So verkaufen Sie Online-Kurse in WordPress mit Beaver Builder (in 6 Schritten)
Veröffentlicht: 2022-09-09Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Es kann eine Herausforderung sein, neue Wege zur Monetarisierung Ihrer WordPress-Website zu finden. Online-Kurse können eine großartige Option sein – Sie müssen sich nicht mit der physischen Bestandsaufnahme und den Vertriebskosten befassen. Darüber hinaus können Sie mit Beaver Builder, einem benutzerfreundlichen Seitenersteller, Online-Kurse in WordPress verkaufen.
In diesem Artikel sprechen wir mehr über die Vorteile des Anbietens von Kursen auf Ihrer WordPress-Seite. Dann zeigen wir Ihnen, wie Sie mit Beaver Builder Online-Kurse in WordPress verkaufen. Lass uns anfangen!
Inhaltsverzeichnis:
Der Verkauf digitaler Produkte kann eine ideale Möglichkeit sein, zusätzliche Einnahmen über Ihre Website zu generieren. Diese Produkte haben in der Regel einen geringen Overhead und sind einfach zu verteilen.
Als Ersteller von Inhalten oder Geschäftsinhaber können Sie Ihr Wissen teilen oder eine Fertigkeit in informativen Kursen vermitteln. Dies kann auch eine großartige Möglichkeit sein, Autorität in Ihrer Nische aufzubauen und Ihr Fachwissen zu demonstrieren.
Online-Kurse können auch verwendet werden, um für Ihre Produkte und Dienstleistungen zu werben. Wenn Ihre Website beispielsweise Outdoor-Ausrüstung verkauft, können Sie einen Online-Erste-Hilfe-Kurs anbieten und für Ihre Erste-Hilfe-Ausrüstung für Camper werben. Eine andere Möglichkeit wäre, einem Partnerprogramm beizutreten und Produkte anderer Marken in Ihren Kursinhalten zu empfehlen.
Wenn Sie Online-Kurse verkaufen, müssen Sie diese aufmerksamkeitsstark präsentieren. Glücklicherweise kann Ihnen unser Beaver Builder-Plug-in dabei helfen, beeindruckende Verkaufsseiten zu erstellen. Es wird mit einem intuitiven Drag-and-Drop-Editor geliefert, mit dem Sie Seiten schnell und effizient erstellen können.
Darüber hinaus lässt es sich in WooCommerce integrieren. Das bedeutet, dass Sie auch Ihre Checkout-Seiten anpassen und Ihrer Website weitere E-Commerce-Funktionen hinzufügen können.
Schauen wir uns an, wie man Online-Kurse in WordPress mit Beaver Builder und Beaver Themer verkauft!
Wenn Sie einen digitalen Kurs verkaufen, möchten Sie wahrscheinlich eine Zielseite erstellen, um zu erklären, worum es geht. Glücklicherweise hat Beaver Builder mehrere Vorlagen, die Sie verwenden können, um Ihren Kurs zu vermarkten.
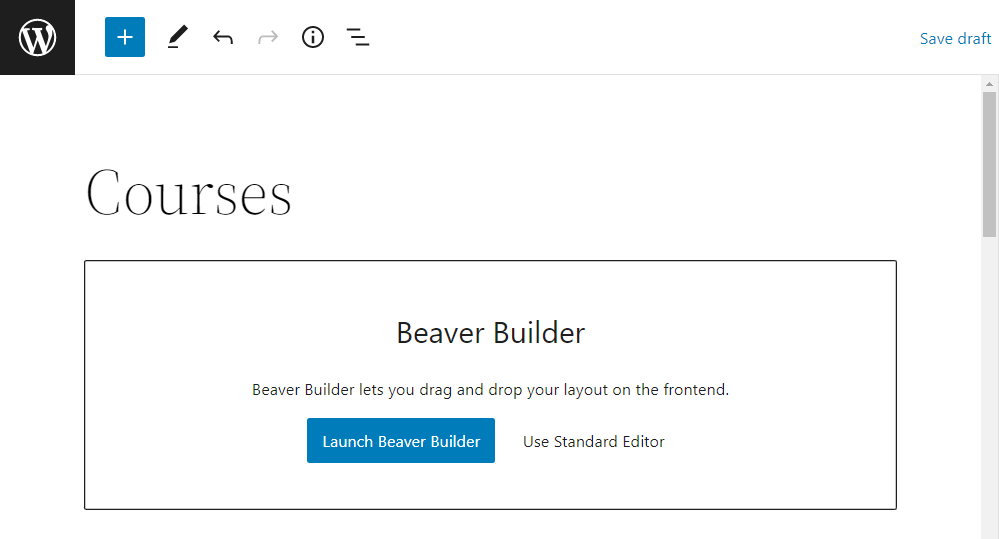
Nachdem Sie das Plugin installiert und aktiviert haben, erstellen Sie eine neue Seite in WordPress und wählen Sie die Schaltfläche Launch Beaver Builder :

Dadurch wird der Editor gestartet, in dem Sie mit der Gestaltung Ihrer Kursseite beginnen können. Wenn Sie ein vorgefertigtes Landingpage-Design verwenden möchten, gehen Sie zur Registerkarte Vorlagen und wählen Sie Landing Pages aus:


Wählen Sie Ihre bevorzugte Vorlage und klicken Sie auf die Schaltfläche „Vorhandenes Layout ersetzen“ . Sie können die Vorlage nun an Ihre Bedürfnisse anpassen. Sie müssen lediglich das Element auswählen, das Sie ändern möchten, und die Symbolleiste verwenden, um seine Einstellungen zu ändern:

Sie können Elemente auch löschen und auf der Seite verschieben. Um ein neues Element hinzuzufügen, navigieren Sie einfach zur Registerkarte Module und ziehen Sie ein Element auf Ihre Vorlage.
Einige Elemente, die Sie Ihrer Kursseite hinzufügen können, sind:
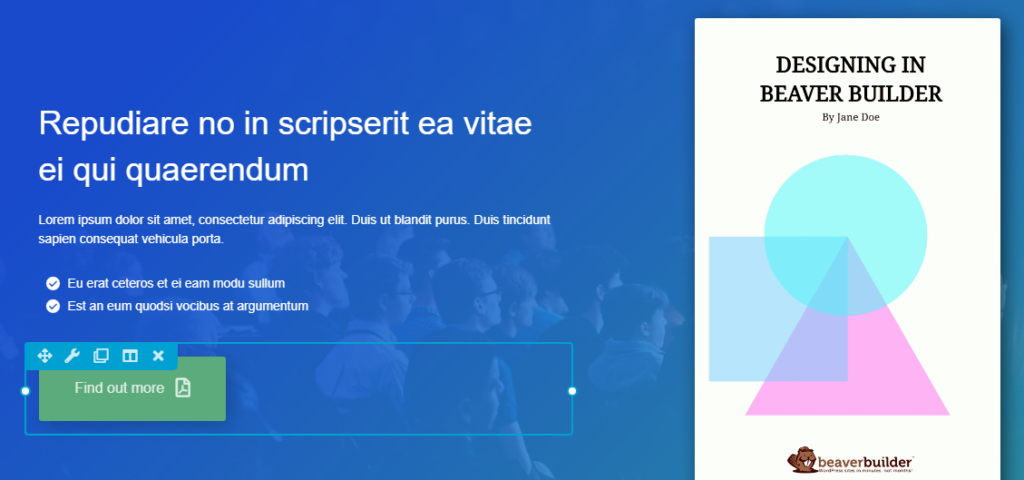
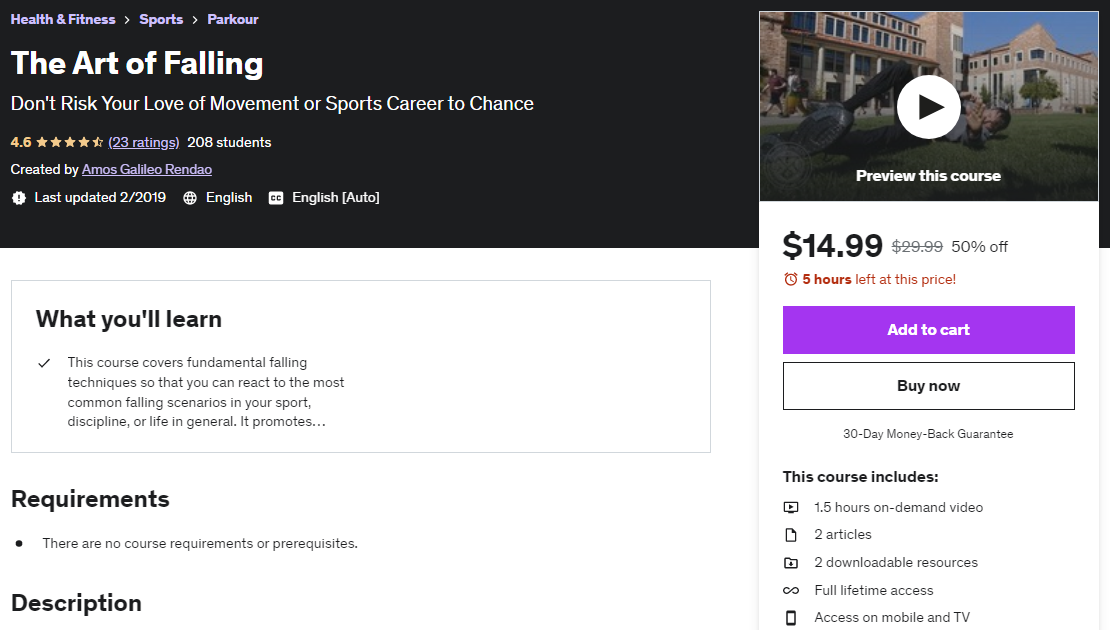
Hier ist ein Beispiel für eine Kursseite, die die oben aufgeführten Elemente enthält:

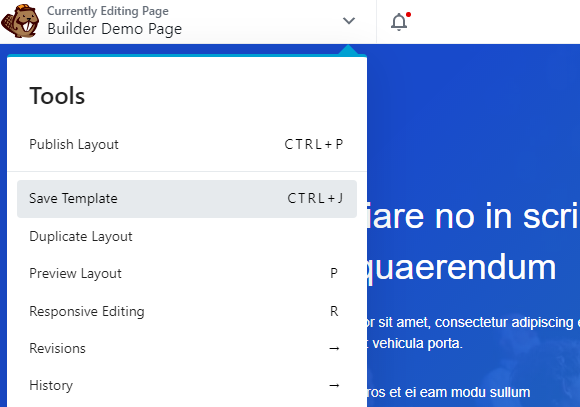
Wenn Sie mehr als einen Kurs erstellen möchten, können Sie eine benutzerdefinierte Vorlage zur späteren Verwendung speichern. Dazu können Sie die Tastenkombination STRG + J verwenden oder Vorlage speichern aus dem Menü Extras oben links auf dem Bildschirm auswählen:

Sie werden dann aufgefordert, die Vorlage zu benennen. Um dieses Design wiederzuverwenden, gehen Sie zur Registerkarte „ Vorlagen “ und wählen Sie „Gespeicherte Vorlagen“ aus. Hier sehen Sie alle benutzerdefinierten Vorlagen, die Sie erstellt haben.
WooCommerce ist eines der beliebtesten Plugins für WordPress. Es hat alles, was Sie brauchen, um eine einfache Website in einen voll funktionsfähigen E-Commerce-Shop zu verwandeln.
Unser Beaver Builder-Plugin lässt sich in WooCommerce integrieren, sodass Sie benutzerdefinierte Produktseiten für Ihre Kurse erstellen können. Um zu beginnen, müssen Sie zuerst Ihren Kurs als Produkt in WooCommerce hinzufügen.
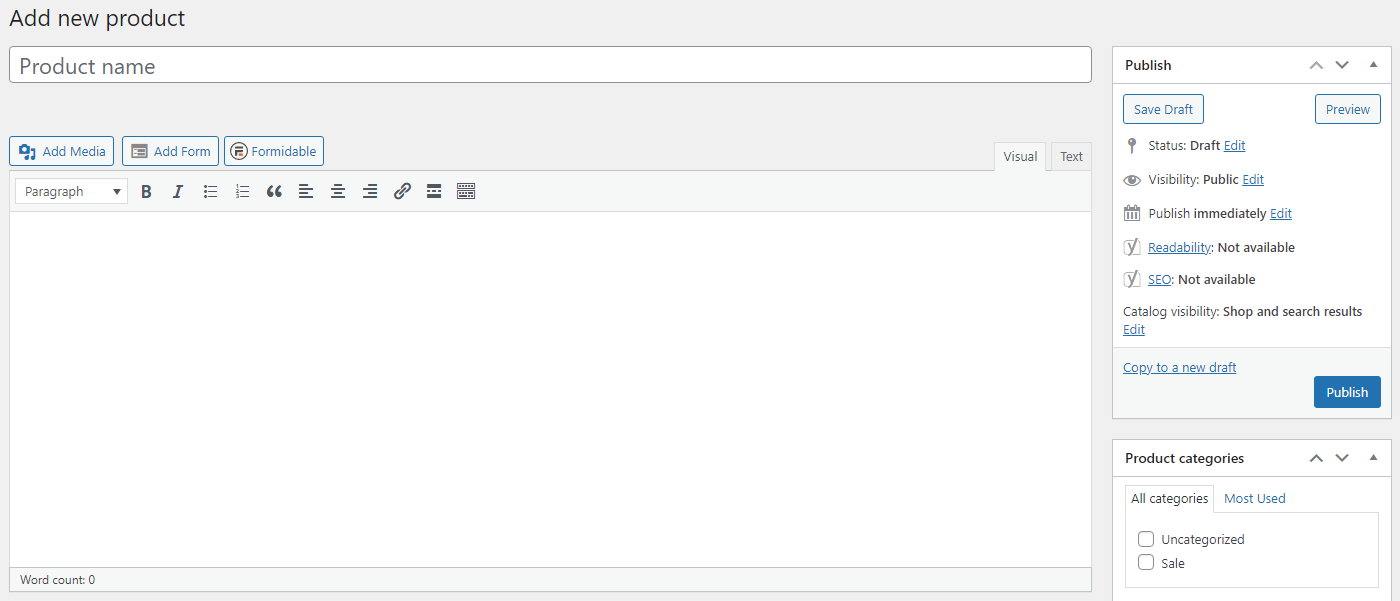
Bewegen Sie dazu den Mauszeiger über die Registerkarte Produkte auf der linken Seite Ihres WordPress-Dashboards und klicken Sie auf Neu hinzufügen . Dadurch wird eine neue Produktseite gestartet, die Sie ausfüllen können:

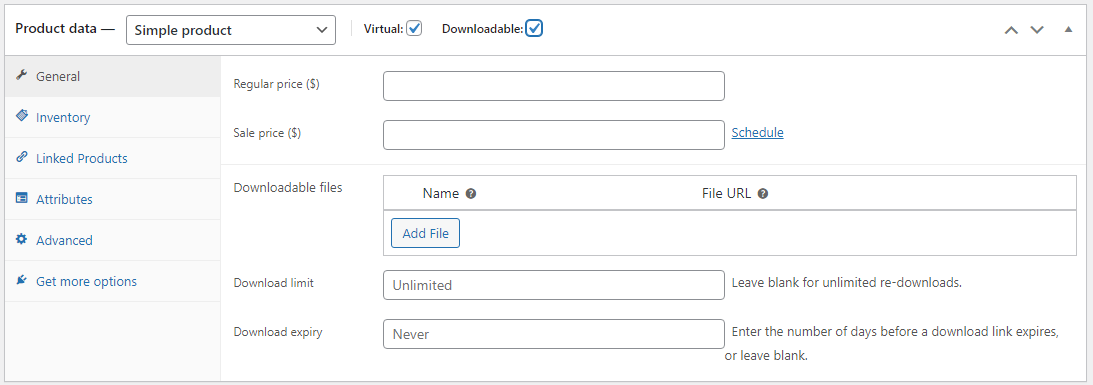
Wenn Sie nach unten scrollen, sehen Sie den Abschnitt Produktdaten, der Dinge wie Preis, Inventar und Versandinformationen enthält. Da es sich um einen Online-Kurs handelt, können Sie das Kästchen Virtuell ankreuzen. Wenn Ihr Kurs herunterladbare Dateien enthält, können Sie auch auf dieses Kästchen klicken:

Füllen Sie nun die Daten für Ihr Produkt aus und veröffentlichen Sie es wie einen Beitrag. Dadurch wird der Kurs zu Ihrer Produktliste hinzugefügt.
Eine weitere Option für den Verkauf von Online-Kursen wäre der Aufbau einer Mitgliederseite mit einem Plugin wie MemberPress. Diese Methode implementiert ein Abonnementmodell, das Mitgliedern Zugriff auf Ihre Inhalte gewährt.
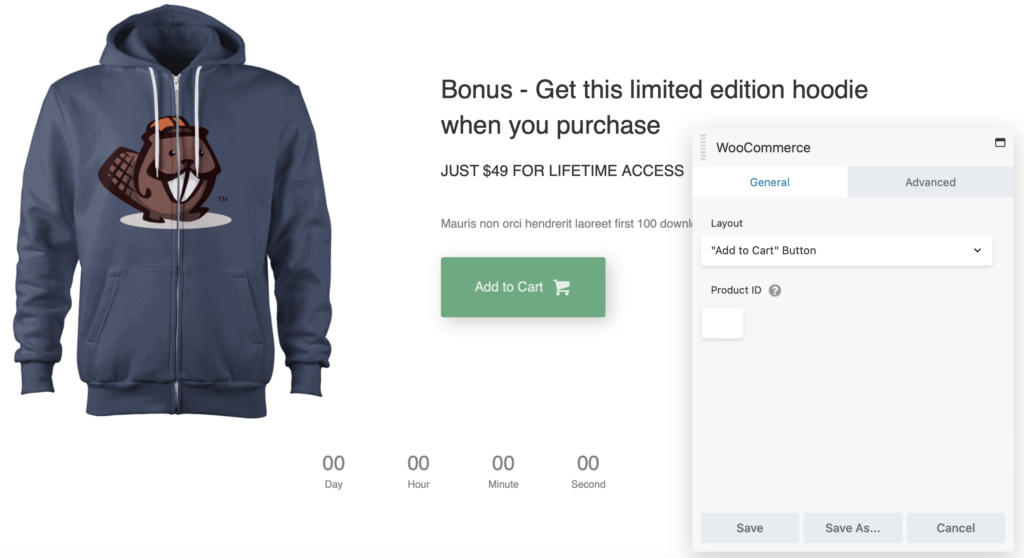
Als Nächstes möchten Sie eine Schaltfläche „ In den Warenkorb “ für Ihr Produkt erstellen. Öffnen Sie Ihre Kursverkaufsseite in Beaver Builder. Klicken Sie dann auf , um ein neues Modul hinzuzufügen, und navigieren Sie zu WooCommerce .
Fügen Sie dieses Modul zur Seite hinzu. Wählen Sie dann im Einstellungsfeld die Schaltfläche „ In den Einkaufswagen“ für das Layout :

Sie müssen auch die Produkt-ID für diesen Kurs eingeben. Sie finden diese auf der Seite Produkte in Ihrem WordPress-Dashboard. Bewegen Sie einfach die Maus über Ihr Produkt und die ID wird unter den Optionen zum Bearbeiten oder Anzeigen Ihres Produkts angezeigt:

Wenn Sie fertig sind, klicken Sie auf Speichern . Wenn ein Benutzer jetzt auf diese Schaltfläche klickt, wird der Kurs automatisch zu seinem Einkaufswagen hinzugefügt.
WooCommerce wird mit einer vorgefertigten Checkout-Seite geliefert. Dies ist jedoch sehr einfach und bietet möglicherweise nicht alle Funktionen, die Sie für den Verkauf digitaler Produkte wie Online-Kurse benötigen.
Glücklicherweise können Sie Ihre Checkout-Seite mit Beaver Builder und den WooPack-Addons anpassen.
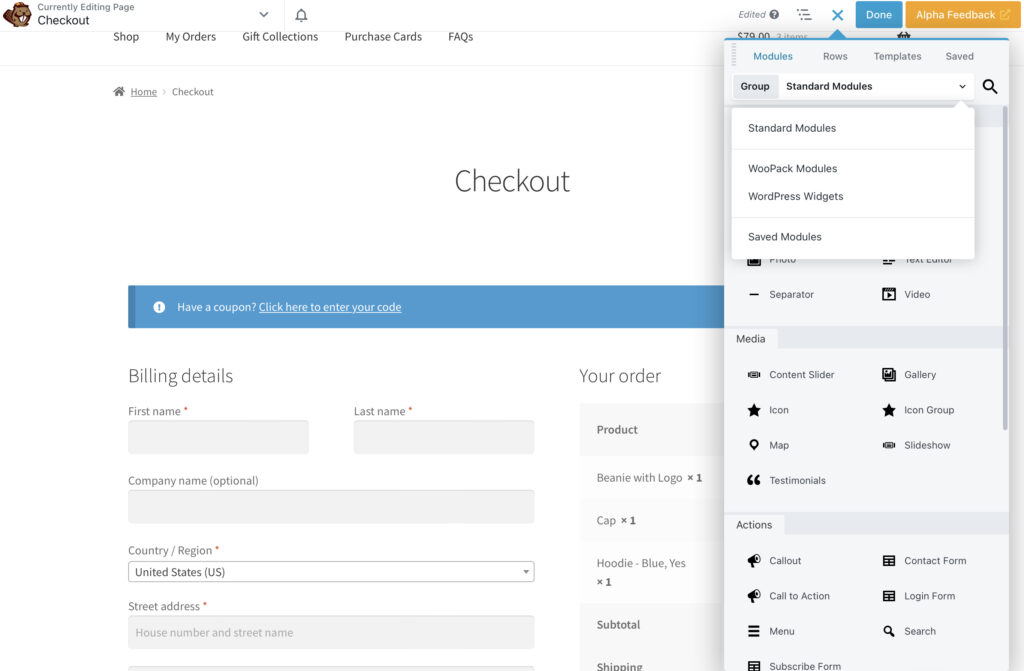
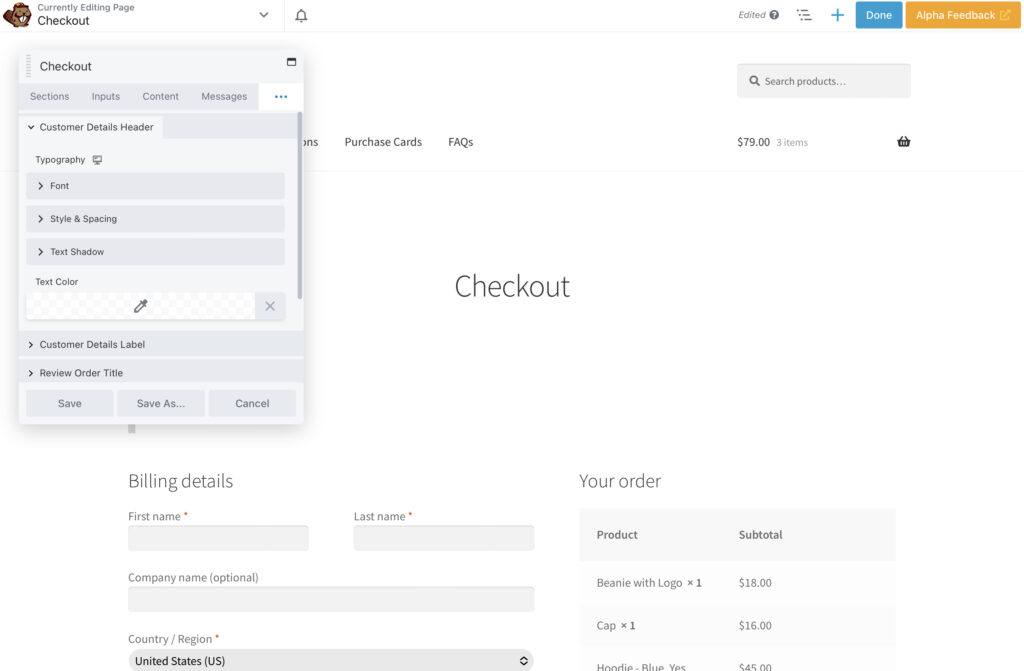
Öffnen Sie zunächst Ihre Checkout-Seite in Beaver Builder. Löschen Sie als Nächstes das standardmäßige WooCommerce-Modul, sodass die Seite leer ist. Navigieren Sie dann zur Registerkarte Module und wählen Sie WooCommerce-Module aus:

Sie können Ihrer Seite jetzt das Checkout -Modul hinzufügen und es anpassen:

Sie können beispielsweise die Anzahl der Spalten auf der Seite ändern. Sie können auch die Farben und die Typografie ändern, damit die Checkout-Seite mit Ihrer visuellen Marke übereinstimmt.
Da Sie einen Online-Kurs verkaufen, benötigen Sie wahrscheinlich keine Felder für die Postanschrift. Die wichtigsten Details, die Sie erfassen müssen, sind die Zahlungsdetails des Kunden. Wenn Sie die Kursinhalte per E-Mail übermitteln, sollten Sie sicherstellen, dass die Checkout-Seite ein E-Mail-Adressfeld enthält.
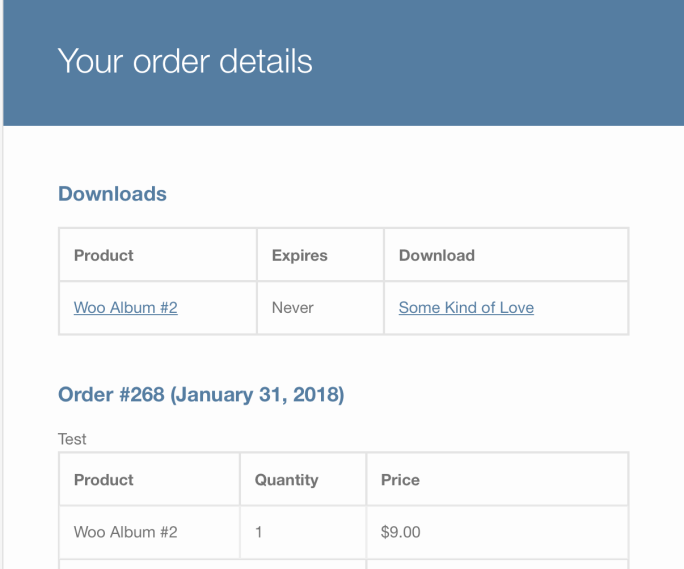
Standardmäßig zeigt WooCommerce eine „Danke“-Nachricht an, sobald jemand eine Bestellung abgeschlossen hat. Wenn Sie herunterladbare Dateien an Ihre Produktseite angehängt haben, erfolgt der Lieferprozess automatisch:

Andernfalls müssen Sie dieser Seite möglicherweise Anweisungen für den Zugriff auf Ihren Kurs hinzufügen. Wenn Sie beispielsweise Kursmaterial manuell per E-Mail an Kunden senden, möchten Sie dies vielleicht hier erläutern.
Der einfachste Weg, Ihre „Dankeschön“-Seite anzupassen, ist das Plugin „Benutzerdefinierte Dankeschön-Seiten“. Auf diese Weise können Sie für jeden von Ihnen verkauften Kurs unterschiedliche Bestätigungsseiten erstellen.
Wenn Sie beim Erstellen Ihres Online-Kurses das Kontrollkästchen Herunterladbar im Abschnitt Produktdaten aktiviert haben, können Sie Ihre Kursdateien direkt dort zum Herunterladen anhängen. Auf diese Weise stellt WooCommerce sie Ihren Benutzern automatisch zur Verfügung, sobald sie einen Kurs kaufen.
Wie bereits erwähnt, besteht eine weitere Option darin, eine Mitgliederseite einzurichten, um Ihre Kurse zu verkaufen. Beaver Builder lässt sich in MemberPress integrieren, ein Plugin, mit dem Sie einen Bereich nur für Mitglieder einrichten können, der Zugriff auf Ihre Inhalte bietet:
Sie können auch eine Learning Management System (LMS)-Software wie LifterLMS und LearnDash verwenden, um Ihre Kurse auf WordPress bereitzustellen.
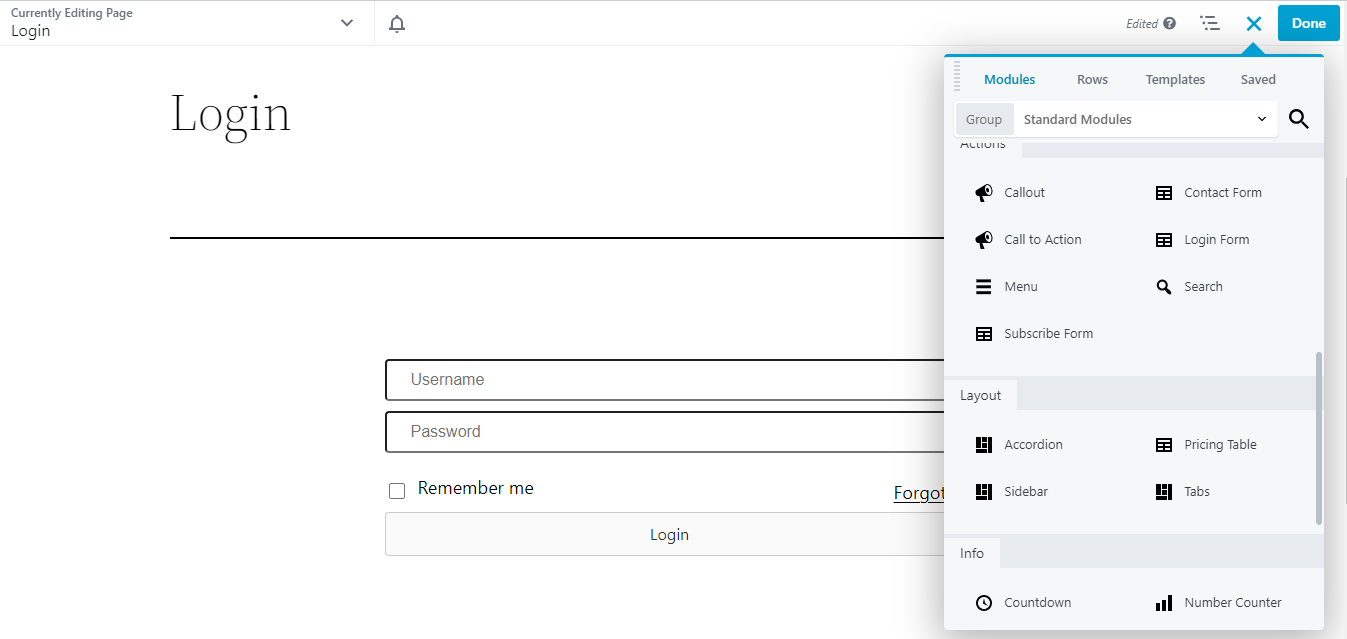
Wenn Sie ein LMS-Plugin verwenden, können Sie Ihre Anmeldeseite und andere Bereiche Ihres Kurses mit Beaver Builder anpassen. Öffnen Sie dazu die Seite im Seitenersteller, fügen Sie dann Ihre bevorzugten Module hinzu und bearbeiten Sie sie nach Ihren Wünschen:

Sie können beispielsweise das Anmeldeformularmodul verwenden, um benutzerdefinierte Felder zu erstellen. Sie können auch visuelle Elemente wie Bilder und Fotos hinzufügen. Denken Sie daran, Ihre Änderungen zu speichern und zu veröffentlichen, wenn Sie bereit sind.
Eine Möglichkeit, Ihre Website zu monetarisieren, ist der Verkauf von Online-Kursen. Mit unserem Beaver Builder-Seitenersteller können Sie schnell attraktive Kursseiten erstellen, die Ihnen helfen, die Conversions zu steigern.
Um es noch einmal zusammenzufassen, hier ist, wie man Online-Kurse in WordPress mit Beaver Builder verkauft:
Darüber hinaus können Sie Beaver Builder mit MemberPress integrieren, um eine Mitgliederseite für Ihre Kurse einzurichten. Sie können dann die Anmeldeseite mit unserem Seitenersteller anpassen!