So zeigen Sie ein Element beim Herunterscrollen an und verbergen es beim Heraufscrollen mit Elementor
Veröffentlicht: 2022-05-12Es gibt viele Vorteile, wenn Sie sich für Elementor als Seitenersteller entschieden haben. Elementor bietet viele Anpassungsoptionen für die meisten kleinen Dinge, um Ihre WordPress-Site attraktiv zu machen. Einer der Vorteile ist das Ein- und Ausblenden des Elements durch Scrollen nach unten und Scrollen nach oben.
Es gibt einige Elemente, die Sie durch Scrollen ein- oder ausblenden können, wie zum Beispiel:
- Schaltfläche "Zurück zum Anfang".
- Floating Call-to-Action-Button
- etc.,
Dieser Artikel zeigt Ihnen, wie Sie das Element beim Scrollen nach unten anzeigen und beim Scrollen nach oben mit Hilfe von Elementor ausblenden.

So zeigen Sie das Element beim Scrollen nach unten und verbergen es beim Scrollen nach oben mit Elementor
Bevor Sie mit dem Tutorial fortfahren, möchten wir sicherstellen, dass Sie bereits über Elementor Pro verfügen, da wir zwei Funktionen benötigen, die nur in Elementor Pro verfügbar sind: Theme Builder und Custom CSS.
Gut, fangen wir an!
So zeigen Sie die Zurück-nach-oben-Schaltfläche an, indem Sie nach unten scrollen, und verbergen, indem Sie nach oben scrollen
Gehen Sie zu Ihrem Elementor-Editor; Sie können Ihre vorhandenen Inhalte (Seite, Beitrag und Vorlage) bearbeiten oder neue erstellen.
Schritt 1: Erstellen Sie eine Zurück-nach-oben-Schaltfläche
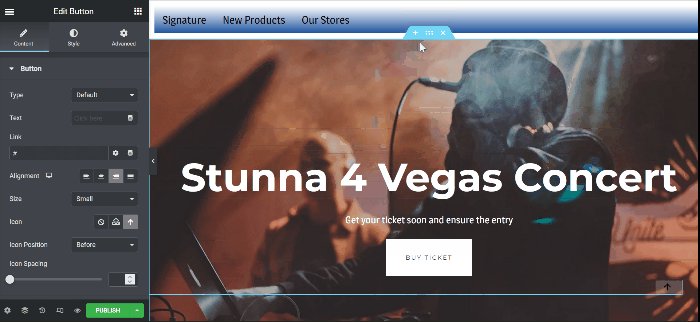
Rufen Sie den Elementor-Editor auf, wählen Sie das Schaltflächen-Widget aus dem Widget-Bedienfeld aus und ziehen Sie es per Drag & Drop in den Canvas-Bereich. Sie können dieses Widget überall auf Ihrer Seite platzieren, da wir die Position anpassen. In diesem Beispiel platzieren wir das Schaltflächen-Widget unten auf der Seite.
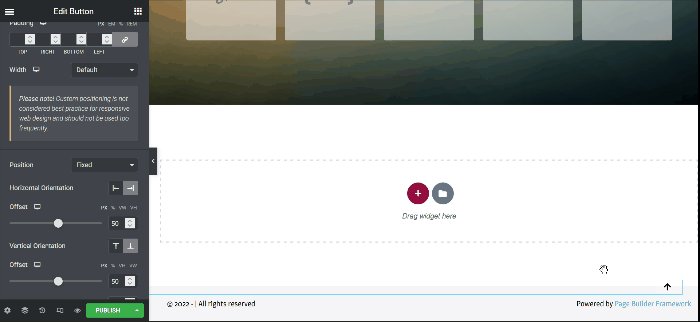
Auf dem Einstellungsfeld haben wir einige Änderungen wie folgt vorgenommen:
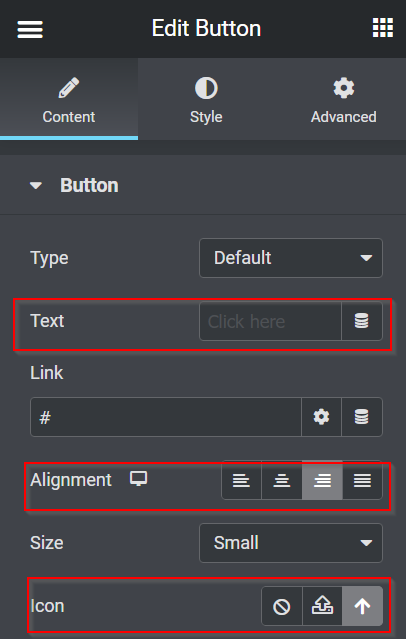
Registerkarte Inhalt :
- Text : Entfernen Sie den Text
- Ausrichtung : Richtig
- Symbol : Wählen Sie das Symbol „Pfeil nach oben“ aus der Symbolbibliothek aus

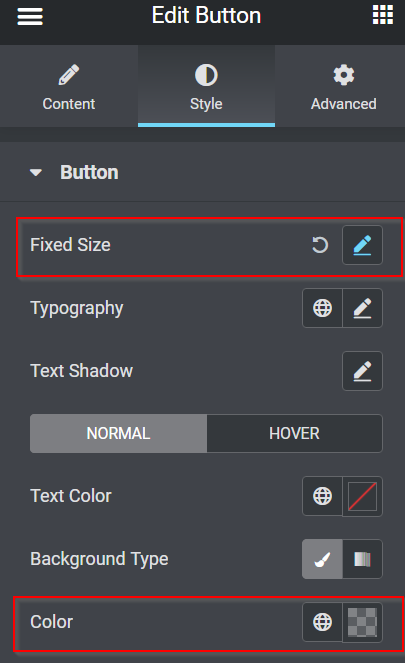
Registerkarte „ Stil “:
- Feste Position :
- Höhe : 1
- Breite : 1
- Hintergrundfarbe : #FFFFFF30

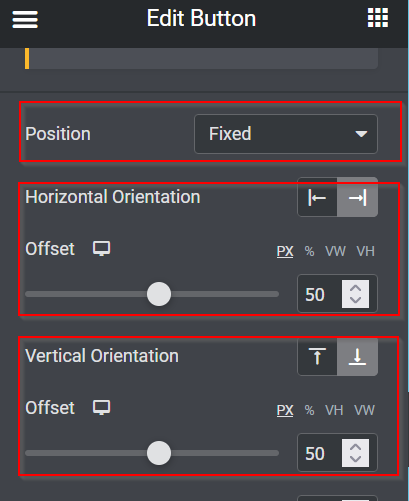
Registerkarte „ Erweitert “:
- Position : Fest
- Horizontale Ausrichtung : Rechts
- Versatz : 50 PX
- Vertikale Ausrichtung : Unten
- Versatz : 50 PX


Als Nächstes machen wir die Schaltfläche anklickbar. Gehen Sie zurück zur Registerkarte Inhalt im Einstellungsfeld und beginnen Sie, die Schaltfläche mit dem oberen Abschnitt der Seite zu verknüpfen, indem Sie das Feld Link ausfüllen. Wir müssen zum oberen Abschnitt gehen und auf die Schaltfläche Abschnitt bearbeiten klicken. Gehen Sie auf der Registerkarte Erweitert zur CSS-ID , fügen Sie einen beliebigen ID-Namen hinzu und kopieren Sie ihn. Nachdem Sie den CSS-ID-Namen kopiert haben, gehen Sie zurück zur Registerkarte „ Bearbeiten “ -> „ Inhalt “ und fügen Sie den CSS-ID-Namen in das Feld „ Link “ ein.
Unabhängig davon, wo Sie sich auf dieser Seite befinden, gelangen Sie jetzt nach oben, wenn Sie auf die Schaltfläche klicken.

Schritt 2: Aus- und Einblenden der Zurück-nach-oben-Schaltfläche
Wie Sie dem obigen GIF entnehmen können, funktioniert die Schaltflächenfunktion gut. Wenn Sie sich jedoch im oberen Bereich der Seite befinden, können Sie immer noch die Schaltfläche "Zurück zum Anfang" sehen. Es sieht also nicht gut aus. Es wäre also hilfreich, wenn Sie die Schaltfläche verschwinden lassen, wenn Sie sich im oberen Bereich befinden, und die Schaltfläche erscheinen lassen, wenn Sie ein paar Höhen nach unten scrollen. Gut, machen wir das!

- JavaScript
Sie müssen einige JavaScript-Snippets hinzufügen, damit die Aktion ausgeführt wird. Aber keine Sorge, wir haben das JavaScript-Snippet bereits für Sie geschrieben; Kopieren und Einfügen.
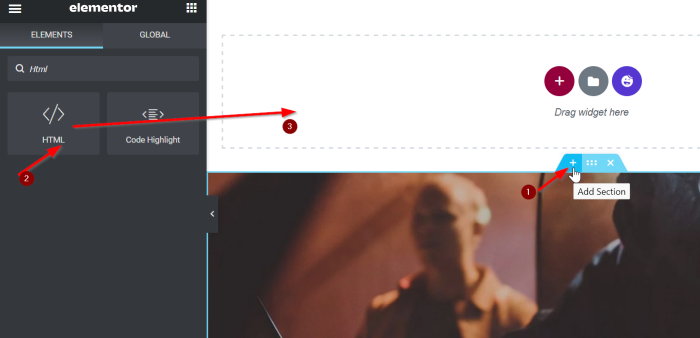
Bitte erstellen Sie einen neuen Abschnitt, indem Sie auf das Plus-Symbol ( + ) klicken, das HTML-Widget aus dem Widget-Bedienfeld auswählen und es dann per Drag & Drop in den Canvas-Bereich ziehen. In diesem Beispiel fügen wir das HTML-Widget oben im oberen Abschnitt hinzu.

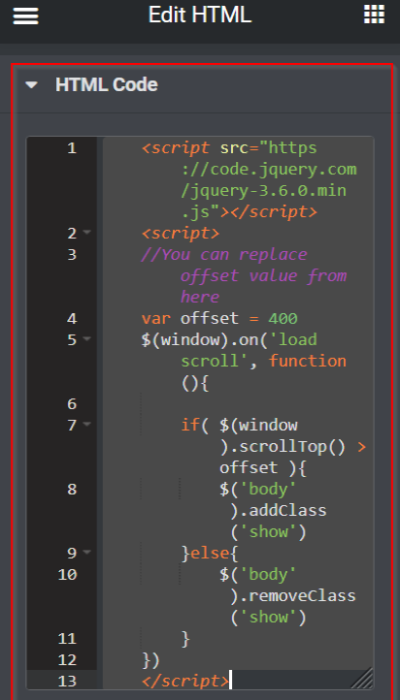
Fügen Sie als Nächstes das folgende JavaScript-Snippet in das Feld „ HTML-Code “ ein, indem Sie das folgende JavaScript-Snippet kopieren und einfügen:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<Skript>
Var-Offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > Offset ){
$('body').addClass('show')
}anders{
$('body').removeClass('show')
}
})
</script>Wir geben Ihnen oben eine kurze Beschreibung des JavaScript-Snippets. Wenn Sie 400 Pixel scrollen, wird der Text eines Klassennamens hinzugefügt und angezeigt, und wenn Sie zum Anfang Ihrer Seite gehen, wird der Show-Klassenname entfernt.

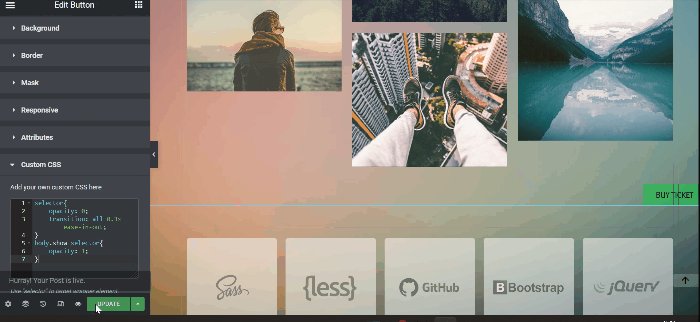
- Benutzerdefinierte CSS
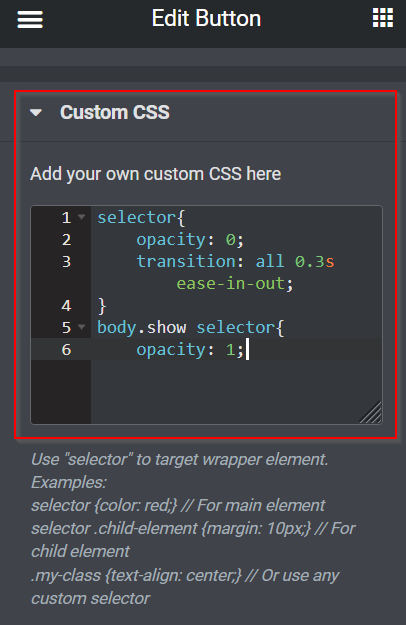
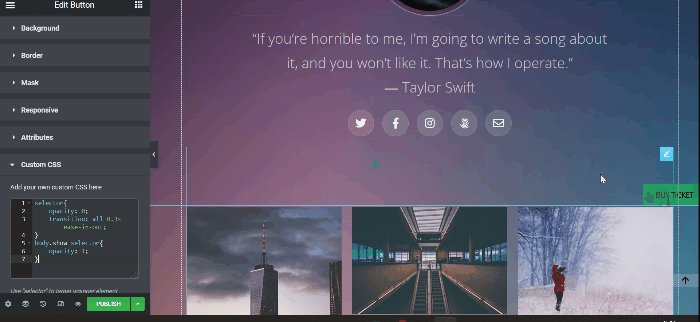
Nachdem Sie das JavaScript-Snippet in das HTML-Feld eingefügt haben, kehren Sie zu den Schaltflächen-Widget-Einstellungen zurück. Öffnen Sie auf der Registerkarte „ Erweitert “ den Block „ Benutzerdefiniertes CSS “ und fügen Sie das folgende CSS-Snippet hinzu:
Wähler{
Deckkraft: 0;
Übergang: alle 0,3s Ease-in-out;
}
body.show selector{
Deckkraft: 1;
} 
Jetzt lässt sich die Schaltfläche "Zurück zum Anfang" perfekt verstecken und enthüllen. Vergessen Sie nicht, auf die Schaltfläche AKTUALISIEREN oder VERÖFFENTLICHEN zu klicken, um die gerade erstellte Arbeit zu speichern.

So zeigen Sie den schwebenden Call-to-Action-Button an, indem Sie nach unten scrollen, und verbergen, indem Sie nach oben scrollen
Gehen Sie zu Ihrem Elementor-Editor; Sie können Ihre vorhandenen Inhalte (Seite, Beitrag und Vorlage) bearbeiten oder neue erstellen.
Schritt 1: Erstellen Sie einen schwebenden Call-to-Action-Button
In Elementor gibt es zwei Methoden zum Erstellen einer schwebenden Call-to-Action-Schaltfläche:
- Durch Setzen des Z-Index
- Indem Sie ein Popup erstellen
Für dieses Beispiel verwenden wir die erste Methode unter Verwendung von Z-Index. Wir haben bereits den Artikel „So erstellen Sie einen schwebenden Button in Elementor)“ veröffentlicht. Sie können auf den Link klicken, um weitere Informationen zu erhalten. Lass uns anfangen!
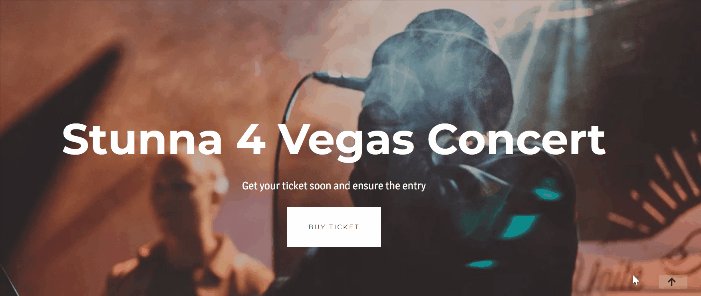
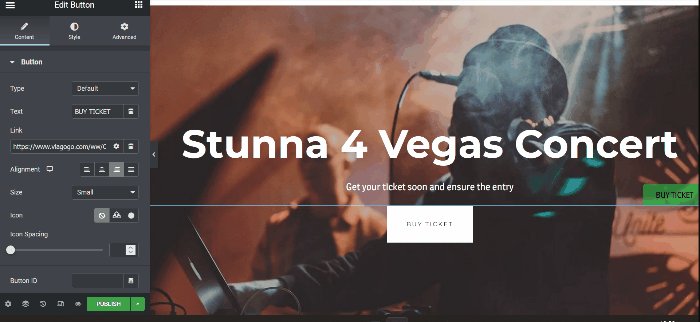
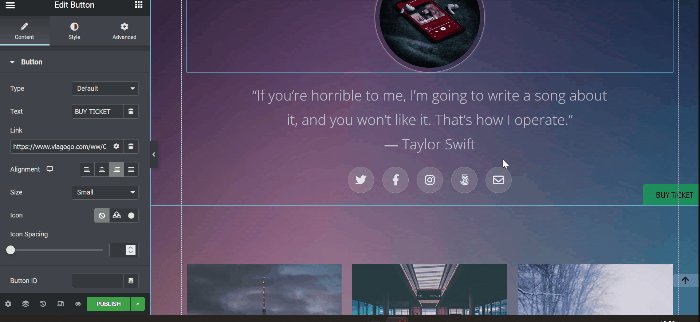
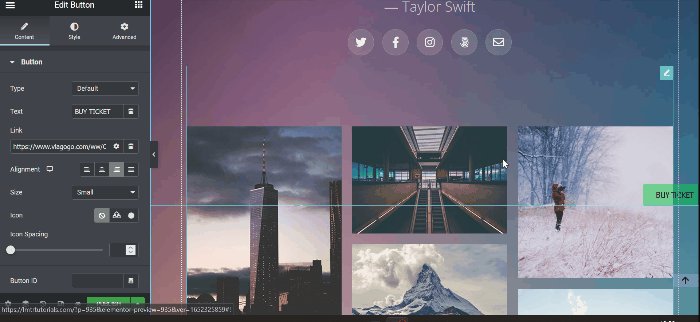
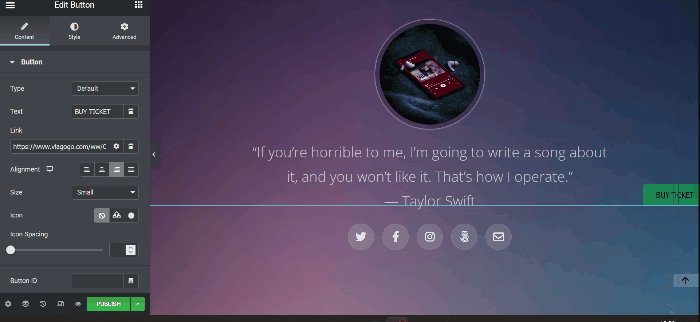
Gehen Sie zu Ihrem Elementor-Editor; Sie können Ihre bestehenden Inhalte (Seiten, Beiträge, Vorlagen) bearbeiten oder neue erstellen. In diesem Beispiel bearbeiten wir unsere aktuelle Seite. Erstellen Sie zunächst einen neuen Abschnitt mit einer einzelnen Spalte. Wählen Sie das Schaltflächen-Widget aus und ziehen Sie es aus dem Widget-Bedienfeld in den Zeichenbereich. Bearbeiten Sie als Nächstes die Schaltfläche Text und den Link. In diesem Tutorial verwenden wir die Schaltfläche als Auslöser, um die Besucher zur Taylor Swift-Website zum Verkauf von Konzertkarten zu navigieren.

Schritt 2: Ein- und Ausblenden des schwebenden Call-to-Action-Buttons
Wie Sie aus dem GIF oben sehen können, können Sie immer noch den schwebenden Call-to-Action-Button im oberen Bereich der Seite sehen. Um den schwebenden Call-to-Action-Button verschwinden zu lassen, wenn Sie sich im oberen Bereich befinden und fertig sind, wird der schwebende Button angezeigt, indem Sie ein paar Höhen nach unten scrollen. Sie können Ihre Vorgehensweise beim Ein- und Ausblenden der Schaltfläche "Zurück zum Anfang" oben wiederholen.
Hinweis: Wenn Sie die Schaltfläche „Zurück zum Anfang“ und die Schaltfläche „Floating Call to Action“ auf derselben Seite ein- und ausblenden, müssen Sie nur das CSS-Snippet in das Feld „ Benutzerdefiniertes CSS “ einfügen.
Wenn Sie Ihre Seite fertiggestellt haben, vergessen Sie nicht, auf die Schaltfläche AKTUALISIEREN oder VERÖFFENTLICHEN zu klicken, um die soeben erstellte Arbeit zu speichern.

Das Endergebnis
Dieser Artikel zeigt Ihnen, wie Sie das Element anzeigen, indem Sie in Elementor nach unten scrollen, und es ausblenden, indem Sie nach oben scrollen. Fühlen Sie sich frei, mit dem Schaltflächen-Widget herumzuspielen, mit allen Anpassungen zu experimentieren und Ihre WordPress-Site ansprechender zu gestalten.
