Beheben von Mixed Content-Warnungen und WordPress-SSL-Einstellungen
Veröffentlicht: 2017-04-03
Das Erstellen einer kompetenten Website erfordert die Berücksichtigung vieler Aspekte, die vom Eigentümer der Website, der Person, die mit der Erstellung der Website beschäftigt ist, dem Administrator oder Manager der Website und vor allem dem Publikum reichen.
Die meisten Online-Käufer und -Benutzer im Allgemeinen machen sich zunehmend Sorgen um ihre Online-Sicherheit. Das SSL-Zertifikat ist zu einer notwendigen Formalität für jeden sinnvollen E-Commerce-Shop oder jede Website geworden.
Tatsächlich gehört es zu den Bedingungen, die für Websites festgelegt wurden, um PCI-konform zu werden. Bevor Online-Benutzer ihre vertraulichen Informationen mit einer Website teilen, achten sie auf Hinweise auf ein SSL-Zertifikat wie „HTTPS“, ein Schlosssymbol und auch einen grünen Balken für ein erweitertes SSL-Zertifikat.
Um online erfolgreich zu sein, müssen Sie sich sowohl um Ihre Sicherheit als auch um die Sicherheit der Besucher Ihrer Website kümmern. Niemand möchte „Site Down“-Fehlermeldungen oder Webbrowser-Warnungen sehen. Es reicht nicht aus, Ihre Website mit einem SSL-Zertifikat zu sichern. Sie müssen sicherstellen, dass es in Ihrem Webbrowser oder Webserver richtig konfiguriert ist.
Der Zweck dieses Artikels besteht darin, Ihnen zu zeigen, wie Sie sichere Webseiten und sichere Assets wie Skriptbilder und Formulare bereitstellen und wie Sie Browser-Sicherheitsfehler finden und beheben.
HTTPS-Grundlagen
Hypertext Transfer Protocol Secure oder HTTPS wird für die sichere Kommunikation über das Internet verwendet. Immer wenn Sie auf eine Seite zugreifen, die HTTPS verwendet, sehen Sie https:// in der URL und ein Schloss-Symbol im Browser.
Vertrauliche Informationen wie Passwörter, Kreditkartennummern und andere sensible Benutzerinformationen müssen sicher über HTTPS übermittelt werden. Um HTTPS-Browsing zu aktivieren, müssen Sie ein SSL-Zertifikat erwerben und auf Ihrem Webserver installieren.
Seiten können weiterhin über HTTP bereitgestellt werden, während HTTPS-Formulare aus Gründen des Cachings eingeschlossen werden. Der Nachteil dabei wäre, dass Benutzer die mit einer gesicherten Site verbundenen Hinweise (Vorhängeschloss-Symbol sowie eine grüne Balkenadresse) nicht sehen.
Am wichtigsten ist, dass Browser eine Warnung ausgeben, wenn Webseiten, die HTTP-Assets wie Formulare, Skripte und Bilder enthalten, über HTTPS bereitgestellt werden. Browser-Warnmeldungen können einige Ihrer Website-Besucher alarmieren und dazu führen, dass sie eine Transaktion nicht abschließen oder ein Formular nicht ausfüllen.
WordPress-HTTPS
Nach erfolgreicher Installation des SSL-Zertifikats auf Ihrem Server müssen Sie HTTPS in Ihre WordPress-Site implementieren. Hier sind 3 gültige Vorgehensweisen für den Prozess.
OPTION 1: Alle Seiten auf HTTPS zwingen
Das Erzwingen aller Seiten zu HTTPS ist die einfachste Option. Dies ist jedoch nicht angemessen, da das Caching für HTTPS-Seiten nicht aktiviert ist. Sie können alle Seiten Ihres WordPress über HTTPS bereitstellen, indem Sie zu den allgemeinen WordPress-Einstellungen gehen, um die WordPress-Adresse (URL) und die Site-Adresse (URL) von HTTP auf HTTPS zu ändern.
Option 2: Begrenzung einzelner Seiten auf HTTPS (AM MEISTEN)
In den meisten Fällen werden Sie feststellen, dass einige Seiten vertrauliche Informationen enthalten, die über HTTPS geladen werden müssen, während der Rest, der kein SSL-Zertifikat erfordert, standardmäßig über HTTP geladen wird.
Sie können dies serverseitig aktivieren oder Plugins verwenden, die ein Kontrollkästchen bereitstellen. Mit den Plugins können Sie das Kontrollkästchen einfach aktivieren, wenn Sie möchten, dass die Seite über HTTPS geladen wird, oder es für das Laden über HTTP deaktiviert lassen. Einige gute Beispiele für solche Plugins sind:
- WordPress-HTTPS (SSL)
- Bessere WP-Sicherheit
Option 3: HTTPS-Anmeldungen erzwingen oder sowohl HTTPS-Anmeldungen als auch HTTPS-Administration erzwingen
Die Anmeldeseite sollte gegen Cyberangriffe wie Phishing gesichert werden. Aus diesem Grund ist es ideal, sowohl die Anmeldeseite als auch die Admin-Seite zu sichern. Du kannst HTTPS auf den Login- und Admin-Seiten erzwingen, indem du die folgenden zwei wp-config.php-Konstanten einrichtest:
- define ('FORCE_SSL_LOGIN,' true);
- define ('FORCE_SSL_ADMIN,' true);
Wenn Sie die Konstante FORCE_SSL_ADMIN einrichten, müssen Sie FORCE_SSL_LOGIN nicht separat einrichten, da sie enthalten ist.
Identifizieren von HTTP-Assets auf der HTTPS-Seite
Hier ist der wichtige Teil des Artikels, auf den Sie gewartet haben:

- Wenn Sie Ihr SSL-Zertifikat bereits korrekt installiert haben und über HTTPS surfen können, indem Sie es manuell in die Adressleiste eingeben; und
- Ihre HTTPS-Plugins und a/orwp-config.php-Konstanten sind eingerichtet und funktionieren.
- Sollte der Browser die Warnung „unsicherer Inhalt“ oder „nicht verschlüsselter Inhalt“ anzeigen.
Dann beweist es, dass es auf der Website Nicht-HTTPS-Inhalte gibt. Hier sind einige Methoden zum Beheben der Browser-Sicherheitswarnungen zu gemischten Inhalten.
1. Quelle anzeigen
Laden Sie für diese Methode die Seite über HTTPS, klicken Sie mit der rechten Maustaste irgendwo auf die Seite; und klicken Sie dann je nach Browser auf „Seitenquelle anzeigen“, „Quelle anzeigen“ oder „Quelle“.
Verwenden Sie den Befehl „Suchen“ (Bearbeiten -> Suchen oder Strg+F oder Cmd+F) und suchen Sie nach:
src="http:
(Mit doppeltem Anführungszeichen)
src='http:
(Mit einfachen Anführungszeichen)
Mit der Methode suchen Sie manuell nach Bildern, Iframes, Skripts und anderen Assets, die über HTTP statt HTTPS bereitgestellt werden. Sollten Sie mit dem doppelten und einfachen Anführungszeichen nichts finden, können Sie zu anderen HTTPS-Seiten wechseln und dieselbe Übung wiederholen, während Sie die Quelle anzeigen.
2. Verwenden Sie ein Plugin
Sie können jedes der verfügbaren Plugins verwenden, um Quellen anzuzeigen und Nicht-HTTP-Inhalte von der Seite wie folgt zu finden:
- WordPress HTTPS (SSL) (auch oben erwähnt)
- WordPress-HTTPS-Test
- Fixer für SSL-unsichere Inhalte
Wenn Sie Ihre Website über HTTPS mit einem dieser Plug-ins durchsuchen, während es aktiv ist, zeigt das Plug-in Benachrichtigungen über HTTP-Assets an. Achten Sie darauf, die Plugins nicht aktiv zu lassen, während Sie nicht testen, da einige Plugins nur dem Administrator angezeigt werden, während andere die Warnungen allen Besuchern anzeigen.
3. Verwendung einer Website eines Drittanbieters zum Testen auf unsichere Vermögenswerte
Sie können eine Drittanbieter-Website verwenden, um unsichere Assets zu testen, indem Sie die URL Ihrer Seite in die Drittanbieter-Website einfügen und sie für Sie testen lassen.
Ein gutes Beispiel für eine solche Drittanbieter-Website ist „Why No Padlock?“. Why No Padlock ist eine kostenlose Test-Website, die eine Liste aller unsicher geladenen Elemente bereitstellt. Sie sollten alle roten X in Ihrem Design oder Ihren Plugins reparieren und dann auf die Schaltfläche „URL erneut testen“ klicken, um die roten X vollständig zu entfernen.
4. Verwenden Sie Google, um Ihre Website zu inspizieren
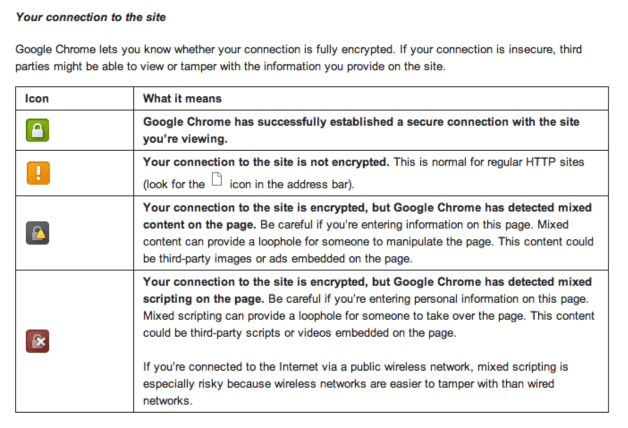
Die Verwendung von Google ist eine der besten Methoden, da es schnell und einfach ist und auf jeder Seite verwendet werden kann, auf die Sie zugreifen können. Der Inspektor von Google Chrome hat eine Registerkarte "Konsole". Wenn die HTTPS-Seite in der Adressleiste gelb oder rot angezeigt wird, wie Sie in der 2. und 3. Spalte unten sehen können, fahren Sie fort und öffnen Sie die Konsole, um die unsicheren Assets herauszufinden.

So reparieren Sie unsicher geladene Assets
Wenn Sie sich entscheiden, ein Design oder Plugin beizubehalten, können Sie es mit den folgenden Methoden reparieren.
- Wenden Sie sich an den Plugin-Entwickler und melden Sie den Fehler. Stellen Sie sicher, dass Sie das Plugin deaktivieren.
- Sie können einige der Dateien mit Hilfe des Entwicklers ändern oder das Problem beheben
- Das Ändern des Themas der Website kann sich als hilfreich erweisen
- Sie können auch versuchen, Dateien des derzeit installierten Designs zu ändern.
Ändern von Assets von HTTP zu HTTPS
Nachdem Sie die anstößigen Assets gefunden haben, können Sie sie ändern, um das Protokoll zu respektieren, oder sie so ändern, dass sie immer von HTTPS bedient werden, wie folgt:
1: Verwenden Sie relative URLs
Sollte ein Asset fest in ein Design oder Plugin codiert sein, können Sie es von „http://site.com/assets/logo.png“ in „//site.com/assets/logo.png“ ändern.
Der Fix ist ideal, wenn Sie Assets von anderen Servern wie API-Skripts, iFrames oder Google-Skripts einbeziehen.
2: Verwendung der richtigen WordPress-Codierungsstandards
Schließlich können einige hartnäckige Fehler nicht durch die Verwendung relativer URLs behoben werden. Die folgenden Methoden können die Fehler beheben:
- home_url() und verwandte Funktionen
- is_ssl()
- WordPress-Funktionsreferenz (vermeide die in Rot, da sie veraltet sind)
- WP_DEBUG kann auch hilfreich sein
