So legen Sie die Scrolltiefe von Google Analytics in WordPress fest
Veröffentlicht: 2023-06-28Ein Blick auf die Scrolltiefe in Google Analytics kann Ihnen helfen zu verstehen, wie Besucher mit den Inhalten Ihrer Website interagieren. Sie können beispielsweise sehen, ob sie einen Beitrag vollständig lesen oder ihn mittendrin verlassen. Auf diese Weise können Sie viele Informationen darüber erhalten, wie engagiert die Leute mit Ihrer Website sind. Dies wiederum kann Einfluss darauf haben, welche Anpassungen Sie möglicherweise vornehmen, um diese Engagement-Rate zu verbessern. Kurz gesagt, Daten zur Scrolltiefe sind etwas Wertvolles, von dem die meisten Websitebesitzer profitieren würden, wenn sie Zugriff darauf hätten.
Die Frage ist nur, wie richtet man das ein?
In diesem Artikel gehen wir genau dieser Frage nach. Genauer gesagt besprechen wir zwei beliebte Methoden zum Einrichten der Scroll-Tiefenverfolgung. Die erste erfolgt über Google Analytics und die zweite über die Verwendung eines WordPress-Plugins.
Wir erklären Ihnen auch, warum es wichtig ist, alles richtig einzurichten.
Lassen Sie uns ohne weitere Umschweife beginnen.
Was ist die Verfolgung der Scrolltiefe mit Google Analytics und warum ist das wichtig?
Wenn Sie eine Website besitzen, wissen Sie, dass es für das Wachstum einer Website am wichtigsten ist, die Auswirkungen Ihrer Arbeit zu verstehen. Dabei geht es nicht nur um Zahlen (z. B. den Gesamtverkehr, den Sie erhalten), sondern auch um das Verständnis des Besucherverhaltens.
Es gibt viele Möglichkeiten, diese Art von Daten zu analysieren. Zum Beispiel die Absprungrate, die durchschnittliche Besuchsdauer und die am häufigsten besuchten Seiten. Eine weitere beliebte Metrik, die oft übersehen wird, ist die Scrolltiefe in Google Analytics. Anstatt sich darauf zu konzentrieren, wie lange eine Person Ihren Inhalt betrachtet, erfasst die Scrolltiefe, wie viel von der Seite sie tatsächlich sieht. Google Analytics misst dazu verschiedene Scroll-Verhaltensweisen, etwa die Scroll-Richtung, die Länge des vertikalen und horizontalen Scrolls sowie verschiedene Scroll-Tiefen-Ereignisse (z. B. Scroll-Trigger) oder Scroll-Tiefen-Einheiten.
Was ist die durchschnittliche Scrolltiefe und wie viel sollten Sie anstreben?
Die beliebteste Kennzahl zur Messung des Scrollverhaltens ist die durchschnittliche Scrolltiefe. Dies ist, wie weit der durchschnittliche Besucher auf Ihrer Website nach unten scrollt. Wenn Sie eine Scrolltiefe von 75 % haben, bedeutet das, dass die Leute im Durchschnitt drei Viertel Ihrer Seiten oder Beiträge lesen.
Die Anzahl, die Sie anstreben sollten, hängt von Ihrer Branche und der Länge Ihres Inhalts ab, aber ein typischer Mindestmaßstab liegt bei 54 % [1] . Wenn Ihr Inhalt kürzer ist, sollten Sie versuchen, eine höhere Zahl zu erreichen. Wenn es länger ist, kann man oft auch mit einer niedrigeren Höhe auskommen.
Beste Methoden zum Verfolgen der Scrolltiefe in Google Analytics
Wir gehen nun die beiden besten Methoden zur Analyse der Ergebnisse Ihres Scroll-Tiefen-Trackings durch. Diese nutzen Google Analytics selbst und anschließend ein Plugin.
- Methode 1: So verfolgen Sie die Scrolltiefe direkt in Google Analytics
- Methode 2: So verfolgen Sie die Scrolltiefe über ein WordPress-Plugin
Methode 1: So verfolgen Sie die Scrolltiefe direkt in Google Analytics
Das Einrichten der Scrolltiefe in Google Analytics ist nicht schwer, aber Sie müssen zunächst den Google Tag Manager einrichten, das Tool, über das Google Analytics die benötigten Daten erhält.
Um die Tiefenverfolgung einzurichten, gehen Sie einfach zum Google Tag Manager (GTM)-Arbeitsbereich und befolgen Sie diese Schritte:
Schritt eins: Wenn Sie Universal Analytics verwenden, aktivieren Sie eine Scrolltiefenvariable
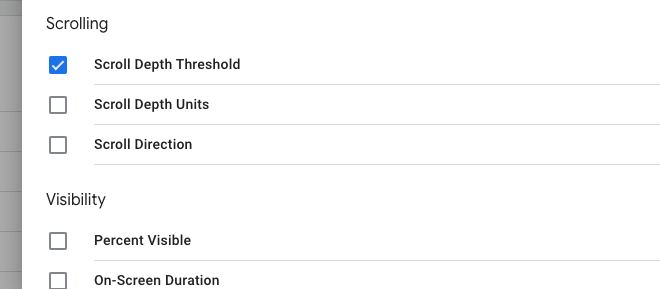
Gehen Sie zu Ihrem Google Tag Manager, suchen Sie das Menü links auf Ihrem Startbildschirm und wählen Sie Variablen aus. Klicken Sie auf die Schaltfläche Konfigurieren . Klicken Sie dann auf die drei Felder mit den Titeln Scroll-Tiefenschwellenwert , Scroll-Tiefeneinheiten und Scroll-Richtung .

Schritt zwei: Wenn Sie GA4 verwenden, erstellen Sie ein Tag
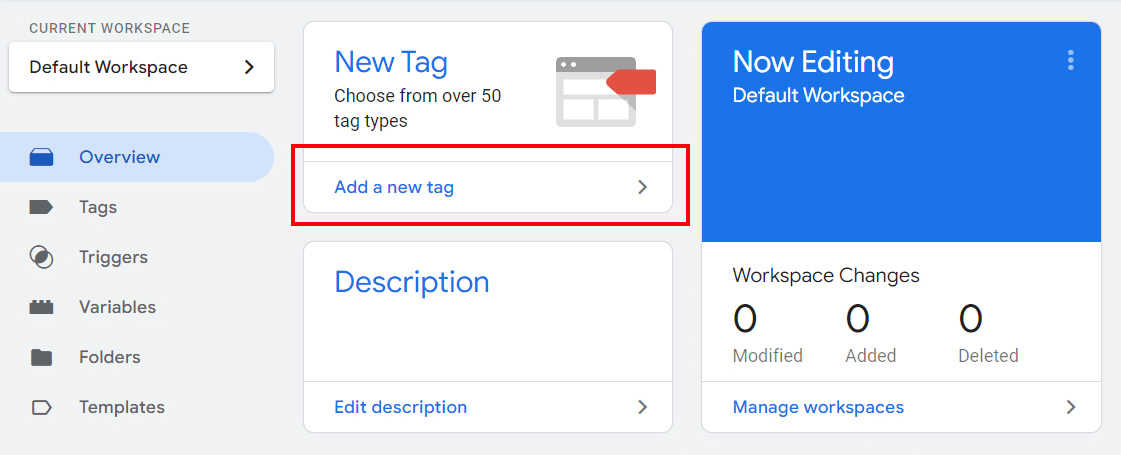
Tags sind ein Ereignis, das aufgezeichnet wird, wenn ein bestimmtes Tag ausgelöst wird. Um eines hinzuzufügen, wählen Sie im linken Menü die Option „Tags“ und klicken Sie auf „Neu“ . Sie können jede gewünschte Kategorie auswählen.

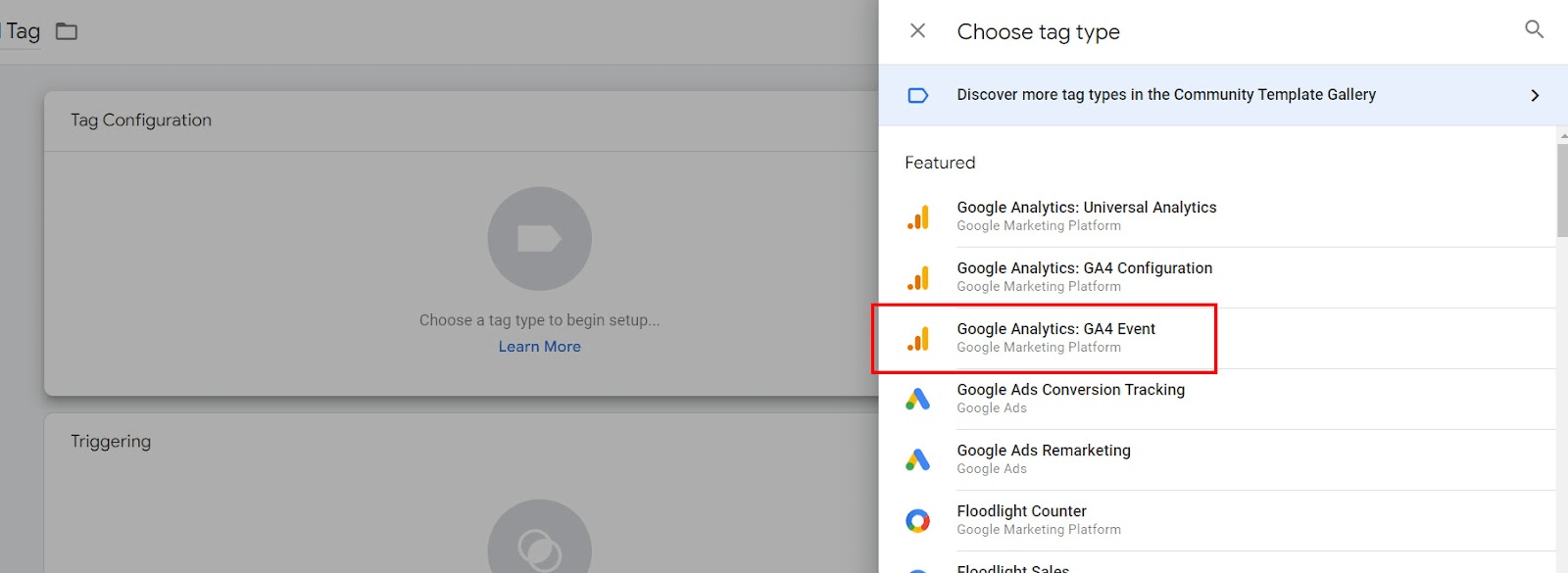
Wählen Sie dann den Tag-Typ „ Google Analytics: GA4-Ereignis “ aus. Vergessen Sie nicht, Ihrer Veranstaltung auch einen Namen zu geben, damit Sie sie in Zukunft leicht finden können.

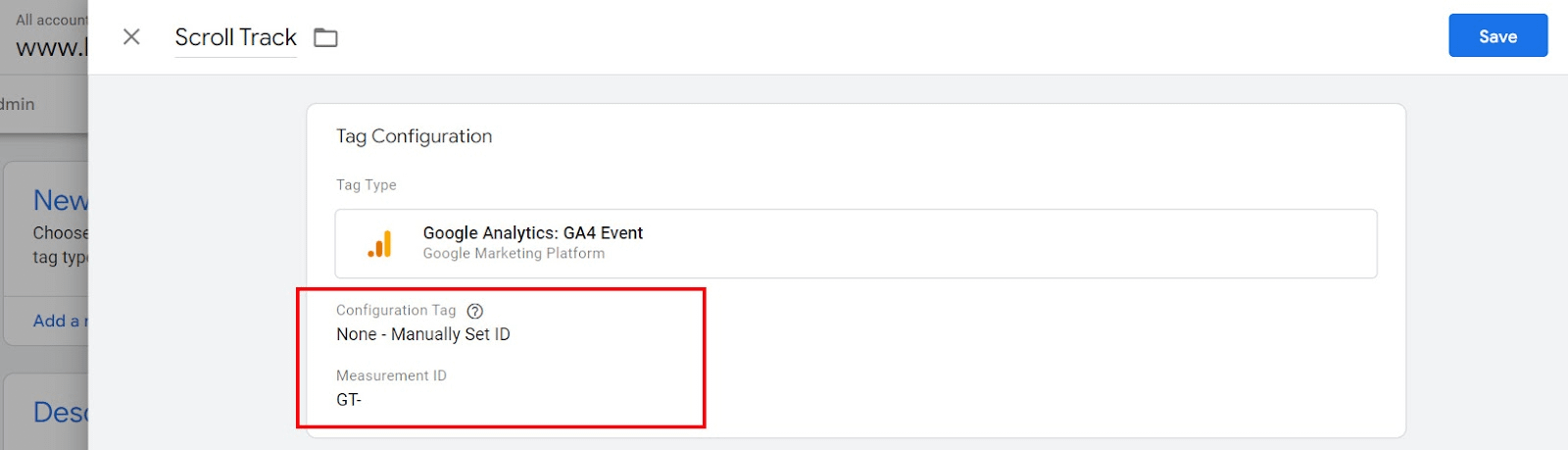
Wählen Sie im Konfigurations-Tag „ Keine “ aus. Fügen Sie dann unter „Messungs-ID“ Ihre GMT-Messungs-ID ein. Bei Google Analytics ist Ihre Mess-ID mit Ihrer Ziel-ID identisch (hier erfahren Sie, wie Sie sie finden).

Schritt drei: Erstellen Sie einen Trigger
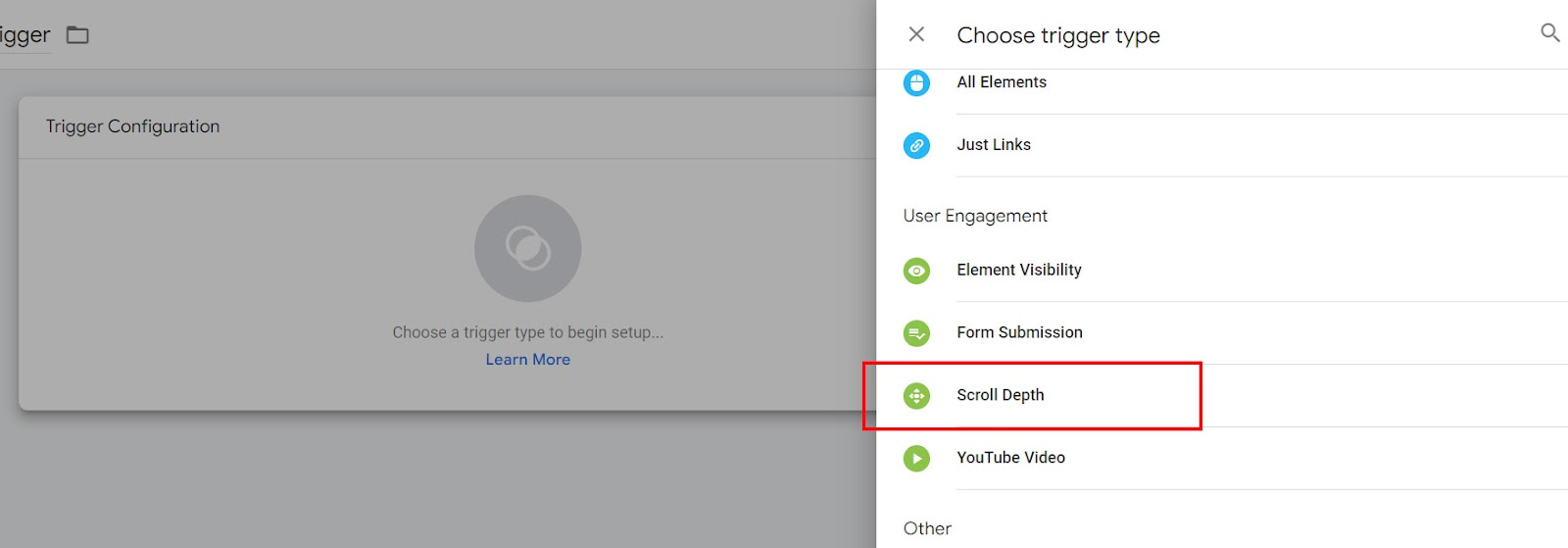
Sie möchten Scroll-Ereignisse erstellen, wenn der Benutzer einen bestimmten Punkt auf der Seite erreicht. Klicken Sie dazu auf den Block mit der Aufschrift „ Triggering “ und dann auf das „ + “-Zeichen, um einen neuen hinzuzufügen.
Scrollen Sie nach unten, bis Sie den Abschnitt „Benutzerinteraktion“ sehen, und wählen Sie „Bildlauftiefe“ aus.

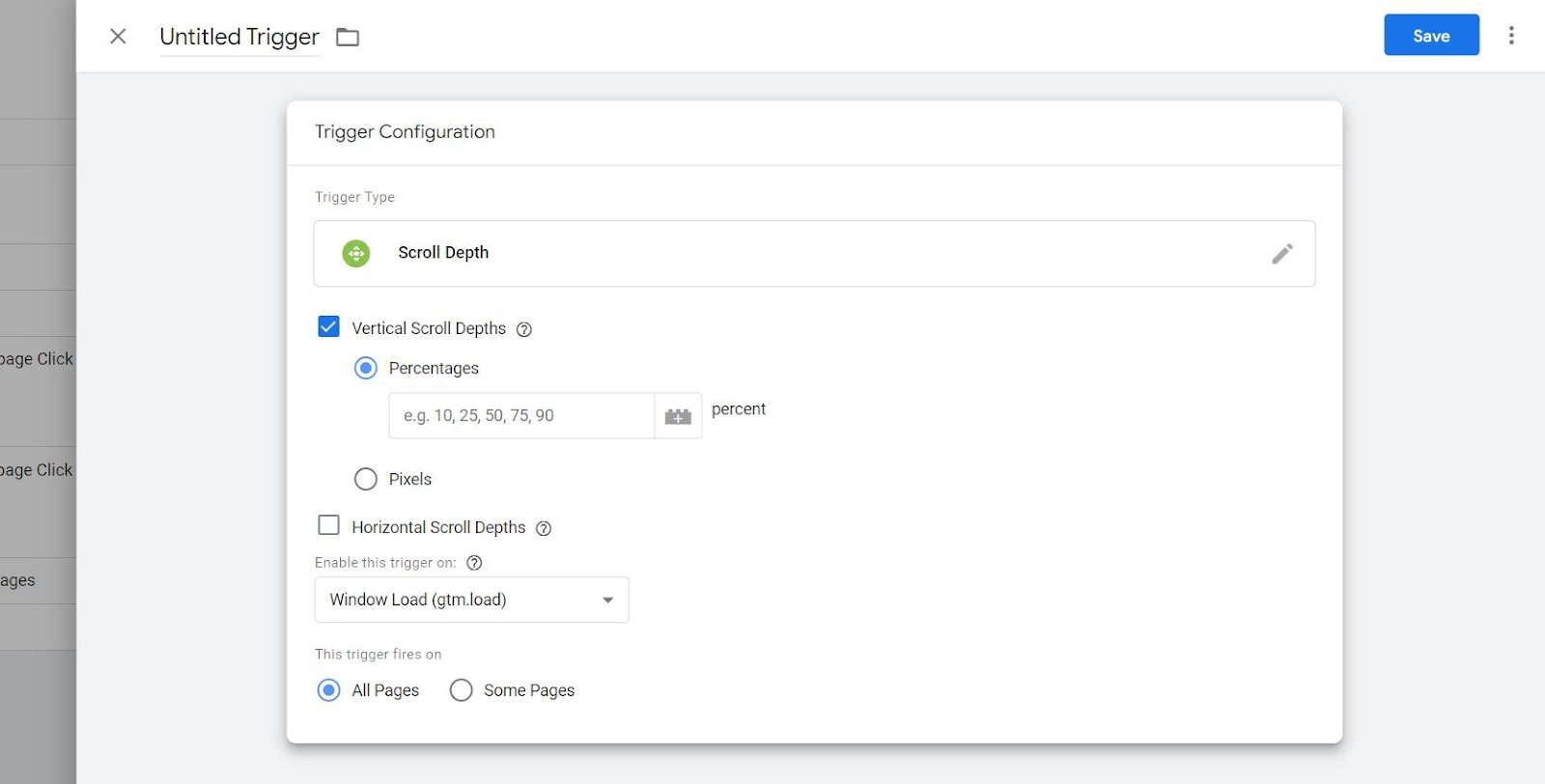
Hier können Sie die Art der Scrolltiefe auswählen, die Sie benötigen (vertikale Scrolltiefe oder horizontale Scrolltiefe) und bei welcher Tiefe das Ereignis ausgelöst wird. Sie haben auch die Möglichkeit, die Tiefe anhand von Pixelprozentsätzen zu bestimmen.

Klicken Sie abschließend auf Speichern und senden . Nachdem Sie die oben genannten Schritte ausgeführt haben, testen Sie unbedingt die Konfiguration, um zu sehen, ob alles wie erwartet funktioniert. Sie können dies tun, indem Sie die Vorschaufunktion von Google Tag Manager verwenden. Dann müssen Sie einige Tage warten, bis die Ergebnisse vorliegen.
Wenn bei Ihren Tests alles gut läuft, sollten Sie mit der Verfolgung der Scrolltiefendaten Ihrer Besucher fortfahren können. Sie können dies tun, indem Sie den Analytics-Seitenbericht verwenden, den Sie im Abschnitt „Ereignisse “ Ihres Hauptmenüs finden.

Methode 2: So verfolgen Sie die Scrolltiefe über ein WordPress-Plugin
 GTM4WP
GTM4WPAktuelle Version: 1.16.2
Letzte Aktualisierung: 17. November 2022
duracelltomi-google-tag-manager.1.16.2.zip
Eines der beliebtesten Plugins zum Verfolgen von Google Analytics-Metriken in WordPress (und unsere Empfehlung) ist Google Tag Manager (GTM4WP). Dieses Plugin unterstützt nativ die Verfolgung der Scrolltiefe basierend auf Pixeln oder Prozentsätzen, was es für unsere Zwecke hier zur offensichtlichen Wahl macht. Der Vorteil der Verwendung eines Plugins anstelle der manuellen Einrichtung von GTM besteht darin, dass das Tool alles für Sie vereinfacht. Die Daten zur Scrolltiefe werden Ihnen in praktischen, benutzerfreundlichen Berichten angezeigt.
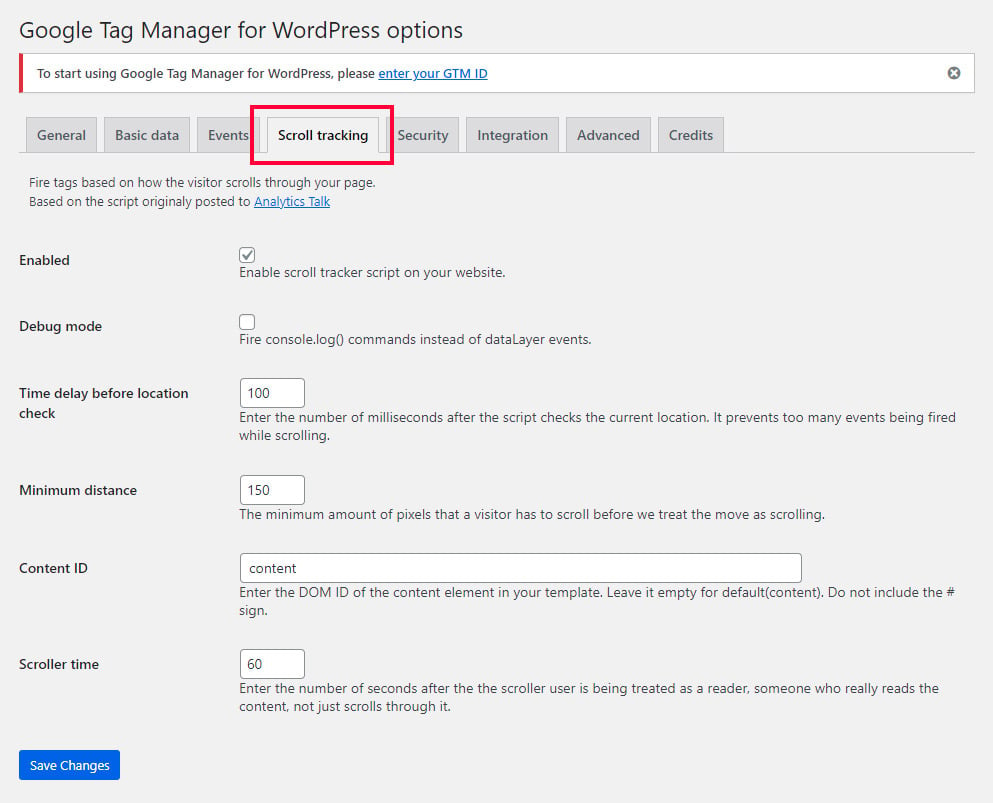
Sie können die Scroll-Einstellung von Google Tag Manager sehen, indem Sie zu Einstellungen > Google Tag Manager gehen und dann auf die Registerkarte Scroll-Tracking klicken. Stellen Sie sicher, dass Sie das Kontrollkästchen „ Scroll-Tracker-Skript auf Ihrer Website aktivieren “ aktivieren. Anschließend können Sie Zeitverzögerungen, Mindestabstände und eine Scrollzeit einrichten. Denken Sie daran, Ihre Änderungen zu speichern, nachdem Sie fertig sind.
Wie bereits erwähnt, unterstützt das Plugin die Verfolgung der Scrolltiefe, die anhand von Prozentsätzen oder Pixeln berechnet wird, sowie zusätzliche Scroll-Ereignisse, die das Engagement oder die Absicht eines Benutzers erfassen sollen.

Abschließende Gedanken zur Verfolgung der Scrolltiefe in WordPress
Durch die Analyse der Scrolltiefe können Sie besser verstehen, wie Ihre Besucher mit Ihren Inhalten interagieren, und sehen, welche Seiten ansprechender sind. Zu den Scrollverhalten gehören Richtung, Länge und Ereignisse wie Auslöser.
In diesem Artikel haben wir verschiedene Methoden zum Verfolgen der Scrolltiefe mit Universal Analytics, GA4 und einem WordPress-Plugin behandelt. Denken Sie nach der Auswahl Ihrer Methode daran, dass die Daten auf der Verfolgung des Verhaltens echter Besucher auf Ihrer Website basieren. In der Praxis bedeutet dies, dass Sie einige Tage warten müssen, bis die ersten Ergebnisse vorliegen.
Fanden Sie das hilfreich? Vielleicht gefällt Ihnen auch unser ausführlicher Einführungsleitfaden zum Verständnis von Webanalysen.
Hoffentlich haben Sie jetzt ein gutes Verständnis für die Scrolltiefe in Google Analytics und wissen, wie Sie die Scrolltiefenverfolgung in WordPress einrichten. Wenn Sie noch Fragen haben, schreiben Sie diese unten in die Kommentare und wir werden unser Bestes tun, um Ihnen zu helfen .
