Beschleunigen Sie Ihre WordPress-Site, indem Sie ungenutztes JavaScript reduzieren
Veröffentlicht: 2022-08-03In diesem Artikel erfahren wir, wie Sie ungenutztes JavaScript reduzieren können, was letztendlich dazu beitragen wird, dass die Website schneller geladen wird.
Bei nicht verwendetem JavaScript ist die Sache einfach: Je mehr nicht benötigter Code Ihre Website enthält, desto länger dauert das Laden der Website. Niemand erlebt gerne eine langsame Website-Leistung und die daraus resultierenden Auswirkungen, daher ist es wichtig zu verstehen, wie man ungenutzte JavaScript-Dateien von Websites identifiziert und entfernt.
Inhaltsverzeichnis
Was ist JavaScript?
JavaScript ist eine Programmiersprache, mit der Sie fast alles tun können, einschließlich der Erstellung dynamisch aktualisierter Inhalte und der Verwaltung von Multimedia. Es ist bemerkenswert, was man mit ein paar Zeilen JavaScript-Code erreichen kann (na ja, vielleicht nicht alles).
Über die Document Object Model API wird JavaScript häufig verwendet, um HTML und CSS dynamisch zu bearbeiten, um eine Benutzererfahrung aufzufrischen. Denken Sie daran, dass der Code Ihrer Webseite normalerweise in der Reihenfolge geladen und ausgeführt wird, in der er auf der Seite angezeigt wird. Wenn JavaScript vor dem zu ändernden HTML und CSS geladen und ausgeführt wird, können Fehler auftreten.
Was ist unbenutztes JavaScript?
Nicht verwendete JavaScript-Dateien sind Ressourcen, die nicht zum Rendern oder zum Laden und Anzeigen des Hauptinhalts der Seite erforderlich sind.
Sie gehören nicht zu dem Material, das zuerst präsentiert werden soll, oder dem sogenannten „above the fold“-Content. Nur die notwendigen Ressourcen, meist HTML-Code, sollten vom Browser analysiert und gerendert werden, um das Laden der Seite zu beschleunigen.
Obwohl sie noch im Code enthalten sind, werden sie nicht mehr verwendet. Sie dienen überhaupt keinem Nutzen.
Warum sollten Sie die JavaScript-Nutzung reduzieren?
Nicht verwendete JavaScript-Dateien können die Effizienz und Benutzererfahrung Ihrer Website erheblich beeinträchtigen. Die First Input Delay (FID), eine der Kennzahlen von Core Web Vitals, ist der wichtigste Indikator, um den es geht.
Die First Input Delay (FID) kann nur im Feld berechnet werden, da sie die Reaktionsfähigkeit einer Seite unter Berücksichtigung der Benutzerinteraktion misst.
Da die Lighthouse-Statistik die Interaktivität der Seite basierend auf der Benutzerinteraktion misst, hat die Total Blocking Time (TBT) die Position der FID eingenommen.
Arten von nicht verwendeten JavaScripts
Die folgenden zwei Formen von unbenutztem JavaScript sind:
- Unkritisches JavaScript: Es wird an anderer Stelle verwendet, aber nicht für das Material oben auf der Seite.
- Totes JavaScript: Es wird nicht mehr verwendet. Es könnte Teile früherer Iterationen der Seite geben, die nicht mehr verlinkt sind oder nur kurz verwendet wurden.
Nachteile von unbenutztem JavaScript
Ungenutztes JavaScript wirkt sich negativ auf die Performance einer Website in Form einer Verzögerung der Seitenladezeit aus. Die Benutzerfreundlichkeit der Website und ihre Leistung in den SERPs werden direkt von der Seitengeschwindigkeit beeinflusst, die ein entscheidender Faktor ist. Die Wahrscheinlichkeit, dass Benutzer eine Website verlassen und eine andere besuchen, steigt, wenn sie langsam lädt; Die resultierende Absprungrate ist ein starker SEO-Indikator, der die Suchmaschinenergebnisse der Website senkt.
Das Problem liegt eher darin, wie Verbraucher wahrnehmen, wie lange das Laden einer Website dauert, als darin, wie lange das Laden tatsächlich dauert. Sie sollten sich bemühen, sicherzustellen, dass die Website zunächst nur die Skripte lädt, die für die Nutzung der Website erforderlich sind. Danach können die restlichen Skripte geladen werden, da Browser versuchen, alles, einschließlich der nicht verwendeten Skripte, gleichzeitig zu laden.
Vorteile der Reduzierung von ungenutztem JavaScript
Es versteht sich von selbst, dass der Browser umso länger braucht, um eine Seite mit mehr JavaScript-Code herunterzuladen, zu produzieren und auszuführen. Außerdem ist JavaScript betroffen, das gar nicht verwendet wird. Der Browser muss Zeit und Ressourcen aufwenden, um es zu verarbeiten, wenn es auf der Seite vorhanden ist. Dies unterstreicht die Notwendigkeit routinemäßiger Codeüberprüfungen und Optimierungsbemühungen.
Auch Ihre mobilen Nutzer profitieren von der Code-Optimierung. Sie können den Bandbreitenbedarf verringern, indem Sie die Abhängigkeit vom Browser zur Verarbeitung von JavaScript reduzieren. Um zu verhindern, dass der Ladevorgang der Seite unnötig verzögert wird, sollten Sie in der Lage sein, zwischen Ihrem wichtigen JavaScript und nicht unbedingt benötigtem JavaScript zu unterscheiden.
Wie reduziert man ungenutztes JavaScript?
Wir werden zuerst sehen, wie Sie große JavaScript-Dateien mit GTMetrix identifizieren können, und dann werden wir Möglichkeiten diskutieren, ungenutztes Javascript zu reduzieren.
Verwenden Sie GTMetrix, um die größten JavaScript-Dateien zu finden
Verwenden Sie das Wasserfalldiagramm von GTmetrix, um Ihre größten JavaScript-Dateien zu identifizieren.
- Gehen Sie zur GTMetrix-Site , geben Sie die URL Ihrer Site ein und klicken Sie auf Site testen

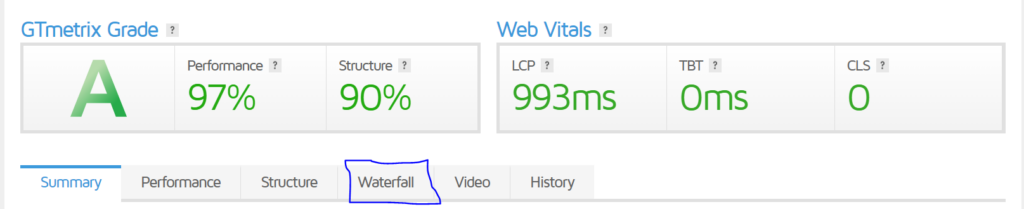
- Klicken Sie auf die Registerkarte Wasserfall , sobald die Ergebnisse angezeigt werden

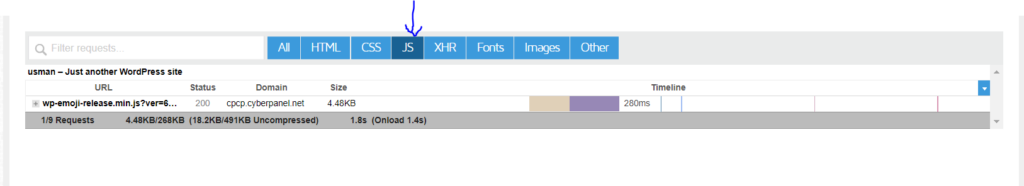
- Klicken Sie auf JS und Sie können die Dateien in aufsteigender Reihenfolge der JavaScript-Dateigröße sehen.

Normalerweise zeigt die URL, woher sie stammt. Verwenden Sie den Typfilter, um alle Ihre JavaScript-Dateien anzuzeigen. Sie können auch die Nutzungsvisualisierung anzeigen, um die Gesamtzahl und die nicht verwendeten Bytes anzuzeigen.
JavaScript minimieren
Beim Minimieren von JavaScript wird Ihr Code von überflüssigen Zeichen befreit. Finden Sie die problematischen Dateien in Ihrem Quellcode und schließen Sie sie dann von der Minifizierung aus, wenn dies Ihrer Website schadet.
Sie können dies ganz einfach mit dem LiteSpeed Cache-Plugin tun, das standardmäßig verfügbar ist, wenn Sie WordPress-Sites mit CyberPanel bereitstellen

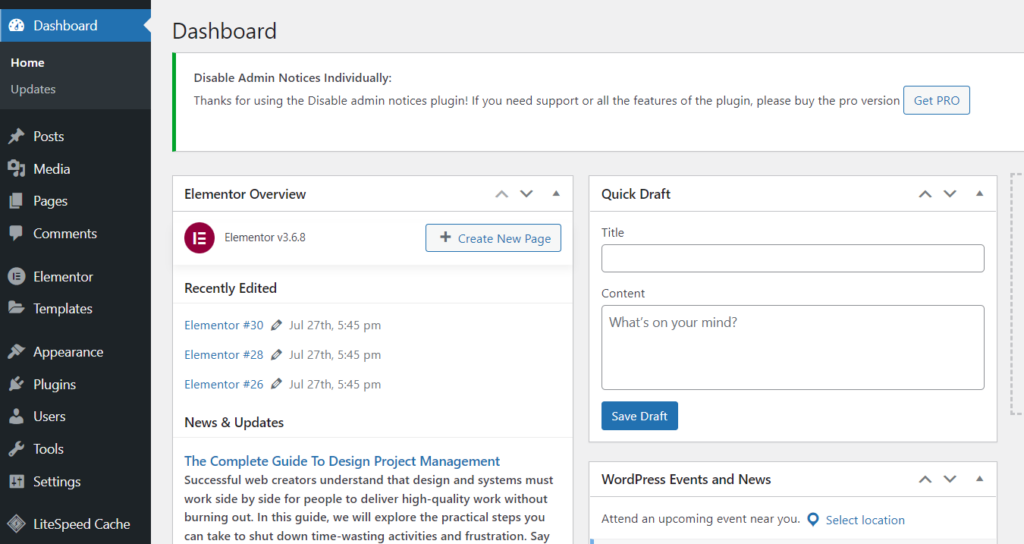
- Gehen Sie zum WordPress-Dashboard

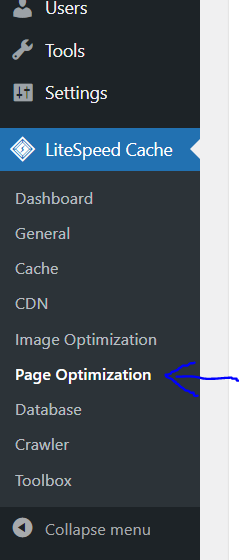
- Klicken Sie im Menü auf der linken Seite auf LiteSpeed Cache -> Seitenoptimierung

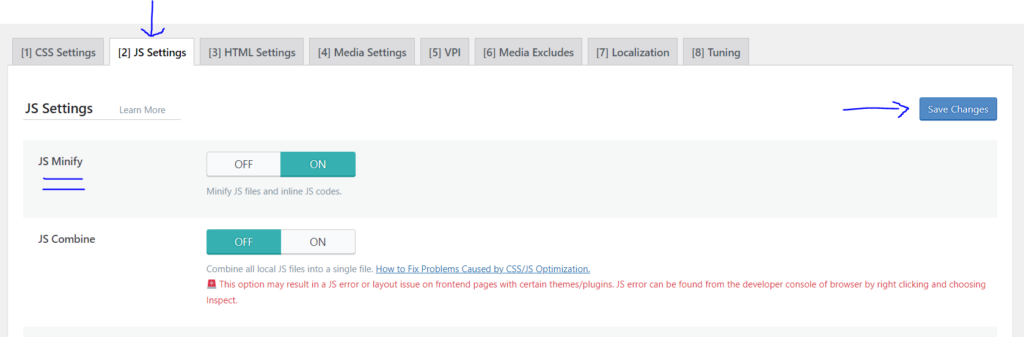
- Klicken Sie oben auf JS-Einstellungen und schalten Sie JS Minify ein und klicken Sie auf Änderungen speichern . Dadurch werden alle Ihre JavaScript-Dateien und -Codes minimiert.

Entfernen Sie unbenutztes JavaScript in Elementor
Durch das dynamische Laden von Widget-JS-Handlern und Swiper nur dann, wenn sie wirklich verwendet werden, minimiert dies die JavaScript-Dateien von Elementor.
- Gehen Sie zum WordPress-Dashboard

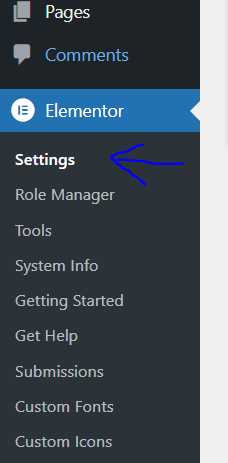
- Klicken Sie im Menü auf der linken Seite auf Elementor -> Einstellungen

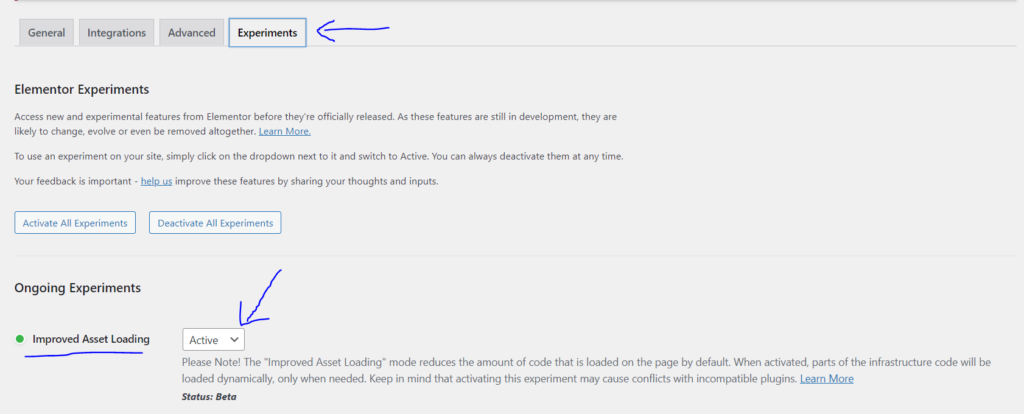
- Klicken Sie in der oberen Leiste auf die Registerkarte „ Experimente “ und setzen Sie den Status im Abschnitt „ Verbessertes Laden von Assets“ auf „ Aktiv “.

- Scrollen Sie nach unten und klicken Sie auf Änderungen speichern

Verschieben oder verzögern Sie nicht unbedingt erforderliches JavaScript
- Gehen Sie zum WordPress-Dashboard

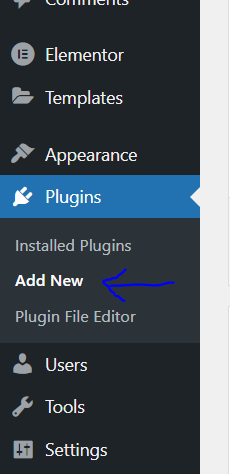
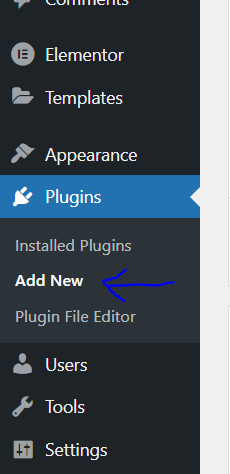
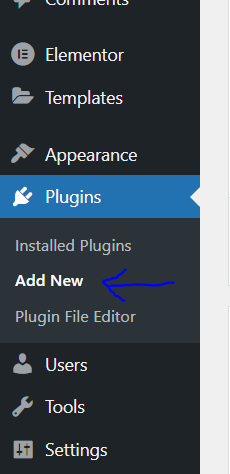
- Klicken Sie im Menü auf der linken Seite auf Plugins -> Neu hinzufügen

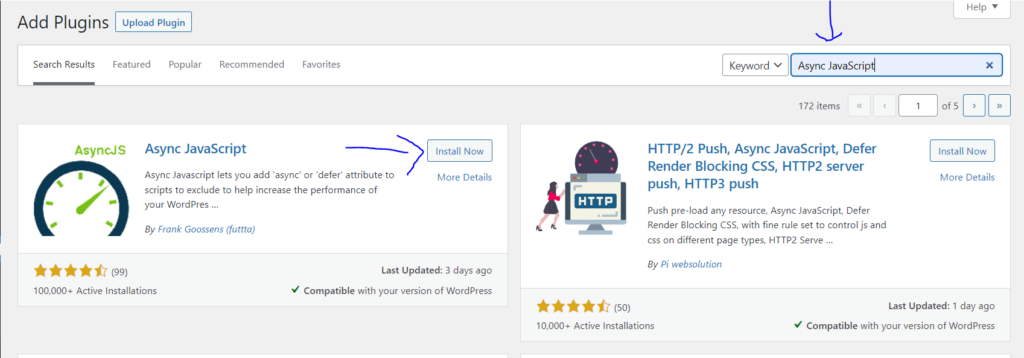
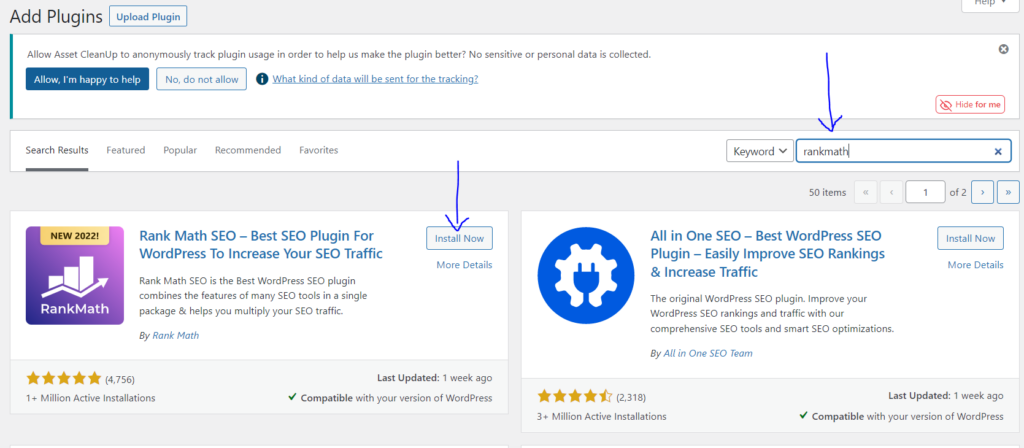
- Suchen Sie nach Async-JavaScript . Installieren und aktivieren

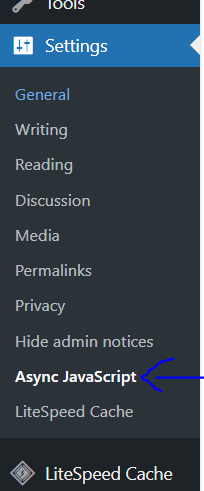
- Gehen Sie im Menü auf der linken Seite zu Einstellungen -> Asynchrones JavaScript

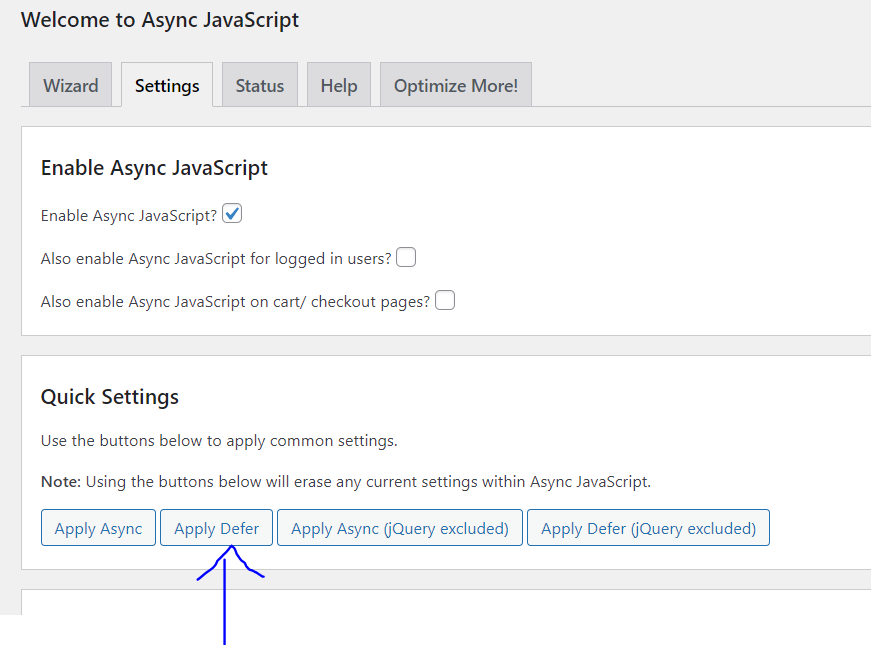
- In der Registerkarte Einstellungen in der oberen Leiste. Klicken Sie auf Zurückstellen anwenden

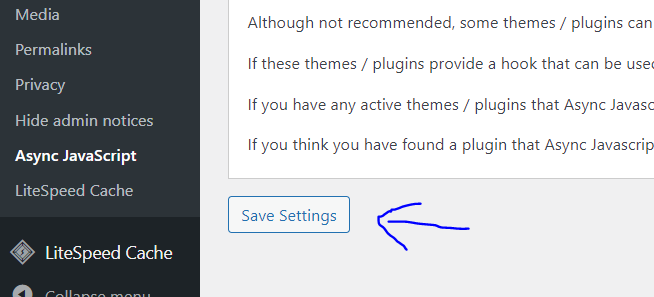
- Scrollen Sie nach unten und klicken Sie auf Änderungen speichern

Entfernen Sie unbenutztes JavaScript mit dem Plugin zum Entladen von Assets
Wenn bestimmte Dateien oder Plugins nicht auf einer Website geladen werden müssen, können Sie mit Asset CleanUp unnötiges JavaScript deaktivieren.
- Gehen Sie zum WordPress-Dashboard

- Klicken Sie im Menü auf der linken Seite auf Plugins -> Neu hinzufügen

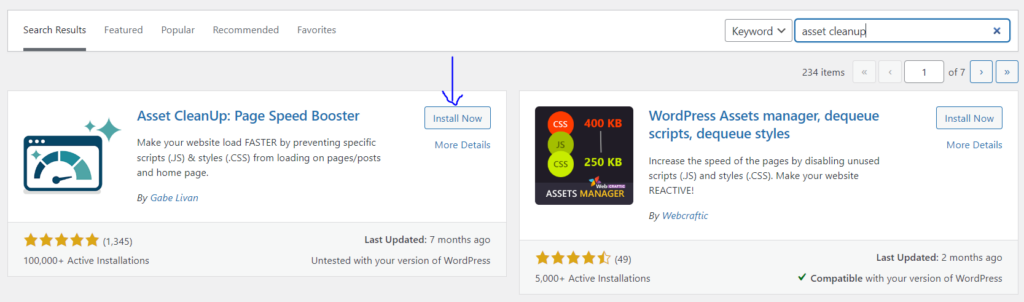
- Suchen Sie nach Asset CleanUp . Installieren und aktivieren

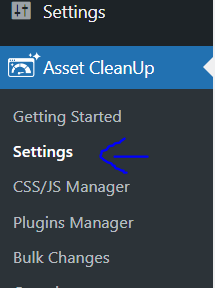
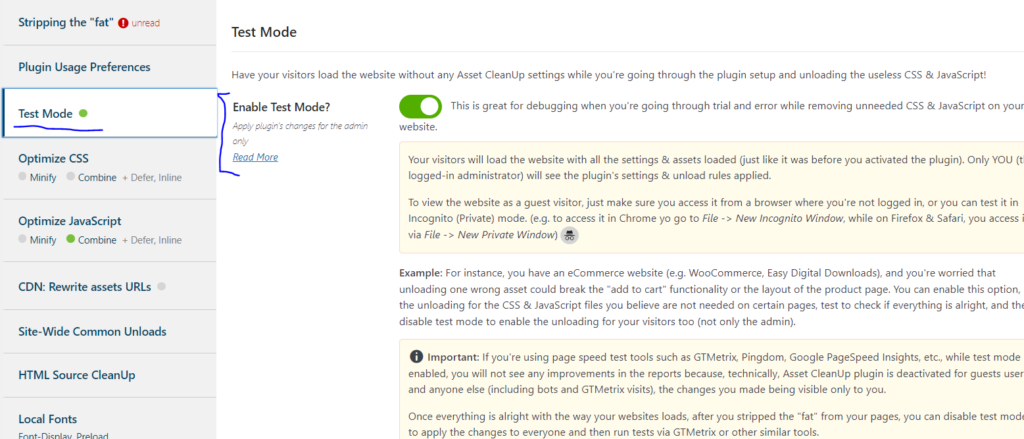
- Klicken Sie im Menü auf der linken Seite auf Asset CleanUp -> Einstellungen

- Klicken Sie im linken Menü auf Testmodus und klicken Sie auf Testmodus aktivieren, um ihn einzuschalten

- Scrollen Sie nach unten und klicken Sie auf Alle Einstellungen aktualisieren

- Klicken Sie nun im linken Menü auf „JavaScript optimieren “ und schalten Sie „Geladenes JS in weniger Dateien kombinieren“ ein.

- Scrollen Sie nach unten und klicken Sie auf Alle Einstellungen aktualisieren

Deaktivieren Sie nicht verwendete Plugin-Module
- Gehen Sie zum WordPress-Dashboard

- Klicken Sie im Menü auf der linken Seite auf Plugins -> Neu hinzufügen

- Suchen Sie nach RankMath . Installieren und aktivieren Sie das Plugin

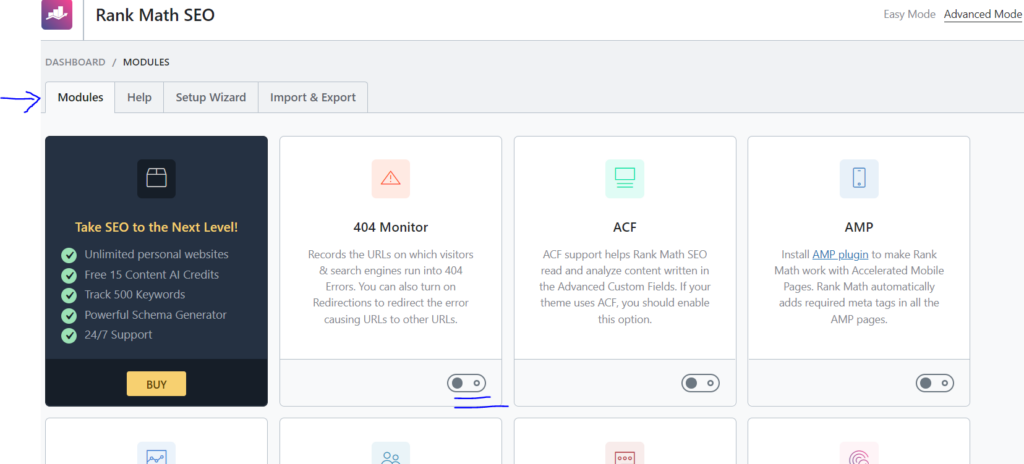
- Klicken Sie im Menü auf der linken Seite auf RankMath -> Dashboard

- Klicken Sie in der oberen Leiste auf Module und schalten Sie die Umschaltung aller nicht verwendeten Module aus.

Fazit
Wird kein JavaScript verwendet, dauert das Laden Ihrer Website länger, da der Browser das sinnlose Skript herunterladen, parsen, kompilieren und auswerten muss. Es verwendet mehr Mobilfunkdaten und verlangsamt den Rendering-Parameter. Dies wirkt sich auf die Leistung der Website aus und verschlechtert schließlich die Benutzererfahrung.
Durch die Minimierung dieser Skripte können Sie daher Ihre Website schneller laden und ihre Gesamtfunktionalität verbessern.
