Responsive Design in WordPress: 7 Tipps für eine mobilfreundliche Website
Veröffentlicht: 2023-11-03
Möchten Sie Ihre Website mobilfreundlich gestalten? Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, lesen Sie diesen Artikel weiter. Hier zeige ich Ihnen die besten sieben Tipps für ein responsives Design in WordPress!
Das Starten einer mobilfreundlichen Website oder eines Online-Shops mit WordPress ist einfach. Selbst wenn Sie Anfänger oder nicht technisch versierte Profis sind, können Sie es schaffen, da Sie sich nicht mit dem Codierungsteil befassen müssen.
Sobald Sie Ihre Website für mobile Benutzer optimiert haben, werden Sie sicher das Potenzial haben, massive Conversions zu erzielen. Da die meisten Nutzer Mobiltelefone zum Surfen im Internet bevorzugen, ist die Optimierung Ihrer Website und deren Mobilfreundlichkeit unerlässlich.
Lesen Sie diesen Artikel weiter, wenn Sie lernen möchten, wie es geht. Hier erkläre ich Ihnen, was ein responsives Design ist, warum Sie eine mobilfreundliche Website erstellen müssen, wie Sie eine mobilfreundliche Website erstellen und auch einige der häufig gestellten Fragen beantworte.
Was ist Responsive Design?
Responsive Design ist ein gebräuchlicher Begriff, der von Webentwicklern und WordPress-Theme-Entwicklern verwendet wird. Die Idee ist einfach: Wenn Sie ein responsives Theme erworben haben, passt es gleichmäßig auf jede Bildschirmgröße.
Sie müssen dem Design keinen zusätzlichen Code hinzufügen, um es auf einer bestimmten Bildschirmgröße zu verbessern. Mein Blog WPGlossy verwendet beispielsweise ein responsives Theme. So sieht es auf einem Desktop aus:

Auf einem Mobiltelefon sieht es so aus!

Wie Sie sehen, gibt es keine Probleme mit dem Blog und das Theme passt sehr gut zum Bildschirm. Das ist die Bedeutung von responsivem Design. Sehen wir uns als Nächstes an, was eine mobilfreundliche Website ist.
Was ist eine mobilfreundliche Website?
Wie der Name schon sagt, bietet eine mobilfreundliche Website mobilen Besuchern das beste Benutzererlebnis. Die Webseiten passen sich jeder Bildschirmgröße an und enthalten berührungsfreundliche Elemente. Es lädt auch superschnell!
Wie optimieren Sie Ihre Website für mobile Geräte? Schauen Sie sich den nächsten Abschnitt an!
Wie macht man eine Website mobilfreundlich?
Verwenden Sie diese Tipps, um eine mobilfreundliche Website zu erstellen:
- Grafische Elemente anpassen
- Verwenden Sie ein responsives Theme
- Verwenden Sie ein spezielles, für Mobilgeräte optimiertes Plugin
- Verwenden Sie Googles AMP
- Überprüfen Sie die Opt-in-Formulare
- Fügen Sie den Einbettungen eine benutzerdefinierte Breite und Höhe hinzu.
- Optimieren Sie die Bilder
Mit diesen Tipps können Sie eine für Mobilgeräte optimierte Website erstellen. Kommen wir ohne weitere Umschweife zum Tutorial.
1. Grafische Elemente anpassen
Als Erstes sollten Sie sicherstellen, dass die grafischen Elemente übersichtlich angeordnet sind. Wenn Sie eine Website oder einen Online-Shop betreiben, können Sie Social-Media-Symbole oder Symbol-SVGs verwenden, um die Website schön zu halten. Es ist eine gute Wahl, genügend Platz zwischen den Symbolen zu lassen.
Sie können auch an der Typografie arbeiten, um sicherzustellen, dass die Website das beste Benutzererlebnis bietet. Neben den zuvor erwähnten Optimierungen sollten Sie sich auch auf die Abstände der Vektorgrafiken konzentrieren. Sobald Sie diesen Tipp umgesetzt haben, fahren Sie mit dem nächsten Schritt fort.
2. Verwenden Sie ein Responsive Theme
Als nächstes müssen Sie sich auf das WordPress-Theme konzentrieren, das Sie verwenden. Heutzutage sind die meisten WordPress-Themes responsiv. Sie können eine entsprechend Ihren Anforderungen auswählen und mit der Anpassung der Website beginnen.
Wenn Sie sich über die Reaktionsfähigkeit des Themes nicht sicher sind, sehen Sie sich die vom Theme-Entwickler bereitgestellte Demo-Website an. Bestätigen Sie bei der Verwendung des benutzerdefinierten Themes die Reaktionsfähigkeit der Vorlagen mit dem Entwickler.
Meiner Meinung nach sind die besten responsiven Themes auf dem Markt:
- GeneratePress
- Astra
- Kadence
- Divi
Um benutzerdefinierte Seitendesigns mit hoher Personalisierung zu erstellen, kombinieren Sie das Theme mit einem bekannten Page Builder-Plugin wie Elementor oder Divi Builder! Sie enthalten Drag & Drop-Elemente, sodass Sie sich keine Sorgen um Gestaltungsfreiheit und Komfort machen müssen.
3. Optimieren Sie die Bilder
Wenn Sie eine Tutorial-Website oder einen Blog betreiben, der Bilder benötigt, um die Botschaft besser zu vermitteln, sollten Sie einen Schritt weiter gehen und die Bilder optimieren. Sie können fphotosages online finden oder mit einer Bearbeitungssoftware wie Adobe Illustrator Ihre eigenen erstellen.
Standardmäßig laden Benutzer Bilder direkt in die Medienbibliothek hoch und betten sie in Beiträge, Seiten usw. ein. Dies ist eine schlechte Praxis. Komprimieren Sie die Bilder und aktivieren Sie Lazy Loading, um die Bildbereitstellung zu verbessern.
Hier sind die Plugins zum Aktivieren der automatischen Komprimierung: Schauen Sie sich Folgendes an:
- ShortPixel
- Stellen Sie sich vor
- WP Smush
Wenn Sie hingegen ein Online-Tool zum Komprimieren der Bilder ohne Qualitätsverlust bevorzugen, schauen Sie sich Folgendes an:
- TinyPNG
- Optimizilla
- Jetzt komprimieren
Die meisten WordPress-Caching-Plugins verfügen über die Lazy-Load-Funktion. Verwenden Sie also ein beliebiges Cache-Plugin, um diesen Teil abzudecken.
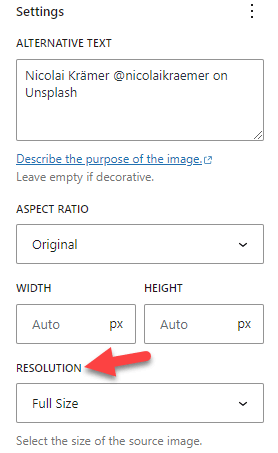
Außerdem können Sie beim Einbetten von Bildern in Ihre Beiträge oder Seiten auch eine benutzerdefinierte Größe auswählen.


Sie können eine der vorgefertigten Bildgrößen aus der Dropdown-Liste auswählen oder eine benutzerdefinierte Höhe und Breite eingeben. Nachdem Sie die Bildeinstellungen geändert haben, veröffentlichen (oder aktualisieren) Sie den Beitrag.
4. Verwenden Sie ein mobilfreundliches Plugin
Die nächste Option, die ich für Sie habe, ist die Verwendung eines speziellen, für Mobilgeräte optimierten Plugins. Zur Optimierung Ihrer Website für Mobiltelefone stehen mehrere Plugins zur Verfügung.
Einige der besten sind:
- WPtouch
- Mobilook
Die Konfiguration dieser Plugins ist relativ einfach. Sobald Sie das Tool installiert und aktiviert haben, können Sie mit der Anpassung der mobilen Version Ihrer Website beginnen.
5. Verwenden Sie AMP
AMP steht für Accelerated Mobile Pages . Es handelt sich um eine von Google veröffentlichte Funktion, die mobilen Versionen der Website dabei helfen soll, mehr Traffic zu erzielen, indem die Seitenladezeit und das Ranking erhöht werden. Wenn Sie eine angemessene Anzahl mobiler Besucher haben, empfehle ich die Implementierung von AMP.
Das Einrichten von AMP ist einfach. Mit dem AMP for WP-Plugin können Sie Accelerated Mobile Pages in Ihre WordPress-Website integrieren. Testen Sie dann Ihre Webseiten mit diesem Tool. Auf diese Weise können Sie etwaige Fehler finden und beheben.
6. Überprüfen Sie Ihre Opt-in-Formulare
Studien zeigen, dass mehr als 90 % der Website-Besucher nie wiederkommen. Als Blogger oder Geschäftsinhaber ist das verletzend. Die Integration von Lead-Generierung oder Push-Benachrichtigungen ist der beste Weg, Ihr Online-Geschäft vor diesem Problem zu schützen.
Stellen Sie beim Hinzufügen von Opt-in-Formularen zur Erfassung der E-Mail-Adresse Ihres Website-Besuchers sicher, dass das Formular selbst und die hinzugefügten Bilder gut auf die Bildschirme von Mobilgeräten passen. Wenn das Popup-Formular nicht für Mobiltelefone optimiert ist, werden Ihre mobilen Benutzer frustriert und sie kommen nie wieder zurück.
Schauen Sie sich also die Reaktionsfähigkeit der Opt-in-Formulare an. Die meisten Plugins zur Lead-Generierung wie OptinMonster, Bloom und Thrive Architect bieten responsive Formulare zur Lead-Generierung. Wenn Sie möchten, können Sie auch benutzerdefinierten CSS-Code hinzufügen, um die Reaktionsfähigkeit des Formulars sicherzustellen.
7. Fügen Sie den Einbettungen eine benutzerdefinierte Breite und Höhe hinzu
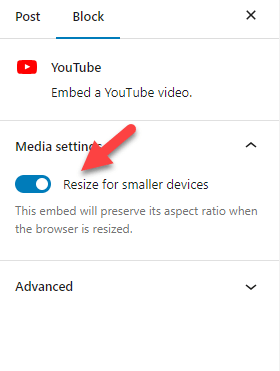
Wenn Sie YouTube-Videos auf Ihrer Website einbetten, überprüfen Sie die Konfigurationsoptionen erneut. Überprüfen Sie die rechte Seite, wenn Sie den YouTube-Einbettungsblock zum Einbetten von Videos verwenden.
Aktivieren Sie die Option „Größe für kleinere Geräte ändern“ .

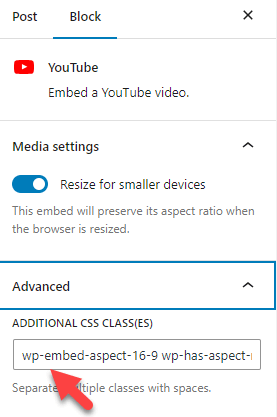
Sie können die CSS-Klasse des Blocks auch auf der Registerkarte „Erweitert“ finden.

Verwenden Sie diese Klasse, um benutzerdefinierten CSS-Code hinzuzufügen (z. B. eine maximale Höhe und Breite). Auf diese Weise können Sie benutzerdefinierte Breite und Höhe zu eThat's hinzufügen. Das ist es!
Wenn Sie diese Schritte befolgen, können Sie eine ideale, für Mobilgeräte geeignete WordPress-Website erstellen.
Häufig gestellte Fragen
Sehen wir uns nun ein paar häufig gestellte Fragen zur mobilfreundlichen Website an und erfahren, warum Sie eine benötigen!
Hat WordPress ein mobilfreundliches Design?
WordPress ist ein CMS (Content Management System). Das Thema, das Sie auf Ihrer Website verwenden, bestimmt hauptsächlich, ob Ihre Website für Mobilgeräte geeignet ist oder nicht.
Gibt es responsive Themes?
Die meisten Themes, die im WordPress-Theme-Repository und auf Marktplätzen wie ThemeForest verfügbar sind, sind responsiv. Wenn Sie Probleme mit dem Thema haben, wenden Sie sich bitte an das offizielle Support-Team. Sie helfen Ihnen bei der Lösung der Reaktionsfähigkeitsprobleme.
Wie hilft Google AMP mobilen Nutzern?
Sobald Sie AMP implementiert haben, wird Ihre Website bei mobilen Suchanfragen besser ranken. Da auch das Design minimal ist, ist die Ladegeschwindigkeit der Seiten am besten. AMP ist eine gute Wahl, wenn Sie gezielt auf mobile Besucher abzielen.
Wie können Sie sicherstellen, dass Ihre Website für Mobilgeräte geeignet ist?
Sie können das Mobile-Friendly-Testtool von Google verwenden, um nach Problemen zu suchen. Es ist ein kostenloses Tool; Sie werden Ihnen sagen, ob Ihre Website Probleme mit der Mobilfreundlichkeit hat.
Abschluss
Da die meisten Menschen Mobiltelefone nutzen, um im Internet zu surfen, empfiehlt es sich, eine Website zu haben, die für Mobiltelefone optimiert ist. Darüber hinaus hilft Ihnen ein responsives Design in WordPress dabei, Top-Rankings bei Google zu erzielen.
Es gibt mehrere Möglichkeiten, sicherzustellen, dass die Website für Mobilgeräte optimiert ist. In diesem Beitrag habe ich Ihnen sieben benutzerdefinierte Methoden gezeigt, um Ihre WordPress-Website mobilfreundlich zu gestalten. Alle hier genannten Methoden sind einsteigerfreundlich und erfordern keine Programmierkenntnisse.
Schauen Sie sich diese an und beginnen Sie nach und nach mit der Umsetzung. Sie können Ihre bestehende WordPress-Website oder Ihren WooCommerce-Shop ganz einfach für Mobilgeräte optimieren. Kennen Sie andere Methoden, um die Website responsive zu machen? Lass es mich in den Kommentaren wissen.
