So ersetzen Sie ein Bild in der WordPress-Medienbibliothek – ohne den Pfad zu ändern
Veröffentlicht: 2021-07-07Eine der größten Frustrationen bei der WordPress-Medienbibliothek ist, dass ein einmal hochgeladenes Bild in Stein gemeißelt ist. Nach dem Hochladen wird der Pfad eines Bildes festgelegt, die URL wird konkretisiert und diese Variablen können niemals geändert oder aktualisiert werden. Bis jetzt. In diesem Beitrag teilen wir Ihnen mit, wie Sie ein Bild in der WordPress-Medienbibliothek einfach ersetzen können, während Sie den Pfad beibehalten und den Administrator ausschalten.
Wenn ein Medienelement zur Medienbibliothek hinzugefügt wird, wird die URL oder der Pfad zur Datei festgelegt. Das bedeutet, dass Sie, wenn Sie jemals ein bestimmtes Bild ersetzen wollten, das ursprüngliche Bild und den zugehörigen Pfad löschen müssten (was zu fehlerhaften Links und 404-Fehlern führen könnte) und dann ein neues Bild hochladen und erneut darauf verweisen müssten. Wenn Sie ein Bild in mehreren Bereichen Ihrer Website verwendet haben, müssen Sie jede URL manuell erneut aufrufen und das neue Bild festlegen. Überall, überallhin, allerorts.
Was für ein Auftrag.
Um Entwicklern dabei zu helfen, diesen Ärger zu lindern, haben wir ein raffiniertes Plug-in für die WordPress-Medienbibliothek erstellt, das schnell und einfach ein Bild in der WordPress-Medienbibliothek ersetzt. Unser Plugin kann kostenlos heruntergeladen werden, ist extrem einfach zu bedienen und ab sofort im Repository verfügbar.
Wenn Sie stattdessen lieber ein Video-Tutorial ansehen möchten, sehen Sie sich den Digital Buddha in Aktion an, während er das Replace Image-Plug-in vorstellt.
Warum Sie ein Bild in der Medienbibliothek von WordPress nicht ersetzen können
Wenn Sie jemals ein Bild oder ein Video in die WordPress-Medienbibliothek hochgeladen haben, wissen Sie, dass es unmöglich ist, eine Änderung vorzunehmen, sobald der Datei ihr Pfad zugewiesen wurde. Aber was passiert, wenn Sie Ihre Website aktualisieren müssen? Was ist, wenn Sie neue Bilder haben, die Sie präsentieren möchten, oder auf ein aktualisiertes Video verweisen möchten, aber die URL beibehalten, oder ein PDF aktualisieren möchten, um Ihre neuesten Preise zu teilen?
Herkömmlicherweise müssten Sie ein neues Medienobjekt hochladen und es manuell ersetzen, wo immer es sich auf Ihrer Website befindet. Wenn Sie eine kleine Display-Site mit +- 5 Seiten erstellen, ist dies kein allzu großer Aufwand, aber wenn Sie eine große Site mit Hunderten von URLs verwalten und ein Bild in unzähligen Bereichen Ihres Builds geteilt haben , müssen Sie jede Instanz des Bildes aufspüren und manuell ersetzen.
Dies ist nicht nur extrem zeitaufwändig, sondern durch menschliches Versagen vergessen Sie möglicherweise einige der Seiten oder Posts, auf denen die Medien platziert sind, und erhalten am Ende defekte Links und Fehlermeldungen, wo Bilder sein sollten.
Beachten Sie auch, dass das CMS beim Hochladen eines Bildes in WordPress selbst mehrere Instanzen und Duplikate des betreffenden Bildes erstellt, beispielsweise als Miniaturansichten. Wenn Sie ein Bild ersetzen müssen, verpassen Sie dadurch möglicherweise einige Fälle, in denen Duplikate und alternative Versionen des Bildes geteilt wurden.
Es gibt einige Methoden zum Ändern von Bildern in der WordPress-Medienbibliothek. Zu diesen Methoden gehören SFTP, die Verwendung von Cpanel und die direkte Bearbeitung der WordPress-Datenbank, aber diese Methoden können kompliziert sein, insbesondere für neue WordPress-Benutzer.
Um Ihnen Zeit, Ärger und Kopfschmerzen zu ersparen, hilft Ihnen unser Plugin Replace Image dabei, jede Mediendatei auf Ihrer Website in Sekundenschnelle zu ändern und zu aktualisieren. Tauchen wir ein!
So ersetzen Sie ein Bild in WordPress
Gehen Sie zunächst zum WordPress-Repository und laden Sie das kostenlose Plugin Replace Image herunter.

Laden Sie das kostenlose Plugin „Bild ersetzen“ aus dem WordPress-Repository herunter
Sobald die .zip-Datei heruntergeladen wurde, laden Sie das Plugin wie gewohnt hoch, indem Sie zum Plugin-Menü gehen, auf Neu hinzufügen klicken und dann die .zip-Datei von Ihrem Computer hochladen. Vergessen Sie nicht, das Plugin zu aktivieren.
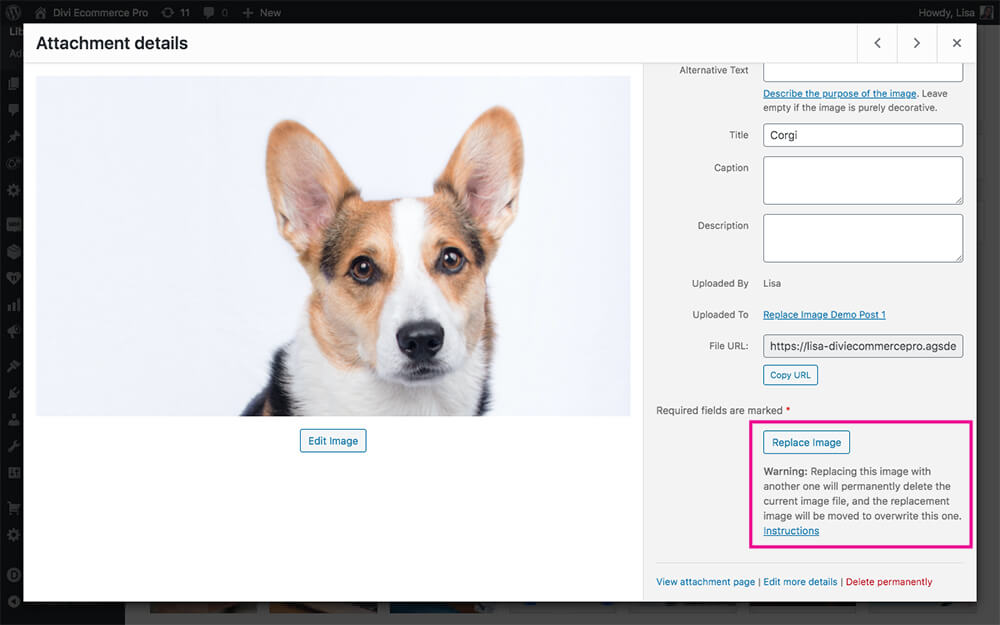
Wenn das Plug-in erfolgreich installiert und aktiviert wurde und Sie eine Datei in der Medienbibliothek öffnen, sehen Sie eine neue verfügbare Schaltfläche namens „Bild ersetzen“.

Eine neue Schaltfläche, Bild ersetzen, wird angezeigt
Wenn Sie auf „Anleitung“ klicken, gelangen Sie zur Plugin-Informationsseite im Menü „Extras“.

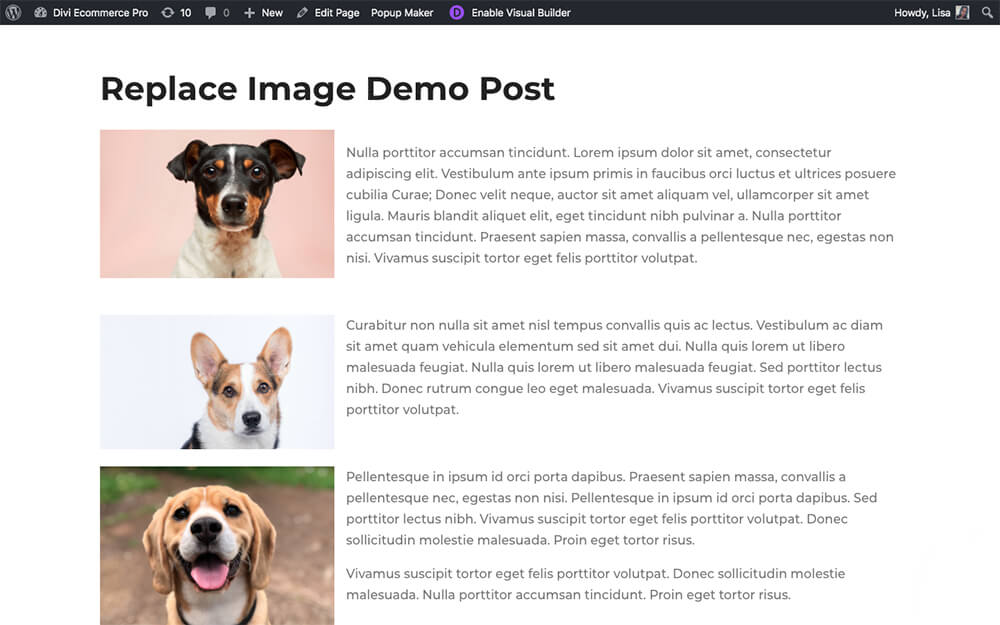
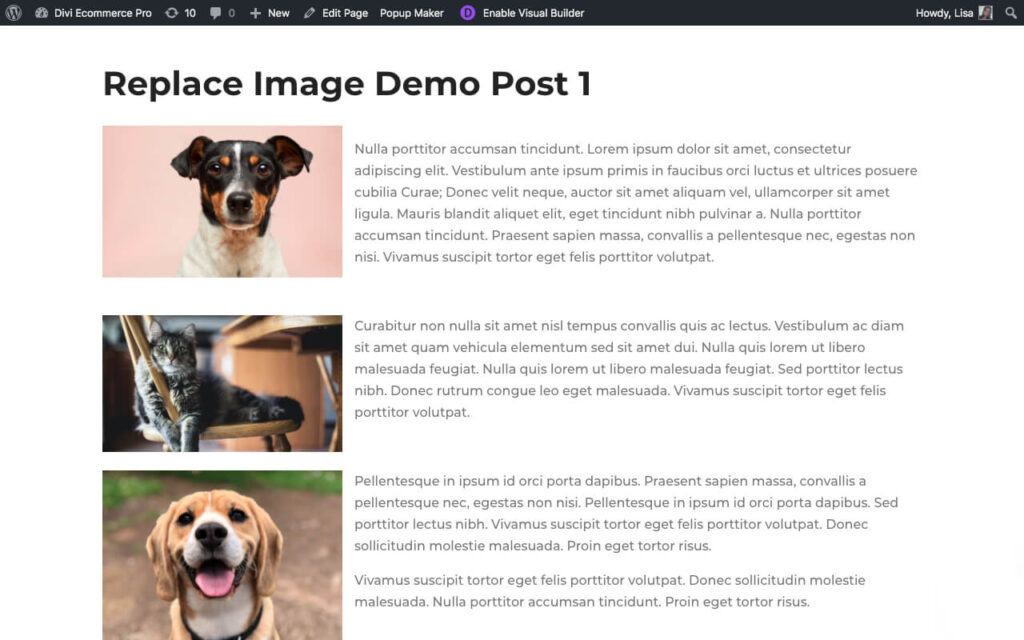
Für dieses Tutorial habe ich einen Beitrag mit einer sehr einfachen Struktur erstellt. Sie können den Beitragstitel sehen, einen Dummy-Text mit Lorem Ipsum und ein paar Bilder von süßen Hunden hinzugefügt.

Eine Beispielseite mit drei Bildern
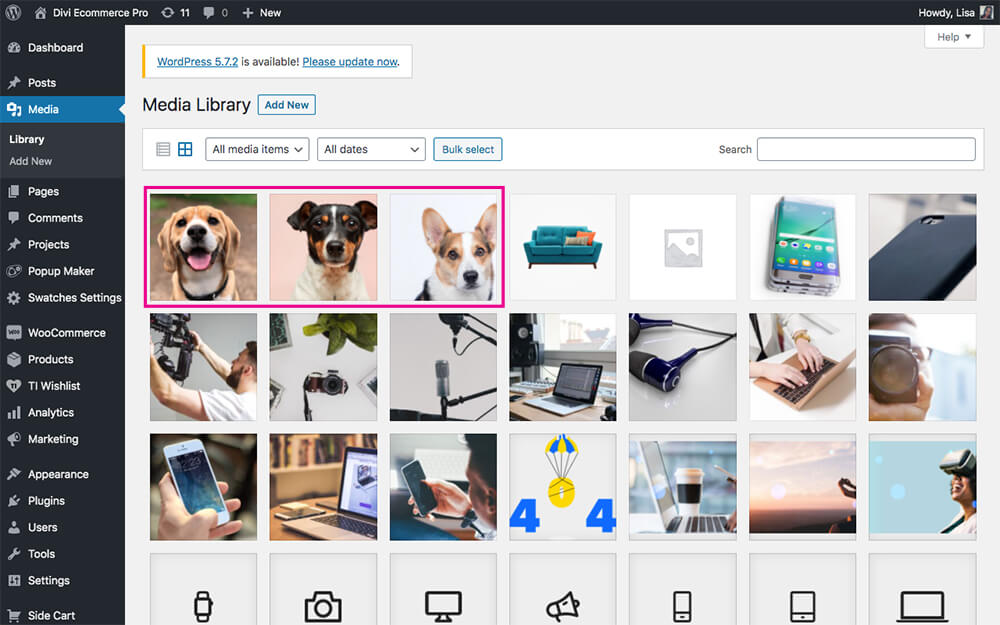
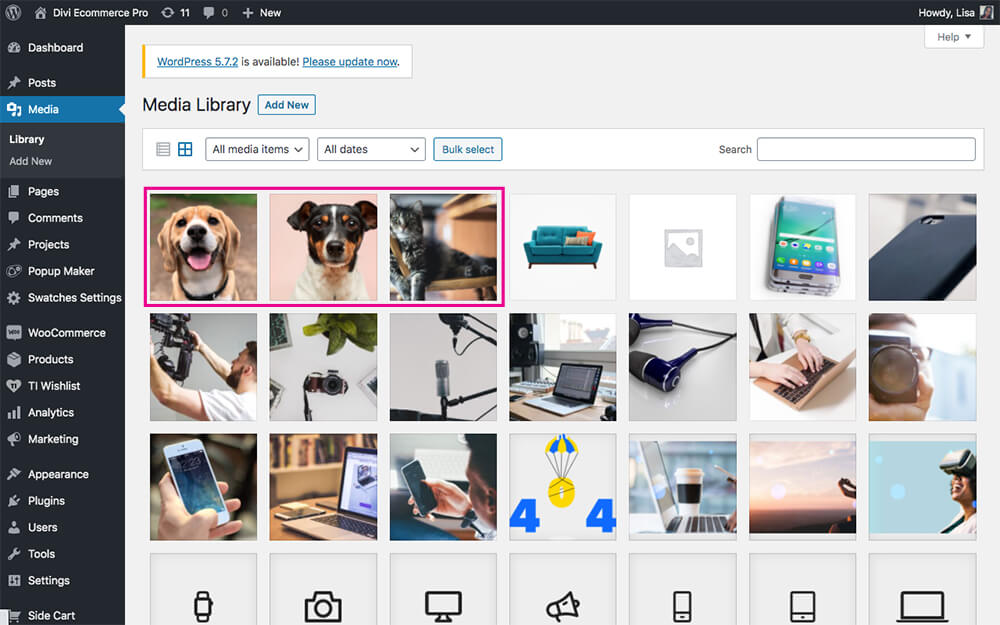
Hier ist ein Screenshot der Medienbibliothek mit diesen drei Bildern im Beitrag.

Die ursprünglich hochgeladenen Bilder
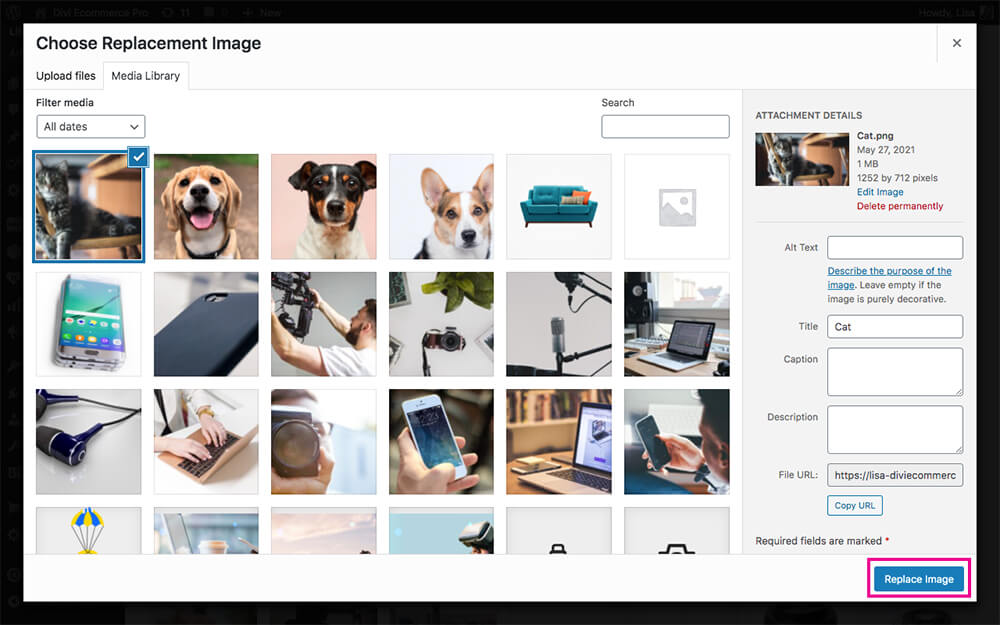
Um nun eines der Bilder zu ersetzen, gehen Sie zur Medienbibliothek und öffnen Sie das Bild, das Sie ersetzen möchten. Alternativ können Sie auch von der Seite oder dem Beitrag aus auf das Verzeichnis der Medienbibliothek zugreifen, indem Sie auf die Schaltfläche Medien hinzufügen klicken. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche Bild ersetzen.
Von hier aus können Sie ein anderes Bild in der Medienbibliothek auswählen oder ein neues Bild hochladen. Wenn Sie das Ersatzbild ausgewählt haben, klicken Sie auf die Schaltfläche mit dem Titel Bild ersetzen.

Wählen Sie das Bild aus, um das alte Bild zu ersetzen
Sobald die Seite aktualisiert wird, sehen Sie, dass das alte Bild durch das neue Bild ersetzt wurde.

Das neue Bild hat das alte Bild ersetzt
Wenn ich zum Blogbeitrag zurückkehre und die Seite aktualisiere, wurde das Bild automatisch aktualisiert.

Das Bild des Corgis wurde durch das Bild einer Katze ersetzt
Dieses Tutorial ist eine sehr einfache Demonstration der Funktionsweise des Plugins. Sicher, in diesem Beispiel würde es ausreichen, das Bild einfach auszutauschen, aber was ist mit Fällen, in denen Sie mehrere Instanzen eines Bildes in einem Build haben?
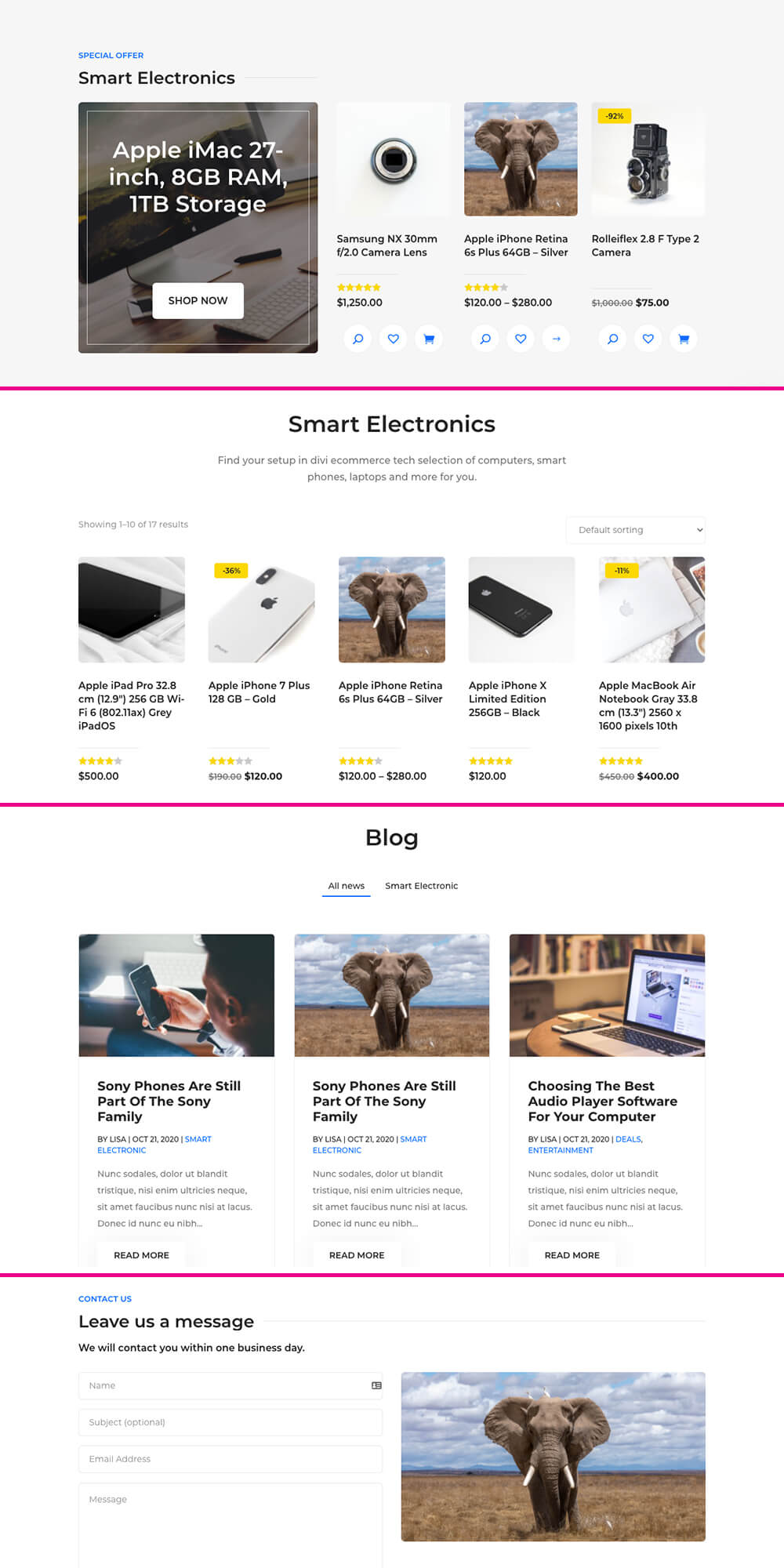
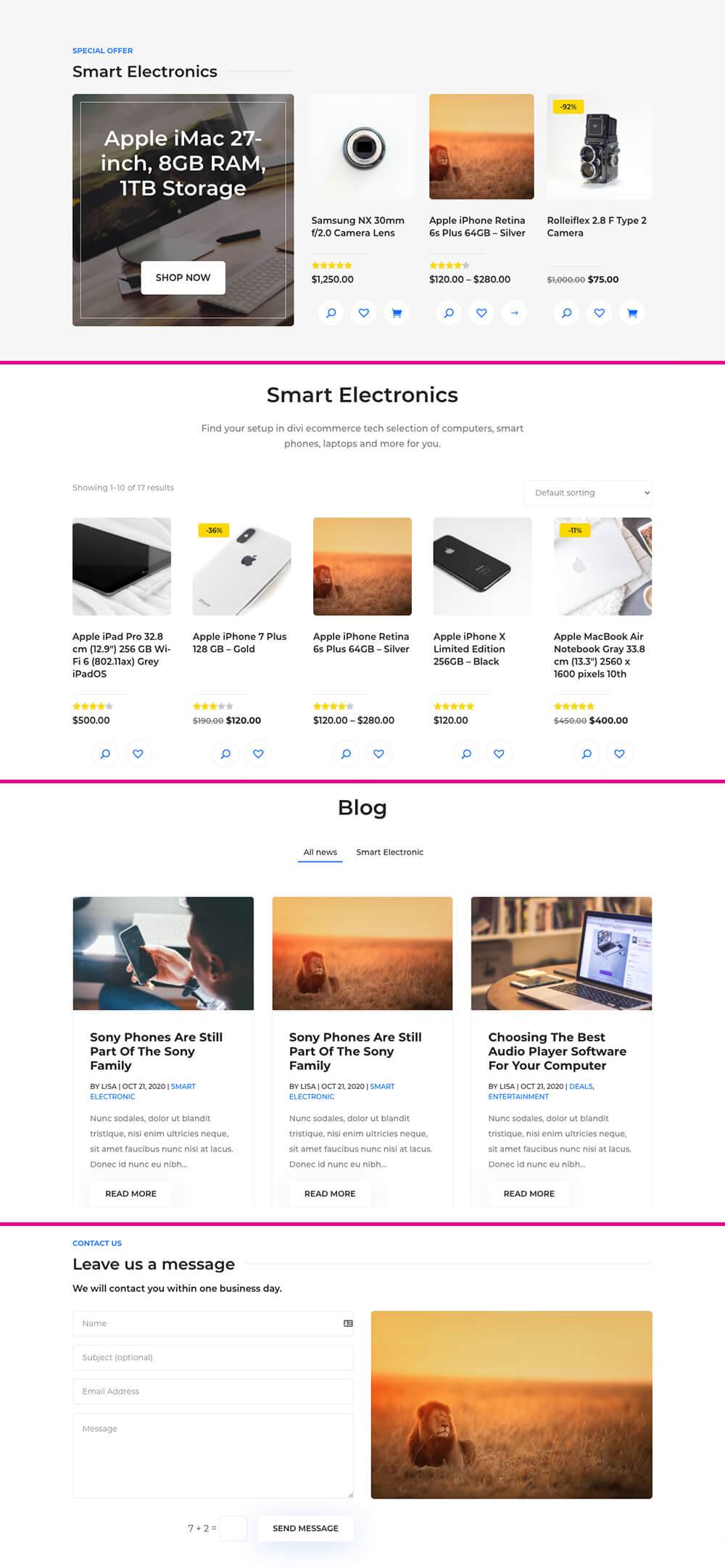
Hier ist ein Beispiel für ein Bild eines Elefanten, der mehrmals in einem Bau verwendet wird; auf der Startseite, Shopseite, als Beitragsbild für einen Blogbeitrag und auf der Kontaktseite.

Präsentieren eines Bildes auf der gesamten Website
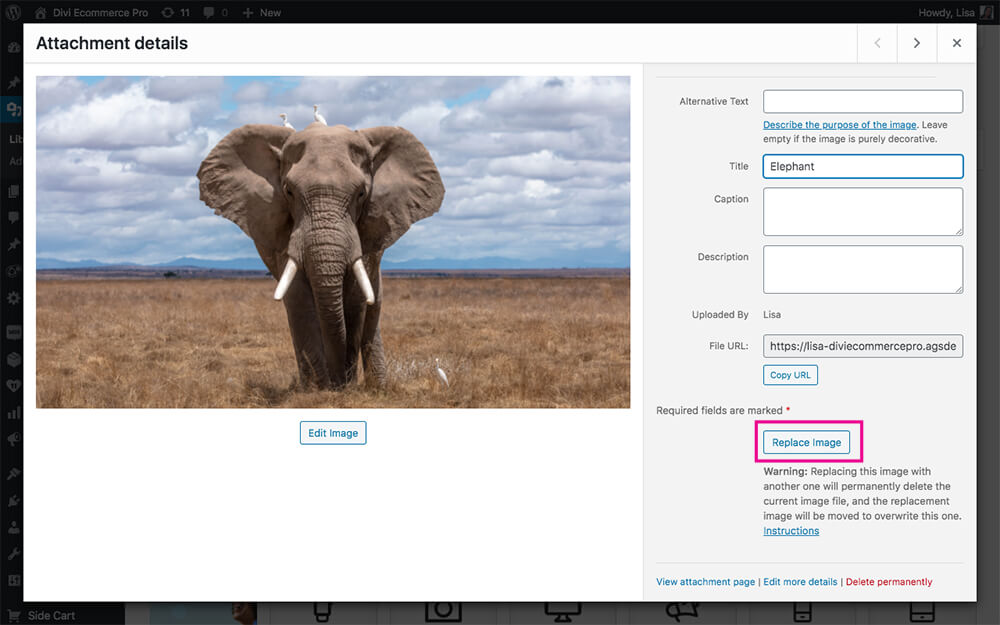
Um das Bild des Elefanten zu ersetzen, habe ich das Bild geöffnet und auf die Schaltfläche Bild ersetzen geklickt.

Klicken Sie auf die Schaltfläche Bild ersetzen
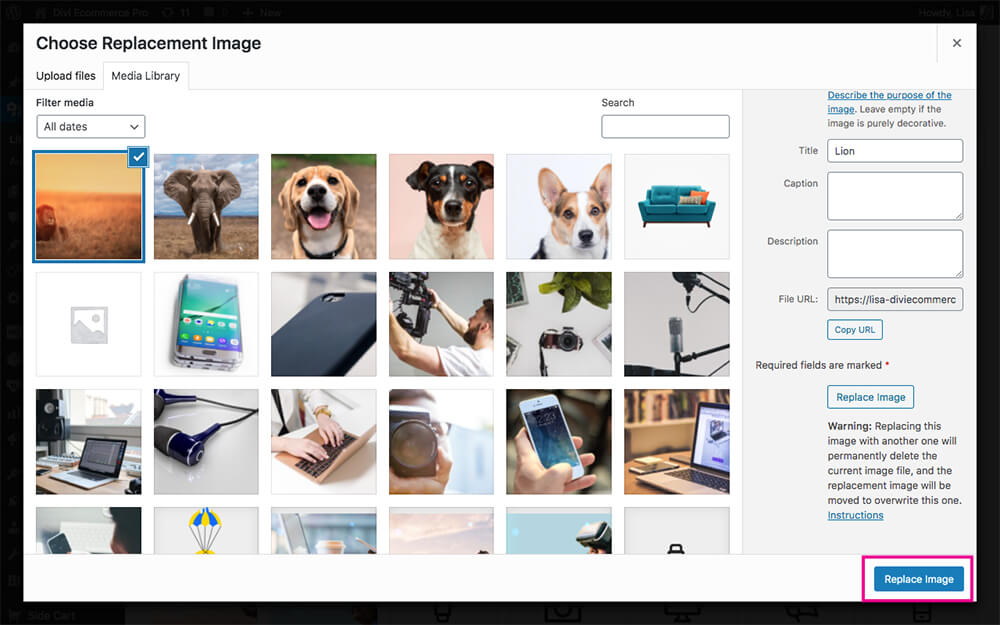
Als Nächstes habe ich ein Bild eines Löwen hochgeladen und bei Auswahl auf die Schaltfläche „Bild ersetzen“ geklickt.

Wählen Sie das neue Bild aus, um das alte Bild zu ersetzen
Sobald ich die Seiten aktualisiere, werden die Bilder des Elefanten in allen Fällen durch den Löwen ersetzt.

Die Originalbilder wurden auf der gesamten Website ersetzt
Kinderleicht!
Gedanken beenden
Vorbei sind die Tage des Stresses und Ärgers über den Austausch von Medien für eine WordPress-Website. Mit dem WordPress Media Library Plugin, Replace Image, in Ihrem Entwicklungs-Toolkit können Sie Bilder, Videos und Mediendateien mit wenig bis gar keinem Aufwand ersetzen. Kostenlos verfügbar, laden Sie dieses großartige Plugin jetzt direkt aus dem WordPress-Repository herunter!
Mussten Sie Medien ersetzen und hatten Probleme? Teilen Sie uns Ihre Erfahrungen im Kommentarbereich unten mit!
