So entfernen Sie die Seitenleiste von der WordPress-Seite oder blenden die WordPress-Seitenleiste aus
Veröffentlicht: 2020-01-24 Suchen Sie nach einer schnellen Schritt-für-Schritt-Lösung, um die Seitenleiste von Ihrer WordPress-Website zu entfernen? Ich habe hier ein einfach zu verstehendes und zu implementierendes Tutorial, in dem beschrieben wird, wie Sie die WordPress-Seitenleiste problemlos entfernen können, unabhängig von Ihrem WordPress-Erfahrungsgrad.
Suchen Sie nach einer schnellen Schritt-für-Schritt-Lösung, um die Seitenleiste von Ihrer WordPress-Website zu entfernen? Ich habe hier ein einfach zu verstehendes und zu implementierendes Tutorial, in dem beschrieben wird, wie Sie die WordPress-Seitenleiste problemlos entfernen können, unabhängig von Ihrem WordPress-Erfahrungsgrad.
Das Problem bei den meisten WordPress-Tutorials ist, dass sie einfache Dinge wie das Entfernen der Seitenleiste in WordPress mit ausführlichen Beschreibungen verkomplizieren, die für WordPress-Anfänger schwer zu befolgen sind. Dieses Tutorial zeigt einen einfachen Ansatz zum Entfernen der WordPress-Seitenleiste sowie die fortgeschrittene Methode zum Entfernen der Seitenleiste in WordPress.
Dieses Tutorial enthält eine detaillierte Anleitung zum Entfernen der Seitenleiste in WordPress und warum alles funktioniert, sowie den letzten Teil, der diesen schnellen Code enthält, der einfach implementiert werden muss, ohne tief zu verstehen, wie er funktioniert.
Schritte zum Entfernen der Sidebar WordPress
Um die Seitenleiste in WordPress zu entfernen, können wir einen der beiden Schritte rückgängig machen, die zum Hinzufügen der Seitenleiste in WordPress verwendet wurden, wie Sie es hier erklärt und im folgenden Abschnitt zusammengefasst haben. Am wichtigsten ist der zweite Schritt – das Aufrufen der Seitenleiste sollte derjenige sein, den wir die meiste Zeit rückgängig machen.
Wir können diese Funktion weglassen, die die Seitenleiste ( get_sidebar() ) in der Seitenvorlage aufruft, um die Seitenleiste in einer WordPress-Site erfolgreich zu entfernen. In einem schnellen Überblick können Sie die Seitenleiste in WordPress folgendermaßen entfernen:
- Suchen Sie die Seitenvorlage oder Beitragsvorlage , die die Seitenleiste unter Ihren aktiven Designdateien anzeigt, oder das Design, für das Sie die Seitenleiste entfernen möchten. ( In diesem Tutorial werde ich zeigen, wie man die Seitenleiste im Standard-WordPress-Theme Twenty Seventeen entfernt.)
- Öffnen Sie die Seiten- oder Beitragsvorlagen und suchen Sie nach dem Code, der die Seitenleiste anzeigt <?php get_sidebar(); ?>
- Überprüfen Sie, ob dieser Code mehrmals auf Ihrer Themenseite und in Ihrer Beitragsvorlage wiederholt wird , da einige Themen mehrere Seitenleisten enthalten.
- Löschen Sie diese Codezeilen, die die Seitenleiste anzeigen.
- Alternativ können Sie eine Seitenvorlage mit voller Breite erstellen , die den Aufruf der Seitenleiste weglässt – Seitenleiste <?php get_sidebar(); ?>
- Schließlich können Sie die WordPress-Funktion unregister_sidebar() im Aktionshaken verwenden, der widgets_init verwendet, um die Seitenleiste in Ihrem WordPress-Theme zu entfernen.
So fügen Sie eine Seitenleiste in WordPress hinzu und zeigen sie an
Zunächst müssen Sie verstehen, dass eine Seitenleiste einfach ein Widget-Bereich ist, der in Ihrem Design mit einer Funktion namens register_sidebar() erstellt wird. Programmierer werden dies im Detail verstehen, wie ich in diesem Tutorial erklärt habe – wie man eine Seitenleiste in WordPress hinzufügt.
Es kann auch für WordPress-Benutzer nützlich sein, zu verstehen, wie eine Seitenleiste aus diesem Tutorial hinzugefügt wird, damit wir lernen können, wie man die Seitenleiste in Ihrem WordPress-Design entfernt.
Grundsätzlich gibt es beim Hinzufügen einer Seitenleiste in WordPress , wie hier erklärt , zwei wichtige Schritte; Registrieren der Seitenleiste und Aufrufen der Seitenleiste in den Designvorlagen.
Registrierung der WordPress-Sidebar
Dies verwendet die Funktion register_sidebar und der Code ist in der Datei functions.php Ihres Themes zu finden. Für die Zwecke dieses Tutorials werde ich das Standard-WordPress-Theme Twenty Seventeen verwenden, um Schritt für Schritt zu erklären, wie man die Seitenleiste in WordPress entfernt.
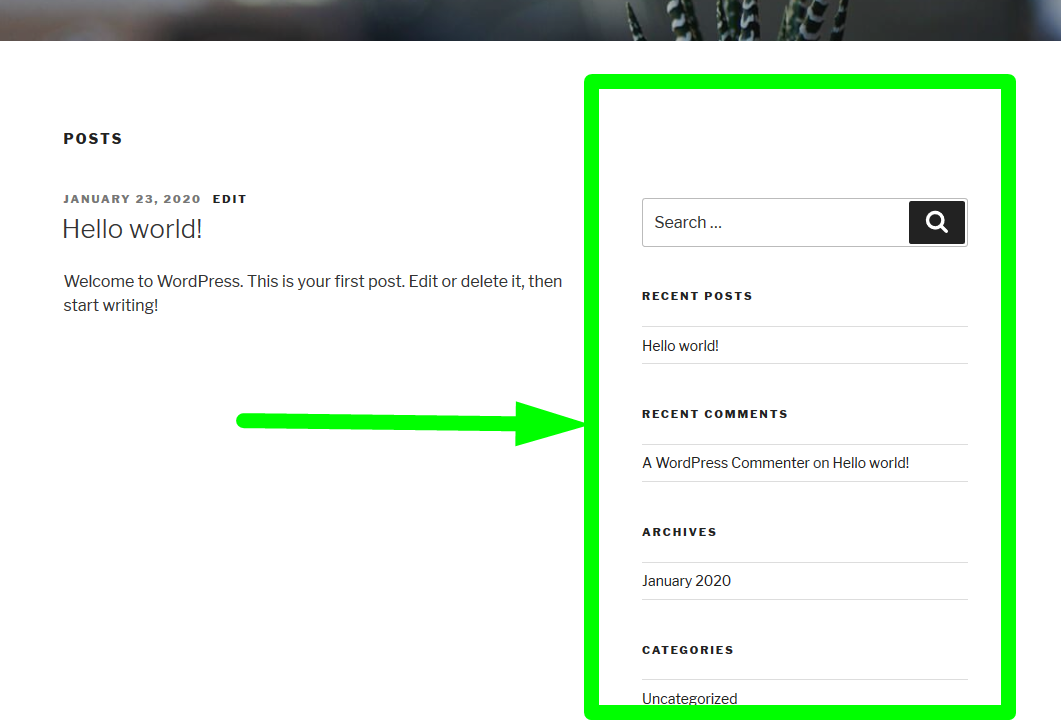
Zunächst können Sie im Frontend sehen, dass die Seitenleiste wie in der Abbildung unten angezeigt wird:

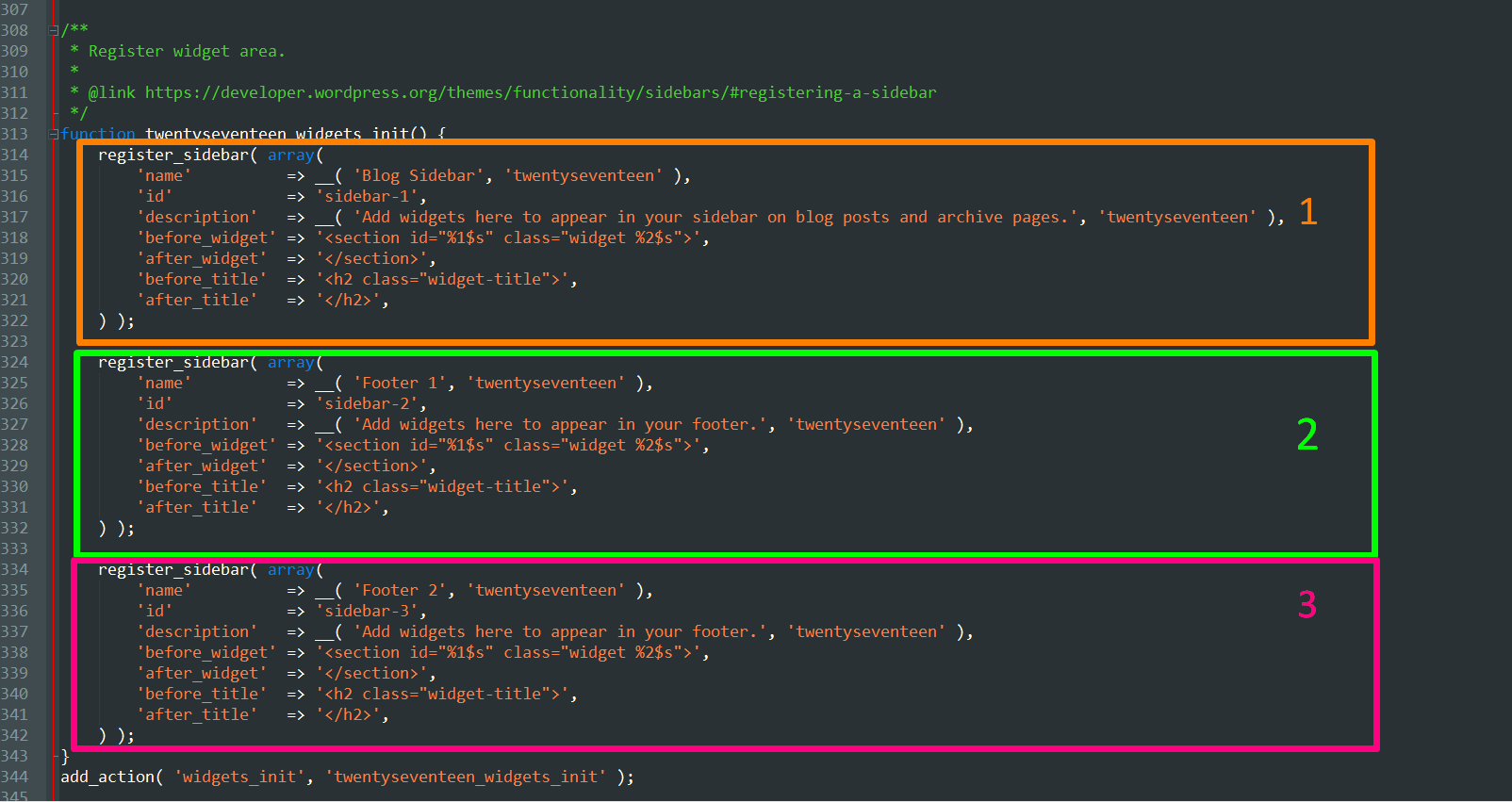
Wenn Sie dieses Design herunterladen und die Datei functions.php öffnen, können Sie sehen, dass die Seitenleisten in dem Code hinzugefügt wurden, der auf dem Bild unten gezeigt wird:

In diesem Thema sind drei Seitenleisten registriert, und die Seitenleisten umfassen die Haupt-Blog-Seitenleiste und zwei Fußzeilen-Widgets.
Um die Seitenleiste in diesem WordPress-Theme zu entfernen, müssen wir auswählen, welche Seitenleiste wir entfernen müssen, und die wichtigste Seitenleiste, die entfernt werden sollte, ist offensichtlich die Haupt-Blog-Seitenleiste, die im folgenden Code registriert ist:

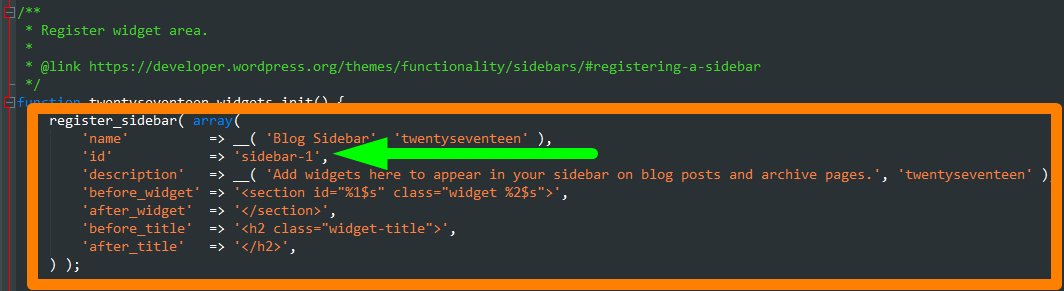
Dies ist die Seitenleiste mit dem Namen „Blog Sidebar“ und der ID „sidebar-1“, wie in der Abbildung oben gezeigt. In ähnlicher Weise sollten Sie in Ihrem aktuellen WordPress-Design beim Öffnen der Datei functions.php in der Lage sein, diesen Code zu isolieren, der das Seitenleisten-Widget registriert.
Wenn Sie diesen Code aus der functions.php entfernen, wird die Seitenleiste entfernt, aber dies ist nicht der beste Ansatz, da Sie möglicherweise auch die andere Funktion bearbeiten müssen, die die Seitenleiste anzeigt.
Möglicherweise möchten Sie diese Seitenleiste auch auf anderen Seiten haben und nur auf einer Seite entfernen, daher wird das Entfernen der Seitenleiste aus dieser Datei functions.php nicht empfohlen.
Anzeige der Seitenleiste im WordPress-Theme
Die Seitenleiste wird auf jeder Seite oder jedem Beitrag angezeigt, indem eine Vorlage namens sidebar.php aufgerufen wird. Was im Wesentlichen passiert, ist, dass die Seiten- oder Beitragsvorlagen die Datei namens sidebar.php aufrufen, die den Code enthält, der die Seitenleiste anzeigt.
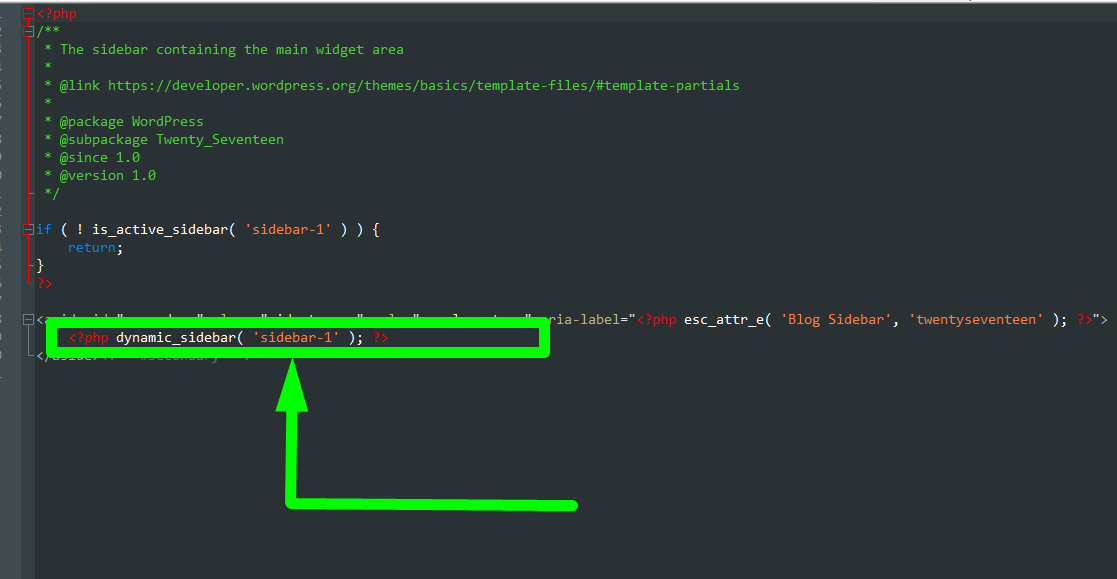
Wenn Sie in unserer Tutorial-Illustration die Datei sidebar.php des WordPress-Themes Twenty Seventeen öffnen, sehen Sie die folgende Codezeile, die für das Rendern des Seitenleistencodes verantwortlich ist:

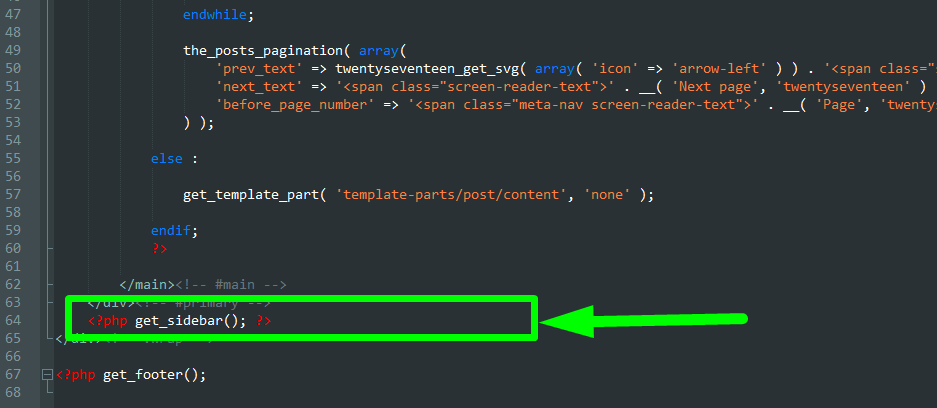
Weiter in den WordPress-Theme-Dateien, wenn Sie die index.php- oder page.php- oder die single.php -Datei öffnen, sehen Sie den im Bild unten gezeigten Code, der jetzt die sidebar.php-Datei aufruft, um ihren Inhalt auf der Seite anzuzeigen und der Beitrag:

Im Standard-WordPress-Theme Twenty Seventeen befindet sich der Code in der Datei index.php kurz vor dem Aufruf des Footer-Templates.

Wie WordPress Sidebar-Code funktioniert
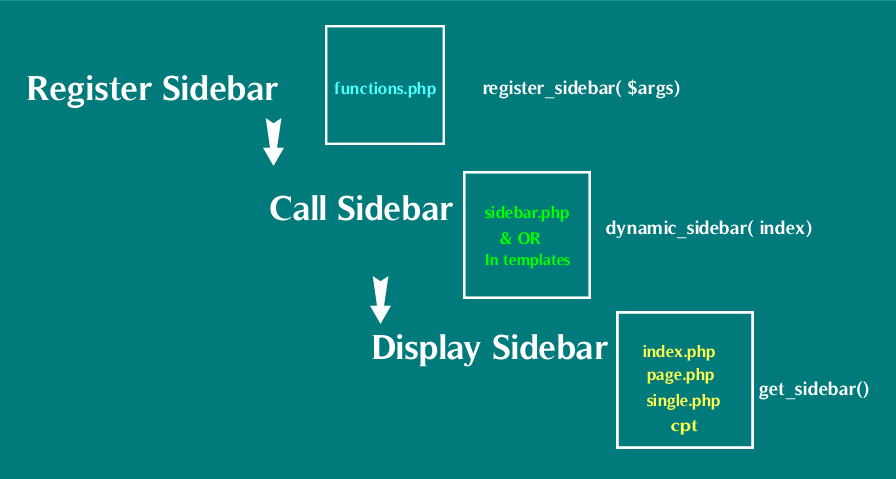
Es gibt drei Dateien, die an der WordPress-Seitenleiste beteiligt sind, und es gibt auch drei Hauptfunktionen, die beim Hinzufügen von WordPress-Seitenleisten beteiligt sind und wie folgt funktionieren:
- Die Funktionsdatei registriert die Seitenleiste (Widget-Bereiche) mit dieser Funktion – register_sidebar()
- Die Seitenleistendatei enthält den Code zum Anzeigen der Seitenleiste mit dieser Funktion – dynamic_sidebar()
- Index,page.php oder single.php oder custom-post-type-page.php ruft den Code aus der sidebar.php mit diesem Template-Tag auf – get_sidebar()
Der Ablauf ist also in einer schematischen Darstellung wie folgt:

Wie entfernen wir die WordPress Sidebar?
Wie oben erwähnt, ist der beste Ort, um diese Abfolge von Ereignissen zu unterbrechen, den letzten Teil zu vermeiden, der die Seitenleiste anzeigt, da wir ihn nur aus der Ansicht entfernen wollen, anstatt die Seitenleiste vollständig aus den WordPress-Designfunktionen zu entfernen.
Dies ist häufig der Fall, da wir die Seitenleiste von einer Seite oder einem Beitrag einer Site entfernen möchten und nicht von allen Seiten oder Beiträgen einer Site.
4 Möglichkeiten zum Entfernen der Seitenleiste im WordPress-Theme

#1 Löschen Sie die Funktion get_sidebar() Entfernen Sie die Seitenleiste der WordPress-Site
Nachdem wir nun verstanden haben, wie die WordPress-Seitenleiste hinzugefügt und auf der WordPress-Site angezeigt wird, können wir die Seitenleiste jetzt einfach entfernen, indem wir den get_sidebar()- Code aus der Seitenvorlage entfernen, aus der wir die Seitenleiste entfernen möchten.
- Öffnen Sie Ihre Designdateien und suchen Sie nach der Funktion get_sidebar() in der page.php, single.php, index.php oder anderen benutzerdefinierten Seitenvorlagen, die Ihrem Design hinzugefügt wurden.
- Wenn Sie diese Datei öffnen, suchen Sie nach diesem Code und löschen Sie ihn, wodurch die WordPress-Seitenleiste entfernt wird.
- Manchmal kann der Code eine bestimmte Seitenleiste aufrufen, so wie die Fußzeilen-Seitenleiste einen Code wie diesen haben könnte – <?php get_sidebar('footer-widget-area'); ?> löschen Sie einfach den Code, der der WordPress-Seitenleiste entspricht, die Sie entfernen möchten.
#2 Erstellen Sie eine ganzseitige benutzerdefinierte Vorlage, um die Seitenleiste der WordPress-Site zu entfernen (statische Seite)
Die zweite Möglichkeit, die Seitenleiste in WordPress zu entfernen, besteht darin, eine benutzerdefinierte Seitenvorlage zu erstellen, die nicht über die Funktion get_sidebar() verfügt.
- Um eine benutzerdefinierte Vorlagenseite für Ihr Design zu erstellen, müssen Sie den folgenden Code zu einer neuen Datei hinzufügen, die Sie in Ihrem Hauptdesignordner speichern:
<?php /* * * Vorlagenname: Vorlage in voller Breite */ get_header();
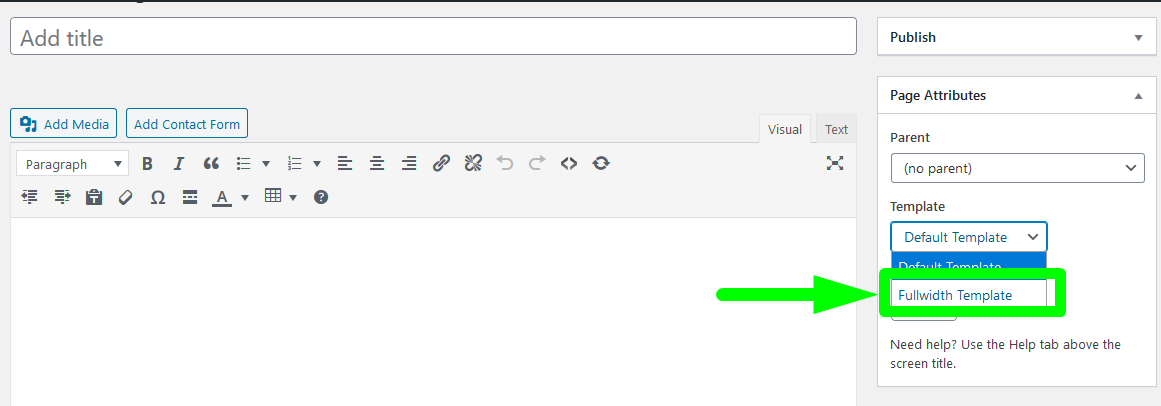
- Speichern Sie die Datei als fullwidth-page.php und melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie auf „Neue Seite erstellen“. Unter der Metabox Seitenattribute sollten Sie die ganzseitige benutzerdefinierte Seitenvorlage im Dropdown-Menü sehen, wie in der Abbildung unten gezeigt:

- Jetzt müssen Sie die Seiteninhalte hinzufügen, damit Sie die anderen Seiteninhalte anzeigen und die Seitenleiste weglassen können. Öffnen Sie die PHP -Datei Ihres Themes und kopieren Sie den gesamten Inhalt in die neue fullwidth-page.php, indem Sie das get_sidebar()-Tag entfernen, sodass Sie alle anderen Teile ohne die Seitenleiste haben.
- Wenn Sie kopieren, speichern Sie und kehren Sie zu Ihrem Dashboard zurück, um eine neue Seite mit der neuen Seitenvorlage in voller Breite ohne die Seitenleiste zu erstellen.
- Sie können auch eine benutzerdefinierte Vorlage für einzelne Beiträge erstellen, um die Seitenleiste aus den Beiträgen zu entfernen, so wie Sie die Seitenleiste von der Seite entfernt haben. Fügen Sie den folgenden Code in die neue Datei ein:
<?php /* * Vorlagenname: Beitrag ohne Seitenleiste * Vorlagen-Beitragstyp: Beitrag, Seite, Produkt */ get_header(); ?>
- Speichern Sie diese Datei als fullwidth-single-post.php und Sie können jetzt auf die Vorlage für einzelne benutzerdefinierte Posts in voller Breite zugreifen, so wie Sie auf die im obigen Schritt erläuterte benutzerdefinierte Seitenvorlage zugreifen.
#3 Verwenden Sie die Sidebar-Funktion zum Aufheben der Registrierung, um die Sidebar von WordPress zu entfernen
Eine weitere geniale Möglichkeit, die Seitenleiste in WordPress zu entfernen, ist die Verwendung der Funktion unregister_sidebar(). Diese Funktion akzeptiert ein Argument, nämlich die Seitenleisten-ID, und der allgemeine Ausdruck lautet wie folgt:
unregister_sidebar( string|int $sidebar_id )
Die Funktion entfernt die Seitenleiste aus einer Liste von Seitenleisten und kann wie folgt in einem Aktionshaken verwendet werden:
Funktion remove_footer_widgets(){
// Deregistrieren Sie die Seitenleisten der TwentySeventeen-Fußzeile
unregister_sidebar( 'sidebar-2' );
unregister_sidebar( 'sidebar-3' );
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );Dadurch werden die Seitenleisten der Fußzeile im Standard-WordPress-Theme Twenty Seventeen effektiv entfernt.
#4 Verwenden Sie kostenlose Plugins, um WordPress-Sidebars zu entfernen
Es gibt mehrere Plugins, mit denen Sie die Seitenleiste auf Seiten deaktivieren und posten können, indem Sie die Seitenleisten verwalten. Die drei beliebtesten kostenlosen Verwaltungs-Plugins für Seitenleisten und Widgets sind:
- Benutzerdefinierte Seitenleisten – Dynamischer Widget-Bereichsmanager
- Einfache Seitenleisten
- Inhaltsbewusste Seitenleisten – Unbegrenzte Widget-Bereiche
- Widget deaktivieren
CSS-Anpassung nach dem Entfernen der WordPress-Sidebar
Schließlich müssen Sie möglicherweise Ihre Stile neu anpassen, da das Entfernen der Seitenleiste einen Platz hinterlässt und dies durch einige CSS-Anpassungen erreicht werden kann.
Im Standard-WordPress-Theme Twenty Seventeen können Sie die folgenden CSS-Stile hinzufügen, um den Platz anzupassen, der durch die entfernte Seitenleiste verbleibt:
.Inhaltsbereich {
Breite: 100 %;
Rand: 0px;
Rand: 0px;
Polsterung: 0px;
}
.Inhaltsbereich .Site {
Rand: 0px;
}Ohne die Seitenleiste sollte die Website jetzt erfolgreich entfernt und die Breite des Inhaltsbereichs so angepasst werden, dass sie in die gesamte Seite passt, wie in der Abbildung unten gezeigt:

Einpacken
In diesem Beitrag haben wir die vier gängigen Methoden zum Entfernen der Seitenleiste in WordPress grob umrissen, und jede dieser Methoden hat Vor- und Nachteile. Um die WordPress-Seitenleiste zu entfernen, müssen Sie Ihr Design bewerten und herausfinden, wie es codiert wurde, damit Sie die beste Methode zum Entfernen der Seitenleiste in Ihrem WordPress-Design implementieren können. Ich hoffe, Sie finden dieses WordPress-Tutorial nützlich und können sich mit mir in Verbindung setzen, wenn Sie weitere Anleitungen zum Entfernen der Seitenleiste Ihres WordPress-Themes benötigen.
