So reduzieren Sie die Bildgröße ohne Qualitätsverlust (und sparen Platz)
Veröffentlicht: 2021-05-25Suchen Sie nach einer Möglichkeit, die Bilddateigröße ohne Qualitätsverlust zu reduzieren und gleichzeitig Platz auf Ihrem Server zu sparen?
Wenn Sie viele große, nicht optimierte Bilder haben, können diese eine Menge Speicherplatz auf Ihrem Server beanspruchen. Dies kann bei bestimmten Hosts ein echtes Problem sein, da Sie auf den Einstiegsebenen einiger Hosts ( insbesondere im verwalteten WordPress-Hostingbereich ) Limits von nur 5 GB oder 10 GB sehen.
Glücklicherweise gibt es einige Taktiken, mit denen Sie die Größe Ihrer Bilder reduzieren und Platz sparen können, ohne die Bildqualität zu beeinträchtigen. Besser noch, wenn Sie die Bilder auf Ihrer Website verwenden, werden diese Taktiken auch dazu beitragen, dass Ihre Website viel schneller geladen wird.
In diesem Beitrag beginnen wir damit, die zwei Taktiken zu teilen, die Sie verwenden können, um die Bilddateigröße zu reduzieren und dabei die gleiche Qualität beizubehalten.
Dann zeigen wir Ihnen Schritt für Schritt, wie Sie einige kostenlose oder erschwingliche Tools verwenden können, um diese Taktiken umzusetzen und die Größe Ihrer Bilder noch heute zu verkleinern.
Lass uns anfangen!
Zwei Möglichkeiten, die Bilddateigröße zu reduzieren und Platz zu sparen, ohne an Qualität zu verlieren
Es gibt zwei allgemeine Taktiken, mit denen Sie die Bildgröße verkleinern können, ohne sich Gedanken über den Qualitätsverlust machen zu müssen:
- Ändern der Bildabmessungen
- Bilder komprimieren
1. Ändern Sie die Bildabmessungen
Das Ändern der Bildgröße ist genau das, wonach es sich anhört – Sie ändern die Bildgröße, wodurch die Dateigröße verkleinert wird. Ob dies die Bildqualität beeinträchtigt oder nicht, hängt davon ab, wie Sie das Bild verwenden.
Wenn Ihr Originalbild beispielsweise 3.000 px breit ist, Sie es aber nur auf einer E-Commerce-Produktseite zeigen, auf der das Bild 500 px breit ist, können Sie die Größe des Bildes sicher auf etwa 1.000 px* verkleinern, ohne die Qualität zu beeinträchtigen Ihre tatsächlichen Besucher sehen.
* Warum 1.000 px und nicht 500 px? Weil Sie normalerweise die angezeigten Abmessungen Ihres Bildes verdoppeln möchten, um Retina-Bildschirme zu berücksichtigen. Indem Sie also die angezeigten Abmessungen verdoppeln, stellen Sie sicher, dass alle Ihre Besucher das Bild in voller Qualität sehen.
Wenn Sie also nicht die Bilder in voller Auflösung verwenden, sollten Sie damit beginnen, ihre Größe zu ändern, um die Dateigröße auf diese Weise zu verkleinern.
2. Bilder komprimieren
Nachdem Sie sichergestellt haben, dass Ihre Bilder die richtigen Abmessungen haben, besteht die nächste Möglichkeit, die Bilddateigröße zu verringern, darin, die Bilddateien zu komprimieren.
Es gibt zwei Arten der Komprimierung, verlustbehaftet und verlustfrei:
- Verlustfrei – Dies bietet eine kleine Verringerung der Dateigröße ohne Qualitätsänderung.
- Verlustbehaftet – Dies bietet eine deutlichere Reduzierung der Dateigröße, kann sich jedoch auf die Qualität auswirken. Es gibt verschiedene Stufen der verlustbehafteten Komprimierung – Sie können eine minimale verlustbehaftete Komprimierung vornehmen, die für das menschliche Auge bei moderaten Größeneinsparungen wahrscheinlich nicht wahrnehmbar ist. Oder Sie können eine aggressive verlustbehaftete Komprimierung für eine maximale Größenreduzierung durchführen, jedoch mit einem merklichen Qualitätsverlust.
Wenn Sie keine Qualitätsänderung wünschen, sollten Sie die verlustfreie Komprimierung verwenden.
Wenn Sie die Bilder jedoch auf einer Website verwenden, können Sie normalerweise mit einem mäßig verlustbehafteten Komprimierungsansatz davonkommen.
Ja, technisch gesehen gibt es einen kleinen Qualitätsverlust, aber die meisten Menschen werden den Unterschied nicht erkennen können. Im nächsten Abschnitt zeigen wir Ihnen ein Tool, mit dem Sie die verlustfreie und die verlustbehaftete Komprimierung vergleichen können, damit Sie sich selbst davon überzeugen können.
So reduzieren Sie die Bildgröße ohne Qualitätsverlust online
Nachdem Sie nun die verfügbaren Taktiken kennen, wollen wir uns mit den umsetzbaren Tools befassen, mit denen Sie die Größenänderung und Komprimierung von Bildern implementieren können.
Angenommen, Sie verwenden WordPress und möchten mehrere Bilder, die Sie auf Ihre Website hochladen, in der Größe ändern und komprimieren. In diesem Fall können Sie ein dediziertes WordPress-Plugin verwenden , um die Größe aller Ihrer Bilder automatisch zu verringern und Serverplatz zu sparen.
Wenn Sie WordPress nicht verwenden, finden Sie Cloud-basierte Tools oder Desktop-Software, die Ihnen helfen, die Bildgröße für Bilder zu reduzieren, die Sie überall verwenden können.
Lassen Sie uns Ihre verschiedenen Optionen durchgehen – hier ist die Reihenfolge, in der wir sie abdecken:
- WordPress
- Cloudbasierte Tools
- Desktop-Software
1. Reduzieren Sie die Größe der Bilddatei in WordPress
Um die Bildgröße zu verringern und Platz in WordPress zu sparen, können Sie das kostenlose Imagify-Plugin verwenden. Mit Imagify können Sie ~200 Bilder pro Monat ( 20 MB ) kostenlos optimieren. Bezahlte Pläne beginnen bei 4,99 $ pro Monat für 500 MB oder 9,99 $ pro Monat für unbegrenzt.
Damit können Sie automatisch neue Bilder optimieren, die Sie in WordPress hochladen, und es enthält auch eine Funktion zur Massenoptimierung der vorhandenen Bilder Ihrer Website mit einem einzigen Klick.
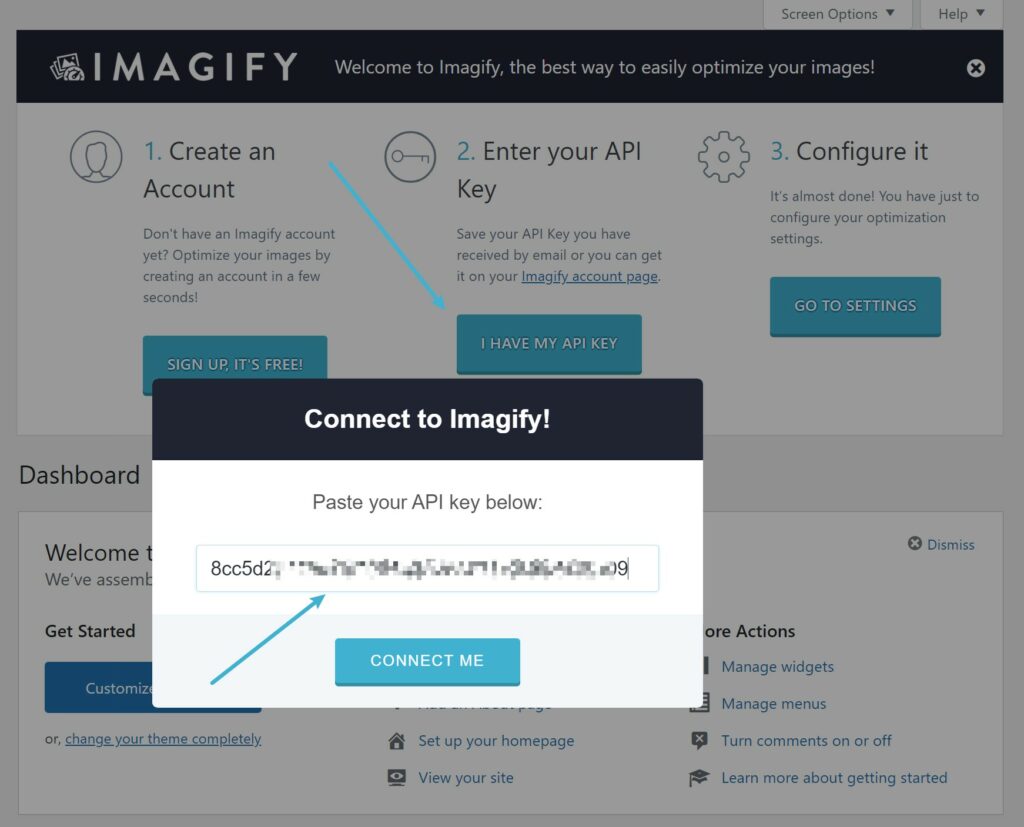
Installieren und aktivieren Sie zunächst das kostenlose Imagify-Plugin von WordPress.org. Sie werden dann aufgefordert, einen API-Schlüssel einzugeben, den Sie erhalten, indem Sie sich für ein kostenloses Imagify-Konto registrieren.

Sobald Sie das getan haben, gehen Sie zu Einstellungen → Imagify , um Ihre Optimierungseinstellungen in Ihrem WordPress-Dashboard zu konfigurieren.

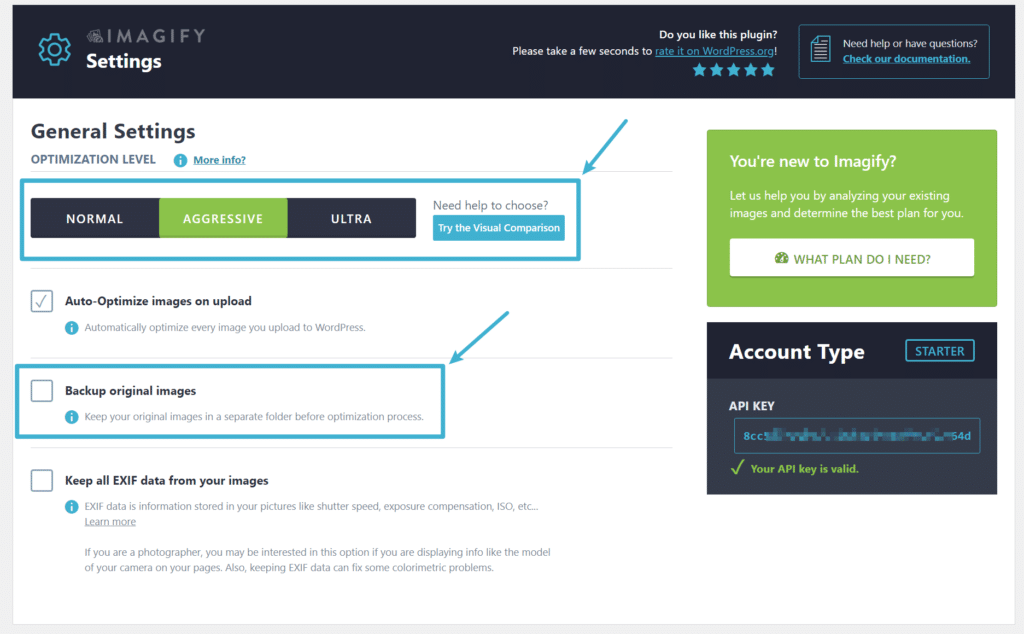
Oben können Sie Ihre Optimierungsstufe steuern. Wenn Sie keinen Qualitätsverlust wünschen, sollten Sie Normal wählen. Aggressiv ist jedoch in den meisten Situationen in Ordnung, und Sie werden wahrscheinlich keinen Unterschied feststellen können – Sie können das visuelle Vergleichstool verwenden, um verschiedene Komprimierungsstufen zu testen.
Wenn Sie Speicherplatz auf Ihrem Server sparen möchten, sollten Sie auch das Kontrollkästchen zum Sichern von Originalbildern deaktivieren. Dadurch wird das nicht optimierte Originalbild gelöscht und nur die optimierte Version beibehalten, um Platz zu sparen. Stellen Sie einfach sicher, dass Sie bei Bedarf immer noch eine Kopie des Originalbildes an einem anderen Ort speichern (z. B. auf Ihrem lokalen Computer ):

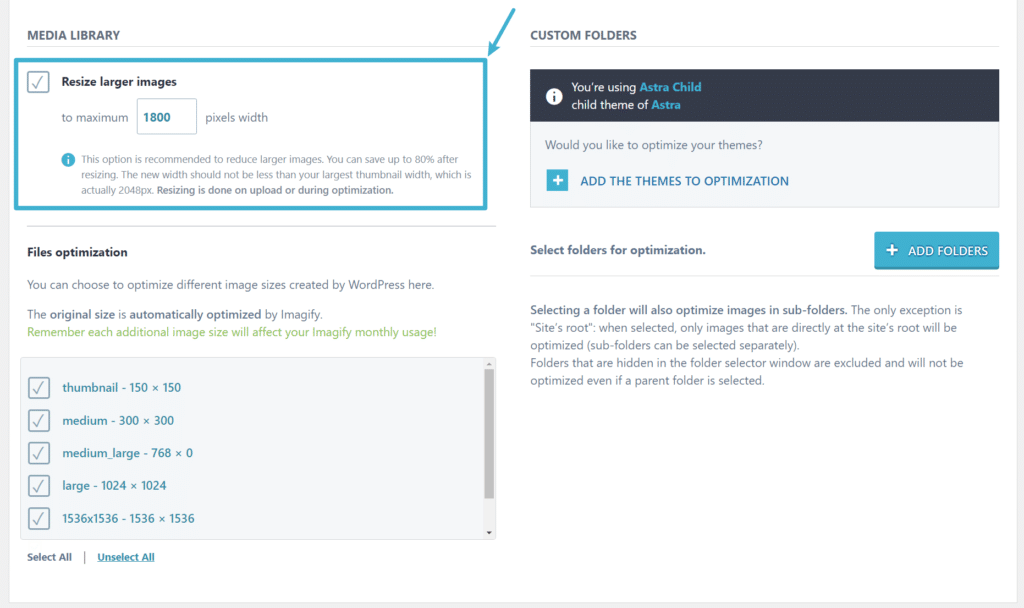
Wenn Sie im Einstellungsbereich nach unten scrollen, finden Sie die Einstellung Größerer Bilder ändern, mit der Sie große Bilder automatisch auf eine bestimmte maximale Größe skalieren können. Um die Qualität nicht zu beeinträchtigen, sollten Sie dies normalerweise auf etwa das Doppelte der Abmessungen einstellen, mit denen Sie die Bilder verwenden. Sie können diese Funktion auch deaktivieren, indem Sie das Kontrollkästchen bei Bedarf deaktivieren:

Jetzt optimiert Imagify Bilder automatisch, wenn Sie sie auf Ihre Website hochladen. Da Sie das Kontrollkästchen Originalbilder sichern deaktiviert haben, wird auch die nicht optimierte Originalversion automatisch gelöscht, um Platz auf Ihrem Server zu sparen. Auch bei diesem Ansatz empfehlen wir dringend, Kopien der Originalbilder auf Ihrem lokalen Computer zu speichern, damit Sie sie bei Bedarf immer noch haben.
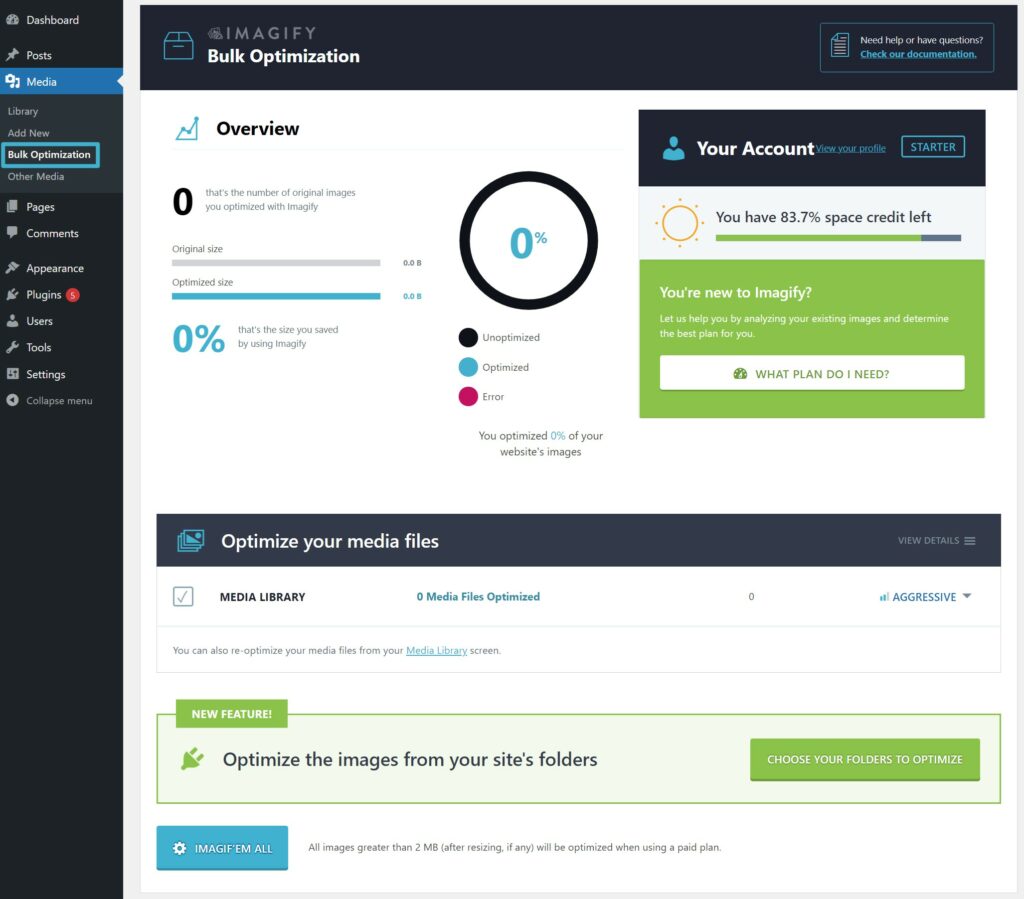
Um einige oder alle vorhandenen Bilder auf Ihrer Website zu optimieren, können Sie zu Medien → Massenoptimierung gehen:

2. Reduzieren Sie die Bilddateigröße mit Cloud-basierten Tools
Wenn Sie WordPress nicht verwenden, finden Sie auch Cloud-basierte Tools, mit denen Sie die Größe Ihrer Bilder verringern können, indem Sie sie komprimieren und/oder ihre Größe ändern.
Die schnellste Option ist die Verwendung der Imagify-Web-App, mit der Sie Bilder in einem Schritt skalieren und komprimieren können, wenn Sie sich für ein Konto registrieren. Genau wie beim WordPress-Plugin können Sie 20 MB Bilder pro Monat kostenlos optimieren, und kostenpflichtige Pläne beginnen danach bei nur 4,99 $ pro Monat:
Wenn Sie nach kostenlosen Optionen suchen, die eine unbegrenzte Nutzung ermöglichen, müssen Sie normalerweise separate Tools verwenden, um die Größe Ihrer Bilder zu ändern und zu komprimieren, was ein wenig zusätzliche Arbeit bedeutet.
Um die Größe von Bildern in großen Mengen zu ändern, können Sie diese Tools in Betracht ziehen:
- BIRME (Bulk Image Resizing Made Easy)
- Massenänderung von Fotos
Und dann, um Bilder massenhaft zu komprimieren , können Sie diese Tools in Betracht ziehen:
- Kostenlose Imagify-Web-App – lässt Sie zwischen verlustbehafteter und verlustfreier Komprimierung wählen. Einzelne Bilder dürfen 2 MB nicht überschreiten. Sie müssen sich für ein Konto registrieren, um auf die automatische Größenanpassung zuzugreifen und die 2-MB-Grenze aufzuheben .
- Kraken Web Interface – lässt Sie zwischen verlustbehafteter und verlustfreier Komprimierung wählen. Einzelne Bilder dürfen 1 MB nicht überschreiten.
- TinyJPG und TinyPNG – bieten nur verlustbehaftete Komprimierung, daher sollten Sie diese Tools nicht verwenden, wenn Sie verlustfreie Komprimierung verwenden möchten.
3. Reduzieren Sie die Bilddateigröße mit einer Desktop-Software
Wenn Sie die Größe von Hunderten oder Tausenden von Bildern reduzieren müssen, ist die Verwendung von Cloud-basierten Tools möglicherweise keine Option, da es schwierig ist, so viele Bilder hoch- und herunterzuladen.
Aus diesem Grund ziehen Sie es möglicherweise vor, stattdessen Desktop-Software zu verwenden. Hier sind einige gute Optionen:
- IrfanView – für Windows.
- Optimage – für Mac.
- RIOT (Radical Image Optimization Tool) – für Windows.
Reduzieren Sie noch heute die Bildgröße und sparen Sie Platz
Wenn Sie die Bildgröße reduzieren und Platz sparen möchten, ohne an Qualität zu verlieren, gibt es zwei Haupttaktiken, die Sie anwenden können – die Größenänderung von Bildern und ihre Komprimierung mit verlustfreier oder nicht aggressiver verlustbehafteter Komprimierung.
Um Ihnen zu helfen, beide Taktiken gleichzeitig zu implementieren, können Sie das Imagify WordPress-Plug-in verwenden, wenn Sie Bilder auf eine WordPress-Site hochladen, oder die Imagify-Web-App, wenn Sie Bilder an anderer Stelle verwenden.
Haben Sie noch Fragen zum Verkleinern Ihrer Bilder? Lass es uns in den Kommentaren wissen und wir werden versuchen zu helfen!
