Wie können Sie die Anzahl der HTTP-Anfragen in WordPress reduzieren?
Veröffentlicht: 2024-01-04Ist Ihre WordPress-Website langsam geworden? Zu dieser Ursache tragen mehrere Faktoren bei. Eine solche Ursache sind zu viele HTTP-Anfragen auf der Website. In der schnelllebigen Welt des Internets kann die Geschwindigkeit, mit der eine Website geladen wird, einen großen Unterschied machen. Dies kann Auswirkungen auf die Benutzererfahrung und die Gesamtleistung haben.
Inhaltsverzeichnis
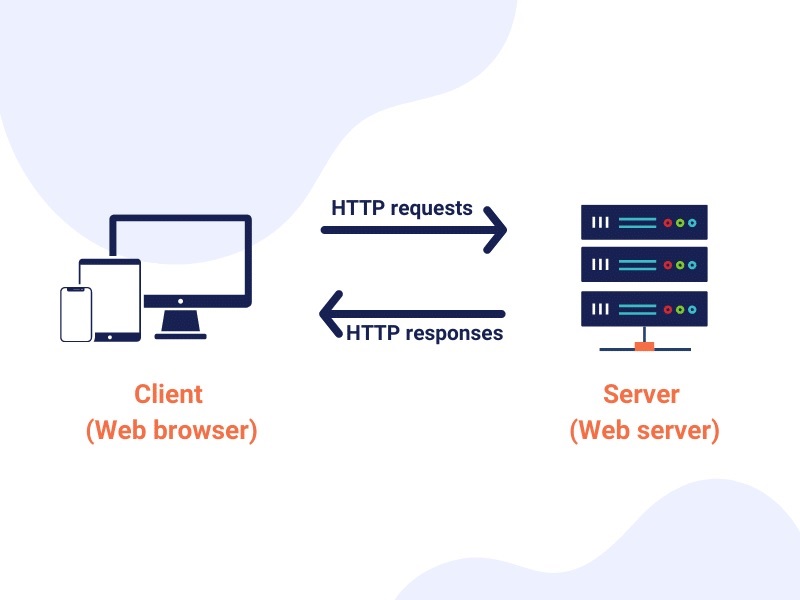
Ein entscheidender Faktor, der die Ladegeschwindigkeit einer WordPress-Website beeinflusst, ist die Anzahl der eingehenden HTTP-Anfragen. HTTP-Anfragen sind die Kommunikationsverbindung zwischen dem Browser eines Benutzers und dem Server. Es erleichtert die Wiederherstellung oder Übertragung wichtiger Daten. Mit zunehmender Häufigkeit dieser Anfragen nimmt auch die Ladezeit einer Webseite zu.

Wenn Sie die Leistung von WordPress optimieren möchten, sollten Sie die Anzahl der HTTP-Anfragen reduzieren . Es ist eine gute Strategie, die auch mit dem umfassenderen Ziel der Steigerung der Benutzerzufriedenheit übereinstimmt. Es hat sogar erhebliche Auswirkungen auf verschiedene Aspekte, von Suchmaschinenrankings bis hin zur Serverressourceneffizienz.
In diesem ausführlichen Artikel werden wir uns mit der Bedeutung der Minimierung von HTTP-Anfragen aus der Perspektive von WordPress befassen und auch verstehen, warum dies eine wichtige Praxis für Website-Besitzer und -Entwickler ist.
Was sind HTTP-Anfragen in WordPress?
Wenn Sie sich fragen, was HTTP-Anfragen sind, finden Sie hier alles, was Sie wissen müssen.
In WordPress dienen HTTP-Anfragen dazu, wie ein Webbrowser mit dem Server kommuniziert, um Daten abzurufen oder zu senden. Jedes Mal, wenn Sie WordPress besuchen, sendet Ihr Browser eine HTTP-Anfrage an den Server, woraufhin der Server mit den notwendigen Informationen antwortet, um die Webseite anzuzeigen.

Als Kommunikationsprotokoll wird HTTP zum Senden und Empfangen von Daten wie Bildern, Videos, CSS und HTML-Ordnern im Internet verwendet. Damit auf diese Daten zugegriffen werden kann, müssen Sie die Anfrage über HTTP senden.
Je mehr Dateien vorhanden sind, desto langsamer wird der Prozess und umgekehrt.
Dieser Vorgang ist im Allgemeinen schnell und sollte innerhalb von ein oder zwei Sekunden erfolgen. Reduzieren Sie jedoch die Anzahl der HTTP-Anfragen, wenn diese sehr umfangreich sind, da das Laden dieses Prozesses viel Zeit in Anspruch nehmen wird.
Wenn Sie sich fragen, wie viele Anfragen zu viele sind, finden Sie hier ein paar Zahlen:
Hervorragende Leistung: HTTP-Anfragen liegen unter 25 pro Seite
Gesunde Leistung: HTTP-Anfragen liegen unter 50 pro Seite
Mittelmäßige Leistung: HTTP-Anfragen betragen 70 pro Seite
Wie kann man die Anzahl der HTTP-Anfragen in WordPress reduzieren?
Wenn Sie nach Möglichkeiten suchen, HTTP-Anfragen in WordPress zu reduzieren, haben wir dies unten besprochen. Je weniger Anfragen vorliegen, desto weniger Bytes müssen heruntergeladen werden. Befolgen Sie diese Tipps, um die Anzahl der HTTP-Anfragen zu reduzieren.
1. Kombinieren Sie Javascript und CSS
Ihre WordPress-Anfragen können effektiv reduziert werden, wenn Sie Javascript- und CSS-Dateien kombinieren. Für den Zusammenführungsvorgang müssen Sie dies nicht unbedingt manuell tun, da WordPress Ihnen die Möglichkeit bietet, ein Plugin zu verwenden.
Darüber hinaus bietet WordPress neben Plugins auch mehrere Tools, die Ihnen beim Zusammenführen dieser Dateien helfen. Dies ist einer der effektivsten Schritte, die Sie implementieren können, um WordPress-Anfragen zu reduzieren.
2. Reduzieren Sie CSS, HTML und JavaScript
Wenn Sie sich fragen, was Minimieren ist: Dabei handelt es sich um den Prozess des Entfernens von Zeichen aus Quellcodes, die nicht notwendig sind. Einige Beispiele für diese Zeichen umfassen Leerzeichen und Kommentare.
Diese werden zunächst hinzugefügt, um die Lesbarkeit des Codes zu verbessern. Außerdem sind sie für die ordnungsgemäße Ausführung nicht erforderlich. Wenn Sie die Dateien nicht kombinieren, können Sie die Dateien von CSS, HTML und Javascript minimieren, um die Anzahl der HTTP-Anfragen in WordPress zu reduzieren. Zu diesem Zweck können Sie verschiedene Plugins verwenden, die Ihnen dabei helfen, die Gesamtdateigröße zu reduzieren.
3. Entfernen Sie die nicht benötigten Bilder
Zuverlässigen Quellen zufolge ist es wahrscheinlich, dass 40 % der Menschen die Seite oder Website verlassen, wenn das Laden der Bilder zu lange dauert. Richtig so. In einer schnelllebigen Welt erwarten die Menschen schnelle Ergebnisse, und wenn sie diese nicht bekommen, werden sie nach Alternativen suchen.
Um Ihre Benutzer zu binden, entfernen Sie daher alle nicht benötigten Bilder von der Webseite. Dies trägt dazu bei, die HTTP-Anfrage in WordPress zu reduzieren.
4. Verwenden Sie ein CDN, um weniger HTTP-Anfragen zu stellen
Eine weitere effektive Möglichkeit, HTTP-Anfragen zu reduzieren, ist die Verwendung eines CDN. Für diejenigen, die sich fragen: CDN steht für Content Delivery Network. Es hilft, zwischengespeicherte Website-Inhalte basierend auf dem geografischen Standort des Benutzers bereitzustellen. Es ist eine einfache, aber effektive Lösung, um die HTTP-Anfragen auf WordPress zu reduzieren.
5. Deaktivieren oder löschen Sie unerwünschte Plugins
Wenn zu viele Plugins ausgeführt werden, kann dies die Geschwindigkeit Ihrer Website beeinträchtigen, da die HTTP-Anfrage zu hoch wäre. Halten Sie nach Möglichkeiten Ausschau, nicht benötigte Plugins zu deaktivieren oder zu löschen. Dies trägt dazu bei, die Gesamtzahl der HTTP-Anfragen auf der WordPress-Site zu reduzieren, und sorgt so für ein besseres Benutzererlebnis auf der Site.
6. Nutzen Sie Lazy Load zu Ihrem Vorteil
Lazy Load wird von allen im Internet verfügbaren WordPress-Plugins zur Bildgröße und -komprimierung bereitgestellt. Die Bilder und der Umgang mit ihnen in WordPress entscheiden über die allgemeine SEO und Geschwindigkeit der Website. Sie möchten sicherstellen, dass die Bilder ordnungsgemäß gepflegt werden. Dies trägt effektiv zu weniger HTTP-Anfragen bei.
Lazy Loading ist kein schwieriger Prozess. Durch die Aktivierung wird das Laden von Bildern, die nicht sofort auf der Seite benötigt werden, verzögert. Dadurch wird sichergestellt, dass nur die zu diesem Zeitpunkt benötigten Elemente auf den Bildschirm geladen werden. Die restlichen Bilder werden geladen, sobald der Besucher diese Seite erreicht. Dadurch erhöht sich auch die Geschwindigkeit der Seite.
7. Reduzieren Sie die Bildgröße
Viele Dinge hängen von der Bildgröße ab, und dazu gehört auch die Geschwindigkeit Ihrer WordPress-Site. Im Internet stehen verschiedene Tools zur Verfügung, die dabei helfen, die Gesamtgröße des Bildes zu komprimieren.
Auf diese Weise können Sie diese Bilder hochladen, ohne die Geschwindigkeit der Website wirklich zu beeinträchtigen. Außerdem können Sie verschiedene Plugins verwenden, um die Größe zu reduzieren. Auf diese Weise können Sie die Anzahl der HTTP-Anfragen in WordPress effektiv reduzieren.
8. Ersetzen Sie schwere Plugins durch leichtere
Wenn Sie umfangreiche Plugins verwenden, ist es an der Zeit, diese durch leichtere zu ersetzen, um die Gesamtleistung der WordPress-Site zu verbessern. Um ein Plugin als leichtgewichtig zu kennzeichnen, sollten Sie immer auf die Professionalität und Qualität des Codes, die Effizienz seiner Ausführung durch den Code, die Funktionen und die Dateigröße achten. So reduzieren Sie wirkungsvoll die HTTP-Anfragen auf WordPress.
9. Laden Sie Skripte nur bei Bedarf
Eine der effektivsten Möglichkeiten, weniger HTTP-Anfragen zu stellen, besteht darin, Skripte und Plugins von Beiträgen/Seiten zu deaktivieren, die nicht geladen werden müssen. Dies verringert die Belastung durch HTTP-Anfragen und ermöglicht einen reibungslosen Ablauf der Aktivitäten.
10. Reduzieren Sie externe Skripte/HTTP-Anfragen
Wenn Sie ein Skript eines Drittanbieters laden, stellt es eine zusätzliche Anfrage an HTTP. Dies verlangsamt die Seitenleistung drastisch. Daher ist es wichtig, den Überblick über alle Integrationen von Drittanbietern zu behalten, um zu verstehen, welche externen Assets die Geschwindigkeit Ihrer Website beeinträchtigen.
Wenn es zu viele HTTP-Anfragen gibt, werden Ressourcen aus dem Netzwerk abgezogen. Darüber hinaus entstehen externe Skripte hauptsächlich aus Analytics-Tags, Google, Facebook-Pixeln, YouTube-Videos und A/B-Test-Tags. Aus diesem Grund wird dringend empfohlen, alle Dateien zu identifizieren, die Anfragen generieren.
Wie können Sie HTTP-Anfragen in WordPress messen?
Um die Anzahl der HTTP-Anfragen zu reduzieren, müssen Sie diese zunächst messen. Da Besucher ein sofortiges Ergebnis erwarten, sollten Sie der Aktualisierung Ihrer Website Priorität einräumen. Wenn Sie also HTTP-Anfragen in WordPress messen möchten, können Sie Folgendes tun:
Schauen wir uns die einzelnen Methoden genauer an.
1. Webbrowser-Entwicklertools:
Moderne Webbrowser sind mit mehreren leistungsstarken Entwicklertools ausgestattet, mit denen Sie verschiedene Aspekte Ihrer Website überprüfen können, darunter auch HTTP-Anfragen. Hier ist eine Schritt-für-Schritt-Anleitung, die Sie in Google Chrome verwenden können:
- Klicken Sie zunächst mit der rechten Maustaste auf Ihre Webseite und wählen Sie „Inspizieren“. Alternativ drücken Sie Strg+Umschalt+I (Windows/Linux) oder Befehl+Opt+I (für Mac), um die Entwicklertools zu öffnen.
- Der nächste Schritt besteht darin, zur Registerkarte „Netzwerk“ zu navigieren.
- Analysieren Sie HTTP-Anfragen
- Während Sie mit Ihrer Website interagieren, werden auf der Registerkarte „Netzwerk“ Einträge angezeigt, die verschiedene HTTP-Anfragen darstellen.
- Für jede Anfrage sind Informationen wie Anfragemethode, Statuscode, Antwortzeit und mehr verfügbar.
- Sie können Anfragen nach Typ filtern (z. B. XHR für XMLHttpRequests, Dokumente usw.) und deren Details genau verstehen.
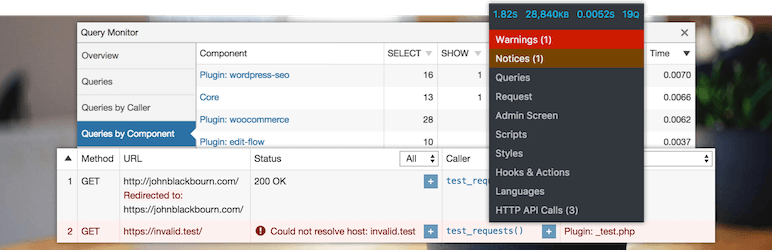
2. WordPress-Plugins (Query Monitor):
Hier ist eine Schritt-für-Schritt-Anleitung, die Sie mit WordPress-Plugins verwenden können:


- Der erste Schritt besteht darin, zu Ihrem WordPress-Admin-Dashboard zu gehen.
- Navigieren Sie zu „Plugins“ > „Neu hinzufügen“ und suchen Sie nach „Query Monitor“.
- Installieren und aktivieren Sie das Plugin.
- Abfragemonitordaten anzeigen:
- Nach der Aktivierung erscheint ein neues „Query Monitor“-Menü in Ihrer Admin-Symbolleiste.
- Klicken Sie auf „Query Monitor“, um detaillierte Informationen zu Datenbankabfragen, PHP-Fehlern und HTTP-Anfragen abzurufen.
- Suchen Sie abschließend nach dem Abschnitt „HTTP-Anfragen“, um Einblicke in die Leistung Ihrer Website zu erhalten. Auf diese Weise können Sie HTTP-Anfragen messen, indem Sie einen Abfragemonitor installieren.
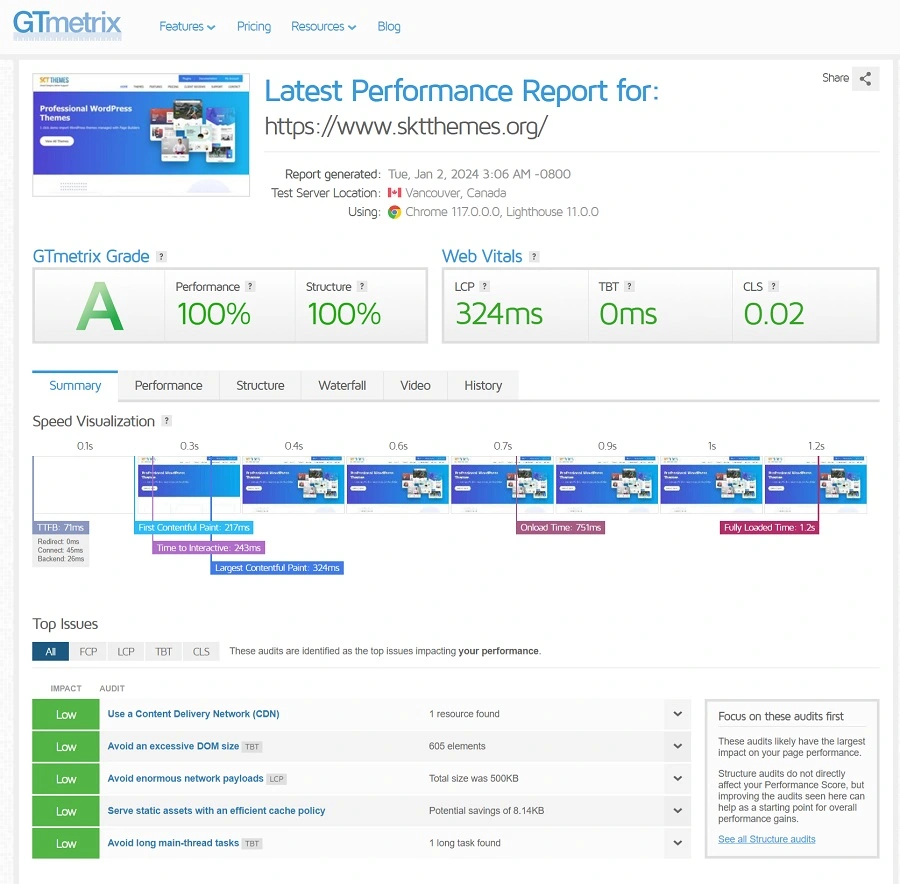
3. Online-Tools (GTmetrix, Pingdom, Google PageSpeed Insights):
Hier ist eine Schritt-für-Schritt-Anleitung, die Sie mit Online-Tools verwenden können:
- Besuchen Sie zunächst Pingdom GTmetrix oder Google PageSpeed Insights.
- Geben Sie die URL Ihrer Website ein und starten Sie den Leistungstest.
- Anschließend müssen Sie die Ergebnisse analysieren.
- Diese Tools liefern einen detaillierten Bericht über die Leistung Ihrer Website, einschließlich der Anzahl der HTTP-Anfragen, der Seitenladezeit und Optimierungsvorschlägen.
- Untersuchen Sie das Wasserfalldiagramm, um die Reihenfolge und den Zeitpunkt jeder HTTP-Anfrage zu visualisieren. Dies ist eine effektive Methode zum Messen von HTTP-Anfragen auf einer WordPress-Site.

4. Serverprotokolle:
Hier ist eine Schritt-für-Schritt-Anleitung, die Sie über Serverprotokolle verwenden können:
- Melden Sie sich bei Ihrem Hosting-Kontrollpanel an oder verwenden Sie SSH, um auf Ihren Server zuzugreifen.
- Suchen und überprüfen Sie Serverprotokolle, z. B. Zugriffsprotokolle.
- Zu den gängigen Speicherorten für Protokolle gehören /var/log/nginx/ oder /var/log/apache2/ auf Linux-Servern.
- Protokolleinträge interpretieren:
- Serverprotokolle enthalten Informationen zu jeder HTTP-Anfrage, einschließlich der angeforderten URL, des Antwortstatus und des Benutzeragenten.
- Analysieren Sie die Protokolle, um Muster, Fehler oder Leistungsprobleme zu identifizieren.
5. WordPress-Debugging:
Hier ist eine Schritt-für-Schritt-Anleitung zum Aktivieren des WordPress-Debuggens und Messens von HTTPS-Anfragen:
- Bearbeiten Sie Ihre wp-config.php-Datei (im Stammverzeichnis Ihrer WordPress-Installation).
- Dies ermöglicht das Debuggen, protokolliert Fehler in einer debug.log-Datei und verhindert, dass Fehler auf der Site angezeigt werden.
- Überprüfen Sie das Debug-Protokoll:
- Fehler, Warnungen und andere Debugging-Informationen, einschließlich HTTP-Anfragen, werden in der Datei wp-content/debug.log protokolliert.
- Überprüfen Sie diese Protokolldatei, um Einblicke in die Leistung Ihrer Website und mögliche Probleme zu erhalten. Dies ist eine der beliebtesten Methoden zur Messung von HTTP-Anfragen.
6. Content Delivery Network (CDN)-Tools:
Hier ist eine Schritt-für-Schritt-Anleitung, die Sie mit CDN Dashboard verwenden können:
- Für diese Methode müssen Sie ein CDN verwenden. Die beliebtesten sind Cloudflare und AWS CloudFront.
- Melden Sie sich dann beim Dashboard Ihres CDN-Anbieters an.
- Viele CDNs bieten Analysen und Protokolle an, die Informationen zu HTTP-Anfragen liefern, die über ihre Netzwerke bedient werden.
Vorteile der Reduzierung der Anzahl von HTTP-Anfragen in WordPress
Wer möchte nicht, dass eine Website schneller lädt? Die Reduzierung der Anzahl der HTTP-Anfragen bringt viele Vorteile für die WordPress-Site und gewährleistet die Effizienz beim Anzeigen von Inhalten darauf.
Als Inhaber einer WordPress-Website sollten Sie bedenken, dass die Besucher Ihre Website wahrscheinlich nur dann erkunden, wenn Sie ihnen hochwertige Dienste wie eine effiziente Website, schnell ladende Bilder und einige andere Faktoren bieten. Dies sind einige der Vorteile der Reduzierung der Anzahl von HTTP-Anfragen in WordPress.
1. Schnellere Seitenladegeschwindigkeit
Der Hauptgrund, warum jemand die Anzahl der HTTP-Anfragen auf WordPress reduzieren möchte, ist die Erhöhung der Ladegeschwindigkeit der Seite. Mit weniger HTTP-Anfragen kann der Browser die Seite schneller und effektiver rendern. Dies verbessert das allgemeine Benutzererlebnis eines WordPress-Site-Besuchers.
Verwandter Beitrag: Fortgeschrittene Techniken zur Beschleunigung der Ausführung Ihrer WordPress-Site
2. Verbesserte Benutzererfahrung:
Jeder möchte immer ein erstklassiges Benutzererlebnis haben. Daher ist eine schnellere Ladezeit für jede WordPress-Site von Vorteil. Es ist wahrscheinlicher, dass Besucher bleiben und bleiben, wenn die Webseite mit einer angemessenen Geschwindigkeit geladen wird. Auf diese Weise erhalten Ihre Inhalte letztendlich mehr Aufmerksamkeit.
Verwandter Beitrag: So verbessern Sie schnell die Benutzererfahrung (UX) auf WordPress
3. Reduzierte Serverlast:
Wenn die HTTP-Anfragen auf der WordPress-Site geringer sind, bedeutet dies eine geringere Belastung der Webseite. Dies führt letztendlich zu einer Leistungsverbesserung, insbesondere bei hohem Verkehrsaufkommen, Unfällen oder anderen Faktoren, die zu Verlangsamungen führen.
4. Bandbreiteneinsparungen:
Jede HTTP-Anfrage auf der WordPress-Site verbraucht einige Serverressourcen und Bandbreite. Wenn Sie also die Anzahl solcher Anfragen minimieren, verringern Sie die Gesamtdatenübertragung, was für Benutzer mit langsameren oder eingeschränkten Internetverbindungen von entscheidender Bedeutung sein kann.
5. Mobile Optimierung:
Mobile Benutzer haben oft langsamere Netzwerkverbindungen als Desktop-Benutzer. Um mobilen Besuchern ein schnelleres und effektiveres Erlebnis zu bieten, ist die Optimierung der Website durch Reduzierung von HTTP-Anfragen von entscheidender Bedeutung. Dadurch wird sichergestellt, dass mobile Besucher das gleiche Ergebnis erzielen wie Desktop-Benutzer.
6. SEO-Vorteile:
Verschiedene Suchmaschinen wie Google betrachten Geschwindigkeit als einen der entscheidenden Faktoren für das Ranking einer Webseite. Die Optimierung der WordPress-Site ist die Lösung für schneller ladende Seiten. Dazu gehört auch die Reduzierung der HTTP-Anfragen auf der Webseite. Dies trägt weiter dazu bei, den Website-Verkehr, seine Rankings und die Sichtbarkeit der Website zu verbessern.
7. Verbesserte Conversion-Raten:
Je schneller die Website ist, desto besser sind die höheren Conversion-Raten. Conversion-Raten sind die Rate, mit der der Benutzer wahrscheinlich einen Kauf tätigt, ein Formular ausfüllt usw. Wenn sie Zugang zu den Informationen oder Produkten erhalten, ist die Wahrscheinlichkeit höher, dass sie einen Kauf tätigen. Aus diesem Grund ist die Reduzierung der HTTP-Anfrage ein wichtiger zu berücksichtigender Punkt.
8. Bessere Benutzerbindungsrate:
Wenn Sie die Anzahl der HTTP-Anfragen reduzieren, erhöht sich die Wahrscheinlichkeit, dass die Benutzer die Webseite erkunden. Angenommen, sie erhalten eine nahtlose und reaktionsfähige Navigation. Dies kann letztendlich zu einem erhöhten Website-Verkehr und einer besseren Benutzerbindungsrate führen. Somit helfen HTTP-Anfragen den WordPress-Sites.
9. Kompatibilität mit Verbindungen mit geringer Bandbreite:
Durch reduzierte HTTP-Anfragen auf WordPress profitieren Benutzer mit langsameren Internetverbindungen. Auch diejenigen Besucher, die sich in ländlichen Gebieten aufhalten, in denen die Benutzer über eine starke Internetverbindung verfügen, profitieren davon. Dadurch wird die Webseite leichter zugänglich.
10. Niedrigere Hosting-Kosten:
Reduzierte HTTP-Anfragen führen zu einer geringeren Serverlast und der gesamten Bandbreitennutzung. Dies führt letztendlich zu niedrigeren Hosting-Kosten und belastet Ihr Hosting-Plan-Budget, das auf der Ressourcennutzung basiert, nicht.
11. Verbesserte mobile Reaktionsfähigkeit:
Wenn Sie die Anzahl der HTTP-Anfragen in WordPress reduzieren, verbessert sich die mobile Reaktionsfähigkeit. Mobiltelefone haben oft nicht die gleiche Priorität wie Desktops. Um also ein qualitativ hochwertiges Benutzererlebnis zu bieten, ist die Reduzierung der Anfragen ein wirksamer Weg.
12. Einhaltung von Best Practices:
Das Befolgen von Best Practices zur Website-Optimierung, einschließlich der Minimierung von HTTP-Anfragen, zeigt Ihr Engagement für die Bereitstellung eines qualitativ hochwertigen Online-Erlebnisses, das sich positiv auf Ihre Marke und Ihren Ruf auswirken kann. Daher trägt die Reduzierung der HTTP-Anfragen in WordPress dazu bei, die Benutzererfahrung zu verbessern.
Letzte Worte
In der dynamischen Perspektive der Website-Optimierung dreht sich der Weg zu einer reibungslos funktionierenden WordPress-Site sicherlich um die präzise Verwaltung von HTTP-Anfragen. Wie wir untersucht haben, gehen die Vorteile der Reduzierung dieser Anfragen weit über die bloße Verkürzung der Ladezeiten hinaus.
Durch die Implementierung bestimmter Strategien zur Reduzierung der Anzahl von HTTP-Anfragen können Website-Besitzer mehrere Vorteile nutzen, von einer schnelleren und reaktionsschnelleren Benutzererfahrung bis hin zu wirkungsvollen SEO-Verbesserungen.
Die Herausforderung, die Leistung von WordPress durch die Reduzierung von HTTP-Anfragen zu verbessern, ist nicht nur eine technische Aufgabe, sondern auch eine Verpflichtung zur Bereitstellung einer effizienteren Benutzerinteraktion. Mit jeder optimierten Anfrage wird die Website zu einem effizienteren Kanal für die Bereitstellung von Inhalten und wird den Erwartungen eines digital versierten Publikums gerecht.
Zusammenfassend lässt sich sagen, dass die Kunst, HTTP-Anfragen in WordPress zu minimieren, eine wichtige Praxis ist, die nicht nur mit den besten Leistungspraktiken übereinstimmt, sondern sich auch in den Bereichen Benutzerzufriedenheit, Sichtbarkeit in Suchmaschinen und allgemeiner betrieblicher Effizienz widerspiegelt.
Durch die Einbeziehung dieser Prinzipien in die Website-Entwicklung optimiert man nicht nur die heutigen Standards, sondern macht seine Online-Präsenz auch zukunftssicher in einer Landschaft, in der Geschwindigkeit und Reaktionsfähigkeit weiterhin das Benutzererlebnis bestimmen.
Häufig gestellte Fragen (FAQs)
Ist die Reduzierung von HTTP-Anfragen wichtig für die WordPress-Leistung?
Ja. Die Reduzierung von HTTP-Anfragen ist für die Verbesserung der Website-Leistung von entscheidender Bedeutung. Jede HTTP-Anfrage führt zu einer Verzögerung der Seitenladezeit, was sich auf die Benutzererfahrung und die allgemeine Suchmaschinenoptimierung auswirkt. Durch die Minimierung von Anfragen verkürzen Sie die Zeit, die zum Laden Ihrer Website benötigt wird. Dies führt zu einer schnelleren Seitenwebsite und einer verbesserten Gesamtleistung.
Wie optimiere ich Bilder, um HTTP-Anfragen zu reduzieren?
Hier sind einige Möglichkeiten, wie Sie Bilder für HTTP-Anfragen optimieren können. Einige Tools sind im Internet verfügbar und können kostenlos genutzt werden.
Bildkomprimierungstools: Tools wie Photoshop und TinyPNG oder Plugins wie Smush in WordPress können Bilder ohne nennenswerten Qualitätsverlust komprimieren.
Wählen Sie das richtige Bildformat: Verwenden Sie geeignete Bildformate (JPEG für Fotos, PNG für transparente Bilder, SVG für einfache Grafiken).
Verwenden Sie Lazy Loading: Laden Sie Bilder, während der Benutzer auf der Seite nach unten scrollt, wodurch die anfängliche Ladezeit der Seite verkürzt wird.
Hat die Reduzierung von HTTP-Anfragen Auswirkungen auf die Suchmaschinenoptimierung?
Ja. Schneller ladende Websites werden im Allgemeinen von Suchmaschinen bevorzugt. Google beispielsweise betrachtet die Seitengeschwindigkeit als Rankingfaktor. Indem Sie HTTP-Anfragen reduzieren und die Gesamtleistung verbessern, verbessern Sie die SEO Ihrer Website, was möglicherweise zu besseren Suchmaschinen-Rankings führt.
Wie oft sollten Sie HTTP-Anfragen auf der WordPress-Site überwachen und optimieren?
Regelmäßige Überwachung und Optimierung sind entscheidend, um einen Überblick über die Website zu erhalten. Führen Sie Prüfungen durch, wenn Sie wesentliche Änderungen an Ihrer Website vornehmen, Themes oder Plugins aktualisieren oder einen Leistungsabfall bemerken. Durch kontinuierliche Optimierung wird sichergestellt, dass Ihre Website im Laufe der Zeit eine optimale Geschwindigkeit und Benutzererfahrung beibehält.
Hilft Browser-Caching dabei, HTTP-Anfragen zu reduzieren?
Ja tut es. Durch Browser-Caching können häufig verwendete statische Dateien (CSS, JavaScript, Bilder) lokal auf dem Gerät des Benutzers gespeichert werden. Wenn ein Benutzer Ihre Website erneut besucht, kann sein Browser diese Dateien aus dem lokalen Cache abrufen, anstatt neue HTTP-Anfragen an den Server zu stellen, wodurch die Ladezeiten verkürzt werden.
Ist es ratsam, ein CDN zu verwenden, um HTTP-Anfragen zu reduzieren?
Ja. Die Verwendung eines Content Delivery Network (CDN) wird dringend empfohlen. CDNs kanalisieren Ihre statischen Assets über mehrere Server weltweit und verringern so die physische Distanz zwischen dem Benutzer und dem Server. Dies minimiert Verzögerungen und verringert die Anzahl der von Ihrem Ursprungsserver verarbeiteten Anfragen. Kurz gesagt: Für eine bessere Website-Effizienz sollten Sie sich ein CDN besorgen.
