So speichern Sie den Fortschritt in einem WordPress-Formular [Schritt für Schritt]
Veröffentlicht: 2021-12-14Suchen Sie nach einer einfachen Möglichkeit, den Fortschritt in einem WordPress-Formular zu speichern?
Das Hinzufügen der Funktion „Speichern und Fortsetzen“ ermöglicht es Ihren Benutzern, ihre teilweisen Formularübermittlungen zu speichern und das Absenden des Formulars zu einem späteren Zeitpunkt fortzusetzen.
In diesem Tutorial zeigen wir Ihnen, wie Sie es Benutzern ermöglichen, teilweise ausgefüllte Formulare zu speichern und später mit dem Ausfüllen fortzufahren, ohne Daten zu verlieren.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie speichere ich ein Formular und fahre später fort?
Die einfachste und flexibelste Möglichkeit, Ihren WordPress-Formularen eine Funktion zum Speichern und Fortfahren hinzuzufügen, ist die Verwendung des WPForms-Plugins.
WPForms ist das beste WordPress-Formularerstellungs-Plugin. Es wird mit dem leistungsstarken Addon „Speichern und Fortsetzen“ geliefert, das Sie zu Ihren Kontaktformularen hinzufügen können, ohne eine einzige Codezeile hinzuzufügen.

Sobald diese Funktion hinzugefügt wurde, können Ihre Formularbenutzer Teileingaben jederzeit speichern und später vervollständigen.
Diese Funktion ist perfekt, wenn Sie viele Felder in Ihrem Formular haben und es Ihren Benutzern erleichtern möchten, diese auszufüllen.
So speichern Sie den Fortschritt in einem WordPress-Formular
Beginnen wir nun mit unserem schrittweisen Prozess zum Hinzufügen von Funktionen zum Speichern und Fortsetzen zu WordPress-Formularen.
Hier ist ein kurzer Überblick über das Tutorial:
- Installieren Sie das WPForms-Plugin
- Installieren und aktivieren Sie das Add-on zum Speichern und Fortsetzen
- Erstellen Sie ein neues Formular in WordPress
- Aktivieren Sie die Funktion zum Speichern und Fortsetzen
- Konfigurieren Sie die Einstellungen zum Speichern und Fortsetzen
- Passen Sie den Linktext zum Speichern und Fortsetzen an
- Disclaimer-Meldung anzeigen
- Passen Sie die Bestätigungsmeldung zum Speichern und Fortsetzen an
- Lebenslauf-Link aktivieren
- Passen Sie die E-Mail-Benachrichtigung zum Speichern und Fortsetzen an
- Fügen Sie Ihr Formular zu Ihrer WordPress-Website hinzu
- Speichern Sie den Fortschritt in Ihrem WordPress-Formular
- Teilweise Formulareinträge anzeigen
Jetzt fangen wir an!
Schritt 1: Installieren Sie das WPForms-Plugin
Als erstes müssen Sie die WPForms-Plugins installieren und aktivieren. Für diesen Schritt können Sie die Anleitung zur Installation eines WordPress-Plugins lesen.

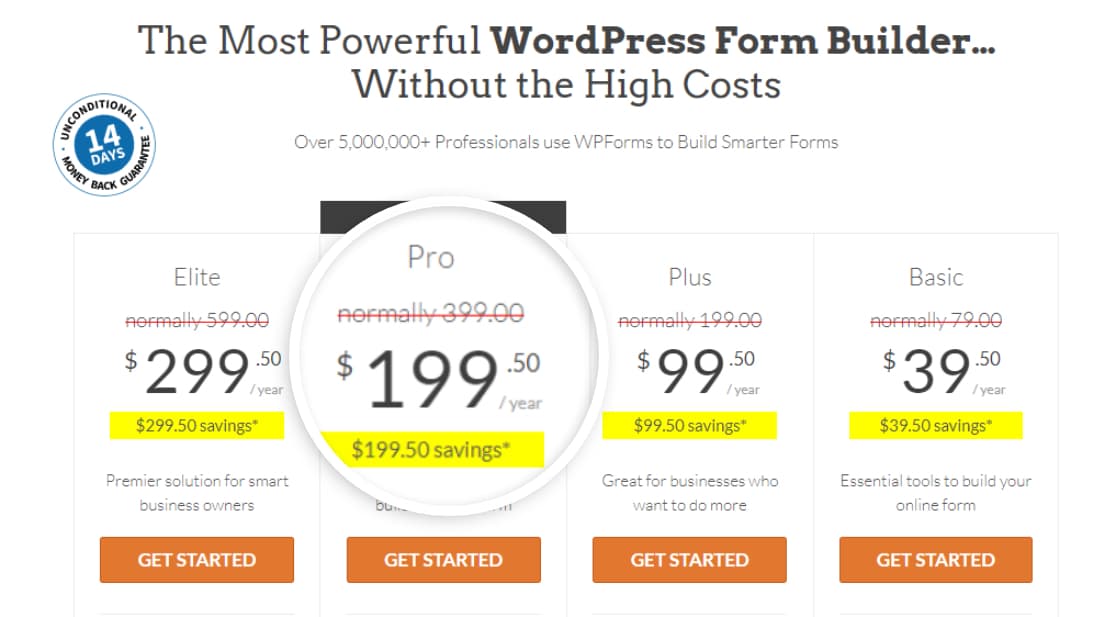
Wir haben diesen Screenshot während eines Verkaufs gemacht. Klicken Sie hier, um zu sehen, ob der Rabatt noch verfügbar ist!
WPForms umfasst 4 kostenpflichtige Pakete: Basic , Plus , Pro und Elite .
Das Add-on „Save and Resume“ wird mit den Pro -Plänen und höheren Plänen geliefert, stellen Sie also sicher, dass Sie die richtige Version des Plugins auf Ihrer Website erworben haben.
Schritt 2: Installieren und aktivieren Sie das Save and Resume Addon
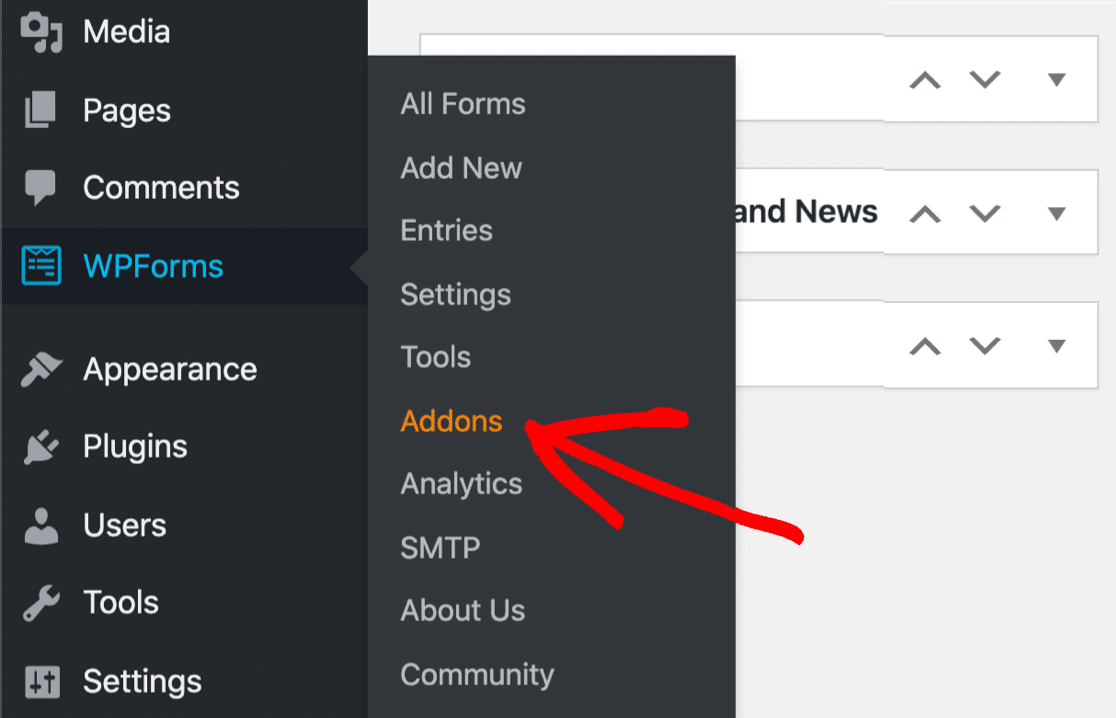
Jetzt ist es an der Zeit, das Addon „Save and Resume“ zu aktivieren. Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Addons.

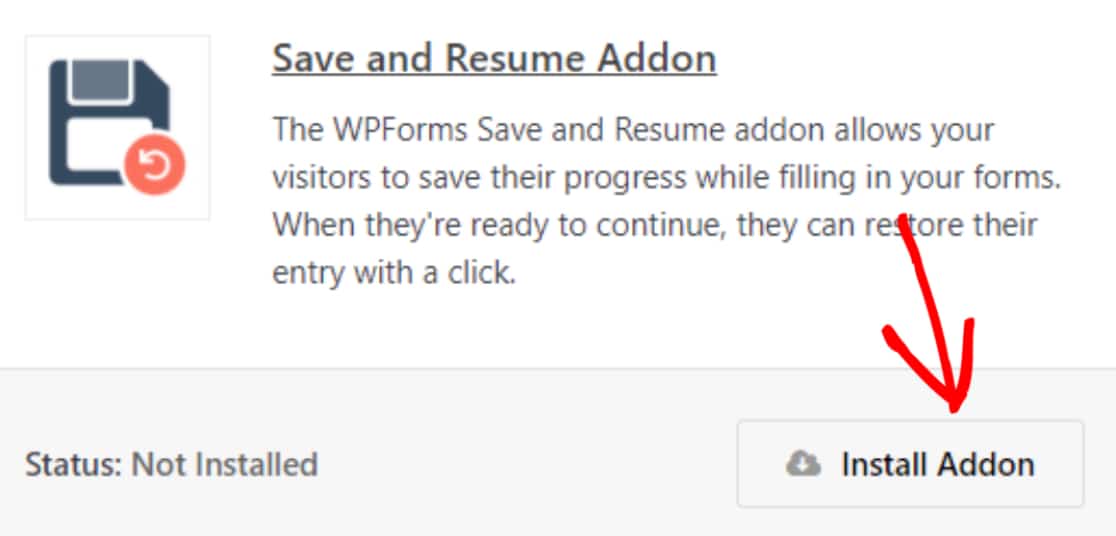
Dies öffnet die Addons-Seite von WPForms. Geben Sie in der Suchleiste Speichern und Fortsetzen ein und klicken Sie auf die Schaltfläche Add-on installieren.

Sobald Sie das Add-On erfolgreich installiert haben, können Sie beim Erstellen eines neuen Formulars die Funktion zum Speichern und Fortsetzen verwenden.
Schritt 3: Erstellen Sie ein neues Formular in WordPress
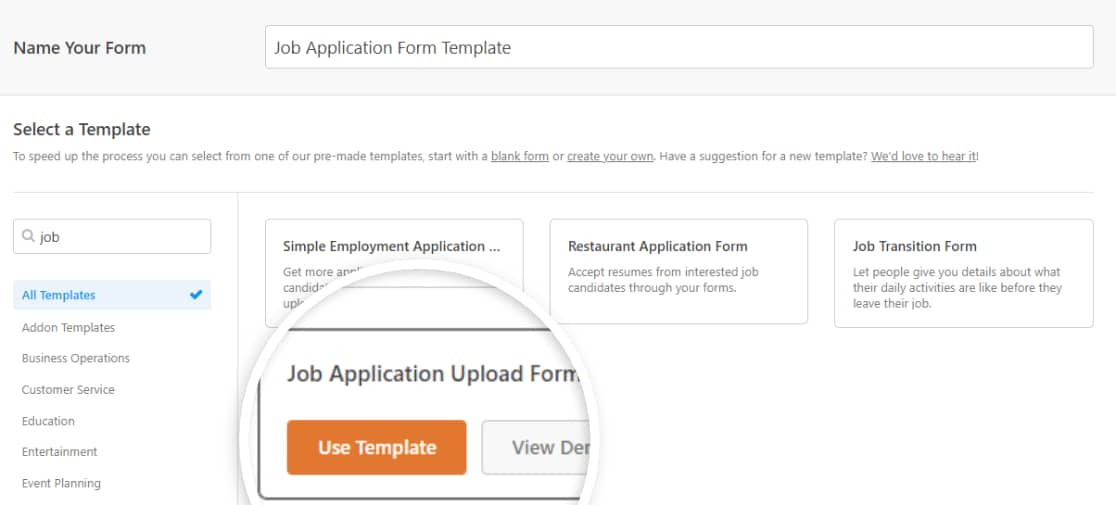
Für dieses Tutorial verwenden wir die vorgefertigte Formularvorlage zum Hochladen von Bewerbungen.
WPForms wird mit über 300 vorgefertigten Formularvorlagen geliefert. Alle Formularvorlagen sind vollständig anpassbar, sodass Sie sie unverändert verwenden oder nach Belieben anpassen können.
Und wenn Sie Ihr Formular von Grund auf neu erstellen möchten, können Sie dies auch mit dem einfachen Drag-and-Drop-Builder von WPForms tun.
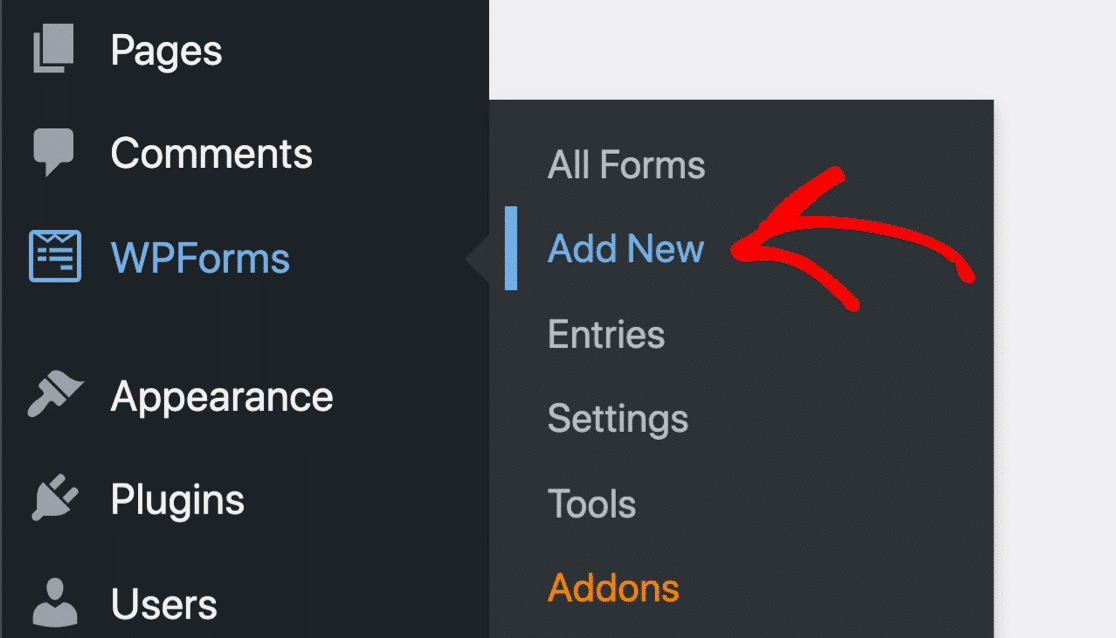
Um nun mit der vorgefertigten Formularvorlage zu beginnen, gehen Sie zu WPForms » Neu hinzufügen.

Dadurch gelangen Sie zur WPForms-Formularvorlagenbibliothek. Hier finden Sie eine Reihe fertiger Formularvorlagen.
Suchen Sie nach dem Bewerbungs-Upload-Formular, fügen Sie Ihrem Formular einen Namen hinzu und klicken Sie auf die Schaltfläche Vorlage verwenden .

Sobald Sie auf die Schaltfläche klicken, öffnet sich Ihre Formularvorlage im Live-Editor.
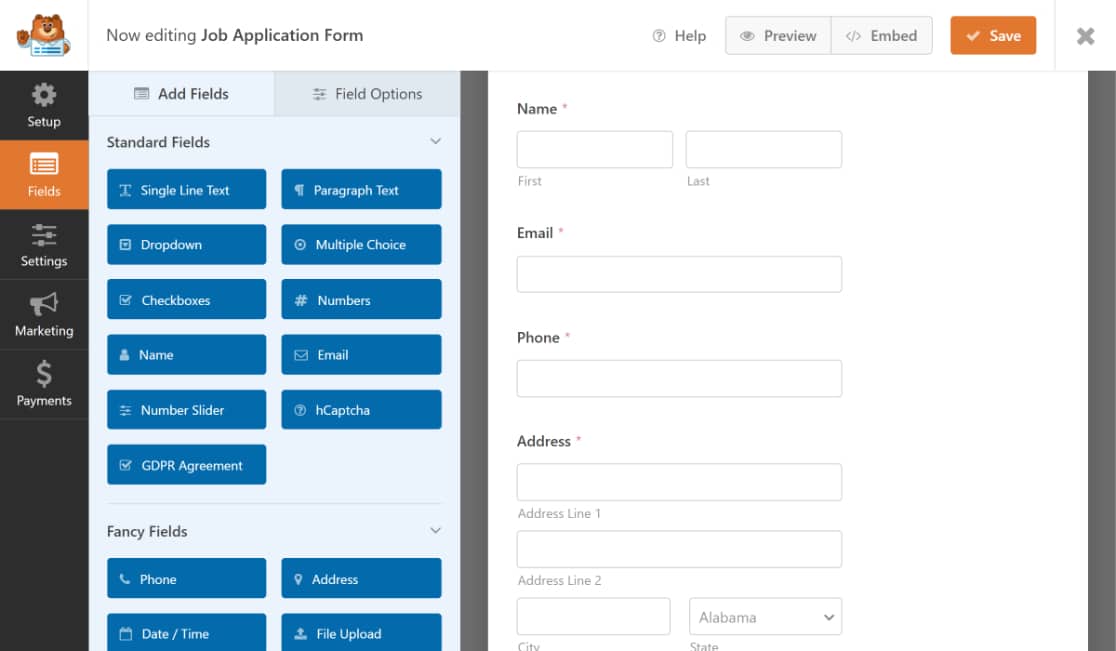
Unten können Sie das vollständige Formular-Builder-Setup von WPForms überprüfen.

Sie können Ihr Live-Formular auf der rechten Seite sehen und die linke Seite enthält die zusätzlichen Formularfeldoptionen.
Fügen Sie zusätzliche Formularfelder hinzu, indem Sie sie vom linken in den rechten Bereich ziehen. Sie können die Felder löschen oder bearbeiten, indem Sie darauf klicken.
Sobald Sie Ihr Formular angepasst haben, können Sie mit dem nächsten Schritt fortfahren, dh die Funktion zum Speichern und Fortsetzen aktivieren.
Schritt 4: Aktivieren Sie die Funktion zum Speichern und Fortsetzen
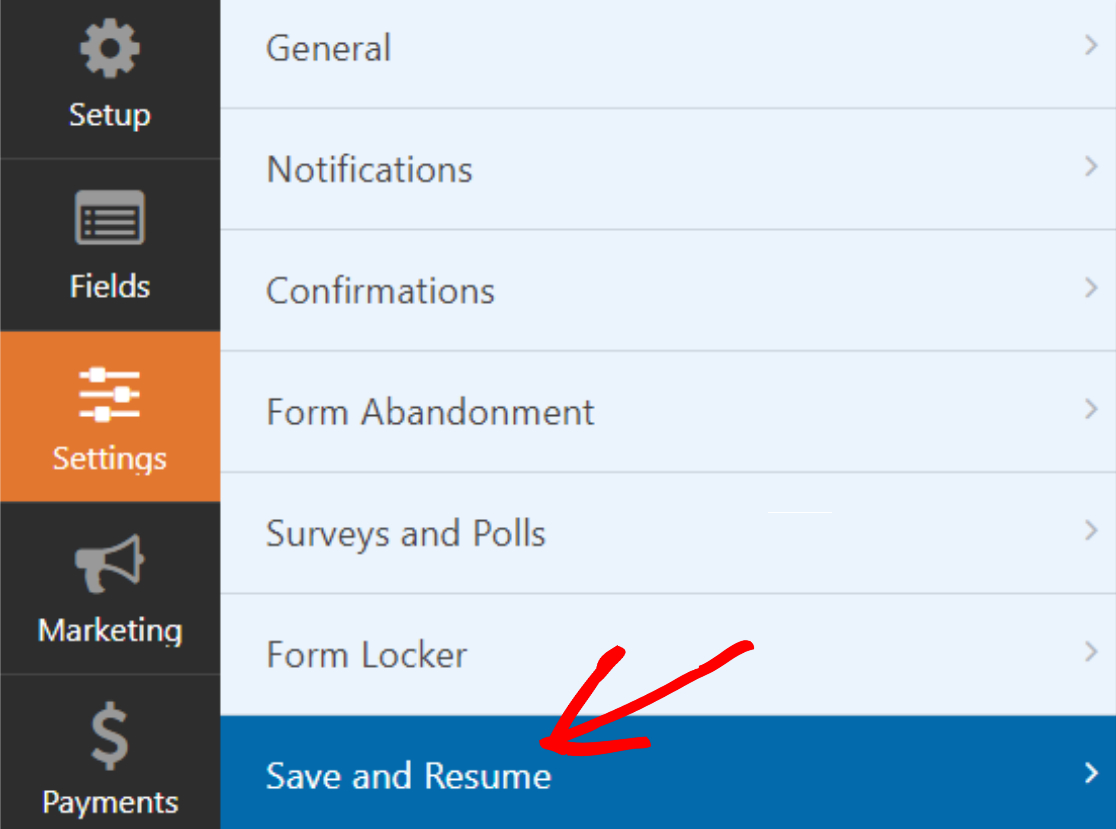
Um die Funktion Speichern und Fortsetzen zu aktivieren, gehen Sie im Formulareditor zu Einstellungen » Speichern und Fortsetzen .

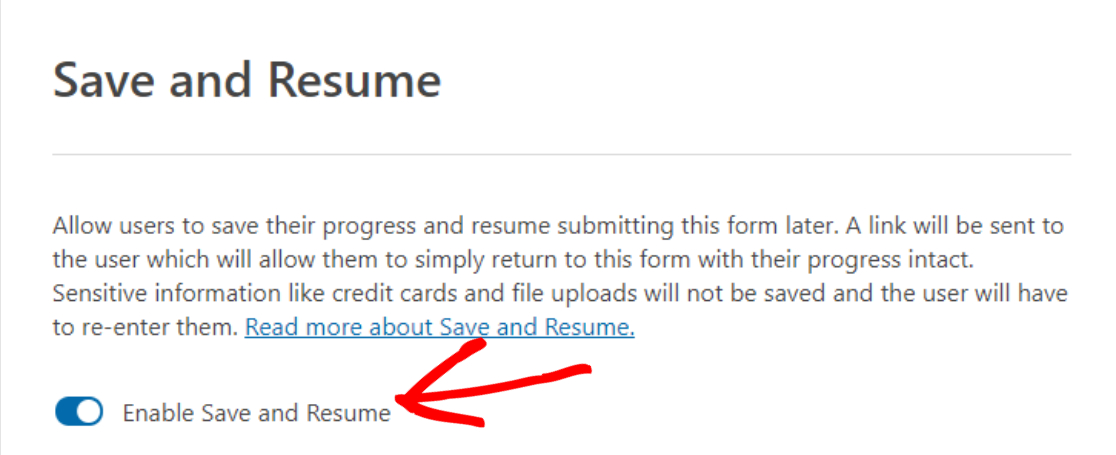
Aktivieren Sie als Nächstes die Funktion „Speichern und Fortsetzen aktivieren“ .

Dadurch werden die zusätzlichen Optionen geöffnet, die mit dem Add-on „Save and Resume“ geliefert werden. Sie können jede Option gemäß Ihrer Website-Präferenz konfigurieren.
Schritt 5: Konfigurieren Sie die Einstellungen zum Speichern und Fortsetzen
Sehen wir uns alle Optionen zum Speichern und Fortfahren an, die Sie mit dem Addon erhalten.
Passen Sie den Linktext zum Speichern und Fortsetzen an
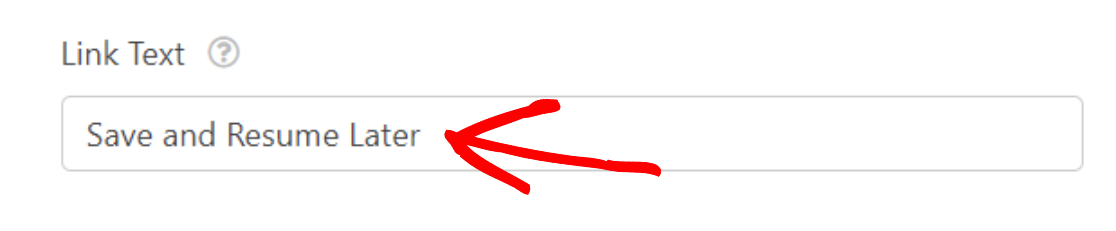
Die erste Option hier ist der Linktext. Dies ist der Hyperlink-Text der Funktion Speichern und Fortsetzen. Die Formularbenutzer müssen auf diesen Text klicken, um ihren Formularfortschritt auf halbem Weg zu speichern.
Es enthält den vordefinierten Text „Speichern und später fortsetzen“ , aber Sie können den Text nach Ihren Wünschen anpassen.

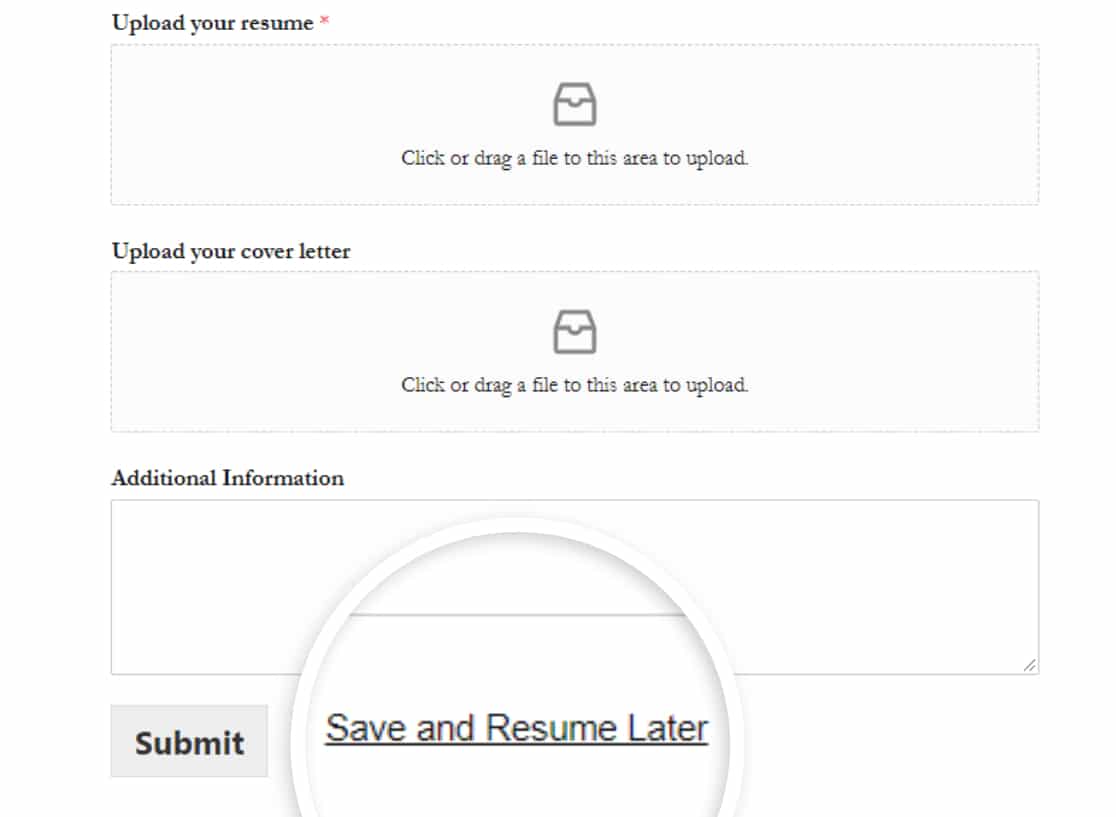
Und so erscheint der Hypertext-Link „Speichern und fortsetzen“ im Frontend Ihrer Website.

Haftungsausschlussseite anzeigen
Als Nächstes können Sie einen benutzerdefinierten Haftungsausschluss anzeigen, damit Ihre Benutzer wissen, wie ihre Daten gespeichert werden. Dieser Haftungsausschluss wird angezeigt, bevor ein Benutzer sein teilweise ausgefülltes Formular speichert.
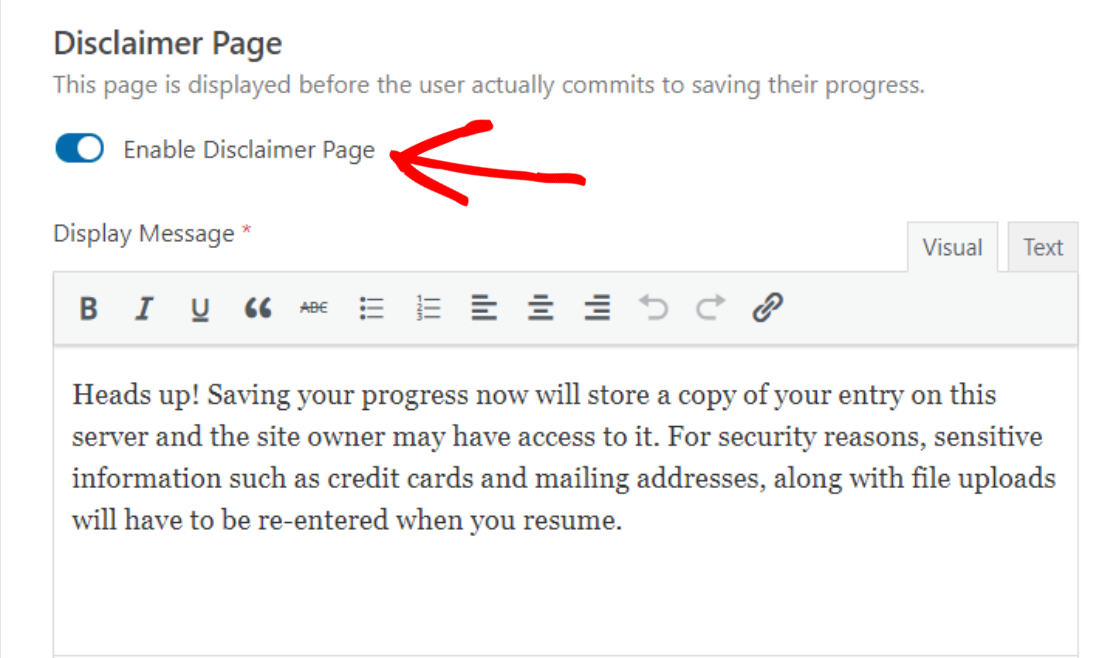
Um die Haftungsausschlussmeldung anzuzeigen, schalten Sie die Option Haftungsausschlussseite aktivieren ein.
Dadurch wird ein Feld geöffnet, das die vorgefertigte Mitteilung zum Haftungsausschluss enthält. Sie können diesen Text bearbeiten oder so lassen, wie er ist.

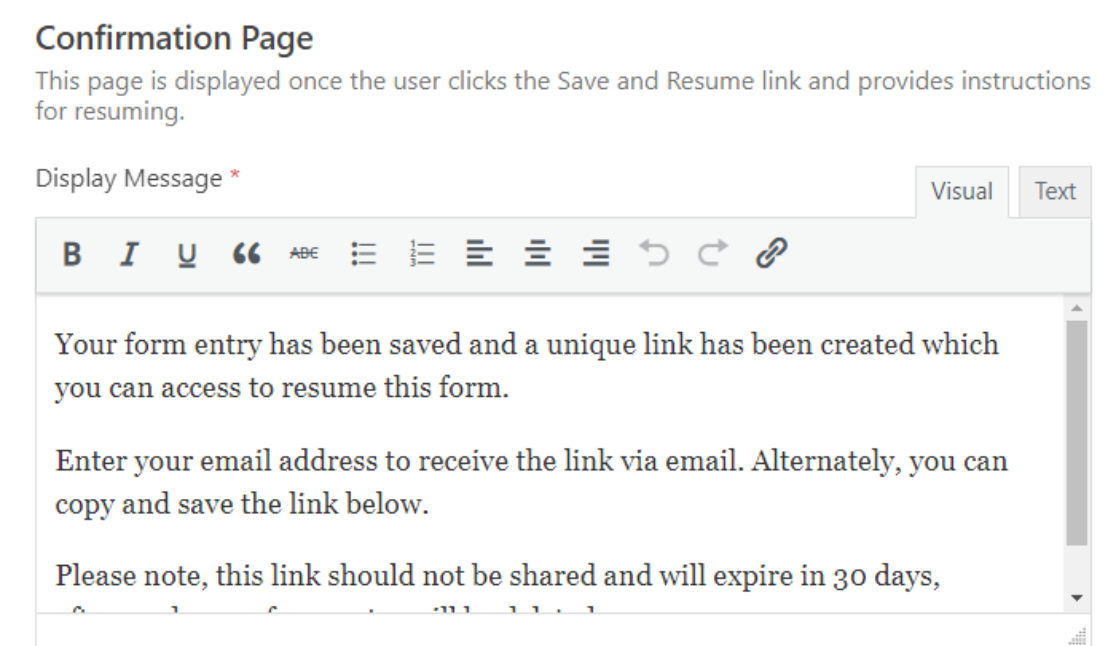
Passen Sie die Bestätigungsmeldung zum Speichern und Fortsetzen an
Genau wie auf der Haftungsausschlussseite können Sie Ihren Benutzern auch eine angepasste Bestätigungsnachricht anzeigen.
Wir haben eine vorgefertigte Kopie dieser Bestätigungsnachricht mit allen Details darüber, wie ein Benutzer wieder auf sein gespeichertes Formular zugreifen kann. Sie können die Nachricht jedoch bearbeiten und weitere Details nach Ihren Wünschen hinzufügen.
Stellen Sie jedoch sicher, dass Sie alle wichtigen Anweisungen enthalten, damit Ihre Benutzer verstehen, wie sie das Ausfüllen des Formulars fortsetzen können.

Das Save and Resume-Addon von WPForms bietet 2 Optionen, um das WordPress-Formular fortzusetzen. Ihre Formularbenutzer können entweder:
- Verwenden Sie einen Link zum Speichern und Fortsetzen, um erneut auf das Formular zuzugreifen
- Lebenslaufformular per E-Mail
- oder beides.
Lebenslauf-Link aktivieren


Wenn Sie die Option Fortsetzen-Link aktivieren aktivieren , wird auf der Bestätigungsseite ein Fortsetzungslink angezeigt. Um das Formular fortzusetzen, müssen Ihre Benutzer diesen Link kopieren und verwenden, wenn sie das Formular später ausfüllen möchten.
Passen Sie die E-Mail-Benachrichtigung zum Speichern und Fortsetzen an
Schalten Sie als Nächstes die Funktion E- Mail-Benachrichtigung aktivieren ein.

Diese Funktion sendet eine E-Mail-Benachrichtigung an Ihre Benutzer, die den Link Speichern und Fortsetzen enthält.
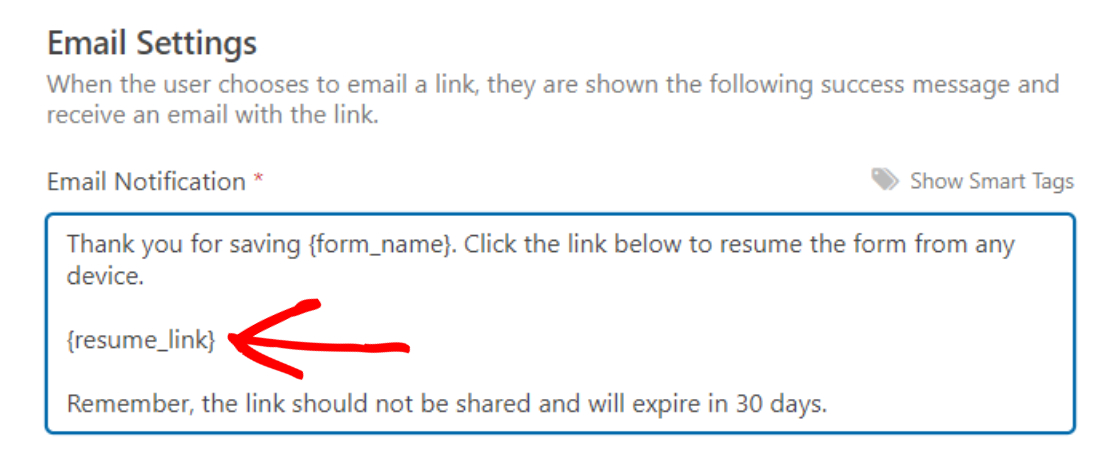
Sie können diese E-Mail-Benachrichtigung ganz einfach anpassen und Ihre eigene Kopie der Nachricht erstellen. Stellen Sie einfach sicher, dass Sie das Smart Tag {resume_link} in der E-Mail-Benachrichtigung hinzufügen.

Manchmal werden E-Mail-Benachrichtigungen als Spam gefiltert und erreichen möglicherweise nicht den Posteingang des Benutzers. Wenn dieses Problem auftritt, können Sie das WP Mail SMTP-Plugin verwenden, um das Problem zu beheben, dass das WordPress-Kontaktformular keine E-Mails sendet.
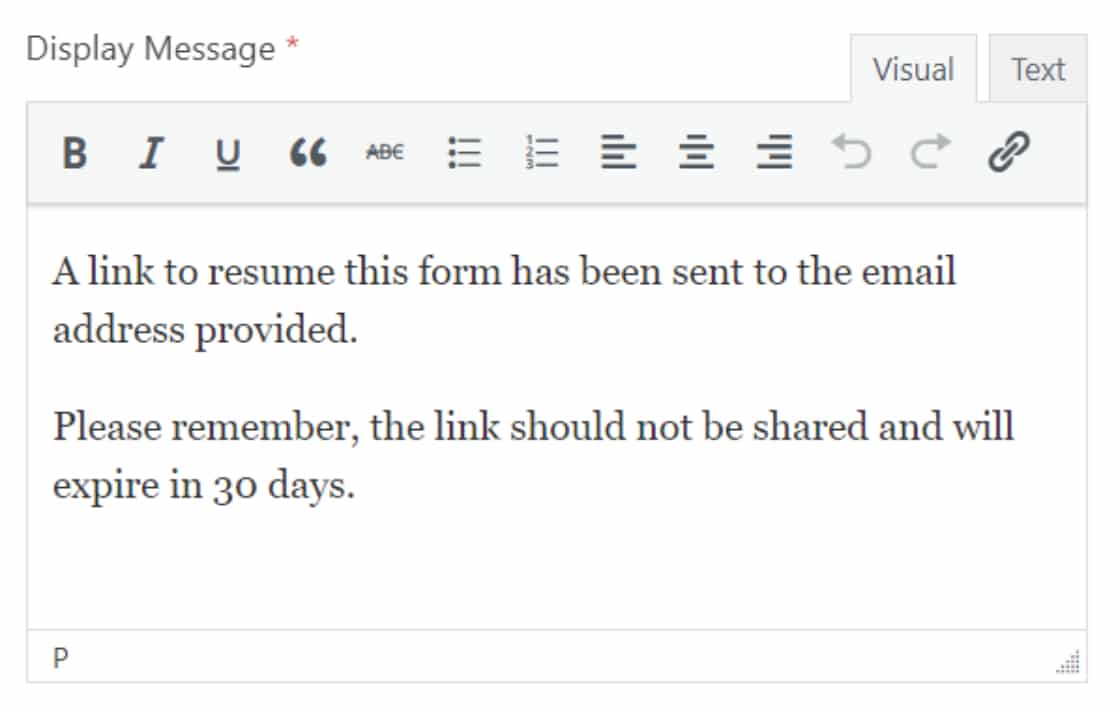
Und schließlich können Sie die letzte Bestätigungsnachricht anzeigen, in der erwähnt wird, dass der Lebenslauf- Link an die angegebene E-Mail-Adresse gesendet wurde . Wenn Sie möchten, können Sie diese Nachricht auch anpassen.

Und das ist es! Dies sind die Einstellungsoptionen, die Sie erhalten, um Ihr Save and Resume-Addon zu konfigurieren.
Schritt 6: Fügen Sie Ihr Formular zu Ihrer WordPress-Website hinzu
Nachdem Ihr Formular nun fertig ist und Sie die Einstellungen zum Speichern und Fortsetzen konfiguriert haben, ist es an der Zeit, Ihr Formular zu Ihrer Website hinzuzufügen.
Mit WPForms können Sie Ihr Formular an mehreren Stellen hinzufügen, einschließlich Seiten, Beiträgen und dem Seitenleisten-Widget.
So können Sie Ihr Kontaktformular zu einer WordPress-Seite hinzufügen.
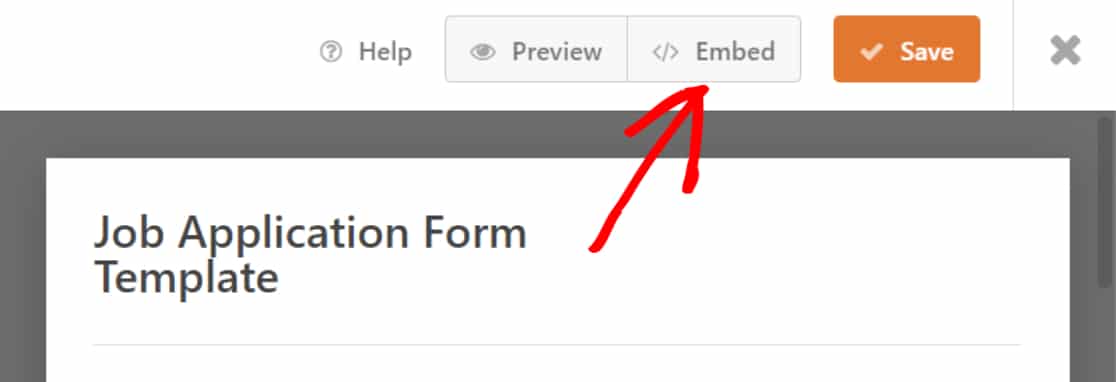
Klicken Sie oben auf Ihrer Seite auf die Schaltfläche Einbetten .

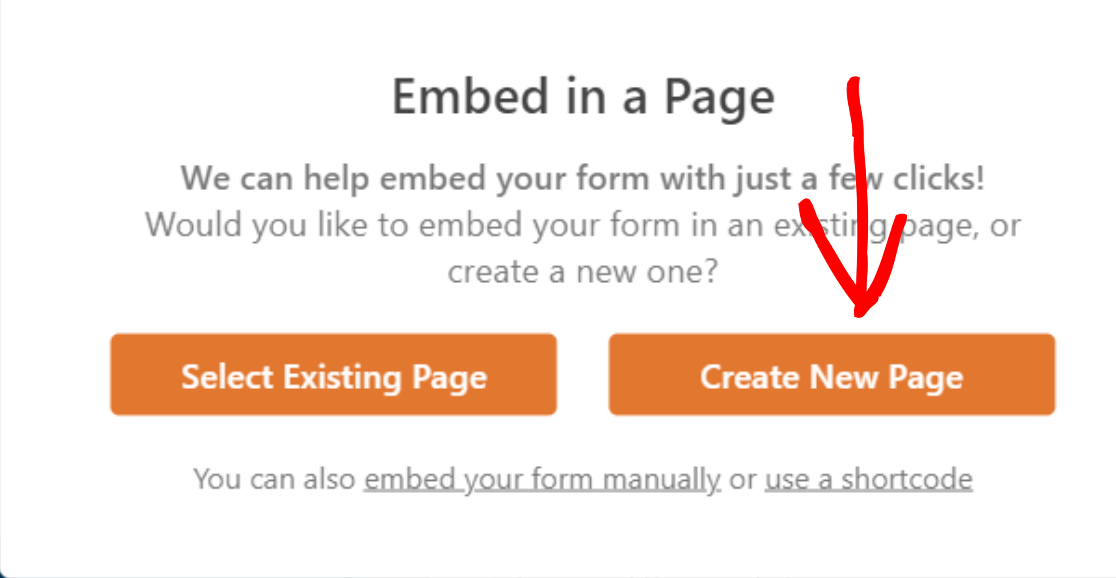
Durch Klicken auf die Einbettungsschaltfläche wird ein Popup mit 2 Einbettungsoptionen angezeigt. Sie können das Formular entweder zu einer bestehenden Seite hinzufügen oder eine neue erstellen.
Klicken Sie auf die Option Neue Seite erstellen .

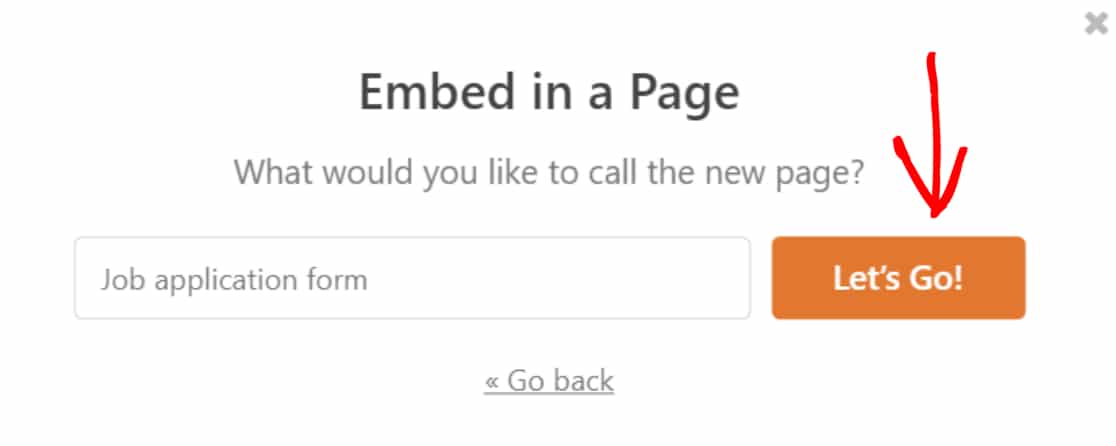
Fügen Sie Ihren Seitennamen hinzu und klicken Sie auf die Schaltfläche Los geht's .

Dadurch wird eine neue Seite erstellt und Ihr Formular automatisch hinzugefügt.
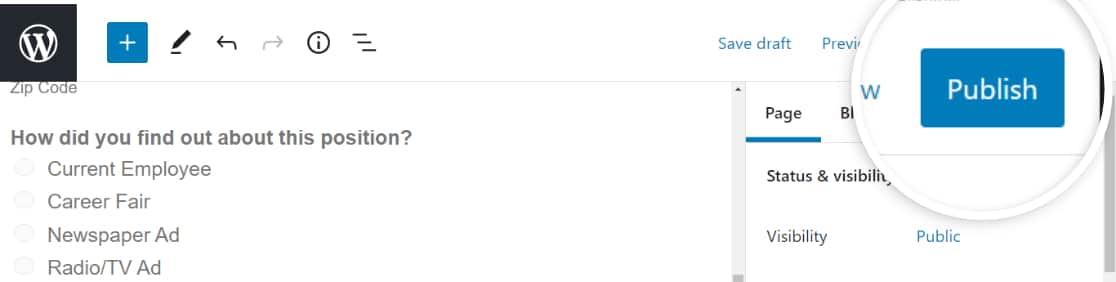
Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihr Formular auf der Live-Seite zu veröffentlichen.

Toll! Sie haben Ihr Formular zur Live-Site hinzugefügt. Sehen wir uns nun an, wie die Funktion „Speichern und Fortsetzen“ im Live-Formular funktioniert.
Schritt 7: Speichern Sie den Fortschritt in Ihrem WordPress-Formular
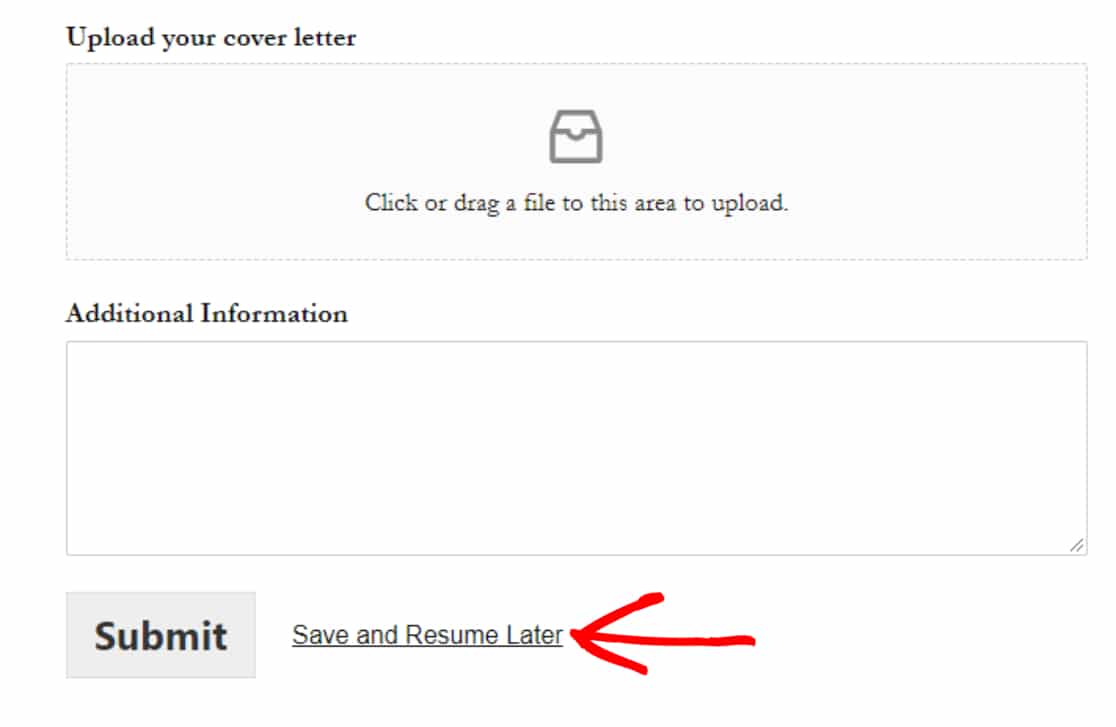
Sobald Sie Ihr Formular zu Ihrer Website hinzugefügt haben, finden Sie den Link „ Speichern und fortsetzen “ in der Nähe der Schaltfläche „Senden“ am Ende Ihres Formulars.

Ihre Formularbenutzer müssen auf diesen Link klicken, um ihren Formularfortschritt zu speichern.
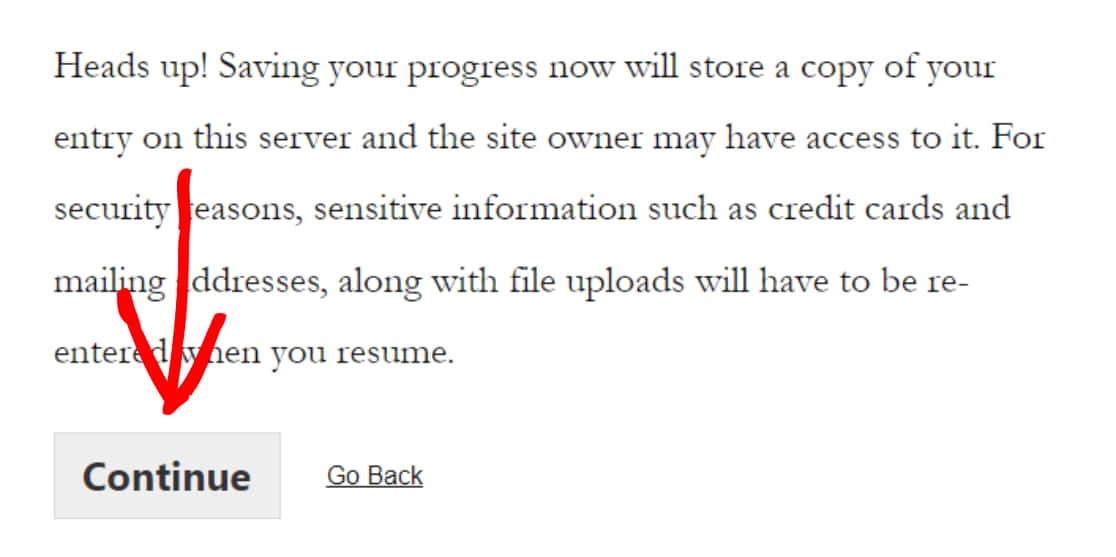
Wenn Sie die Option „Haftungsausschlussseite“ zuvor aktiviert haben, wird Ihren Formularteilnehmern auf dem nächsten Bildschirm eine Haftungsausschlussmeldung mit zwei Optionen angezeigt:
- Schaltfläche „Weiter“ : Zum Speichern und Fortsetzen des WordPress-Formulars.
- Zurück : Zurückgehen und mit dem Ausfüllen des Formulars fortfahren.
Ihre Benutzer müssen auf die Schaltfläche Weiter klicken, um ihren Teileintrag zu speichern.

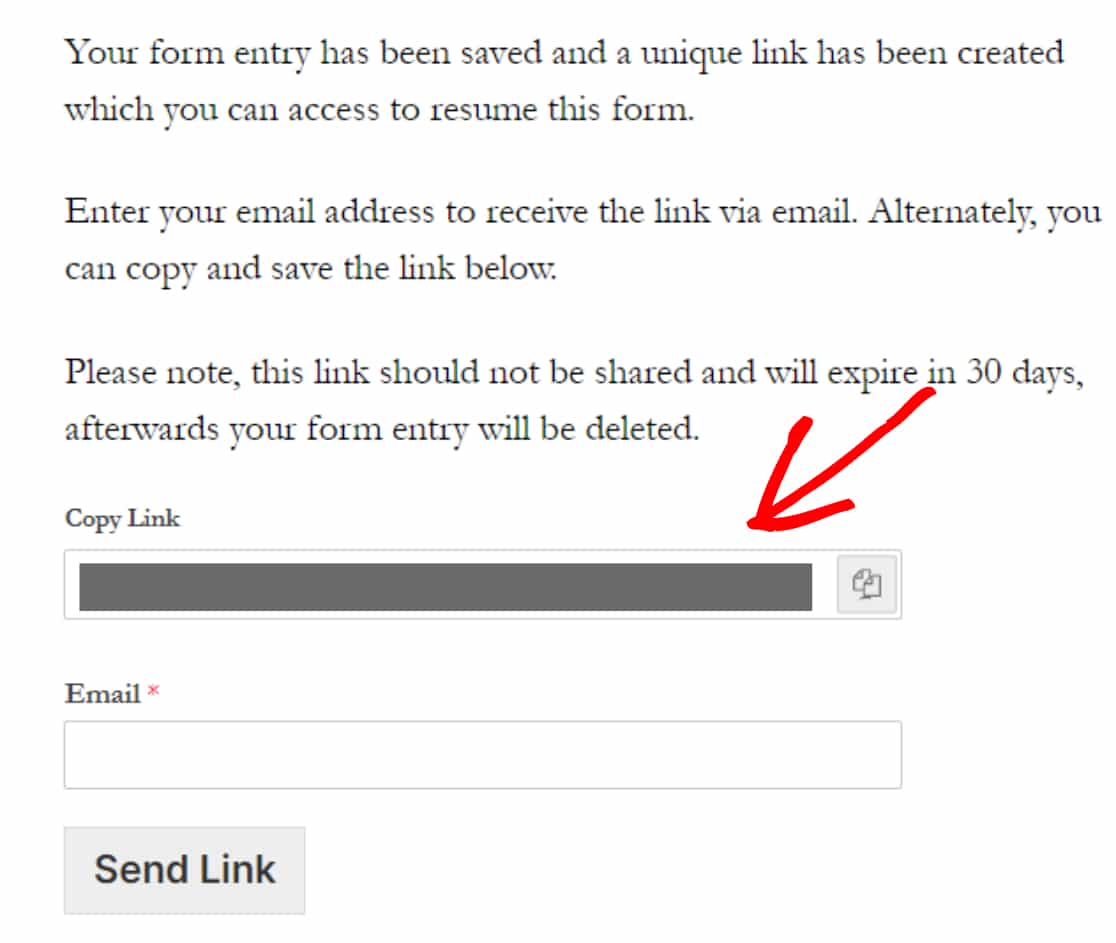
Daraufhin wird eine Bestätigungsnachricht mit einem Lebenslauf-Link und einem E-Mail-Postfach angezeigt.
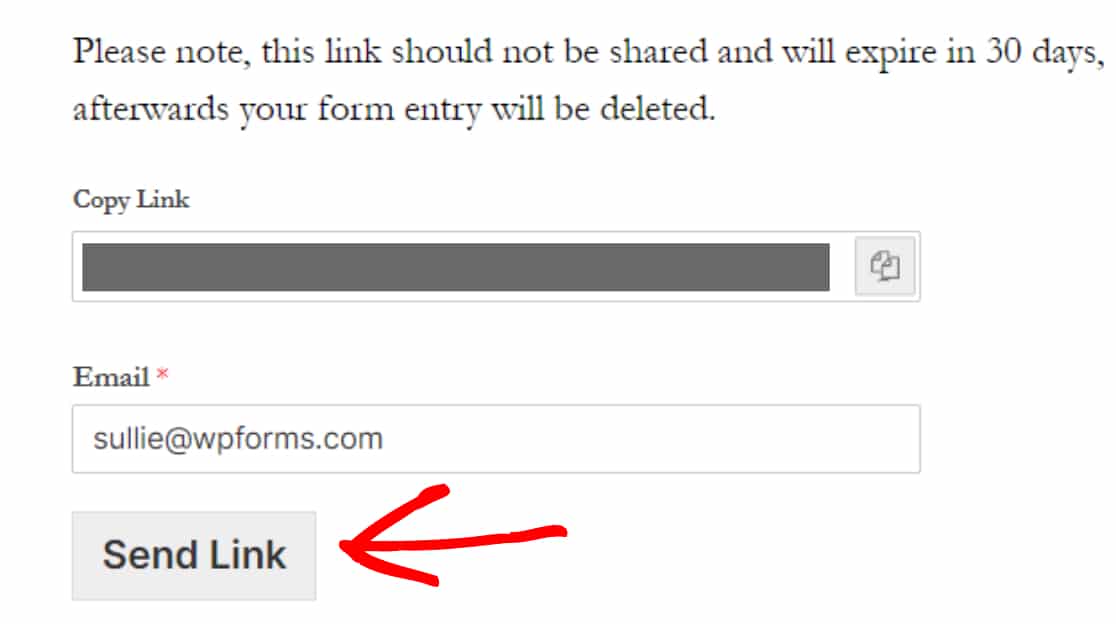
- Link kopieren: Dies ist ein Lebenslauf-Link, um erneut auf Ihr WordPress-Formular zuzugreifen. Kopieren und speichern Sie den Link.

- E- Mail: Ihre Formularbenutzer müssen die E-Mail-Adresse hinzufügen, um die E-Mail-Benachrichtigung und den Link zum Lebenslauf per E-Mail zu erhalten.
Fügen Sie die E-Mail-Adresse hinzu und klicken Sie auf die Schaltfläche Link senden .

Hinweis: Teilen Sie diesen Link mit niemandem und füllen Sie das Formular innerhalb von 30 Tagen aus. Der Lebenslauf-Link läuft nach 30 Tagen automatisch ab und alle Ihre Formulareinträge werden gelöscht.
Schritt 8: Teilformulareinträge anzeigen
WPForms verfügt über eine leistungsstarke Eintragsverwaltungsfunktion. Es speichert alle Ihre Formulardaten in der Datenbank Ihrer Website und kümmert sich automatisch um die WordPress-Datenerfassung, sodass Sie alle Formulareinträge in Ihrem WordPress-Dashboard verwalten können.
Wie andere Formularübermittlungen speichert WPForms teilweise ausgefüllte Formulareinträge in der WordPress-Datenbank, und Sie können auf die gleiche Weise darauf zugreifen, sie anzeigen und verwalten.
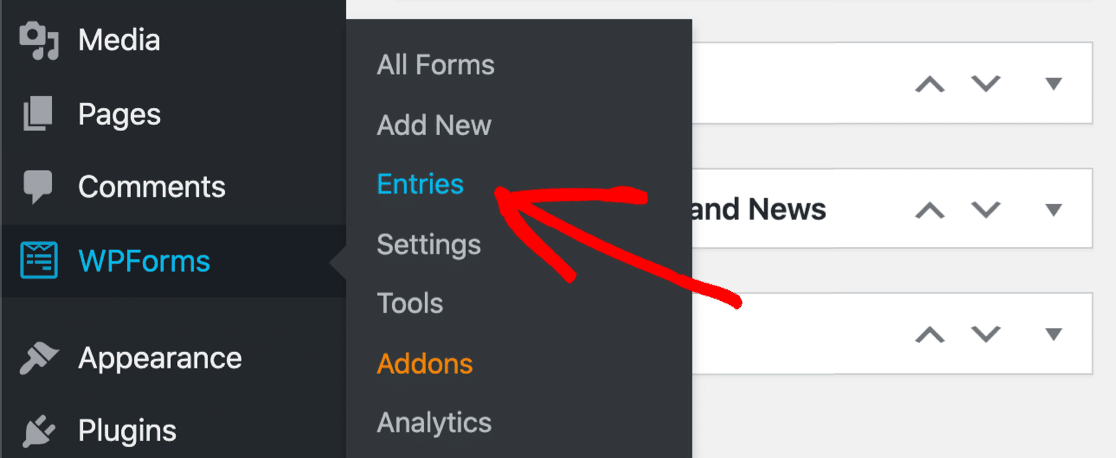
Um die teilweisen Formulareinträge Ihrer Benutzer anzuzeigen, gehen Sie zu WPForms » Einträge.

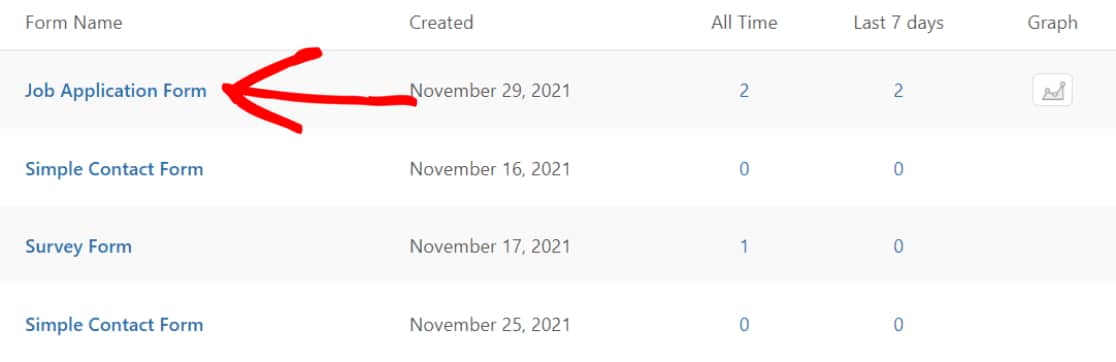
Klicken Sie auf der Eintragsseite auf das Formular, bei dem die Funktion „Speichern und fortsetzen“ aktiviert ist.
In unserem Fall ist es das Bewerbungsformular.

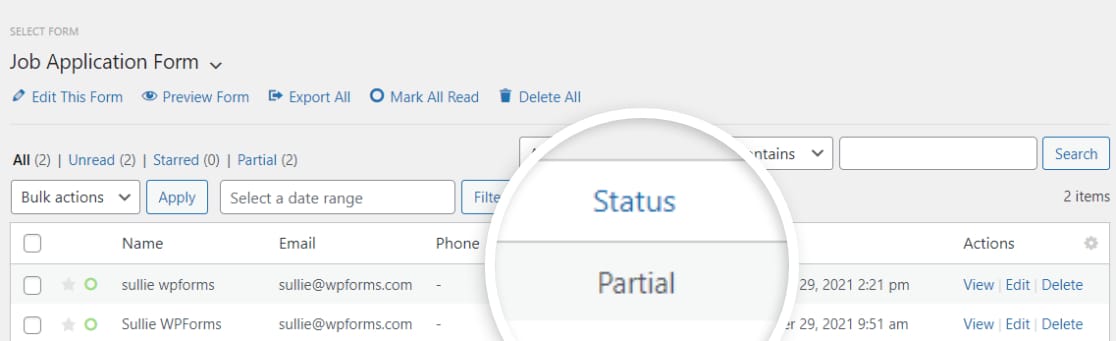
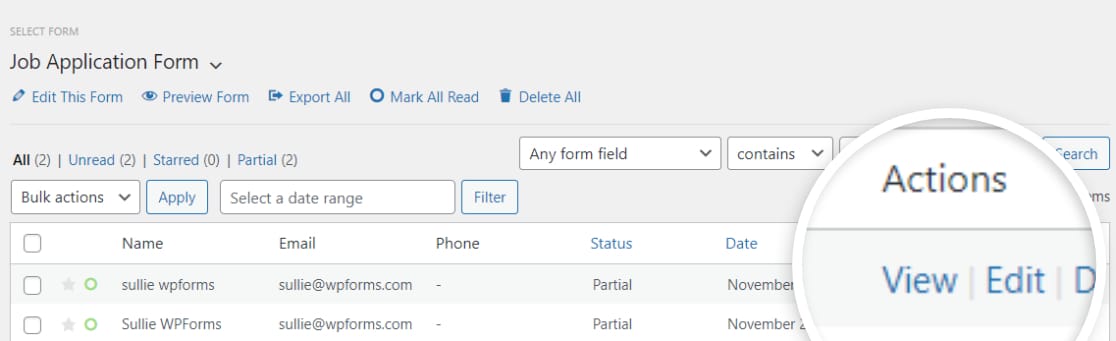
Dadurch wird eine Seite geöffnet, auf der alle Formularübermittlungen für ein einzelnes Formular gespeichert sind. Unter der Statusspalte können Sie überprüfen, ob die unvollständigen Einträge als „Teilweise“ gekennzeichnet sind.

Wenn Sie weitere Details sehen möchten, z. B. welche Formularfelder ausgefüllt sind und welche nicht ausgefüllt/leer sind, klicken Sie auf die Option Anzeigen.

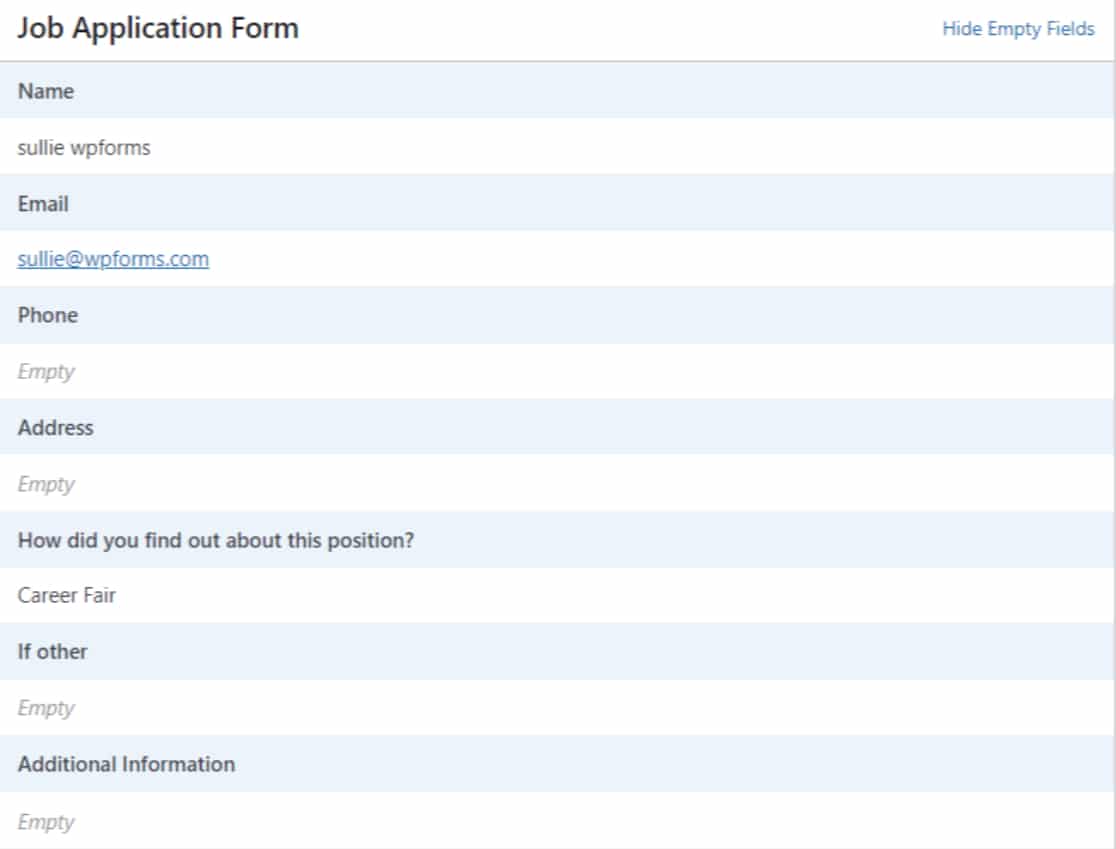
Dadurch wird ein neues Fenster geöffnet, das alle weiteren zusätzlichen Informationen enthält, die sich auf das teilweise ausgefüllte Formular beziehen.

Und das ist es! So einfach ist es, den Fortschritt in einem WordPress-Formular zu speichern.
Erstellen Sie jetzt Ihr WordPress-Formular
Hinweis: Aus Sicherheitsgründen speichert das Add-on „Speichern und fortsetzen“ nicht die Kreditkarten- und Zahlungsdetails Ihrer Benutzer. Wenn Sie also die Funktion „Speichern und Fortsetzen“ auf Ihren Zahlungsformularen aktiviert haben, müssen Ihre Benutzer jedes Mal, wenn sie die Formulare auf Ihrer Website ausfüllen, Kreditkartendaten hinzufügen.
Begrenzen Sie als Nächstes die Formulareinträge in WPForms
Wir hoffen, dass dieses Tutorial Ihnen hilft, die Funktion zum Speichern und Fortfahren zu Ihren WordPress-Formularen hinzuzufügen.
Wenn Sie als Nächstes Ihre Formulareingaben einschränken und mehrere Formulareingaben verhindern möchten, lesen Sie unseren ausführlichen Artikel zum Begrenzen von Formulareingaben in WPForms.
Möchten Sie die Aufgaben Ihrer Website in den Autopilot-Modus versetzen? Schauen Sie sich unsere Liste der besten WordPress-Automatisierungstools und -Plugins an.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit leistungsstarken Integrationen und einer 14-tägigen Geld-zurück-Garantie geliefert.
Und vergessen Sie nicht, uns auf Twitter und Facebook zu folgen, um weitere Updates aus unserem Blog zu erhalten.
