So entfernen Sie unbenutztes CSS in WordPress sicher
Veröffentlicht: 2023-04-19Möchten Sie ungenutztes CSS in WordPress entfernen und Ihre Website schneller machen?
Ein Hauptziel der Website-Optimierung ist es, unnötigen Code zu entfernen. Dies reduziert die Gesamtgröße Ihrer Website-Seiten und führt zu schnelleren Seitenladezeiten und einer besseren Benutzererfahrung für Besucher.
Ein Bereich, in dem Sie die Größe von Website-Seiten stark reduzieren können, ist das Styling. Das Website-Styling wird durch eine regelbasierte Sprache namens Cascading Style Sheets gesteuert, die neben HTML und Javascript einer der Kernbausteine des World Wide Web ist.
Häufiger als CSS abgekürzt, können Stylesheets verwendet werden, um Seitenfarben, Schriftarten, Hintergründe, Bildgestaltung, Ränder, Auffüllung und mehr zu definieren. Im Beispiel unten sorgt der CSS-Code dafür, dass Überschriften zentriert und rot dargestellt werden.
h1 { text-align: center; color: red; }Eine typische WordPress-Website benötigt viele Stylesheets, um eine Seite korrekt anzuzeigen. Zusätzlich zu dem CSS-Stil, der in der Kernversion von WordPress verwendet wird, werden CSS-Aufrufe von Ihrem aktivierten WordPress-Theme und WordPress-Plugins durchgeführt. Daher benötigt eine WordPress-Website möglicherweise ein Dutzend CSS-Dateien, um alles richtig zu stylen.
Cascading Style Sheets können die Seitenladezeiten erhöhen, wenn die Dateien zu groß sind oder zu viele CSS-Dateien aufgerufen werden. Eine Reihe von Techniken kann eingesetzt werden, um dieses Problem anzugehen, z. B. Defer, Minify und Combine.
Nachfolgend finden Sie eine Zusammenfassung dieser Techniken.
| CSS-Optimierungstechnik | Verwendung |
|---|---|
| Verschieben | Verzögern Sie die Ausführung nicht kritischer CSS-Dateien, bis die Seite geladen wurde |
| Minimieren | Entfernen Sie Leerzeichen, Tabulatoren, Zeilenumbrüche und Kommentare |
| Kombinieren | Reduzieren Sie die Gesamtzahl der HTTP-Anfragen, indem Sie mehrere CSS-Dateien in einer Datei zusammenfassen |
Wenn Sie das Gewicht von CSS weiter reduzieren möchten, empfehle ich , nicht verwendete CSS-Regeln in WordPress zu entfernen , damit nur das erforderliche Styling von den Besuchern heruntergeladen wird. Indem Sie verhindern, dass der Browser unnötigen CSS-Code lädt, können Sie das Laden von Seiten beschleunigen und den Besuchern ein besseres Benutzererlebnis bieten.
Lassen Sie uns einen genaueren Blick auf ungenutztes CSS werfen und untersuchen, wie Sie ungenutzten CSS-Code von Ihrer WordPress-Website entfernen können.
Was ist unbenutztes CSS in WordPress und warum tritt es auf?
Unbenutztes CSS bezieht sich auf alle CSS-Regeln, die auf der aktuellen Seite nicht aufgerufen werden. Dies kommt häufig vor, da Seiten selten jede einzelne CSS-Regel aus einem Stylesheet aufrufen müssen. Beispielsweise enthält Ihr Stylesheet möglicherweise eine CSS-Regel zur Anzeige einer Überschrift in der Farbe Rot, die jedoch als nicht verwendetes CSS eingestuft wird, wenn dies nicht tatsächlich angefordert wurde.
Da Browser keine ungenutzten CSS-Regeln benötigen, erhöht der Code unnötigerweise die Größe von CSS-Dateien. Sie können daher die Seitenladezeiten verbessern, indem Sie den ungenutzten CSS-Code in WordPress entfernen.
WordPress-Designs müssen die Datei styles.css als Haupt-Stylesheet verwenden, obwohl es üblich ist, dass Designs zusätzliche Stylesheets für Schriftarten, Design-Skins und andere Designelemente verwenden. Viele der in Design-CSS-Dateien enthaltenen CSS-Regeln werden nur in bestimmten Situationen benötigt. Trotzdem werden diese CSS-Dateien normalerweise auf jeder Seite Ihrer Website geladen.
WordPress-Plugins eignen sich besonders schlecht zum Einfügen von nicht verwendetem CSS in Seiten, da Entwickler häufig Stylesheets standardmäßig auf alle Seiten laden.
| Art des WordPress-Plugins | Beispiel für unbenutztes CSS |
|---|---|
| Seitenersteller | Fügt Stile für Inhaltsblöcke ein, die nicht auf der Seite verwendet wurden |
| Inhalts-Schieberegler | Ruft das Slider-Stylesheet auf Ihrer gesamten Website auf, auch wenn es nur auf der Startseite erforderlich ist |
| Kontakt Formular | Ruft das Formular-Stylesheet auf Ihrer gesamten Website auf, auch wenn es nur auf der Kontaktseite erforderlich ist |
Es hat sich bewährt, ungenutztes CSS in WordPress zu entfernen, aber wenn Sie CSS-Code entfernen, der für das Design Ihrer Website wichtig ist, wird Ihr Website-Design beschädigt.
Was ist mit kritischem CSS?
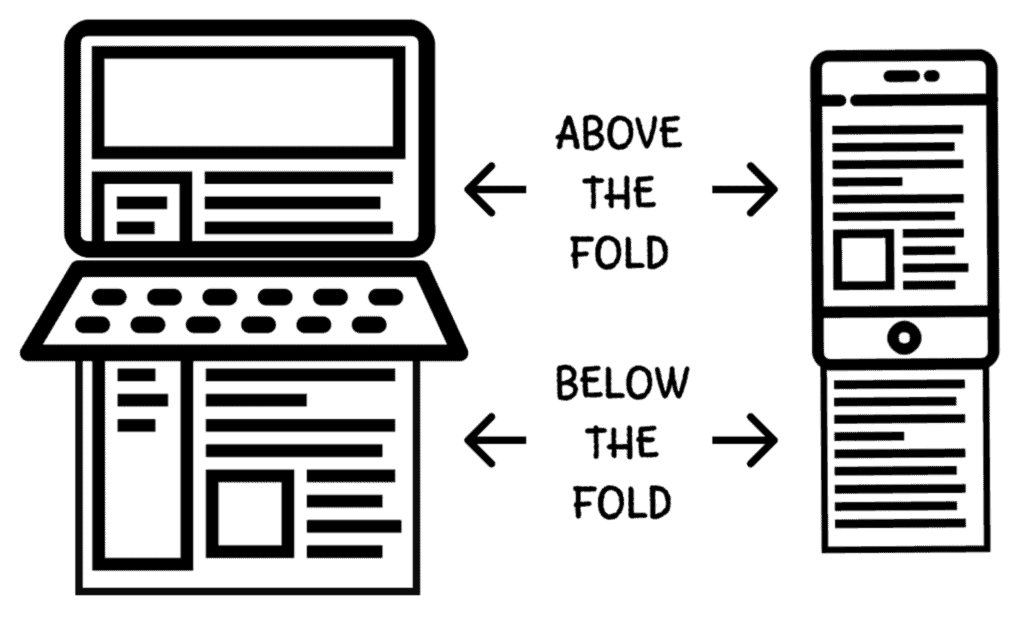
Ein anderer Begriff, den Sie möglicherweise häufig hören, ist Critical CSS . Es bezieht sich auf alle Stile, die erforderlich sind, um Benutzern Inhalte sofort ohne Scrollen anzuzeigen. Dieser Bereich wird als „ Above the Fold“ bezeichnet und die Zeit, die ein Browser benötigt, um Inhalte „above the fold“ zu laden, wird als „First Contentful Paint“ (FCP) bezeichnet.
Google empfiehlt, dass Critical CSS extrahiert, minimiert und inline im HEAD-Element angezeigt wird, um sicherzustellen, dass First Contentful Paint schnell geladen wird. Defer kann verwendet werden, um unkritische CSS-Dateien später zu laden, um sicherzustellen, dass weniger wichtige CSS-Dateien das anfängliche Laden der Seite nicht verlangsamen.

So finden Sie unbenutztes CSS
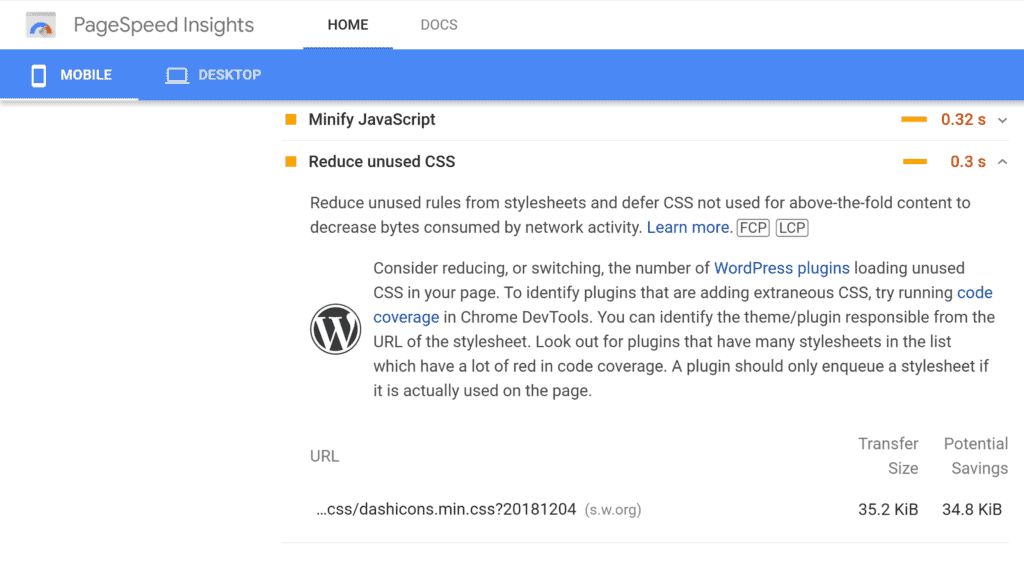
Eine schnelle Möglichkeit, unbenutztes CSS auf einer Seite zu entdecken, besteht darin, ihre URL in ein Leistungsberichtstool wie GTmetrix, Google PageSpeed Insights oder Pingdom Website Speed Test einzugeben. Der Bericht hebt unbenutztes CSS hervor und empfiehlt, unbenutzte Regeln zu entfernen oder aufzuschieben.

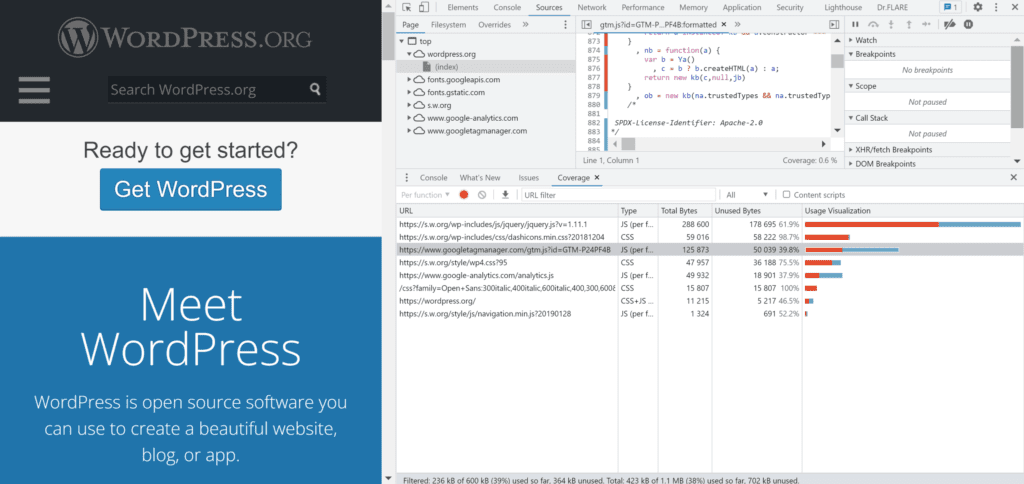
Moderne Browser bieten Entwicklertools, mit denen Sie das Design und den Code einer Website analysieren können. Die Entwickleroptionen in Google Chrome heißen Chrome DevTools und die Registerkarte Abdeckung kann verwendet werden, um unbenutzten Javascript- und CSS-Code zu finden. Es ist eine schnelle und effektive Möglichkeit, CSS-Dateien mit vielen ungenutzten Regeln zu finden.
Um Chrome DevTools zu laden, müssen Sie lediglich mit der rechten Maustaste auf eine Seite klicken und Inspect auswählen. Sie können dann auf die Registerkarte Abdeckung klicken, um die URL jeder Datei anzuzeigen und ob es sich bei der Datei um Javascript, CSS oder beides handelt. Rechts sehen Sie die Gesamtgröße der Datei in Byte und die Gesamtzahl der ungenutzten Byte. Eine Visualisierungsleiste zeigt unbenutzten Code in Rot und erforderlichen Code in Blaugrün an. Dies ist im unteren Bereich zusammengefasst, aber wenn Sie auf eine bestimmte Datei klicken, werden nicht verwendete CSS-Regeln im oberen Bereich rot hervorgehoben.
Weitere Informationen zur Funktionsweise des Tabs „Abdeckung“ finden Sie auf der Seite „Abdeckung für Chrome-Entwickler“.

Viele andere kostenlose und nicht verwendete Premium-CSS-Tools sind online zu finden.

- JitBit Unused CSS-Tool – Ein kostenloser Dienst, der jede Seite Ihrer Website durchsucht und die CSS-Selektoren hervorhebt, die nirgendwo verwendet werden
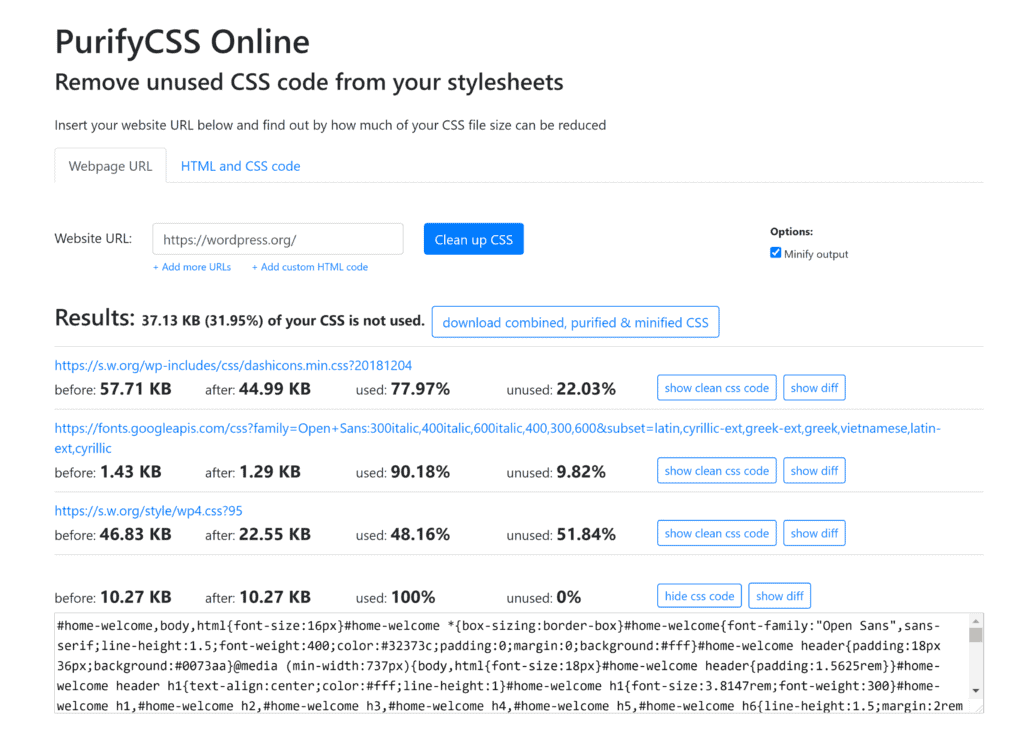
- PurifyCSS Online – Ein nützliches kostenloses Tool, das unbenutzten Code hervorhebt und Ihnen saubere CSS-Dateien liefert
- UnusedCSS – Ein Premium-Service, der Seiten-URLs scannt und sauberere CSS-Dateien ohne unnötigen Code bereitstellt (Preise ab 25 $ pro Monat)

Während Tools wie Chrome DevTools und PurifyCSS Online nützlich sein können, um ungenutzte CSS-Regeln auf Websites anzuzeigen, sind sie nicht immer praktisch, um das Problem von ungenutztem CSS auf einer dynamischen Plattform wie WordPress anzugehen.
WordPress-Themes und -Plugins erfordern das Laden verschiedener Stylesheets auf Ihrer gesamten Website, daher ändert sich die Menge an ungenutztem CSS von Seite zu Seite. Aus diesem Grund glaube ich, dass es im Allgemeinen besser ist, Optimierungs-WordPress-Plugins zu verwenden, um ungenutztes CSS in WordPress zu entfernen (oder aufzuschieben).
Werfen wir einen genaueren Blick auf einige nützliche WordPress-Plugins, mit denen Sie ungenutztes CSS von Ihrer WordPress-Website entfernen können.
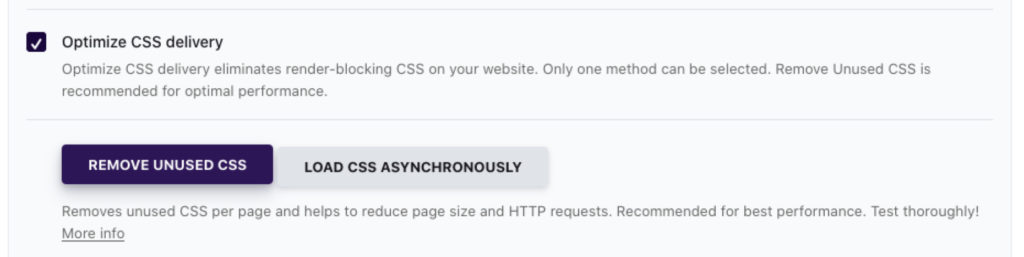
Entfernen Sie unbenutztes CSS in WordPress mit WP Rocket
WP Rocket ist eine der beliebtesten WordPress-Performance-Lösungen auf dem Markt. Eine Lizenz für WP Rocket ist für 49 $ pro Jahr erhältlich.
Das Plugin verfügt über ein Tool, das alle ungenutzten CSS-Dateien auf Knopfdruck von Ihrer Website entfernen kann. Im Hintergrund überprüft WP Rocket alle Stylesheets und Skripte auf jeder Seite und ordnet die CSS-Regeln den im HTML-Code enthaltenen CSS-Selektoren zu. Dieser Prozess wird extern auf den Servern von WP Rocket durchgeführt, also stellen Sie sicher, dass Ihr WordPress-Sicherheits-Plugin seine Server-IP-Adresse auf die weiße Liste gesetzt hat.

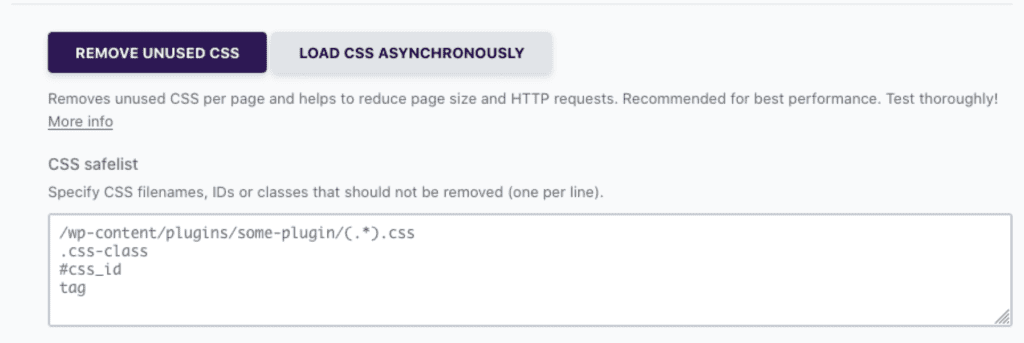
Da WP Rocket automatisch den gesamten nicht verwendeten CSS-Code entfernt, können Situationen auftreten, in denen dieses Tool einen Teil Ihres Website-Designs beschädigen kann, z. B. ein Kontaktformular. Fügen Sie in diesem Fall die relevante CSS-Datei, ID oder Klasse zur WP Rocket CSS Safelist hinzu.

Empfohlene Lektüre: So bereinigen Sie die WordPress-Datenbank
Entfernen Sie ungenutztes CSS in WordPress mit Perfmatters
Perfmatters ist die Optimierungslösung, die ich auf meiner Website verwende, um ungenutzten CSS-Code zu entfernen. Es ist ein Premium-WordPress-Plugin, das für nur 24,95 $ pro Jahr erhältlich ist.
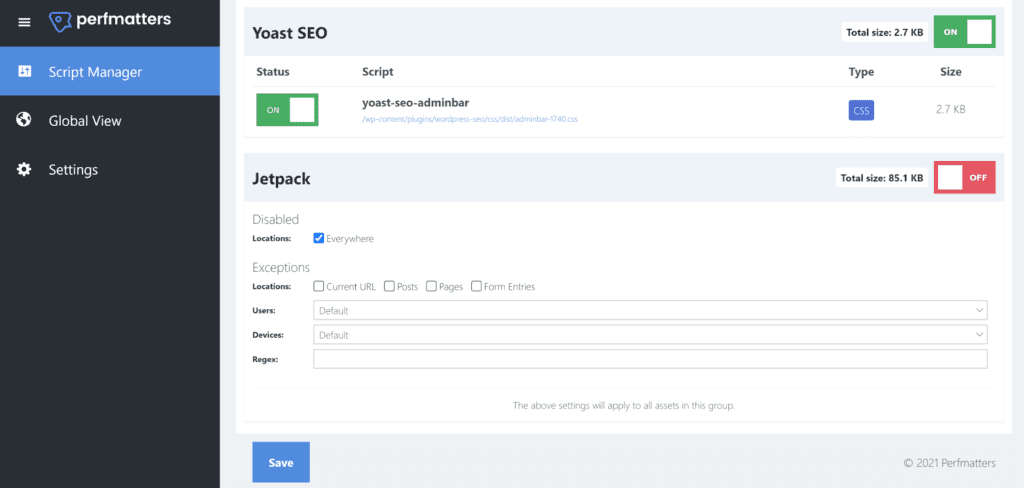
Mit dem Perfmatters Script Manager können Sie CSS-Dateien und Javascript-Dateien für bestimmte Posts und Seiten auf Ihrer gesamten Website aktivieren und deaktivieren. Ausnahmen können für Skriptausschlüsse basierend auf regulären Ausdrücken, dem Anmeldestatus eines Benutzers und seinem Gerätetyp vorgenommen werden.
Ich habe festgestellt, dass das Plugin sehr effektiv bei der Bekämpfung schlecht optimierter WordPress-Plugins ist. Nehmen Sie zum Beispiel Jetpack. Auch wenn Sie keine Jetpack-Module für das Frontend Ihrer Website verwenden, wird dennoch auf jeder Seite Ihrer Website eine 85,1 KB große CSS-Datei geladen. Wie Sie unten sehen können, ermöglicht mir Perfmatters, zu verhindern, dass diese unnötige CSS-Datei jemals geladen wird.

Entfernen von nicht verwendetem CSS in WordPress mit Asset CleanUp
Eine großartige Alternative zu Perfmatters ist Asset CleanUp. Das Plugin kann kostenlos verwendet werden, obwohl eine Premium-Version für 42,08 € erhältlich ist, die viele zusätzliche Funktionen freischaltet.
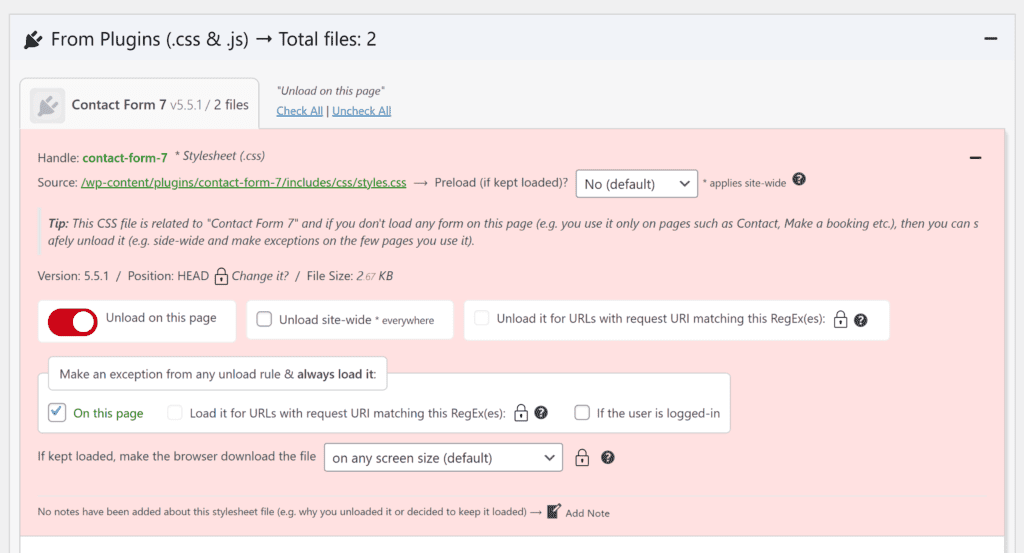
Mit dem CSS- und Javascript-Manager von Asset CleanUp können Sie Dateien vorab laden und Dateien auf bestimmten Seiten Ihrer Website deaktivieren. Ausnahmen können für eingeloggte Benutzer gemacht werden.
Wenn Sie auf Asset CleanUp Pro upgraden, erhalten Sie mehr Kontrolle darüber, welche Bereiche Ihrer Website CSS- und Javascript-Dateien laden, und können zusätzliche Ausnahmen für die Bildschirmgröße und reguläre Ausdrücke hinzufügen.

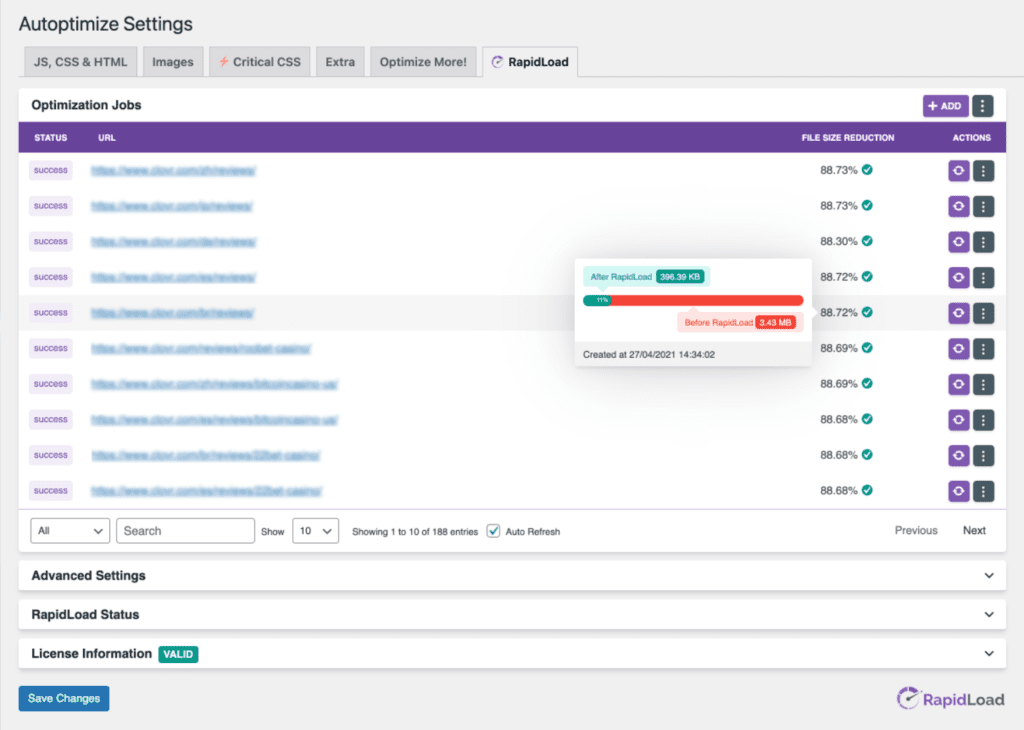
Entfernen nicht verwendeter CSS-Dateien mit RapidLoad
Autoptimize ist ein effektives WordPress-Optimierungs-Plugin, mit dem Sie CSS-, Javascript- und HTML-Dateien aggregieren, minimieren und zwischenspeichern können. Das WordPress-Plugin RapidLoad Power-Up erweitert Autoptimize weiter, indem es Ihnen hilft, ungenutztes CSS in WordPress zu entfernen.

Wie das CSS-Optimierungstool von WP Rocket reduziert RapidLoad Power-Up die Seitenladezeiten, indem es untersucht, welche CSS-Regeln tatsächlich notwendig sind.
Wie der Name schon sagt, nutzt das Plugin den Dienst RapidLoad, um die Größe von CSS-Dateien zu reduzieren. Daher müssen Sie sich beim RapidLoad-Dienst anmelden, um RapidLoad Power-Up nutzen zu können. Monatliche Pläne sind für RapidLoad für 5,83 $ pro Monat erhältlich.

Abschließende Gedanken
Entwickler tun nicht genug, um die Stylesheets zu optimieren, die unsere Websites gestalten und gestalten. Sie werden feststellen, dass viele WordPress-Themes und Plugins alle CSS-Regeln auf Ihrer gesamten Website laden, selbst wenn diese Regeln nur auf bestimmten Seiten erforderlich sind.
Um zu sehen, wie viel ungenutzter CSS-Code auf Ihrer eigenen Website vorhanden ist, empfehle ich, einige Benchmarks mit einem Leistungsberichtstool wie GTmetrix, Google PageSpeed Insights oder Pingdom Website Speed Test durchzuführen. Entwicklertools wie Chrome DevTools und PurifyCSS Online können auch verwendet werden, um zu sehen, wie viel unnötiges Gewicht CSS den Seiten hinzufügt.
Glücklicherweise können wir ungenutztes CSS in WordPress mit einer Reihe von WordPress-Performance-Lösungen entfernen. Wenn Sie den Prozess lieber automatisieren möchten, empfehle ich die Verwendung von WP Rocket oder RapidLoad Power-Up. Diejenigen unter Ihnen, die eine praktischere Herangehensweise an die WordPress-Wartung haben, werden Perfmatters und Asset CleanUp bevorzugen, da diese Plugins Ihnen die volle Kontrolle darüber geben, welche Bereiche Ihrer Website CSS- und Javascript-Dateien laden.
Beachten Sie, dass das Entfernen von wichtigem CSS-Code dazu führt, dass Ihr Website-Design beschädigt wird. Überprüfen Sie daher regelmäßig Ihre Website-Seiten, um sicherzustellen, dass alles richtig funktioniert.
Empfohlene Lektüre: So verschieben Sie das Parsen von Javascript in WordPress
Viel Glück.
Kevin
