Reduzieren Sie Nichterscheinen und verbessern Sie das Formulardesign mit Terminbuchung 1.22.0
Veröffentlicht: 2024-02-15Inhaltsverzeichnis
Spannende Neuigkeiten! Version 1.22.0 des Terminbuchungs-Plugins bringt zwei große Updates: Neben einigen kleineren Korrekturen und Verbesserungen haben wir auch zwei große neue Funktionen veröffentlicht, die Sie lieben werden:
- Ermöglichen Sie Ihren Kunden, Buchungen zu ihrem Kalender hinzuzufügen.Vergessen Ihre Kunden manchmal ihren Termin? Reduzieren Sie mit dieser neuen Funktion die Zahl der Nichterscheinen erheblich! Sobald ein Kunde über das Buchungsformular eine Reservierung vornimmt, wird ihm angeboten, mit einem Klick eine Buchung (eine „Veranstaltung“) zu seinem persönlichen Kalender hinzuzufügen, unabhängig davon, ob es sich um einenGoogle-, Apple-, Outlook- oder Yahoo-Kalender handelt.
- Verbessern Sie die Standardstile des Buchungsformulars . Mit einfachen Worten: Gestalten Sie Ihr Terminplanungsformular unabhängig von Ihrem WordPress-Theme etwas schöner! Mit zusätzlichen Anpassungseinstellungen können Sie das Kalenderschema und andere Designteile jetzt ganz einfach personalisieren. Es sind keine zusätzlichen Add-ons oder Plugins erforderlich. Es ist jetzt eine Standardfunktion im Kern-Terminplanungs-Plugin von MotoPress.
Lassen Sie uns nun etwas mehr über diese Updates erfahren!
Update Nr. 1 Ermöglichen Sie Kunden, mit einem einfachen Klick Buchungen zu ihrem Kalender hinzuzufügen
Wir haben diese Funktion hinzugefügt, um Ihnen dabei zu helfen, das Kundenerlebnis zu verbessern und die Wahrscheinlichkeit verpasster Termine zu verringern.
Sie wissen, wie es im modernen Leben ist: Bei jedem dreht sich alles um Kalender und Zeitpläne; Und da jeder versucht, seine zahlreichen Pläne an einem praktischen Ort zu organisieren, tendiert er sicherlich dazu, sich für eine der weltweit beliebten Kalender-Apps zu entscheiden.
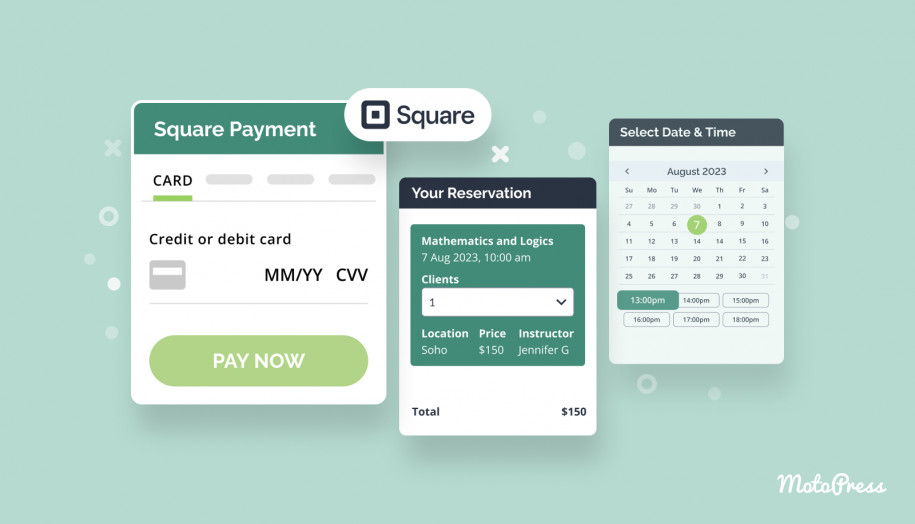
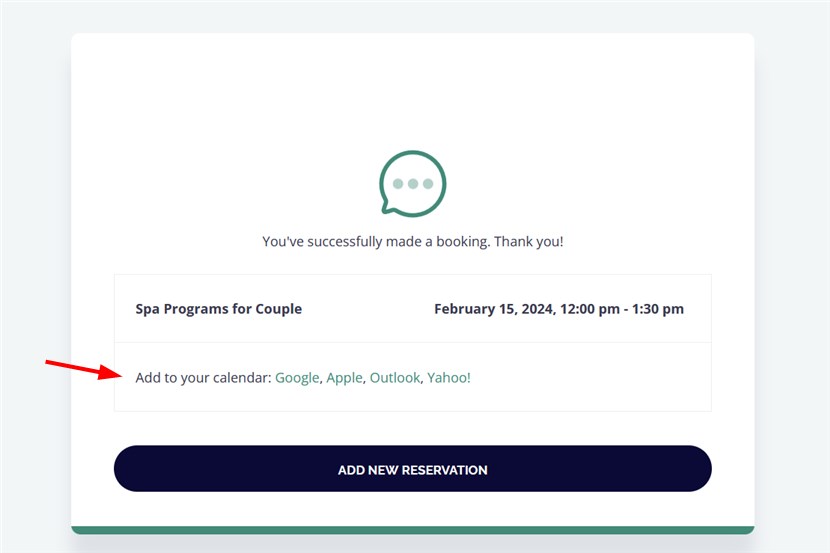
Die neue Option erscheint im letzten Schritt der Reservierung. Von nun an wird dem Kunden nach Erhalt einer Nachricht, die seine erfolgreiche Reservierung bestätigt, auch die Möglichkeit geboten, seine Termine nahtlos mit seinen bevorzugten Kalendern zu synchronisieren.

Wenn Kunden also ihre Termine ganz einfach in ihren Kalender eintragen können, ist es viel wahrscheinlicher, dass sie sich an ihre Buchungen erinnern und pünktlich erscheinen.
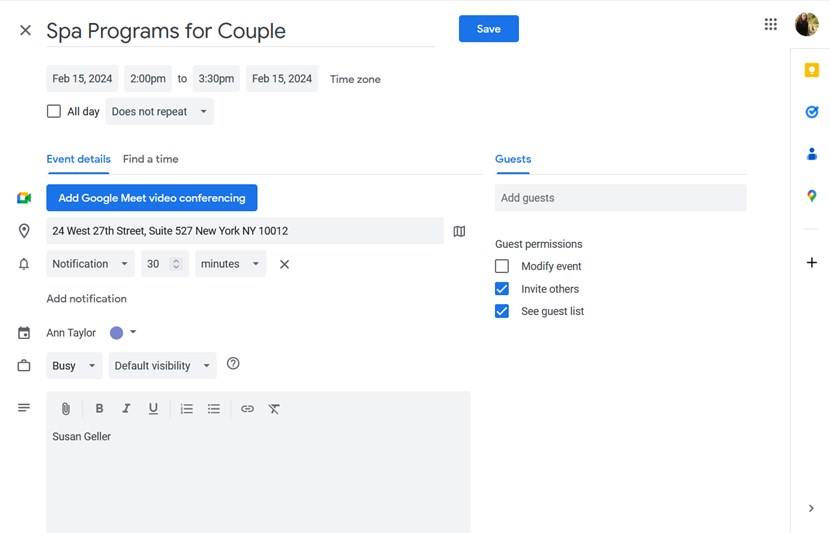
Google Kalender und Yahoo Kalender : Beim Klicken auf den bevorzugten Kalender wird ein Kunde zu seinem Kalender weitergeleitet und angeboten, dieses Ereignis hinzuzufügen/zu speichern.
Natürlich können sie ihre Ereignisbenachrichtigungen, Ereignisdetails und andere Informationen je nach den verfügbaren Kalendereinstellungen anpassen.

Wenn Sie Google Kalender vom Telefon aus verwenden, wird eine App geöffnet. Da es sich bei Yahoo Calendar um einen webbasierten Kalenderdienst handelt und es keine mobile App gibt, wird der Benutzer aufgefordert, sich anzumelden. Wenn er bereits angemeldet ist, kann er das Ereignis problemlos zu seinem Kalender hinzufügen.
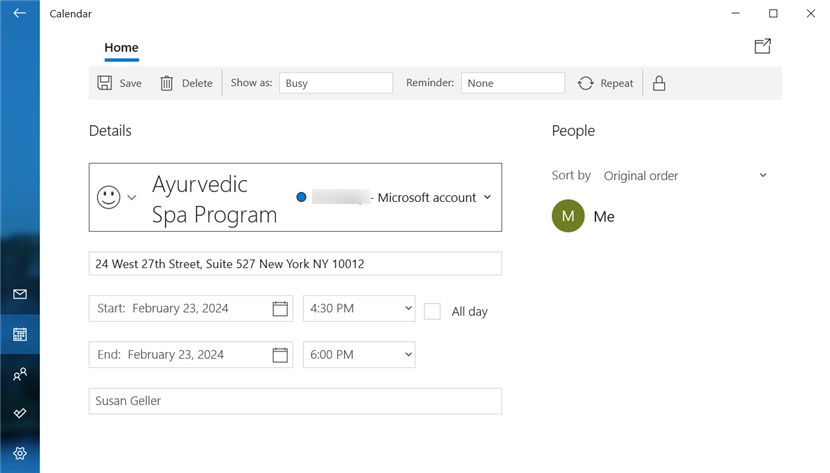
Apple-Kalender und Outlook-Kalender: Ein Klick auf einen der beiden löst normalerweise den Download einer iCal-Datei auf das verwendete Gerät aus.Wenn ein Kunde sein Telefon verwendet, öffnet sich nahtlos eine spezielle App für die schnelle und reibungslose Hinzufügung von Buchungen.

Hier sind weitere Details:
- Das Datumsformat hängt auch vom verwendeten Kalender ab.
- Es wird die Zeitzone eines Kunden verwendet (die Zeit wird entsprechend der Zonendifferenz zu den in Ihren WordPress-Zeitzoneneinstellungen festgelegten Zeitzonen umgerechnet).
- Wenn ein Kunde mehrere Termine in seiner Reservierung hat, wird ihm angeboten, jeden einzeln hinzuzufügen.
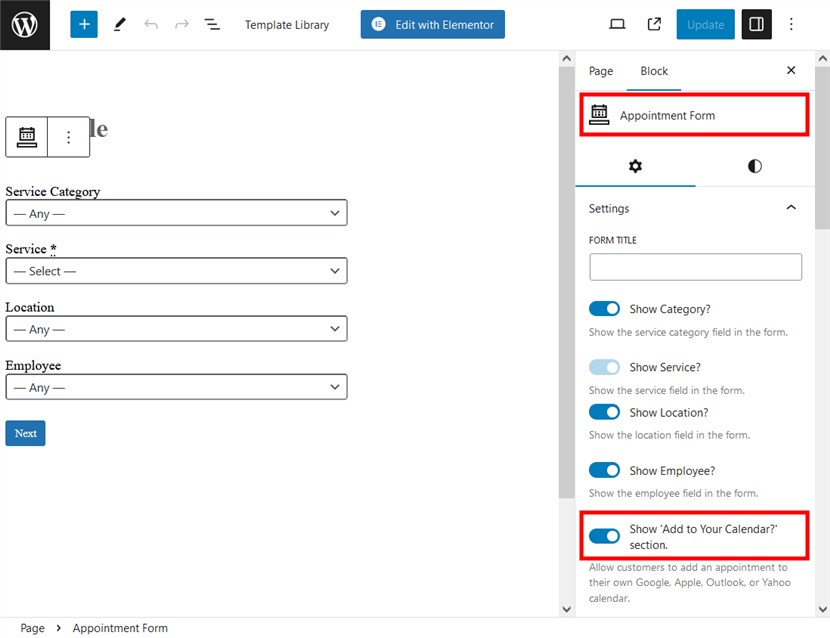
Wie aktiviere ich diese Option?
Aktivieren/deaktivieren Sie die Funktion direkt im Anpassungsfenster des Blocks in Ihrem bevorzugten Editor: dem Blockeditor, Elementor oder Divi. Dies ist standardmäßig aktiviert.
 Es ist also eine Frage des Umschaltens per Knopfdruck!
Es ist also eine Frage des Umschaltens per Knopfdruck!
Update #2 Mehr Gestaltungsmöglichkeiten für das Buchungsformular
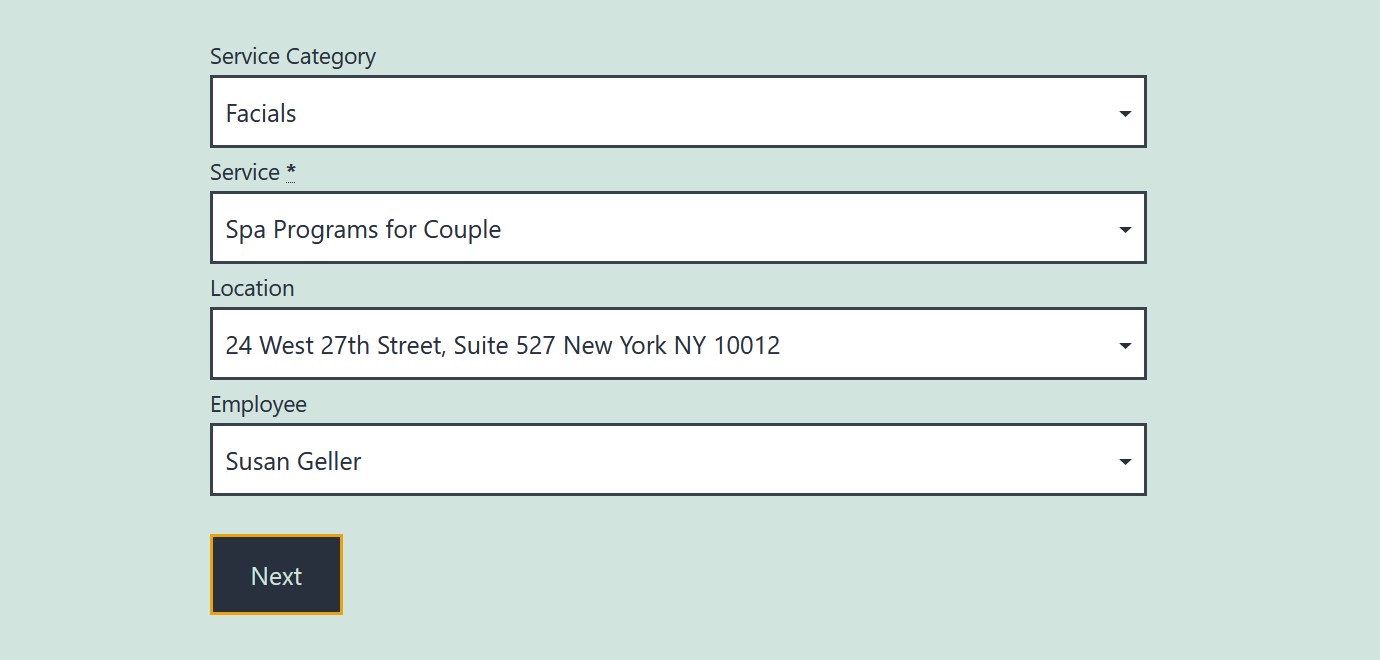
Der beste Weg, perfekt gestaltete Buchungsformulare zu erhalten, ist natürlich die Entscheidung für ein spezielles WordPress-Termin-Theme. Wenn Sie jedoch ein anderes Thema verwenden, sieht das Formular bei der Plugin-Aktivierung möglicherweise zu standardmäßig aus.

Hier ist also die Lösung, die mit dem letzten Update Abhilfe schafft!
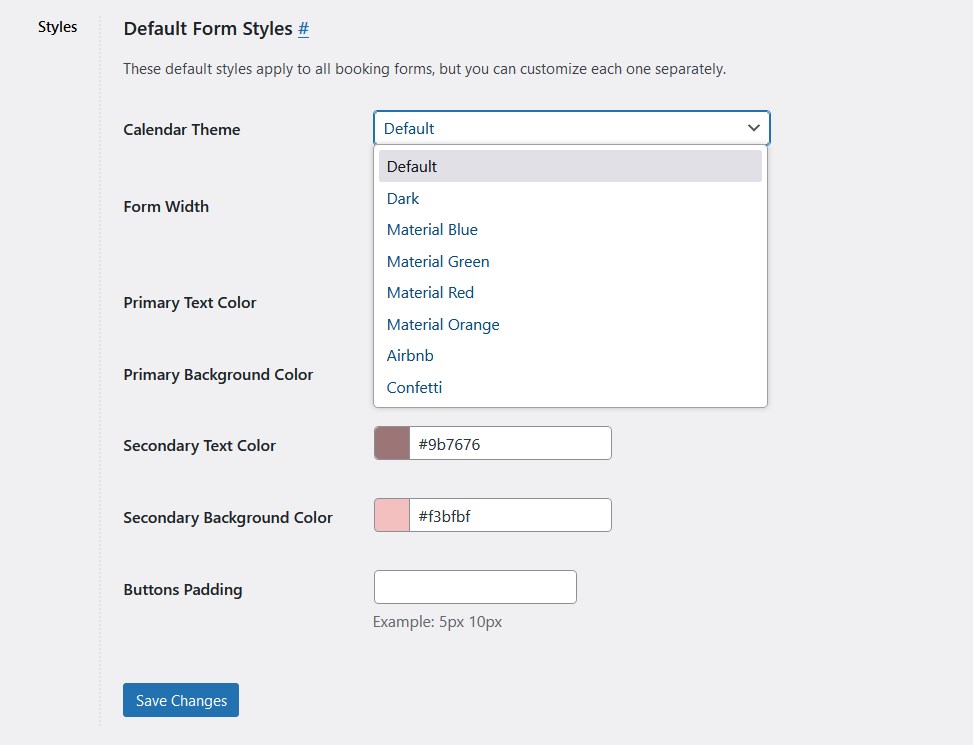
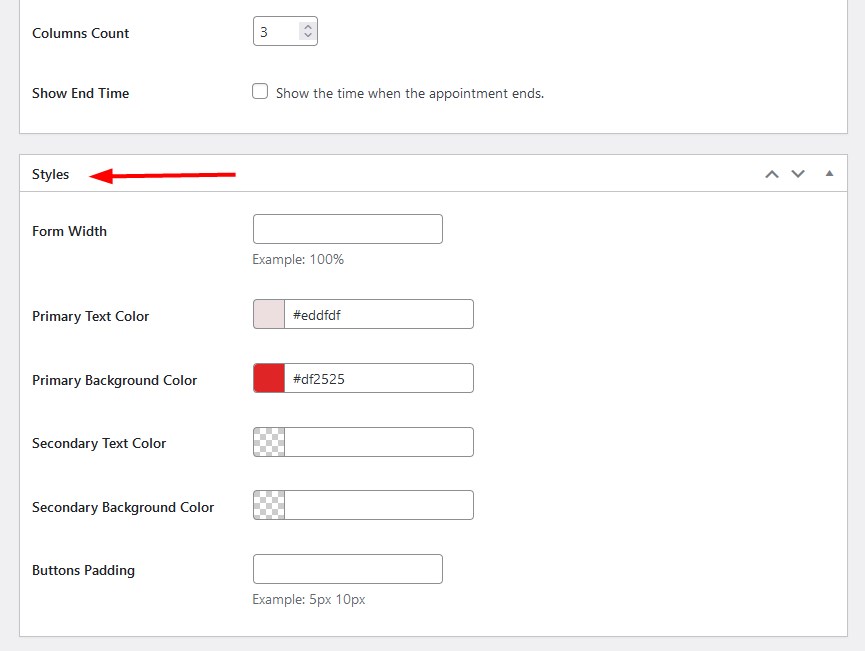
Wir haben eine brandneue globale Einstellung „Standardformularstile“ für das Buchungsformular hinzugefügt, die Sie auf der Registerkarte „Termine“ > „Einstellungen“ > „Sonstiges“ finden.
 Hierbei handelt es sich um globale Einstellungen, die für alle Formulare gelten, unabhängig davon, auf welche Weise Sie sie zur Website hinzugefügt haben: mit Elementor, dem Blockeditor, Divi oder sogar einem Shortcode.
Hierbei handelt es sich um globale Einstellungen, die für alle Formulare gelten, unabhängig davon, auf welche Weise Sie sie zur Website hinzugefügt haben: mit Elementor, dem Blockeditor, Divi oder sogar einem Shortcode.
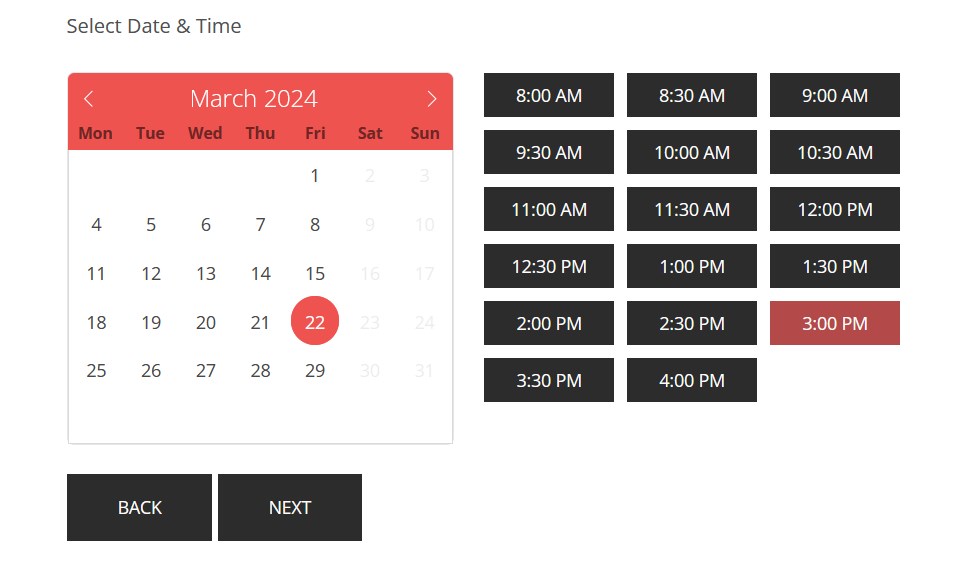
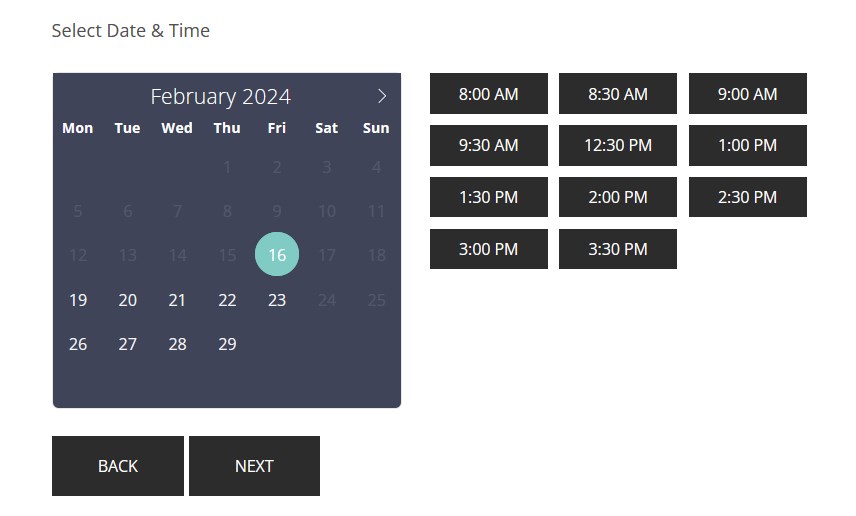
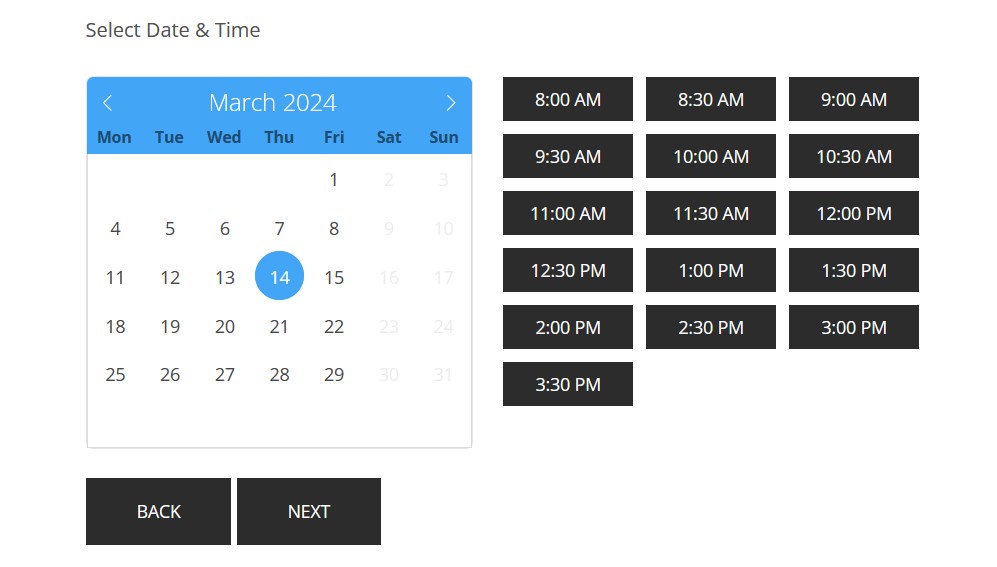
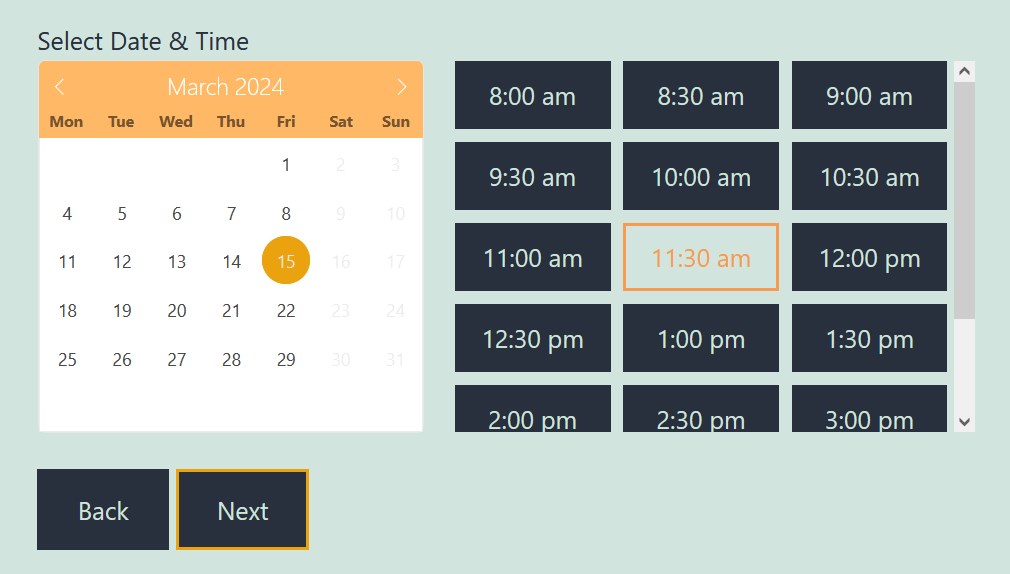
- Ändern Sie den Stil des Kalenderdesigns
Dunkel, Material Blau, Material Grün, Material Rot, Material Orange, Airbnb, Konfetti
Wir haben einige Stile mit verschiedenen Farbschemata hinzugefügt, um Ihnen bei der Auswahl einer passenderen Variante zu helfen, die zum Design Ihrer Website passt. Diese Stile gelten für einen Kalender mit einer Datumsauswahl. Nachfolgend einige Beispiele:



- Formularbreite

Sie können das Formular je nach Platzierung auf Ihrer Website und Seitenbreite breiter oder schmaler machen. Diese Anpassung betrifft die Formularfilter, die normalerweise den ersten Schritt im Buchungsassistenten darstellen. Standardmäßig beträgt die Formularbreite 50 %.
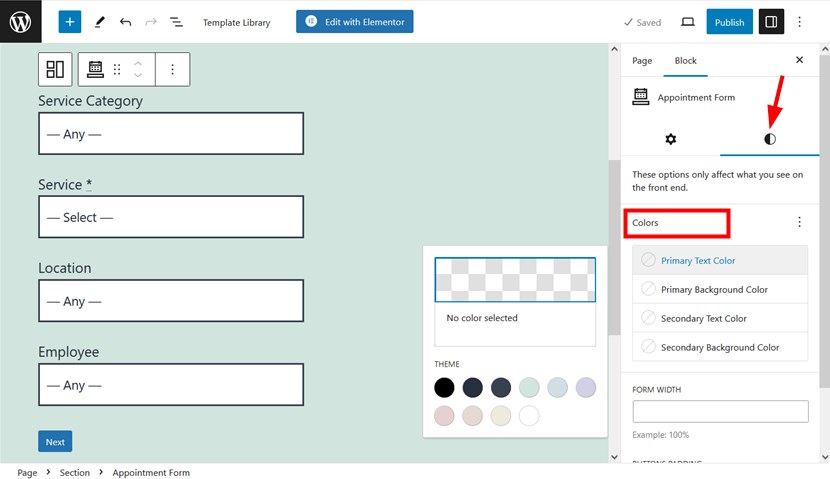
- Farben
 Primäre Textfarbe und primäre Hintergrundfarbe:gelten für die Schaltflächen „Weiter“ und „Mehr hinzufügen“, den aktiven Status von Daten im Kalender und Zeitfenster.
Primäre Textfarbe und primäre Hintergrundfarbe:gelten für die Schaltflächen „Weiter“ und „Mehr hinzufügen“, den aktiven Status von Daten im Kalender und Zeitfenster.
Sekundäre Textfarbe, sekundäre Hintergrundfarbe:gelten für die Schaltfläche „Zurück“, den inaktiven Status von Datumsangaben im Kalender und Zeitfenstern.
- Knopfpolsterung
Passen Sie den Abstand zwischen dem Rand der Schaltfläche und ihrem Inhalt an. Durch Erhöhen des Abstands wird mehr Platz um den Text oder das Symbol der Schaltfläche geschaffen, durch Verringern wird dieser Abstand verringert.
Hinweis: Die Einstellungen, die Sie hier konfigurieren, gelten für alle Terminplanungsformulare, die Sie mit dem Terminbuchungs-Plugin erstellt haben. Sie können diese Einstellungen jedoch individuell für Formulare ändern. Öffnen Sie dazu einfach die Seite/den Beitrag, auf der sich das Formular befindet, das Sie bearbeiten möchten – klicken Sie auf das Block-/Widget-Einstellungsfeld > öffnen Sie „Stil“.
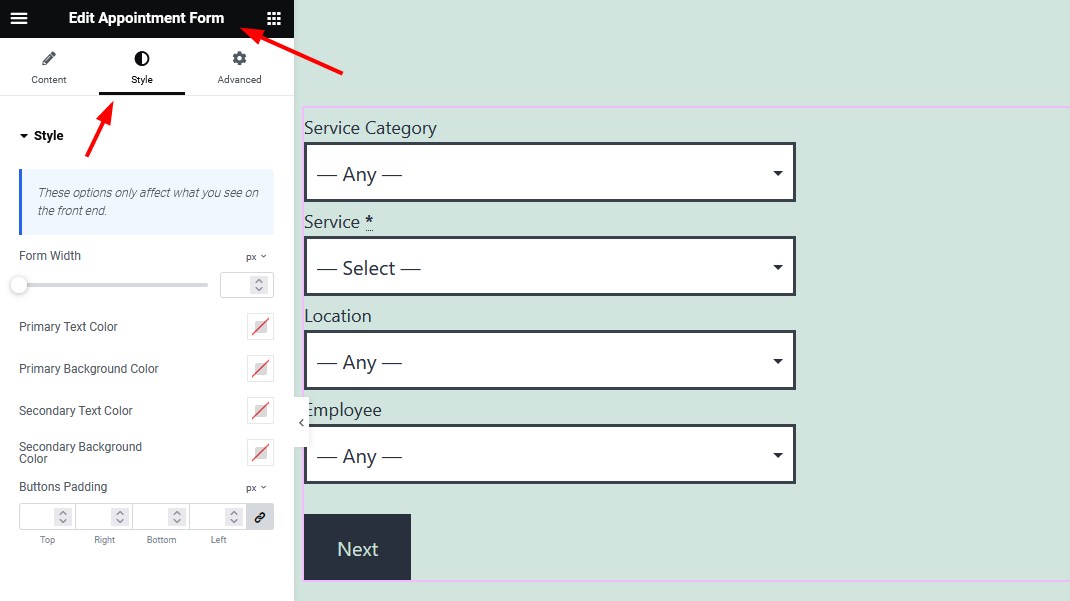
 Wenn Sie in Eementor arbeiten, finden Sie in Elementor (dem Terminformular-Widget) die Registerkarte „Stile“ wie folgt:
Wenn Sie in Eementor arbeiten, finden Sie in Elementor (dem Terminformular-Widget) die Registerkarte „Stile“ wie folgt:
 Gehen Sie in Divi zur Registerkarte „Inhalt“ > Abschnitt „Terminformularstile“ im Modul „Terminformular“.
Gehen Sie in Divi zur Registerkarte „Inhalt“ > Abschnitt „Terminformularstile“ im Modul „Terminformular“.
Wenn Sie ein Terminformular über WordPress-Widgets anpassen, verwenden Sie auch die Registerkarte „Stile“.
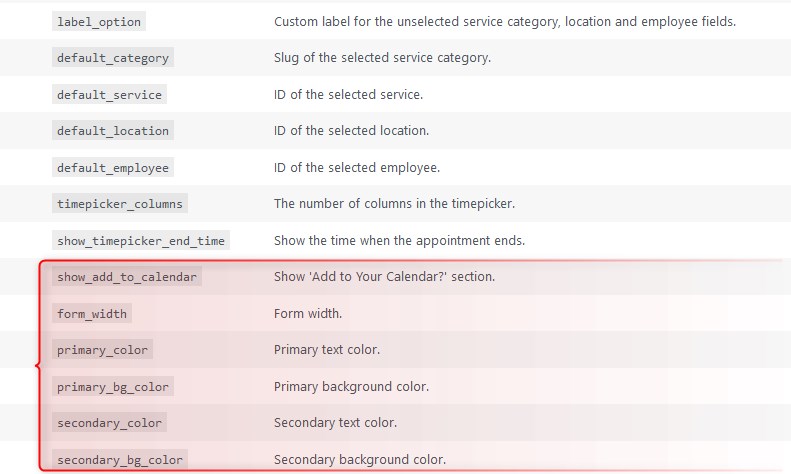
Wenn Sie Shortcodes verwenden, finden Sie unterTermine > Hilfe > Terminformular neue Parameter für die Stilanpassung.

Als alternativen Ansatz können Sie zum Shortcodes-Builder überTermine > Shortcodes > Terminformular auswählenund visuell einen Shortcode erstellen.
 Zusammenfassend erhalten Sie mit der aktuellen Update-Version 1.22.0 des MotoPress Appointment Booking-Plugins:
Zusammenfassend erhalten Sie mit der aktuellen Update-Version 1.22.0 des MotoPress Appointment Booking-Plugins:
- Neue Funktionen zur Reduzierung von Nichterscheinen, indem Kunden die Möglichkeit erhalten, Termine zu ihren persönlichen Kalendern hinzuzufügen.
- Weitere Gestaltungsmöglichkeiten für das Buchungsformular, damit Sie eine bessere visuelle Übereinstimmung mit Ihrer Website erzielen.
- Mehrere Korrekturen zur Verbesserung der Leistung verschiedener Menüs des Terminbuchungs-Plugins.