10 SEO-Tipps für die Verwendung von Bildern auf Ihrer Website, um hohe Suchrankings zu erzielen
Veröffentlicht: 2022-07-19
Sie wissen wahrscheinlich um die Bedeutung von Bildern im Content-Marketing und könnten sie sogar in Ihre Inhalte aufnehmen, was eine gute Sache ist. Das Hinzufügen von Bildern zu Ihren Inhalten an sich führt jedoch möglicherweise nicht zu den gewünschten Ergebnissen.
Es gibt sogar Situationen, in denen Bilder einen gegenteiligen Effekt haben könnten, wie z. B. eine Erhöhung der Ladezeit Ihrer Website, was sich nachteilig auf die allgemeine SEO Ihrer Website auswirken könnte. So wie Sie Ihre Inhalte sorgfältig für SEO optimieren, sollten Sie einige SEO-Tipps für Bilder befolgen.
Üblicherweise geht es bei der Bildoptimierung darum, Bilder für Suchmaschinen leicht auffindbar zu machen und so Ihre Content-Rankings bei Google und anderen Suchmaschinen zu verbessern. Laut Statistik sind über 20 % aller Google-Suchanfragen bildbasiert, was sie zum Hauptgrund für die Optimierung Ihrer Suchmaschinen macht.
Wenn Sie neu in der Bild-SEO sind, erkundet dieser Beitrag alles, was Sie wissen müssen.
10 SEO-Tipps, die Sie befolgen müssen, damit Bilder hohe SERPs erzielen
1. Erstellen Sie einzigartige Bilder
Möglicherweise haben Sie dasselbe Foto auf vielen Websites gesehen. Das liegt daran, dass es sich um ein Stockfoto handelt. Stock-Fotos sind Bilder, die von Stock-Foto-Sites wie Pexels, Unsplash, Pixaby usw. heruntergeladen werden.
Sie sind zwar ein ausgezeichneter Ausgangspunkt, wenn Sie kein Budget für die Erstellung benutzerdefinierter Bilder haben, aber Sie müssen sich in Richtung der Erstellung Ihrer Bilder bewegen.
Normalerweise müssen Sie für die Erstellung Ihrer Bilder in eine Kamera und einen Grafikdesigner investieren oder jemanden einstellen, der dies für Sie erledigt. Einzigartige Fotos auf Ihrer Website machen einen Eindruck von Professionalität, was dazu beitragen kann, das Vertrauen des Publikums zu stärken.
2. Benennen Sie Ihre Bilder angemessen
Unabhängig davon, ob Sie ein Archivfoto verwenden oder einzigartige Bilder erstellen, stellen Sie immer sicher, dass Sie sie angemessen benennen, bevor Sie sie auf Ihre Website hochladen. Wenn Sie ein Bild erstellen, nimmt es einen generischen Namen wie „Bild 001 jpg“ an.
Während Google AI-Funktionen Bilder identifizieren können, auch wenn ihnen keine Namen zugewiesen sind, ist dies nicht immer 100% korrekt. Außerdem wird Google angemessen benannte Bilder priorisieren, bevor es sich an KI wendet, um Hinweise zu erhalten. Benennen Sie Ihre Bilder daher immer passend.
Wenn Sie beispielsweise Inhaber einer Bäckerei sind und Inhalte über Kuchen haben, die ein Bild eines Kuchens enthalten, können Sie Namen wie Hochzeitstorte.jpg, Schokoladenkuchen.jpg oder Schokoladenglasur.jpg auswählen . Die Zuweisung solcher Namen kann dazu beitragen, dass Ihre Bilder bei der Bildsuche bei Google und anderen Suchmaschinen besser abschneiden.
3. Verwenden Sie SEO-freundliche alternative Texte und Bildunterschriften
Alternativtexte und Bildunterschriften sind auch für die Bild-SEO von entscheidender Bedeutung. Alternativtexte sind die Beschreibungen, die ein Bild begleiten, wenn es auf einer Website veröffentlicht wird. Sie helfen Suchmaschinen, das Bild zu verstehen, und können leicht bearbeitet werden.
Stellen Sie beim Erstellen von Alt-Texten sicher, dass Sie relevante Keywords angeben, für die Sie ein Ranking erzielen möchten. Wie bei der Verwendung von Schlüsselwörtern in geschriebenen Inhalten müssen Sie darauf achten, Ihre Schlüsselwörter nicht zu überladen.
Alt-Texte sollen Suchmaschinen dabei helfen, ein Bild schnell zu identifizieren. Während Bildunterschriften denselben Zweck erfüllen können, zielen sie eher darauf ab, den Benutzer über den Inhalt zu informieren.
Aber nicht alle Bilder benötigen Alt-Text und Bildunterschriften. Wenn Sie Ihren Inhalten nur aus ästhetischen Gründen ein Bild hinzufügen, hat das Hinzufügen eines alternativen Texts oder einer Bildunterschrift möglicherweise keinen Wert für Ihr Bild.
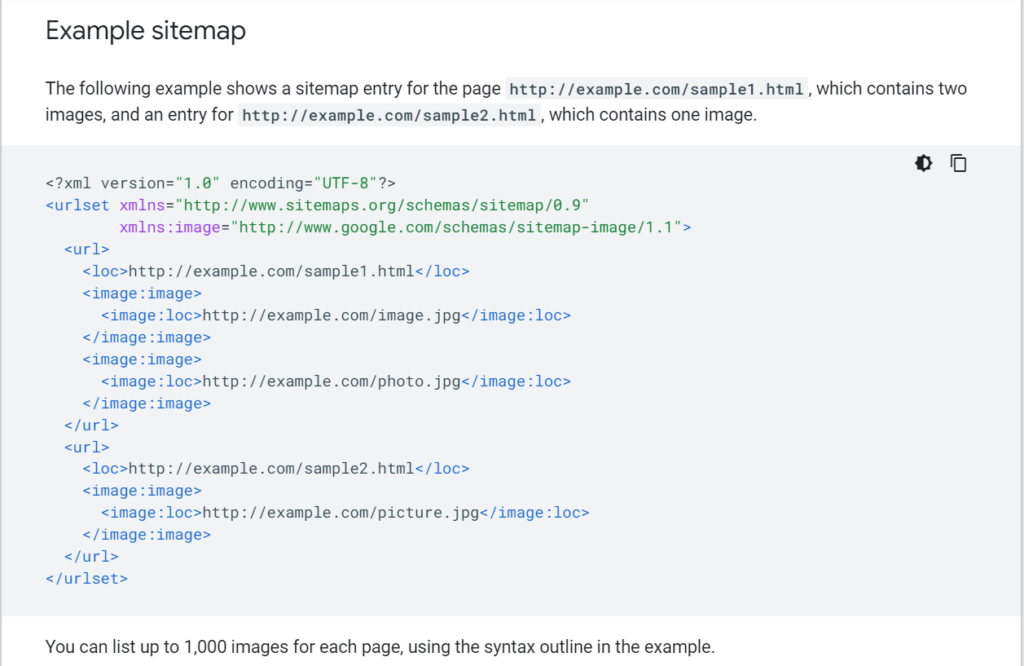
4. Fügen Sie Ihre Bilder zur Sitemap hinzu
Eine Sitemap fungiert als Blaupause für Ihre Website. Es enthält eine Liste aller Seiten einer Website und ermöglicht es den Suchmaschinen, den Inhalt Ihrer Website zu crawlen und zu indizieren. Obwohl nicht viele Websitebesitzer Bilder zu ihren Sitemaps hinzufügen, empfiehlt Google dies, da es seinen Crawlern hilft, die möglicherweise übersehenen Bilder zu indizieren.
Sie können Ihre Bilder zu Ihrer bestehenden Sitemap hinzufügen oder eine komplett neue nur für Ihre Bilder erstellen. Wenn das Hinzufügen von Bildern zu Ihren Sitemaps zu viel Arbeit ist oder Sie keine Ahnung haben, wie es gemacht wird, können Sie nach Online-Tools suchen, die Ihnen die Arbeit erleichtern.

5. Responsive Bilder verwenden
Ihre Zielgruppe kann verschiedene Geräte verwenden, um auf Ihre Website zuzugreifen. Dies bedeutet, dass ein für die Betrachtung auf einem Computer optimiertes Bild der Person, die dasselbe Bild auf einem Smartphone betrachtet, möglicherweise nicht die gleiche Erfahrung vermittelt.
Die Lösung für dieses Problem ist die Verwendung von responsiven Bildern, die allen Benutzern die gleiche Erfahrung bieten. Benutzer von WordPress-Websites müssen sich keine Gedanken über das Hochladen von responsiven Bildern machen, da WordPress alle hochgeladenen Bilder standardmäßig responsive macht.
Wenn Sie kein WordPress-Benutzer sind, müssen Sie Ihre Bilder manuell responsiv machen, indem Sie sicherstellen, dass Ihre Bilder das Element < picture > oder das Attribut <img srcset> haben.
Es ist besonders wichtig, dass Ihre Bilder reaktionsschnell sind, da die meisten Suchen über mobile Geräte erfolgen, die auch in Größe und Ausrichtung variieren können. Sie möchten, dass alle Benutzer die gleichen Erfahrungen machen. Abgesehen davon, dass Sie Ihren Benutzern ein besseres Erlebnis bieten, ist die Reaktionsfähigkeit der Seite ein wesentlicher Faktor für das Google-Ranking.

6. Verwenden Sie relevante Bilder
Selbst wenn Sie alles richtig machen, von der Verwendung responsiver Bilder bis hin zur angemessenen Benennung, kann es Ihrer SEO nicht nützen, wenn Sie sie nicht mit relevanten Bildern abgleichen. Relevante Bilder sind gut darin, die Aufmerksamkeit eines Publikums zu erregen.
Außerdem prüfen KI-Funktionen von Google häufig den Text und andere Attribute eines Bildes, um es mit dem Bild abzugleichen, das verwendet wird, um Ergebnisse für Inhalte und Bilder anzuzeigen, die für die Suchanfragen am relevantesten sind.
Angenommen, Sie möchten bei der Bildersuche nach Winter-Hoodies für Herren ranken, aber ein Bild von einem Hund in einem Hoodie hinzufügen. Es besteht die Möglichkeit, dass andere Bilder, die Männer in Winter-Hoodies zeigen, in den Ergebnissen höher eingestuft werden als Ihre.
Der Hauptgrund, warum die meisten Websitebesitzer irrelevante Bilder verwenden, ist, dass sie Stock-Fotos verwenden, die eine Herausforderung darstellen können, um ein genaues Bild für Ihre Inhalte zu erhalten. Sie sollten also in Betracht ziehen, in eine Kamera zu investieren, um sicherzustellen, dass Ihre Bilder relevant und einzigartig sind.
7. Strukturierte Daten hinzufügen
Das Einfügen strukturierter Daten in Ihre Bilder ist eine hervorragende Möglichkeit, Ihre Bilder zu verwenden, um die allgemeine SEO Ihrer Website zu verbessern. Es ist einer der besten SEO-Tipps für Bilder!
Laut Google gibt das Einfügen strukturierter Daten in Ihre Bilder Ihren Inhalten eine hohe Chance, in Rich-Suchergebnissen zu erscheinen, was Ihrer Website helfen kann, organischen Traffic anzuziehen, selbst wenn sie möglicherweise nicht für Ziel-Keywords rankt.
Google unterstützt drei Arten von Bildern für Rich-Suchergebnisse, darunter Produkte, Rezepte und Videos. Wenn Ihre Inhalte also irgendetwas damit zu tun haben, ist es am besten, sich mit Best Practices für strukturierte Daten vertraut zu machen, um das Beste daraus zu machen.
8. Ändern der Größe Ihrer Bilder
Die Größe des Bildes in Ihren Inhalten kann die Geschwindigkeit Ihrer Website enorm beeinflussen. Große Fotos können die Ladegeschwindigkeit erheblich erhöhen und zu einer schlechten Benutzererfahrung führen. Neben schlechten Nutzererlebnissen ist die Geschwindigkeit einer Seite ein Rankingfaktor bei Google.
Es ist wichtig zu beachten, dass sich die Bildgröße von der Dateigröße unterscheidet. Während sich die Dateigröße auf den Platz bezieht, der von einem Bild belegt und in Bytes gemessen wird, bezieht sich die Bildgröße auf die Abmessungen des Bildes und wird normalerweise in Pixeln gemessen, z. B. 1024 x 680 Pixel.
Wenn Sie die Größe Ihrer Bilder ändern, müssen Sie möglicherweise beide Aspekte berücksichtigen. Die Größe der Datei, da sie die Ladezeit der Seite beeinflusst, auf der ein Foto hochgeladen wird, und die Abmessungen des Bilds, die je nach Plattform, auf der Sie das Bild verwenden möchten, variieren können.
Die Bildabmessungen für einen Blogbeitrag sind möglicherweise nicht die gleichen wie für einen Social-Media-Beitrag. Bei der Auswahl eines Tools zum Komprimieren von Bildern müssen Sie darauf achten, eines zu wählen, das die Arbeit erledigt und dabei fast die ursprüngliche Qualität eines Fotos im Aussehen beibehält.
9. Verwenden Sie das richtige Format
Neben der Größe ist auch das Format der Bilder, die Sie auf Ihrer Website verwenden, ein entscheidender SEO-Faktor für Bilder. Standardbildformate sind JPG, PNG und GIF. Bei der Auswahl des Formats müssen Sie jedoch die verschiedenen Aspekte der von Ihnen gewählten Formatart berücksichtigen.
PNG-Bilder haben eine bessere Qualität als JPG. Ihre Größe kann jedoch relativ größer als JPG sein. GIF hingegen ist nur anwendbar, wenn Sie bewegte Bilder in Ihren Inhalten haben möchten. Die Wahl zwischen JPG und PONG sollte hauptsächlich nach dem Bildtyp erfolgen.
Wenn Sie einen Bildtyp hochladen, ist JPG die beste Option. Wenn Sie erstellte Bilder veröffentlichen, die Elemente wie Texte und Linien enthalten, ist PNG möglicherweise die beste Wahl für Sie.
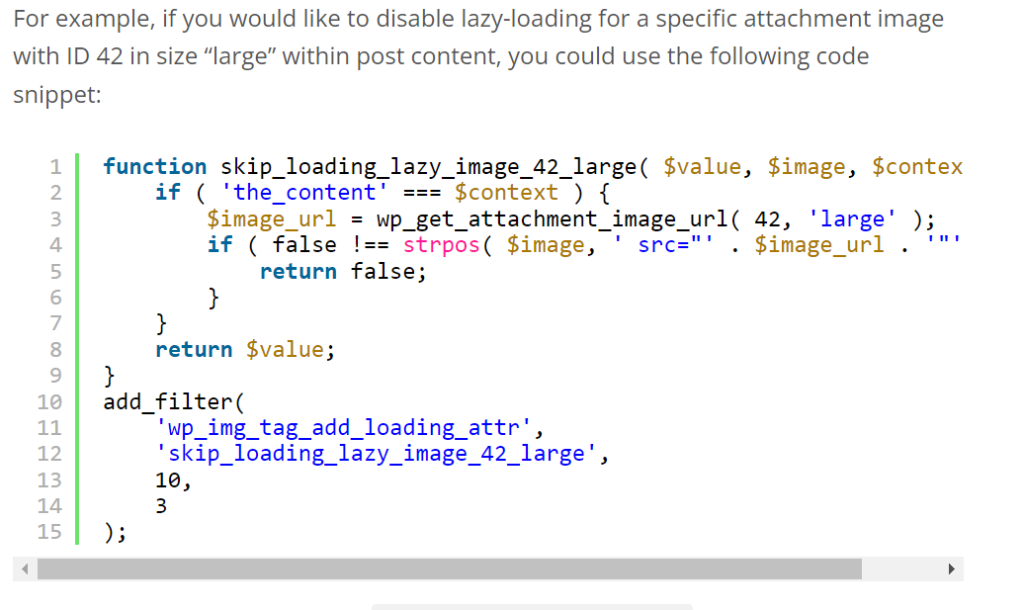
10. Fach Lazy Loading
Wie bereits erwähnt, können Bilder die Ladegeschwindigkeit einer Seite erheblich beeinflussen. Selbst bei der Größenänderung von Bildern kann es immer noch zu einer Verlangsamung kommen, und hier kommt Lazy Loading ins Spiel.
Nach der Implementierung der Lazy-Loading-Funktion sehen Benutzer zuerst den Inhalt „above the fold“, wenn sie auf Ihre Website klicken. Dies begrenzt die Datenmenge, die beim Öffnen einer Seite ausgegeben wird.
Sollte sich der Benutzer entscheiden, Bilder unter der Falte zu scrollen, fordert die Seite jetzt an, zu dienen, damit Sie die Bilder anzeigen können. Infolgedessen erfährt Ihre Website weitaus höhere Ladegeschwindigkeiten, was sich wiederum auf das Ranking einer Seite auswirkt.

Wenn Sie ein WordPress 5.5 haben, haben Sie Glück, denn es hat die Lazy-Loading-Funktion. Wenn Sie sich auf einer anderen Plattform befinden, können Sie nach Plugins suchen, mit denen Sie Lazy Loading erreichen können.
Zusammenfassung der SEO-Tipps für Bilder
Wenn Sie die Bilder auf Ihrer Website oder Ihrem Blog richtig optimieren, können Suchmaschinen Ihre Inhalte leichter finden und verstehen. Es führt schließlich zu besseren Suchmaschinenplatzierungen für Ihre wertvollen Artikel, bei denen Sie viel Zeit für eine bessere Leistung aufgewendet haben.
Nicht nur die oben genannten zehn SEO-Tipps für Bilder; Sie müssen die Vorteile der Verwendung von Bildformaten der nächsten Generation für Ihre Blog-Artikel kennen. Verstehe, dass Bild-SEO keine Raketenwissenschaft ist! Es kann schnell durch die Umsetzung der oben genannten Strategien durchgeführt werden.
