Responsive Design mit CSS Media Query Breakpoints (auf einfache Weise)
Veröffentlicht: 2025-03-02Es gibt nichts Schlimmeres, als sorgfältig eine Webseite zu entwerfen und auf einem Mobiltelefon zu überprüfen, und nichts ist lesbar . Zum Glück bietet CSS verschiedene Möglichkeiten, diese genaue Situation anzusprechen. Eines der langjährigsten Tools im CSS-Toolbelt sind Medienabfragen .
Mit Medienfragen können Sie Designregeln in sehr bestimmten Situationen angeben. Wenn Sie wissen, wie Sie CSS schreiben, können Sie in etwa fünf Minuten Medienfragen schreiben. Aber ihre Vorteile sind nicht mehr als Sie, wenn Sie kein Profi mit CSS sind. Ich werde Ihnen zeigen, wie WordPress 'Best -Page Builder Sie mit Medienfragen erstellen können, ohne es jemals zu merken .
- 1 Was sind Medienanfragen und wichtige Dinge zu wissen?
- 1.1 Die Syntax von Medienabfragen
- 1.2 Best Practices beim Schreiben von Medienfragen
- 1.3 Breakpoints einstellen
- 2 Wie Divi Medienanfragen erleichtert, mit denen sie arbeiten können
- 3 andere Dinge, mit denen Sie reaktionsschnelle Websites erstellen können
- 3.1 CSS Grid: Ansprechlayouts ohne Haltepunkte
- 3.2 CSS Flexbox: Adaptive Ausrichtung
- 3.3 Clamp () für die Fluid -Typografie
- 3.4 logische Eigenschaften (unitlose Werte)
- 4 Tools für die Arbeit mit Medienfragen
- 4.1 1. In-Browser Responsive Design Tools
- 4.2 2. Cross-Browser-Testwerkzeuge
- 5 So verwenden Sie Divi, um Medienabfragen zu erstellen, ohne sie zu codieren
- 6 Beginnen Sie mit der Verwendung von Medienabfragen
Was sind Medienfragen und wichtige Dinge, die man wissen muss
Websites werden auf allen möglichen Geräten geöffnet, von großen Desktop -Displays bis hin zu Mobiltelefonen. Medienabfragen sind ein wichtiges CSS-Tool, um eine lesbare und gut gestaltete Site unabhängig von der Bildschirmgröße zu erreichen. Mit Medienabfragen können Sie CSS -Stile basierend auf Bildschirmgröße, Gerätetyp, Ausrichtung, Auflösung und mehr anwenden.

Die Veröffentlichung des iPhone war wirklich das erste Mal, dass reaktionsschnelles Design ein wesentlicher Bestandteil des Webdesigns wurde. Ein Großteil des Webs war auf mobilen Geräten einfach unlesbar. Heute ist die Situation viel besser, aber die Dinge sind immer noch kompliziert. Es gibt Dutzende von Flaggschiff -Telefonen mit allen möglichen Bildschirmauflösungen und -abmessungen.
Darüber hinaus erreichen Desktop -Displays absurde Proportionen (eine 40 -Zoll -Anzeige ist in meiner Zukunft), was bedeutet, dass Webdesigner Websites erstellen müssen, die zwischen 2,5 und 41 Zoll breit sind.

Und vielleicht ein bisschen kleiner, wenn dies anfängt.
Die Syntax von Medienfragen
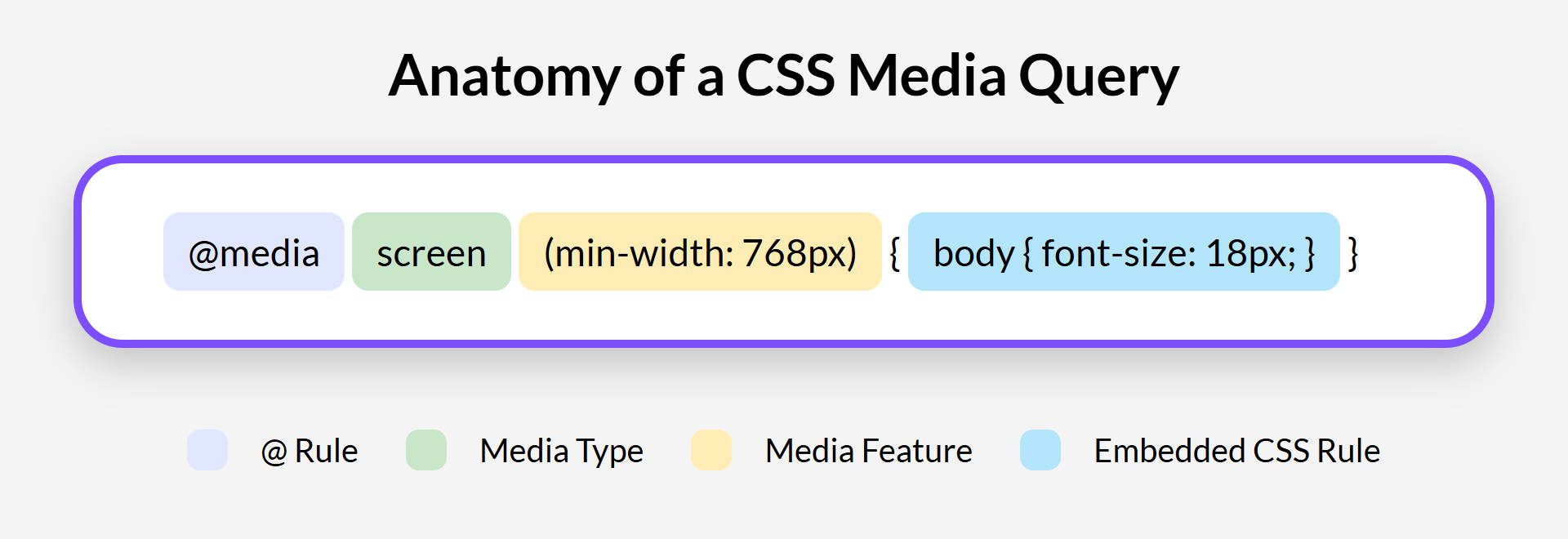
Medienabfragen verwenden eine bestimmte Struktur in CSS.

Es beginnt mit @Media, die dem Browser mitteilt, dass Sie eine Medienabfrage definieren. Als nächstes geben Sie den Medientyp an. Für Websites ist der Bildschirm der häufigste Typ, da er für Computerbildschirme, Tablets und Smartphone -Displays gilt. Es gibt andere, wie Druck und
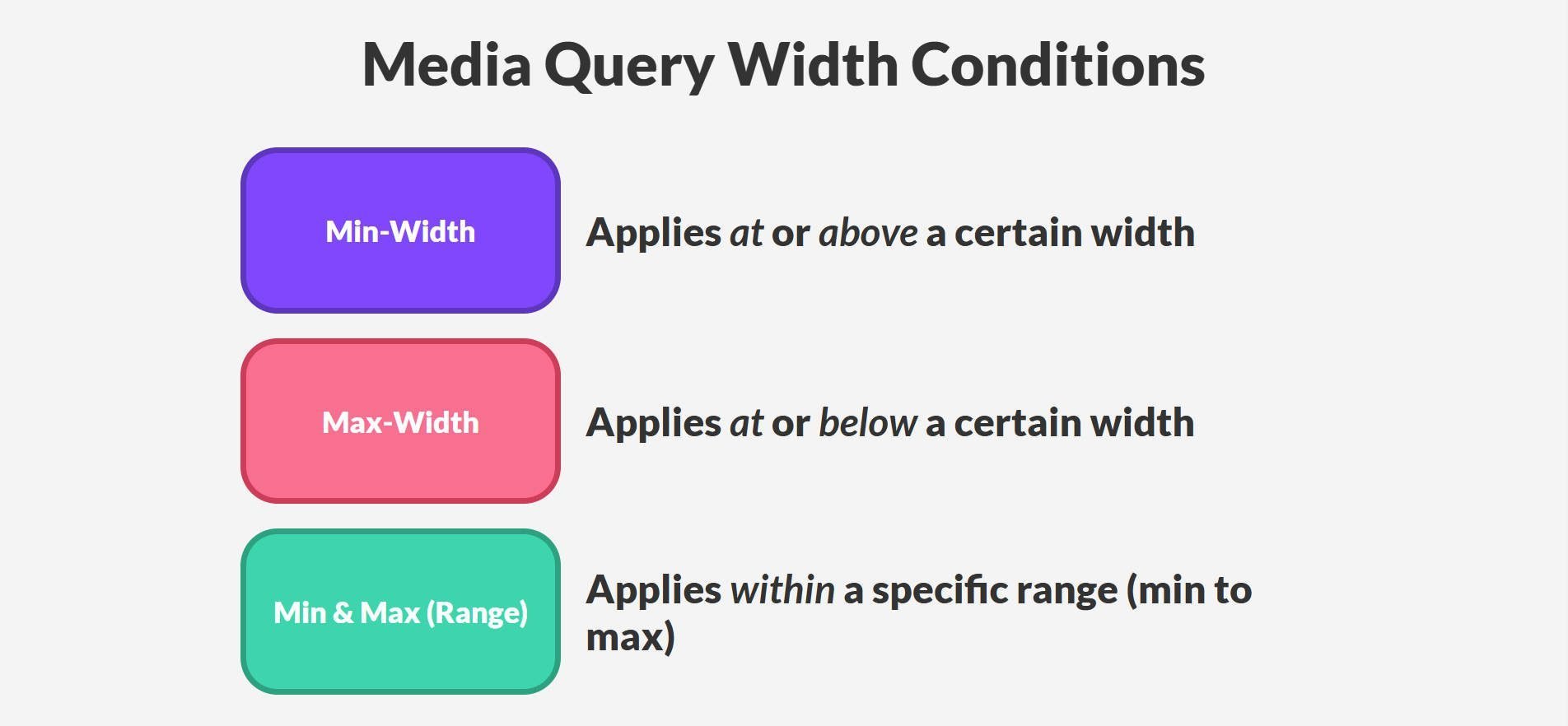
Nach dem Medientyp fügen Sie Medienfunktionen in Klammern hinzu. Dies sind die Bedingungen, die die Medienabfrage auslösen. Breite ist die kritische Medienfunktion. Sie werden häufig Max-Breiten- und Minwidths verwenden, um verschiedene Bildschirmbreiten anzusprechen. Max-Width wendet Stile an, wenn sich der Bildschirm in oder unter einer bestimmten Breite befindet. Min-Width wendet Stile an, wenn sich der Bildschirm an oder über einer bestimmten Breite befindet.

In der Medienabfrage schreiben Sie Standard -CSS -Regeln. Diese CSS -Regeln werden nur angewendet, wenn die Bedingungen der Medienabfrage (normalerweise Breite) erfüllt sind.
Medienabfragen können mehr als Gerätebreite abzielen. Orientierung erkennt, ob sich ein Gerät im Porträt (vertikal) oder landschaftsmodus (horizontal) befindet. Auflösungs- und Geräte-Pixel-Verhältnis werden für hochauflösende oder „Netzhaut“ verwendet, um scharfe Bilder und Text zu gewährleisten. Zeiger und Schwebedauer können zwischen Geräten mit Touch-Eingang im Vergleich zu Maus-basierten Interaktionen unterscheiden. Nachdem Sie die Grundlagen von Breitenbasis-Medienfragen gelernt haben, gibt es noch mehr zu lernen.
Best Practices beim Schreiben von Medienfragen
Medienfragen werden schnell schwer zu verwalten. Befolgen Sie diese Schlüsselpraktiken, um Ihre Stile organisiert und skalierbar zu halten:
- Mobile-First-Design → Beginnen Sie mit Ihrem kleinsten Haltepunkt als Basis und verwenden Sie dann Minwidth, um sich zu skalieren, anstatt ständig überschreibende Stile.
- Verwenden Sie adaptive Layouts → Flexbox und Grid können die Notwendigkeit übermäßiger Medienabfragen beseitigen, indem Elemente standardmäßig fließen.
- Halten Sie die Stile modular → Für einfachere Wartung platzieren Sie komponentenspezifische Medienabfragen in der CSS-Datei der Komponenten und nicht in einem globalen Stylesheet.
Breakpoints einstellen
Breakpoints sind spezifische Bildschirmbreiten, auf die Medienabfragen abzielen können. Breakpoints stimmen ungefähr mit den Gerätekategorien überein: Kleine Telefone, Tablets und Desktops. Diese Zahlen sind jedoch nur mentale Kategorien. Während es Standard -„ Standardeinstellungen “ gibt, testen Sie Ihre Website am besten in den Entwickler -Tools Ihres Browsers. Untersuchen Sie das Design Ihrer Website, um festzustellen, wo Haltepunkte benötigt werden.
Hier ist ein Beispiel für eine Seite mit Standard -Breakpoints festgelegt, wo das Design jedoch leidet, da der mobile Haltepunkt besser aussieht als der Tablet -Haltepunkt bei 770px.
Hier sind einige Standard -Medienabfragen, mit denen Sie beginnen können (aber Sie können sich gerne abweichern, wenn Ihr Design etwas anderes erfordert):
- Telefone: bis zu 480px
- Landschaft Telefone und kleinere Porträttafeln: 481px bis 768px
- Landschaftstabletten & Laptops: 769px bis 1024px
- Größere Anzeigen: 1025px bis 1366px
- Extra breite Monitore und Fernseher: über 1366px
So hat das Bootstrap -Framework ihre Haltepunkte festgelegt:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Medienabfragen lösen so viel von dem, was mit reaktionsschnellem Webdesign schief gehen kann . Es ist nur so, dass sie nicht immer die einfachsten zu arbeiten sind . Sie können schwer zu verwalten und Probleme darin zu diagnostizieren, da sie im Wesentlichen mehr CSS sind, die Sie schreiben müssen.
Wie Divi Medienanfragen erleichtert, mit denen sie arbeiten können
Das Anbringen von Medienabfragen wird schnell überwältigend mit so vielen Haltepunkten, für die Sie Regeln erstellen können . Während es funktioniert, kann es leicht zu besteuern werden.

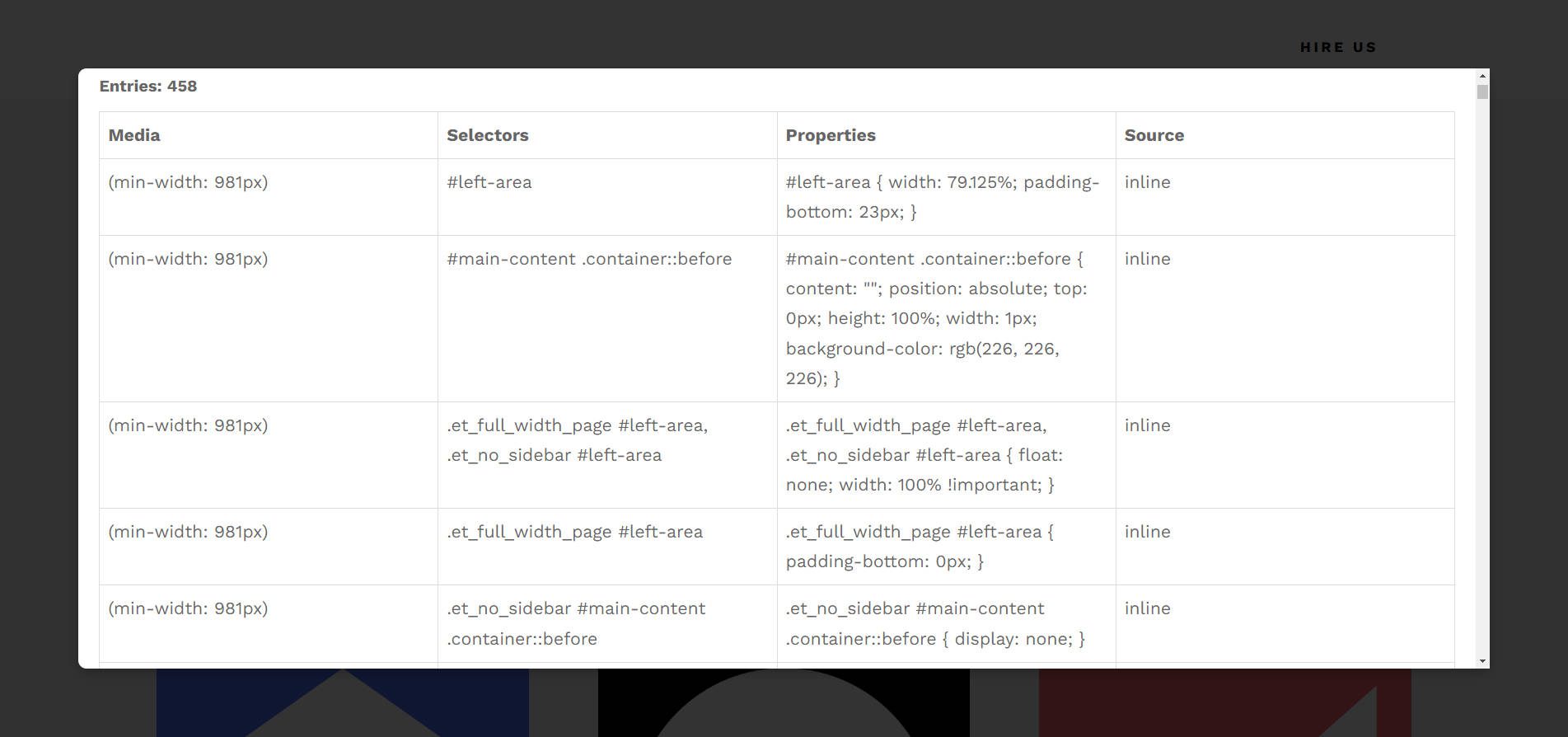
Diese Seite enthält 458 Medienabfragen mit nur drei Haltepunkten. Stellen Sie sich vor, es hätte sieben Haltepunkte eingestellt - das ist viel. Ich habe ein einfaches Tool erstellt, um alle Medienabfragen auf einer Seite zu finden, zu zählen und anzuzeigen, damit ich Ihnen dies visuell anzeigen kann.
Dies ist eigentlich der Hauptvorteil eines visuellen Design -Tools wie Divi. Mit Divi werden Medienabfragen aus dem Sicht abstrahiert und automatisch basierend auf Ihren Entwurfsentscheidungen in einem visuellen Seitenbauer erstellt. Sie erhalten alle Vorteile fein abgestimmter Designs (auf mehreren Haltepunkten), ohne jede einzelne Medienabfrage schreiben oder verwalten zu müssen.
Stattdessen erleichtert Divi die Reaktionseinstellungen jedes Moduls einfach zu verwalten (zu finden, zu aktualisieren und zu löschen). Es ist das Gegenteil davon, Hunderte von Medienfragen in einem Stylesheet zu leiten. Diese Methode erfordert viel Umgang mit einem .css -Dokument unter Verwendung von Strg+F/CMD+F, um die zu bearbeitenden Abfragen zu finden. In der Divi werden alle Ihre reaktionsschnellen Einstellungen auf dem Modul selbst gespeichert. Um einen Stil zu bearbeiten, auf der Seite auf das Element zu finden und zu klicken, gehen Sie zu der reaktionsschnellen Ansicht, die Sie bearbeiten möchten, und nehmen Sie Ihre Änderungen vor. Alle Design -Tools von Divi werden so moduliert, dass sie an diesem Haltepunkt arbeiten, was es sehr intuitiv macht.
Mit Divi können Sie Ihre eigenen Haltepunktbreiten definieren. Das bedeutet, dass Sie keine Standardeinstellung verwenden müssen, die Ihren Anforderungen nicht ganz übereinstimmt. Sie können jeden Haltepunkt ändern, um genau auf die Naht anzuwenden, die Sie benötigen. Beachten Sie, dass die Haltepunkte ortsweit eingestellt werden.
Holen Sie sich Divi
Andere Dinge, die Ihnen helfen, reaktionsschnelle Websites aufzubauen
Während Medienabfragen Ihnen helfen, Designs an bestimmten Haltepunkten zu kontrollieren, können moderne CSS -Tools die Abhängigkeit von ihnen verringern, indem Elemente von Natur aus flexibel werden. Was wäre, wenn sich Ihre Layouts automatisch anpassen könnten - ohne zusätzliche Medienabfragen?

CSS Grid: Responsive Layouts ohne Haltepunkte
CSS Grid ist ein Layout -System, das Elemente in ein Raster platziert, und die gesamte Gitterstruktur passt automatisch an den verfügbaren Abstand an . Es ist gut, um eine festgelegte Anzahl von Elementen entlang einer Strukturspalte und einem Zeilenlayout anzuzeigen. Im Gegensatz zu Flexbox, die über eine Achse hinweg funktioniert, funktioniert das Grid in zwei Kontrolldimensionen .
Wann zu Raster verwendet werden
- Wenn Sie ein dynamisches Netz benötigen, das sich selbst basierend auf dem verfügbaren Platz umrandet.
- Ideal für Karten, Galerien, Dashboards und Mehrfachabschnittslayouts.
Beispiel: automatisches Gitter ohne Medienfragen
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Warum funktioniert es
- Auto-Fit füllt die Zeile mit so vielen Spalten wie möglich. Wenn zusätzlicher Platz bleibt, wachsen Säulen, anstatt leere Lücken zu hinterlassen.
- Minmax (200px, 1FR) bedeutet, dass jede Spalte mindestens 200px beträgt, aber in Fällen mit einem zusätzlichen Platz wächst.
- Es sind keine Medienabfragen erforderlich - Columns passen sich auf natürliche Weise anhand der Bildschirmbreite an.
CSS Flexbox: Adaptive Ausrichtung
Flexbox ist ein Layoutsystem, das zum Anordnen von Elementen entlang einer einzelnen Achse (Zeile oder Spalte) entwickelt wurde. Es verteilt dynamisch Platz zwischen den Elementen und ist so ideal für Navigationsmenüs, Schaltflächen und Inhaltsausrichtung.
Wenn Flexbox hilfreich ist
- Beim Entwerfen von Navigationsleisten, Schaltflächen und Formularlayouts, die basierend auf dem verfügbaren Speicherplatz einstellen.
- Wenn Elemente den gleichen Abstand oder ein dynamisches Verpackung benötigen, ohne Haltepunkte zu schreiben.
Beispiel: Wickeln der Navigation ohne Medienanfragen
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Warum funktioniert es
- Flex-Wrap: Wrap; Ermöglicht die Elemente in eine neue Linie, wenn sie nicht mehr in eine einzelne Zeile passen, was bedeutet, dass sie sich auf natürliche Weise an verschiedene Bildschirmgrößen anpassen.
- Keine Medienabfragen benötigt - wenn der Container auf natürliche Weise fließt, ändert sich.
Clamp () für die Flüssigkeitsypografie
Die CLAMP () -Funktion ermöglicht die Schriftgrößen (oder andere Eigenschaften) dynamisch zwischen einem minimalen und maximalen Wert, der alle auf der Bildschirmgröße basiert. Dies lässt die Text auf kleinen Bildschirmen lesbar, wächst aber bei größeren Displays nicht zu groß.
Wenn Clamp () hilfreich ist
- Beim Entwerfen von Überschriften und Körpertext, die flüssig sein sollten, ohne Medienabfragen zu benötigen.
- Verhindert, dass Text auf mobilen oder zu groß auf ultra-weiten Bildschirmen zu klein wird.
Beispiel: Clamp () auf einer Überschrift
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Warum funktioniert es
- Die H1 -Überschrift wird mindestens 1,5Rem betragen und dynamisch mit 2% der Ansichtsfensterbreite skaliert, aber nie den 3. Richt überschreiten .
- Medienabfragen sind nicht erforderlich, um die Typografie für verschiedene Bildschirmgrößen anzupassen
- Clamp () funktioniert fließend - auch zwischen den Haltepunkten.
Logische Eigenschaften (unitlose Werte)
Logische Eigenschaften ersetzen hartcodierte Werte (wie Breite, Höhe, links und rechts) durch fließbewusste Begriffe wie Inline-Größe (Breite) und Blockgröße (Höhe). Diese passen sich automatisch anhand der Textrichtung an und beruhen nicht auf präzisen Messungen pro Breakpoint.
Wenn logische Eigenschaften hilfreich sind
- Beim Entwerfen von Websites für mehrsprachige Sprache, die zwischen links nach rechts (LTR) und RTL-Layouts (rechts nach links) wechseln.
- Nützlich für die Internationalisierung, ohne unterschiedliche Stylesheets oder Medienabfragen zu benötigen.
Beispiel: Logische Eigenschaften eines Containers anstelle von festen Werten
.container {
inline-size: 100%;
block-size: auto;
}
Warum funktioniert es
- Die Inline-Größe sorgt für die vollständige Breite in jedem Schreibmodus (LTR oder RTL), ohne für jeden Schreibmodus separat hart zu codieren.
- Arbeitet ohne separate Stile für arabische, hebräische oder andere RTL -Sprachen. Dadurch müssen separate CSS für verschiedene Textanweisungen geschrieben werden, sodass Layouts automatisch eingestellt werden können.
Tools für die Arbeit mit Medienanfragen
Jeder Webdesigner sollte ein oder zwei der folgenden Tools kennen. Sie helfen Ihnen, zu sehen, wie sich Ihre Antwortdesigns entwickeln, unabhängig davon, welche CSS -Module Sie verwenden, um Ihr Endergebnis zu erzielen.
1. In-Browser Responsive Design Tools

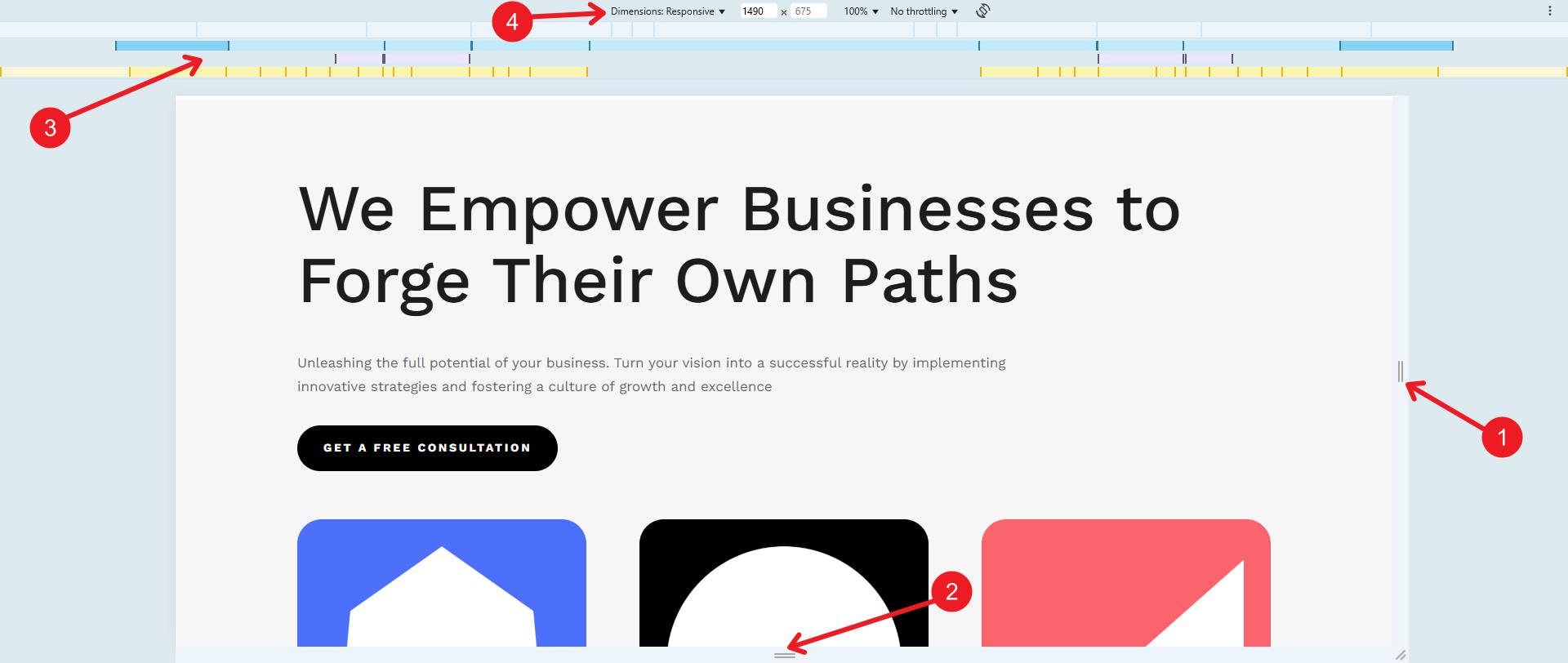
Die reaktionsschnelle Ansicht von Google Chrome und Firefox in den Entwickler -Tools ist sehr praktisch (Chrome oben abgebildet). Damit können Sie verschiedene vordefinierte Geräte simulieren, einschließlich beliebter Smartphones und Tablets. Sie haben auch:
- Seitenbreite Handle (Draggable -Größen)
- Auf diese Weise können Sie die Ansichtsfenster -Breite manuell anpassen, indem Sie zeichnen, um zu testen, wie die Website auf verschiedenen Bildschirmbreiten reagiert.
- Seitenhöhenhandle (Draggable Größenänderung)
- Auf diese Weise können Sie die Ansichtsfensterhöhe manuell anpassen, indem Sie das Ziehen haben, um zu testen, wie die Website in verschiedenen Bildschirmhöhen reagiert.
- Überblick über Medienabfragen Haltepunkte
- Eine visuelle Darstellung von aktiven CSS -Medienabfragen. Die blauen Balken weisen auf Min-Breiten-Haltepunkte hin, die gelben Balken zeigen maximale Breiten und die lila/rosa Riegel unterstreichen andere Medienfunktionen (wie Min und Max).
- Ansichtsfensterabmessungen und Geräteauswahl
- Dies zeigt die aktuelle Ansichtsfensterbreite und -höhe in Pixel an. Sie können vordefinierte Gerätegrößen auswählen oder benutzerdefinierte Breiten einstellen, um die Reaktionsfähigkeit in Standardintervallen zu testen.
Sie können die Devtools von Chrome oder Firefox öffnen, indem Sie Strg + Shift + I unter Windows/Linux oder CMD + Option + I auf Mac drücken.
2. Cross-Browser-Testwerkzeuge
Lambdatest

LambDatest ist eine Cloud-basierte Plattform, mit der Entwickler ihre Websites auf verschiedenen Geräten und Betriebssystemen testen können. Die Plattform unterstützt auch automatisierte Workflows, die besonders für große Projekte nützlich sind.
Holen Sie sich Lambdatest
Sträuber

BrowSStack bietet Echtzeit-Tests auf realen Geräten und stellt die genauesten Ergebnisse sicher. Die Fähigkeit, verschiedene Bildschirmauflösungen, Browser und Betriebssysteme zu simulieren, macht es zu einem wesentlichen Werkzeug für reaktionsschnelle Tests. Entwickler können es in ihre CI/CD -Pipelines für nahtlose Test -Workflows integrieren. BrowsStack bietet verschiedene Tools zum Testen von Medienabfragen:
- Live -Tests (manuelle Tests auf echten Geräten).
- Responsive Tests (schnelle Überprüfungen für verschiedene Bildschirmgrößen).
- Automatisierte Tests (mit Selenium, Dramatikern oder anderen Automatisierungswerkzeugen).
Holen Sie sich Brows verstauen
So verwenden Sie DIVI, um Medienabfragen zu erstellen, ohne sie zu codieren
Da Sie mehr Verständnis für Medienabfragen haben (zusammen mit dem Testen), wollte ich Ihnen genau zeigen, wie es in Divi funktioniert. Divi 5 führt ein fortschrittliches Breakpoint -System ein, das den Benutzern mehr Kontrolle über reaktionsschnelles Design gibt. Sie können auf einer beliebigen Seite direkt im visuellen Bauunternehmer auf Brechungspunkte zugreifen.

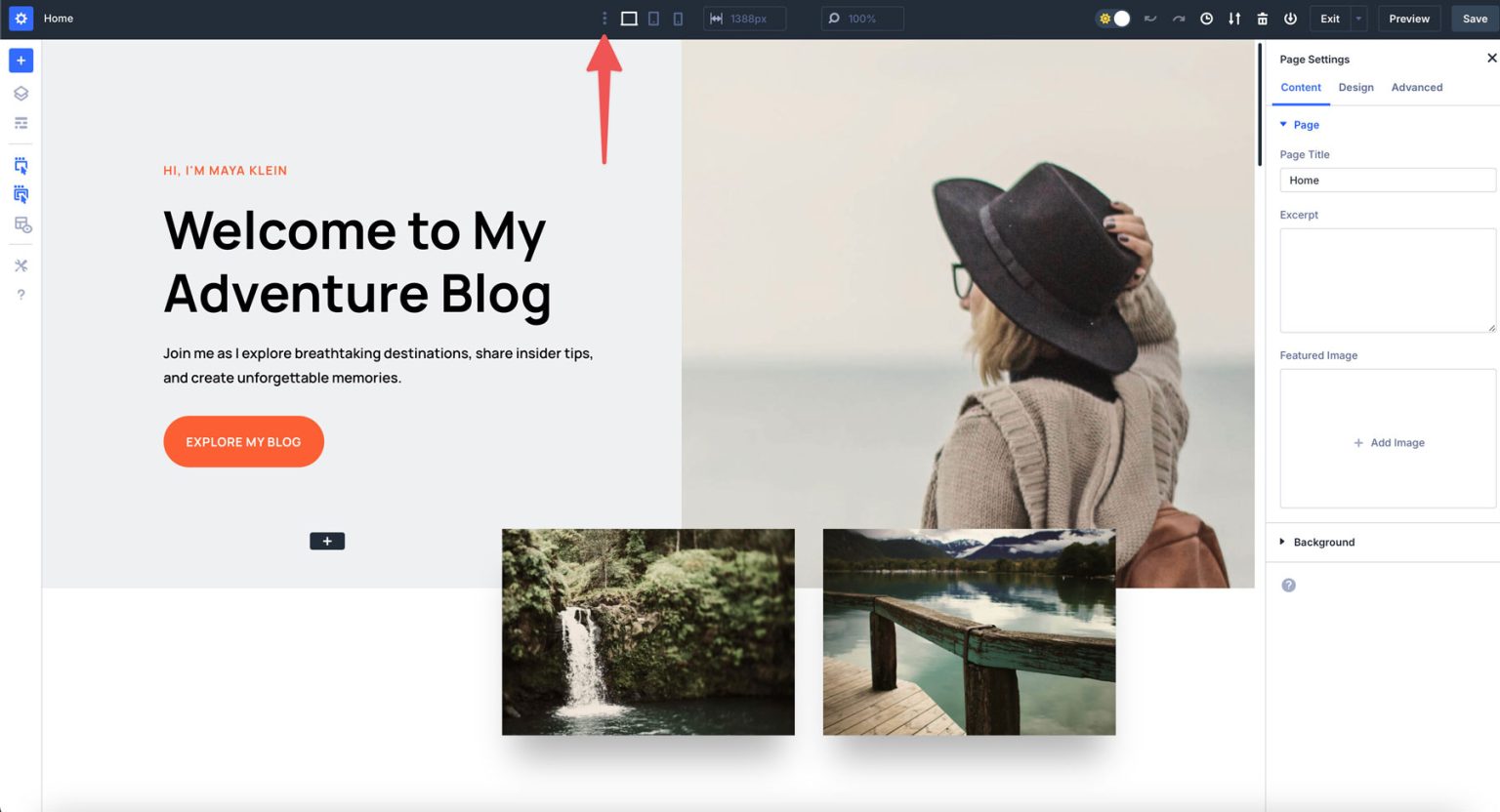
Klicken Sie in der Haupt-Taskleiste von Visual Builder auf das Drei-Punkte-Symbol, um eine Liste der Breakpoints anzuzeigen, die Sie hinzufügen und anpassen können.

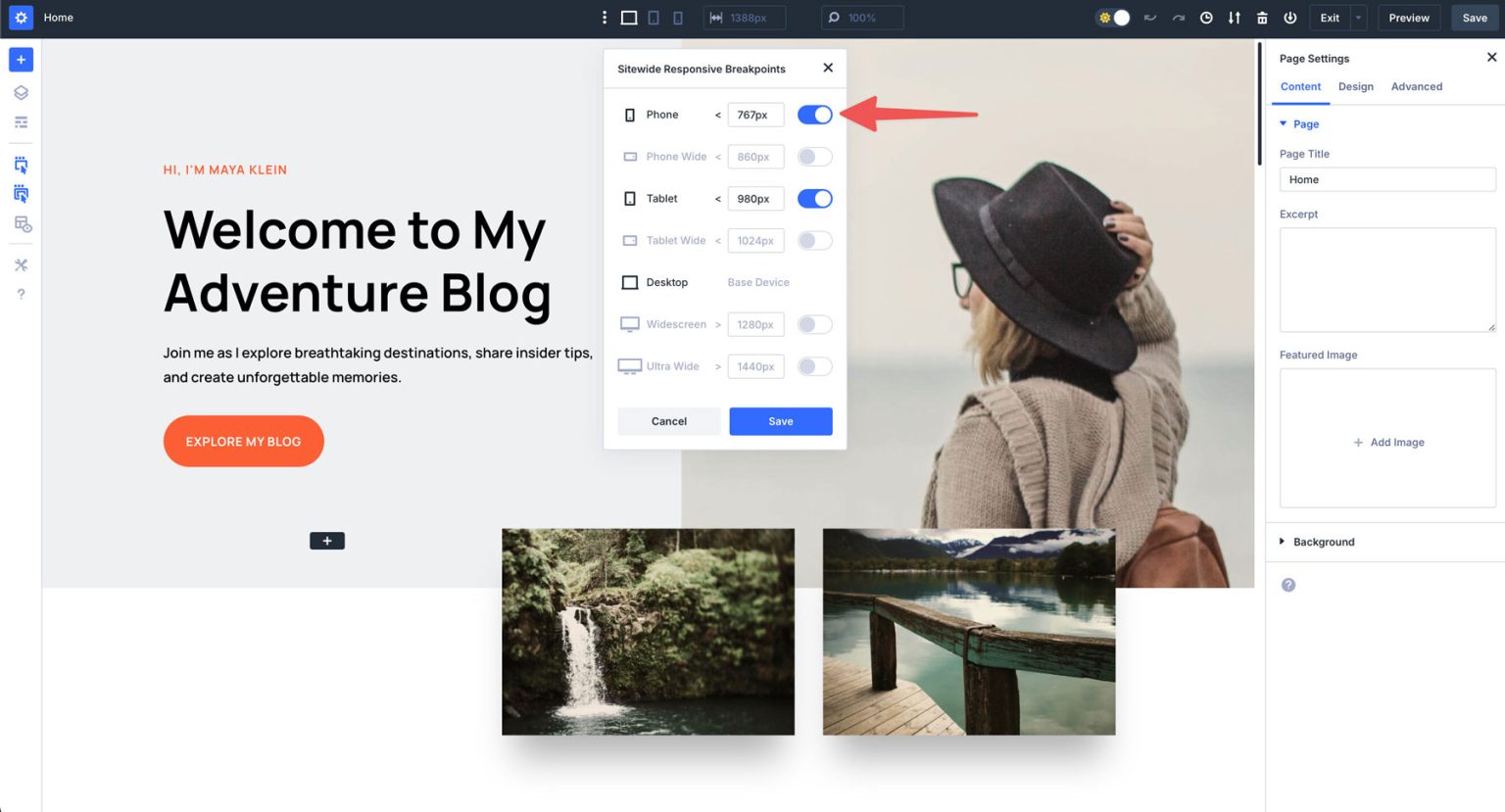
Suchen Sie die Kippschalter in den Einstellungen, um Breakpoints nach Bedarf zu aktivieren oder zu deaktivieren. Sie können auch benutzerdefinierte Werte für alle Haltepunkte festlegen.

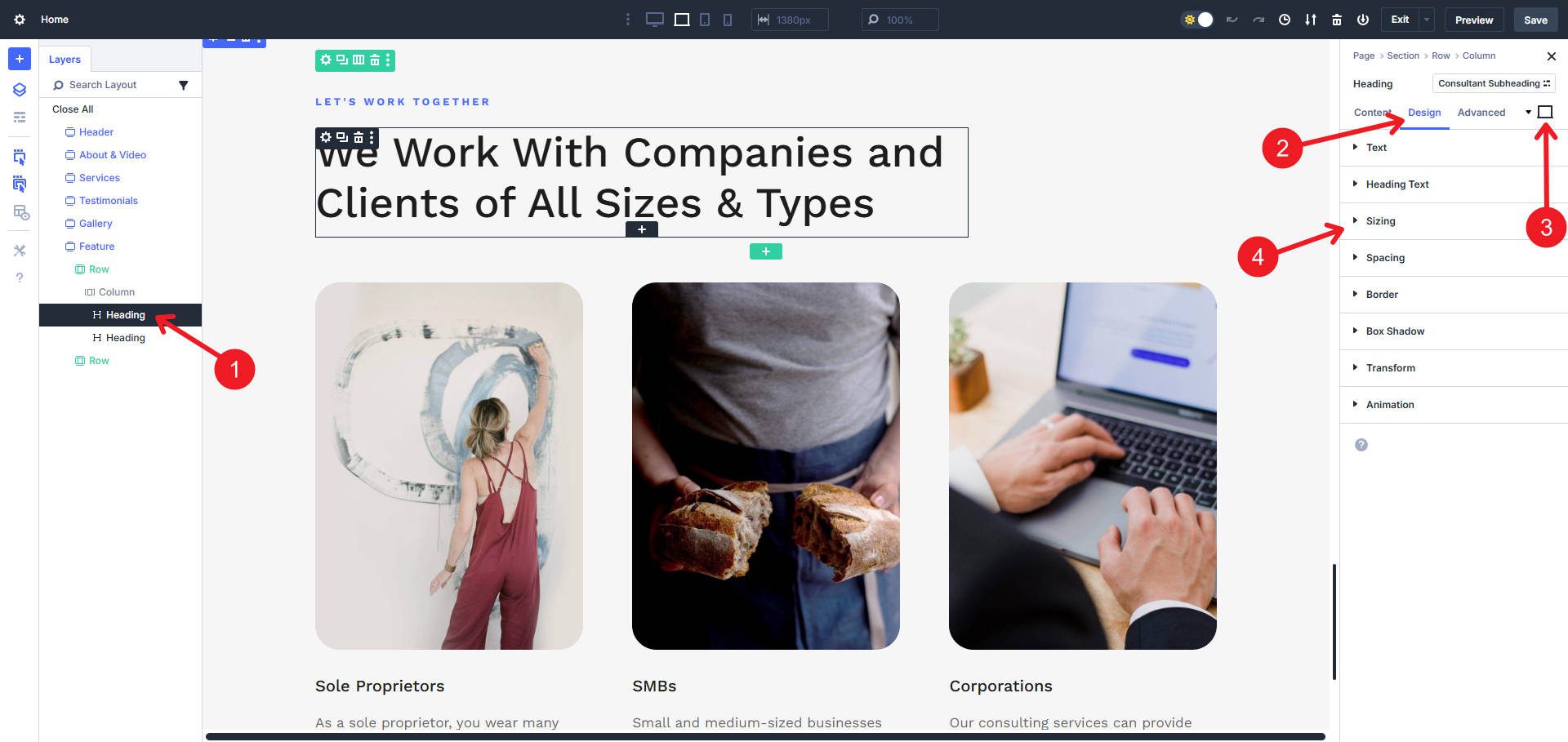
Wenn Ihre Haltepunkte bereit sind, können Sie auf ein beliebiges Modul auf der Seite klicken. Wechseln Sie von dort aus den Breakpoint, den Sie ändern möchten, wählen Sie die Stile aus, die Sie bearbeiten möchten, und nehmen Sie Ihre Änderungen vor.

Sie können genau sehen, wie er diesen Haltepunkt betrachtet, und Sie können sogar die draggable Breite verwenden, um zu sehen, wie er im gesamten Reichweite des Haltepunkts aussehen würde.
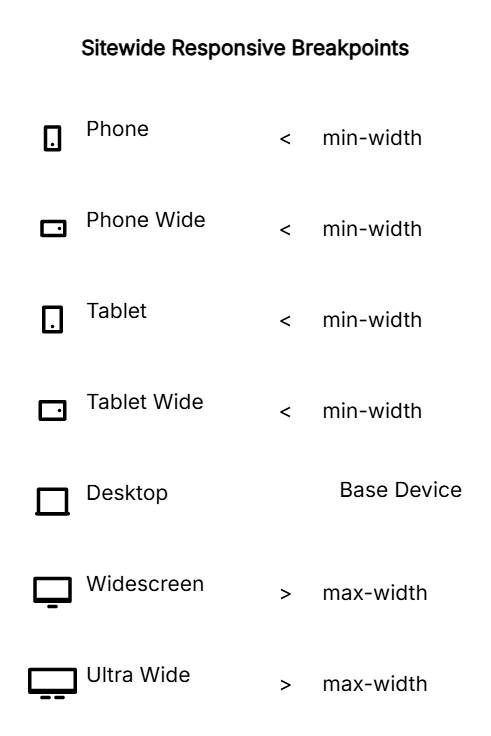
Responsive Einstellungen, die in einem Modul auf dem Telefon-, Telefon-, Tablet- und Tablet-Weit-Breakpoints angewendet werden, verwenden Mined-Breiten-Medienabfragen. Responsive Einstellungen, die in einem Modul am Breitbild und Ultra-Wide Breakpoints angewendet werden, verwenden maximale Medienabfragen. Diese werden automatisch für Sie erstellt. Sie müssen sie nicht manuell schreiben - es ist nur so, wie sie hinter den Kulissen funktionieren.

Desktop fungiert als Basisgerät zwischen den engsten Haltepunkten oben und darunter. Das Basisgerät verwendet keine Medienabfragen, sondern nur Standard -CSS. Divi stellt jedoch sicher, dass Sie sich nie Sorgen machen müssen, diese Medienfragen selbst zu schreiben. Wenn Sie Änderungen in der Benutzeroberfläche vornehmen, werden diese Medienabfragen automatisch erstellt.
Holen Sie sich Divi
Verwenden Sie Medienabfragen
Responsives Design macht es so, dass jeder Website -Besucher eine gute Erfahrung macht. Ein allgemeiner Ansatz wird ihn nicht mit Geräten, die von Wearables bis hin zu ultra-weiten Monitoren reichen. Medienabfragen und moderne CSS -Techniken bieten Ihnen die Tools, um Websites zu erstellen, die sich intelligent an eine beliebige Bildschirmgröße anpassen. Und wenn die direkte Arbeit mit CSS einschüchternd ist, macht Divi es so einfach wie nie zuvor, den gleichen Effekt zu erzielen, ohne separate Medienfragen zu schreiben oder zu verwalten.

Erstellen Sie eine neue Website oder stellen Sie Ihre aktuelle auf WordPress neu aus? Verwenden Sie Divi 5, um die einfachste reaktionsschnelle Website Ihres Lebens zu erstellen.
Holen Sie sich Divi
