6 einfache Möglichkeiten, die Ausführungszeit der JavaScript in WordPress zu verkürzen
Veröffentlicht: 2025-03-20Nichts frustriert die Website-Besucher mehr als eine langsame Seite. Es gibt viele Gründe dafür und einer von ihnen ist eine übermäßige JavaScript -Ausführungszeit.
Wenn JavaScript zu lange dauert, um alles zu verarbeiten, verzögert es alles - die langsamen Seitenladungen, schlechte Benutzererfahrung und sogar Ihre SEO -Rangliste verletzen.
Aber mach dir keine Sorgen. Das Optimieren von JavaScript muss nicht kompliziert sein.
In diesem Leitfaden führen wir Sie durch einfache und effektive Möglichkeiten, um die Ausführungszeit der JavaScript in WordPress zu verkürzen.
Unabhängig davon, ob Sie ein Anfänger oder ein erweiterter WordPress -Benutzer sind, können diese einfachen Wege Ihre Website beschleunigen, die Kern -Web -Vitals verbessern und Ihre SEO -Leistung steigern.
Lass uns eintauchen!
Was ist JavaScript -Ausführungszeit?
Die Ausführungszeit von JavaScript bezieht sich auf die Zeit, die ein Webbrowser benötigt, um JavaScript -Code auf einer Webseite zu verarbeiten und auszuführen.
Jedes Mal, wenn ein Benutzer eine Site lädt, muss der Browser JavaScript -Skripte analysieren, kompilieren und ausführen. Wenn diese Skripte zu komplex, nicht optimiert oder renderblockiert sind, können sie die Seitenleistung verlangsamen, was zu höheren Ladezeiten und zu einer schlechten Benutzererfahrung führt.
Wie wirkt sich die Ausführungszeit von JavaScript auf die Leistung aus?
Hier ist eine Aufschlüsselung darüber, wie sich die Ausführungszeit von JavaScript auf die Leistung auswirkt:
1. Blockieren des Hauptfadens
Denken Sie an einen schmalen Tunnel, bei dem jeweils nur ein Auto fahren kann. Der Verkehr bewegt sich reibungslos, solange kein Fahrzeug zu lange drinnen bleibt.
Browser funktionieren genauso - sie verlassen sich auf einen einzelnen Haupt -Thread, um Aufgaben wie das Laden von Inhalten, das Rendern von Seiten und die Verarbeitung von Benutzerinteraktionen zu verwalten.
Wenn JavaScript ausgeführt wird, hat dies in diesem Thread Vorrang. Wenn es zu lange dauert, um auszuführen, ist es wie ein Lastwagen, der im Tunnel stillt und alle anderen Autos hochhält. Diese Verzögerung verhindert, dass der Browser andere Aufgaben erledigt und träge Seitenladungen und nicht reagierende Interaktionen verursacht.
2. Verspätetes Rendering
Wenn Sie eine Website besuchen, erwarten Sie, dass Inhalte schnell auf dem Bildschirm angezeigt werden. Dieser Prozess, der als „Malen“ des Inhalts bekannt ist, sorgt für eine reibungslose Benutzererfahrung.
Wenn die Ausführung von JavaScript jedoch zu lang dauert, verzögert sie dieses anfängliche Rendering und lässt Benutzer auf einen leeren Bildschirm starren - was zu einer schlechten Benutzererfahrung führt.
3.. Erste Eingangsverzögerung (FID)
Es verfolgt, wie lange es dauert, bis die Website auf die erste Interaktion eines Benutzers reagiert, z. B. auf eine Schaltfläche klicken. Eine verspätete FID führt zu einer schleppenden Erfahrung für Benutzer, was frustrierend ist.
Eine erhöhte JavaScript -Ausführungszeit hat einen direkten Einfluss auf die erste Eingabedeladung (FID). Wenn JavaScript überlastet ist, kann die Website nicht sofort auf Benutzereingaben reagieren, sodass sie nicht mehr reagiert und eine schlechte Benutzererfahrung bietet.
4. Speicherkonsum
JavaScript Code erfordert, wie jedes andere Programm, Speicher ausgeführt werden. Komplexer oder schlecht optimierter Code kann eine erhebliche Menge an Speicher essen.
Infolgedessen kann dies den Browser verlangsamen und möglicherweise Abstürze verursachen, insbesondere auf mobilen Geräten mit wenig Speicher.
5. negativ beeinflusst die SEO
Suchmaschinen wie Google verwenden die Seitengeschwindigkeit beim Ranking von Suchergebnissen.
Langsame JavaScript -Ausführung kann die Seitenleistung verringern und das Ranking der Website in den Suchergebnissen beeinflussen.
Kurz gesagt, verzögerte JavaScript -Ausführung verlangsamt das Rendern, erhöht FID und kann den Browser sogar überlasten. Dies alles summiert sich zu einer schrecklichen Benutzererfahrung, die dazu führen könnte, dass Besucher Ihre Website verlassen.
Wie misst ich die Ausführungszeit von JavaScript?
Um die JavaScript -Ausführungszeit zu optimieren, müssen Sie sie zunächst genau messen. Glücklicherweise stehen mehrere Tools und Techniken zur Verfügung, um die JavaScript -Leistung zu überwachen und Probleme zu identifizieren, die die Geschwindigkeit Ihrer WordPress -Site beeinflussen.
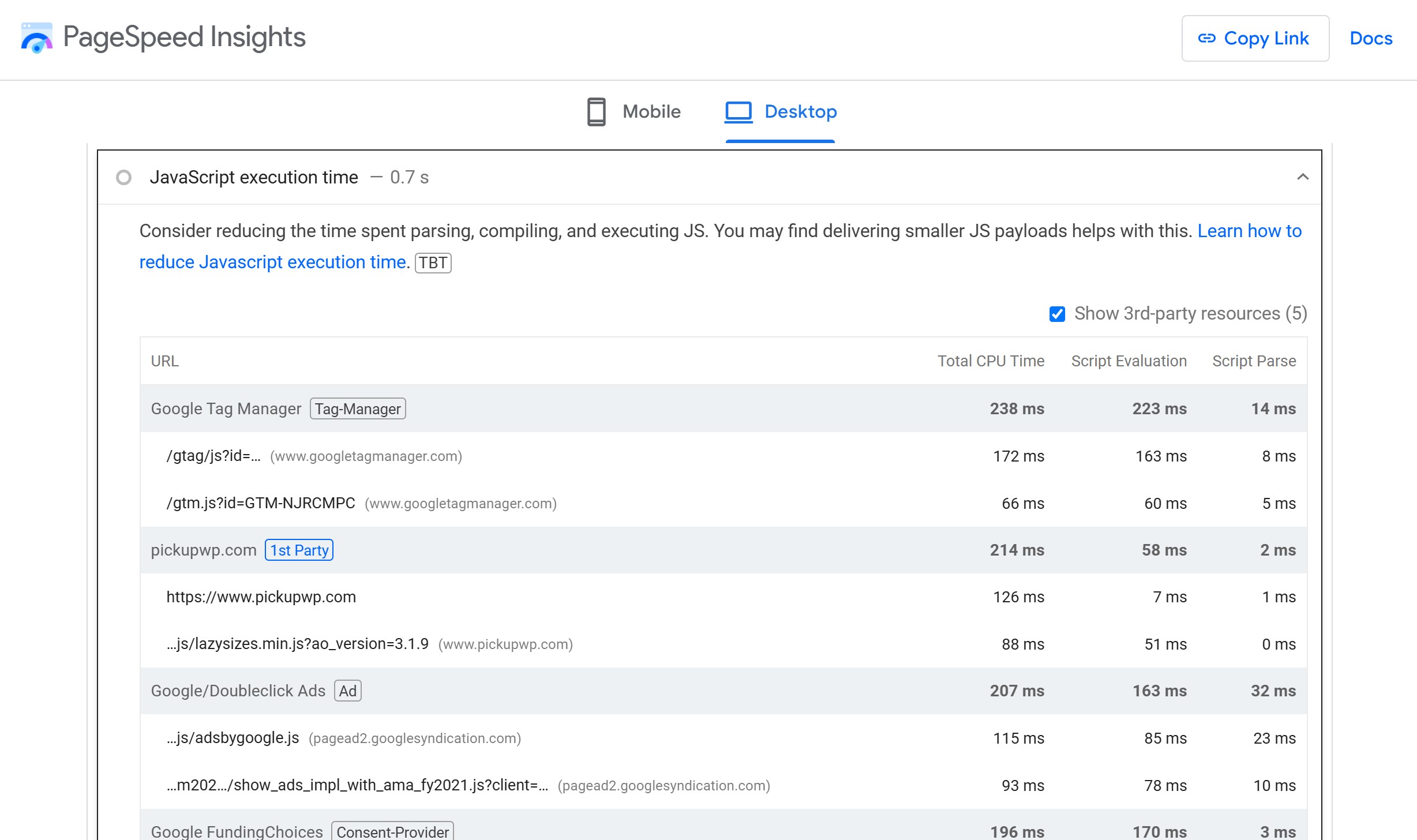
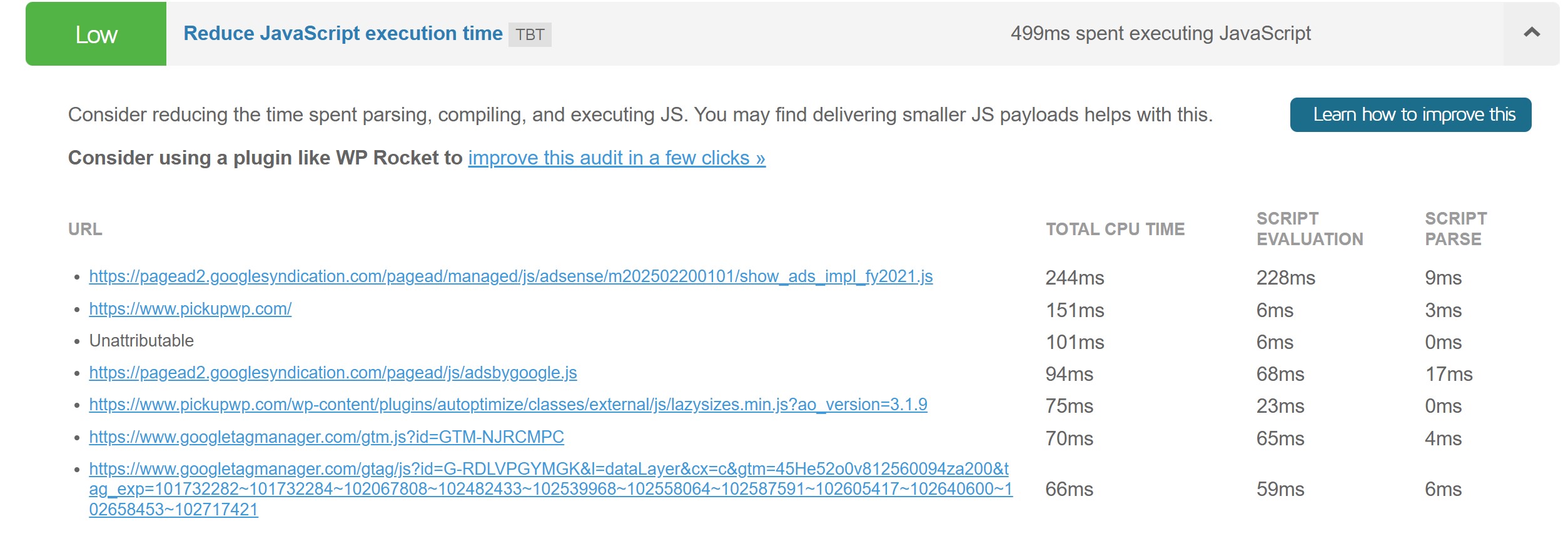
Messung der JS -Ausführungszeit mit PageSpeed -Erkenntnissen
Google PageSpeed Insights ist ein kostenloses Tool von Google, das die Webseitengeschwindigkeit misst und Optimierungsideen bietet.
Hier erfahren Sie, wie Sie es verwenden, um die JavaScript -Ausführungszeit zu messen:
Besuchen Sie die Website PageSpeed Insights oder verwenden Sie die PageSpeed Insights Chrome -Erweiterung.
Geben Sie hier die URL der Website ein, die Sie analysieren möchten, und klicken Sie auf die Schaltfläche „Analysieren“.

PageSpeed Insights enthält einen Bericht mit einer Reihe von Leistungsindikatoren, einschließlich JavaScript -Ausführungszeit.
Wenn Sie eine Warnung vor einer verkürzten JavaScript -Ausführungszeit erhalten, befolgen Sie die Vorschläge.
Messung der JS -Ausführungszeit mit GTMetrix
GTMetrix ist ein weiteres gängiges Tool zur Messung der Webseitenleistung, die die Ausführungszeit von JavaScript enthält.
Gehen Sie zur GTMetrix -Website, geben Sie die URL der Webseite ein und klicken Sie dann auf die Option Test jetzt.
Nach einer Weile des Ladens generiert GTMetrix einen vollständigen Bericht mit Leistungsmetriken, einschließlich JavaScript -Ausführungszeit.

Sie können diese Erkenntnisse von GTMetrix verwenden, um Ihren JavaScript -Code zu optimieren und die gesamte Webseitenleistung zu verbessern.
So reduzieren Sie die Ausführungszeit von JavaScript
Hier sind einige einfache Möglichkeiten, um die Ausführungszeit von JavaScript zu verkürzen, Ihre Website schneller zu gestalten und die Benutzererfahrung zu verbessern.
1. Vermeiden Sie aufgeblähtes Thema/Plugins
Einer der häufigsten Gründe für eine langsame JavaScript -Ausführung in WordPress sind aufgeblähte Themen und übermäßige Plugins.
Während Feature-reichen Themen und Plugins ansprechend erscheinen, sind sie häufig auf Kosten der Leistung.
Jede zusätzliche Skript, Animation oder Funktion ergänzt die Ladezeit Ihrer Website, was zu einer langsameren Ausführung, einer höheren CPU -Nutzung und einer schlechten Benutzererfahrung führt.
Warum sind aufgeblähte Themen und Plugins ein Problem?
- Übermäßige Codeausführung: Schwere Themen und schlecht codierte Plugins erfordern mehr Ressourcen, was die Ausführungszeit von JavaScript erhöht.
- Zusätzliche HTTP -Anfragen: Einige Themen und Plugins laden zusätzliche CSS, JavaScript und Schriftarten - auch wenn Sie sie nicht verwenden.
- Erhöhte Serverlast: Zu viele aktive Plugins können die Reaktionszeit der Server verlangsamen und sich auf die SEO- und Benutzererfahrung auswirken.
Wie wähle ich leichte Alternativen aus?
- Verwenden Sie leistungsoptimierte Themen: Halten Sie sich an schnelle, minimale Themen wie Generatepress, Astra oder Kadenz, die die Geschwindigkeit priorisieren.
- Prüfen Sie Ihre Plugins: Überprüfen Sie die Plugins regelmäßig und deaktivieren Sie alle, die nicht mehr benötigt werden. Wenn ein Plugin viel JavaScript hat, verwenden Sie eine leichte Alternative.
- Verwenden Sie nur das, was Sie benötigen: Vermeiden Sie mehrere Plugins für ähnliche Funktionen. Entscheiden Sie sich stattdessen für All-in-One-Lösungen, die die Skriptüberlastung minimieren.
- Begrenzen Sie externe Skripte: Vermeiden Sie die Verwendung von Themen und Plugins, die nicht benötigte Drittanbieter-Skripte, Schriftarten oder Tracking-Codes enthalten.
Wenn Sie Ihr WordPress -Setup optimiert halten, verkürzen Sie die Ausführungszeit der JavaScript, beschleunigen Ihre WordPress -Site und verbessern sowohl SEO -Ranglisten als auch Benutzererfahrung.
2. Verzögern Sie JS und entfernen Sie unbenutzte JS
Sie sollten JS -Dateien verzögern, damit sie erst in der Benutzerinteraktion geladen werden können. Dies bedeutet, dass der Browser keine JS -Skripte ausführt, es sei denn, der Benutzer klickt auf eine Schaltfläche oder scrollen Sie durch den Inhalt einer Seite.
Die meisten Optimierungs -Plugins wie Flyingpress, WP Rocket, Perfmatters, Flying Skripte usw. tun dies. Jede macht es jedoch anders. Lesen Sie also die Plugin -Dokumentation zum Hinzufügen von Dateien (nach Dateinamen, Schlüsselwort oder automatisch, wie bei WP Rocket).

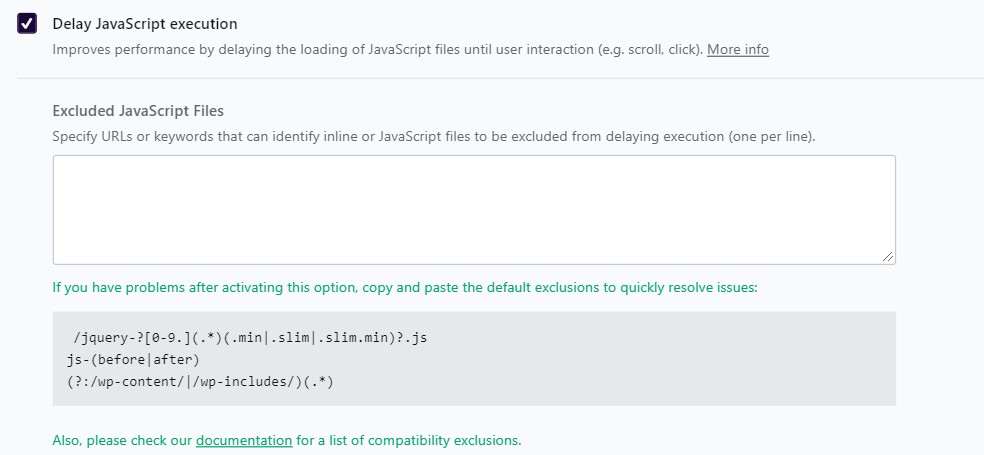
Wenn Sie beispielsweise das WP Rocket Plugin verwenden, können Sie die Funktion "Delay JavaScript Execution" nutzen.
Navigieren Sie einfach zur Registerkarte "Dateioptimierung" und überprüfen Sie die Option JavaScript -Ausführungsoption von Delay JavaScript . Das Plugin verzögert automatisch das Laden der JS -Dateien bis zur Benutzerinteraktion.

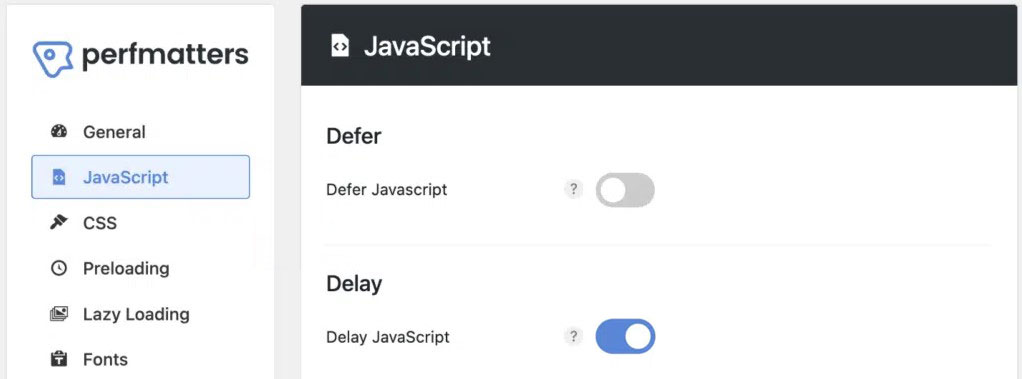
Wenn Sie Perfmatters verwenden, gehen Sie einfach zu den Perfmatters -Plugin -Einstellungen. Klicken Sie auf das Menü JavaScript und wechseln Sie dann im Abschnitt Verzögerungsverzögerung JavaScript auf.

Darüber hinaus sollten Sie alle nicht verwendeten JS -Dateien löschen. Mit anderen Worten, alle JS-Skripte, die unnötig sind oder nicht im oben auf dem PAGE-Inhalt erscheinen, sollten erst geladen werden, nachdem die Seite gezeigt wurde.
Es ermöglicht dem Browser, nur das erforderliche Material zu rendern, anstatt von unnötigen JS -Dateien festgefahren zu werden.
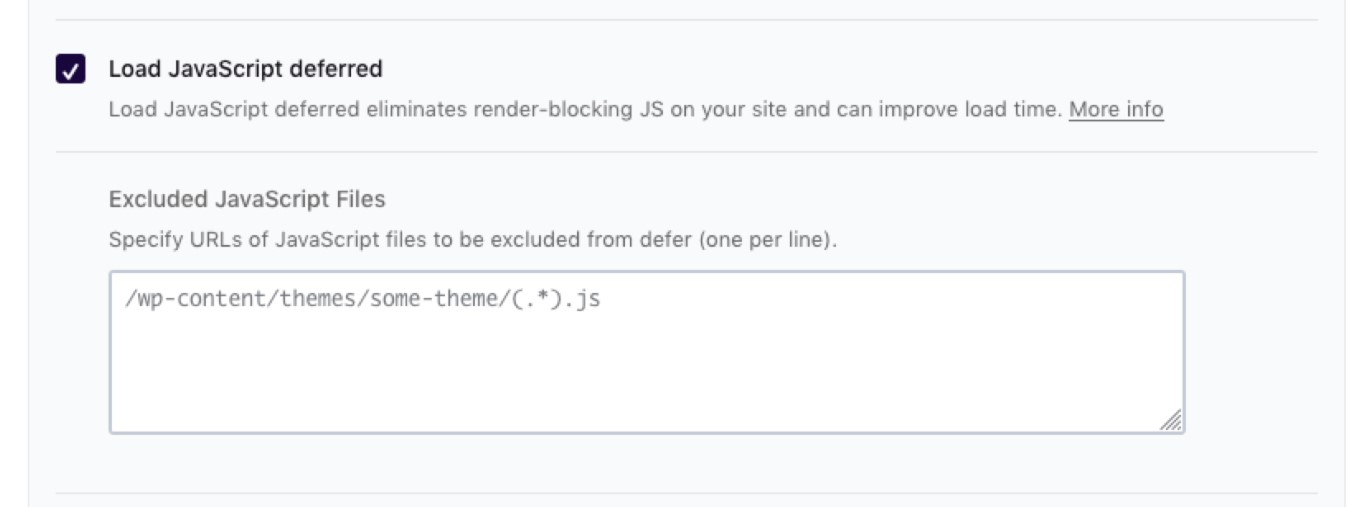
3.. Defer JS
Ein weiterer effektiver Weg, um die Ausführungszeit von JS zu verkürzen, besteht darin, JS -Dateien zu verzögern.
Durch Verschieben von JavaScript auf Ihrer WordPress -Website lädt der Browser ihn nur, wenn die Seite gerendert wird.
Sie können JS -Dateien sowohl manuell als auch mit Hilfe von Plugins verschieben.
Wenn Sie das Defer -Attribut manuell verwenden möchten, sollten Sie zuerst die JS -Skripte identifizieren, um das Aufschubattribut aufzuschieben.
Hier ist ein Beispiel für ein Defer -Attribut:
Wenn Sie es vorziehen, ein Plugin zu verwenden, können Sie aus WP -Rakete, Autopimieren, Flutpress, Asset Cleanup usw. wählen.
Zum Beispiel bietet WP Rocket wie Delay JS auch die aufgeschobene Last -JavaScript -Funktion an.
Auf der Registerkarte "Dateioptimierung" können Sie JavaScript -aufgeschobene JS -Dateien aufgeschoben und abschließen. In nur wenigen Klicks können Sie eine wichtige Technik für die Optimierung der Webleistung implementieren!

4.. JS minify
Eine der einfachsten und dennoch effektivsten Möglichkeiten, die Ausführungszeit der JavaScript in WordPress zu verkürzen, ist die Minifikation.
Das Minimieren von JavaScript bedeutet, unnötige Zeichen zu beseitigen - wie Whitespace, Zeilenpausen und Kommentare -, ohne dass sich die Funktionalität auswirkt. Das Ergebnis? Kleinere Dateigrößen, schnellere Downloads und verbesserte Seitengeschwindigkeit.
Es stehen mehrere JavaScript -Minification -Tools zur Verfügung, mit denen Sie die Aufgabe erledigen können.
Verwenden Sie für einen problemlosen Ansatz ein Plugin wie AutoPtimize, WP-Rakete, Schnellgeschwindigkeitsminify, Flutpress usw.

Installieren Sie einfach Ihr bevorzugtes Plugin, aktivieren Sie die JavaScript -Minifikation und lassen Sie das Tool die Arbeit erledigen.
5. JavaScript auf bestimmten Seiten entladen
Nicht jedes Skript muss auf jeder Seite Ihrer WordPress -Site ausgeführt werden. In diesem Fall kann es die Ausführungszeit erhöhen, die Leistung verlangsamen und die Benutzererfahrung negativ beeinflussen.
Zum Beispiel:
- Kontaktformularskript auf jeder Seite geladen - auch wenn es kein Formular gibt.
- WooCommerce -Skript, das in einem Blog -Beitrag ausgeführt wird, der es nicht braucht.
- Das Slider-Skript wird auf textbezogenen Seiten angezeigt, auf denen keine Schieberegler enthalten sind.
Jedes nicht benötigte Skript erhöht die Workload von JavaScript Execution und verlangsamt die Seitenwiedergabe.
Eine der einfachsten Lösungen für dieses Problem ist es, unnötige Skripte auf Seiten zu deaktivieren, auf denen sie nicht benötigt werden.
Mit Plugins wie Asset Cleanup oder Perfmatters können Sie JavaScript pro Seite, Post -Typ oder Kategorie deaktivieren, ohne den Code zu ändern.
Oder, wenn Sie mit dem Code vertraut sind, verwenden Sie wp_dequeue_script () in Ihrer Datei functions.php, um zu verhindern, dass unnötige Skripte geladen werden.
function remove_unnecessary_js() { if (!is_page('contact')) { wp_dequeue_script('contact-form-script'); } } add_action('wp_enqueue_scripts', 'remove_unnecessary_js');
6. Host-Drittanbieter JavaScript lokal
Schriftarten, Analyseskripte und Tracking-Codes sind einige der JavaScript-Dateien von Drittanbietern, die häufig aus externen Quellen geladen werden. Während diese Skripte nützliche Funktionen bieten, können sie die Ausführungszeit von JavaScript aufgrund verzögerter externer Anforderungen, Netzwerklatenz und Serverantwortzeiten erheblich erhöhen.
Durch das Hosting von JavaScript-Dateien von Drittanbietern können Sie die Ladezeiten verbessern, die Abhängigkeit von externen Servern verringern und die Gesamtleistung der Site steigern.
Um JavaScript von Drittanbietern lokal zu hosten, besuchen Sie die Website des Drittanbieters und laden Sie die von Ihnen benötigte JavaScript-Datei herunter (z. B. Skripte von Google Fonts, Recaptcha oder Analytics).
Verwenden Sie nun FTP, um die Datei in Ihrem /wp-content/uploads/ oder /wp-includes/js/ verzeichnis zu speichern.
Ändern Sie als Nächstes die Funktionen Ihres Themas. Php oder befreien Sie das Skript in wp_enqueue_script (), um auf die lokale Version anstelle der externen URL zu verweisen.
function load_local_script() { wp_enqueue_script('local-js', get_template_directory_uri() . '/js/script-name.js', array(), null, true); } add_action('wp_enqueue_scripts', 'load_local_script');
Verwenden Sie Plugins wie WP Rocket oder AutoPtimize, um die lokal gehosteten JavaScript -Dateien für eine schnellere Ausführung zu minifizieren und zu zwischenstrahlen.
Reduzieren Sie noch heute mit der Reduzierung der JS -Ausführungszeit
Eine langsame WordPress -Site kann Besucher frustrieren und Ihre SEO -Rangliste verletzen. Einer der wichtigsten Schuldigen? Übermäßige JavaScript -Ausführungszeit. Wenn JavaScript zu lange dauert, blockiert es den Haupt -Thread, verzögert das Rendering, erhöht die erste Eingangsverzögerung (FID) und wirkt sich negativ auf die Leistung aus.
Diese Anleitung zeigt Ihnen einfache Möglichkeiten, die Ausführungszeit von JavaScript in WordPress zu verkürzen, sodass Sie die Site -Geschwindigkeit und die Benutzererfahrung verbessern können. Schlüsselstrategien sind:
- Vermeiden Sie aufgeblähte Themen und Plugins, um eine unnötige Codeausführung zu vermeiden.
- Zögern Sie und entfernen Sie unnötiges JavaScript, um nicht wesentliche Skripte davon abzuhalten, Ihre Seiten zu verlangsamen.
- Verschieben Sie die JavaScript -Ausführung, damit der Browser zuerst kritische Inhalte priorisieren kann.
- Minimieren Sie JavaScript -Dateien, um die Dateigröße zu reduzieren und die Ausführung zu beschleunigen.
- Entladen Sie nicht verwendete JavaScript von bestimmten Seiten, um unnötige Skripte zu beseitigen.
- Host-Drittanbieter JavaScript lokal, um Verzögerungen zu beseitigen, die durch externe Serveranforderungen verursacht wurden.
Durch die Implementierung dieser JavaScript -Optimierungstechniken erzielen Sie für Ihre Besucher verbesserte Kern -Web -Vitals, hohe Seitengeschwindigkeit und nahtlose Benutzererfahrung.
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- 10 Best WordPress -Cache -Plugins (kostenlose und Premium -Optionen)
- So reparieren Sie einfach Hebel -Browser -Caching in WordPress
- WP Rocket Review: Lohnt es sich wirklich, zu bezahlen?
- Lohnt sich Perfmatters? Eingehende Bewertung
- Nitropack Review: Best Speed Tool oder Black Hat SEO?
Folgen Sie uns zuletzt auf Facebook und X (ehemals Twitter), um über die neuesten Artikel von WordPress und Blogging auf dem Laufenden zu bleiben.
