So entfernen Sie WordPress-Standardbildgrößen
Veröffentlicht: 2020-08-20Wenn Sie ein Bild auf eine WordPress-Site hochladen, konvertiert der Server es automatisch in andere Bildgrößen. Standardmäßig ist WordPress mit drei benutzerdefinierten Bilddimensionen konfiguriert. Das bedeutet, dass WordPress nach dem Hochladen eines Bildes automatisch Kopien davon in unterschiedlichen Größen erstellt. Dies ist jedoch nicht immer notwendig und nimmt Platz auf Ihrem Server ein. In diesem Leitfaden zeigen wir Ihnen also 2 Methoden, um die WordPress-Standardbildgrößen von Ihrer Website zu entfernen .
Warum Standardbildgrößen in WordPress entfernen?
Wenn Sie Bilder in WordPress hochladen, erstellt der Server standardmäßig Kopien davon in 3 verschiedenen Größen:
- Miniaturansicht – 150 x 150 Pixel
- Mittel – 300 x 300 Pixel
- Groß – 1024 x 1024 Pixel
Auch wenn dies nützlich sein kann, nimmt es auch Platz auf Ihrem Server ein. Wenn Sie also nicht so viele Bildgrößen benötigen, ist es eine gute Idee, sie auf Ihrer Website zu deaktivieren. Wenn Sie beispielsweise das Bild mittlerer Größe nicht auf Ihrer Website verwenden, können Sie es entfernen und keine Bildkopien dieser Größe mehr erstellen.
So deaktivieren Sie die Standardbildgrößen von WordPress
Hier zeigen wir Ihnen 2 anfängerfreundliche Methoden zum Deaktivieren der Standardbildgrößen in WordPress .
- Manuell über WP-Admin
- Programmgesteuert über Codierung
Sie sind sowohl einfach als auch effektiv, also wählen Sie diejenige, die Ihren Fähigkeiten am besten entspricht.
HINWEIS: Stellen Sie vor dem Entfernen der Standardbildgrößen sicher, dass Sie nicht die Größen verwenden, die Sie auf Ihrer Website deaktivieren möchten. Denken Sie daran, Blogbeiträge, vorgestellte Bilder usw. zu überprüfen.
1) Manuell über WP-Admin
Dies ist der einfachste Weg, um Standardbildgrößen aus WordPress zu entfernen. Mit ein paar Mausklicks können Sie die Bildgrößen, die Sie nicht benötigen, von Ihrer Website deaktivieren.
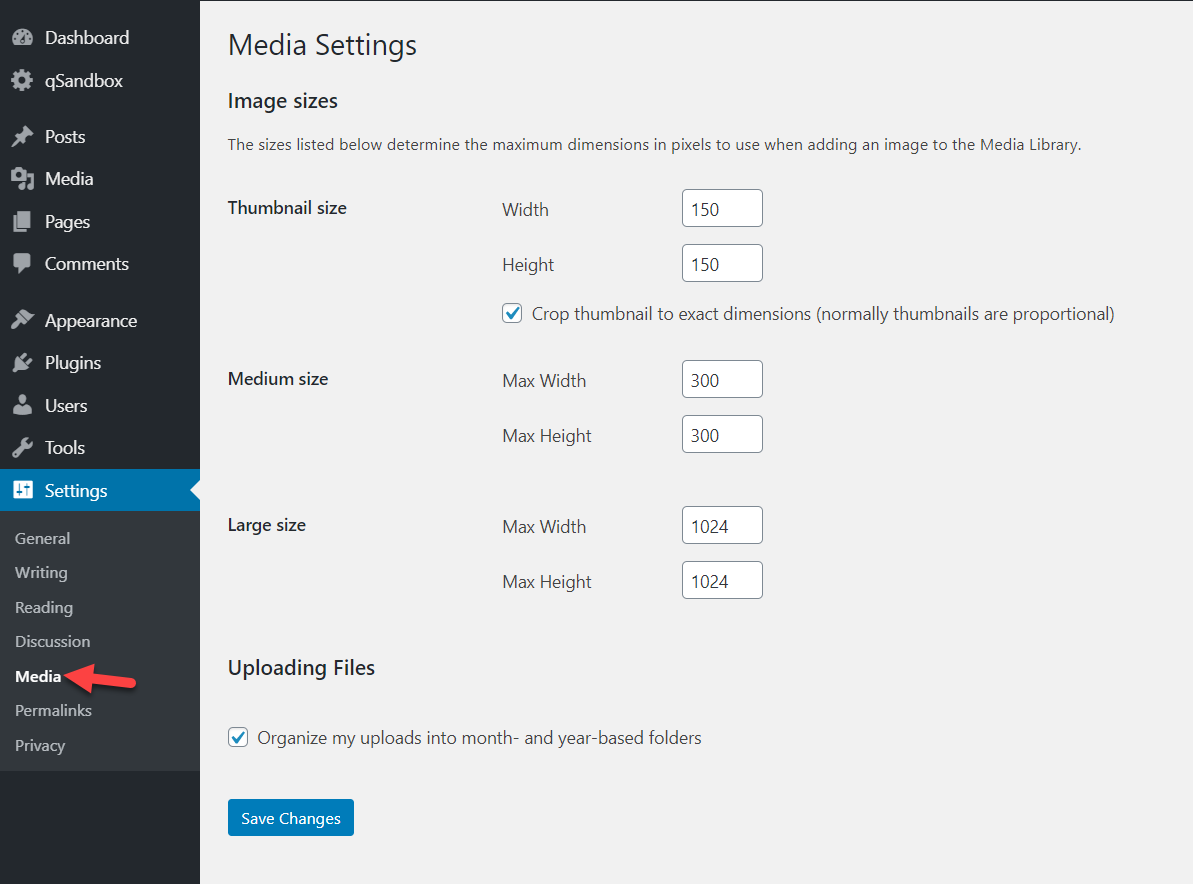
Das erste, was Sie tun müssen, ist sich auf Ihrer Website anzumelden und zu den Medieneinstellungen zu gehen.

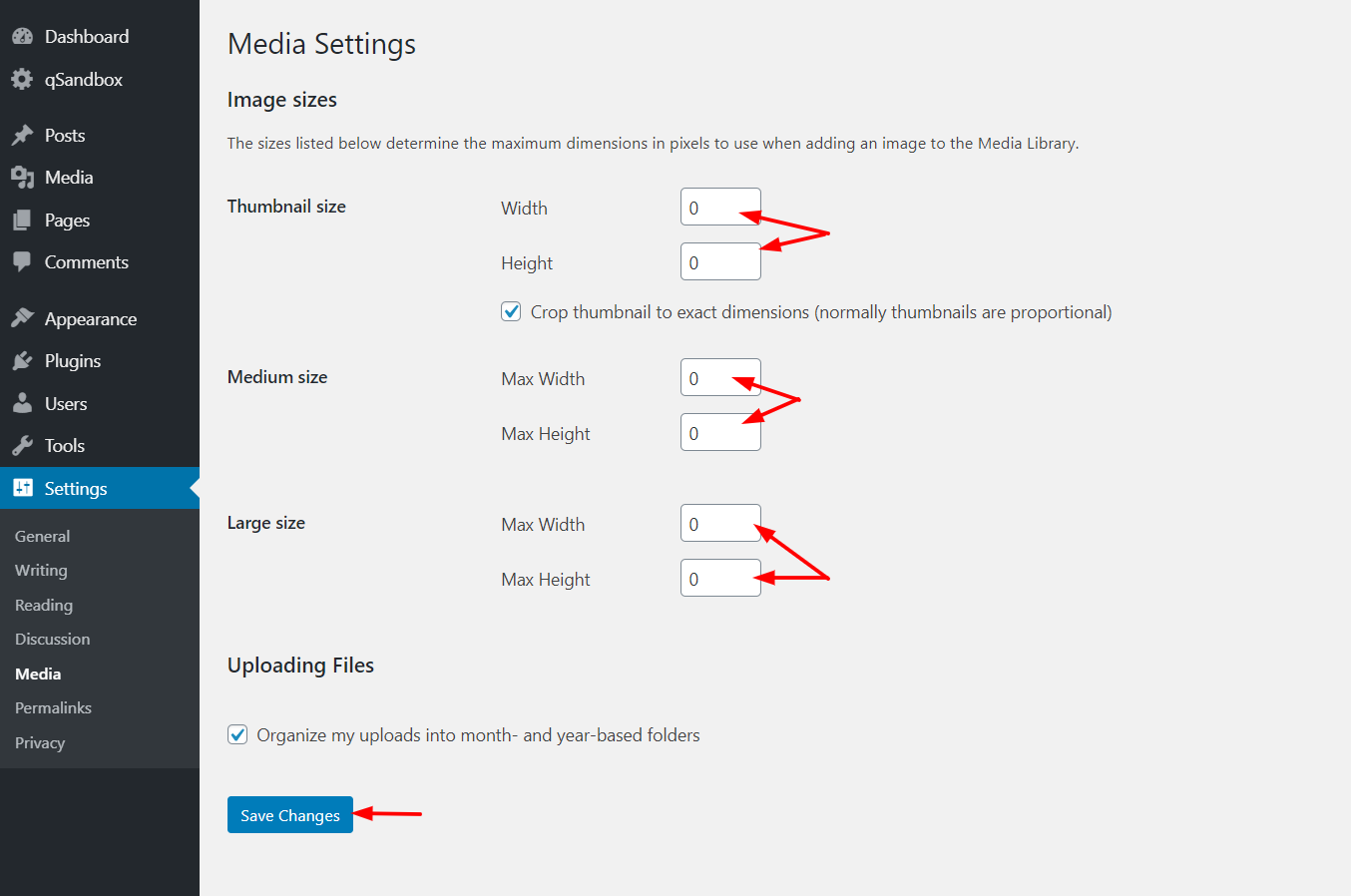
Dort sehen Sie die drei oben erwähnten Standardgrößen (Miniaturansicht, Mittel, Groß) und ihre Abmessungen. Um sie zu entfernen, ändern Sie einfach die Werte auf 0 und aktualisieren Sie die Einstellungen.

Sobald Sie auf die Schaltfläche Speichern geklickt haben, können Sie loslegen. Wenn Sie von nun an neue Bilder auf Ihren Server hochladen, werden keine Kopien der Bildgrößen erstellt, die Sie gerade deaktiviert haben.
Sie können dies für alle drei Standardgrößen oder bestimmte Größen tun. Denken Sie daran, dass Sie nur das Originalbild speichern, wenn Sie alle Werte auf 0 setzen .
2) Programmatisch (Codierung)
Wenn Sie über Programmierkenntnisse verfügen, haben wir eine andere Lösung für Sie. In diesem Abschnitt zeigen wir Ihnen ein Snippet, mit dem Sie die Standardbildgrößen aus WordPress entfernen können.
Da Sie die Datei functions.php Ihres Themes bearbeiten müssen, empfehlen wir Ihnen, ein Child-Theme zu verwenden. Wenn Sie keins haben, können Sie entweder eines erstellen, indem Sie dieser Schritt-für-Schritt-Anleitung folgen, oder ein Plugin verwenden, um mit ein paar Klicks ein untergeordnetes Thema zu generieren. Außerdem empfehlen wir Ihnen, aus Sicherheitsgründen ein vollständiges Backup Ihrer Website zu erstellen.
Um die functions.php zu bearbeiten, können Sie den Theme-Editor in Ihrem WordPress-Dashboard oder ein Plugin verwenden. Für diese Demo verwenden wir ein kostenloses Plugin namens Code Snippets. Dieses Tool funktioniert als seitenspezifisches Plugin und ermöglicht es Ihnen, benutzerdefinierte PHP-, HTML-, JavaScript- und CSS-Codes zu Ihrer Website hinzuzufügen, ohne die Dateien des Designs zu bearbeiten.
Entfernen Sie alle Standardbildgrößen
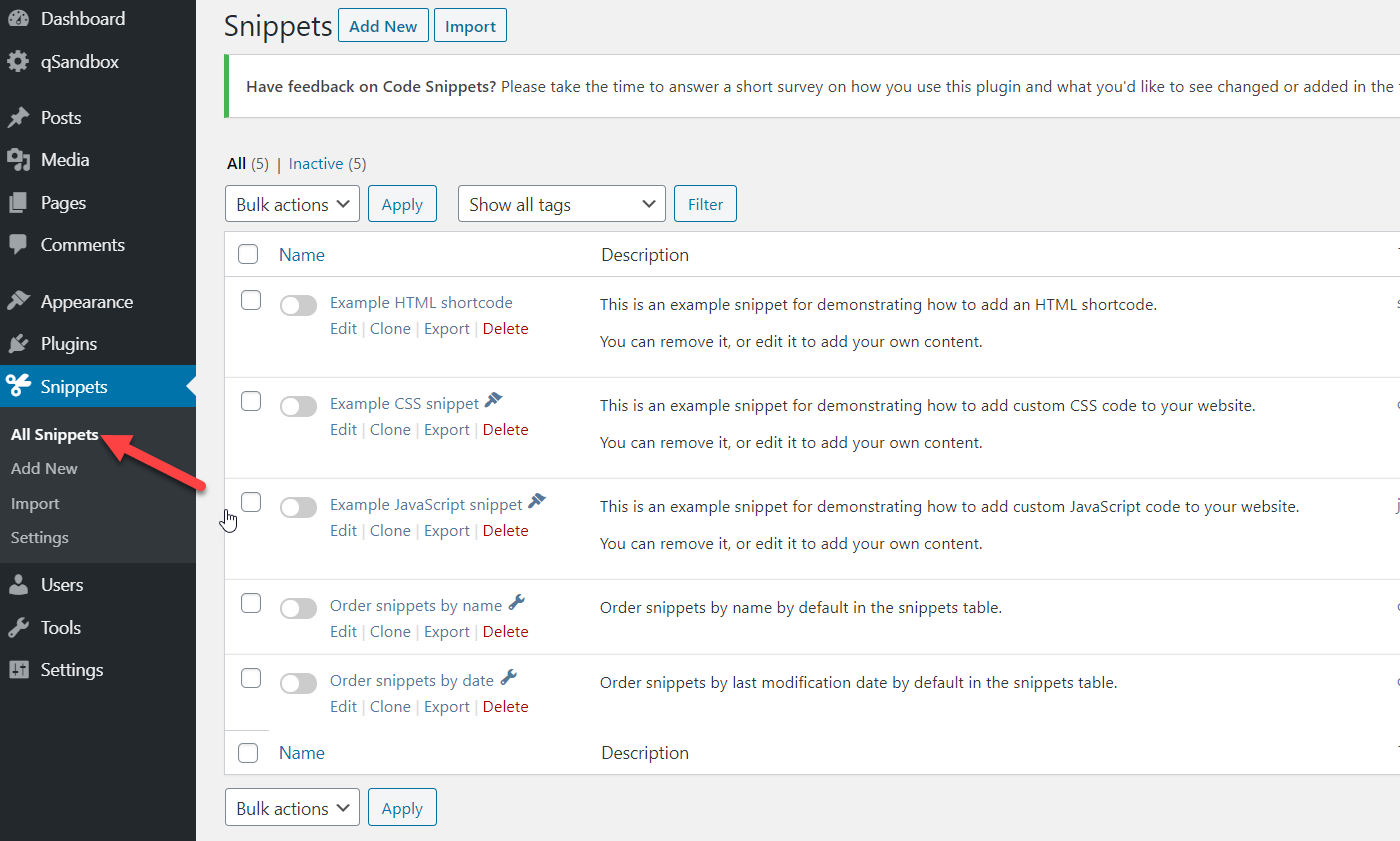
Um alle WordPress-Standardbildgrößen per Codierung zu entfernen, installieren und aktivieren Sie zunächst das Code-Snippets-Plugin. Gehen Sie danach zu Einstellungen .


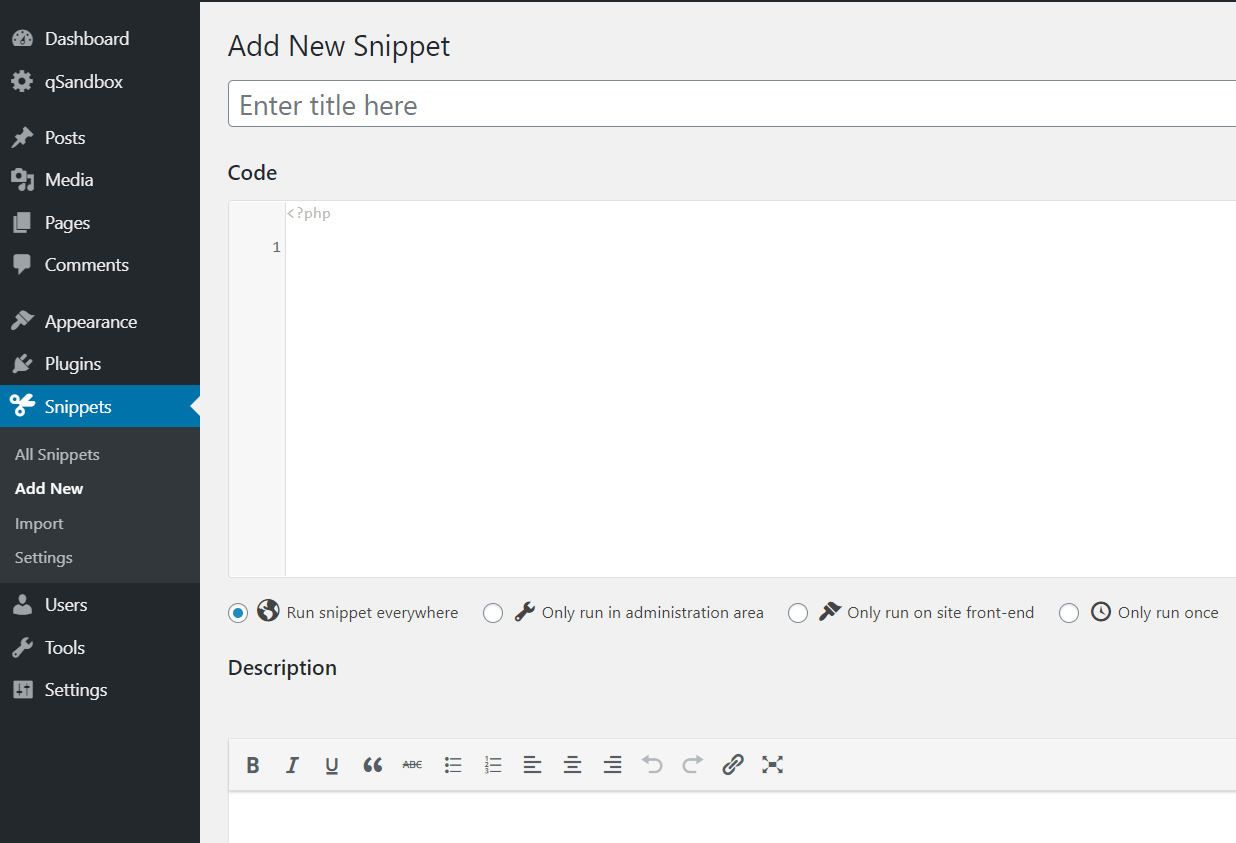
Klicken Sie auf die Schaltfläche Neu hinzufügen und Sie sehen einen Editor, in dem Sie benutzerdefinierte Codes hinzufügen können.

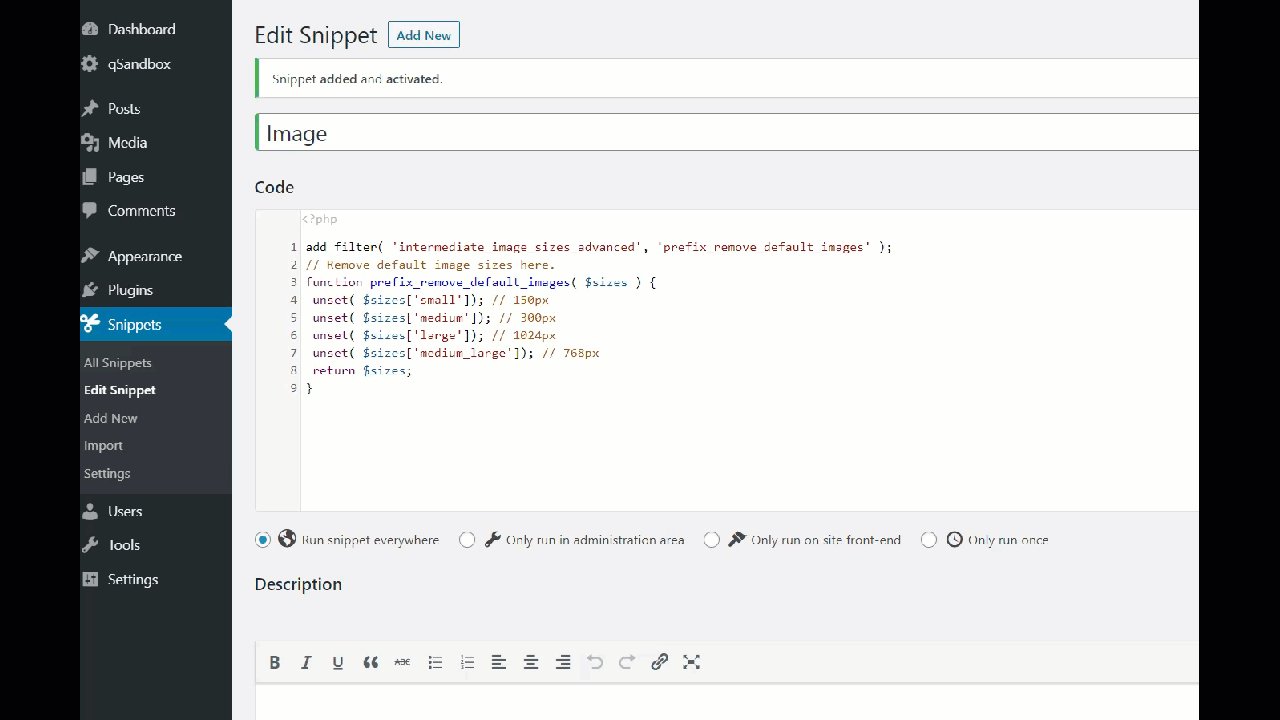
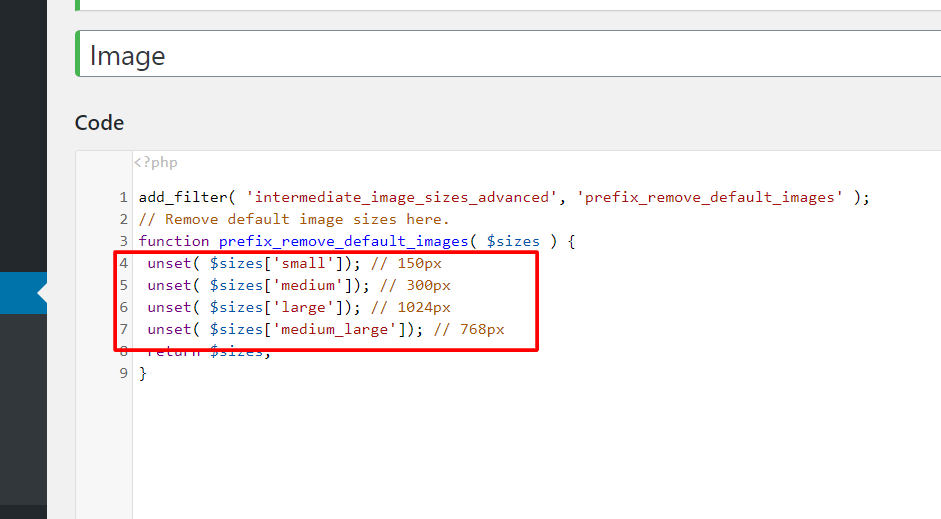
Geben Sie dazu zunächst Ihrem Snippet einen Namen. Kopieren Sie dann den Code von unten und fügen Sie ihn in den Editor ein.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Dadurch werden die Standardbildgrößen und die Größe medium_large entfernt.
function prefix_remove_default_images( $sizes ) {
unset( $sizes['klein']); // 150px
unset( $sizes['medium']); // 300px
unset( $sizes['large']); // 1024px
unset( $sizes['medium_large']); // 768px
$Größen zurückgeben;
} 
Danach drücken Sie Speichern und aktivieren.
Sie haben alle im Code erwähnten Bildgrößen erfolgreich von Ihrem Server entfernt . Wenn Sie sich das Snippet genauer ansehen, haben Sie 4 Bildgrößen deaktiviert.
- Klein
- Mittel
- Groß
- Mittelgroß

Die ersten drei sind die Standardbildgrößen in WordPress. Einige Designs und Plugins registrieren jedoch auch benutzerdefinierte Bilder, daher haben wir in diesem Beispiel auch die mittelgroßen Bilder deaktiviert.
Entfernen Sie bestimmte Standardbildgrößen
Nehmen wir nun an, dass Sie, anstatt alle Standardbildgrößen zu entfernen, nur die mittleren und großen Größen deaktivieren möchten. Der Code wäre in etwa so:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Dadurch werden die Standardbildgrößen Medium und Large entfernt.
function prefix_remove_default_images( $sizes ) {
unset( $sizes['medium']); // 300px
unset( $sizes['large']); // 1024px
$Größen zurückgeben;
}Wie Sie sehen können, ist der Code sehr einfach zu bearbeiten, sodass Sie ihn anpassen und die benötigten Standardbildgrößen entfernen können.
So entfernen Sie WordPress-Standardbildgrößen aus vorhandenen Bildern
Es ist wichtig zu beachten, dass die alten Bilder nicht von Ihrem Server entfernt werden, wenn Sie die Standardbildgrößen in WordPress entweder über den WP-Admin oder per Codierung deaktivieren. Sie löschen diese Bildgrößen nicht, sondern verhindern, dass WordPress Kopien der Bilder in diesen Größen erstellt.
Sie können die Standardbildgrößen jedoch manuell aus vorhandenen Dateien entfernen. Lesen Sie dazu unseren Leitfaden zum Entfernen von Miniaturansichten aus WordPress.
Bonus: Fügen Sie benutzerdefinierte Bildgrößen in WordPress hinzu und ändern Sie sie
Was ist, wenn Sie benutzerdefinierte Bildgrößen auf Ihrer Website hinzufügen oder ändern möchten, anstatt sie zu entfernen? Sie können dies manuell oder mit Plugins tun. Weitere Informationen dazu finden Sie in unserer Anleitung zum Hinzufügen und Ändern von Bildgrößen in WordPress.
Fazit
Alles in allem ist es keine gute Idee, nicht benötigte Bildgrößen beizubehalten, da sie Speicherplatz auf Ihrem Server beanspruchen. Wir empfehlen Ihnen , Standardbildgrößen in WordPress zu entfernen, um Ihre Medienbibliothek zu optimieren .
Dazu gibt es zwei Möglichkeiten:
- Vom WP-Admin
- Per Codierung
Beide Methoden sind einfach und effektiv. Wenn Sie keine Programmierkenntnisse haben, können Sie die Standardbildgrößen auf der Seite „ Medieneinstellungen “ bearbeiten und die nicht benötigten Größen mit wenigen Klicks deaktivieren. Wer hingegen lieber seine Lösung selbst bauen möchte, kann das PHP-Skript verwenden und anpassen. Denken Sie schließlich daran, vor dem Ändern der Datei functions.php ein untergeordnetes Design oder ein seitenspezifisches WordPress-Plugin zu verwenden.
Wir hoffen, dass Ihnen dieser Artikel gefallen hat und Sie ihn nützlich fanden. Wenn ja, teilen Sie es bitte in den sozialen Medien!
Welche Methode bevorzugen Sie, um die Standardbildgrößen zu deaktivieren? Kennst du noch andere? Lassen Sie es uns in den Kommentaren unten wissen.
