So erstatten Sie eine Bestellung in WooCommerce
Veröffentlicht: 2022-01-08Suchen Sie nach einer Möglichkeit, Rückerstattungen für Ihre Bestellungen und Produkte zu ermöglichen? Suchen Sie nach Möglichkeiten, den Rückerstattungsprozess zu automatisieren oder manuell durchzuführen? Dann sind Sie bei uns genau richtig. Im heutigen Tutorial erklären wir Ihnen, wie Sie eine Bestellung in WooCommerce zurückerstatten.
Ja, aufgrund der Flexibilität von WooCommerce können Sie Ihren Kunden problemlos Rückerstattungen gewähren. Darüber hinaus untersuchen wir, wie Sie den Rückerstattungsprozess verbessern und verwalten sowie Benutzer für Rückerstattungen sperren können.
Aber lassen Sie uns zuerst einen Blick darauf werfen, wie wichtig es ist , Rückerstattungen für Ihre WooCommerce-Bestellungen zu ermöglichen .
Warum sollten Sie Bestellungen zurückerstatten?
Rücksendungen von Kunden kommen in jedem Unternehmen vor. Es besteht immer die Möglichkeit, dass Benutzer unzufrieden sind oder Probleme mit den Produkten selbst haben. Während es immer Verbesserungen gibt, die vorgenommen werden können, um Rücksendungen zu minimieren oder einen guten Rücksende- oder RMA-Prozess für Ihre Kunden zu ermöglichen, gibt es auch immer Vorteile, wenn Sie Rückerstattungen für Ihre Bestellungen ermöglichen .
Kundenvertrauen
Rückerstattungen tragen dazu bei, das Vertrauen der Kunden aufzubauen, was ein wesentlicher Bestandteil des Betriebs eines WooCommerce-Shops ist. Wenn es eine Rückerstattungsgarantie für die Produkte Ihres Shops gibt, ist es für Ihre Kunden weniger riskant, Ihr Produkt im Falle einer Unzufriedenheit auszuprobieren. Das an sich ist ein Anstieg der Conversions, auf den Sie sich verlassen können, um mehr Verkäufe zu erzielen.
Darüber hinaus deuten Umfragen darauf hin, dass über 76 % der Kunden glauben, dass kostenlose Rücksendungen und Rückerstattungen wichtige Überlegungen beim Kauf von Produkten sind.
Rückerstattungsrichtlinien und Verbraucherrechtegesetze:
Wenn Sie keine Rückerstattungen zulassen, könnten Sie auf die falsche Seite des Gesetzes geraten, wenn Sie nicht aufpassen. Gemäß dem Verbraucherrechtsgesetz in der Europäischen Union müssen alle Händler Rückerstattungen, RMA oder Ersatz des Produkts zulassen, wenn sich herausstellt, dass es fehlerhaft ist. Darüber hinaus haben Kunden das Recht, Produkte eines Online-Dienstes innerhalb von 14 Tagen ohne Angabe von Gründen zu stornieren und zu erstatten.
In ähnlicher Weise verlangen viele Orte in den USA Einzelhändler, dass sie ihre Rückerstattungsrichtlinien gegenüber den Kunden offen darlegen , bevor sie ihre Produkte verkaufen, obwohl die Rückerstattungsgesetze in den USA nicht unbedingt Rückerstattungen vom Verkäufer erzwingen. Und wenn Sie eine bessere Conversion-Rate wünschen, ist es besser, zu zeigen, dass Sie Rückerstattungen anbieten, anstatt dies direkt zu leugnen.
Dies sind einige der wichtigsten Punkte, warum es unbedingt erforderlich ist, Rückerstattungen für Bestellungen zu ermöglichen. Darüber hinaus kann eine überstürzte und unorganisierte Rückerstattung dazu führen, dass Sie oder Ihre Kunden Geld verlieren. Daher ist es sehr wichtig, dass Sie wissen, wie Sie eine Bestellung in WooCommerce zurückerstatten und den Vorgang verwalten.
So erstatten Sie eine Bestellung in WooCommerce:
Sie können eine Bestellung in WooCommerce entweder automatisch oder manuell rückerstatten . Mit dem automatischen Ansatz können Sie Ihre Kunden mit den Rückerstattungsoptionen eines Zahlungsgateways zurückerstatten. Beim manuellen Ansatz können Sie das Geld hingegen selbst überweisen.
Schauen wir uns zuerst an, wie Sie eine Bestellung in WooCommerce automatisch zurückerstatten können. Aber bevor Sie beginnen, vergewissern Sie sich, dass Sie WooCommerce auf Ihrer WordPress-Website richtig eingerichtet haben, ohne irgendwelche Schritte auszulassen.
So erstatten Sie eine Bestellung in WooCommerce automatisch zurück:
Sie können wählen, ob Ihre Rückerstattung automatisch über die WooCommerce-Bestellseite verarbeitet werden soll. Dadurch wird Ihr WooCommerce-Bestellstatus geändert und die Belastung der Bestellung Ihres Kunden rückgängig gemacht.
Sie müssen jedoch zuerst Ihre Zahlungsgateways integrieren. Wenn Sie dabei Hilfe benötigen, haben wir einige Anleitungen zum Einrichten Ihres Zahlungsgateways:
- So integrieren Sie WooCommerce mit PayPal
- So integrieren Sie WooCommerce mit Stripe
Wir werden Stripe als Zahlungsgateway für dieses Tutorial verwenden. Sie können jedoch das Zahlungsgateway verwenden, das Sie für Ihren Online-Shop verwenden.
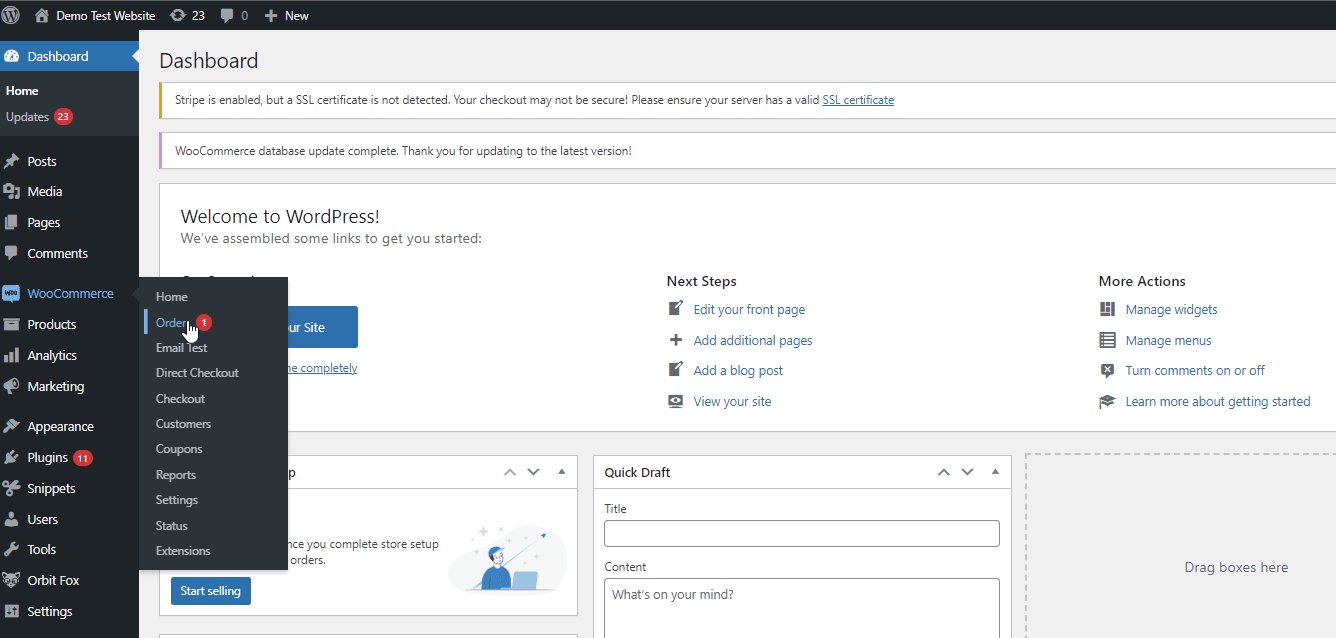
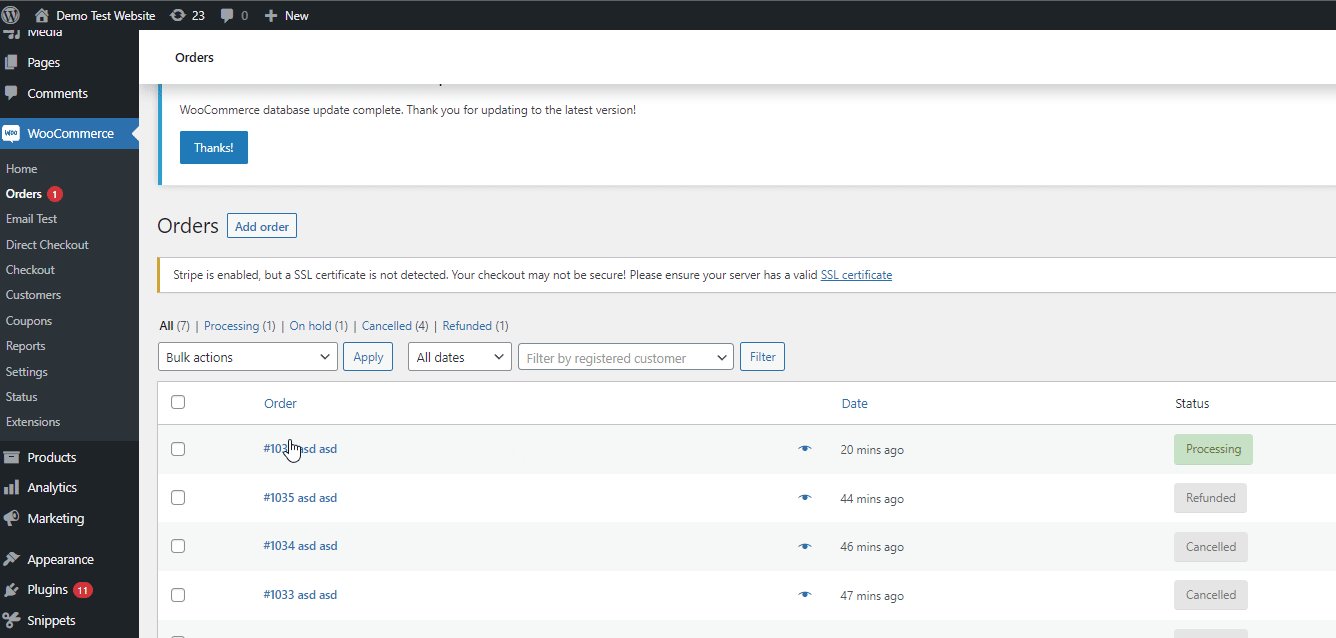
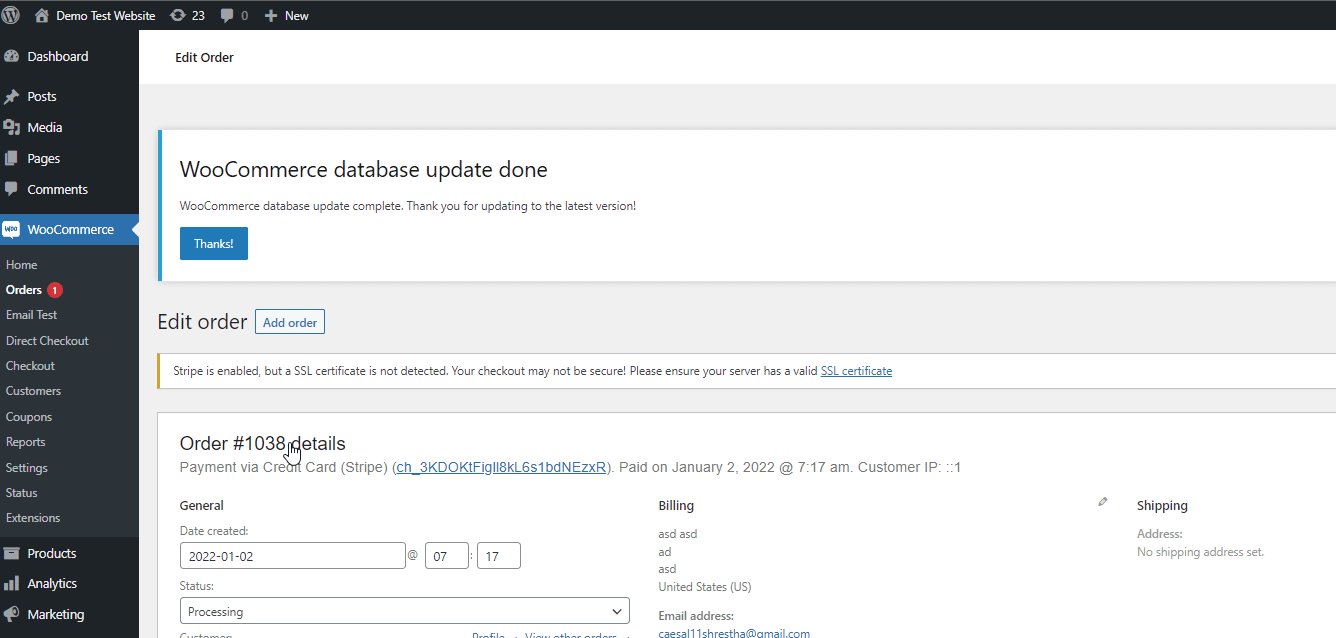
Gehen Sie nach der Integration des Zahlungsgateways in Ihrem WP Admin Dashboard zu WooCommerce > Bestellungen . Klicken Sie dann auf die Bestellung , die Sie zurückerstatten möchten. Die Bestelldetails werden angezeigt.

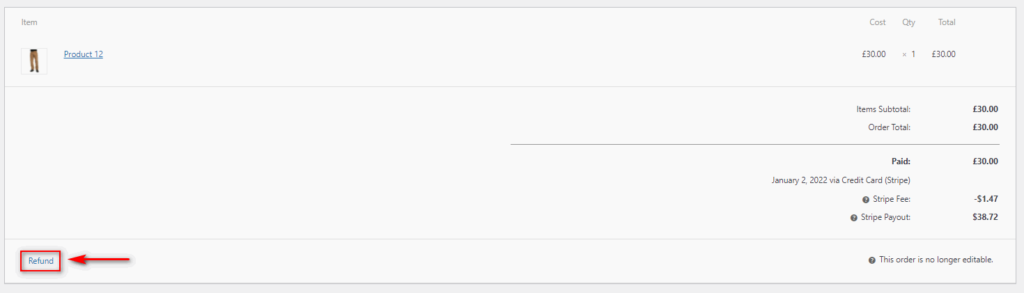
Scrollen Sie hier nach unten unter Bestellzusammenfassung und Sie können eine Rückerstattungsoption direkt unter der Zwischensumme Ihrer Bestellung sehen.

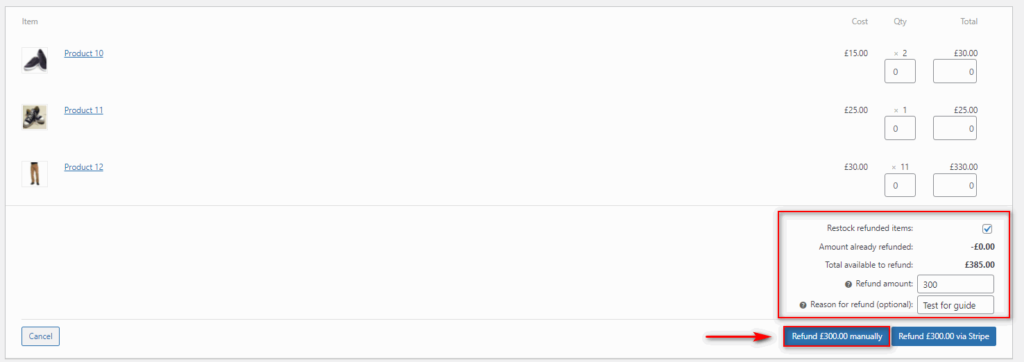
Als Nächstes müssen Sie nur den Rückerstattungsbetrag basierend auf Ihrer Rückerstattungsrichtlinie und den Grund für eine Rückerstattung hinzufügen und auswählen, ob WooCommerce die Rückerstattungsartikel automatisch auffüllen soll oder nicht.
Dann müssen Sie auch wählen, ob die Rückerstattung manuell oder automatisch erfolgen soll. Da wir Stripe als Zahlungsgateway verwendet haben, klicken wir auf die Option Rückerstattung über Stripe . Der Betrag wird automatisch erstattet.
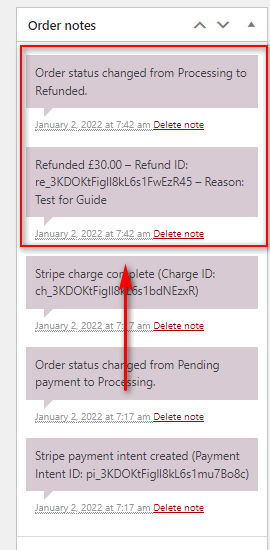
Nachdem Sie die Rückerstattung bestätigt haben, wird sie verarbeitet und Ihr Bestellstatus wird auf „Erstattet“ geändert. Sobald die Rückerstattung bearbeitet wurde, sollte Ihr Kunde Einzelheiten zu den Rückerstattungen für seine Kontozahlungen erhalten. Und das sind die Schritte, die erforderlich sind, um eine Bestellung in WooCommerce automatisch zu erstatten.

So erstatten Sie eine Bestellung in WooCommerce manuell zurück:
Manchmal kann Ihr Kunde per Banküberweisung oder auf alternative Weise bezahlen, ohne Zahlungsgateways wie Stripe oder Paypal zu verwenden. In diesen Fällen müssen Sie den Betrag möglicherweise stattdessen manuell erstatten . Glücklicherweise ist der Prozess mit nur einigen zusätzlichen Schritten etwas identisch mit dem automatischen Ansatz.
Gehen Sie erneut zu WooCommerce > Bestellungen in Ihrem WordPress-Dashboard und klicken Sie auf die Bestellung , die Sie zurückerstatten möchten. Scrollen Sie dann nach unten zur Bestellübersicht und klicken Sie auf Rückerstattung .
Fügen Sie nun Ihren Rückerstattungsbetrag und Grund hinzu und klicken Sie stattdessen auf Manuelle Rückerstattung.

Akzeptieren Sie die von der Seite gesendete Rückerstattungsbestätigung und WooCommerce selbst listet die Bestellung und die Produkte als erstattet auf.
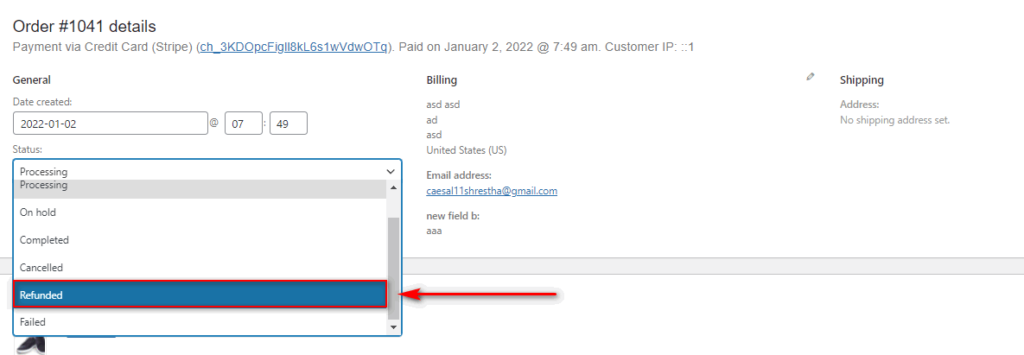
Sie müssen das Geld jedoch manuell über Ihre bevorzugte Zahlungsmethode oder Ihr bevorzugtes Gateway an den Kunden überweisen . Sobald Sie dies getan haben, müssen Sie den Bestellstatus in den Bestelldetails manuell auf Zurückerstattet setzen, um den Vorgang abzuschließen.
Jetzt müssen Sie nur noch die Überweisung an Ihren Kunden verwalten und Sie sollten fertig sein.

Wichtige Punkte, die Sie beim Umgang mit Rückerstattungen und Rücksendungen beachten sollten:
Während die Bearbeitung eines Rückerstattungsauftrags in WooCommerce sehr einfach ist, müssen Sie auch einige strenge Regeln und Vorschriften aufstellen, wenn Sie Ihre Rückerstattungen verwalten. Betrügerische Rücksendungen sind immer ein Problem bei allen Diensten, die Kunden Rückerstattungen gewähren.
Wenn Sie außerdem keine genauen Angaben dazu machen, wie ein Produkt funktioniert und was es tut, werden Sie möglicherweise auch eine Zunahme der Anzahl der ausgestellten Rückerstattungen feststellen. Dies ist immer eine schlechte Sache für jedes Unternehmen.
Deshalb haben wir eine Liste wichtiger Bedenken und Tipps zusammengestellt, die Sie bei der Verwaltung von Rückerstattungen berücksichtigen sollten. Werfen wir einen Blick auf einige davon:
1) Haben Sie eine übersichtliche, leicht verständliche Seite mit den Rückerstattungsrichtlinien:
Es ist wichtig sicherzustellen, dass Ihre Rückerstattungsrichtlinie sichtbar, leicht lesbar und prägnant ist. Das Hinzufügen Ihrer Rückerstattungsrichtlinie zu den Produktdetails, der Warenkorbseite und sogar der Checkout-Seite ist ebenfalls üblich, um die Kunden vollständig darauf aufmerksam zu machen. Einige Online-Shops neigen dazu, ihre Seite mit den Rückerstattungsrichtlinien auch zu den Kopf- und Fußzeilenmenüs ihrer Website hinzuzufügen.

In ähnlicher Weise sollten auf Ihrer Seite mit den Rückerstattungsrichtlinien ausdrücklich die Dauer des Rückgabeverfahrens, die Bedingungen für eine Teil- oder Rückerstattung und die Produkte, für die sie gelten, erwähnt werden.
Online-Shops wie Amazon und Best Buy haben recht gute Beispiele für Seiten mit Rückgaberichtlinien. Sogar wir bei Quadlayers haben eine spezielle Seite für Richtlinien zu Rückerstattungen, Rücksendungen und anderen Lizenzen für unsere Produkte. Sie können sie sogar in den FAQs erwähnen, ähnlich wie wir es getan haben, wenn Sie möchten.
2) Machen Sie den Rückgabeprozess einfach und zugänglich:
Auch der Prozess der Rücksendung von Produkten muss ganz einfach sein. Ob es sich nur um eine einfache E-Mail oder ein Kundenticketsystem handelt, Sie werden mehr wiederkehrende Kunden sehen. Auch die Bequemlichkeit, neue Produkte auszuprobieren und bei Nichtgefallen zurückzugeben, steht für sie ganz oben auf der Prioritätenliste.
Denken Sie daran, dass der Rückgabeprozess für Ihre Kunden so einfach sein sollte, wie es für Sie ist, sie in WooCommerce zu erstatten. Sie können Rückerstattungen sogar vorher testen, um zu sehen, wie einfach der Prozess ist. Es ist dem Testen von Bestellungen in WooCommerce ziemlich ähnlich.
3) Kundenerwartungen mithilfe von Produktdetails verwalten:
Die Verwaltung der Kundenerwartungen ist ein wichtiger Schritt, um im Laufe der Zeit niedrigere Renditen zu gewährleisten. Ihre Produktbeschreibungen und Details müssen enthalten, was im Produkt enthalten und nicht enthalten ist, sowie was das Produkt kann und was nicht. So stellen Sie sicher, dass Ihre Kunden genaue Erwartungen an das Produkt haben und es nicht zurücksenden.
Sie können die Produktseite auch aktualisieren oder anpassen, wenn Sie einen steigenden Trend zu steigenden Kundenretouren sehen. Stellen Sie einfach sicher, dass Sie die richtigen Funktionen hinzufügen, während Sie die Produktdetails aktualisieren.
4) Halten Sie Ausschau nach betrügerischen Rücksendungen:
Es empfiehlt sich auch, Ihre Produktrückgabeanträge und den Produktzustand während des Rückerstattungszeitraums im Auge zu behalten. Behalten Sie den Überblick über Ihre Bestellungen und Rücksendungen sowie über Kunden, die häufig Produkte zurücksenden.
Sie können Ihrer Seite mit den Rückerstattungsrichtlinien auch einen Haftungsausschluss hinzufügen, der Kunden daran erinnert, dass Sie das Recht haben, Rücksendungen für betrügerische Rücksendungen abzulehnen.
5) Gründe für Rückerstattungen verfolgen und die Produkte entsprechend verbessern:
Ebenso wichtig ist die Verfolgung der häufig retournierten Produkte und der Retourengründe. Es hilft Ihnen, die schwächeren Teile Ihrer Produkte und Geschäfte mit Leichtigkeit herauszufinden. Sie können diese Daten weiter nutzen, um die Produkte zu verbessern und im Gegenzug deren Umsatz zu steigern.
Dies ist insbesondere für Software-/Anwendungsentwickler und SaaS-Anbieter ein wichtiges Detail. Glücklicherweise können Sie Rückerstattungstickets für sie verwenden und die Funktionen herausfinden, nach denen Ihre Kunden gesucht haben, bevor Sie sie zurückgeben. Diese Funktionen können dann in Zukunft zu Ihren Produkten hinzugefügt werden, was Ihnen auch einen Wettbewerbsvorteil gegenüber Ihren Mitbewerbern verschaffen kann.
Bonus: So blockieren Sie Benutzer von Rückerstattungen
Wenn Sie auf Ihrer WooCommerce-Website keine Rückerstattungsrichtlinie haben, können Sie auch die Rückerstattung für alle Ihre Bestellungen deaktivieren. Dadurch wird sichergestellt, dass Ihre Mitarbeiter nicht versehentlich eine Bestellung zurückerstatten oder eine Rücksendung von Ihren Kunden annehmen.
Dazu können wir einfach ein benutzerdefiniertes WooCommerce-Code-Snippet zur Datei functions.php unseres Child-Themes hinzufügen. Stellen Sie also sicher, dass Sie Ihre WordPress-Website sichern, da wir eine der heiklen Dateien Ihrer Website bearbeiten werden. Unnötige Änderungen daran können weitere Probleme auf Ihrer Website verursachen.
Wir empfehlen Ihnen auch, ein untergeordnetes Design für jede Anpassung von Code-Snippets zu erstellen, da durch das Aktualisieren eines WordPress-Designs zusätzliche Codes aus Ihrer Datei functions.php entfernt werden können. Wenn Sie stattdessen ein untergeordnetes Thema verwenden, bleiben alle Ihre Änderungen auch nach Aktualisierungen erhalten, und alle Änderungen können bei Problemen rückgängig gemacht werden. Wir haben sogar eine Liste der besten Child-Theme-Plugins für WordPress, wenn Sie Hilfe bei der Erstellung benötigen.
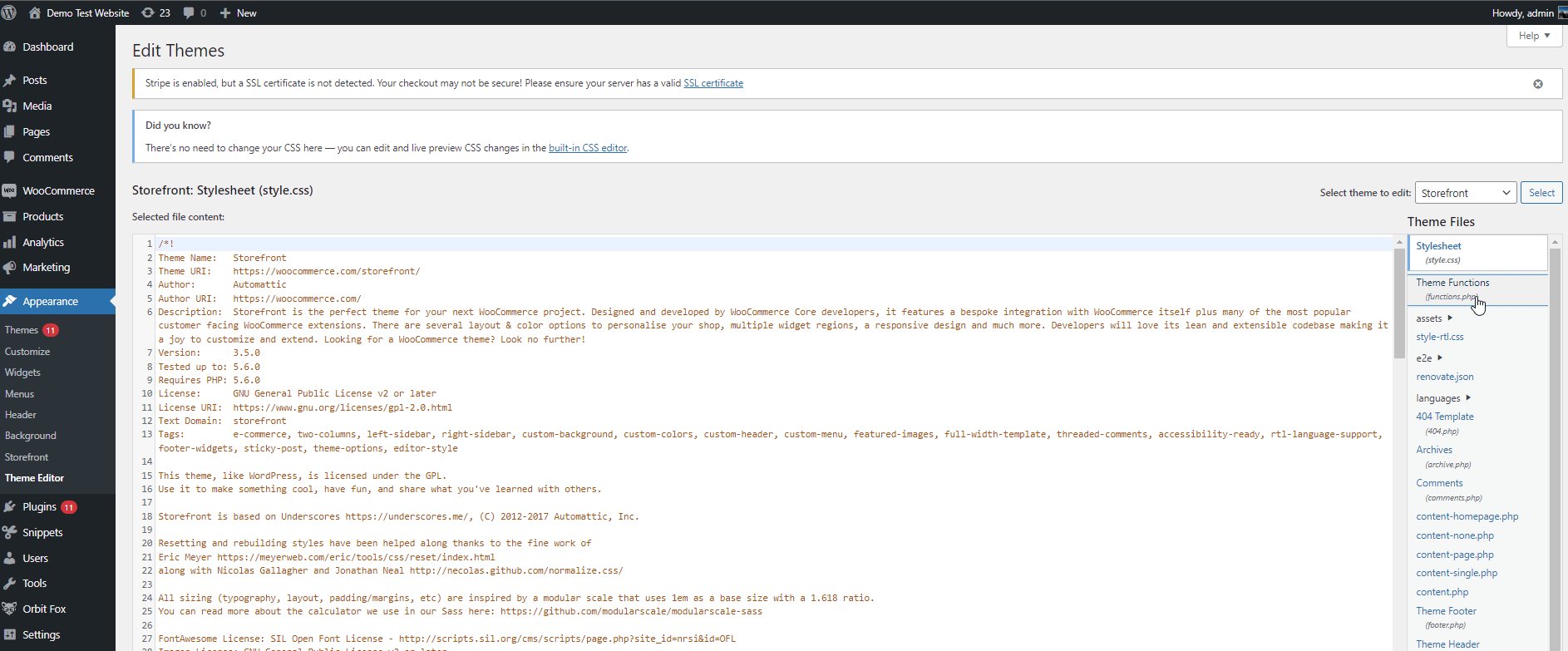
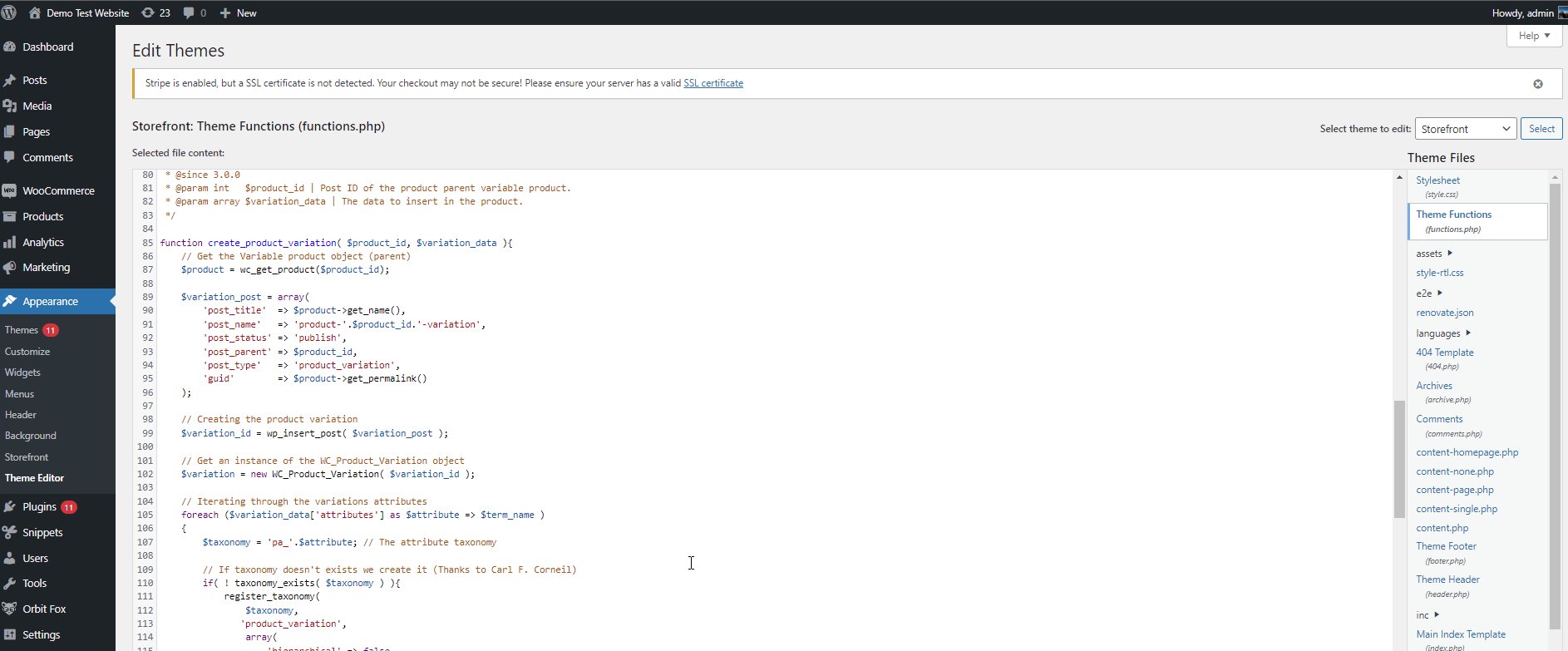
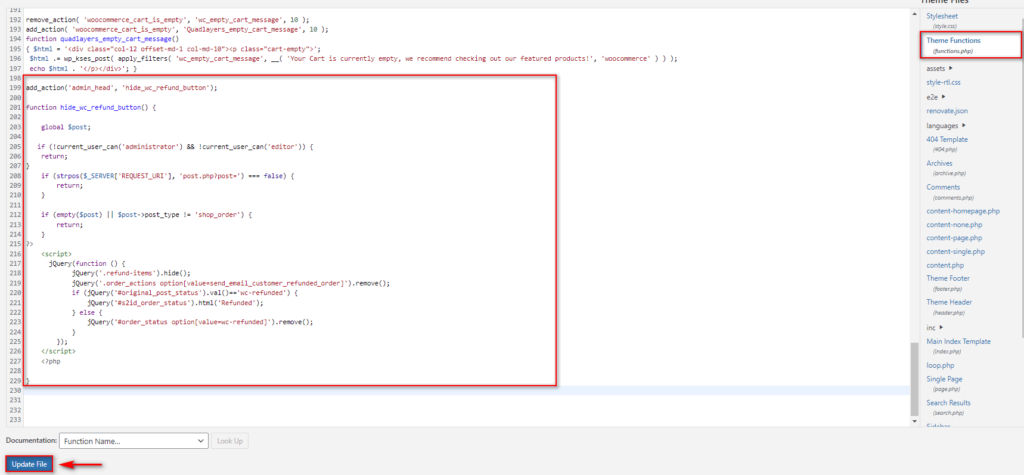
Um unsere benutzerdefinierten Code-Snippets hinzuzufügen, öffnen Sie einfach Ihr WP Admin Dashboard und gehen Sie zu Appearance > Theme Editor . Klicken Sie dann auf die Datei functions.php in den Designdateien in der rechten Seitenleiste.

Sie können den folgenden Code im Editor verwenden, um Benutzer für Rückerstattungen zu sperren . Bearbeiten Sie einfach die vierte Zeile, um Rollen hinzuzufügen, für die Rückerstattungen deaktiviert werden sollen. Das bedeutet, dass für jede Rolle, die Sie diesem Code hinzufügen, die Schaltfläche „Rückerstattung“ unter der Bestellübersicht ausgeblendet wird.
add_action('admin_head', 'hide_wc_refund_button');
Funktion hide_wc_refund_button() {
globaler $post;
if (!aktueller_Benutzer_kann('Administrator') && !aktueller_Benutzer_kann('Editor')) {
Rückkehr;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
Rückkehr;
}
if (empty($post) || $post->post_type != 'shop_order') {
Rückkehr;
}
?>
<Skript>
jQuery(Funktion () {
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('Erstattet');
} anders {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</script>
<?php
} 
Dieser Code ohne Bearbeitung deaktiviert Rückerstattungen für Administrator- und Bearbeiterrollen . Wenn Sie Shop-Manager jedoch für Rückerstattungen sperren möchten, können Sie den Code ändern, indem Sie & !current_user_can('shop_manager') zum Code hinzufügen.
Unser neuer Code wird also:
add_action('admin_head', 'hide_wc_refund_button');
Funktion hide_wc_refund_button() {
globaler $post;
if (!current_user_can('Administrator') && !current_user_can('editor') !current_user_can('shop_manager')) {
Rückkehr;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
Rückkehr;
}
if (empty($post) || $post->post_type != 'shop_order') {
Rückkehr;
}
?>
<Skript>
jQuery(Funktion () {
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('Erstattet');
} anders {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</script>
<?php
}Klicken Sie dann auf die Schaltfläche Datei aktualisieren, und Sie sollten fertig sein.
Fazit:
Das Aktivieren und Zulassen von Rückerstattungen kann sich hervorragend zur Verbesserung Ihrer Conversion-Raten eignen. Und mit der Möglichkeit der einfachen Rückerstattung kaufen und testen die Kunden Ihre Produkte lieber, da nur ein geringes Risiko besteht, wenn das Produkt nicht für sie bestimmt ist.
Zusammenfassend haben wir in diesem Tutorial verschiedene Möglichkeiten zur Rückerstattung einer Bestellung in WooCommerce mit automatischen Rückerstattungen und manuellen Rückerstattungen behandelt. Wir haben auch die wesentlichen Details bereitgestellt, die Sie beim Einrichten von Rückerstattungen und Rückerstattungsrichtlinien beachten sollten. Schließlich haben wir auch eine kurze Anleitung hinzugefügt, wie Sie Ihre Website-Benutzer von Rückerstattungen sperren können, wenn Sie keine Rücksendungen für Ihre Produkte zulassen möchten.
Wenn Sie weitere Funktionen hinzufügen möchten, die Ihnen helfen können, Ihre Gewinne und Konversionen zu steigern, sehen Sie sich auch einige unserer anderen Artikel an, wie zum Beispiel:
- So passen Sie die WooCommerce-Warenkorbseite an
- Beste WooCommerce-Coupon-Plugins 2022
- So fügen Sie eine Wunschliste zu WooCommerce hinzu
Konnten Sie Ihre Rückerstattungen also ohne Probleme bearbeiten? Benötigen Sie weitere Hilfe beim Hinzufügen Ihrer Seiten mit Rückerstattungsrichtlinien? Lass es uns in den Kommentaren wissen und wir werden unser Bestes tun, um dir zu helfen. Darüber hinaus würden wir gerne Ihre Meinung dazu hören, wie Sie die Vorteile eines Rückholservices für Ihre Produkte einschätzen würden.
