So verwenden Sie den WordPress-Zeilenblock
Veröffentlicht: 2023-02-11Der WordPress-Reihenblock ist ein wichtiger Designblock, mit dem Sie Ihre Inhalte in einer horizontalen Reihe organisieren können. Es ist ein vielseitiger Block, der überall im WordPress-Editor verwendet werden kann, um Inhalte in Vorlagen, Vorlagenteilen sowie Beiträgen und Seiten zu organisieren. In diesem Beitrag erklären wir, was es ist, wie man es benutzt, und beantworten Ihre brennenden Fragen dazu. Lasst uns anfangen.
- 1 Was ist der WordPress-Zeilenblock
- 2 So fügen Sie den Zeilenblock zu Ihrem Beitrag oder Ihrer Seite hinzu
- 3- Reihen-Blockeinstellungen und -optionen
- 3.1 Symbolleisteneinstellungen
- 3.2 Zusätzliche Blockeinstellungen
- 4 Tipps und Best Practices für die effektive Verwendung des Zeilenblocks
- 5 Häufig gestellte Fragen zum Zeilenblock
- 5.1 Was ist der Unterschied zwischen einem Zeilenblock und einem Spaltenblock?
- 5.2 Kann ich den Zeilenblock in einer Vorlage verwenden?
- 5.3 Wie viele Blöcke kann ich hintereinander verwenden?
- 6 Fazit
Was ist der WordPress-Zeilenblock

Der Zeilenblock funktioniert ähnlich wie der Stapelblock. Anstatt Elemente jedoch vertikal anzuzeigen, werden Blöcke horizontal über den verfügbaren Platz des übergeordneten Containers angezeigt. Standardmäßig verteilt der Block die darin enthaltenen Blöcke gleichmäßig – und verwendet die Flex-CSS-Eigenschaft, um Inhalte in einem Rasterformat auf kleineren Bildschirmen anzuzeigen.

Wenn Sie einen Seitenersteller wie Divi verwenden, ist der Zeilenblock nicht erforderlich. Sie können den Divi Builder verwenden, um Zeilen und andere Elemente mit erweiterten Designoptionen hinzuzufügen.
So fügen Sie den Zeilenblock zu Ihrem Beitrag oder Ihrer Seite hinzu
Für diesen Beitrag fügen wir es mit dem Design Twenty Twenty-Three hinzu, aber Sie können jedes Blockdesign oder Design für die vollständige Websitebearbeitung verwenden, um mitzumachen. Melden Sie sich zunächst bei Ihrer WordPress-Site an. Fügen Sie dann eine neue Seite hinzu.
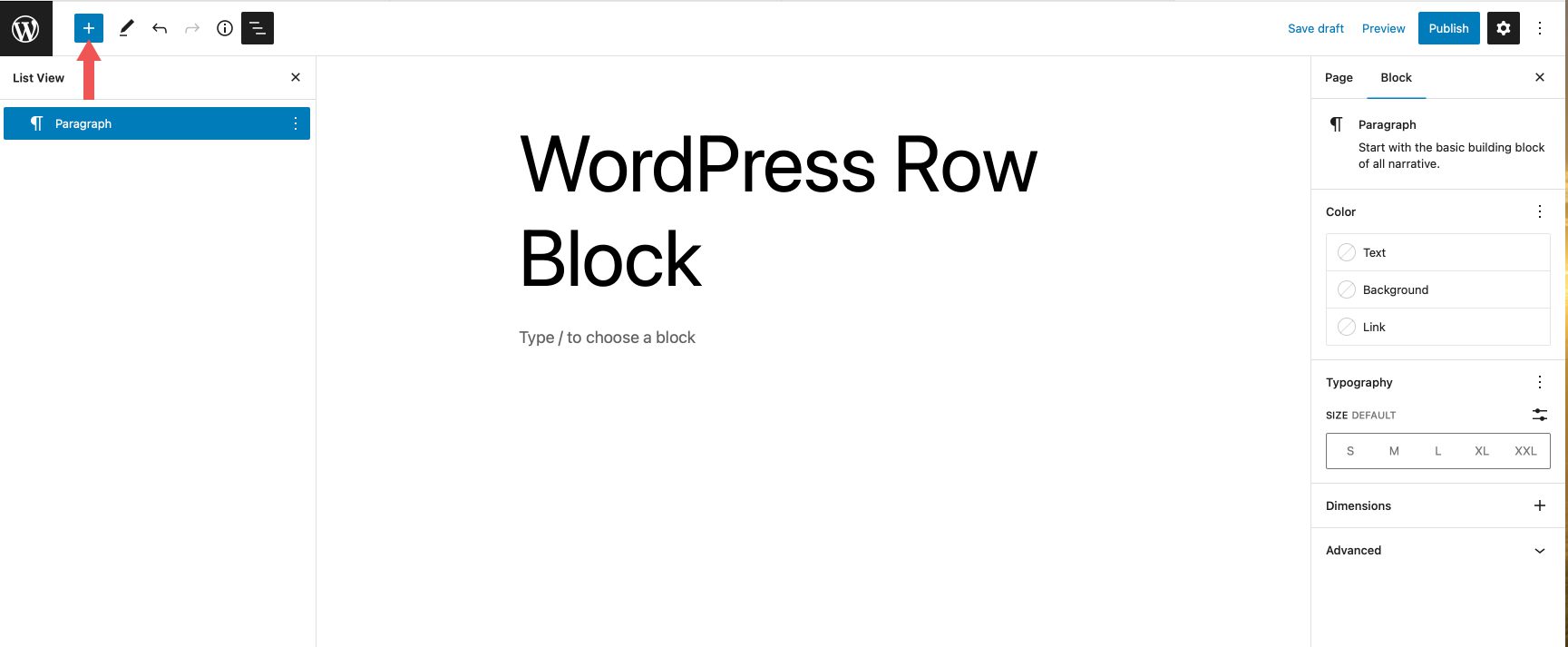
Es gibt mehrere Möglichkeiten, den Block aus dem Blockverzeichnis zu deiner Website hinzuzufügen. Die erste Möglichkeit besteht darin, den Blockeinfüger zu verwenden. Klicken Sie oben links auf Ihrer Seite auf das Symbol zum Einfügen von Blöcken .

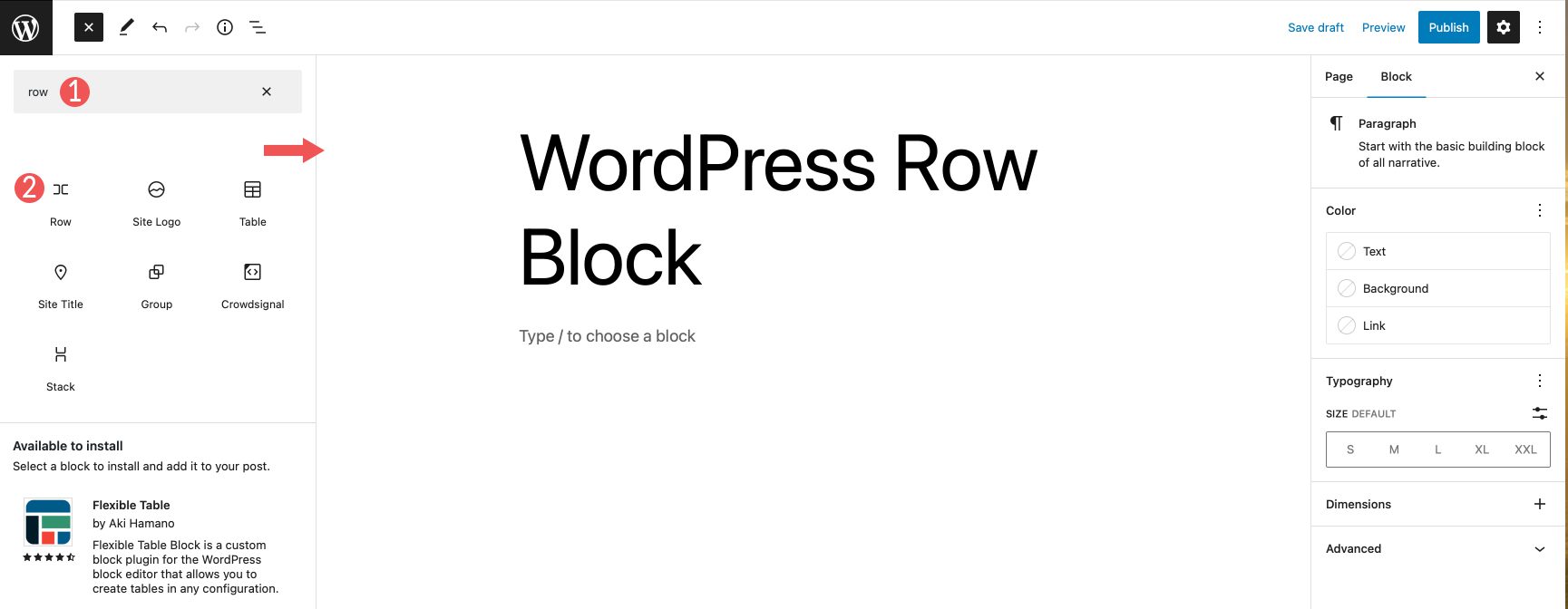
Geben Sie als Nächstes Zeile in die Suchleiste ein. Suchen Sie es in den Suchergebnissen und klicken Sie entweder darauf, um es hinzuzufügen, oder ziehen Sie es in den Seiteneditor.

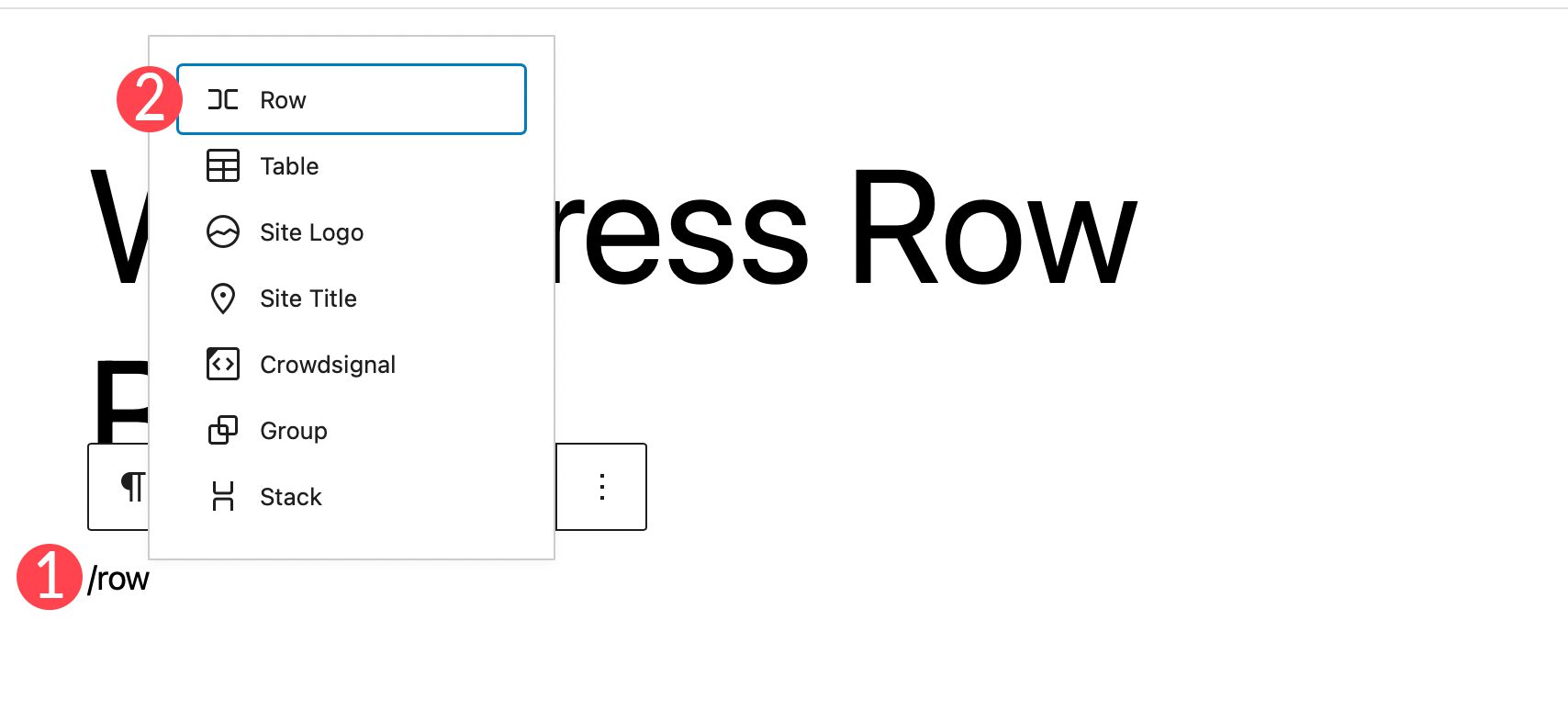
Eine alternative Möglichkeit, den Block hinzuzufügen, besteht darin, auf das +-Symbol im Seiteneditor zu klicken oder einfach mit der Eingabe von /row zu beginnen, um die Blockergebnisse anzuzeigen. Klicken Sie auf den Zeilenblock, um ihn in die Seite einzufügen.

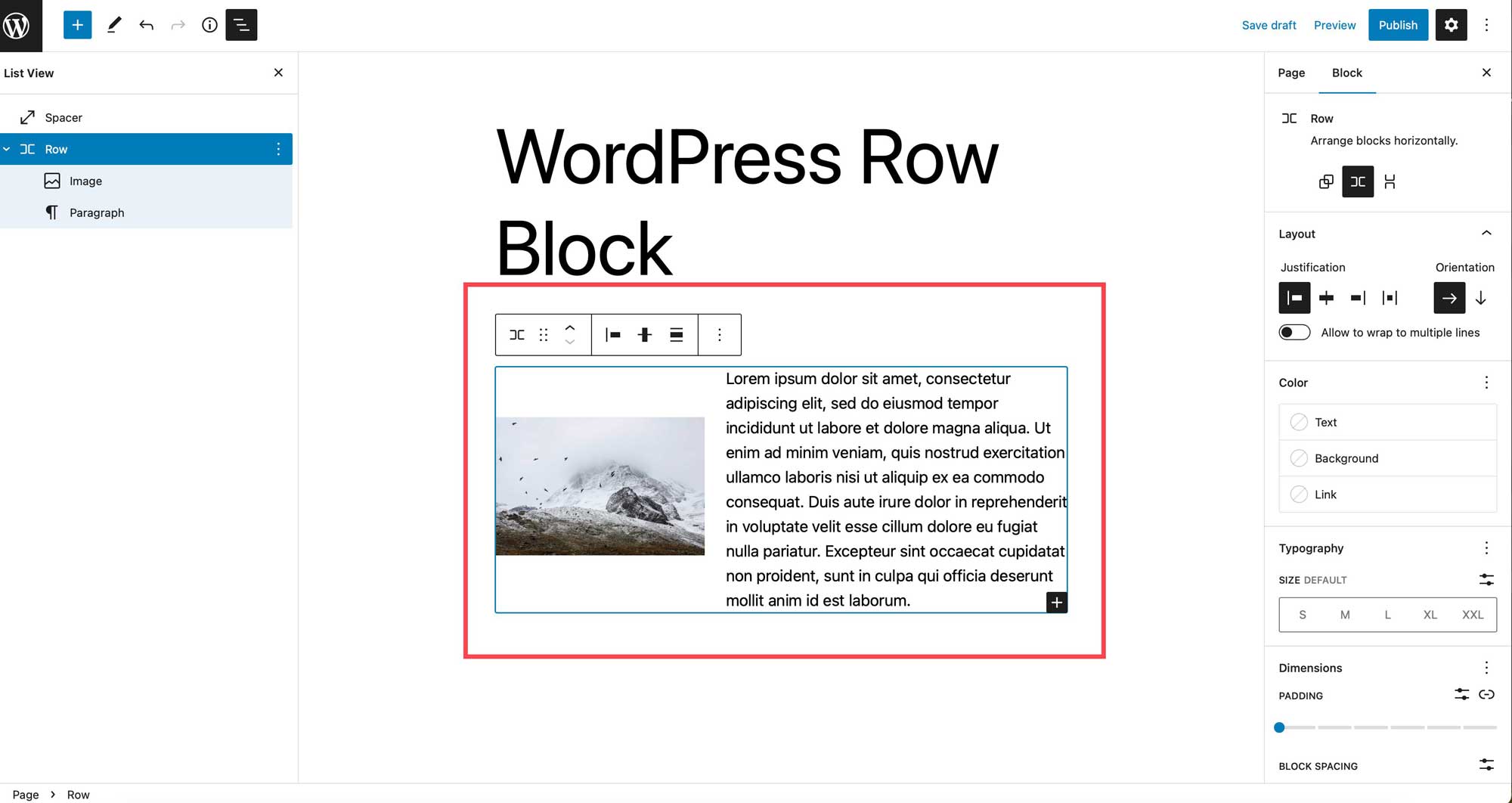
Nachdem Sie der Seite eine Zeile hinzugefügt haben, können Sie so viele Blöcke in Ihre Zeile einfügen, wie Sie möchten. Blöcke werden angezeigt, je nachdem, ob Sie sie stapeln oder nicht. Darauf gehen wir im nächsten Abschnitt näher ein. Wenn Sie Blöcke hinzufügen, werden sie standardmäßig von links nach rechts in der Zeile angezeigt.

Zeilenblockeinstellungen und -optionen
Der WordPress-Zeilenblock kann mithilfe der Symbolleisteneinstellungen und zusätzlicher Einstellungen angepasst werden. Hier ist eine Aufschlüsselung der verfügbaren Einstellungen.
Symbolleisteneinstellungen
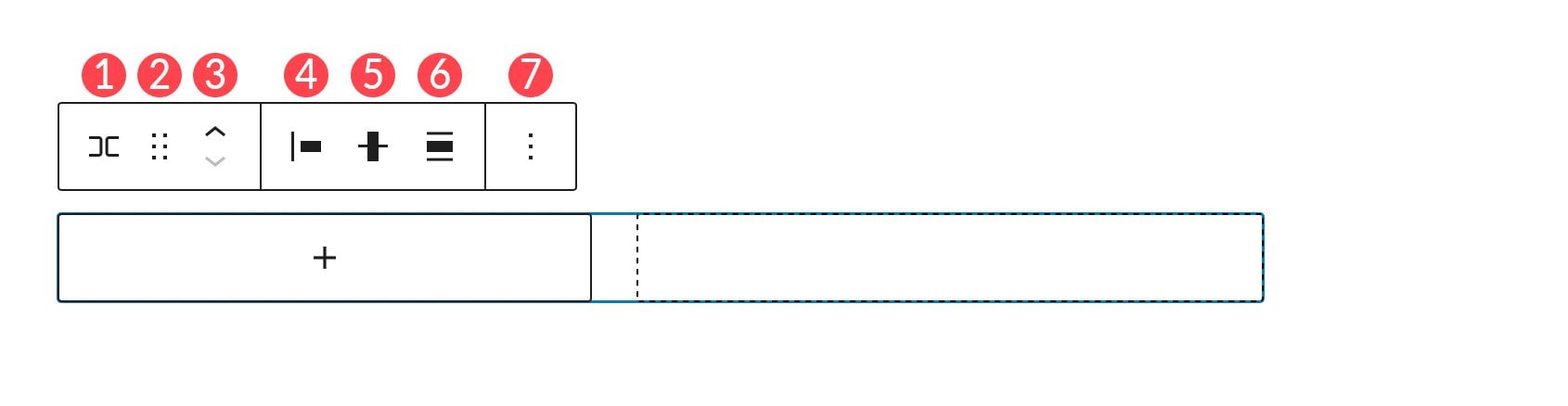
Die Gruppe der Symbolleisteneinstellungen besteht aus mehreren Einstellungen, die in der folgenden Abbildung dargestellt sind:

- Verwandle dich in
- Ziehen
- Umzug
- Rechtfertigung
- Vertikale Ausrichtung
- Breite
- Mehr Optionen
Verwandeln in
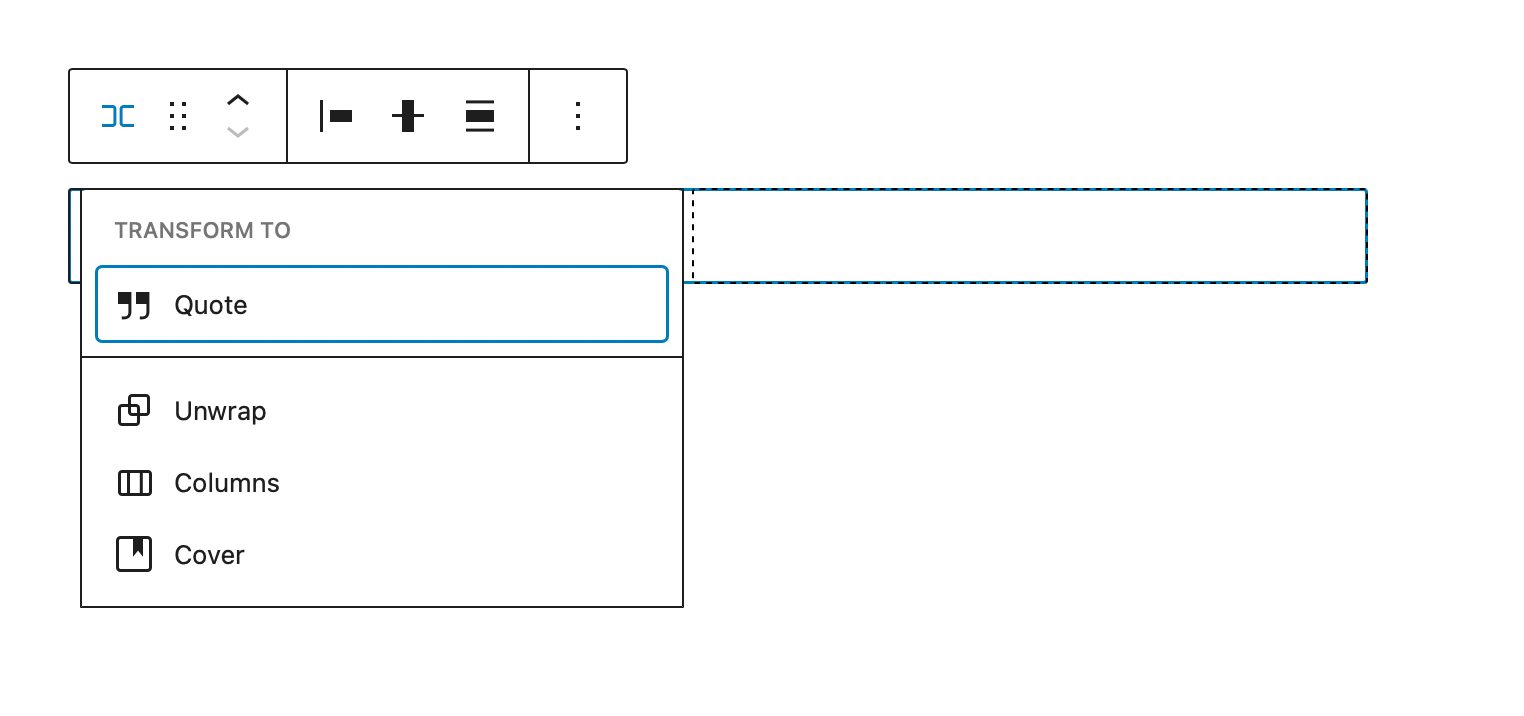
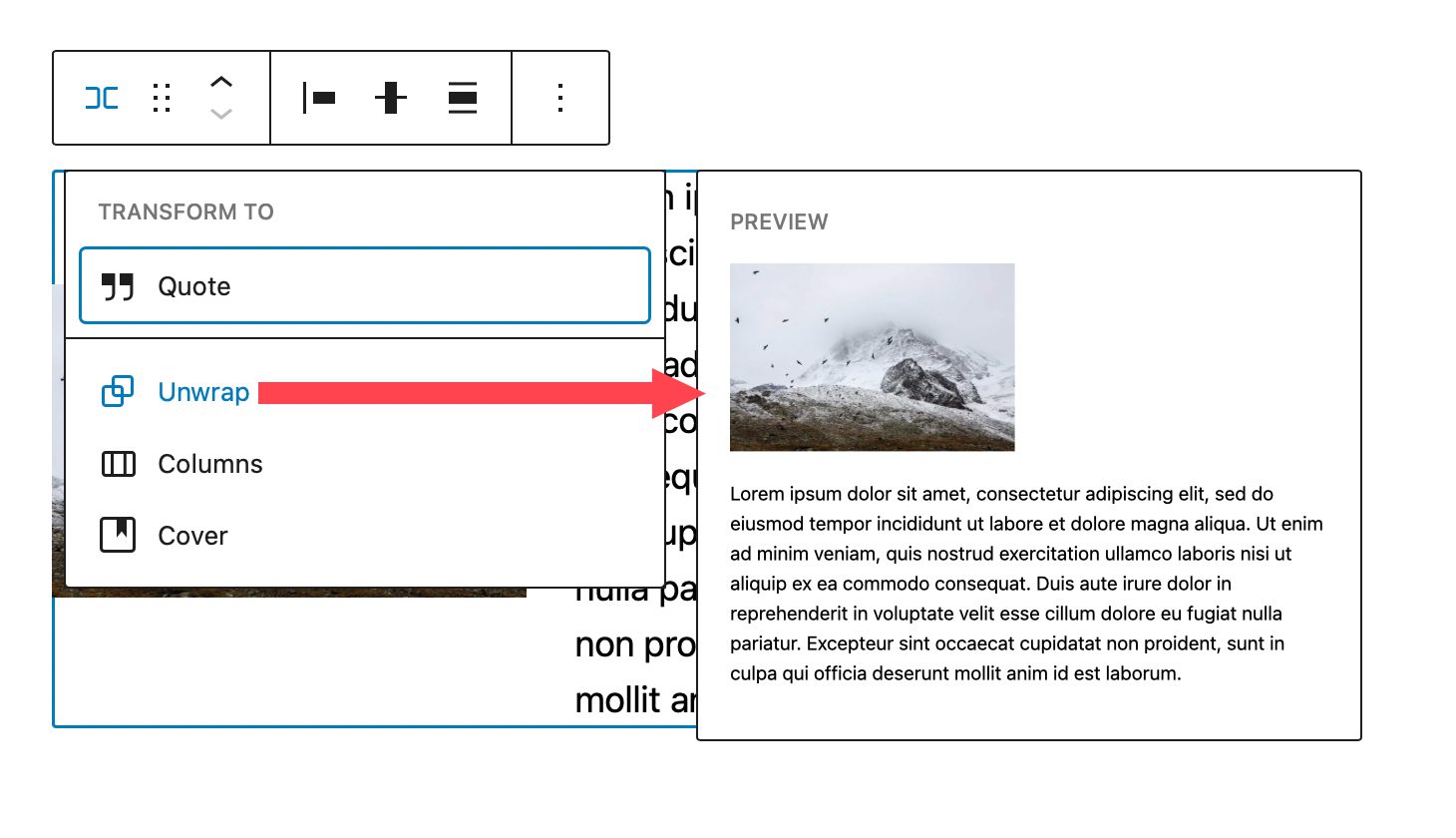
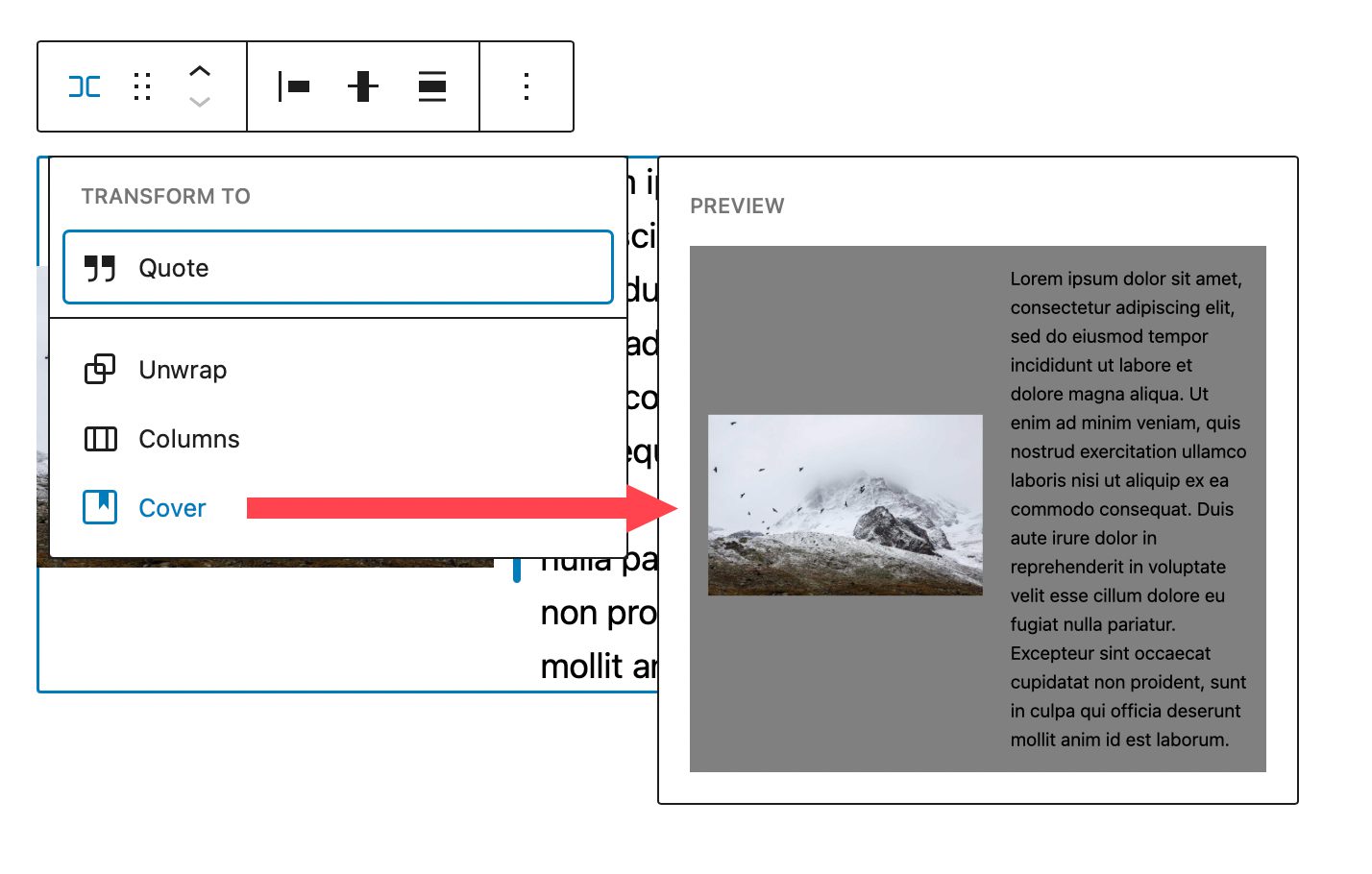
Der erste auf der Liste ist transform to. Sie haben hier einige Möglichkeiten.

Sie können die Zeile in ein Zitat umwandeln, auspacken, in Spalten umwandeln oder in ein Cover umwandeln. Wenn Sie eine Reihe auspacken, werden alle darin enthaltenen Blöcke übereinander gestapelt, anstatt von links nach rechts angezeigt zu werden. Gutenberg gibt Ihnen eine Vorschau, wie Ihre Reihe nach dem Auspacken aussehen wird.

Bei der Konvertierung in ein Cover können Sie ein Hintergrundbild und eine Hintergrundüberlagerung hinzufügen und die Polsterung darauf festlegen. Wenn Sie diese Option wählen, wird Ihre Reihe in einen Abdeckblock umgewandelt, die Blöcke bleiben jedoch in der Reihe selbst.

Ziehen und verschieben
Mit der Ziehoption können Sie den Block an einer beliebigen Stelle auf der Seite neu positionieren. Dies ist praktisch für komplexe Seitendesigns, die mehrere Inhaltsabschnitte enthalten. In ähnlicher Weise können Sie mit Verschieben die Zeile auf der Seite nach oben oder unten verschieben, ohne ziehen zu müssen.
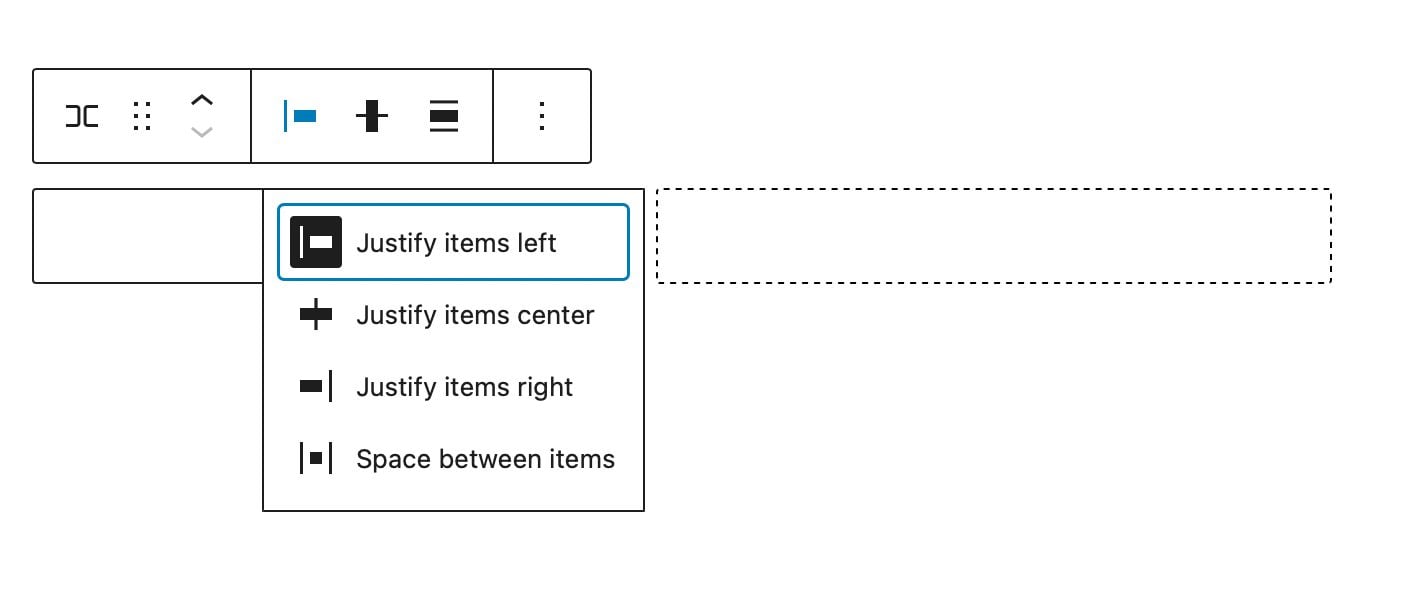
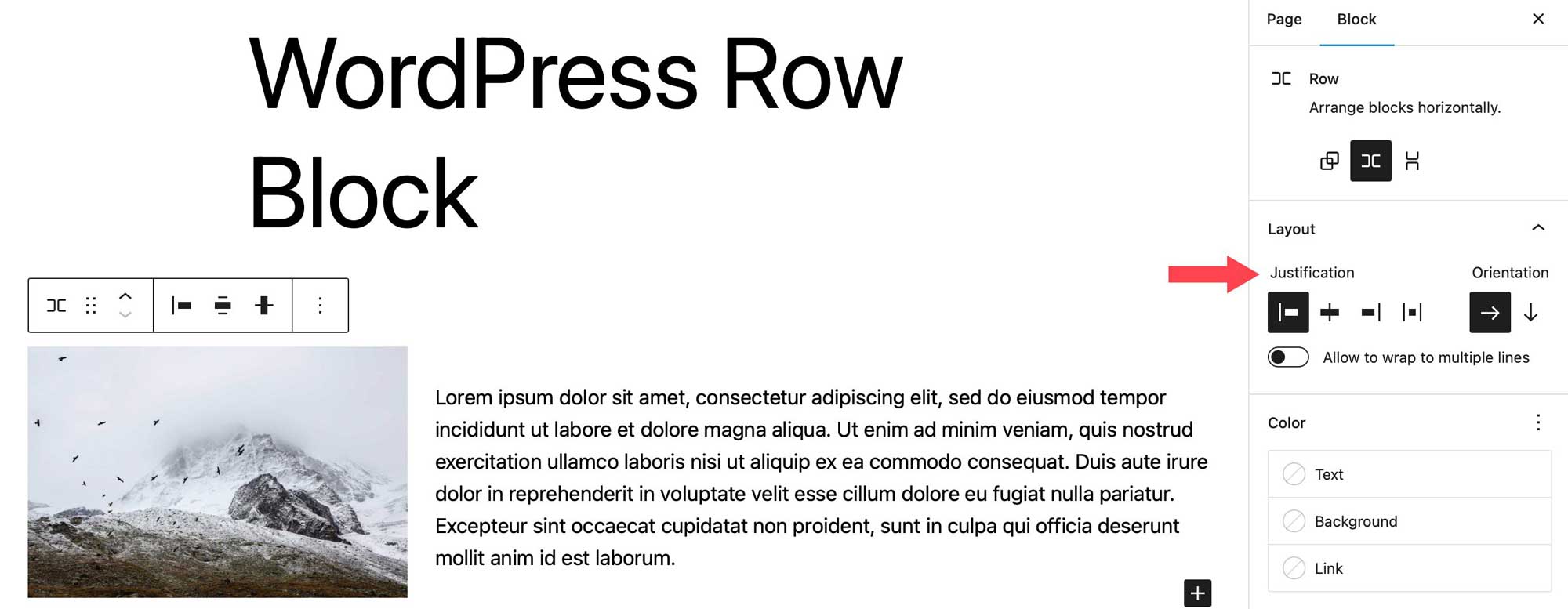
Rechtfertigung
Mit der Ausrichtungseinstellung können Sie die Elemente in Ihrer Zeile entweder linksbündig, zentriert oder rechts ausrichten oder die Elemente in Ihrer Zeile gleichmäßig von links nach rechts verteilen.


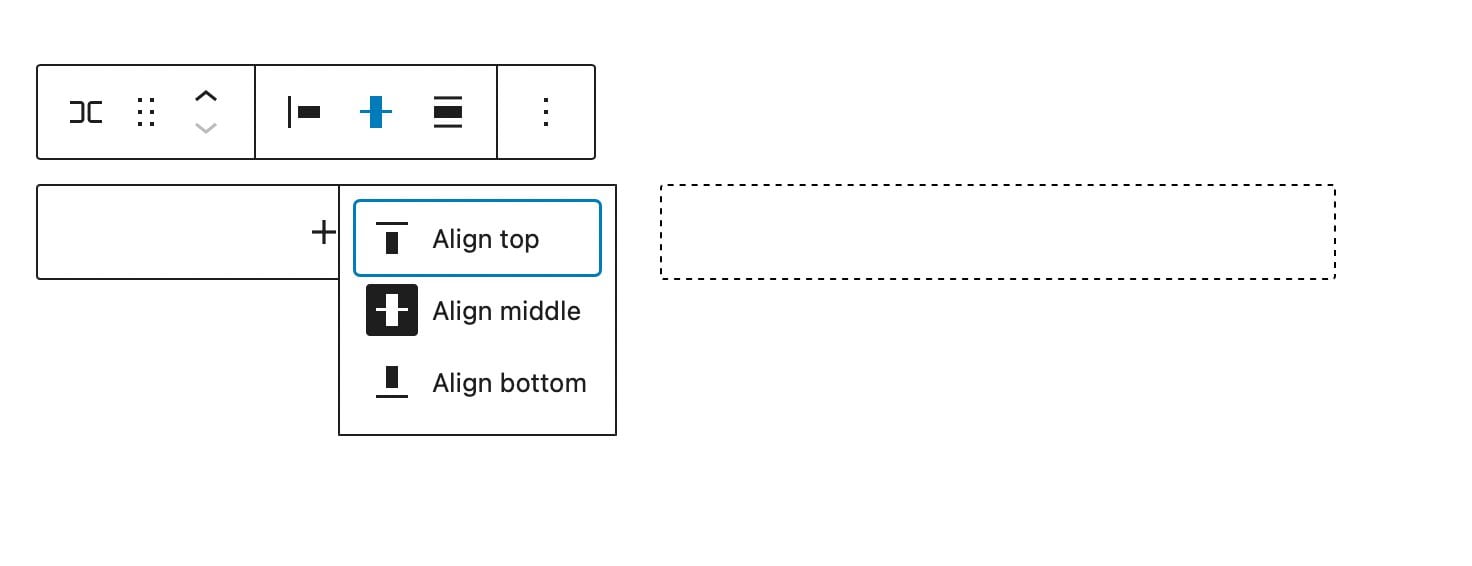
Ausrichtung
Mit dem Ausrichtungswerkzeug können Sie die in der Reihe enthaltenen Blöcke entweder oben, mittig oder unten ausrichten.

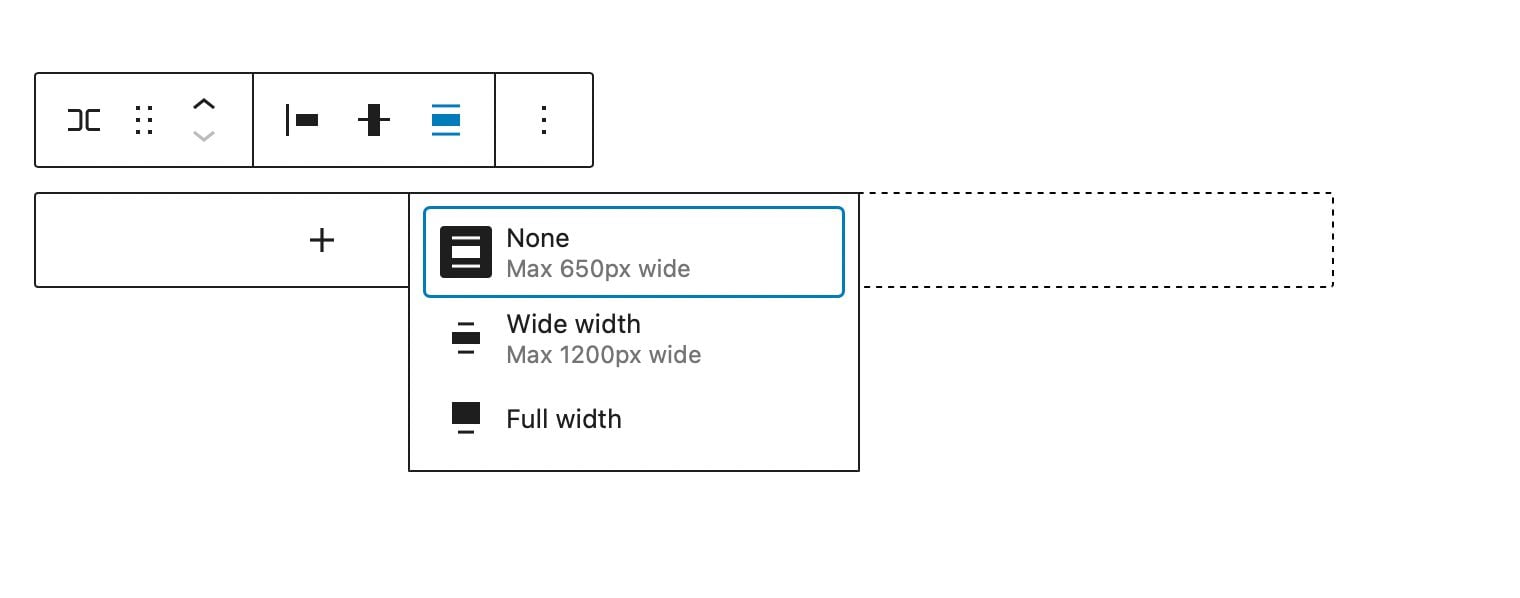
Breitensteuerung
Sie können die Breite des Blocks auf maximal 650 Pixel Breite, 1200 Pixel Breite oder volle Breite festlegen. Zeilen in voller Breite erstrecken sich über die gesamte Breite der Seite, was gut für Zeilen ist, die in Cover umgewandelt werden, oder für Call-to-Action-Abschnitte.

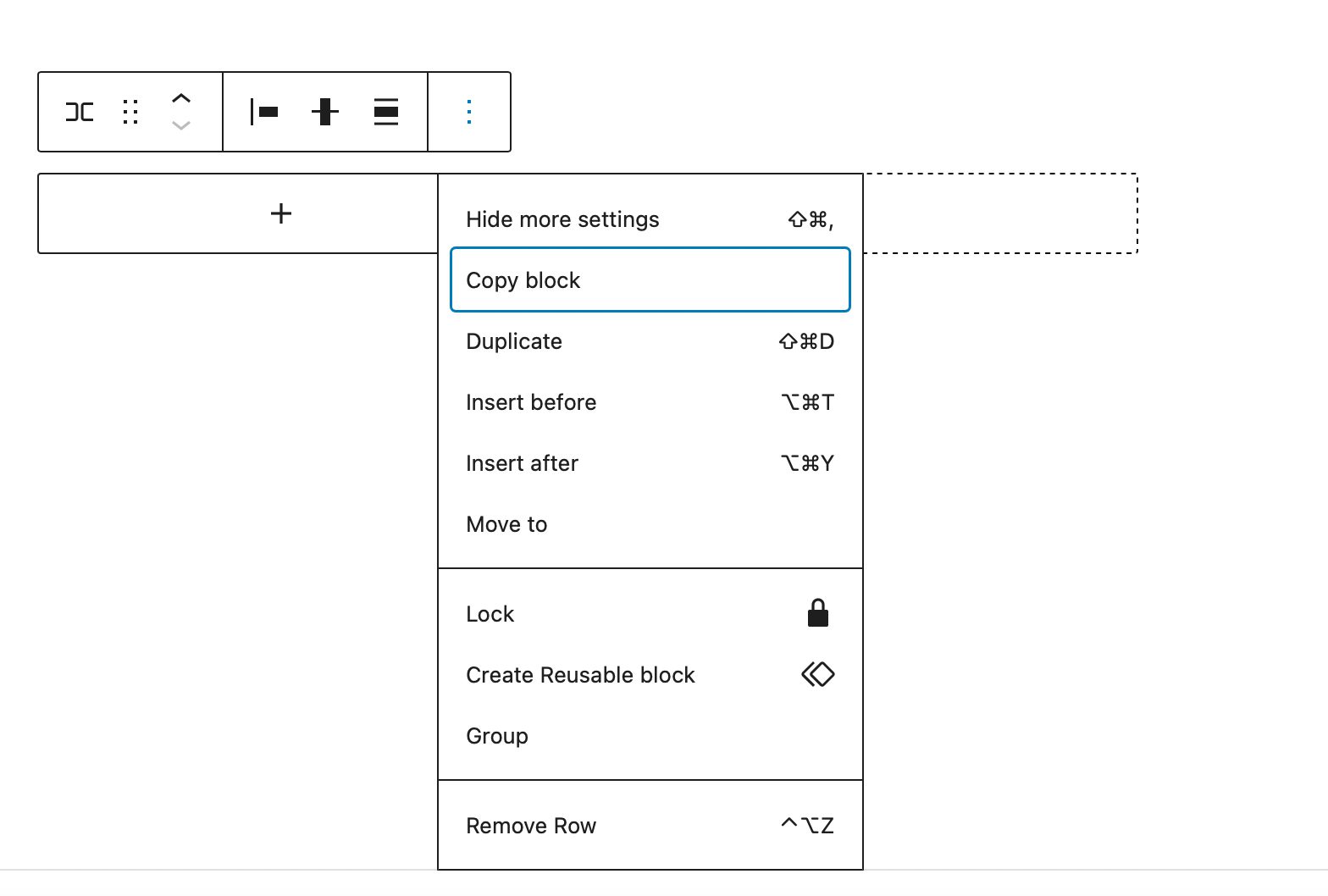
Mehr Optionen
Unter Weitere Optionen können Sie Dinge wie Kopieren, Duplizieren, Einfügen, Verschieben, Sperren, Gruppieren, Gruppieren aufheben, Entfernen oder einen wiederverwendbaren Block aus der Zeile erstellen.

Zusätzliche Blockeinstellungen
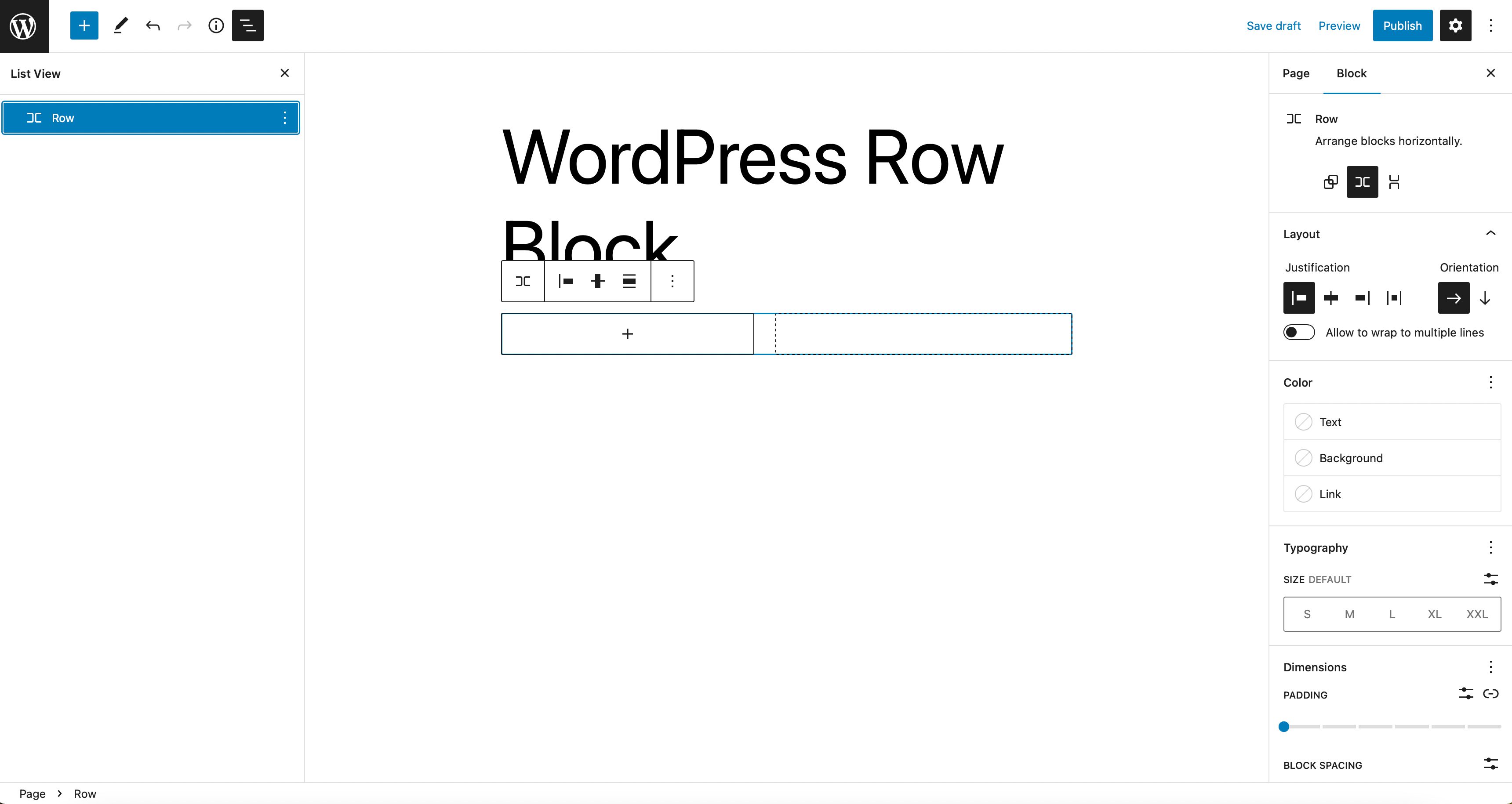
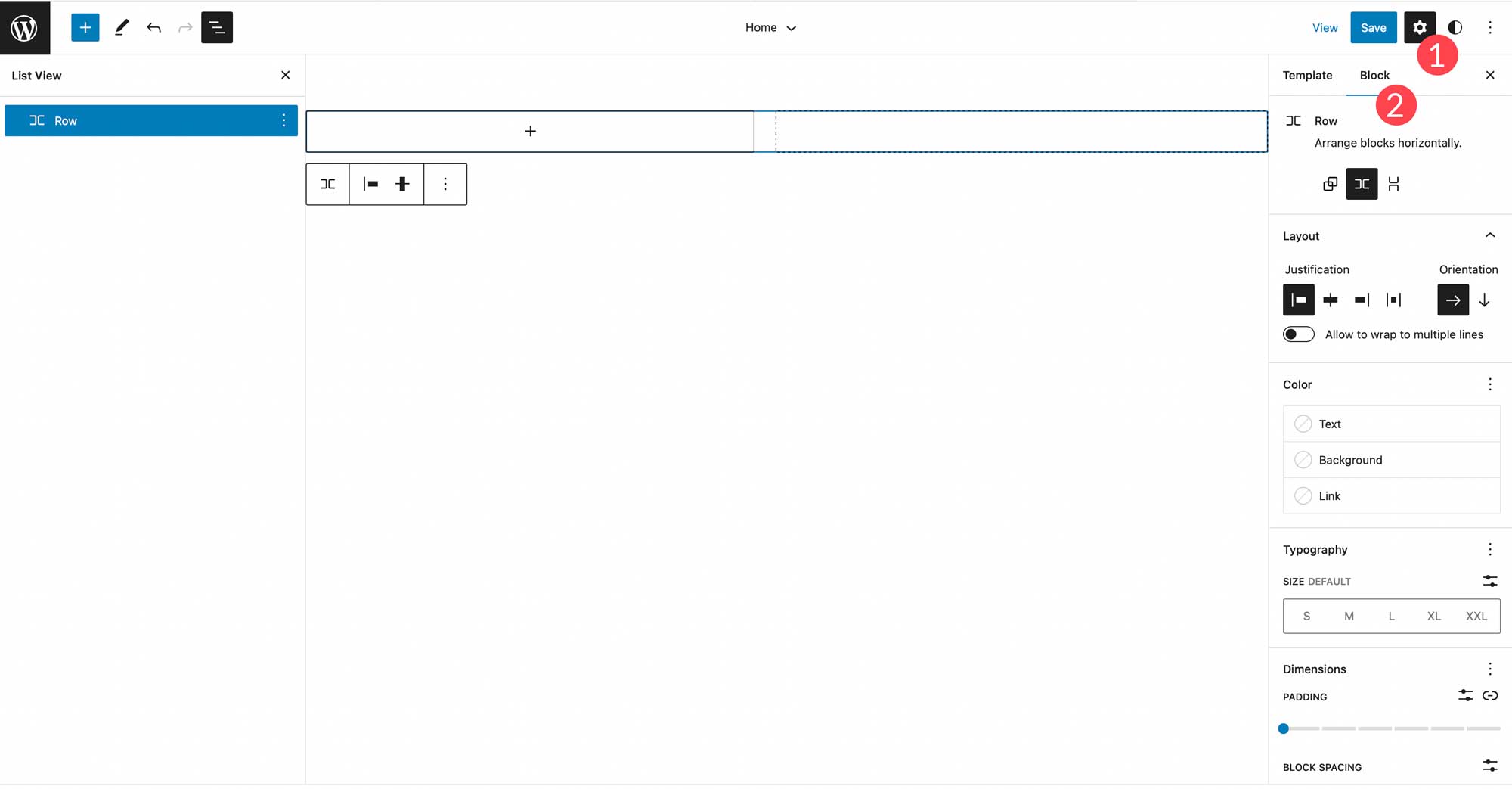
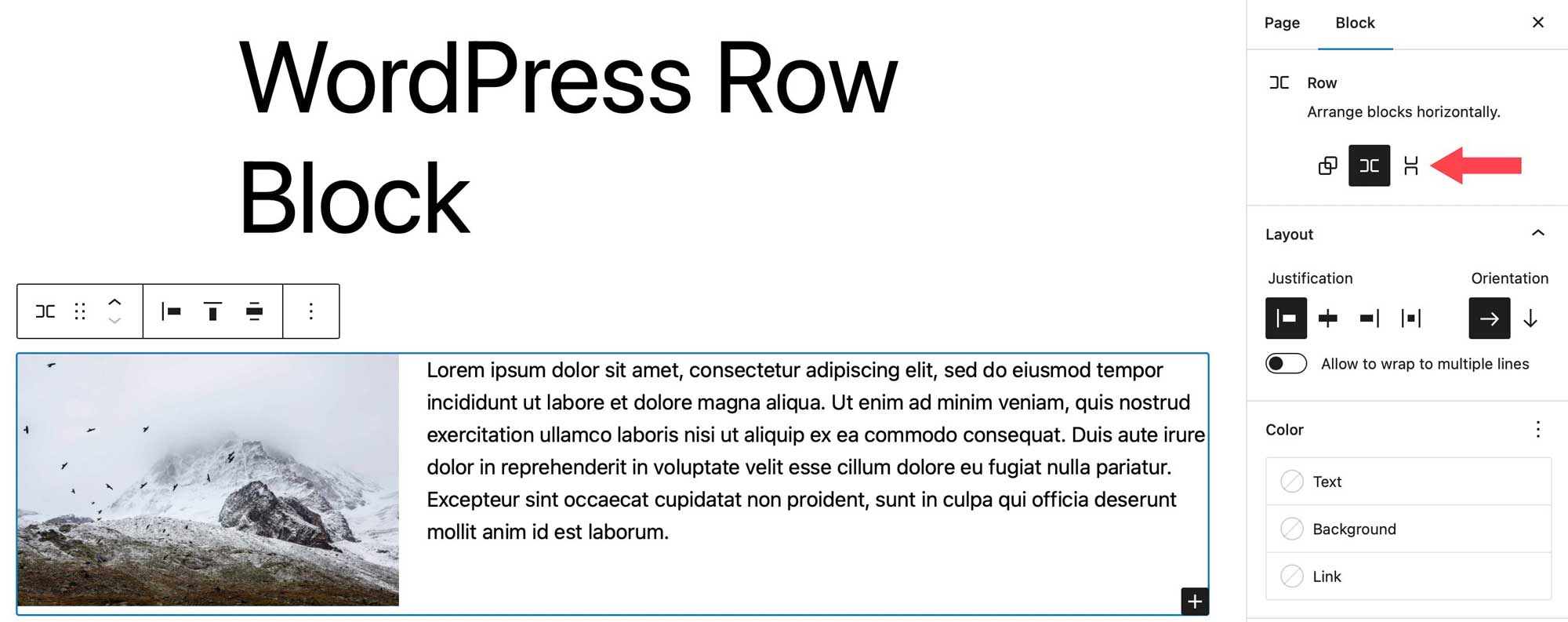
Unter zusätzlichen Einstellungen finden Sie mehrere Optionen. Um die zusätzlichen Einstellungen des Blocks zu finden, klicken Sie auf die Blockregisterkarte in den Seitenleisteneinstellungen für den Zeilenblock.

Erstens können Sie Blöcke in Ihrer Reihe entweder horizontal oder vertikal gestapelt anordnen.

Als Nächstes können Sie Ausrichtungs- und Ausrichtungsoptionen festlegen sowie Blöcke festlegen, die in mehrere Zeilen umbrochen werden. Die Ausrichtungsoptionen sind dieselben wie in den Symbolleisteneinstellungen. Sie können Ihre Blöcke so einstellen, dass sie links, mittig, rechts oder gleichmäßig ausgerichtet sind. Die Ausrichtung funktioniert ähnlich wie die angeordneten Optionen, da Sie die horizontale oder vertikale Ausrichtung auswählen können.

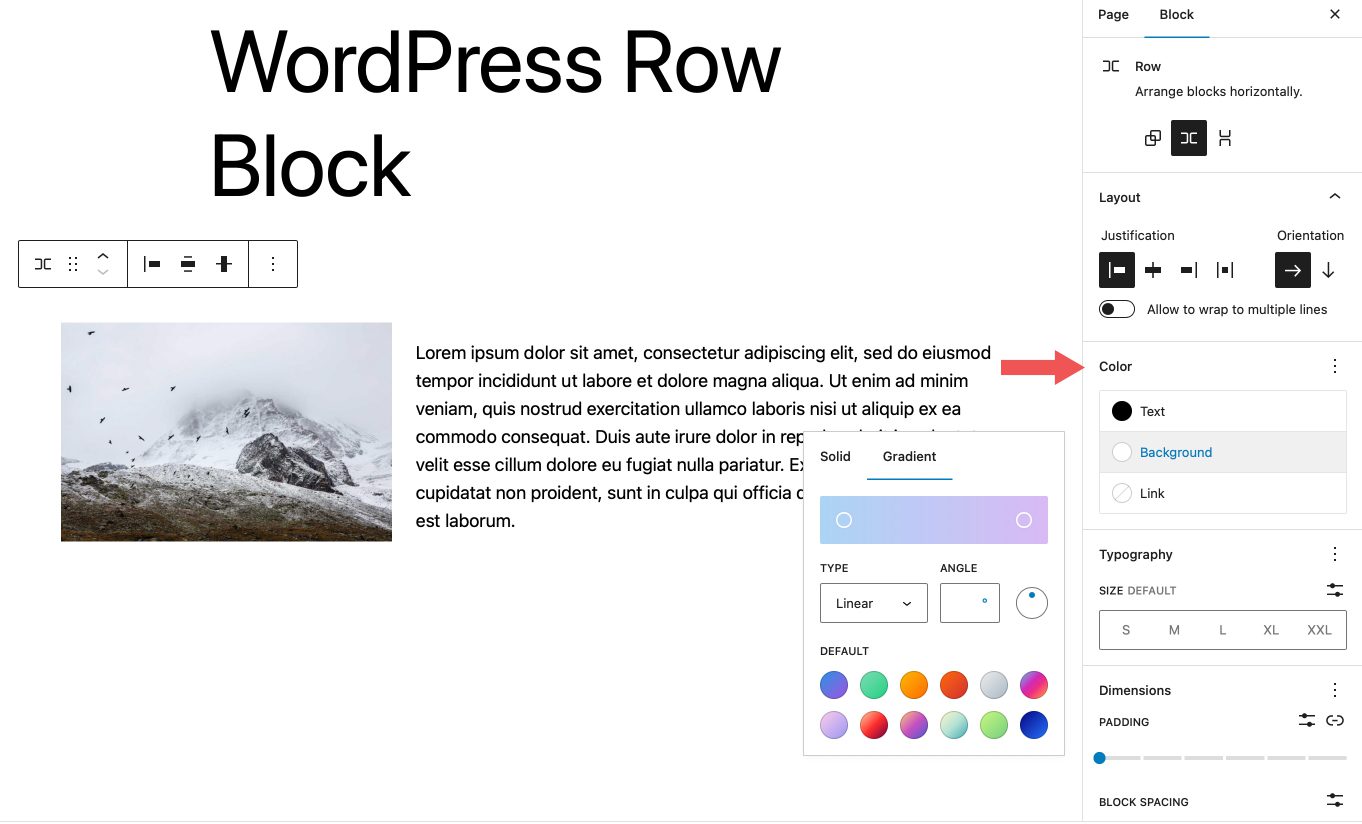
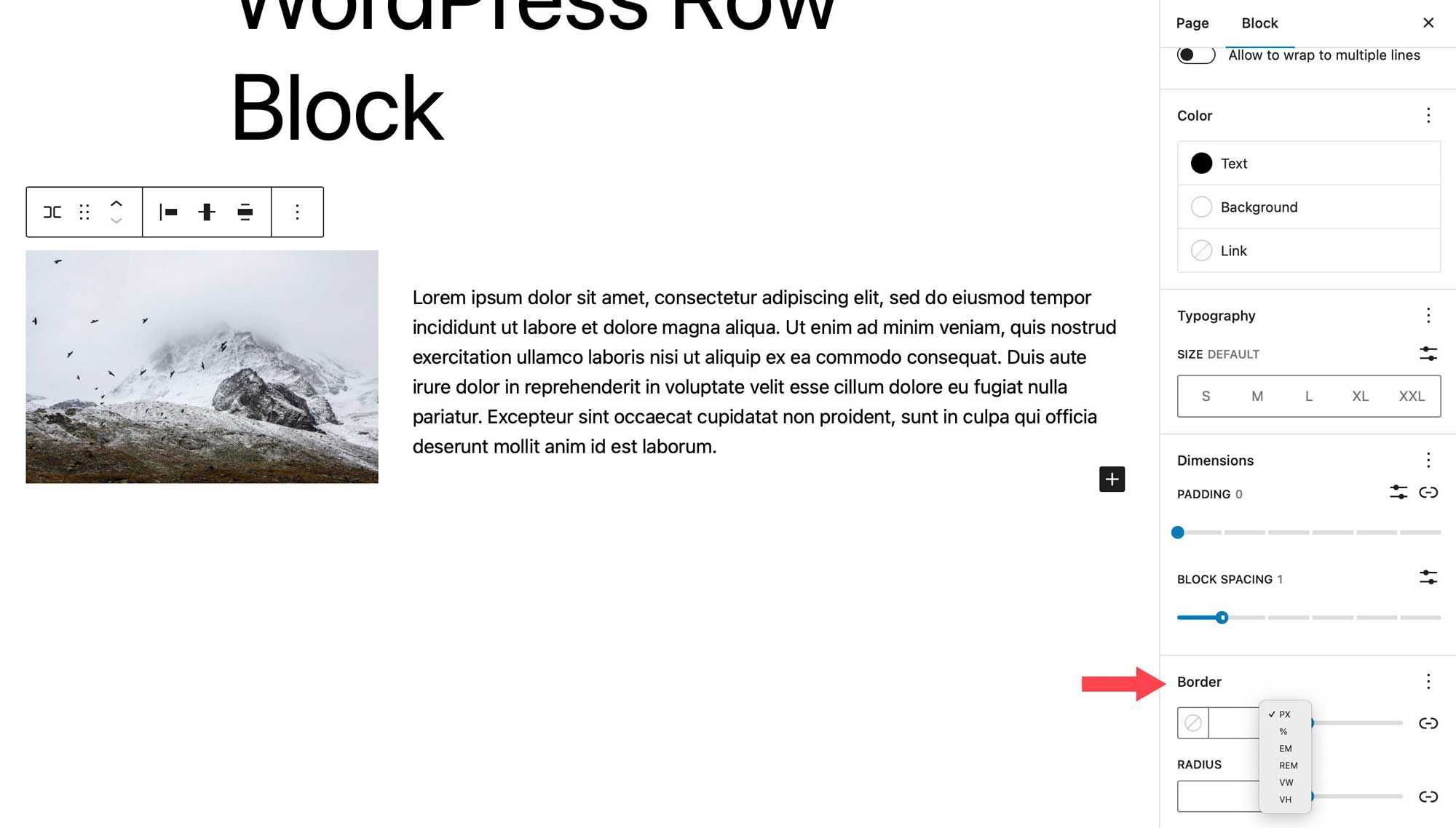
Unter Farboptionen können Sie die Farben für Text, Hintergrund und Links in den Blöcken der Zeile ändern. Je nach verwendetem Thema sind Verlaufshintergrundfarben sowie Volltonfarben eine Option.

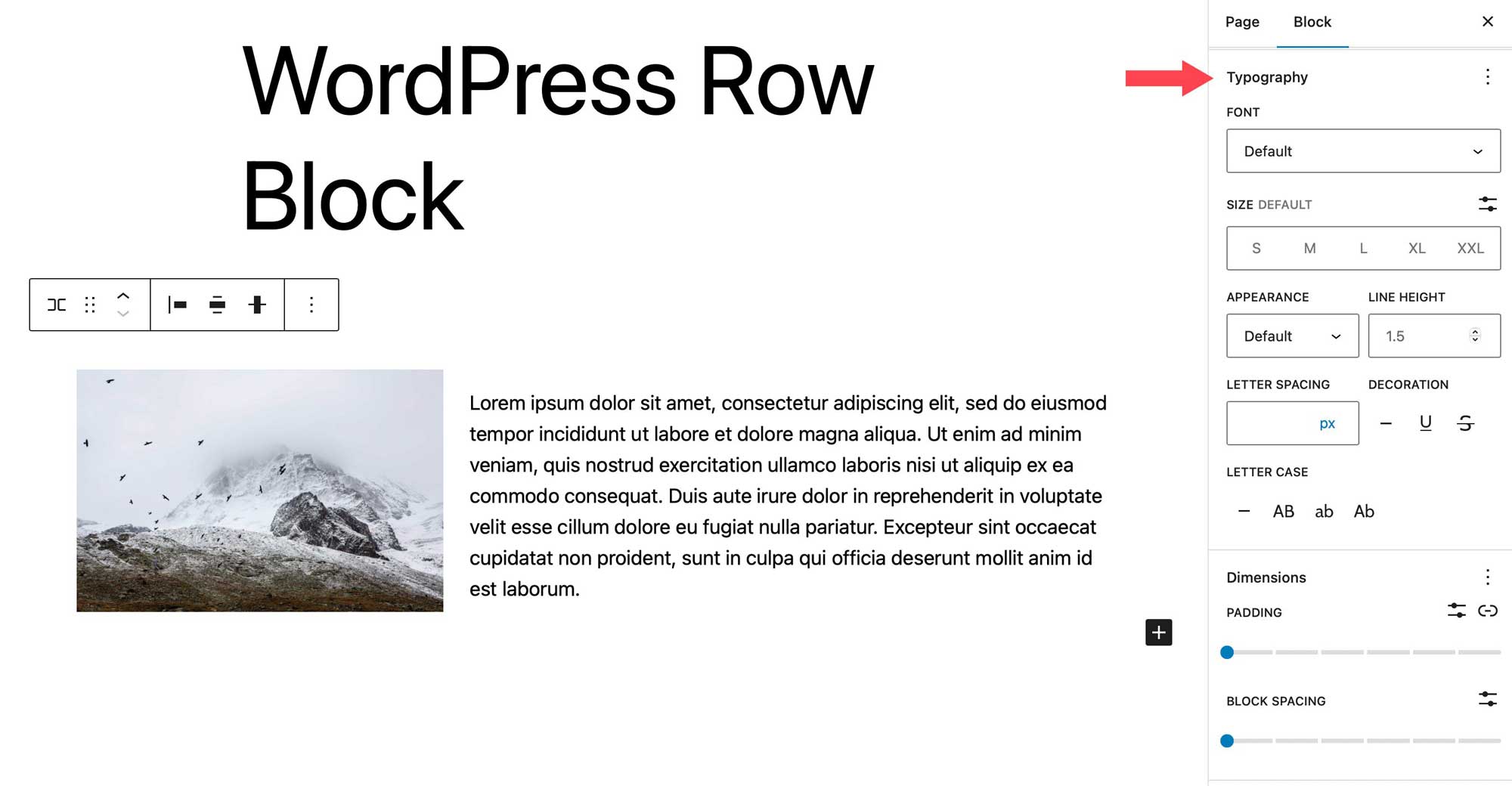
Typografieoptionen können für jeden in Ihrer Zeile enthaltenen Text festgelegt werden. Sie können die Schriftartfamilie, die Schriftgröße, die Schriftstärke (Aussehen), die Zeilenhöhe, den Buchstabenabstand, die Textdekoration und die Groß- und Kleinschreibung festlegen.

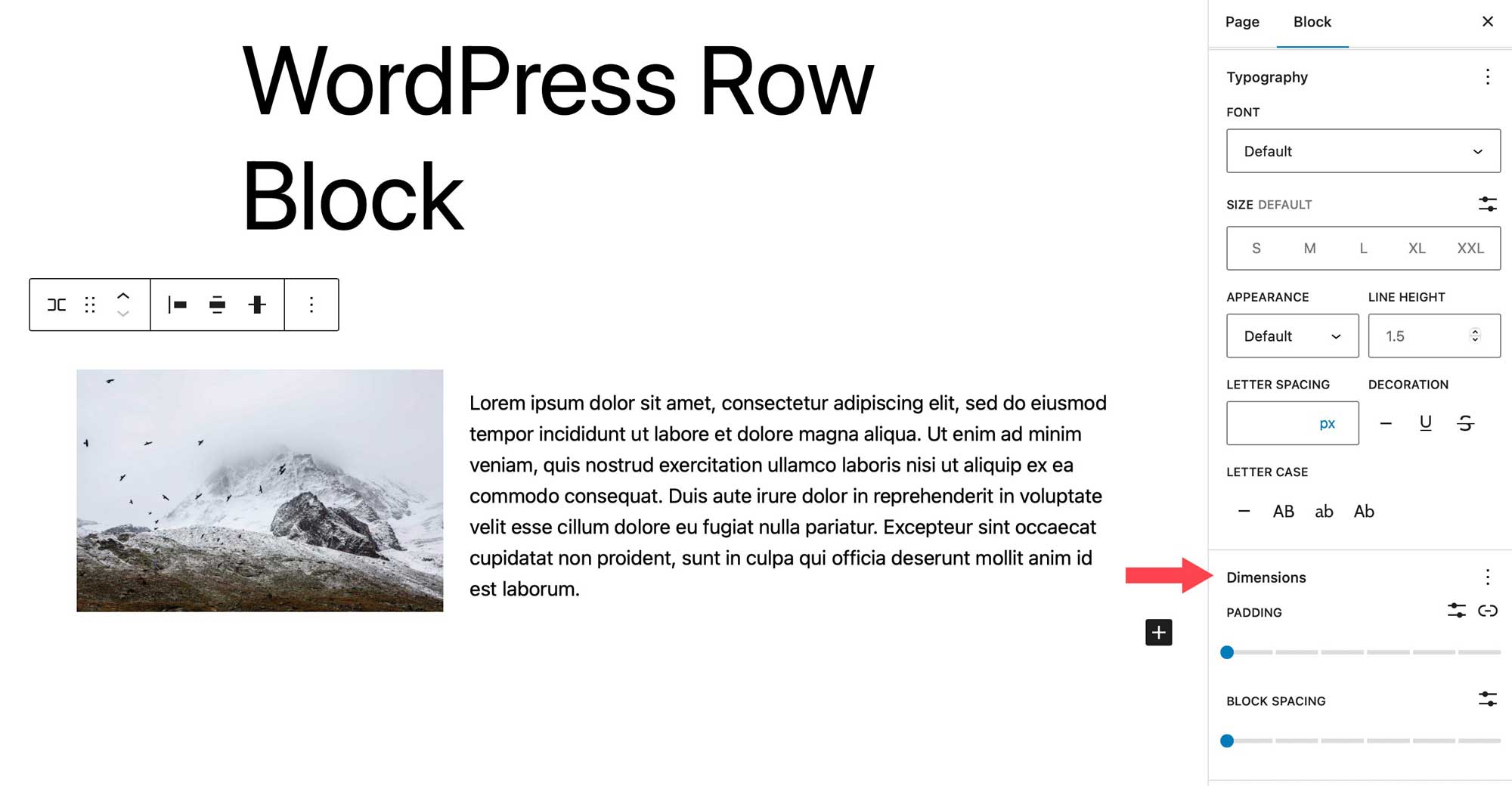
Bemaßungseinstellungen steuern die Polsterung sowie den Blockabstand. Blockabstand steuert den Abstand zwischen Blöcken.

Die letzte Einstellung steuert den Rand sowie den Randradius für die Zeile. Zu den Einheiten gehören Pixel, Prozent, em, rem, vh und vw.

Tipps und Best Practices für die effektive Verwendung des Zeilenblocks
Der Zeilenblock ist ein vielseitiger Block, mit dem Sie viele coole Dinge tun, nette Effekte auf Ihre Blöcke anwenden und Ihre Inhalte organisieren können. Es gibt ein paar Dinge, die Sie beachten sollten, um den Block effektiv zu nutzen. Die Verwendung ist eine großartige Möglichkeit, Gruppen von Blöcken verschiedene Effekte hinzuzufügen. Wenn Sie beispielsweise Call-to-Action-Abschnitte für Ihre Website erstellen, könnten Sie einen Call-to-Action-Block verwenden, aber seine Verwendung ist begrenzt. Erwägen Sie stattdessen die Verwendung einer Zeile, damit Sie jede Art von Block hinzufügen können, die Sie möchten.
Darüber hinaus können Sie mit einer Reihe die Breite, die vertikale Ausrichtung und die Hintergrundoptionen für eine Gruppe von Blöcken festlegen. Dies kann nützlich sein, wenn Sie versuchen, einen bestimmten Abschnitt Ihrer Website hervorzuheben, z. B. eine Gruppe von Beiträgen.
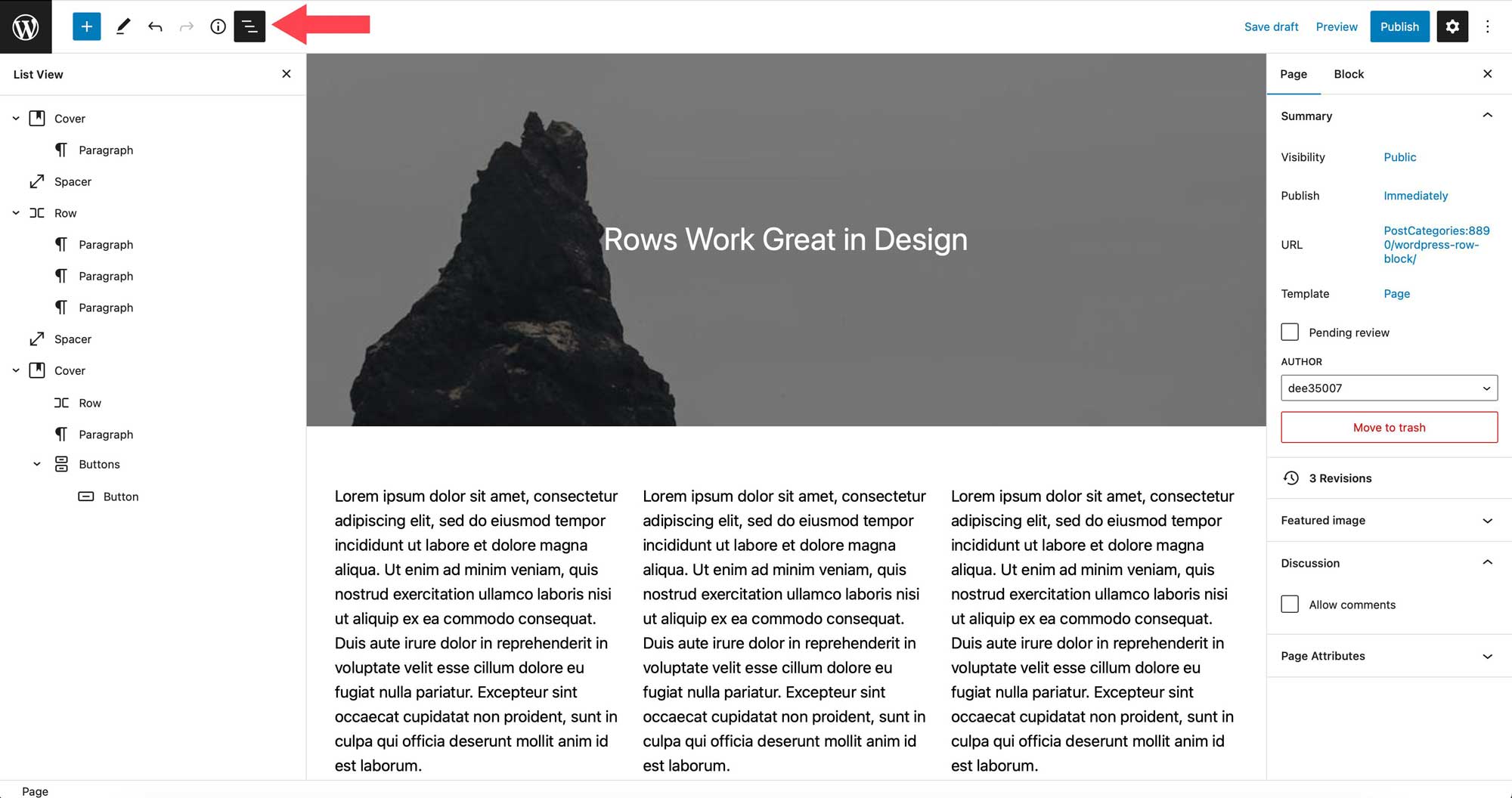
Ein weiterer Tipp, den Sie bei der Verwendung von Zeilen beachten sollten, ist die Verwendung der Listenansicht. Die Listenansicht ist praktisch, besonders wenn Sie einige Blöcke auf einer einzelnen Seite haben. Sie können ganz einfach bestimmen, wo Ihre Reihen beginnen und enden, Blöcke an andere Stellen innerhalb der Reihe ziehen, um sie anzuordnen, und neue Blöcke genau dort hinzufügen, wo Sie sie haben möchten.

Häufig gestellte Fragen zum Zeilenblock
Der Zeilenblock ist ein komplexer Block mit einer Menge Verwendungsmöglichkeiten und Funktionen, sodass Sie sicherlich einige Fragen haben werden. Hoffentlich helfen diese.
Was ist der Unterschied zwischen einem Zeilenblock und einem Spaltenblock?
Zeilen und Spalten sind einander sehr ähnlich. Eine Zeile funktioniert genauso wie eine Spalte, da Sie Blöcke horizontal hinzufügen können. Es gibt jedoch einen wesentlichen Unterschied. Bei einem Spaltenblock müssen Sie für jede Spalte eine festgelegte Breite festlegen, bei einer Zeile jedoch nicht. Sie können einfach Blöcke darin ziehen, um die Spaltenbreite zu ändern, während Spalten erfordern, dass Sie einen Wert eingeben, um ihre Größe zu ändern.
Kann ich den Zeilenblock in einer Vorlage verwenden?
Absolut! Wie bereits erwähnt, ist der Reihenblock für den Einsatz in jedem Szenario geeignet. Ob in einem Beitrag, einer Seite, einem Vorlagenteil oder einer Vorlage, der Zeilenblock ist für alle Arten von Inhalten nützlich. Ihre Verwendung ist eine großartige Möglichkeit, Inhalte in Ihren Vorlagen sowie in Ihren Beiträgen und Seiten zu organisieren und zu strukturieren.
Wie viele Blöcke kann ich hintereinander verwenden?
Eines seiner coolsten Features ist die Fähigkeit, unbegrenzte Blöcke darin zu handhaben. Im Gegensatz zum Spaltenblock gibt es keine vordefinierte Anzahl von Leerzeichen, die verwendet werden können. Wenn Sie beispielsweise anfangen, Bildblöcke zu einer Reihe hinzuzufügen, werden Ihre Bilder weiterhin von links nach rechts angezeigt, unabhängig davon, wie viele Sie hinzufügen. Jedes Bild wird so skaliert, dass es in den zugewiesenen Platz passt.
Abschluss
Der Zeilenblock ist ein entscheidendes Designelement, um den Inhalt Ihrer Website zu strukturieren. Es kann in Vorlagen, Posts und Seiten verwendet werden und kann unbegrenzte Blöcke enthalten. Es ist nützlich beim Erstellen von Vorlagenteilen wie Kopfzeilen, in denen mehrere Blöcke angezeigt werden. Beispielsweise kann eine Kopfzeile das Website-Logo, die Seitenliste, soziale Symbole sowie eine Schaltfläche zum Aufrufen einer Aktion enthalten. Wenn Sie eine Website mit Blöcken erstellen, ist dieser Block unerlässlich.
Wie integrieren Sie den Zeilenblock in Ihre WordPress-Website? Lassen Sie es uns wissen, indem Sie im Kommentarbereich unten klingen.
