Anweisungen und finden Sie Antworten auf grundlegende konstante Ausdrücke.
Minifizieren Sie Ihren Code mit einem Online-Tool :
- Verwenden Sie einen Code-Editor wie Sublime Text, um die Datei zu bearbeiten
- Fügen Sie Ihren Code in eines dieser Online-Tools ein: Closure Compiler, CSS nano, JS nano, UNCSS. (Wir haben eine vollständige Liste kostenloser Minifizierungscodes für Sie zum Auschecken).
- Ersetzen Sie Ihren alten Code durch den neuen minimierten Code und laden Sie ihn wieder auf Ihre Website hoch
Verwenden eines WordPress-Plugins zum Minimieren Ihres Codes :

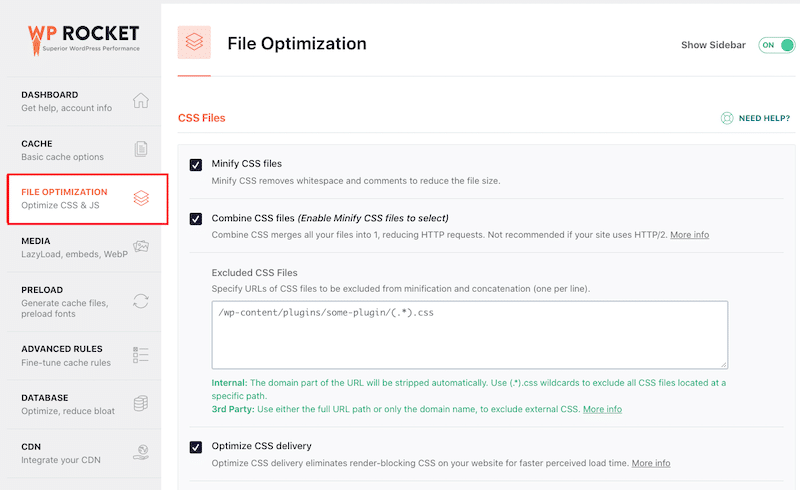
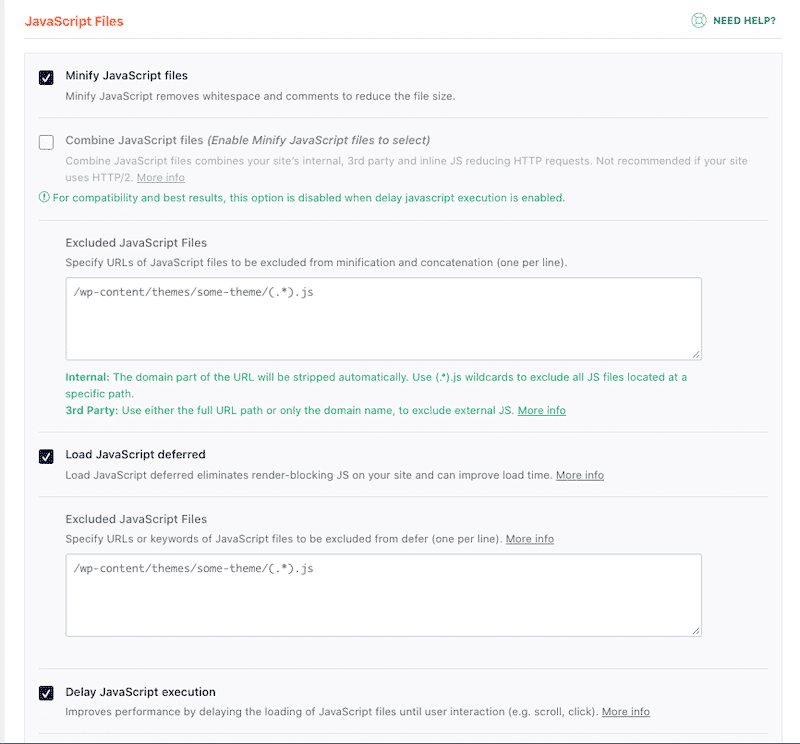
- WP Rocket – minimieren Sie Ihr CSS und JS automatisch. Alles, was Sie tun müssen, ist, zwei Kästchen anzukreuzen. WP Rocket hat einen eigenen Abschnitt für die Dateioptimierung.


6. Ersetzen Sie schwere Plugins durch leichte
Auswirkung: Mittel
Die langsamen Ladegeschwindigkeiten Ihrer Website könnten auf ein oder zwei Plugins zurückzuführen sein, die Ihre WordPress-Website mit zu vielen HTTP-Anforderungen überlasten. Um ein Plugin als leichtgewichtig zu klassifizieren, sollten Sie sich ansehen: Codequalität und Professionalität, die Funktionen, wie effizient der Code sie ausführt und die Dateigröße.
Wie können Sie die langsamen Plugins Ihrer WordPress-Site kennzeichnen?
Nehmen wir an, Sie zögern zwischen zwei Kontaktformular-Plugins (A und B). Verwenden Sie unsere 5 Schritte, um Ihre Diagnose durchzuführen:
- Führen Sie einen Leistungstest mit Pingdom durch, um die Anzahl der HTTP-Anfragen zu überprüfen – notieren Sie sich Ihre Punktzahl
- Aktivieren Sie Plugin A und führen Sie Ihren Test erneut durch - notieren Sie Ihre Punktzahl
- Deaktivieren Sie Plugin A und installieren Sie Plugin B, um dasselbe Audit durchzuführen
- Vergleichen Sie, wie viele HTTP-Anforderungen für jedes Plugin hinzugefügt wurden
- Wählen Sie die mit weniger HTTP-Anfragen und löschen Sie die langsame!
Verwenden eines Plugins, um zu identifizieren, welche Plugins Ihre Website mit zu vielen HTTP-Anfragen verlangsamen:
- Das Plugin Query Monitor kann verwendet werden, um zu identifizieren, welche Plugins Ihrer Website schaden, und Ihnen helfen, sie zu entfernen

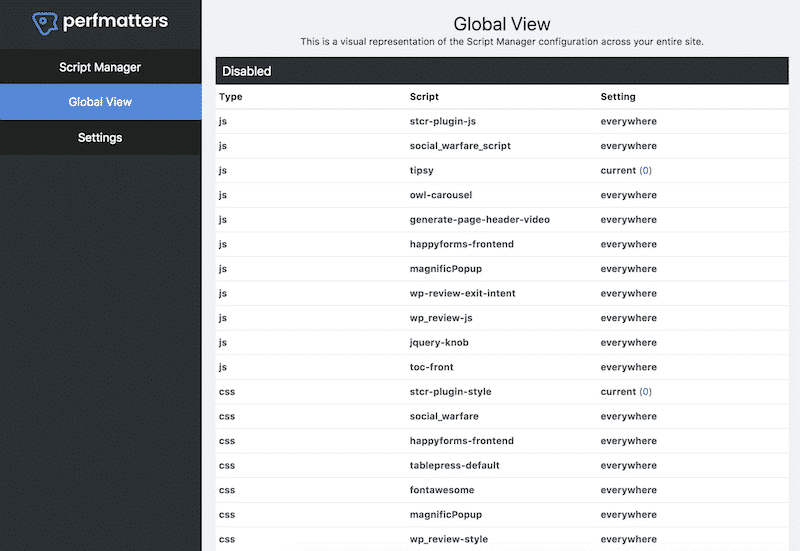
7. Laden Sie Skripte nur bei Bedarf (und nur auf bestimmten Seiten)
Auswirkung: Mittel
Eine andere Möglichkeit, weniger HTTP-Anfragen zu stellen, besteht darin, Skripte und Plugins von bestimmten Seiten/Beiträgen, die nicht geladen werden müssen, selektiv zu deaktivieren.
Verwenden Sie ein WordPress-Plugin, um das Skript nur bei Bedarf zu laden:
- Perfmatters – ermöglicht es Ihnen, ein Skript auf einer Seite oder einem Beitrag zu deaktivieren.

- Asset Cleanup Pro – das etwas weniger benutzerfreundlich ist, aber auch funktioniert.

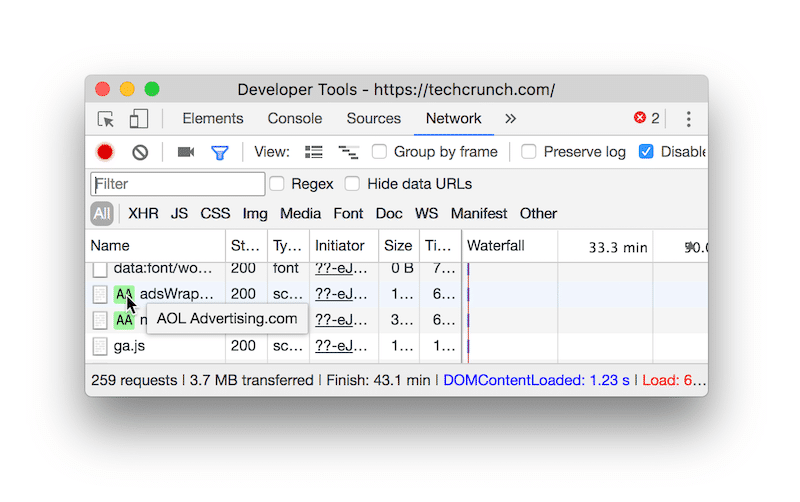
8. Reduzieren Sie externe Skripte / HTTP-Anforderungen
Auswirkung: Mittel
Das Laden jedes Skripts von Drittanbietern ist eine zusätzliche HTTP-Anfrage, die der Browser stellt und die Seitenleistung verlangsamt (so können Sie die Auswirkungen von Skripts von Drittanbietern reduzieren). Es ist entscheidend, den Überblick über alle Ihre Drittanbieter-Integrationen zu behalten, um zu verstehen, welche externen Assets die Geschwindigkeit Ihrer Website verlangsamen. Wir haben erklärt, wie Sie Ihre HTTP-Anfragen reduzieren können. Lassen wir uns nicht von den Äußeren beeinflussen, oder?
Zu viele HTTP-Anforderungen erzwingen häufig das Abrufen von Ressourcen aus dem Netzwerk, und wir wollen dies nicht für unsere Leistung.
Externe Skripte stammen hauptsächlich von Google Analytics-Tags, Facebook-Pixeln, YouTube-Videos, Social-Sharing-Schaltflächen und A/B-Test-Tags. Es wird dringend empfohlen, alle Dateien zu identifizieren, die Anforderungen hinzufügen.
Verwenden von Tools zum Identifizieren der schwersten externen Skripte:
- Leistungstools wie This Chrome DevTools, PageSpeed Insights und WebPageTest können Ihnen helfen, sie zu identifizieren.

Manuelles Optimieren der Anfragen von Drittanbietern :
Nachdem Sie nun identifiziert haben, welche externen Skripts die Leistung beeinträchtigen, können Sie das Attribut async oder defer für sie verwenden:
< Skript asynchron src= „script.js“> < script defer src= „script.js“>
Wenn Sie mehr über die Verwendung beider Attribute erfahren möchten, empfehlen wir die Lektüre von Web.Dev, das alle Schritte zum effizienten Laden von JS von Drittanbietern auflistet.
Verwenden eines Plugins, um die Auswirkungen Ihrer externen Skripts auf die Leistung zu reduzieren:
- WP Rocket hilft Ihnen, die Auswirkungen von Code von Drittanbietern auf viele Arten zu reduzieren:
- Lokales Hosten von Google Analytics-Dateien und -Tags.
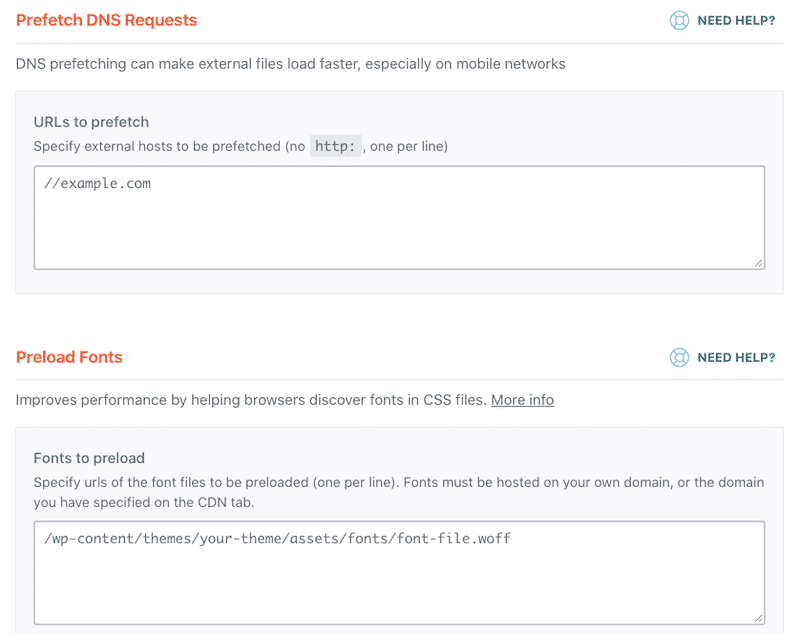
- Vorabruf von DNS-Anfragen, was bedeutet, dass externe Dateien schneller geladen werden.
- Vorabladen von Schriftarten, damit Browser Google-Schriftarten schneller in Ihren CSS-Dateien erkennen können.

- Verzögern Sie Ihre Drittanbieter-JS wie Anzeigen und Analysen, teilen Sie Ihrem Browser einfach mit, was er zuerst laden soll.
Für die Geschichte hat Telegraph kürzlich alle seine Skripte zurückgestellt und die Ladezeit der Anzeige um durchschnittlich vier Sekunden verbessert.
9. Verwenden Sie ein CDN
Auswirkung: Mittel
Ein Content Delivery Network (CDN) bezieht sich auf geografisch verteilte Server, die Inhalte von einem möglichst nahegelegenen Standort aus bereitstellen. Unabhängig davon, wo sich ein Benutzer befindet, kann er schnell und effizient auf die Inhalte Ihrer Website zugreifen. Jede von ihnen gestellte HTTP-Anfrage wird vom nächstgelegenen Standort aus bedient.
Beste auf dem Markt erhältliche CDNs:
- RocketCDN
- Cloudflare-CDN
Wir haben auch einen Leitfaden geschrieben, der Ihnen bei der Auswahl des richtigen CDN helfen soll.
10. Render-blockierendes JavaScript und CSS aufschieben
Auswirkung: Mittel
Ist diese Ressource sehr nützlich oder kann sie später geladen werden? Die unmittelbare Notwendigkeit, die Ressource zu verwenden, bestimmt, ob die Ressource renderblockierend ist oder nicht. Um Render-blockierendes JavaScript und CSS zu eliminieren, müssen Sie die defer-Option oder die async-Option verwenden.
Manuelles Entfernen der renderblockierenden Ressourcen :
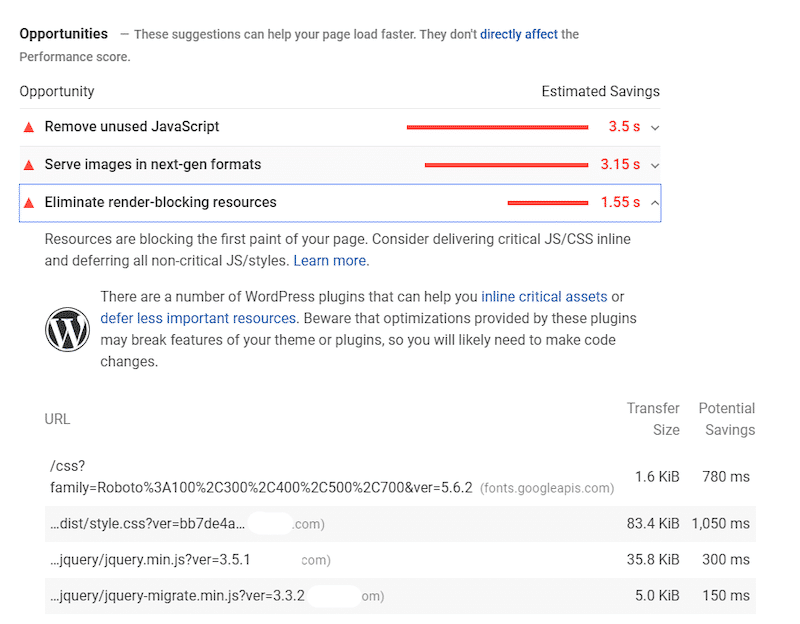
Führen Sie zunächst ein Audit auf Google PageSpeed Insights durch und überprüfen Sie Ihren Bereich „Opportunities“. Wenn Sie einen Abschnitt „Renderblockierende Ressourcen beseitigen“ haben, müssen Sie wahrscheinlich etwas tun, genau wie in unserem Beispiel unten:

Um dieses Problem manuell zu beseitigen, müssen Sie die Attribute defer und async verwenden.
Hier ist ein Beispiel für das defer-Attribut zum Verzögern von JS:
<script defer src="/example-js-script"></script>
Folgen Sie unserem ausführlichen Tutorial, in dem erklärt wird, wie Sie Render-Blocking-Ressourcen mit beiden Skripten manuell eliminieren können.
Wenn Sie es einfacher haben möchten, verwenden Sie einfach ein WordPress-Plugin.
Verwenden eines WordPress-Plugins zum Verzögern von JS und CSS :
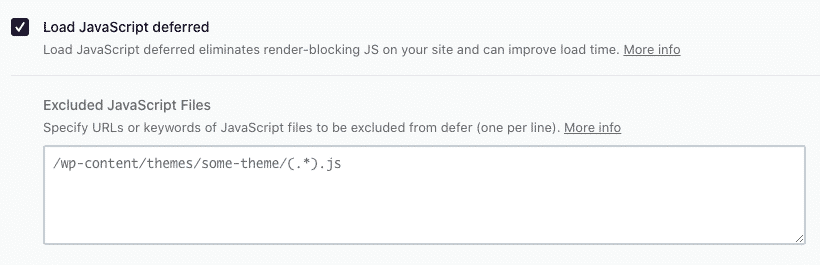
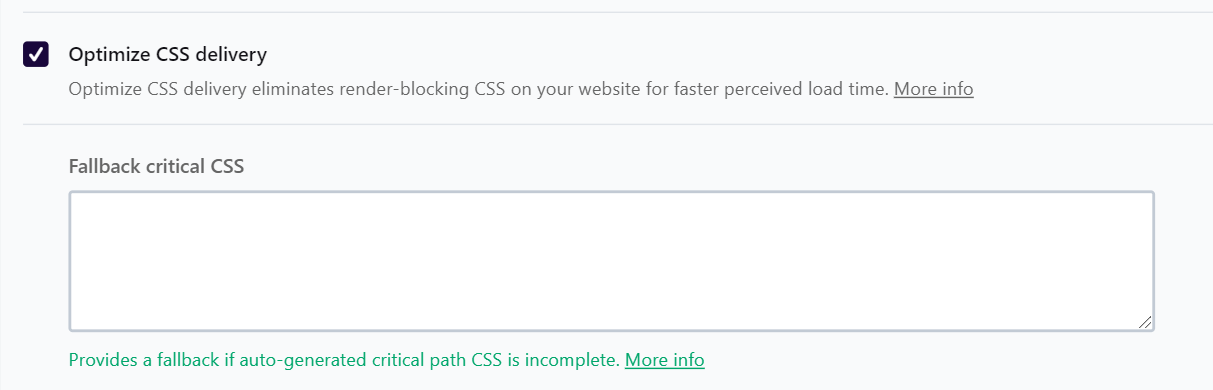
- WP Rocket – das hilft Ihnen auf einfachste Weise beim Zurückstellen Ihrer JS-Dateien. Das Plugin bietet auch die Funktion „CSS-Bereitstellung optimieren“, die die Render-Blocking-Ressourcen darstellt. Sie können bei Bedarf auch jede JS- oder CSS-Datei von der Zurückstellung ausschließen.


| Das Korrigieren Ihrer HTTP-Anfragen ist ein ausgezeichneter Anfang, um Ihre WordPress-Site zu beschleunigen. Das „Reduzieren von HTTP-Anfragen“ ist jedoch nicht die einzige Leistungsoptimierung, auf die Sie sich konzentrieren sollten. Wenn Sie möchten, dass Ihre Website blitzschnell wird, folgen Sie unserem vollständigen Leitfaden zur Optimierung der Seitengeschwindigkeit. |
So reduzieren Sie HTTP-Anfragen mit einem Plugin
Ein Plugin wie WP Rocket hilft dabei, HTTP-Anfragen zu reduzieren und Ihre Seite deutlich zu beschleunigen. Lassen Sie uns eine Leistungsprüfung einer WordPress-Site mit und ohne WP Rocket durchführen. Sie werden nach dem Vergleich sehen, dass es eines der besten Caching-Plugins für WordPress ist.
| Wenn Sie relativ neu in diesem Thema sind oder noch nie eine Leistungsprüfung durchgeführt haben, sehen Sie sich unseren ausführlichen Leitfaden zum Testen der Leistung und Geschwindigkeit Ihrer WordPress-Site an. |
Wir werden GTmetrix verwenden, um die folgenden KPIs zu messen:
- Gesamtleistungsnote (A bis F)
- Core Web Vitals-Scores (LCP, CLS und FID) + TTI und TBT (Hinweis: Wenn FID nicht verfügbar ist, messen wir FCP)
- Anzahl der HTTP-Anfragen (Seitenanfragen insgesamt)
Inhaltlich enthält meine WordPress-Seite etwas Text, ein paar Social-Media-Icons, 8 Bilder, ein eingebettetes Video von YouTube, eine Karte mit einem Pin (von Google Maps) und 3 Erfahrungsberichte von Kunden mit ihren Fotos.

Szenario 1 – Messen von Leistung und HTTP-Anfragen – Kein WP Rocket
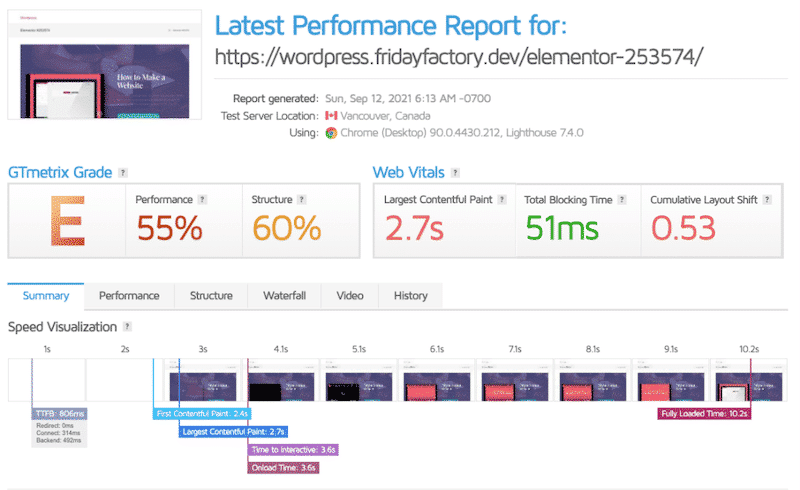
Werfen wir einen Blick auf die Leistungsergebnisse mit GTmetrix. Sie sind nicht sehr ermutigend, und ich habe ein „E“ für meine Gesamtleistungsnote bekommen:

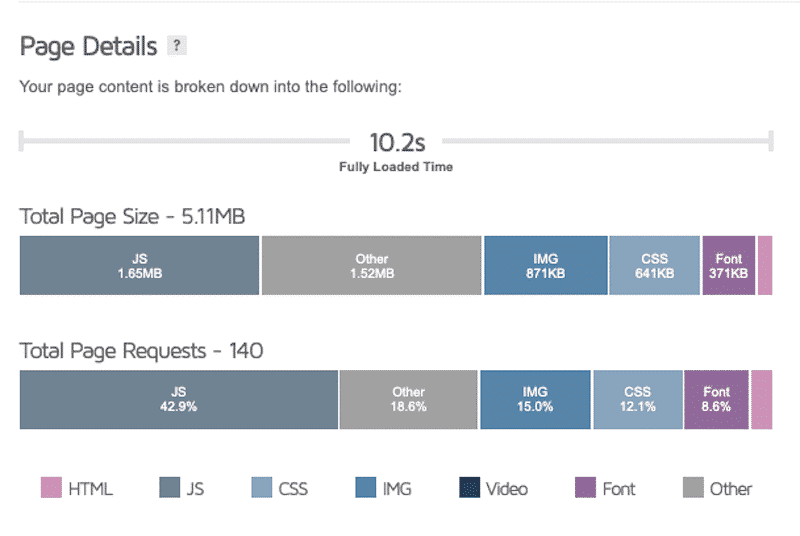
Wir stellen fest, dass meine Seite 140 HTTP-Anfragen stellt und dass 42,9 % davon auf JS zurückzuführen sind. Es dauert 10,2 Sekunden, bis meine Seite vollständig geladen ist, und die Größe der Seite beträgt 5,11 MB.

| Kennzahlen | Ergebnis (kein WP Rocket) |
| GTmetrix-Gesamtnote | E |
| Leistung | 55% |
| Größte zufriedene Farbe (LCP) | 2,7 Sek |
| Erste zufriedene Farbe (FCP) | 2,4 Sek |
| Kumulative Layoutverschiebung (CLS) | 0,53 ms |
| Zeit bis zur Interaktivität (TTI) | 3,6 Sek |
| Gesamtsperrzeit (TBT) | 51ms |
| Zeit bis zum ersten Byte (TTFB) | 806 ms |
| Vollständig geladene Zeit | 10,2 s |
| Seitengröße | 5,11 MB |
| Seitenanforderungen insgesamt | 140 (Best-in-Class-Punktzahl: < 50 ) |
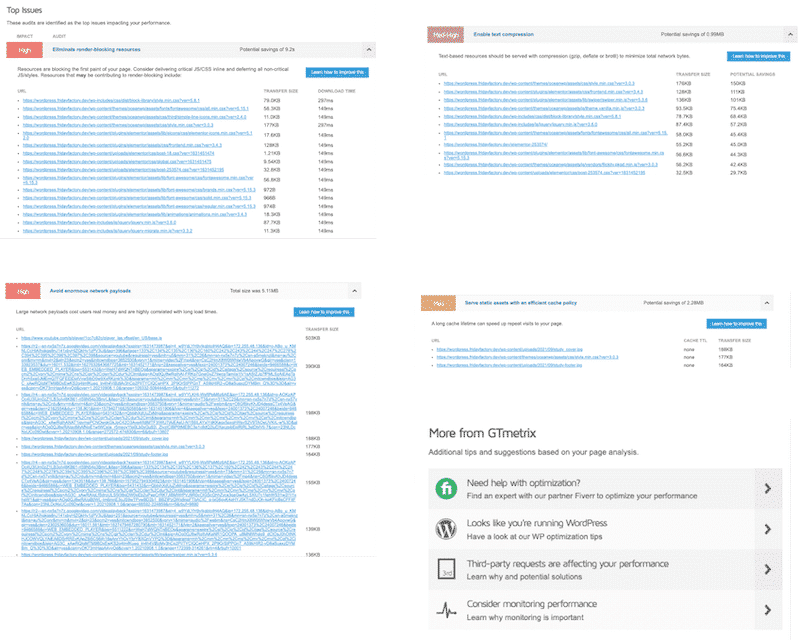
Die wichtigsten Empfehlungen von GTmetrix sind die folgenden:
- Effizientes Laden von JS von Drittanbietern (JS verschieben, frühe Verbindungen zu den erforderlichen Ursprüngen herstellen und Lazy-Load auf eingebettete Ressourcen von Drittanbietern anwenden)
- Eliminieren Sie Ressourcen, die das Rendering blockieren (erwägen Sie, kritische CSS und JS inline bereitzustellen und alle nicht kritischen JS/Stile zurückzustellen. Erfahren Sie in unserem Artikel mehr darüber, was kritische CSS sind.)
- Meinen Code optimieren (JS und CSS kombinieren und minimieren / CSS-Bereitstellung optimieren)
- Seiten-Caching implementieren

Erraten Sie, was? Genau das kann WP Rocket (unter anderem) für Ihre WordPress-Site tun. In Szenario 2 aktivieren wir WP Rocket und überprüfen den Zustand unserer Website erneut. Gute Dinge kommen.
Szenario 2 – Messen von Leistung und HTTP-Anfragen – mit WP Rocket
Nachdem WP Rocket nun aktiviert ist, führen wir eine weitere Leistungsprüfung auf derselben Seite durch.
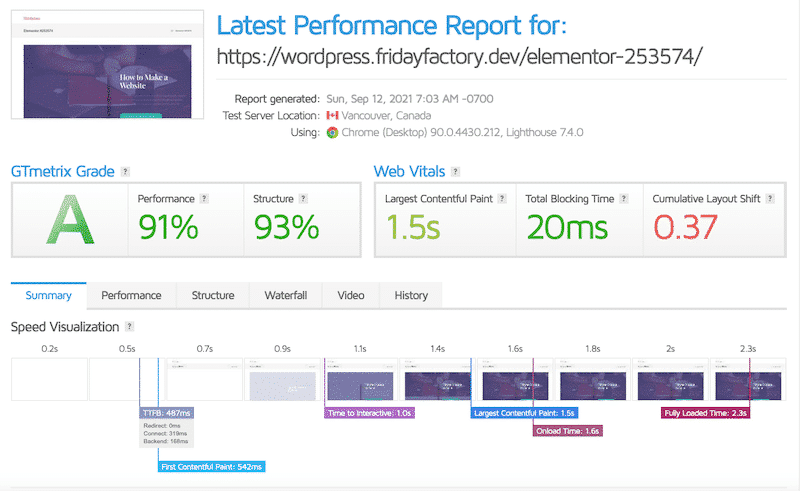
Diesmal sind die Ergebnisse sehr ermutigend, und wir sind in Bezug auf meine Gesamtleistungsnote von „E“ auf „A“ gestiegen:

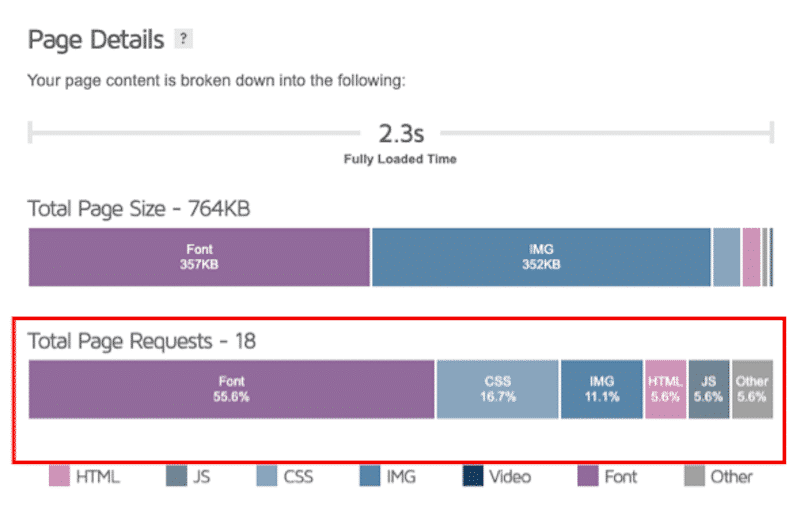
Ein weiterer beeindruckender Fortschritt ist die Anzahl meiner HTTP-Anfragen, die bei der Aktivierung von WP Rocket von 140 auf 18 gesunken sind (-87 %).

Insgesamt sind alle meine KPIs besser und meine Website ist viel schneller, wenn ich WP Rocket verwende:
| Kennzahlen | Punktzahl – Kein WP Rocket | Punkte mit WP Rocket |
| GTmetrix-Gesamtnote | E | EIN |
| Leistung | 55% | 91% |
| Größte zufriedene Farbe (LCP) | 2,7 Sek | 1,5 Sek |
| Erste zufriedene Farbe (FCP) | 2,4 Sek | 542 ms |
| Kumulative Layoutverschiebung (CLS) | 0,53 ms | 0,37 ms |
| Zeit bis zur Interaktivität (TTI) | 3,6 Sek | 1 Sek |
| Gesamtsperrzeit (TBT) | 51ms | 20 ms |
| Zeit bis zum ersten Byte (TTFB) | 806 ms | 487 ms |
| Vollständig geladene Zeit | 10,2 s | 2,3 Sek |
| Seitengröße | 5,11 MB | 604 KB |
| Seitenanforderungen insgesamt | 140 (Best-in-Class-Punktzahl: < 50 ) | 18 ( Best-in-Class-Ergebnis: < 50) |
Unsere Leistung hat sich mit aktiviertem WP Rocket-Cache-Plugin global verbessert.
WP Rocket hat automatisch fast alle Techniken angewendet, die im Abschnitt „So stellen Sie weniger HTTP-Anfragen an Ihre Website“ aufgeführt sind.
Auf dem Dashboard von WP Rocket können Sie sehen, dass mein CSS-Code minimiert, kombiniert und optimiert wurde:

Dieselbe Optimierung wurde automatisch auf mein JS angewendet:

Einpacken
WP Rocket hat dazu beigetragen, die HTTP-Anfragen meiner WordPress-Seite um 87 % zu reduzieren . In unserer Fallstudie haben wir gesehen, dass unsere Anfragen einfach nach der Aktivierung des Plugins von 140 auf 18 gestiegen sind. Sie sparen Zeit und Mühe!
| Ohne WP Rocket | Mit WP Rocket |
| 140 HTTP-Anforderungen | 18 HTTP-Anfragen (-87 %) |
Um eine hervorragende Leistung Ihrer Website aufrechtzuerhalten, wird empfohlen, die HTTP-Anforderungen unter 50 zu halten. WP Rocket ist ein großartiges automatisches Tool, um diese Zahl niemals zu überschreiten! Es steigert die Leistung, indem unnötige HTTP-Anforderungen reduziert und eliminiert werden – ohne dass technische Kenntnisse Ihrerseits erforderlich sind.
Dank WP Rocket heute weniger arbeiten und bessere Leistungsergebnisse erzielen! Wir haben eine 14-tägige Geld-zurück-Garantie: Wenn Sie nicht zufrieden sind, erstatten wir Ihnen Ihr Geld zurück. Probieren Sie es aus und teilen Sie uns in den Kommentaren mit, wie sich Ihre HTTP-Anfragen schlagen.
