So fügen Sie Ihrer WordPress-Website ein Rückrufformular hinzu
Veröffentlicht: 2022-06-01Möchten Sie wissen, wie Sie ein Anfrage- und Rückrufformular für Ihre WordPress-Website erstellen? Dann ist dieser Artikel für Sie.
Sie müssen mit Ihren Besuchern für jedes Online-Geschäft in Kontakt bleiben. Kommunikation über das Telefon ist der beste Weg, um ein perfektes Gleichgewicht zwischen Ihnen und Ihren Interessenten herzustellen. Es wurde jedoch als schlechte Geschäftspraxis angesehen, Ihre Benutzer zu bitten, in der Warteschleife zu bleiben, wenn sie versuchen, Sie zu erreichen. Um dieses Problem zu lösen, können Sie also eine Funktion auf Ihrer Website ausführen, die ihnen hilft, einen Rückruf anzufordern.
In diesem Artikel beschreiben wir, was ein Rückrufformular ist und wie es Ihnen helfen kann, Ihr Geschäft auszubauen. Wir zeigen Ihnen auch einen Musterbrief mit der Bitte um Rückruf mit Fluent Forms. Also ran an die Arbeit!
Fluent Forms ist der anfängerfreundlichste Formularersteller. Jetzt herunterladen und KOSTENLOS schöne Formen erstellen!!!
Was ist ein Rückrufformular?

Ein Rückrufformular ermöglicht es Ihren Website-Besuchern, Ihnen ihre Telefonnummern, E-Mails und Notfalltexte mitzuteilen, damit Sie sie bequem anrufen können. Auf diese Weise können Sie mehr Leads erfassen, die Konversionsrate für Ihre Website erhöhen und Ihr Geschäftswachstum verbessern.
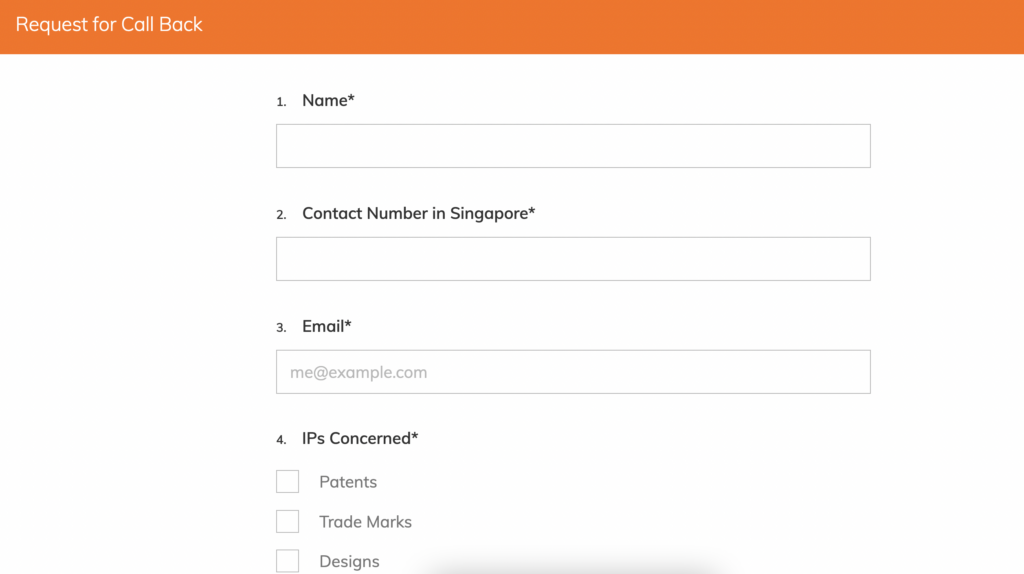
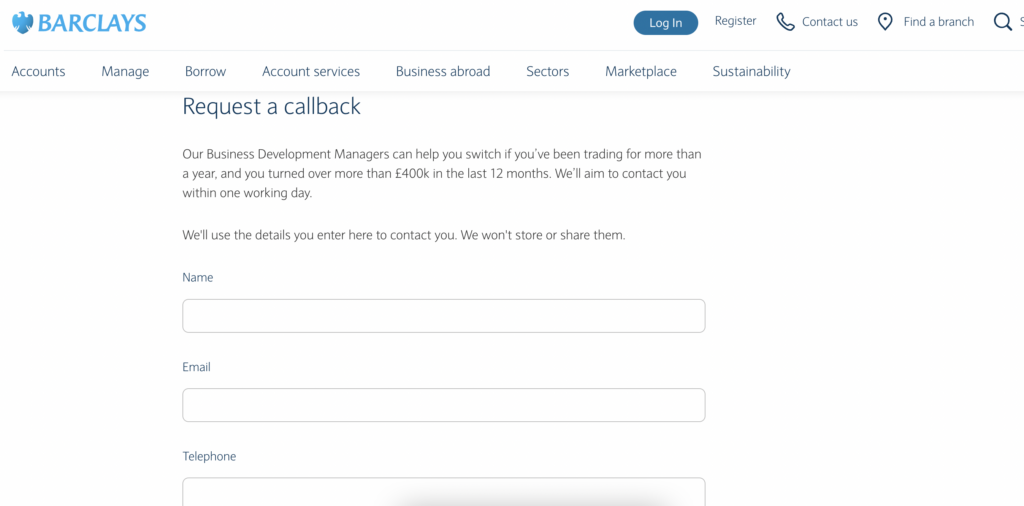
Angenommen, Sie möchten ein Formular auf Ihrer Website für geistiges Eigentum aktivieren. Wenn Ihre Kunden also einen Anruf von Ihnen verpassen, können sie eine Rückrufnachricht anfordern und Sie können sie schnell zurückrufen. Wie würden also die Formulare aussehen? Schauen Sie sich das Formular dieses Abschnitts an.
Warum sollten Sie Rückrufformulare auf Ihrer Website verwenden?

Wenn Besucher an Ihrem Produkt oder Ihrer Dienstleistung interessiert sind, möchten sie Sie möglicherweise kontaktieren, um weitere Informationen zu erhalten. Einige andere ziehen es vielleicht vor, über die Live-Chat-Option zu chatten oder eine E-Mail zu senden. Im Allgemeinen ist es einfach, eine „Click-to-Call“-Schaltfläche hinzuzufügen, mit der Ihre Benutzer schnell eine Verbindung zu Ihnen herstellen können.
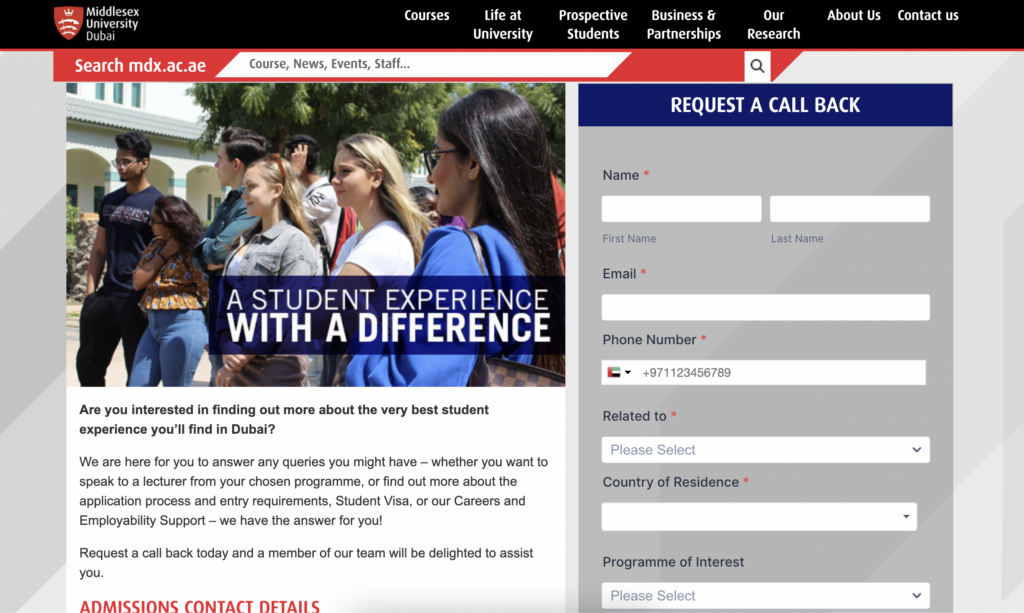
Aber nicht alle Unternehmen können einen 24/7-Rufdienst mit einem Verkaufs- und Supportteam aufrechterhalten. Wenn Sie also ein Rückrufformular hinzufügen, können Sie dieses Problem beheben. Angenommen, Sie unterhalten eine Website für eine Universitätszulassung. Sie müssen also mit so vielen Schülern umgehen, einschließlich neuer und alter. Aber manchmal verpassen einige Studenten Ihre wichtigen Anrufe oder E-Mails bezüglich Zulassung oder Studiengebühren oder anderer Probleme. In diesem Fall können Sie ein Rückrufformular auf Ihrer Website platzieren. Daher können Ihre Schüler ihre Kontaktdaten hinterlassen, einschließlich der besten Zeit, um sie anzurufen. Schauen wir uns an, wie dieses Formular aussieht.

Folglich können Sie jederzeit darauf zurückgreifen. Dies bietet Ihren Benutzern einen besseren Kundensupport, gewinnt mehr Leads und verwandelt Ihre Besucher in Kunden. Sehen wir uns einige weitere Vorteile der Verwendung eines Rückrufformulars auf Ihrer WordPress-Website an.
- Effektiver Kundenservice: Eine Umfrage von American Express zeigt, dass 78 % der Kunden eine Transaktion aufgrund eines schlechten Kundenservices abbrechen. Das Hinzufügen einer Anfrage zu einem Rückrufformular und das anschließende Zurückrufen ist ein zuverlässiger Weg, um ein positives Kundenerlebnis zu gewährleisten.
- Benachrichtigung: Immer wenn ein Besucher ein Kontaktformular auf Ihrer Website ausfüllt, wird eine Benachrichtigung an Ihr Kundensupport-Team gesendet. Diese Anfrage führt eher zu einem Lead als der Verkaufsanruf Ihres Teams bei Fremden.
- Informationen: Die Informationen, die Sie über ein Kontaktformular erhalten, helfen Ihnen, die Bedürfnisse, demografischen Daten und Problempunkte Ihrer Besucher zu verstehen. Die Schmerzpunkte und andere Details Ihres Kunden zu kennen, macht es einfach, seine Probleme zu lösen. Daher können Sie die Conversion-Rate verbessern.
- Verkäufe: Wenn Ihr Benutzer zufrieden ist, steigt auch die Chance auf Verkäufe. Und Ihr Verkaufsteam freut sich, effizienter verkaufen zu können. Das bedeutet, dass die Leute Ihre Anrufe nicht ignorieren werden, da sie einen Rückruf von ihren Interessen erwarten, und das Umsatzwachstum wird auch die Effizienz steigern.
Sehen wir uns nun an, welche wesentlichen Optionen bei der Erstellung eines Anfrage- und Rückrufformulars berücksichtigt werden müssen.
Die wesentlichen Bestandteile einer Anfrage ein Rückrufformular

Sie können Ihr Rückrufformular nach Ihren Wünschen anpassen. Dem Formular müssen jedoch einige spezifische Teile hinzugefügt werden. Sie können zum Beispiel die Website des viktorianischen lokalen Regierungsdienstes besuchen. Sie haben ein perfektes Rückrufformular auf ihrer Website hinzugefügt. Sehen wir uns die idealen Spezifikationen eines Anfrageformulars für einen Rückruf an.
- Name
- Nummer
- Text
- Verfügbare Zeit

Außerdem können Sie bei Bedarf einige andere Felder hinzufügen. Zum Beispiel Bildfeld, URL-Feld, Geschäftsbedingungen usw.

Lassen Sie uns einen Blick darauf werfen, wie Sie in WordPress ganz einfach eine Anfrage zu einem Rückrufformular hinzufügen können.
So ermöglichen Sie Ihren Website-Besuchern, einen Rückruf anzufordern
Um Ihrer Website ein Rückrufformular hinzuzufügen, benötigen Sie einen Formular-Builder von WordPress. Sie können Fluent Forms verwenden, um Ihr Formular zu entwerfen. Es ist super einfach, jedes WordPress-Formular mit dem Form Builder zu erstellen, wie z. B. Umfrageformulare, Quizformulare, Konversationsformulare, Kontaktformulare, Zahlungsformulare, Checkout-Formulare und so weiter. Ein Rückrufformular ist eines davon. Außerdem ist Fluent Forms reich an erweiterten Feldern wie Datei-Upload, Bild-Upload, Range-Slider, Step-Formular, Net Promoter Score, Zahlungsfeldern usw. Es ist auch in mehr als 30 Integrationen integriert. Lassen Sie uns also weitermachen und einen Blick auf die Schritte zum Entwerfen eines Anfrage- und Rückrufformulars werfen.
Schritt-1: Installieren Sie einen WordPress-Formularersteller
Gehen Sie zu Ihrem WordPress-Dashboard und fahren Sie mit dem Abschnitt „ Plugins “ fort. Suchen Sie oben rechts auf der Seite nach Fluent Forms . Klicken Sie dann auf die Schaltfläche Installieren und aktivieren Sie nach der Installation das Tool.
Schritt-2: Gestalten Sie Ihr Rückrufformular
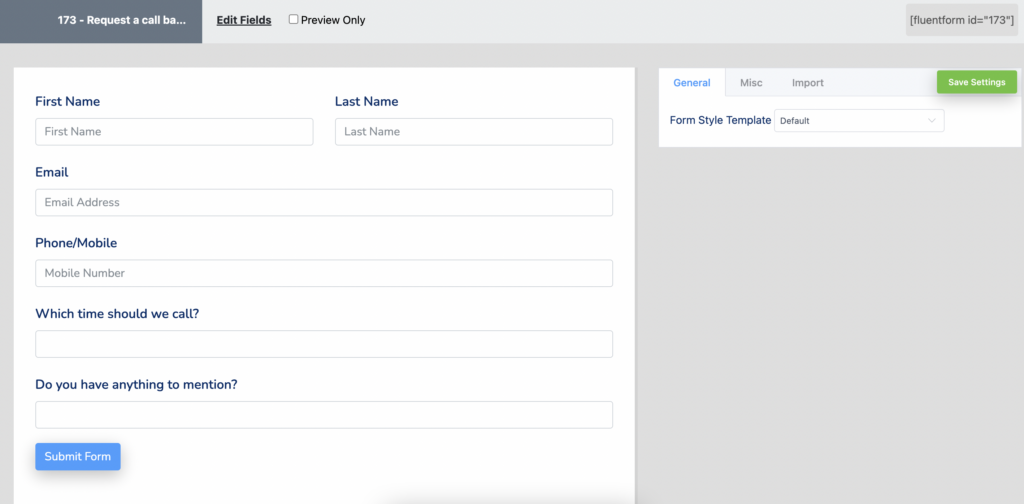
Gehen Sie im WordPress-Dashboard zum Abschnitt Alle Formulare von Fluent Forms. Klicken Sie dann auf die Schaltfläche Alle Formulare in der oberen linken Ecke der Seite.
Wählen Sie aus den über 70 Vorlagen eine für Ihr Rückrufformular aus oder verwenden Sie das leere Formular. Wir wählen die Option „Leeres Formular“, da wir unsere Formularfelder selbst anpassen möchten.
Geben Sie nun Ihrem Formular in der oberen linken Ecke des Formulareditors einen Namen. Wir regeln es als Rückruf anfordern . Ziehen Sie dann die erforderlichen Felder per Drag & Drop aus dem Bereich der Eingabefelder . Wir fügen die Felder Name, E-Mail, Nummer, Uhrzeit und Texteingabe für unser Formular hinzu. Angenommen, Sie möchten den Feldnamen ändern oder festlegen, ob das Feld erforderlich ist oder nicht. Gehen Sie zum Abschnitt zur Anpassung der Eingabe des jeweiligen Felds. Wir ändern die Elementbezeichnung des Zeitfelds und des Texteingabefelds. Vergessen Sie zuletzt nicht, das Formular in der oberen linken Ecke des Formulareditors zu speichern.
Schritt-3: Formulareinstellungen konfigurieren
Nachdem Sie die erforderlichen Felder hinzugefügt haben, gehen Sie in der oberen Leiste zu den Einstellungen und Integrationen des Formulars.
Hier können Sie die Formulareinstellungen, E-Mail-Benachrichtigungen, Marketing- und CRM-Integrationen usw. des Formulars festlegen. Legen Sie in den Formulareinstellungen den Bestätigungstyp, die anzuzeigende Nachricht, das Layout nach der Formularübermittlung, das Double-Opt-in, das Formularlayout sowie die Planung und Einschränkungen des Formulars fest.
Aktivieren oder deaktivieren Sie die E-Mail-Benachrichtigungsschaltflächen für den Administrator im Abschnitt E- Mail-Benachrichtigungen . Sie können den E-Mail-Text, die Bedingungslogik und Medienanhänge für das Formular festlegen.
Im Bereich Marketing- und CRM-Integrationen können Sie jede Integration aus den über 30 verfügbaren Integrationen integrieren. Dazu müssen Sie nur die spezifische Integration aktivieren und hier verbinden, indem Sie auf die Schaltfläche Neue Integration hinzufügen klicken.
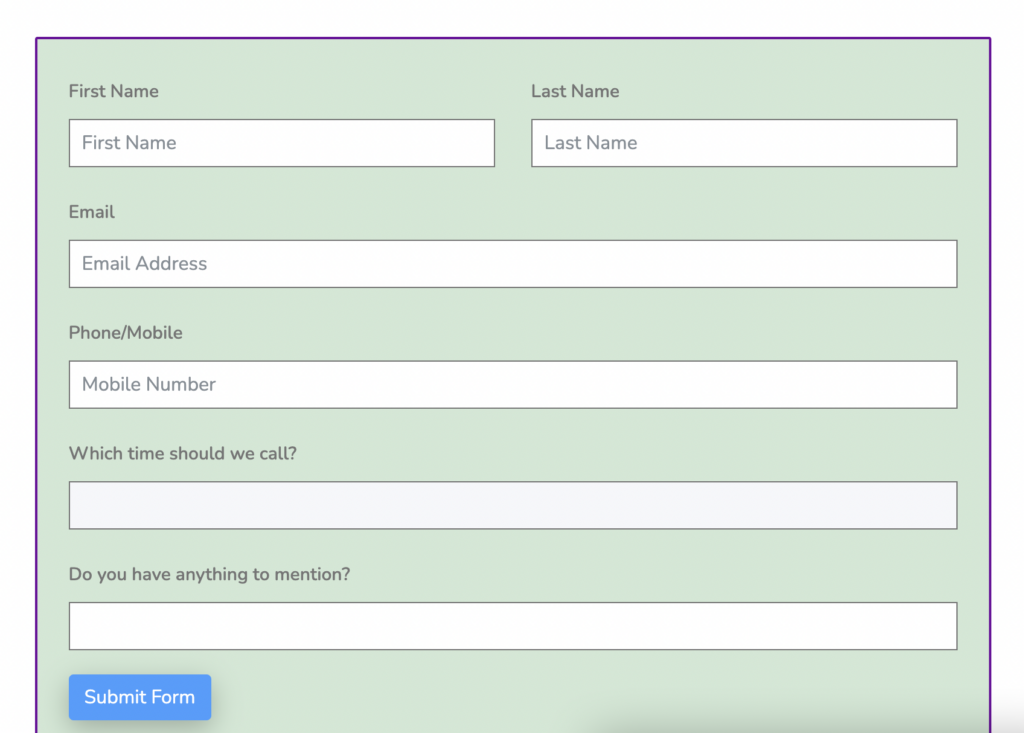
Darüber hinaus können Sie Ihr Formular mit der globalen Styler-Funktion von Fluent Forms verschönern. Gehen Sie zum Vorschau- und Designbereich des Formulars und gestalten Sie Ihr Formular auf Ihre eigene Weise.

Das ist es!
Schritt-4: Veröffentlichen
Nachdem Sie alle Anpassungen vorgenommen haben, ist es an der Zeit, das Formular zu veröffentlichen. Nun, Fluent Forms veröffentlicht seine Formulare automatisch, nachdem sie eines erstellt haben. Aber mit der neuesten Version können Sie Formulare aktivieren oder deaktivieren, wenn Sie möchten.
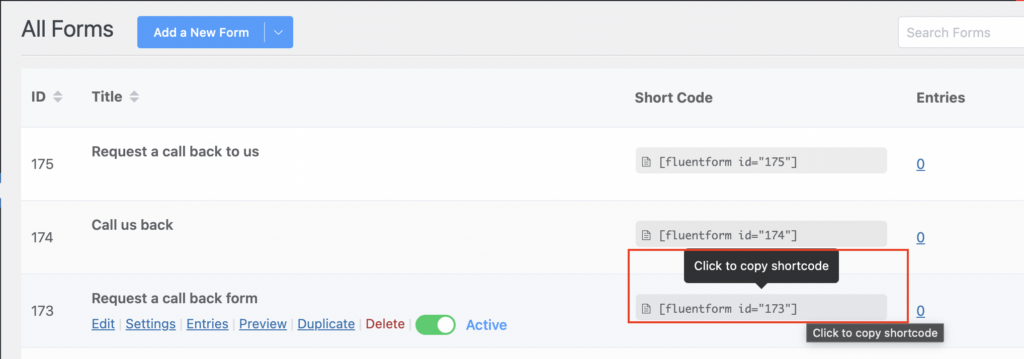
Wie einfach war das! Möchten Sie die endgültige Form sehen? Um das Formular auf einer beliebigen Seite oder einem Artikel hinzuzufügen, kopieren Sie den Shortcode des Formulars, fügen Sie einen Codeblock auf Ihrem Artikel oder Ihrer Seite hinzu und fügen Sie ihn ein.

Und hier ist es!

Wir hoffen, dass Ihnen das Tutorial gefallen hat. Wenn Sie Fragen haben, fragen Sie uns im Kommentarbereich.
Fazit
Unabhängig von Ihrer Website empfehlen wir Ihnen, sofort mit der Nutzung des Rückrufformulars zu beginnen. Es wird die Lead-Generierung und Conversions von Ihrer Website sofort erhöhen und Ihnen helfen, es sich zur Gewohnheit zu machen, sofort auf jede Rückrufbenachrichtigung zu reagieren.
Sie können uns auf Facebook, Twitter, Instagram und YouTube folgen, um weitere Tutorials wie dieses zu erhalten.
