So entfernen Sie den mit Storefront & Woocommerce erstellten Footer-Link mit 4 einfachen Optionen
Veröffentlicht: 2020-04-13 In letzter Zeit, nachdem Sie eine neue Website mit dem WooCommerce-Plugin erstellt haben, können Sie mit einem der Schritte des Onboarding-Assistenten entlang des Storefront WooCommerce-Themas installieren, was eine gute Sache ist. Wenn Sie beabsichtigen, das Thema als Ihr WooCommerce-Shop-Thema beizubehalten, müssen Sie es anpassen. Eines der häufigsten Probleme dieses Themas sind die hartnäckigen Credit-Links in der Fußzeile, die viele Benutzer entfernen oder ersetzen möchten. Möglicherweise möchten Sie auch weitere benutzerdefinierte Funktionen wie die unterstützten Zahlungsmethoden, Symbole für soziale Netzwerke, Cookie-Hinweise und vieles mehr hinzufügen.
In letzter Zeit, nachdem Sie eine neue Website mit dem WooCommerce-Plugin erstellt haben, können Sie mit einem der Schritte des Onboarding-Assistenten entlang des Storefront WooCommerce-Themas installieren, was eine gute Sache ist. Wenn Sie beabsichtigen, das Thema als Ihr WooCommerce-Shop-Thema beizubehalten, müssen Sie es anpassen. Eines der häufigsten Probleme dieses Themas sind die hartnäckigen Credit-Links in der Fußzeile, die viele Benutzer entfernen oder ersetzen möchten. Möglicherweise möchten Sie auch weitere benutzerdefinierte Funktionen wie die unterstützten Zahlungsmethoden, Symbole für soziale Netzwerke, Cookie-Hinweise und vieles mehr hinzufügen.
In diesem Beitrag zeige ich Ihnen, wie Sie die Credit-Links der Storefront-Fußzeile bearbeiten und entfernen können, und teile den Code und die zu unternehmenden Schritte. Ich habe mir auch eine Plugin-Lösung ausgedacht, da die meisten Benutzer, die diesen Beitrag lesen, eine schnelle Lösung benötigen, um die Storefront-Fußzeile vollständig anzupassen.
Ich arbeite derzeit auch an einem fortschrittlichen Storefront-Design-Anpassungs-Plugin, das Benutzern hilft, das Storefront in ein hochwertiges WooCommerce-Design zu verwandeln.
Wenn Sie die Datei functions.php nicht bearbeiten oder Snippets hinzufügen und lieber ein Plugin verwenden möchten, habe ich ein Plugin für Sie erstellt, um Footer Credit Links zu entfernen. Sie finden das Plugin hier.
Credit-Links in der Storefront-Fußzeile
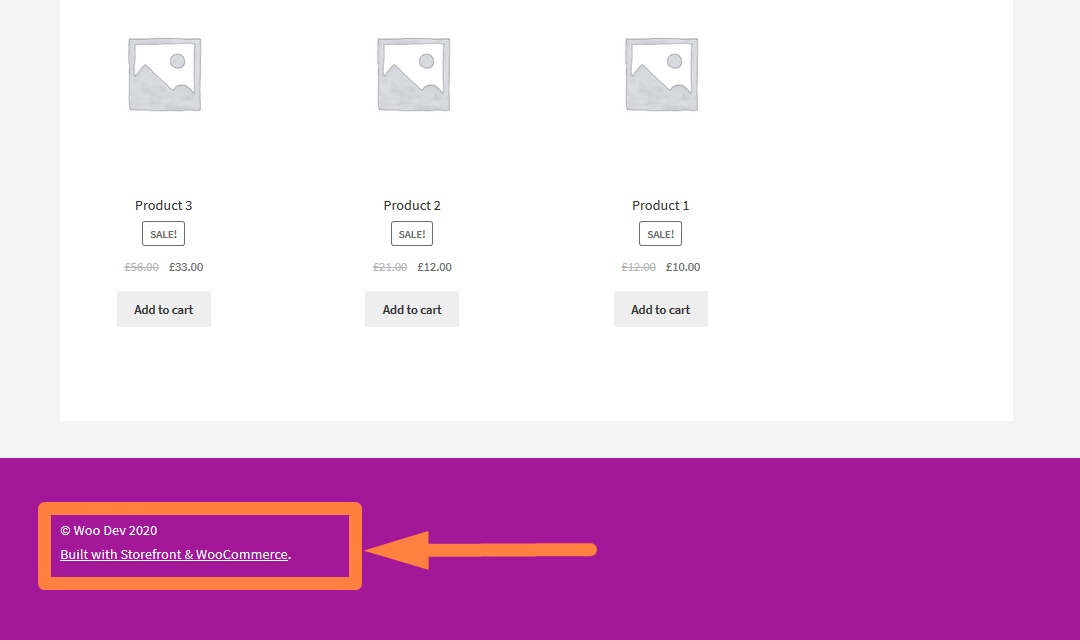
Eines der Dinge, die Sie tun sollten, ist das Entfernen des mit Storefront & Woocommerce erstellten Fußzeilenlinks, der im folgenden Bild gezeigt wird: 
Im Folgenden finden Sie die Möglichkeiten, wie Sie den Fußzeilen-Link im Storefront-WooCommerce-Design entfernen können:
- Suchen Sie in den Vorlagenfunktionen nach dem Aktionshaken für Gutschriften speichern
- Suchen Sie die Callback-Funktion des Storefront-Action-Hooks
- Bearbeiten Sie die Callback-Funktion, um den unerwünschten Teil zu entfernen , der mit Storefront & Woocommerce erstellt wurde.
- Entfernen Sie diese Teile mit den apply_filters und belassen Sie das Copyright und die Datumsangaben in der Funktion.
- Alternativ können Sie remove_action verwenden , um die Aktion zu entfernen
- Sie können auch die CSS-Eigenschaft display zum Entfernen verwenden, indem Sie sie auf display: none setzen
- Schließlich können Sie das untergeordnete Design verwenden, um die neue Funktion storefront_credit() zu schreiben , die die Standardfunktion des Designs überschreibt.
Lassen Sie mich im Detail erklären, wie Sie jede dieser Optionen zum Laufen bringen:
#1) Bearbeiten Sie die Callback-Funktion, um den mit Storefront & Woocommerce erstellten Footer-Link zu entfernen
Es ist eine gute Sache, WooCommerce und dem Storefront-Thema Anerkennung zu zollen, aber Fußzeilen-Links werden immer den Verkehr von Ihrer Website lenken. Wenn Sie dieses Design beibehalten möchten, müssen Sie den mit Storefront & Woocommerce erstellten Fußzeilenlink entfernen.
Als ich dieses Thema installierte, gefiel mir seine Einfachheit und ich wollte es zur Veranschaulichung in meinen Tutorials verwenden. Aus irgendeinem Grund mag ich die Credit-Links in der Fußzeile nicht und möchte sie immer sofort loswerden, wenn ich mit der Designanpassung beginne.
Erstellt mit Storefront & Woocommerce Footer Link Location
Wenn Sie die footer.php überprüfen, werden Sie diesen mit Storefront & Woocommerce erstellten Footer-Link nicht sehen. Um es zu entfernen, wusste ich, dass es dort mit einem Action-Hook hinzugefügt wurde und natürlich etwas wie remove_action verwenden würde.
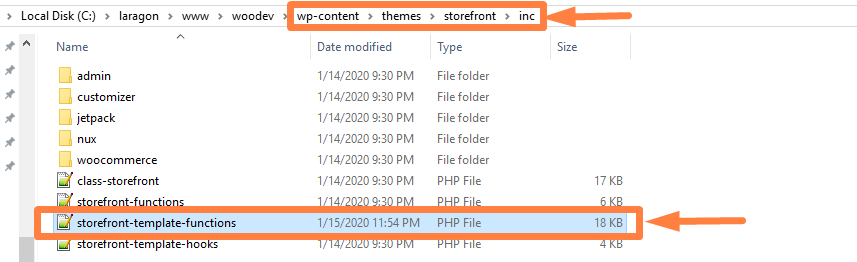
Also begann ich sofort mit der Suche nach dem Action-Hook und es dauerte ewig, bis ich seinen Standort gefunden hatte, aber schließlich hatte ich ihn. Dies ist die Callback-Funktion mit dem Namen storefront_credit und der Standortpfad lautet:
wp-content/themes/storefront/inc/storefront-template-functions.php

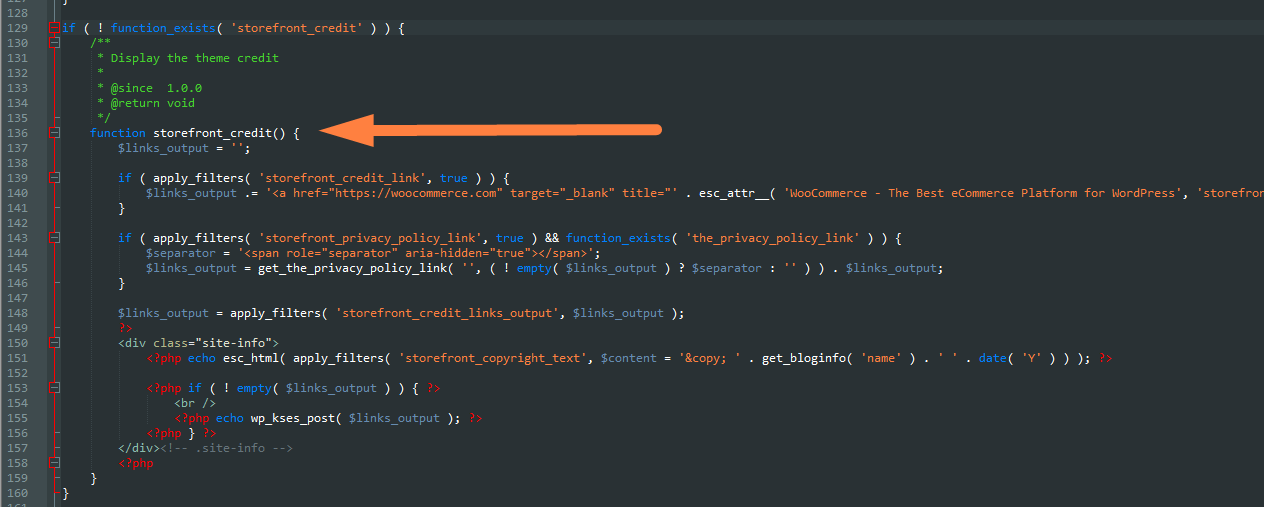
Im Code-Editor sollten Sie nach Zeilennummer 129 oder so ungefähr suchen.

Wenn Sie das Storefront-Design wiederverwenden möchten, um ein benutzerdefiniertes WooCommerce-Design zu erstellen, das Sie nicht aktualisieren werden, können Sie diese Aktions-Callback-Funktion bearbeiten, um diesen Teil zu entfernen und zu ersetzen oder ohne diese Credit-Fußzeilen-Links zu belassen. In diesem Fall könnte sich der Code in dieser Callback-Funktion wie folgt ändern:
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* Zeigen Sie den Credit des Themas an
*
* @seit 1.0.0
* @return void
*/
Funktion storefront_credit() {?>
<div class="site-info">
<?php echo esc_html( '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ); ?>
</div><!-- .site-info -->
<?php
}
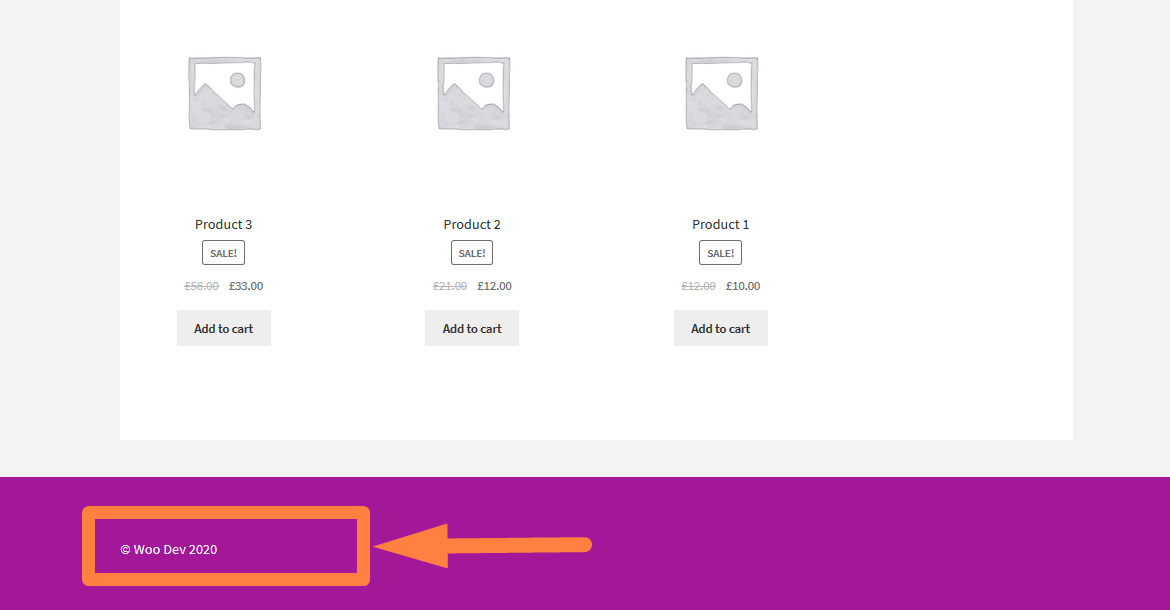
}Das Ergebnis sollte sein, mit Storefront & Woocommerce erstellten Fußzeilenlink zu entfernen und den Seitennamen, das Copyright zu belassen und es sollte so aussehen:

 #2) Verwenden Sie CSS, um den mit Storefront & Woocommerce erstellten Footer-Link zu entfernen
#2) Verwenden Sie CSS, um den mit Storefront & Woocommerce erstellten Footer-Link zu entfernen
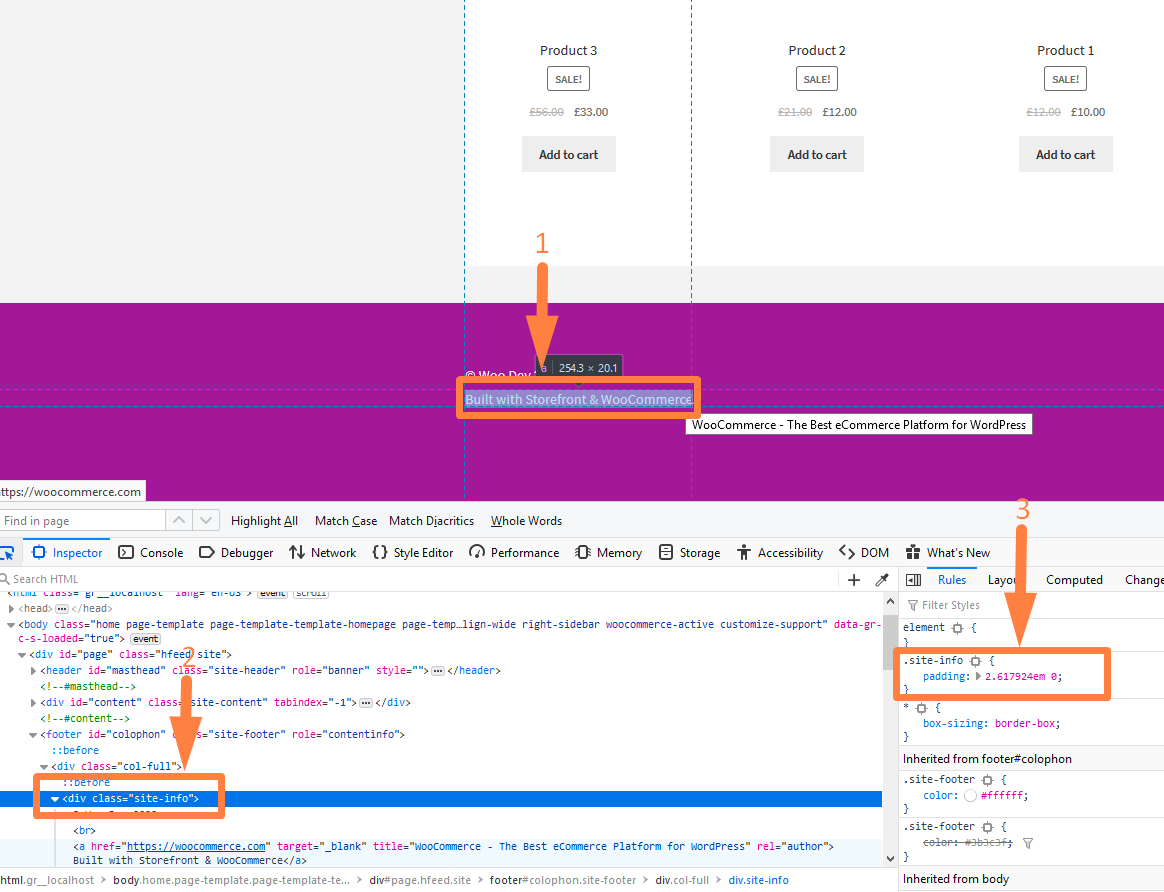
Dies ist die am wenigsten effektive Methode, da sie nur die Sichtbarkeit des Fußzeilenlinks verbirgt. Sie müssen nur die Klasse des Fußzeilenlinks mit Ihrem Inspect Browser Tool finden, wie unten gezeigt:

Jetzt müssen wir nur noch die Regel display: none auf die Klasse site-info a anwenden, wie folgt:
.site-info ein {
Anzeige: keine;
}Dies zielt einfach auf den Fußzeilenlink ab und blendet ihn aus. Wir könnten die Sichtbarkeitsregel auch wie folgt verwenden:
.site-info ein {
Sichtbarkeit: versteckt;
}#3) Verwenden Sie remove_action, um den Woocommerce-Footer-Link zu entfernen
Die Entfernungsaktion ist eine weitere schnelle Möglichkeit, diesen Fußzeilen-Link zu entfernen, ohne Probleme mit dem zukünftigen Update dieses Themas zu verursachen.
In diesem Fall sollten Sie die Fußzeile entfernen in der Datei functions.php des untergeordneten Designs hinzufügen. In diesem Fall sollte die Funktion remove_action wie folgt aussehen:
remove_action('storefront_footer', 'storefront_credit',20);#4) Verwenden Sie die Child-Theme-Funktion, um den Footer-Link zu überschreiben
Schließlich können Sie die Funktion in das untergeordnete Thema functions.php kopieren und Ihre eigenen Credit-Links hinzufügen oder so etwas wie diesen codieren:
/**
* Zeigen Sie eine benutzerdefinierte Gutschriftsnachricht für den WooCommerce-Shop an
*/
Funktion storefront_credit() {
?>
<div class="site-info">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if ( apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__( 'Gebaut von Joe', 'Schaufenster' ) . '</a>' ?> und <a href="https://yourdomain.com" title="Ihr Firmenname">Ihr Firmenname</a>.
<?php } ?>
</div><!-- .site-info -->
<?php
}Sie können den Abschnitt mit meiner Domain und den Text durch Ihren jeweiligen Domainnamen und bevorzugten Text ersetzen.
Fazit
Wie Sie in diesem Beitrag sehen können, gibt es mehrere Möglichkeiten, den Credit-Link in der WooCommerce-Fußzeile zu entfernen. Es hängt von Ihren Zielen oder Ihrer Programmiererfahrung ab. Wenn Sie ein WooCommerce-Entwickler sind und das Storefront-Theme als Starter-Theme verwenden möchten, sollte die direkte Bearbeitung der Callback-Funktion der Weg sein, dies zu erreichen. Ich hoffe, Sie können jetzt mit Storefront- und Woocommerce-Footer-Links erstellte Links ohne Probleme entfernen. Wenn Sie andere WooCommerce-Entwicklungsprobleme haben, können Sie sich jederzeit an uns wenden, um weitere Ratschläge und Hilfe zu erhalten.
Ähnliche Artikel
- So erstellen Sie einen Shortcode für ein Plugin in WordPress
- Wie leite ich eine WordPress-Seite ohne Plugins um?
- So leiten Sie Benutzer nach erfolgreicher Anmeldung in WordPress um, ohne ein Plugin zu verwenden
- So überprüfen Sie, ob das Plugin in WordPress aktiv ist [3 WEGE]
- Die 23 besten WooCommerce-Plugins für die Anpassung der Checkout-Seite
- So bearbeiten Sie die Kopfzeile im Storefront WooCommerce-Thema
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So leiten Sie nach dem Login in WooCommerce zum Warenkorb weiter
- So entfernen oder deaktivieren Sie Bewertungen in WooCommerce
- So leiten Sie Benutzer um, wenn sie nicht in WordPress angemeldet sind » Seitenumleitung
- So entfernen Sie den Footer-Link von Proudly Powered by WordPress
- So verschieben Sie die Beschreibung unter Bild in WooCommerce
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So fügen Sie dem Editor für benutzerdefinierte Beitragstypen Standardinhalte hinzu
- So entfernen Sie Elemente des WordPress-Admin-Menüs programmgesteuert ohne Plugin
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- So erhalten Sie eingeloggte Benutzerinformationen in WordPress
- WooCommerce-Weiterleitung nach der Kasse: So leiten Sie nach der Kasse automatisch auf eine benutzerdefinierte Seite um
- So erhalten Sie die aktuelle Benutzerrolle in WordPress & Anzeigerollen
