Die 20 besten Lebenslauf-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-16Sind Sie bereit, sich die besten Lebenslauf-Websites anzusehen, um sich inspirieren zu lassen, bevor Sie Ihre eigenen erstellen?
Die Qualität Ihrer persönlichen Seite ist äußerst wichtig, wenn Sie Ihr Potenzial bei der Suche nach einem neuen Job oder bei der Gewinnung eines neuen Kunden steigern möchten.
Glücklicherweise werden Ihnen diese erstklassigen Beispiele dabei helfen, Ihre Kreativität zu trainieren. Aber vergessen Sie nicht, Ihre originelle Wendung hinzuzufügen, um Ihre mehr hervorzuheben!
Wir haben auch darauf geachtet, das Produkt/den Website-Builder hinzuzufügen, auf dem jede Website aufgebaut ist, damit Sie es auch ausprobieren können.
Oder Sie können unsere Überprüfung der besten persönlichen Website-Ersteller oder WordPress-Lebenslaufthemen überprüfen, um sofort Maßnahmen zu ergreifen.
Beste Lebenslauf-Websites und Beispiele
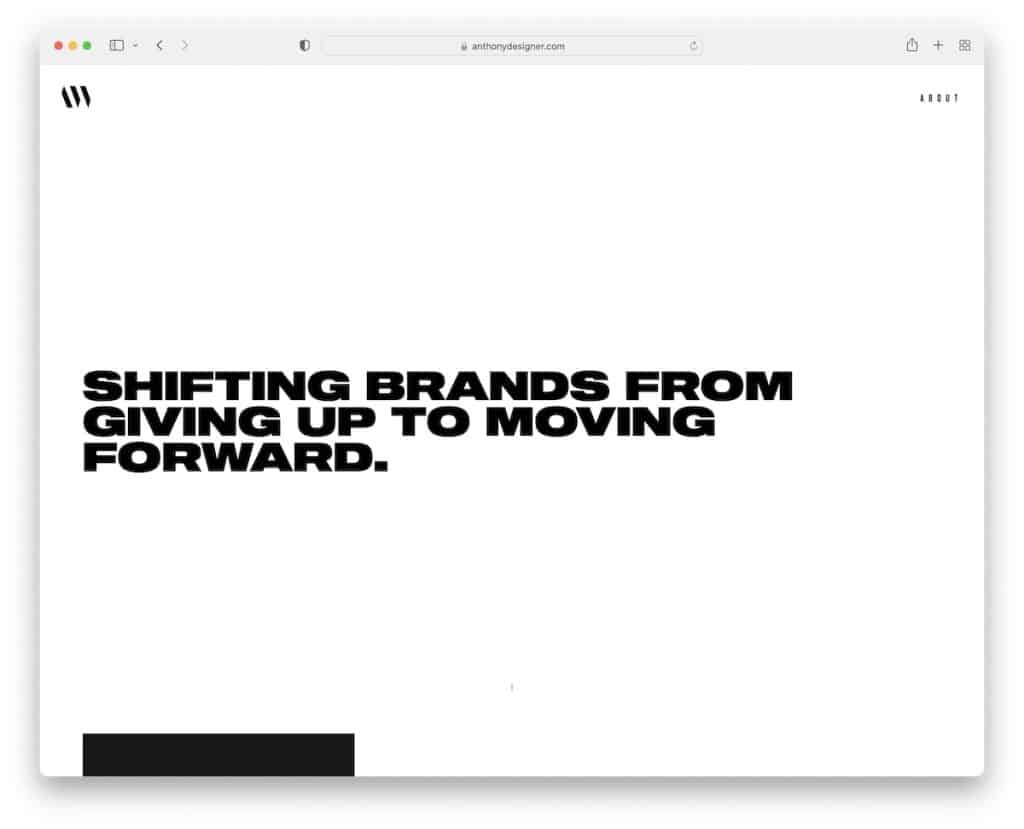
1. Anthony Wiktor
Gebaut mit : Gatsby

Die zweiseitige Website von Anthony Wiktor ist von Anfang bis Ende episch. Es ist super einfach und minimalistisch, und das macht es so besonders.
Auch das Wechseln zwischen einem hellen Heldenabschnitt und einem dunklen Design, sobald Sie mit dem Scrollen beginnen, ist ein großer Aufmerksamkeitsmagnet. (Du musst es sehen.)
Hinweis : Das Mischen von hellem und dunklem Design kann sehr gut funktionieren, um die Benutzererfahrung zu verbessern.
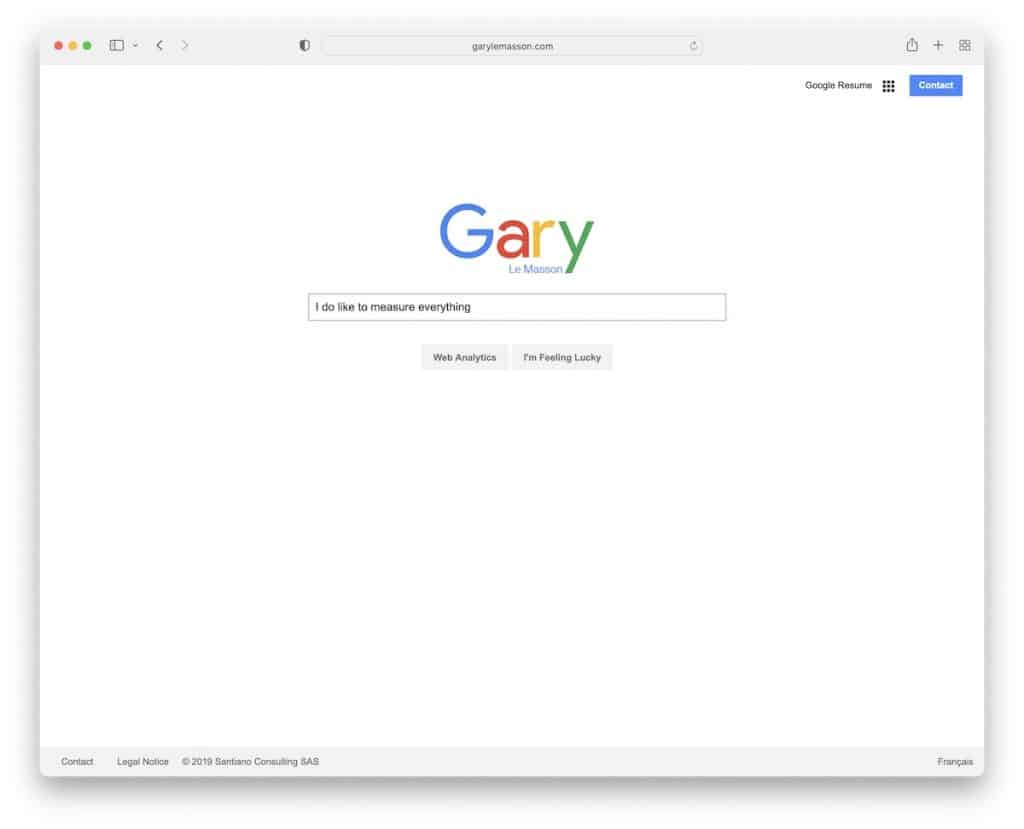
2. Gary Le Masson
Gebaut mit : Drupal

Warum verlinken wir zu Google?
Waren nicht; Es ist die Lebenslauf-Website von Gary Le Masson, die eine der kreativeren Versionen der Google-Startseite ist, die wir je gesehen haben.
Die ganze Erfahrung ist ZU cool, aber wir mögen den „Ich fühle mich glücklich“-Button am meisten.
Hinweis : Das „Klauen“ eines Designs von einer sehr beliebten Website oder Plattform kann wirklich gut funktionieren – aber nur, wenn Sie es richtig machen.
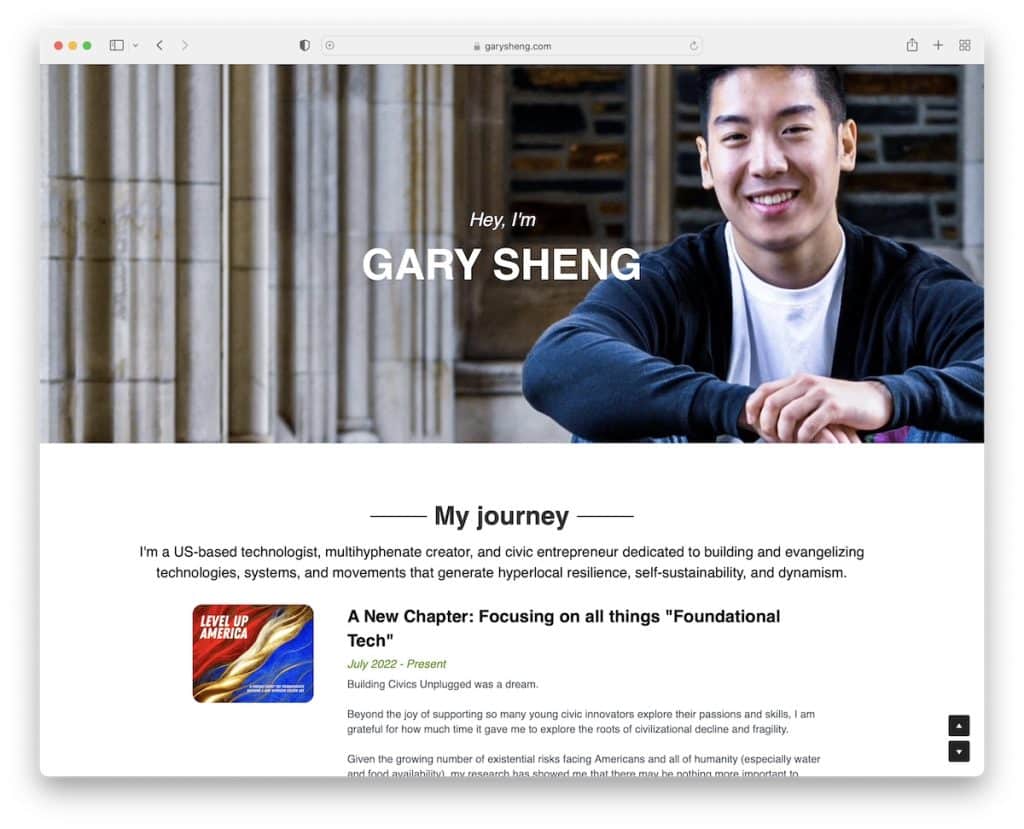
3. Gary Sheng
Gebaut mit : Auffallend

Gary Sheng betreibt eine einseitige Website ohne Kopfzeile/Menü, nur ein großes Heldenbild mit einfachem, einladendem Text.
Seine Website enthält eine einfache „Meine Reise“-Zeitachse, Links zu Communities, in denen er am aktivsten ist, und vieles mehr.
Die Abwärts- und Aufwärts-Scroll-Tasten begleiten Sie die ganze Zeit, wenn Sie keine Lust zum Scrollen haben.
Hinweis : Machen Sie Ihre Lebenslauf-Website mit einem Bild von sich persönlicher (und es muss nicht zu förmlich sein).
Sie können auch einen dieser benutzerfreundlichen One-Page-Website-Builder verwenden, um Ihre ideale Online-Präsenz zu erstellen.
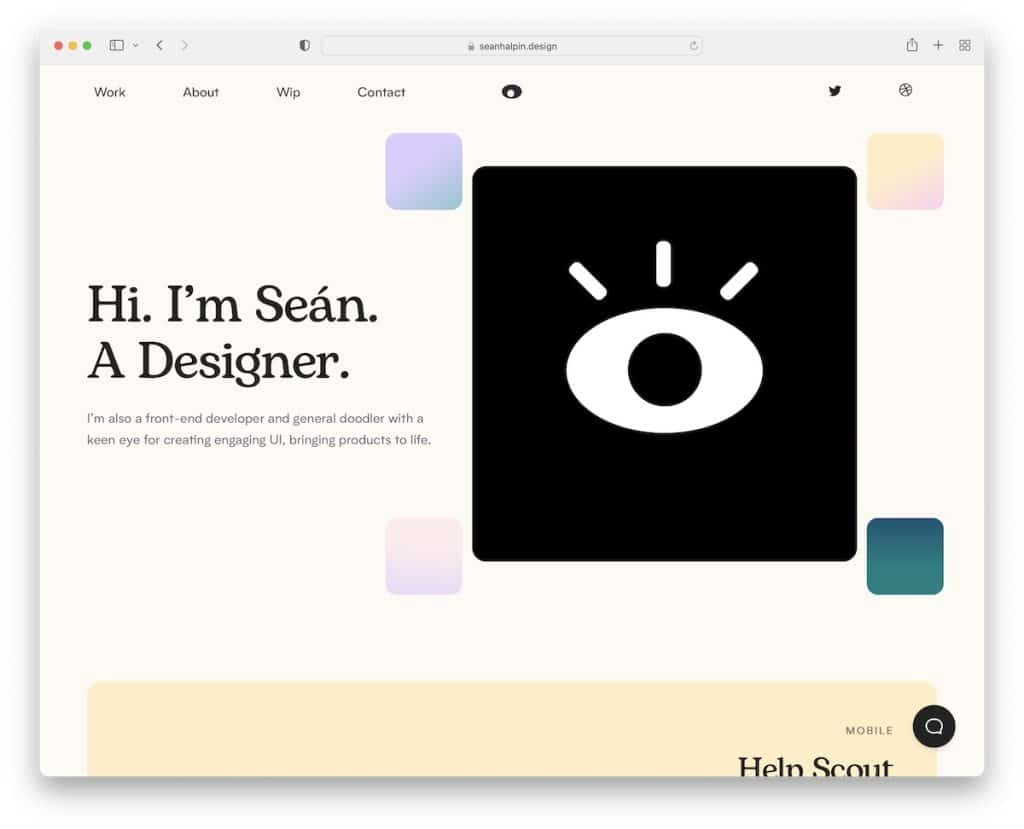
4. Sean Halpin
Erstellt mit : GitHub-Seiten

Sean Halpin hat eine sehr kreative und moderne persönliche Website mit vielen einzigartigen Elementen, die das Benutzererlebnis verbessern.
Es hat auch ein schwebendes Menü, sodass Sie nicht ganz nach oben scrollen müssen, wenn Sie mehr erfahren möchten.
Außerdem ist die Live-Chat-Funktion möglicherweise ein Bot, der jedoch mit qualitativ hochwertigen Antworten antwortet.
Hinweis : Durch Hinzufügen einer Live-Chat-Schaltfläche zu Ihrer Website (auch wenn es sich um einen Bot handelt) können Sie mehr Kunden gewinnen.
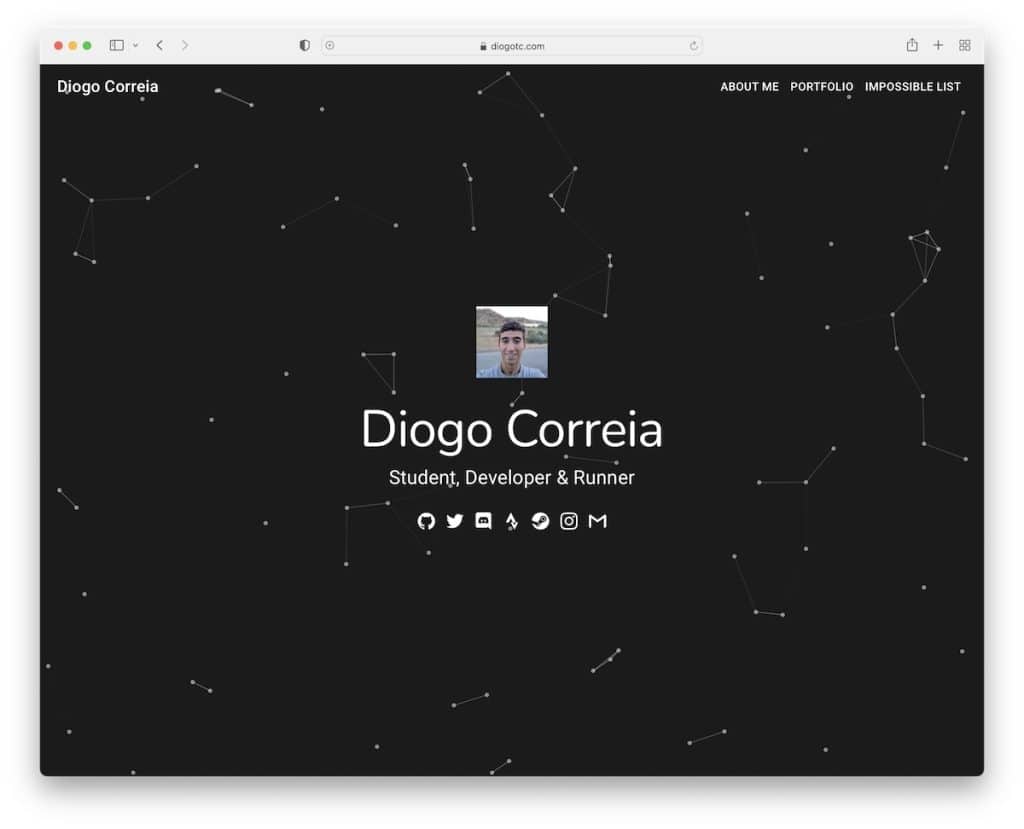
5. Diogo Correia
Gebaut mit : Gatsby

Sie sehen nicht allzu oft einen Heldenbereich im Partikeleffekt-Stil, was die Seite von Diogo Correia einzigartig macht.
Direkt unterhalb der Falte befindet sich eine kurze Nachricht von Diogo, die mit einem Portfolio und einer animierten Zeitleiste fortgesetzt wird.
Darüber hinaus bietet die Fußzeile zusätzliche Kontaktinformationen und eine Sitemap mit Links.
Hinweis : Verwenden Sie eine animierte Zeitleiste, um Ihre Ausbildung, Erfahrung, Erfolge usw. zu präsentieren.
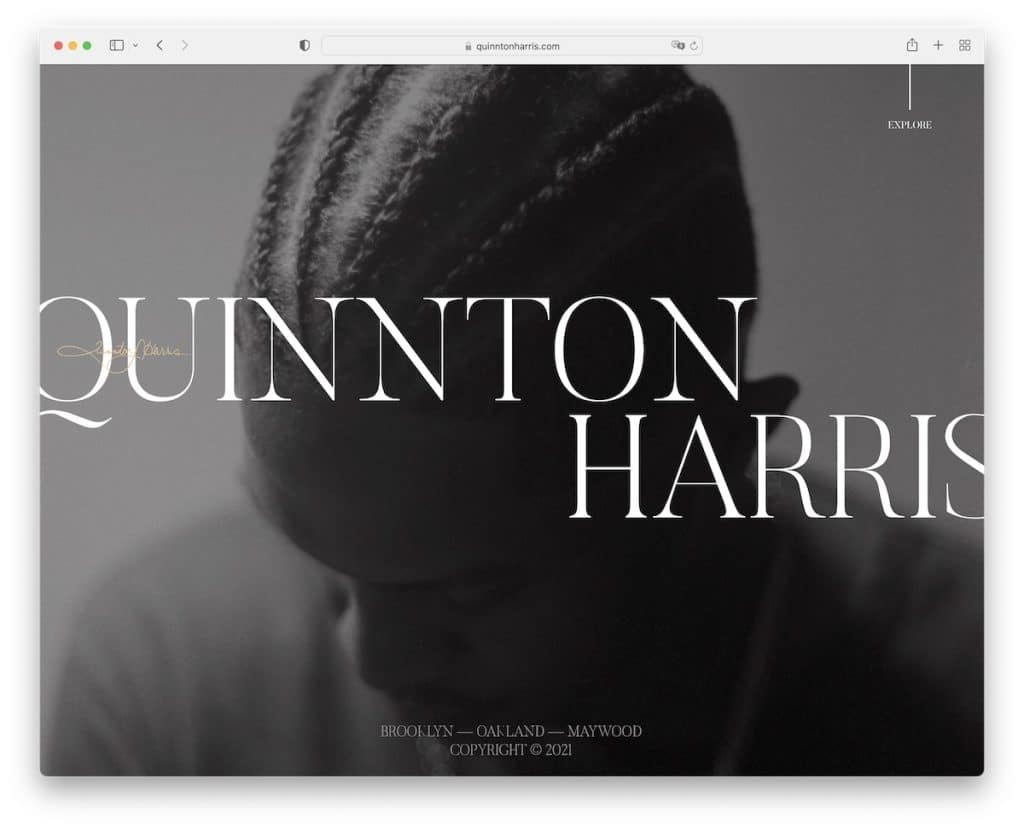
6. Quinton Harris
Gebaut mit : Wix

Die Homepage von Quinnton Harris hat nur einen Heldenbereich mit einem Vollbildhintergrund und Text.
Anstelle einer Menüschaltfläche entschied er sich für einen schwebenden „Erkunden“-Link, der ein Seitenleistenmenü anzeigt, nachdem Sie darauf geklickt haben. Hier finden Sie weitere interne Seiten mit weiteren Informationen, Projekten etc.
Hinweis : Erstellen Sie eine auffällige und wirkungsvolle Homepage mit einem Vollbild mit Ihrem Namen und einer Menüschaltfläche. Halte es einfach.
Wir haben auch weitere Beispiele für Websites, die auf der Wix-Plattform erstellt wurden, die Sie überprüfen können.
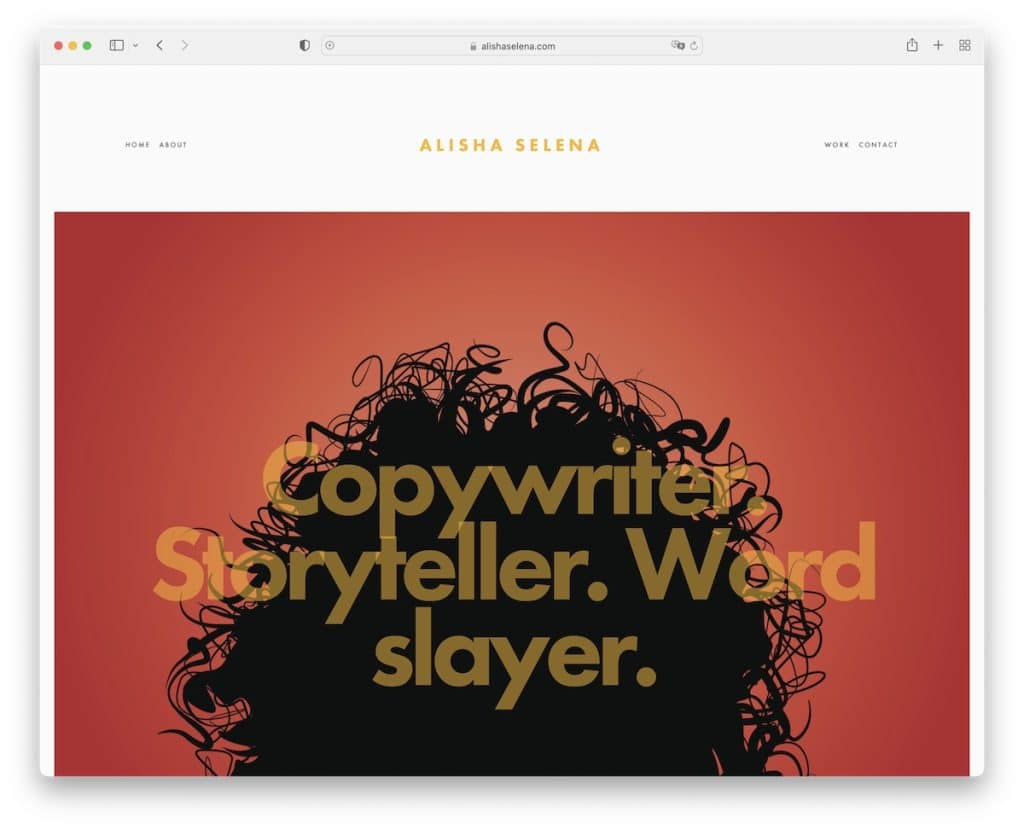
7. Alisha Selena
Gebaut mit : Squarespace

Ähnlich wie Quinntons Seite entschied sich Alisha Selena für eine sehr einfache Homepage und verwendete ein Parallaxenbild, um die Dinge aufzupeppen.
Die Kopfzeile ist sehr minimalistisch und die Fußzeile enthält nur soziale Links. Dazwischen befindet sich jedoch eine Schaltfläche „Meinen Lebenslauf anzeigen“, die ein PDF in einem neuen Tab öffnet.
Hinweis : Anstatt die Dinge statisch zu halten, kann die Parallax-Funktion Ihrer Seite mehr Leben einhauchen.
Du brauchst mehr Ideen? Schauen Sie sich unsere Liste der besten Beispiele für Squarespace-Websites an.
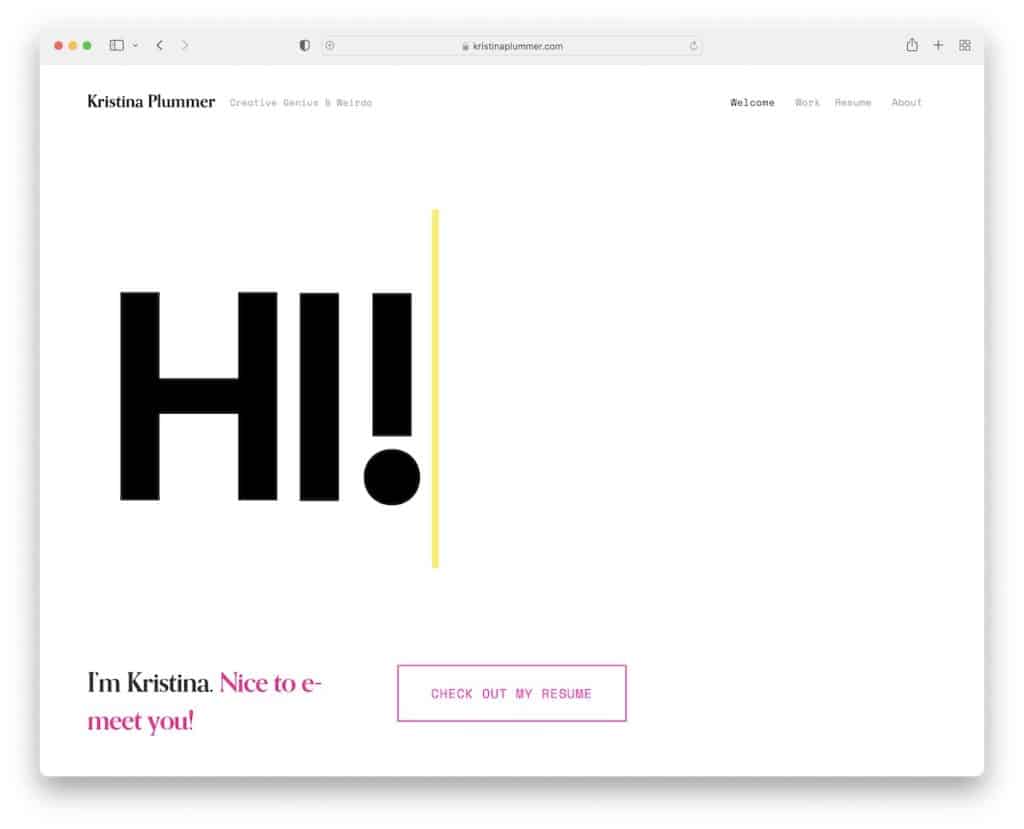
8. Kristina Plummer
Gebaut mit : Squarespace

Da wir gerade im Simplicity Flow sind, hier ist eine weitere coole Lebenslauf-Website, die den Schreibmaschineneffekt nutzt, um Sie willkommen zu heißen.
Die Titelseite von Kristina Plummer enthält keine Bilder, aber die Textanimation macht einen guten Job, um Interesse zu wecken.
Die Wiederaufnahme-Schaltfläche verfügt auch über einen rosa Hover-Effekt, wodurch sie besser anklickbar ist.
Hinweis : Wenn Sie Text und keine Bilder für Ihre Homepage verwenden, können Sie sich leicht von der Masse abheben.
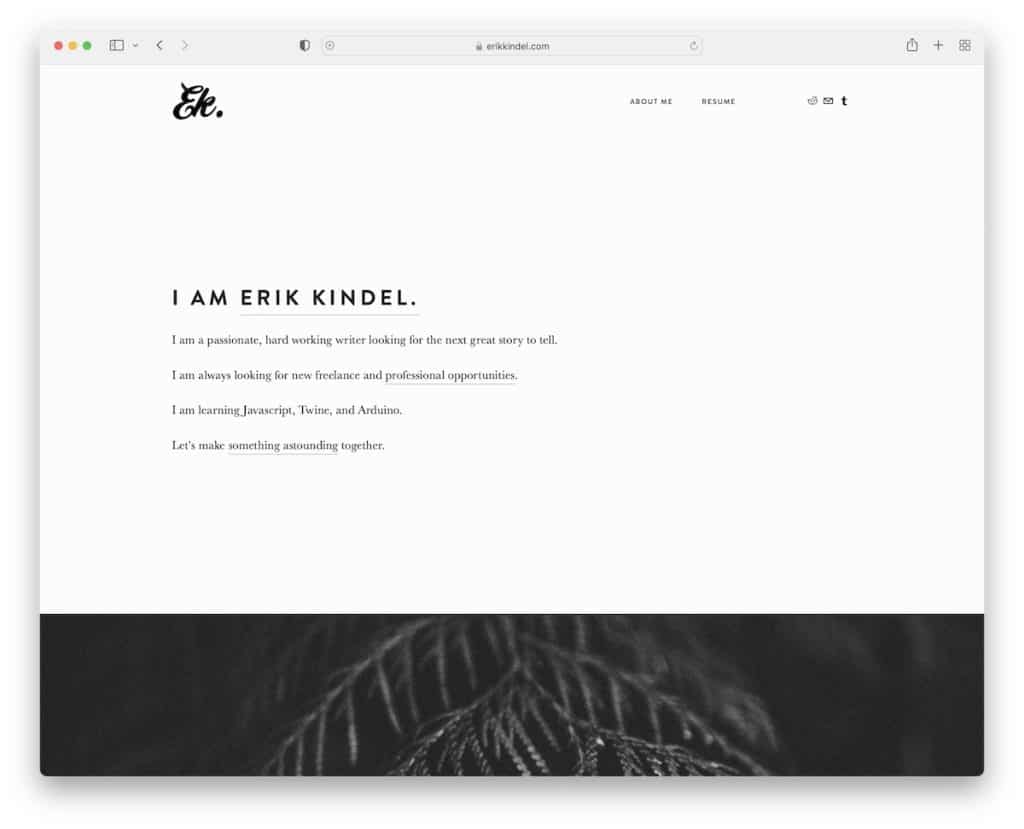
9. Erik Kindel
Gebaut mit : Squarespace

Erik Kindel betreibt eine dreiseitige Lebenslauf-Website, die mit einem textlastigen Above-the-Fold-Bereich beginnt. Aber die Startseite hat auch zwei Parallax-Bereiche mit Links, einen Instagram-Feed und ein einfaches Kontaktformular.
Das etwas einfache Webdesign der Website funktioniert hervorragend auf Desktop- und Mobilgeräten und bietet die beste Leistung.
Hinweis : Gehen Sie direkt zum Punkt und erzählen Sie im Heldenabschnitt mit Text und einfarbigem Hintergrund mehr über sich.
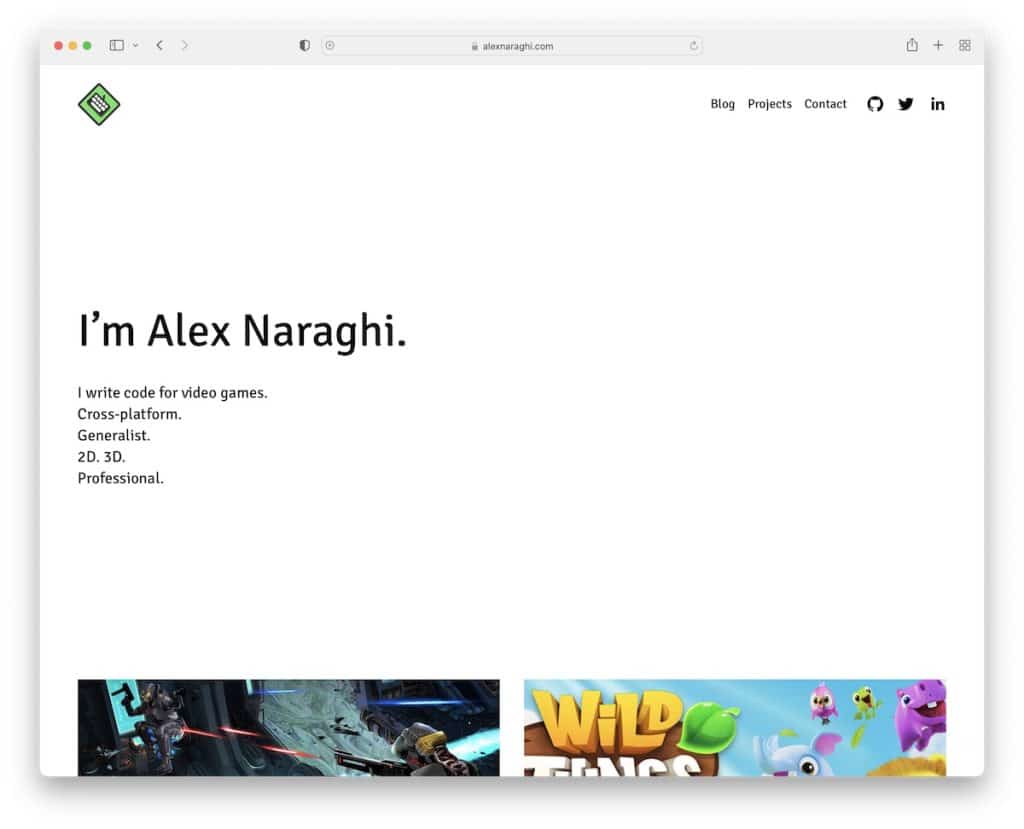
10. Alex Naraghi
Gebaut mit : Squarespace

Auf der Lebenslaufseite von Alex Naraghi dreht sich alles um Einfachheit, mit viel Weißraum und einer minimalistischen Kopf- und Fußzeile.
Der Projektbereich öffnet sich jeweils als eigene Seite mit weiteren Informationen, die alles im Detail erklären.
Und es ist unmöglich, den Lebenslauf mit dem leuchtend grünen Hintergrund zu übersehen, der schreit: „Klick mich!“
Hinweis : Es besteht keine Notwendigkeit, Ihr Webdesign zu verkomplizieren; lassen sie ihre arbeiten und projekte sprechen.
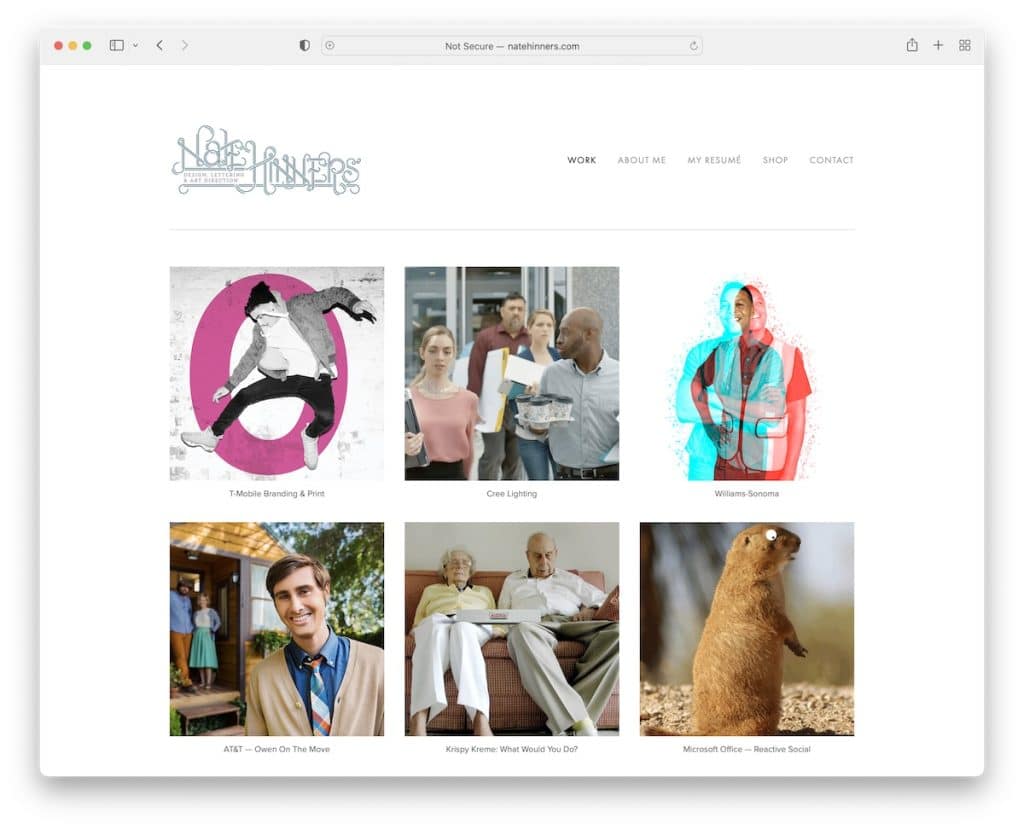
11. Nate Hinners
Gebaut mit : Squarespace


Die Portfolio-Homepage im Rasterstil ist eine großartige Option, um einige Ihrer besten Arbeiten zu präsentieren, ohne die Zeit potenzieller Kunden zu verschwenden. Nate Hinners macht das schön und sauber, wobei er in erster Linie den Inhalt betont.
Allerdings gibt es auch einen minimalistischen Header mit Links zu anderen Werken, Lebenslauf, Shop, Kontakt etc.
Hinweis : Anstatt nur ein oder zwei Projekte auf der Homepage zu präsentieren, verwenden Sie ein Rasterlayout, um fünf, zehn oder mehr zu präsentieren.
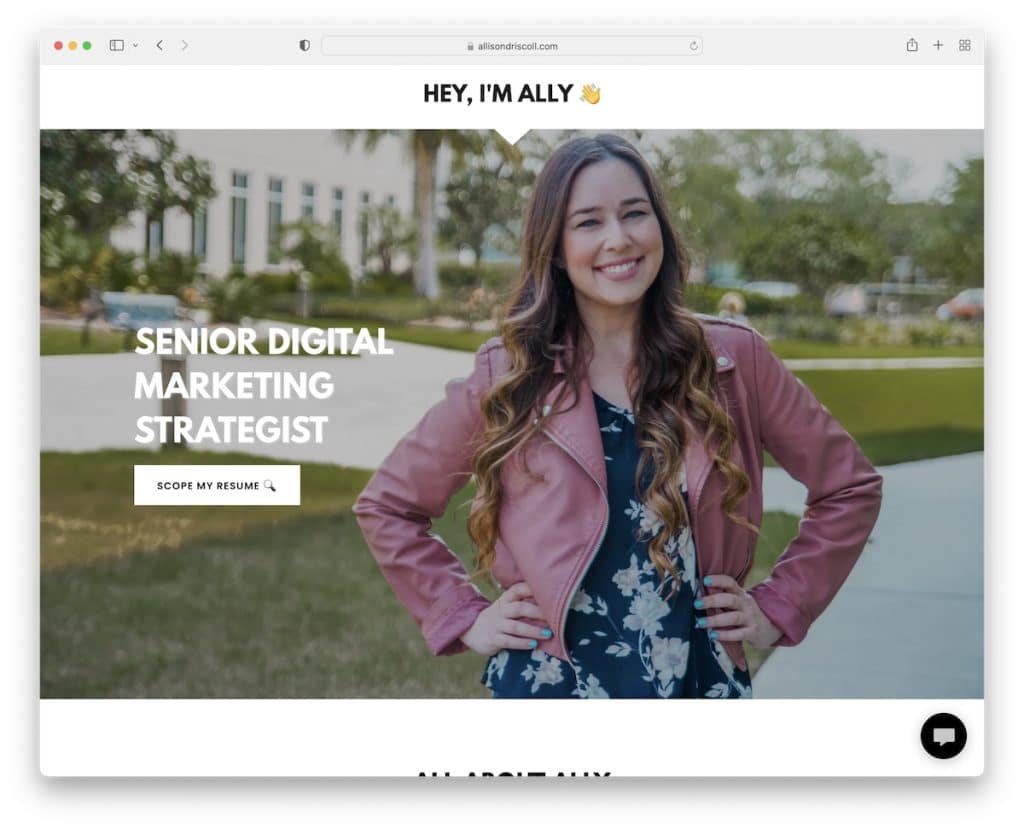
12. Allison Driscoll
Erstellt mit : GoDaddy Builder

Allison Driscoll ist ein großartiges Beispiel für eine Lebenslauf-Website, die die Dinge nicht zu kompliziert macht und direkt auf den Punkt kommt. Und genau das wollen Sie – den potenziellen Kunden das geben, was sie brauchen.
Die Website hat ein einseitiges Layout ohne Kopfzeile, aber einen Call-to-Action-Button, der Sie direkt zum Lebenslaufabschnitt führt.
Interessant ist auch der schwebende Kontakt-Button, der ein einfaches Formular zur Kontaktaufnahme öffnet. Sie hat jedoch auch ein weiteres Kontaktformular, das das Hinzufügen von Anhängen ermöglicht.
Hinweis : Vermeiden Sie Flusen und geben Sie direkt Informationen über sich selbst, Ihre Erfahrungen usw. an.
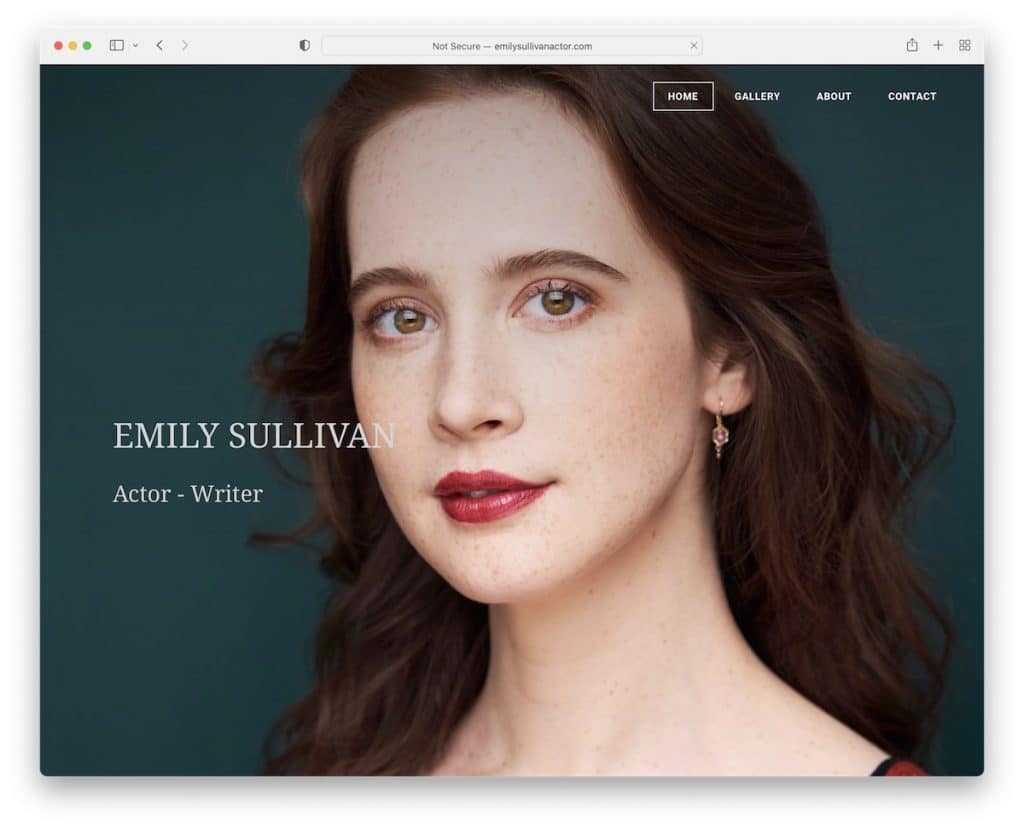
13. Emily Sullivan
Gebaut mit : Weebly

Emily Sullivan hat eine schöne persönliche Website mit einem Vollbild-Bild über dem Falz und einem transparenten Menü für einen saubereren Look. (Das Menü bleibt oben, sobald Sie mit dem Scrollen beginnen.)
Das gesamte responsive Webdesign ist ziemlich einfach, aber es teilt alles, was eine Lebenslaufseite bieten sollte, mit genügend Leerraum für eine bessere Sichtbarkeit.
Hinweis : Mehrere Bilder von Ihnen sind für die Website eines Schauspielers sehr empfehlenswert.
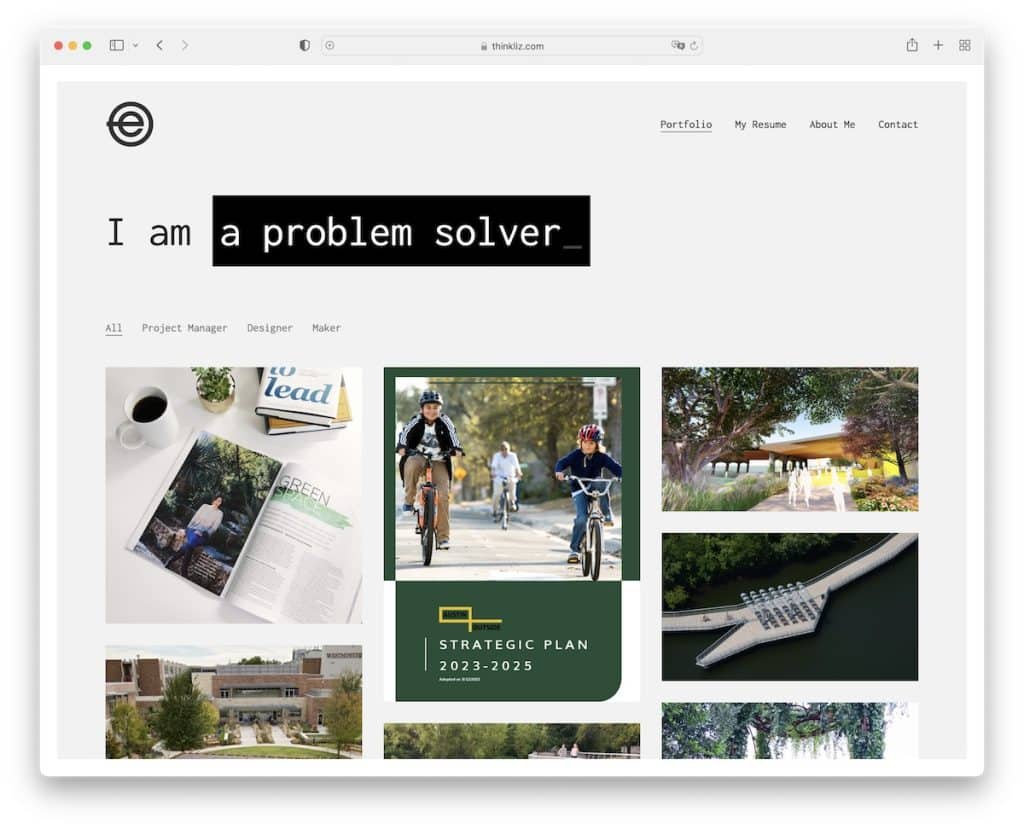
14. Elizabeth Caroll
Gebaut mit : Kalium Theme

Elizabeth Carroll verwendet den Schreibmaschineneffekt unter der Kopfzeile, um einige ihrer Vorteile zu teilen.
Direkt unter der Animation befindet sich ein filterbares Portfolio, in dem Sie ihre Arbeit überprüfen können. Portfolio-Elemente sind anklickbar und zeigen mehr Inhalt und Informationen zu jedem.
Und es gibt eine kurze Biografie vor der Fußzeile. Sie können jedoch auch mehr über sie erfahren, indem Sie auf die Seite „Über mich“ zugreifen.
Hinweis : Die Verwendung eines filterbaren Portfolios eignet sich hervorragend, um verschiedene Arten Ihrer Arbeit zu zeigen.
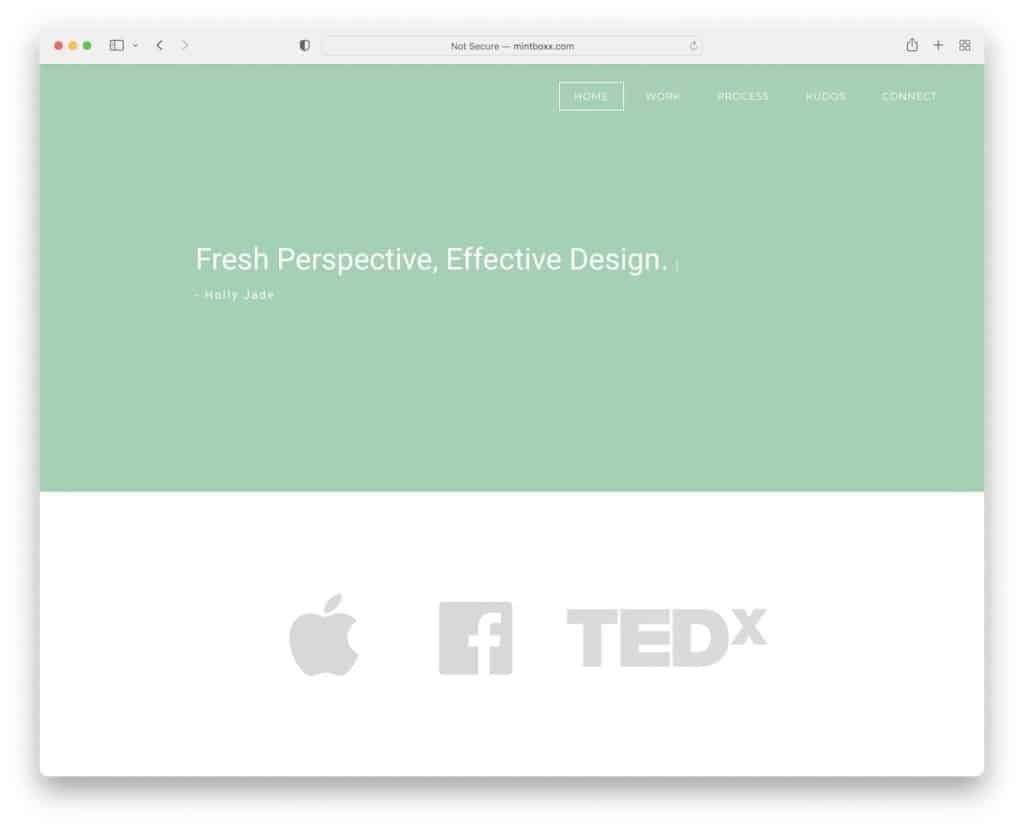
15. Münzboxx
Gebaut mit : Weebly

Mintboxx ist das perfekte Beispiel für eine minimalistische Lebenslauf-Website mit ein wenig Animation für ein ansprechenderes Erlebnis.
Die Titelseite stattet den Besucher mit allem aus, um sich schnell mit Holly vertraut zu machen. Aber alles andere notwendige Material befindet sich auf einzelnen internen Seiten (uns gefällt besonders die Prozessseite).
Hinweis : Ein minimalistisches Design mit einem Hauch von Kreativität geht immer. (Du kannst auch ganz einfach eine ähnliche Website mit einem minimalistischen WordPress-Theme erstellen.)
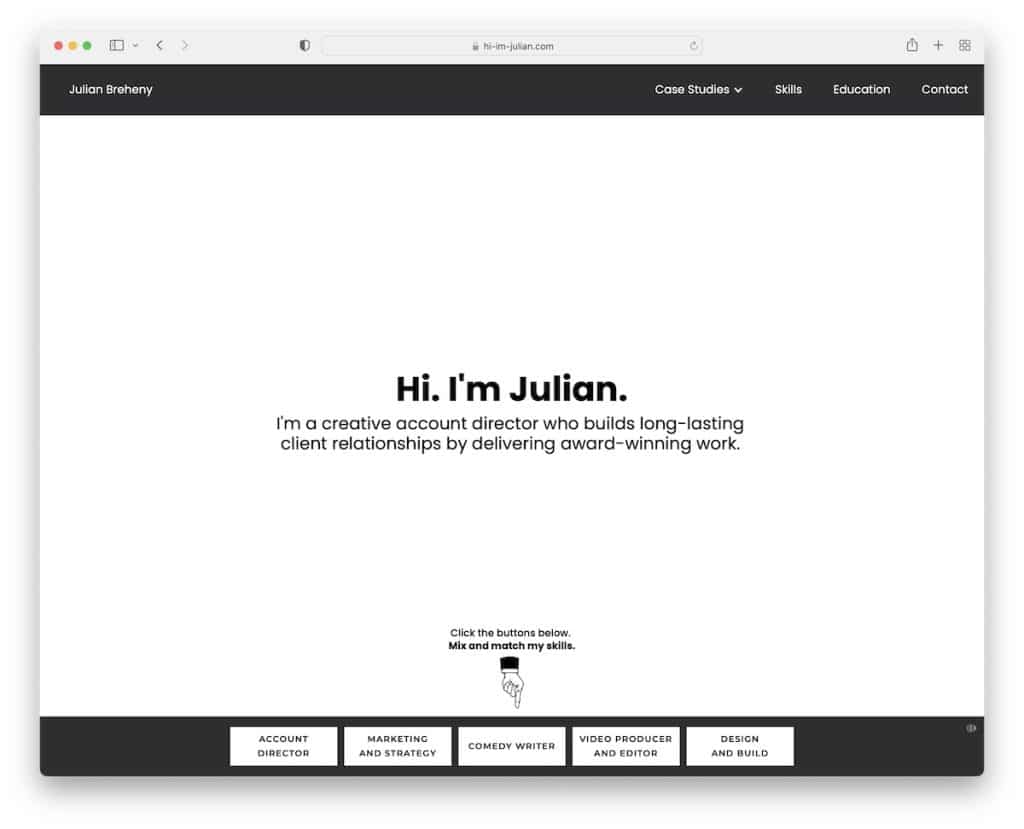
16. Julian Breheny
Gebaut mit : Webflow

Julian Breheny wollte bei der Erstellung seiner Online-Präsenz nicht dem traditionellen Website-Look folgen.
Die Seite ist auf den ersten Blick sehr einfach, aber die Dinge ändern sich, sobald Sie auf die unteren Schaltflächen klicken, die seine Dienste offenbaren. Sie können sogar GIFs aktivieren, was die Sache besonders saftig macht.
Es gibt auch ein Dropdown-Menü, um mehr über seine Fähigkeiten, Projekte und Ausbildung zu erfahren.
Hinweis : Wenn Sie etwas Originelles für Ihre Lebenslauf-Website im Sinn haben – tun Sie es einfach!
Hier sind einige weitere fantastische Webflow-Websites, die Sie begeistern werden, Ihre eigene zu erstellen.
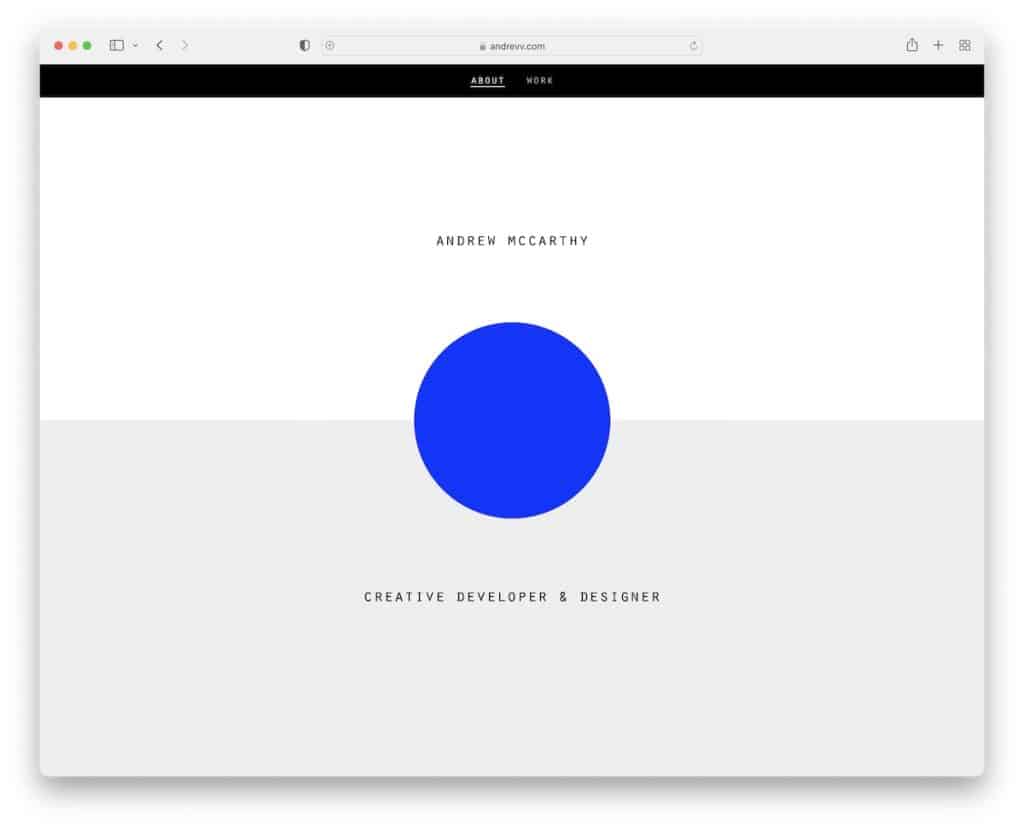
17. Andrew McCarthy
Erstellt mit : GitHub-Seiten

Die Site von Andrew McCarthy ist etwas anderes mit unendlichem Scrollen, das im Grunde die gleichen Abschnitte immer und immer wieder wiederholt. Aber die überlagerten Formen ändern sich, was Sie dazu verleitet, kontinuierlich zu scrollen, bevor Sie merken, dass alles gleich ist. Kreativ!
Andererseits gibt es eine andere Seite mit einer langen Liste seiner Werke – die Sie tatsächlich bis zum Ende scrollen können.
Hinweis : Auch wenn Sie denken, dass alles erledigt ist, denken Sie noch einmal darüber nach.
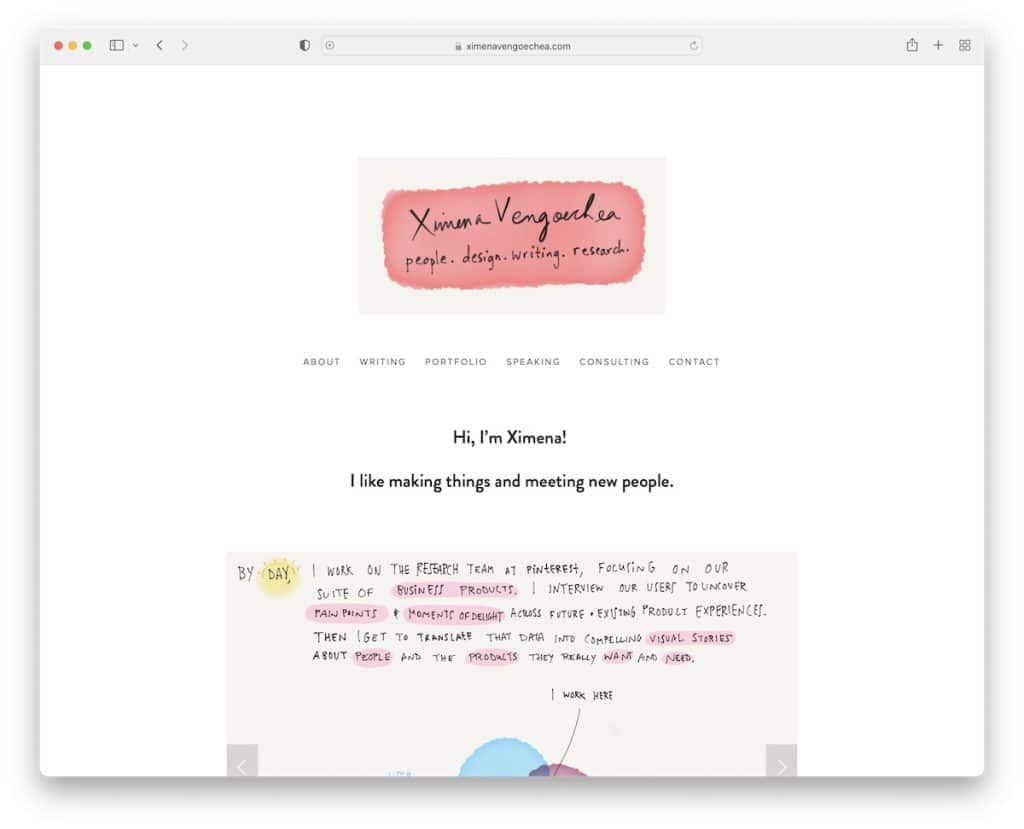
18. Ximena Vengoechea
Gebaut mit : Squarespace

Ximena Vengoechea hat ihre Fähigkeiten beim Aufbau ihrer persönlichen Website zur Bewerbung ihrer Dienste eingesetzt.
Während die Seite ein Dropdown-Menü hat, das Sie zu allen Informationen führt, macht der coole und einprägsame Schieberegler Sie dazu, zuerst durchzublättern und mehr über Ximena zu erfahren.
Hinweis : Bestreuen Sie Ihre Lebenslauf-Website mit lustigen Elementen, um das Surfen spannender zu machen.
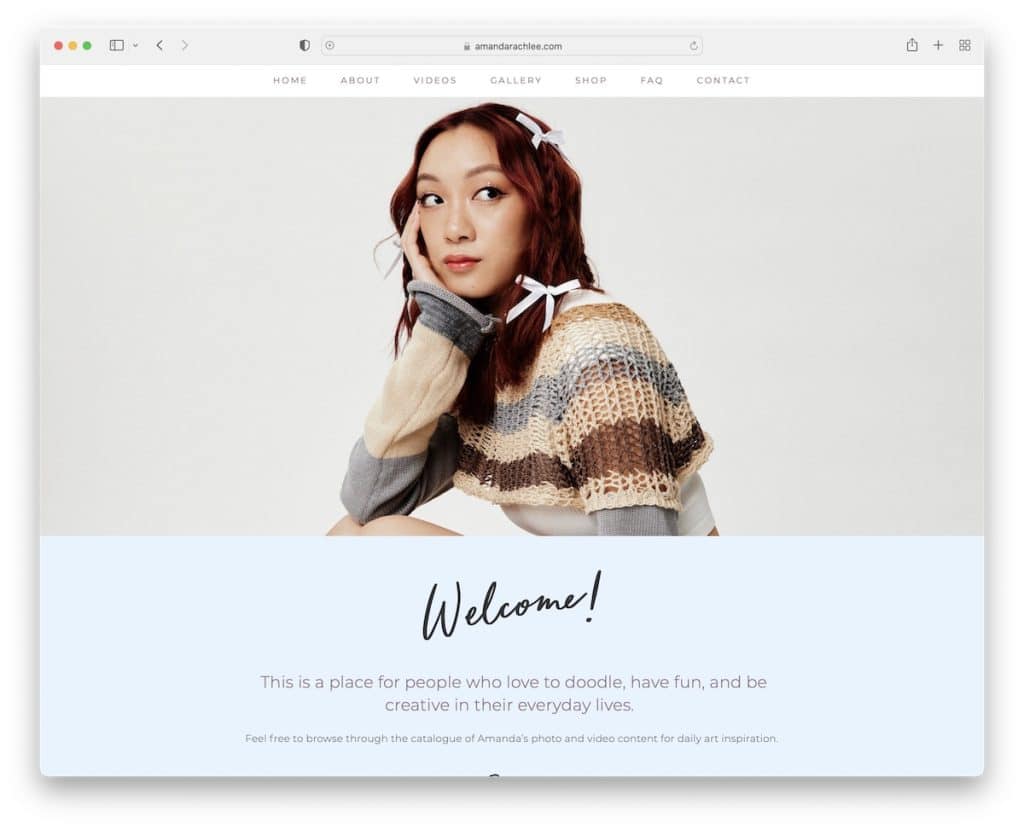
19. Amanda Rache Lee
Gebaut mit : Squarespace

Die Seite von Amanda Rache Lee ist eine zentrale Anlaufstelle, auf der Sie mehr über ihre Dienstleistungen, ihre Projekte, die Kunden, mit denen sie zusammengearbeitet hat, und mehr erfahren können. Es ist keine klassische Lebenslauf-Website, sondern ein großartiges Beispiel dafür, wie ein Künstler dem Webdesign seine kreative Note verleihen kann.
Und weil sie sehr beschäftigt ist und immer etwas vorhat, finden Sie auch ein Newsletter-Anmeldeformular, um als Erster über Neuigkeiten informiert zu werden.
Hinweis : Verleihen Sie Ihrer Website mit kreativen Einfügungen Ihre persönliche Note.
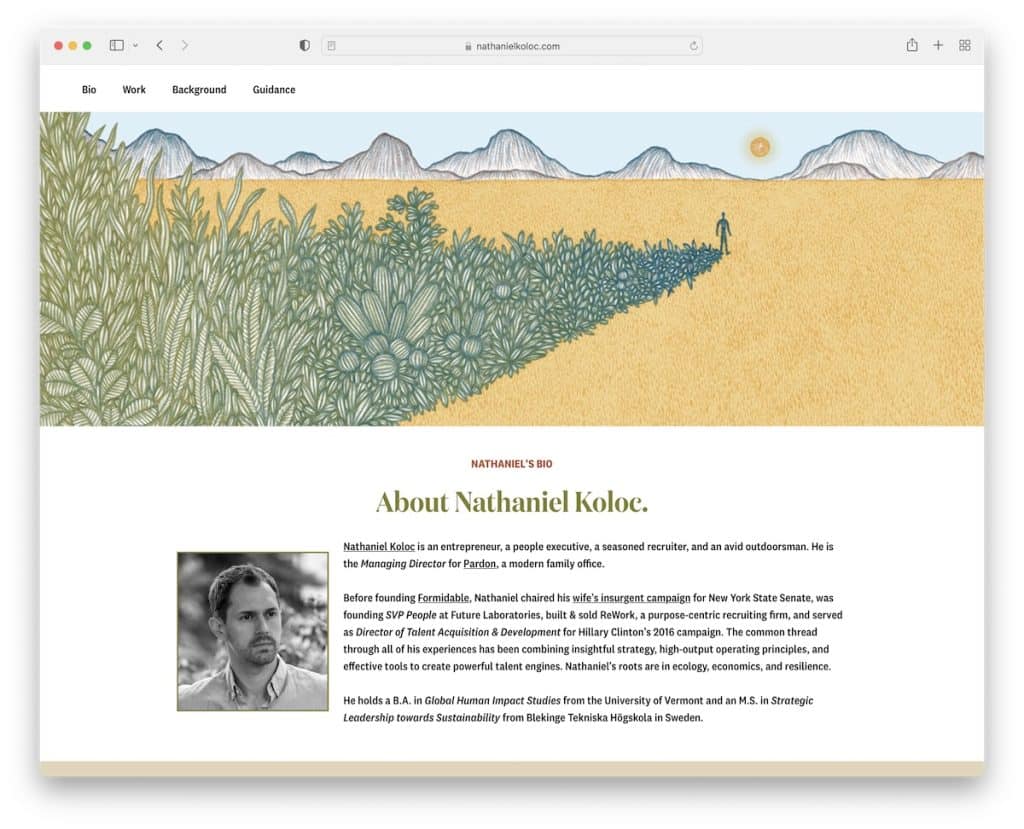
20. Nathanael Koloc
Gebaut mit : Webflow

Dies ist eine ziemlich einfache – etwas grundlegende – Lebenslauf-Website, die Sie leicht kopieren und mit Ihren Ideen verbessern können.
Das einseitige Layout mit einer schwebenden Navigationsleiste ist einfach zu überprüfen und die notwendigen Informationen zu finden. Sie werden auch feststellen, dass die mehrfarbigen Hintergrundabschnitte wirklich gut funktionieren und ein angenehmeres Erlebnis schaffen.
Hinweis : Fühlen Sie sich frei, die Verwendung verschiedener Hintergrundfarben für verschiedene Seitenabschnitte zu testen, um sie dynamischer zu gestalten.
