Responsiv vs. adaptiv: So wählen Sie den richtigen Designansatz
Veröffentlicht: 2022-10-14Noch vor wenigen Jahren konnten Designer eine einzige starre Website-Version erstellen und damit Feierabend machen. Das ist nicht mehr der Fall. Jetzt müssen sie unzählige Smartphones, Wearables, Tablets und andere intelligente Geräte berücksichtigen – und Sie auch.
Dies gilt insbesondere für E-Commerce-Unternehmen. Die meisten Marken können es sich nicht mehr leisten, sich auf ein einzelnes Gerät zu konzentrieren. Mehr als 58 % des Internetverkehrs kommt von mobilen Geräten, während Desktop-Geräte 40 % ausmachen. Nahezu 60 % der E-Commerce-Verkäufe werden über Mobilgeräte getätigt.
Der Anteil des mobilen Traffics wird weiter zunehmen, was bedeutet, dass Designer auch auf unterschiedliche Benutzerbedürfnisse und Surfstile eingehen müssen. Ein mobiler Benutzer ist weniger geduldig – er möchte, dass Website-Inhalte mundgerecht und einfach zu verarbeiten sind. Auf der anderen Seite ist ein PC-Benutzer normalerweise bereit, mehr Zeit damit zu verbringen, ein bestimmtes Angebot zu studieren.
Die Frage ist, wie stellen Sie sicher, dass Ihr Design auf jedem Bildschirm gut aussieht und verschiedene Benutzeranforderungen abdeckt? Ist Responsive Design der einzige Weg? Wäre adaptives Design nicht in manchen Fällen die bessere Wahl? Und wie unterscheiden sich responsive und adaptive Designs genau?
Lass es uns herausfinden.
Responsives vs. adaptives Design: Was ist der Unterschied?
Bevor wir fortfahren, sollten wir definieren, womit wir es zu tun haben.
Responsive Design lässt Ihre Inhalte auf die Bildschirmgröße des Benutzers reagieren und sich entsprechend anpassen. Mit Responsive Design erstellen Sie ein einzelnes Layout und machen seine einzelnen Elemente flexibel, um sicherzustellen, dass sie auf verschiedenen Bildschirmen richtig angezeigt werden.
Stellen Sie sich Responsive Design als eine Reihe von Regeln vor, die Ihren Inhalten sagen, wie sie sich verhalten sollen. Sie können CSS-Medienabfragen verwenden, um Zielgerätetypen anzugeben und Haltepunkte zu setzen, also Bedingungen wie die maximale oder minimale Breite des Bildschirms. Haltepunkte bestimmen, wann sich Ihr Layout ändern soll.
Adaptives Design bedeutet wiederum, dass sich Ihre Inhalte an die Geräteparameter des Benutzers anpassen, jedoch auf eine vorgegebene Weise. Sie haben nicht nur ein, sondern mehrere einsatzbereite Layouts, um unterschiedliche Bildschirmgrößen, Ausrichtungen usw. zu berücksichtigen. Sie entscheiden, wie Ihre Inhalte im Browser des Benutzers basierend auf dessen Gerätetyp angezeigt werden.
Kurz gesagt, beim responsiven Design bestimmen Sie, wie Ihre Inhalte reagieren sollen, während Sie beim adaptiven Design auch das Endergebnis bestimmen. Wofür Sie sich auch entscheiden, Sie können sowohl für Smartphone- als auch für Desktop-Benutzer ein reibungsloses, nahtloses Erlebnis schaffen. Und das wiederum verbessert Ihr Suchmaschinen-Ranking.
Dieser direkte Vergleich hilft Ihnen, die Hauptunterschiede zwischen responsivem und adaptivem Design zu verstehen:
| Sich anpassendes Design | Adaptives Design |
| Ein Layout ist für unterschiedliche Bildschirmgrößen geeignet | Mehrere Vorlagen werden basierend auf der Bildschirmgröße angezeigt |
| Relative Einheiten sind günstiger | Absolute Einheiten sind günstiger |
| Flexibles, flüssiges Layout | Feste, statische Layouts |
| Zielt auf alle möglichen Geräte ab | Zielt auf die beliebtesten Geräte ab |
| Breiterer Fokus | Höhere Präzision |
Beide Ansätze sind absolut praktikabel; Sie helfen Ihnen dabei, allgemeine Webdesign-Prinzipien zu befolgen und eine kundenfreundliche Website zu erstellen. Der Hauptunterschied zwischen responsivem und adaptivem Design besteht darin, wie sie ausgeführt werden.
Die Vor- und Nachteile von Responsive Webdesign
Beginnen wir mit den Vorteilen des responsiven Designs:
- Sie benötigen keine fortgeschrittenen Programmierkenntnisse. Wenn Sie einen Drag-and-Drop-Website-Builder wie Squarespace verwenden, erhalten Sie standardmäßig eine responsive Website. Sie können auch leichtgewichtige, vollständig anpassbare, reaktionsschnelle WordPress-Themen finden.
- Responsive Design ist König. Es ist unglaublich verbreitet geworden und fast jeder UX-Designer ist damit vertraut. Bootstrap, das beliebteste CSS-Framework, wird hauptsächlich für die Gestaltung reaktionsschneller, Mobile-First-Websites verwendet.
- Sie können die verfügbare Bildschirmfläche optimal nutzen. Responsive Layouts geben Ihnen mehr Kontrolle und ermöglichen Ihnen eine effizientere Verwaltung von Leerraum. Dadurch wird Ihr Design niemals überladen oder leer aussehen.
- Es ist günstiger. Wie bereits erwähnt, können Sie mit codefreien Tools selbst eine einfache responsive Website erstellen. Alternativ können Sie auch bei begrenztem Budget einen Freelancer oder eine Agentur beauftragen. Schauen Sie sich unsere vertrauenswürdige Liste von Agenturkunden an, um einen zuverlässigen Partner zu finden.
- Responsive Seiten erfordern weniger Wartung. Selbst wenn ein neues Gadget auf dem Markt ist und plötzlich alle es benutzen, müssen Sie sich mit einer responsiven Website keine Sorgen machen. Möglicherweise müssen Sie einige Änderungen vornehmen, aber Sie müssen nicht Ihr gesamtes Layout neu gestalten.
- Responsive Design bedeutet schnelle Bereitstellung. Ein Layout benötigt einfach weniger Zeit zum Entwerfen als sechs, was bedeutet, dass Ihre neue Website in wenigen Tagen einsatzbereit sein könnte.
Nun zu den Nachteilen von Responsive Design:
- Sie schaffen weniger zielgerichtete Erlebnisse. Sie verlieren unweigerlich ein gewisses Maß an Personalisierung, wenn Sie versuchen, alle vorhandenen Geräte zu berücksichtigen.
- Responsive Design erfordert viel Planung und Experimente. Es ist kein praktischer Ansatz – Sie müssen Ihr Design immer noch in verschiedenen Darstellungsgrößen testen, bevor es live geht. Planen Sie etwas Zeit für die Behebung von Inkonsistenzen ein, da diese unweigerlich auftauchen werden.
Responsive Design: Beispiele und Anwendungsfälle
Responsive Design-Anwendungsfälle sind scheinbar endlos, da Responsive Design so vielseitig und zugänglich ist. Alle privaten und kommerziellen Websites können davon profitieren, reaktionsschnell und flexibel zu sein, wie Sie an den hier beschriebenen Beispielen sehen werden.
Dieses ansprechende Design von Los Sundays, einer Tequila-Marke, sieht auf PC und Handy gleichermaßen umwerfend aus. Der Designer priorisierte geschickt Inhalte für verschiedene Ansichtsfenster und stellte sicher, dass die Typografie fett, aber nicht überwältigend blieb.

Der hypnotische Parallax-Effekt ist nur auf größeren Bildschirmen zu sehen – und damit zu schätzen. Hier erhalten Benutzer ein ästhetisch ansprechendes und dennoch schnelles, leichtes Erlebnis, wenn sie von einem Smartphone aus auf die Seite zugreifen.
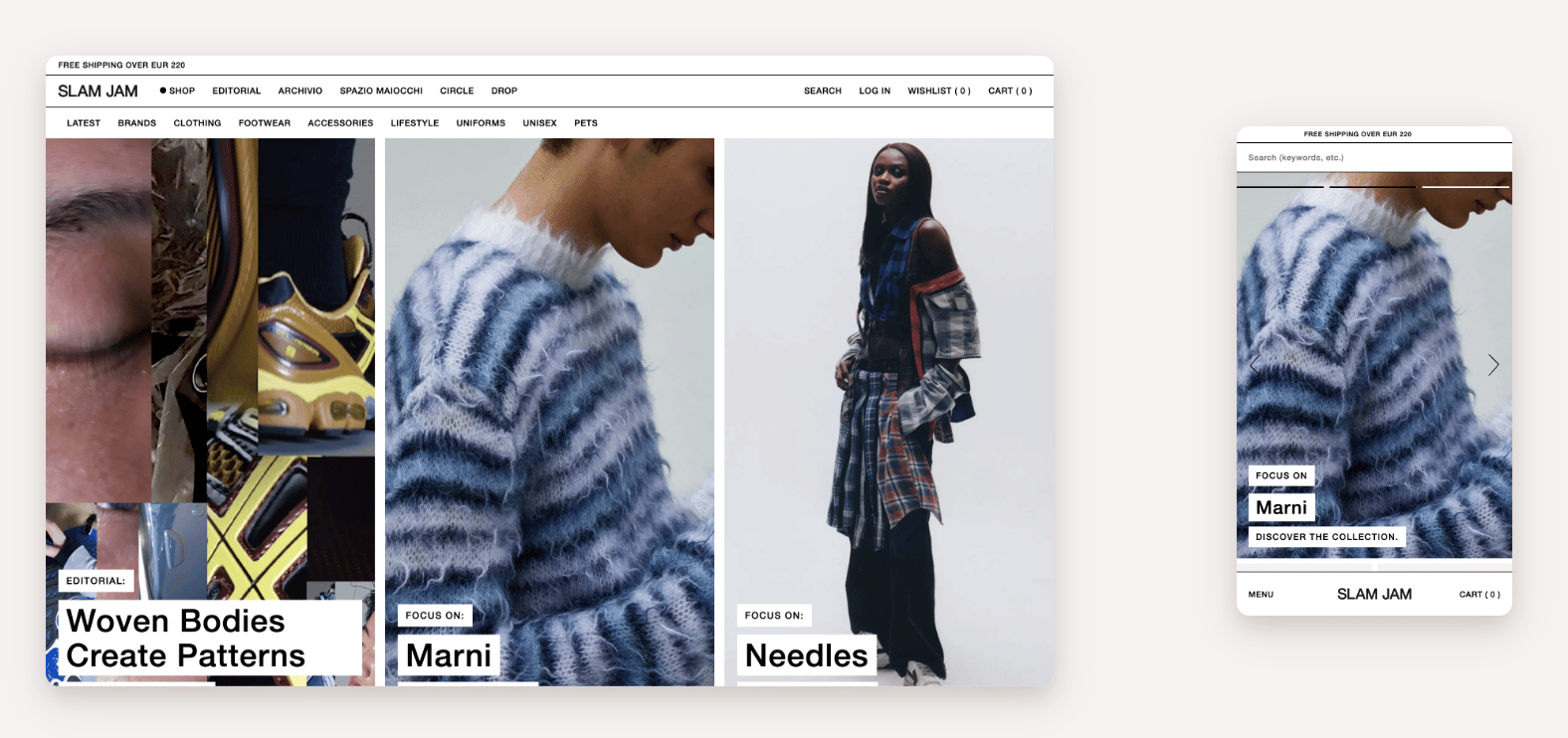
Dasselbe gilt für das nächste Beispiel von Slam Jam, einem Online-Bekleidungsgeschäft. Die Website ändert sich reibungslos, sobald Sie zu einem Gerät mit einem kleineren Bildschirm wechseln. Die Produkte werden in zwei statt vier Spalten angezeigt, und das Menü bewegt sich nach unten, um die Suchleiste besser zugänglich zu machen. Das Karussell ermöglicht es Benutzern, neue Produkte zu entdecken, ohne hinein- und herauszoomen zu müssen.

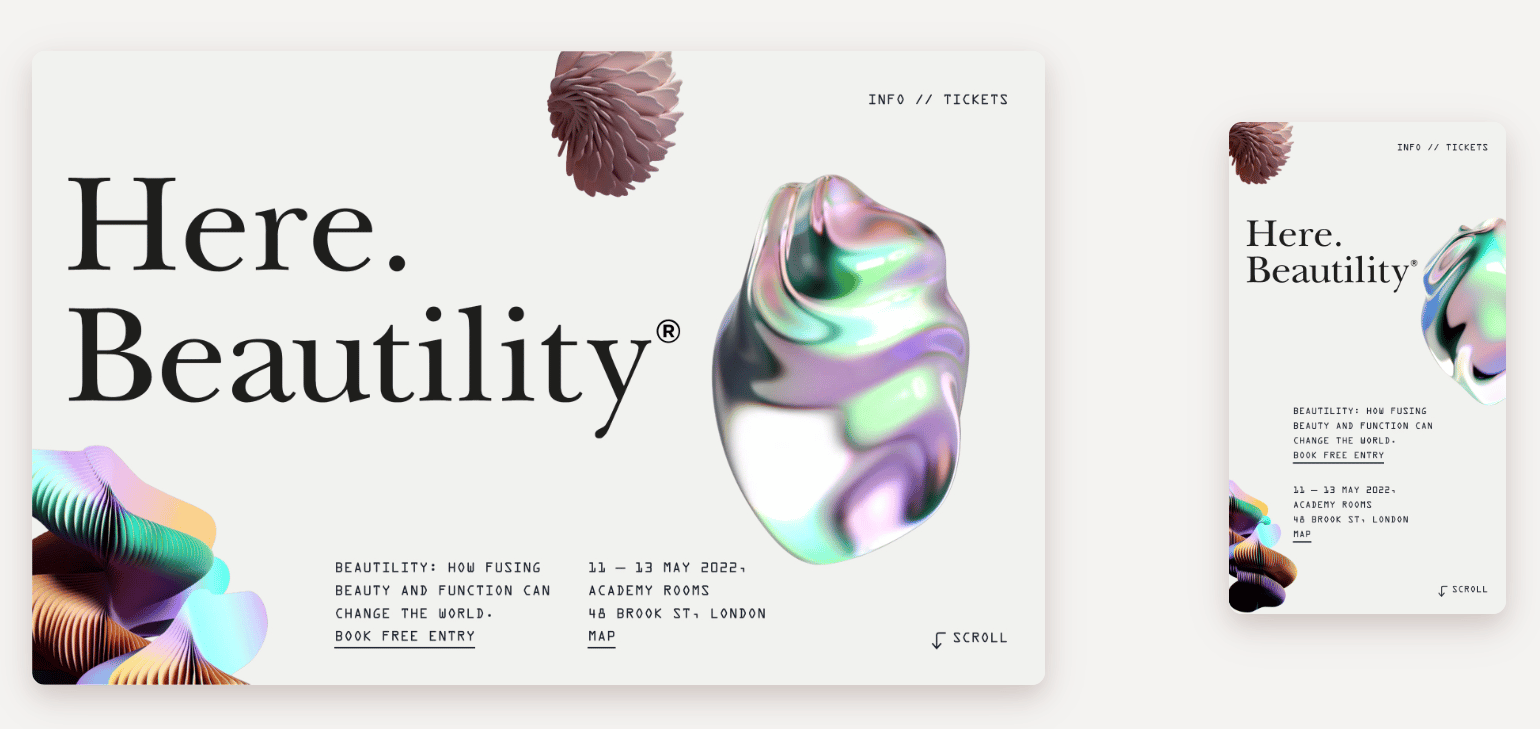
Unser nächstes Beispiel aus Here Design beweist, dass reaktionsschnelle Seiten mit Inhalten und Spezialeffekten auch mit angemessener Geschwindigkeit geladen werden können und auf jedem Gerät gut aussehen. Selbst auf kleinen Bildschirmen fühlt sich diese Seite genauso harmonisch an und die Animationen werden ohne unangenehme Verzögerungen, Störungen oder Inkonsistenzen angezeigt.

Die Vor- und Nachteile des adaptiven Webdesigns
Ziehen Sie noch keine Schlussfolgerungen – es gibt viele erfolgreiche Unternehmen, die adaptives Design nutzen und damit Erfolg haben.
Adaptives Design hat mehrere Vorteile:
- Adaptive Websites sind normalerweise schnell. Die Ladezeit ist entscheidend für SEO, Benutzererfahrung und Konversionsraten, und es dauert weniger Zeit, eine glatte, dedizierte Seitenversion zu erstellen. Kombinieren Sie adaptives Design mit schnellem Managed Hosting und Sie erhalten eine blitzschnelle Website.
- Es ist ein maßgeschneiderter, hochpräziser Ansatz. Sie haben die vollständige Kontrolle über das Erscheinungsbild Ihres Layouts, da es statisch ist. Sie entscheiden, auf welche Geräte Sie abzielen. Auf diese Weise können Sie personalisiertere Erfahrungen für Ihre Benutzer gestalten und ihre Vorlieben berücksichtigen.
- Sie können Anzeigen einfacher integrieren. Es ist einfacher, Anzeigen zu konfigurieren, wenn Sie die genauen Größen und Proportionen der sie umgebenden Elemente kennen.
- Adaptives Design ist sinnvoll, um eine bestehende Website nachzurüsten. Sie können separate Versionen für Mobilgeräte und Tablets erstellen und Ihre Hauptseitenversion unverändert lassen.
- Sie können einzelne Vorlagen optimieren, anstatt die gesamte Website oder Seite neu zu codieren . Das Vornehmen von Änderungen an Ihrem Design ist weniger schmerzhaft, wenn es aus einzelnen statischen Layouts besteht, insbesondere wenn Sie ein kleineres Problem beheben müssen.
Sie sollten sich auch der Nachteile des adaptiven Designs bewusst sein:

- Sie können nicht garantieren, dass Ihr Design wie beabsichtigt angezeigt wird. Was ist, wenn Ihr Besucher ein Gerät verwendet, das Sie nicht berücksichtigt haben? In diesem Fall ist das Ergebnis weniger vorhersehbar.
- Adaptive Websites sind teurer. Sie benötigen ein Team von Entwicklern, um Ihre Website zu entwerfen und zu unterstützen, was höhere Einrichtungsgebühren und Betriebskosten bedeutet. Inzwischen liegt das durchschnittliche Gehalt des Webdesigners bei etwa 57.000 US-Dollar, und seine Bezahlung kann bis zu 114.000 US-Dollar betragen.
- Es ist weniger beliebt. Sie werden es schwer haben, intuitive Lernmaterialien und aktuelle Leitfäden zum adaptiven Design zu finden. Da Responsive Design in aller Munde ist, konzentrieren sich die meisten Webdesign-Kurse darauf.
- Das Entwerfen separater Erlebnisse ist umständlich und arbeitsintensiv. Jedes Layout muss pixelgenau sein, sodass Ihre Designer natürlich mehr Zeit damit verbringen, daran zu arbeiten und sie zu testen.
- Es ist nicht anfängerfreundlich. Die meisten beliebten visuellen Website-Ersteller bieten Ihnen Tools zum Erstellen eines einheitlichen responsiven Designs, aber Sie werden selten einen einfachen Dienst finden, mit dem Sie separate Versionen für Mobilgeräte, PCs und Tablets erstellen können. Das liegt daran, dass adaptives Design mehr Fachwissen und Fähigkeiten erfordert.
Adaptives Design: Beispiele und Anwendungsfälle
Eine adaptive Website ist möglicherweise die bessere Wahl für E-Commerce-Unternehmen, deren Zielgruppen es vorziehen, mit einer mobilen App einzukaufen. Diese Unternehmen zielen darauf ab, hochgradig zielgerichtete Erlebnisse für ihre Zielgruppe zu schaffen, da sie genügend Daten gesammelt haben, um ihre Einkaufsgewohnheiten und -präferenzen zu verstehen, und sie möchten App-Downloads fördern.
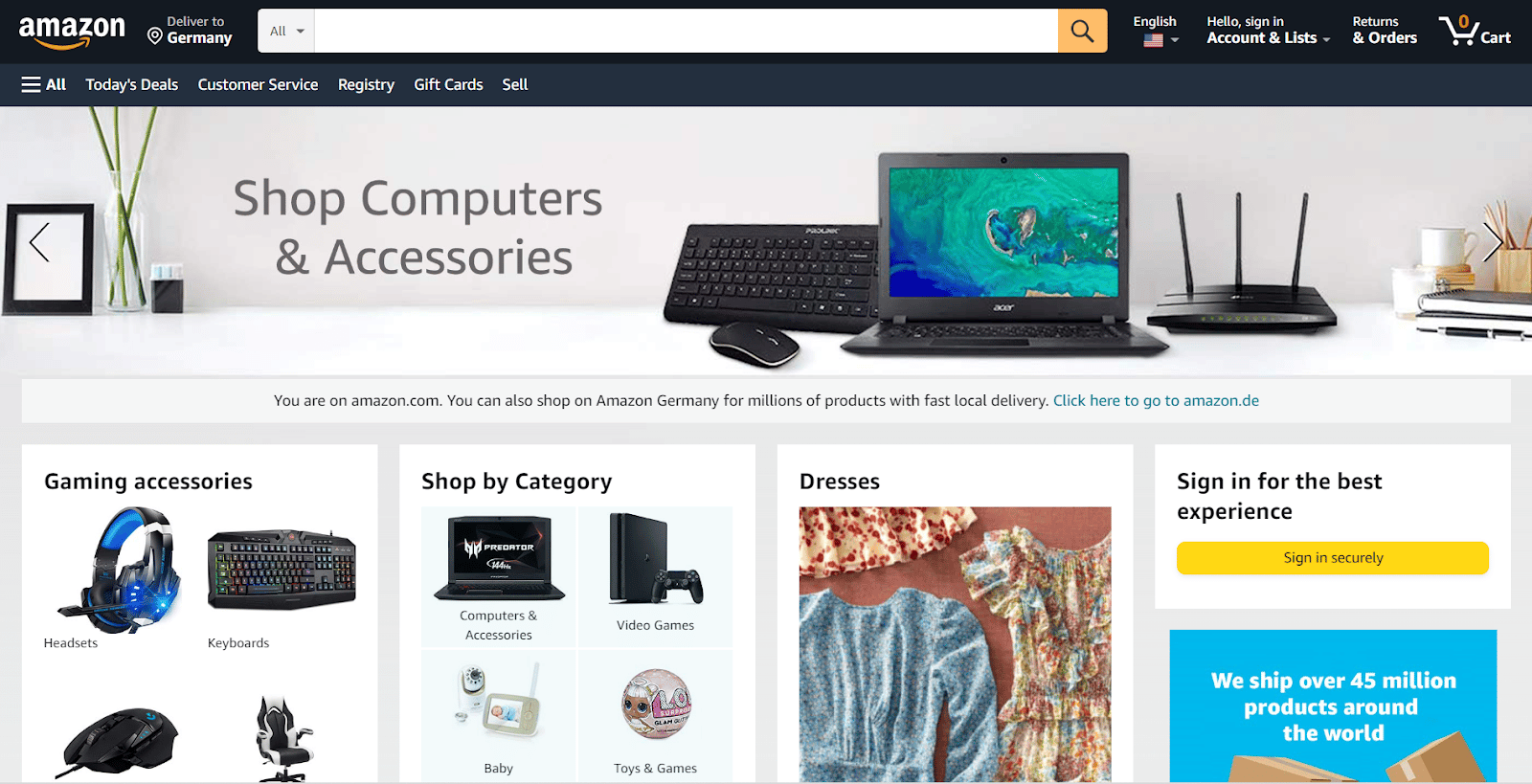
Um die meistbesuchte adaptive Website der Welt zu sehen, gehen Sie einfach zu Amazon. Von einem Desktop-Computer erhalten Sie eine großartige Erfahrung. Die Homepage ist relativ voll, aber nicht überwältigend, und Sie können sofort finden, wonach Sie suchen.

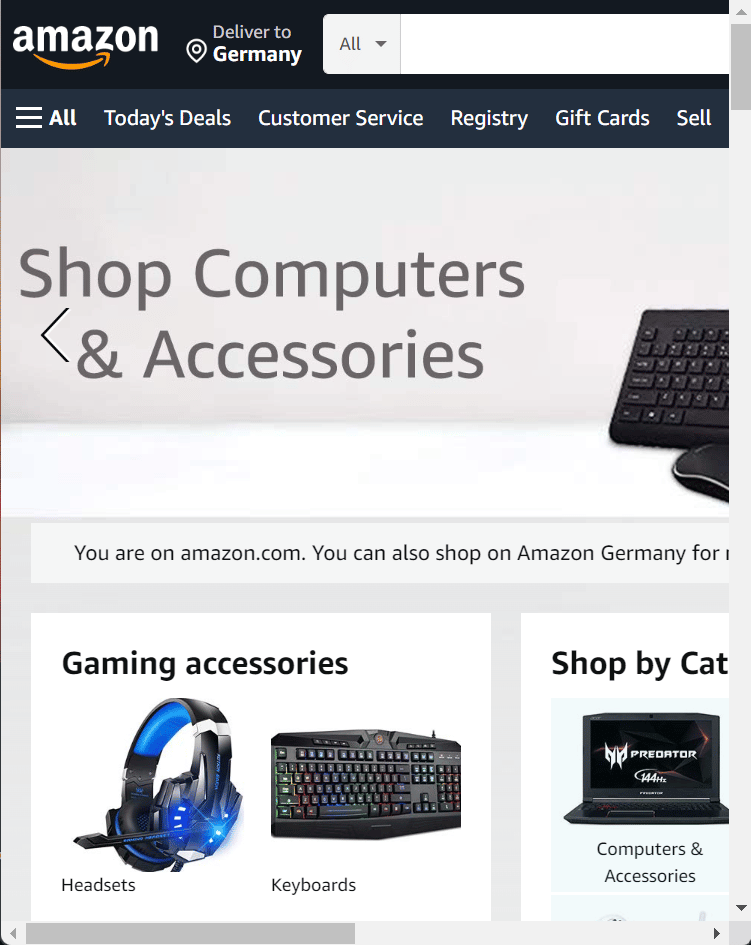
Folgendes passiert jedoch, wenn Sie versuchen, die Größe Ihres Browserfensters zu ändern:

Sie können nur einen Bruchteil des Desktop-Inhalts sehen, da diese ungewöhnliche Browserbreite nicht berücksichtigt wurde.
Schadet dieser Ansatz Amazon? Nicht im Geringsten. Der Umsatz hat sich in den letzten Jahren vervierfacht, da sowohl die mobile Website-Version als auch die App ein sehr unkompliziertes, schnelles und bequemes Einkaufserlebnis bieten.
Ein so großes Unternehmen wie Amazon kann es sich leisten, den „One-Size-Fits-All“-Ansatz aufzugeben und mit seinem Website-Design etwas konservativ zu sein, um es Millionen von Kunden weltweit, einschließlich älteren Menschen und Benutzern mit Sehproblemen, vertraut und sofort zugänglich zu machen.
Wenn Sie genau hinsehen, ist die Website von Amazon teilweise responsiv – je nach Darstellungsbereich werden zusätzliche und vorhandene Elemente hinzugefügt oder entfernt.
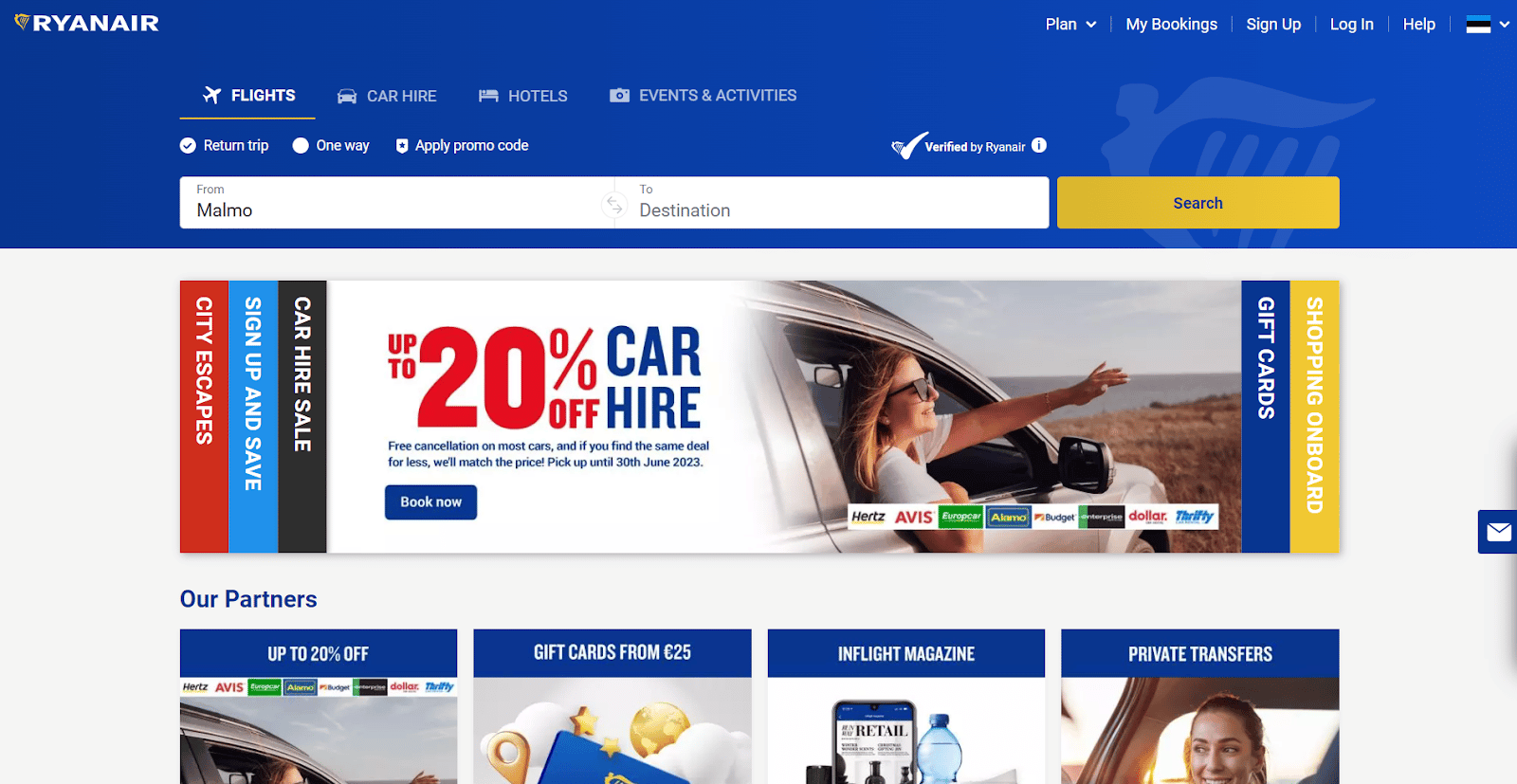
Ryanair, eine beliebte europäische Billigfluggesellschaft, hat auch eine anpassungsfähige Website, die das Buchen günstiger Flüge zum Kinderspiel macht. Die Benutzeroberfläche sieht etwas konservativ, aber nicht veraltet aus, und sie erzielt beim Pingdom Speed Test Tool 82/100 Punkte, was ein gutes Ergebnis ist.

Eine etwas starre Website hält die Fluggesellschaft nicht davon ab, immer wieder Verkehrsrekorde zu brechen, da die meisten Reisenden es vorziehen, ihre Flüge von einem Desktop-Gerät oder über die mobile Ryanair-App zu buchen.
Wenn Sie zu viele Änderungen an dieser Website vornehmen, würden Sie Benutzer verwirren, die bereits an das aktuelle Erscheinungsbild gewöhnt sind. Anstatt auf eine trendigere, reaktionsschnellere Version umzusteigen, hat sich Ryanair bewusst dafür entschieden, das Design seiner Website beizubehalten und sich stattdessen darauf zu konzentrieren, die Ticketpreise so niedrig wie möglich zu halten.
So wählen Sie zwischen responsivem und adaptivem Design
Nur weil ein Ansatz allgegenwärtiger ist als der andere, heißt das nicht, dass Sie ihn übernehmen müssen. Verlieren Sie das große Ganze nicht aus den Augen – Ihr Hauptziel ist es, Ihre Website intuitiv, zugänglich, einladend und visuell zusammenhängend zu gestalten. Dazu müssen Sie einen ganzheitlichen Ansatz verfolgen und sich an Best Practices für Webdesign orientieren.
Befolgen Sie diese Schritte, um festzustellen, welche Designstrategie für Sie am besten geeignet ist:
- Betrachten Sie zuerst Ihre Zielgruppe und ihre Bedürfnisse. Denken Sie daran, dass die Absicht eines Benutzers nicht auf dem Gerät basiert, das er verwendet. Führen Sie Benutzerforschung durch, um herauszufinden, wie reale Benutzer mit Ihrer Benutzeroberfläche interagieren. Ist es für Sie sinnvoll, das Design für bestimmte Geräte zu optimieren?
- Konzentrieren Sie sich auf Ihren spezifischen Anwendungsfall. Wenn Sie beispielsweise moderne Kunstdrucke verkaufen, sollten Sie sich darauf konzentrieren, Ihren Benutzern ein makelloses Desktop-Erlebnis zu bieten, da sie sich die Drucke auf einem großen Bildschirm ansehen möchten, bevor sie etwas kaufen.
- Übertreiben Sie es nicht mit einem Mobile-First-Ansatz. Es ist leicht, mobile Layouts zu stark zu vereinfachen, um alle möglichen Friktionen aus Ihrer Benutzerreise zu entfernen und die gleiche Logik auf eine Desktop-Version anzuwenden. Ein einfaches, einspaltiges Design mit einem Hamburger-Menü wird auf einem Desktop-Bildschirm jedoch wahrscheinlich zu langweilig aussehen.
- Schätzen Sie Ihre Ressourcen und Einschränkungen ein. Bevor Sie überhaupt in adaptive Layouts investieren, sollten Sie Ihr Budget, Ihre aktuellen Anforderungen und langfristigen Ziele ermitteln. Ist es für Ihre Marke entscheidend, eine hochmoderne Website zu haben, die selbst auf einem ultragroßen Smart-TV fantastisch aussieht? Oder brauchen Sie nur ein zuverlässiges Arbeitstier, um Produkte an Ihr bestehendes Publikum zu verkaufen – ein Publikum, das auf jeden Fall bei Ihnen kauft?
- Machen Sie Ihre Ladegeschwindigkeit zur Priorität. Kommerzielle Websites können Verschönerungen haben oder auch nicht, aber sie müssen schnell geladen werden, um eine Erhöhung der Absprungrate zu vermeiden. Mehr als die Hälfte der Nutzer verlassen eine Website, wenn das Laden länger als sechs Sekunden dauert.
- Führen Sie eine Konkurrenzanalyse durch . Die Chancen stehen gut, dass Ihre Hauptkonkurrenten bereits Benutzerstudien durchgeführt und alles herausgefunden haben. Kopieren Sie nicht einfach ihren Ansatz; Versuchen Sie stattdessen zu analysieren, welche Benutzersegmente sie ansprechen und warum.
Responsive Design ist kein Trend mehr, sondern wird allmählich zum goldenen Standard des Webdesigns, und seine wenigen Nachteile sollen bald der Vergangenheit angehören.
Beispielsweise macht Webflow, ein visueller Website-Builder, responsive Seiten bis zu 10-mal schneller, indem hochgeladene Bilder automatisch optimiert werden, wodurch eines der Hauptprobleme responsiver Websites gelöst wird: ihre Ladegeschwindigkeit.
Es ist möglich, das Beste aus beiden Welten zu nutzen – die Kombination von responsiven und adaptiven Strategien, um unterschiedliches Suchverhalten zu berücksichtigen. Dabei können adaptive Layouts Medienabfragen enthalten, während responsive Websites adaptive Elemente enthalten können. Man kann mit Sicherheit sagen, dass das Dilemma zwischen Responsive und Adaptivem nicht mehr so relevant ist – ein ideales Website-Design ist eine geschickte Mischung aus beidem.
So erkennen Sie, ob eine Website reaktionsschnell oder adaptiv ist
Überprüfen Sie zunächst, was passiert, wenn Sie die Größe Ihres Browserfensters von einem Desktop-Computer aus ändern. Eine responsive Website passt sich nahtlos an die Größe Ihres Darstellungsbereichs an – Sie werden sofort feststellen, wie flexibel sie ist.
Eine adaptive Website ändert sich nicht, bis Sie einen bestimmten Haltepunkt erreichen oder zu einem anderen Gerät wechseln. Bis dahin wird ein Teil des Inhalts ausgeblendet und nicht in der Größe geändert, und Sie müssen die horizontale Bildlaufleiste ziehen, um ihn anzuzeigen.
Alternativ können Sie im Quellcode der Homepage nach Medienabfragen suchen, indem Sie unter Windows auf STRG + U oder auf dem Mac auf Option + Befehlstaste + U klicken. Sie können auch mit der rechten Maustaste auf die Seite klicken und im Dropdown-Menü „Seitenquelltext anzeigen“ auswählen.
Eine einfache Möglichkeit, um zu sehen, wie sich eine Website auf verschiedenen Bildschirmen verhält, besteht darin, mobile Geräte mit dem Google Chrome-Gerätemodus zu simulieren. Öffnen Sie die Website, die Sie testen möchten, und drücken Sie STRG + UMSCHALT + I (Windows) oder Befehlstaste + Wahltaste + I ( Mac), um die Entwicklertools zu öffnen.
Zusammenfassung
Sie haben vielleicht gehört, dass Suchmaschinen responsive Websites priorisieren, nur weil sie es sind
ansprechbar. Das stimmt nicht ganz. Eine adaptive Website kann genauso SEO-freundlich sein wie eine responsive. Google sagt, dass es mobilfreundliche Websites bevorzugt, die eine positive Benutzererfahrung bieten, aber es beschränkt Sie nicht auf nur eine Möglichkeit, dies zu erreichen.
Es gibt viele Methoden, damit Ihre Website auf Mobilgeräten einwandfrei funktioniert. Du kannst zum Beispiel WordPress-Plug-ins für Mobilgeräte ausprobieren – du musst nicht einmal ein Programmierer sein, um einige davon zu verwenden. Wenn Sie über Entwicklerkenntnisse verfügen, stellen Sie sicher, dass Sie unsere WordPress-Staging-Umgebungen verwenden, um Ihre Website-Änderungen stressfrei zu testen, bevor sie live gehen.
Es gibt mobile Plugins, die Ihre WordPress-Site in eine App verwandeln können, was eine fantastische Möglichkeit ist, ein maßgeschneidertes Erlebnis zu bieten, ohne ein Vermögen für eine brandneue adaptive Website auszugeben. Wenn Sie bereits mobile Websites haben, können Sie deren Aussehen und Benutzerfreundlichkeit mit Plugins wie WP Mobile Menu drastisch verbessern.
Welchen Ansatz Sie auch wählen, denken Sie daran, dass plattformübergreifendes Design erfordert, dass Sie blitzschnelle Erlebnisse für Ihre Benutzer schaffen, unabhängig davon, wann oder wie sie auf Ihre Ressource zugreifen. Die Wahl des richtigen Hostings ist die halbe Miete – es kann Ihre Website standardmäßig schneller und sicherer machen, und Sie müssen sich keine Sorgen über ungeplante Ausfallzeiten oder geringe Bandbreite machen.
