Anleitung: Seitentitel in WordPress entfernen
Veröffentlicht: 2023-05-23Inhaltsverzeichnis
Warum die Seitentitel ausblenden?
Nicht jede Seite Ihrer Website benötigt unbedingt einen Titel. Während bei Blogbeiträgen ein Titel erwartet wird, sieht er auf anderen Seiten nicht immer gut aus. Was für ein Blog ein gutes Design ist, ist für den Rest der Website nicht immer akzeptabel. In diesem Artikel werden wir den Seitentitel in WordPress entfernen.
Beispielsweise ist der Titel „Home“ auf Ihrer Homepage unnötig und kann sogar ein wenig unprofessionell wirken. Ähnlich verhält es sich mit Ihrem „Über“ oder „Dienstleistungen“. Eine solche Seite spricht für sich selbst und die Überschrift oben könnte überflüssig sein. Das Titelelement könnte auch Ihr Gesamtdesign stören. Sie könnten erwägen, den Stil mithilfe von CSS zu optimieren, um ihn harmonischer zu integrieren. Die vielleicht beste Entscheidung ist jedoch, es ganz zu entfernen. Der Raum könnte genutzt werden, um ein fesselndes Heldenbild oder ein anderes Stilelement zu platzieren.
Oft möchten Sie den Titel vielleicht nicht ganz verwerfen. Vielleicht liegt es an der Platzierung oder dem Design des Themas, das Ihnen nicht gefällt. Wenn Ihr Seitentitel seltsam platziert ist oder mit Ihrem Design kollidiert, können Sie ihn verbergen und eine H1-Überschrift an einer passenderen Stelle platzieren.
Bedenken Sie jedoch, dass das Entfernen eines Titels nicht so einfach ist wie das Löschen eines Bildes oder eines Textabsatzes. Überschriften beeinflussen SEO und wie Suchmaschinen die Struktur Ihrer Seite verstehen. Bevor Sie sich entscheiden, alle Ihre Titel auszublenden, sollten Sie daher einige Überlegungen bedenken.
SEO-Überlegungen
Suchmaschinen wie Google verwenden Bots, sogenannte Crawler, um durch Websites zu navigieren und ihre Seiten zu indizieren. Bei der Untersuchung Ihrer Website prüfen sie Elemente wie den Titel, den Text und die hierarchische Struktur der Seite, um deren Inhalt zu verstehen. Dieses Verfahren trägt wesentlich dazu bei, Benutzern, die nach bestimmten Begriffen suchen, relevante Seiten zu präsentieren, und Websites, die sich an SEO-Best Practices halten, erhalten einen leichten Anstieg in ihrem Ranking.
Wenn Sie beispielsweise bei Google nach „Wie Sie Ihre WordPress-Site beschleunigen“ suchen, werden Sie feststellen, dass der Titel des Suchergebnis-Snippets normalerweise mit dem Titel des Artikels übereinstimmt. Der Titel einer Seite wird durch den HTML-Titel-Tag oder, falls dieser nicht vorhanden ist, durch die H1-Überschrift bestimmt. Wenn keines von beiden vorhanden ist, verwendet die Suchmaschine standardmäßig die erste gefundene Überschrift oder eine zufällige Textzeichenfolge und übernimmt die Rolle des Titels. Dies kann zu einer unschönen Darstellung in den Suchmaschinen-Snippets führen.
Verstehen Sie den Punkt, den wir ansprechen? Das Entfernen Ihrer H1-Überschrift ohne einen geeigneten Ersatz könnte möglicherweise Ihre SEO und Klickrate beeinträchtigen. Selbst wenn Sie den Seitentitel einfach ausblenden, ohne ihn zu löschen, neigen Suchmaschinen-Crawler dazu, versteckte Elemente zu ignorieren, was dies zu einer sinnlosen Übung macht. Eine klare Hierarchie, die ein H1-Element und entsprechende H2- oder H3-Überschriften umfasst, erleichtert Crawlern (und Benutzern!) das Verständnis des Inhalts Ihrer Seite. Dennoch sind H1-Überschriften für SEO nicht zwingend erforderlich. Sie sind jedoch für die Bereitstellung der Seitenstruktur von Vorteil und sehr zu empfehlen.
Was ist also die beste Vorgehensweise? Eine der einfachsten Lösungen ist die Verwendung eines Plugins wie Yoast SEO. Mit diesem Tool können Sie den „SEO-Titel“ für jede Seite festlegen. Auf diese Weise können Sie ein ansprechendes Suchmaschinenergebnis beibehalten und gleichzeitig die lästige Überschrift ohne negative Auswirkungen verwerfen.
Wie verstecke ich Seiten- und Beitragstitel mithilfe der WordPress-Anpassungsoption?
Die Strategien, die wir gleich besprechen, sind normalerweise sicher und verursachen keine Probleme. Als goldene Regel der Webentwicklung sollten Sie jedoch stets sicherstellen, dass Sie Ihre Website sichern, bevor Sie benutzerdefinierten Code einbinden oder ein neues Plugin installieren. Es gibt Methoden, um Titel von Beiträgen oder Seiten gezielt zu verbergen, die wir zu gegebener Zeit untersuchen werden. Doch zunächst wollen wir uns damit befassen, wie Sie mithilfe eines netten kleinen CSS-Tricks alle Beitrags- und Seitentitel in WordPress verschwinden lassen können. Ob Sie es glauben oder nicht, eine einzige Codezeile genügt, um diese Titel in Vergessenheit geraten zu lassen.
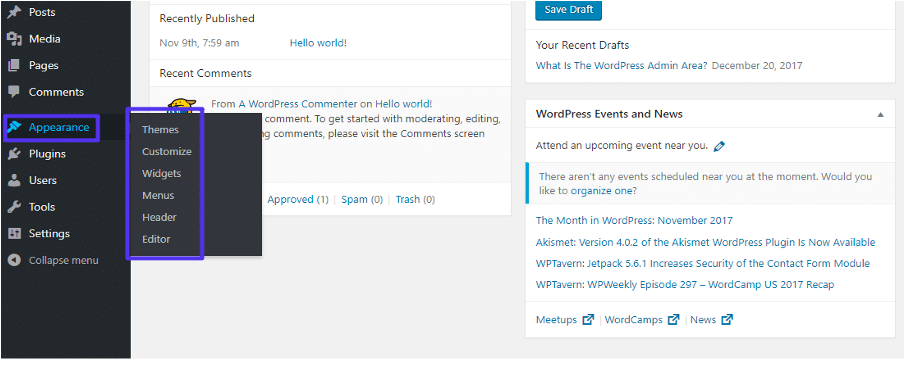
Navigieren Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Anpassen“ und suchen Sie nach dem Menü „Zusätzliches CSS“. Es erscheint ein Codefeld, in das Sie den folgenden Code einfügen sollten:
.entry-title {
Anzeige: keine;
}

Sobald Sie diesen Code eingeben, sollten Sie feststellen, dass alle Titel in der rechten Vorschau wie von Zauberhand verschwinden. So einfach ist das. Wenn Sie einen einzelnen Beitrag oder eine einzelne Seite besuchen, fehlt auch dort die Überschrift. Sie werden jedoch feststellen, dass Widgets wie „Neueste Beiträge“ weiterhin problemlos die Titel anzeigen, die Sie im Backend festgelegt haben.

Wenn dieser Code für Sie nicht die erwarteten Ergebnisse liefert, besteht Ihr nächster Schritt darin, die CSS-Klasse zu identifizieren, die Ihr Theme zum Anzeigen von Titeln verwendet. In der rechten Website-Vorschau des Theme Customizers können Sie mit der rechten Maustaste auf den Beitragstitel klicken und „Inspizieren“ auswählen. Abhängig von Ihrem Browser trägt diese Option möglicherweise die Bezeichnung „Element prüfen“ oder „Inspektor“.
Es erscheint ein neuer Bildschirm mit hervorgehobenem Codesegment. Scannen Sie den hervorgehobenen Code, um den Namen der H1- oder H2-Klasse zu identifizieren, der etwa so aussehen könnte: <h2 class="entry-title heading-size-1">
Anstelle von „Eintragstitel“ könnte es auch als „Beitragstitel“, „Seitentitel“ oder etwas in dieser Richtung bezeichnet werden. Nehmen Sie nun den CSS-Code, den wir zuvor angeboten haben, und ersetzen Sie „entry-title“ durch die CSS-Klasse, die Ihr Theme verwendet. Wenn Sie dies implementieren, sollte es perfekt funktionieren und diese Titel mühelos verschwinden lassen.
- Wie kann ich den Seitentitel mit der Option „Anpassen“ schnell ausblenden?
Vielleicht besteht Ihr Ziel nicht darin, alle Ihre Seitentitel zu entfernen. Was wäre, wenn Ihr Ziel ausschließlich darin besteht, die Titel der Seiten (aber nicht der Beiträge) auf Ihrer Website zu verbergen? In einem solchen Szenario genügt eine geringfügige Anpassung des oben genannten CSS-Codes. Fügen Sie einfach „.page“ zum Code hinzu. So sollte es aussehen:
.page .entry-title {
Anzeige: keine;
}
Dadurch werden sofort alle Seitentitel auf Ihrer WordPress-Site ausgeblendet.
- Wie kann ich den Seitentitel mit der Option „Anpassen“ schnell ausblenden?
Möchten Sie den Titel nur einer bestimmten Seite in WordPress verbergen? Sie haben mehrere Möglichkeiten: Installieren Sie entweder ein Plugin oder verwenden Sie eine angepasste Version des oben genannten CSS-Codes, der Seiten anhand ihrer ID identifiziert. Es gibt Plugins, die speziell zum Maskieren von Titeln entwickelt wurden, wie zum Beispiel das weithin anerkannte Plugin „Hide Page And Post Title“. Anstatt ein kleines Plugin herunterzuladen (was ein Sicherheitsrisiko darstellen könnte, wenn Ihre Website zu viele Plugins hostet), könnten Sie auch die Verwendung eines Seitenerstellers in Betracht ziehen.
Als gutes Beispiel dient Elementor. Es bietet die Möglichkeit, Seitentitel mithilfe eines einfachen Kippschalters auszublenden. Navigieren Sie einfach zu einer beliebigen Seite im Backend, klicken Sie auf „Mit Elementor bearbeiten“ und klicken Sie dann auf das Zahnrad „Einstellungen“ in der unteren linken Ecke. Aktivieren Sie als Nächstes den Schalter „Titel ausblenden“ und voilà, der Titel Ihrer Seite verschwindet.
Die letzte Alternative besteht darin, den vorherigen CSS-Code so zu optimieren, dass er nur auf bestimmte Seiten und nicht auf alle abzielt. Zunächst müssen Sie die ID der Seite identifizieren, die Sie ansprechen möchten. Navigieren Sie dazu in Ihrem Backend zu „Alle Seiten“ und bewegen Sie den Mauszeiger über einen Titel. In der unteren linken Ecke Ihres Bildschirms wird eine Vorschau der Linkadresse angezeigt. In dieser Zeichenfolge finden Sie am Ende „post=". Die Nummer, die diesem Text folgt, ist die ID der Seite. Verwenden Sie nun die von Ihnen identifizierte ID und können Sie mithilfe von CSS gezielt auf diese bestimmte Seite abzielen. Sie ersetzen „0“ durch die von Ihnen ermittelte ID, etwa so:
.page-id-0 .entry-title {
Anzeige: keine;
}
Wenn die oben genannten Methoden nicht die gewünschten Ergebnisse liefern, kann es daran liegen, dass Ihr Theme eine andere CSS-Klasse verwendet. Um dies herauszufinden, rufen Sie die Seite auf, die Sie ändern möchten, und drücken Sie F12. Dadurch wird die Entwicklerkonsole in Chrome aufgerufen. Drücken Sie als Nächstes Strg-F und geben Sie „body“ ein. Verwenden Sie die Navigationspfeile, um fortzufahren, bis Sie „<body class=" und eine lange Liste von Klassen entdecken.
Suchen Sie nach einer, die die ID der Seite enthält, und tauschen Sie die Klasse im zuvor erwähnten Code aus. Wenn Sie beispielsweise eine Klasse mit der Bezeichnung „Seiten-ID-113“ in der Liste entdecken, würde der von Ihnen verwendete Code etwa so aussehen:
.page-id-113 .entry-title {
Anzeige: keine;
}
3. Titel mit dem WordPress-Plugin ausblenden
Sie fragen sich vielleicht: Warum lassen Sie den Seitentitel nicht einfach leer? Es ist in der Tat eine mühelose Aufgabe, die Titel zu löschen: Navigieren Sie zu Seiten > Alle Seiten. Bewegen Sie den Mauszeiger über eine Seite, wählen Sie „Schnellbearbeitung“, leeren Sie das Titelfeld und klicken Sie auf „Aktualisieren“.
Klicken Sie alternativ auf den Titel oder bewegen Sie den Mauszeiger darüber und wählen Sie „Bearbeiten“, suchen Sie die Überschrift oben, entfernen Sie den darin enthaltenen Text und klicken Sie auf „Aktualisieren“. Wenn Sie zum Bildschirm „Seiten“ zurückkehren, werden diese mit „(kein Titel)“ gekennzeichnet und sind auf Ihrer Live-Site nicht mehr sichtbar.
Auch wenn dies wie der einfachste Ansatz erscheint, ist er eigentlich nicht ratsam. Permalinks spielen eine entscheidende Rolle bei der Suchmaschinenoptimierung und WordPress generiert sie normalerweise aus Ihrem Titel. Fehlt ein Titel, wird auf die Verwendung von Zahlen oder einer willkürlichen Zeichenfolge zurückgegriffen, was zu einer SEO-Einbuße führen kann.
Sie haben die Möglichkeit, den Permalink (oder den „URL-Slug“) manuell anzupassen. Denken Sie jedoch unbedingt daran, dies bei jeder Änderung zu tun. Darüber hinaus werden Beiträge und Seiten, denen ein Titel fehlt, in Ihrem WordPress-Backend mit „(kein Titel)“ gekennzeichnet. Stellen Sie sich vor, Sie hätten Dutzende oder sogar Hunderte solcher namenlosen Entitäten auf Ihrer Website. Die Suche nach dem konkreten Gerät, das Sie in diesem Durcheinander benötigen, kann schnell zu einem organisatorischen Chaos werden.
Darüber hinaus ist dies nicht nur ein Problem für Sie. Abhängig von Ihrem Thema kann eine Seite oder ein Beitrag ohne Titel auch als „(kein Titel)“ im Frontend Ihrer Website angezeigt werden. Wenn die Seite beispielsweise in ein Menü eingebunden ist oder Sie das Widget „Letzte Beiträge“ verwenden. Dadurch kann die Navigation auf Ihrer Website praktisch unmöglich werden, und das ist eine Situation, die Sie unbedingt vermeiden möchten.
Wenn diese Probleme nicht schon abschreckend genug sind, hinterlässt das Entfernen des Titels außerdem eine große Lücke in Ihrem Seitenlayout, wo sich früher der Titel befand. Das ist der letzte Schlag für diese eher unpraktische Methode zum Löschen eines WordPress-Seitentitels.
Trotz der scheinbaren Einfachheit, den Titel einfach zu löschen, wird empfohlen, sich für andere Ansätze zu entscheiden – beispielsweise die Bereitstellung eines Plugins oder die Eingabe von CSS-Code. Den Titel zu verbergen ist tendenziell ein effektiverer und strategischerer Schritt, als ihn vollständig zu streichen.
