Wie plane ich WooCommerce-Gutscheine?
Veröffentlicht: 2022-09-12Möchten Sie WooCommerce-Gutscheine in Ihrem Geschäft planen? Wenn Sie ein WooCommerce-Shop-Besitzer sind, sind wir sicher, dass Sie dies tun!
Die Planung von Coupons ermöglicht es Ihnen, die Coupons jederzeit zu aktivieren und zu deaktivieren. Besonders an wichtigen Feiertagen und Wochenenden, wenn Ihr Geschäft aktiv ist, haben Sie möglicherweise nicht die Zeit, Coupons einzurichten und zu aktivieren. In solchen Szenarien müssen Sie Hilfe von Coupon-Planungstools suchen.
Smart Coupons for WooCommerce ist ein WooCommerce-Coupon-Plugin, mit dem Sie Coupons einrichten und deren Veröffentlichung und Deaktivierung planen können. In diesem Artikel werden wir dieses Coupon-Plugin verwenden, um Coupons zu planen.
Sehen wir uns an, warum Sie Gutscheine planen müssen und wie Sie sie einrichten können.
Warum sollte ich WooCommerce-Rabattgutscheine planen?
Ein Rabattgutschein in WooCommerce ist eine großartige Möglichkeit, Kunden zu motivieren. Das Anbieten solcher Anreize ermutigt Kunden, in Ihrem Geschäft einzukaufen. Diese Anreize ziehen auch Benutzer an, die noch nicht mit Ihren Websites interagiert haben.
Lassen Sie uns nun sehen, warum die Planung wichtig ist. Planungsgutscheine sind hauptsächlich aus zwei Gründen wichtig,
- Einige Coupons sind zeitkritisch
- Gutscheine sind einfacher zu bewerben, wenn sie bereits eingerichtet sind
Angenommen, Sie haben an den Wochenenden eine große Werbekampagne und möchten so viel Werbung wie möglich machen. Eine Möglichkeit, dies zu tun, besteht darin, Ihre Angebote, wie z. B. die Rabattgutscheine, in Ihrem Geschäft als „Demnächst verfügbar“ zu präsentieren. Sie können dies effizient tun, wenn dieser Gutschein bereits in Ihrem Geschäft eingerichtet ist. Mit den standardmäßigen Coupon-Einstellungen in WooCommerce wird jedoch jeder erstellte Coupon sofort veröffentlicht. Sie haben nur die Möglichkeit, den Coupon zu einem bestimmten Datum zu deaktivieren.
Um also eine ergebnisorientierte Kampagne wie diese zu erstellen, müssen Sie Coupons proaktiv einrichten. Außerdem konnten diese Coupons nur während des Verkaufszeitraums verwendet werden. Sie können solche zeitkritischen Coupons erstellen und sie auch mit dem Smart Coupons for WooCommerce-Plugin bewerben.
Smart Coupons for WooCommerce-Plugin für die Gutscheinverwaltung
Dieses WooCommerce-Rabatt-Coupon-Plugin ist einer der Top-Konkurrenten in der Nische und hat bis heute über 20.000 aktive Installationen. Das Plugin ist in zwei Versionen verfügbar – kostenlos und Premium. Das kostenlose Plugin bietet Funktionen, die für die Einrichtung von Gutscheinkampagnen in Ihrem Geschäft unerlässlich sind. Mit dem Premium-Plugin können Sie die erweiterten Funktionen nutzen, die zum Einrichten und Verwalten von Gutscheinen selbst der komplexesten Art erforderlich sind.
Mit diesem Plugin können Sie Gutscheine einrichten, ihre Aktivierung planen, Deaktivierungstermine für Gutscheine festlegen und sogar für Gutscheine werben. Die Coupon-Werbestrategien wie Coupon-Aktivierungsbanner und Coupon-URLs können mit diesem Plugin genutzt werden. Lassen Sie uns einen tiefen Einblick in diese Funktionen nehmen. Aber vorher ist hier eine Zusammenstellung einiger der wichtigsten Funktionen dieses Plugins:
- Richten Sie Guthaben und Geschenkkarten ein
- Kaufen Sie ein Angebot
- Kostenlose Werbeangebote
- Gutscheingenerierung in großen Mengen
- Gutscheinoptionen automatisch anwenden
- Coupon-URLs für verbesserte gemeinsame Nutzung
- Anpassbare Gutscheinvorlagen
- Melden Sie sich an und bestellen Sie einen Rabattgutschein
- Gutscheine für die Wiederherstellung nach Aufgabe des Einkaufswagens
Wie plane ich WooCommerce-Gutscheine?
Sie können die kostenlose Version des WooCommerce-Coupon-Plugins verwenden, um die Aktivierung und Deaktivierung eines Rabattcoupons in Ihrem WooCommerce-Einzelhandelsgeschäft zu planen. Sehen Sie sich die folgenden Schritte an, um zu verstehen, wie.
- Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Plugins > Add New .
- Geben Sie in der Suchleiste „Smart Coupons for WooCommerce“ ein und klicken Sie auf die Eingabetaste.
- Klicken Sie entsprechend dem Plugin auf Jetzt installieren und fahren Sie mit der Aktivierung fort.

- Gehen Sie zu Marketing > Gutscheine und klicken Sie auf Gutschein hinzufügen.
- Geben Sie einen Gutscheincode und eine Beschreibung an.
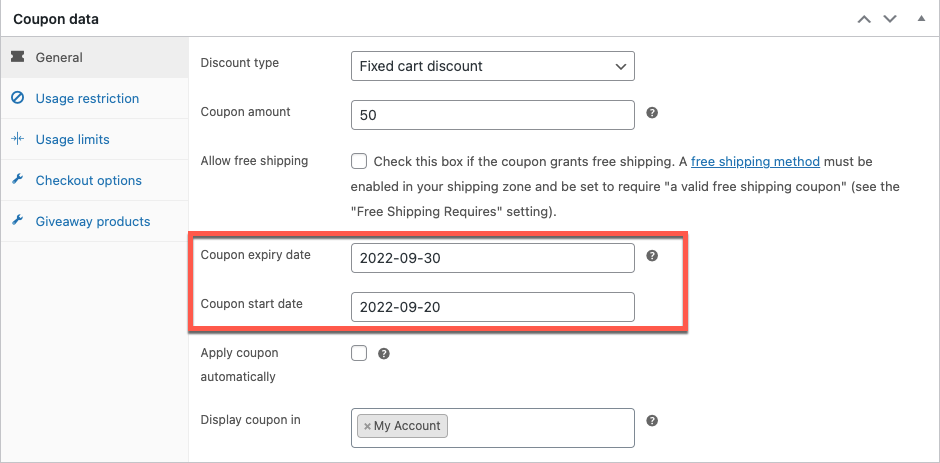
- Gehen Sie nun zum Coupondaten- Widget und wählen Sie Rabatttyp auf der Registerkarte Allgemein aus. Als Beispiel wählen wir einfach Fester Warenkorbrabatt und geben den Gutscheinbetrag als 50 ein.
- Geben Sie nun das Coupon-Ablaufdatum und das Coupon-Startdatum an .

- Sie können mit der Veröffentlichung des Gutscheins fortfahren, sobald die Konfiguration abgeschlossen ist.
Dadurch wird der Coupon zu Ihrem Shop hinzugefügt, er steht Ihren Benutzern jedoch nicht zur Verfügung. Tatsächlich wird der Coupon nicht auf der Seite „ Mein Konto “ oder „ Warenkorb “ angezeigt, selbst wenn Sie in den Konfigurationen etwas anderes angegeben haben. Die Benutzer dürfen den Gutschein erst nach dem Startdatum des Gutscheins verwenden oder darauf zugreifen.
Wie bewerbe ich geplante Coupons?
Sobald Sie geplante Coupons für Ihr Geschäft eingerichtet haben, können Sie damit beginnen, solche Coupons zu bewerben. Eine nuancierte Möglichkeit, dies zu tun, besteht darin, an anderen Orten als Ihrem Geschäft zu werben. Zum Beispiel ein Ort, den die meisten Ihrer Kunden und potenziellen Kunden besuchen werden.

Sie können die Verfügbarkeit von Coupons auch mit Countdown-Bannern in Ihrem Geschäft ankündigen. Lassen Sie uns also beide Szenarien eingehend betrachten. Sie können auch Informationen zum Einrichten solcher Werbeaktionen mit dem Smart Coupons for WooCommerce-Plugin finden.
Verwendung von URL-Gutscheinen
Der beste Weg, ein neues Publikum für Ihr Geschäft zu finden, besteht darin, sich an einem Ort zu bewerben, den Ihre Kunden mit Sicherheit besuchen werden. Eine Möglichkeit, dies herauszufinden, besteht darin, nachzuschauen, wo Ihre Kunden in der Vergangenheit waren. Beispielsweise werden fast alle Ihre Kunden in sozialen Medien verfügbar sein. Eine starke Präsenz dort würde Ihrem Geschäft also definitiv helfen.
Neben der Präsenz können Sie die eingehenden Verkäufe auch mit Hilfe von Coupon-URLs und QR-Codes bewerben. Die dem Shop hinzugefügten Coupons können als einfach zu handhabende URLs und QR-Codes verwendet werden. Sie können diese URLs oder Codes zu Ihren Social-Media-Beiträgen hinzufügen, damit Ihre Kunden auf die bevorstehenden Verkäufe aufmerksam werden.
Diese URLs und QR-Codes können so eingerichtet werden, dass der Benutzer durch einfaches Anklicken zu allen Seiten Ihrer Website und sogar zum Warenkorb weitergeleitet wird. Sie können es auch so konfigurieren, dass das zum Verkauf stehende Produkt zum Warenkorb hinzugefügt wird, indem Sie einfach auf die Coupon-URL klicken.
Mal sehen, wie Sie es einrichten können.
Einrichten von URL-Gutscheinen
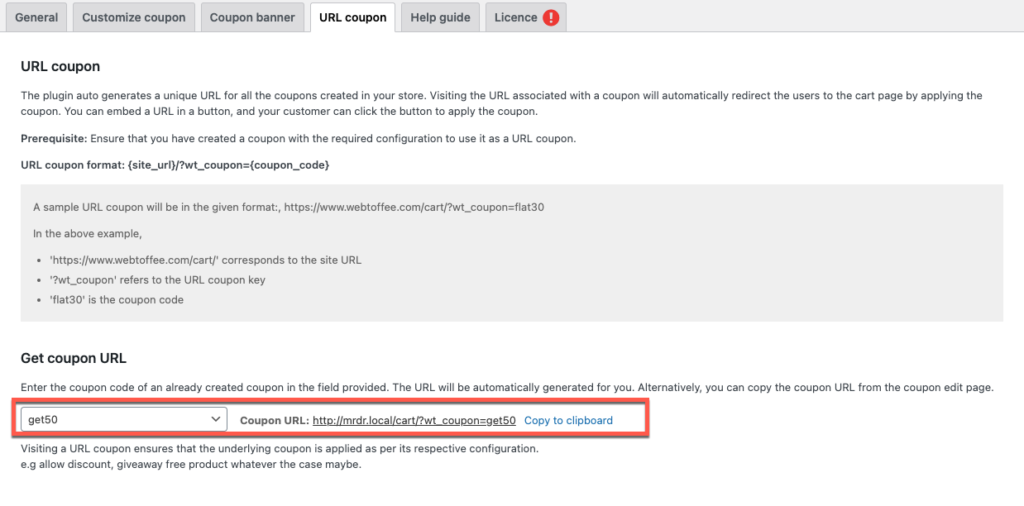
URL-Coupons haben immer das Format {site_url}/?wt_coupon={coupon_code}.
Sie müssen den Gutscheincode manuell in das URL-Format kopieren, um Gutschein-URLs zu generieren. Dies kann chaotisch und zeitaufwändig sein.
Wenn Sie jedoch die Premium-Version des Smart Coupons for WooCommerce-Plugins in Ihrem Shop installiert und aktiviert haben, generiert WooCommerce die Coupon-URLs für Sie. Alles, was Sie tun müssen, ist, zu Smart Coupons > Allgemeine Einstellungen > URL-Coupon zu navigieren und nach dem Coupon zu suchen. Sie können diesen Code kopieren und überall verwenden.

Wenn ein Kunde auf diese URL klickt, wird der Gutschein automatisch auf seinen Warenkorb angewendet.
Sie können auch das WooCommerce-Add-on URL Coupons for WooCommerce-Plugin verwenden, um die Coupons genauer einzurichten. Mit dem Plugin können Sie angeben, wohin umgeleitet werden soll, ob der Gutschein beim Klicken angewendet werden soll und vieles mehr. In diesem Artikel erfahren Sie, wie Sie URL-Gutscheine für WooCommerce verwenden.
Das Plugin kann auch zum Generieren von QR-Codes verwendet werden.
Verwenden von benutzerdefinierten Coupon-Bannern
Eine weitere Möglichkeit der Werbung in Ihrem Geschäft ist die Anzeige von Coupon-Bannern. Banner, die Kunden auf die bevorstehenden Rabattgutscheine hinweisen, ermutigen sie oft, während der Verkaufszeit wiederzukommen. Außerdem trägt ein Countdown-Banner zur Aufregung des Verkaufs bei. Mal sehen, wie Sie es einrichten können.
- Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Smart Coupons > Allgemeine Einstellungen .
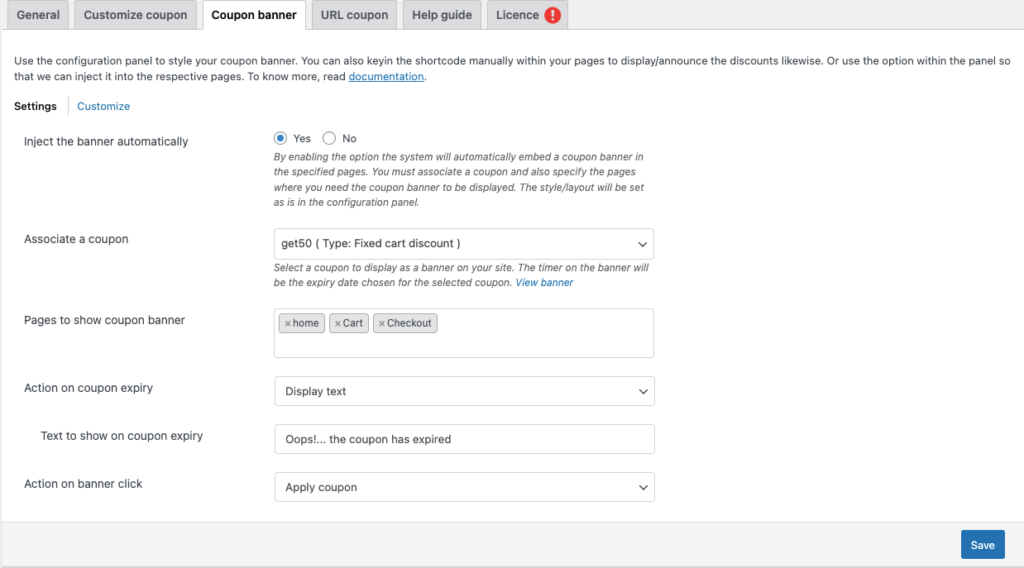
- Navigieren Sie zur Registerkarte Coupon-Banner und klicken Sie bei der Option Banner automatisch einfügen auf Ja .
- Suchen Sie nach dem Coupon, den Sie unter der Option Coupon zuordnen eingeplant haben.
- Wählen Sie nun die Seiten aus, auf denen der Coupon-Banner angezeigt werden soll.
- Wählen Sie, was zu tun ist, wenn der Coupon abläuft.
- Wählen Sie abschließend aus, was passieren soll, wenn ein Kunde auf das Banner klickt.
- Sobald dies eingerichtet ist, klicken Sie auf Speichern , um die Konfiguration zu speichern.

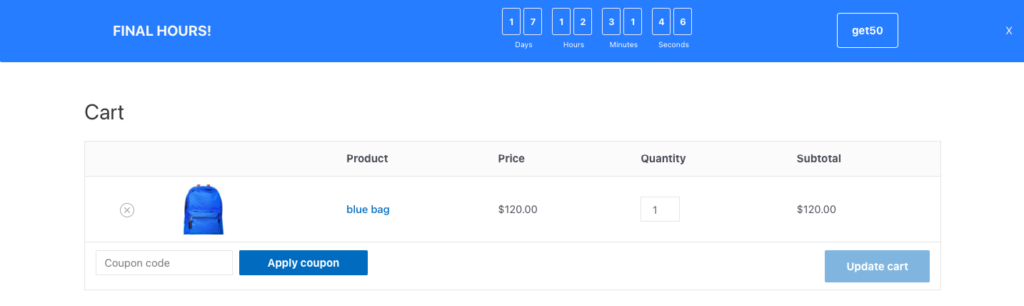
So sieht ein Kunde das Coupon-Banner. Sie dürfen dies nur verwenden, wenn der Gutschein live geschaltet wird.

Abschließende Gedanken
Coupons sind ein wichtiger Bestandteil eines WooCommerce-Shops. Es ist wichtig, Saison- und Festivalrabatte anzubieten, um die Kundenmoral aufzubauen. Das Planen von Coupons ist eine gute Technik, um dies zu erreichen. Durch die Planung erhalten Sie statt der sofortigen Veröffentlichung von Coupons auch die Möglichkeit, diese zu bewerben oder zu vermarkten. Dies kann dazu beitragen, ein brandneues Zielgruppensegment anzuziehen.
Sie können WooCommerce-Rabattcoupons mit dem kostenlosen Plugin Smart Coupons for WooCommerce planen. Mit der Premium-Version können Sie diese Coupons sogar bewerben.
Ich hoffe, dieser Artikel war für Sie von Interesse. Teilen Sie uns Ihre Meinung in den Kommentaren mit.
