So ersetzen Sie die Schaltfläche „In den Warenkorb“ durch einen Link WooCommerce
Veröffentlicht: 2020-09-01 Wenn Sie die Schaltfläche zum Hinzufügen zum Warenkorb durch einen Link in WooCommerce ersetzen möchten, müssen Sie verstehen, wie das Hinzufügen zum Warenkorb funktioniert, da es einfache URLs mit Produktparametern verwendet. Sie können WooCommerce-Links zum Hinzufügen zum Warenkorb erstellen, die genauso funktionieren wie die Schaltfläche „Zum Warenkorb hinzufügen“. Es ist einfach und unkompliziert und erfordert keine Programmierkenntnisse, um die Schaltfläche „In den Warenkorb“ durch einen Link zu ersetzen.
Wenn Sie die Schaltfläche zum Hinzufügen zum Warenkorb durch einen Link in WooCommerce ersetzen möchten, müssen Sie verstehen, wie das Hinzufügen zum Warenkorb funktioniert, da es einfache URLs mit Produktparametern verwendet. Sie können WooCommerce-Links zum Hinzufügen zum Warenkorb erstellen, die genauso funktionieren wie die Schaltfläche „Zum Warenkorb hinzufügen“. Es ist einfach und unkompliziert und erfordert keine Programmierkenntnisse, um die Schaltfläche „In den Warenkorb“ durch einen Link zu ersetzen.
WooCommerce-Links zum Warenkorb hinzufügen
Dieser Beitrag gibt Ihnen die ultimative Anleitung zum Hinzufügen benutzerdefinierter „In den Warenkorb“-URLs oder -Links in WooCommerce. Wenn Sie nach einer Möglichkeit suchen, benutzerdefinierte WooCommerce-Links zum Hinzufügen zum Warenkorb zu erstellen und sie dazu zu bringen, Produkte in den Warenkorb zu legen oder auf bestimmte Seiten weiterzuleiten. Nach Abschluss dieses kurzen Tutorials sind Sie in der Lage, „In den Warenkorb“-Links auf benutzerdefinierten Zielseiten, Preistabellen, Blog-Posts usw. zu platzieren.
Wenn Sie jedoch etwas Zusätzliches von WooCommerce benötigen, stellen Sie oft fest, dass WooCommerce Ihnen nicht alles bietet, was Sie brauchen, zum Beispiel, wenn Sie benutzerdefinierte „In den Warenkorb“-URLs hinzufügen möchten.
Wenn Sie jemals mit WooCommerce interagiert haben, wissen Sie, dass es sich um eine großartige kostenlose E-Commerce-Lösung mit unglaublich nützlichen Funktionen handelt.
Was auffällt, ist, dass WooCommerce mit Blick auf Erweiterbarkeit entwickelt wurde, ähnlich der Modularität von WordPress. Daher ist es möglich, alle erforderlichen Anpassungen vorzunehmen, und aus diesem Grund können Sie die Schaltfläche „In den Warenkorb“ ganz einfach mit benutzerdefinierten Links anpassen.
Darüber hinaus werde ich Ihnen auch ein kostenloses Plugin vorstellen, mit dem Sie diese Funktionalität erreichen können. Es wird Ihnen helfen, benutzerdefinierte Beschriftungen und Links für die Schaltfläche „Zum Warenkorb hinzufügen“ hinzuzufügen.
Ersetzen Sie die Schaltfläche „In den Warenkorb“ durch einen Link
Lassen Sie uns nach alledem zum wichtigsten Teil dieses kurzen Tutorials übergehen, in dem ich einige benutzerdefinierte Links mit Ihnen teilen werde, mit denen ich in der Vergangenheit interagiert habe. Ich hoffe, dass dieser Artikel etwas Licht in dieses Thema bringen wird.
a) Einfache Produkte in den Einkaufswagen URL
Um ehrlich zu sein, ist dies im Vergleich zu allen eine der einfachsten. Ich habe das gesagt, weil einfache Produkte mit einer benutzerdefinierten URL ganz einfach in den Warenkorb gelegt werden können, wie ich Ihnen gleich zeigen werde. Dazu müssen Sie die Produkt-ID finden, indem Sie mit der Maus auf den Produkttitel fahren. Befolgen Sie diese einfachen Schritte:
Schritte zum Hinzufügen einer benutzerdefinierten URL zum Warenkorb in einfachen Produkten
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Produkte > Alle Produkte. Dadurch werden alle Produkte geöffnet, die sich in Ihrem WooCommerce-Shop befinden.
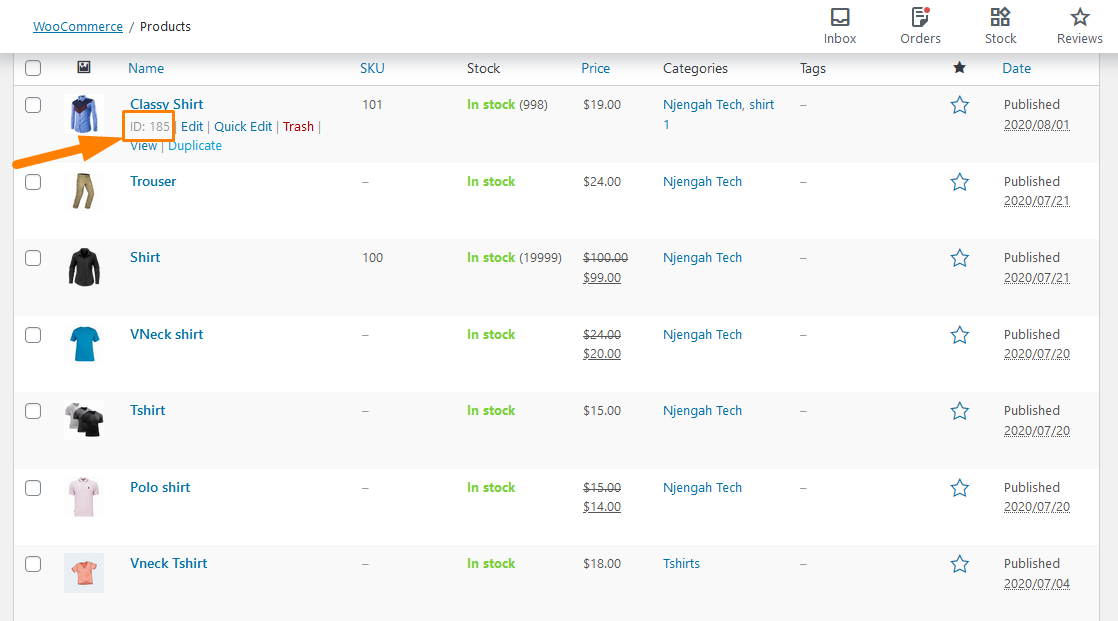
- Bewegen Sie den Mauszeiger auf das Produkt, dem Sie den benutzerdefinierten Link hinzufügen möchten, um die Produkt-ID wie unten gezeigt zu überprüfen:

- Um ein einfaches Produkt in den Warenkorb zu legen, verwenden Sie diesen Link:
href="https://ihredomain.com/?add-to-cart=185"
Denken Sie daran, den Domainnamen im Link zu ändern, und die Schaltfläche funktioniert sofort. Das Produkt mit der ID 185 wird dem Warenkorb hinzugefügt.
- Verwenden Sie diesen Link, um ein einfaches Produkt in den Warenkorb mit einer Menge = 3 zu legen:
href="https://ihredomain.com/?add-to-cart=185&quantity=3"
Dieser Link impliziert, dass die Produkt-ID 185 zum Warenkorb hinzugefügt wird und die Menge 3 beträgt. Es ist auch erwähnenswert, dass Sie nicht zwei verschiedene Produkte mit einer URL zum Warenkorb hinzufügen können.
- Um ein einfaches Produkt zum Warenkorb hinzuzufügen und anschließend zum Warenkorb weiterzuleiten, verwenden Sie diesen Link:
href="https://yourdomain.com/cart/?add-to-cart=185"
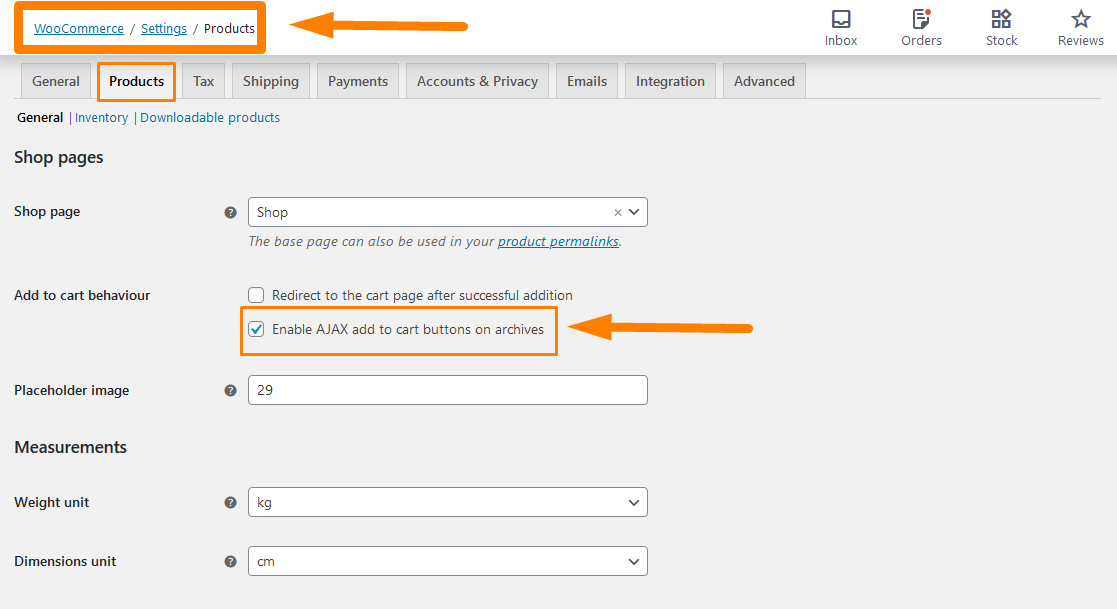
Sie müssen jedoch daran denken, dass Sie, wenn Sie den Warenkorb-Link geändert haben, sicherstellen müssen, dass Sie "Warenkorb" in "Warenkorb" ändern. Sie müssen auch die AJAX-Option zum Hinzufügen von Schaltflächen zum Warenkorb in den Archiven unter WooCommerce –> Einstellungen –> Produkte -> Allgemein wie gezeigt aktivieren: 
Denken Sie daran, die vorgenommenen Änderungen zu speichern.
- Um ein einfaches Produkt in den Warenkorb zu legen und anschließend zur Kasse weiterzuleiten, verwenden Sie diesen Link:
href= “ https://ihredomain.com/checkout/?add-to-cart=185″

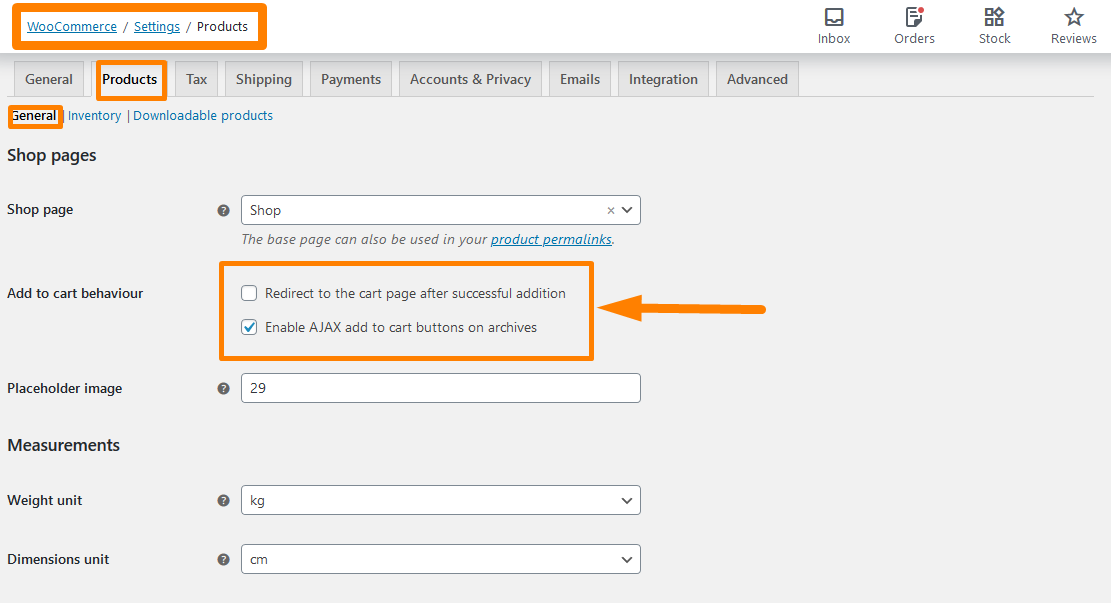
Sie müssen sich jedoch daran erinnern, dass Sie, damit dies funktioniert, die Option AJAX zum Hinzufügen von Schaltflächen zum Warenkorb in Archiven aktivieren und die Option Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten unter WooCommerce –> Einstellungen –> Produkte -> Allgemein wie gezeigt deaktivieren müssen unter: 
Denken Sie daran, die vorgenommenen Änderungen zu speichern.
- Um ein einfaches Produkt zum Einkaufswagen hinzuzufügen und auf eine beliebige Seite weiterzuleiten, verwenden Sie anschließend diesen Link:
href= “ https://ihredomain.com/ihre_benutzerdefinierte_seite/?add-to-cart=185″
Sie müssen sich jedoch daran erinnern, dass Sie, damit dies funktioniert, die Option AJAX zum Hinzufügen von Schaltflächen zum Warenkorb in Archiven aktivieren und die Option Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten unter WooCommerce –> Einstellungen –> Produkte -> Allgemein wie gezeigt deaktivieren müssen Oben.
b) Variable Produkte zur Warenkorb-URL hinzufügen
In der Vergangenheit waren variable Produkte schwer zu konfigurieren, aber mit der aktuellen Version von WooCommerce ist es sehr einfach. Um eine benutzerdefinierte URL hinzuzufügen, benötigen Sie lediglich die Variations-ID. Sie können die folgenden Schritte ausführen, um zu erfahren, wo Sie sie finden können.
Schritte zum Hinzufügen einer benutzerdefinierten URL zum Hinzufügen zum Einkaufswagen in variablen Produkten
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Produkte > Alle Produkte. Dadurch werden alle Produkte geöffnet, die sich in Ihrem WooCommerce-Shop befinden.
- Bewegen Sie den Mauszeiger auf das variable Produkt, dem Sie den benutzerdefinierten Link hinzufügen möchten, um die Produkt-ID zu überprüfen.
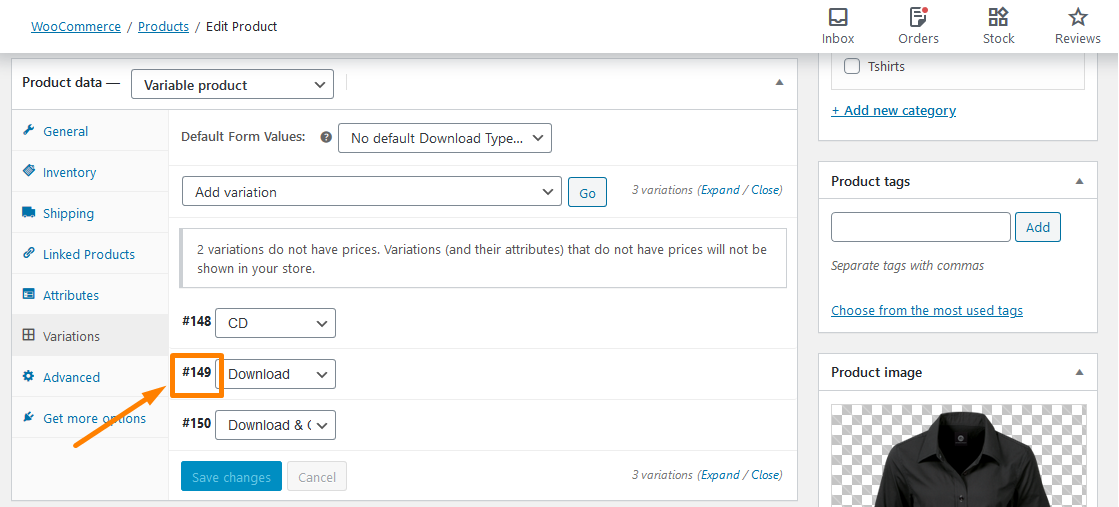
- Klicken Sie auf Bearbeiten und scrollen Sie nach unten zu den Produktdaten , um die variable Produkt-ID wie unten gezeigt zu finden:

Da wir nun die Variations-ID haben, können Sie sie verwenden, um benutzerdefinierte Links zu erstellen, wie unten gezeigt.
- Verwenden Sie diesen Link, um ein variables Produkt zum Warenkorb hinzuzufügen:
href= “ https://ihredomain.com/?add-to-cart=149″
Fügen Sie am Ende einfach die variable Produkt-ID hinzu. So einfach ist das.
- Um ein variables Produkt mit einer Menge von 3 in den Warenkorb zu legen, verwenden Sie diesen Link:
href= “ https://ihredomain.com/?add-to-cart=149&quantity=3″
- Um ein variables Produkt zum Warenkorb hinzuzufügen und zum Warenkorb weiterzuleiten, verwenden Sie diesen Link:
href= “ https://ihredomain.com/cart/?add-to-cart=149″
- Verwenden Sie diesen Link, um ein variables Produkt zum Warenkorb hinzuzufügen und zur Kasse weiterzuleiten:
href= “ https://ihredomain.com/checkout/?add-to-cart=149″
- Verwenden Sie diesen Link, um ein variables Produkt zum Warenkorb hinzuzufügen und auf eine beliebige Seite weiterzuleiten:
href= “ https://ihredomain.com/irgendeine-seiten-URL/?add-to-cart=149″
Wenn Ihr WooCommerce-Shop gruppierte Produkte hat, können Sie auch benutzerdefinierte Links zur Schaltfläche „In den Warenkorb“ hinzufügen. Ein gruppiertes Produkt kann als Kombination aus zwei oder mehr Unterprodukten definiert werden, und jedes kann mit einer benutzerdefinierten Menge zum Warenkorb hinzugefügt werden.
Schritte zum Hinzufügen benutzerdefinierter URLs zu gruppierten Produkten.
Befolgen Sie diese einfachen Schritte, um gruppierten Produkten eine benutzerdefinierte URL hinzuzufügen.
- Dazu müssen Sie die gruppierte Produkt-ID auf die gleiche Weise wie die erste und zweite finden.
- Fügen Sie dann die ID wie unten gezeigt zur benutzerdefinierten URL hinzu:
href= “ https://ihredomain.com/?add-to-cart=451&menge[103]=5&menge[193]=2″
Das bedeutet, dass wir die gruppierte Produkt-ID = 451 hinzufügen, und zwar 5-mal die Produkt-ID = 103 und 2-mal die Produkt-ID = 2. Sie können eine Null hinzufügen, um die Menge anzugeben.
Fazit
Ich hoffe, dass dieses Tutorial Ihnen geholfen hat, benutzerdefinierte Links zur Schaltfläche „In den Warenkorb“ hinzuzufügen. Ich habe Ihnen beigebracht, wie Sie die benutzerdefinierten URLs zu einfachen Produkten, variablen Produkten und gruppierten Produkten hinzufügen. Es ist wichtig, daran zu denken, dass Sie Ihren Domainnamen in den Link sowie gegebenenfalls die korrekte Seiten-URL einfügen müssen. Ich hoffe, dass dieser Beitrag Ihnen dabei geholfen hat, mehr darüber zu erfahren, wie das Hinzufügen zum Einkaufswagen von WooCommerce funktioniert, und dass Sie sie als benutzerdefinierte URLs an Ihre Bedürfnisse anpassen können.
Ähnliche Bewertungen
- So erhalten Sie WooCommerce-Seiten-URLs » Warenkorb, Shop, Kasse und Konto
- So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
- So verkaufen Sie digitale Produkte mit WooCommerce
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
