So erstellen Sie separate Anmelde- und Registrierungsseiten in WooCommerce
Veröffentlicht: 2021-05-18 Suchen Sie nach einer Möglichkeit, die Anmelde- und Registrierungsseiten programmatisch zu trennen? Dieses kurze Tutorial bietet eine einfache Lösung für Sie.
Suchen Sie nach einer Möglichkeit, die Anmelde- und Registrierungsseiten programmatisch zu trennen? Dieses kurze Tutorial bietet eine einfache Lösung für Sie.
Möglicherweise möchten Sie abgemeldete Kunden auf eine Anmeldeseite und nicht registrierte Kunden auf eine separate Seite schicken. Standardmäßig zeigt WooCommerce das Anmeldeformular und das Registrierungsformular auf derselben Seite an.
Es ist erwähnenswert, dass die Seite WooCommerce My Account durch den Shortcode [woocommerce_my_account] angezeigt wird.
Sowohl das Anmelde- als auch das Registrierungsformular auf derselben Seite zu haben, ist möglicherweise keine gute Idee, wenn Sie Zielseiten oder Verkaufsseiten mit einem bestimmten Ziel wie der Benutzerregistrierung verwenden möchten. Das bedeutet, dass das Anmeldeformular auf dieser Seite nicht erforderlich ist.
So erstellen Sie separate Anmelde- und Registrierungsseiten in WooCommerce
In diesem kurzen Tutorial zeigen wir Ihnen, wie Sie die Anmelde- und Registrierungsseiten trennen. Wir zeigen Ihnen, wie Sie zwei neue Shortcodes erstellen, einen für das Anmeldeformular und einen für das Registrierungsformular. Diese Shortcodes können überall auf Ihrer Website verwendet werden.
Lassen Sie uns sehen, wie Sie dies erreichen können.
Schritte zum Erstellen separater Anmelde- und Registrierungsseiten in WooCommerce
Bevor Sie fortfahren, ist es wichtig zu beachten, dass der Inhalt, der zum Erstellen des Shortcodes verwendet wird, aus WooCommerce-Vorlagendateien kopiert wird. Das bedeutet, dass Sie einige Teile des Codes ändern müssen, wenn WooCommerce während eines Updates Änderungen an diesen Dateien veröffentlicht.
Lesen Sie weiter, denn wir zeigen Ihnen auch, wie Sie die Shortcodes verwenden.
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Theme-Editor-Seite geöffnet wird, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die den Registrierungsseiten-Shortcode erstellt.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- Der zweite Shortcode ist [wc_login_form_bloomer]. Sie sollten es zu einer brandneuen Seite hinzufügen. Fügen Sie den folgenden Code in derselben Datei hinzu:
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
So verwenden Sie die Shortcodes
Wie bereits erwähnt, zeigt der Shortcode [woocommerce_my_account] die Seite „Mein Konto“ an. Wenn Sie das Anmeldeformular und das Kontoseiten-Dashboard beibehalten möchten, während Sie auf derselben Seite angemeldet sind, sollten Sie den ersten Shortcode verwenden: [woocommerce_my_account] .

Wenn Sie Login + Mein Konto und eine separate Registrierungsseite haben möchten:
- [wc_reg_form_njengah] auf der Registrierungsseite
- [woocommerce_my_account] auf der Anmelde- und Kontoseite
Wenn Sie separate Login-, Registrierungs- und Mein Konto-Seiten haben möchten:
- wc_reg_form_njengah] auf der Registrierungsseite
- [wc_login_form_njengah] auf der Anmeldeseite
- [woocommerce_my_njengah ] auf der Seite Mein Konto
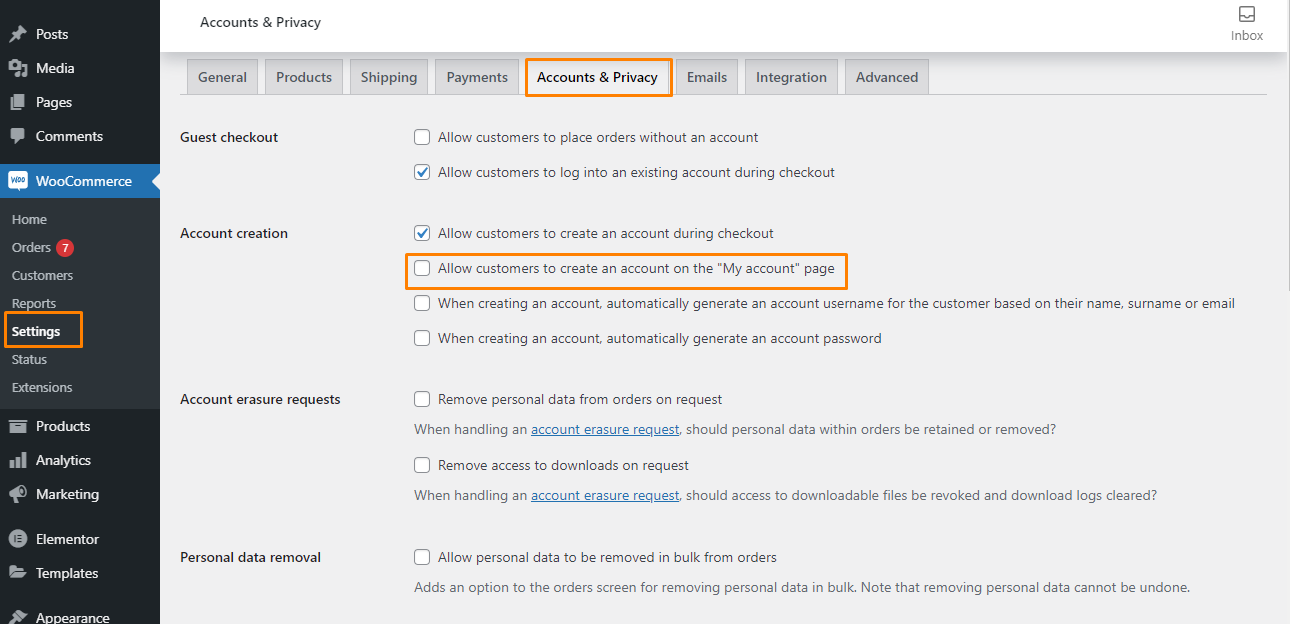
Sie müssen jedoch „Kunden erlauben, ein Konto zu erstellen“ deaktivieren, wie unten gezeigt: 
Fazit
Das ist alles, was Sie tun müssen, um die Anmelde- und Registrierungsseiten zu trennen. Denken Sie daran, den Shortcode zu kopieren und auf einer neuen Seite einzufügen.
Wir empfehlen, ein Child-Theme zu erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen bei einem Update nicht verloren gehen.
Wir hoffen, dass dieser Beitrag zur Lösung Ihres Problems beigetragen hat.
Ähnliche Artikel
- So fügen Sie eine WooCommerce-Umleitung für die Seite „Mein Konto“ hinzu
- So leiten Sie nach dem Login in WooCommerce zum Warenkorb weiter
- So löschen Sie den Warenkorb beim Abmelden in WooCommerce
- So blenden Sie das Dashboard auf der Seite „Mein Konto“ WooCommerce aus
- So verbergen Sie einen beliebigen Tab Meine Kontoseite WooCommerce
- So entfernen Sie das Downloads-Menü Meine Kontoseite WooCommerce
- So erhalten Sie Zahlungsmethoden in WooCommerce » Codebeispiel
- So hängen Sie eine PDF-Rechnung an eine E-Mail von WooCommerce an
- So greifen Sie auf die WooCommerce-Datenbank zu
- So ändern Sie den E-Mail-Absender in WooCommerce
- So exportieren Sie Produkte in WooCommerce
- So erstellen Sie einen WooCommerce Login Logout Shortcode
- So erstellen Sie eine WooCommerce-Umleitung nach dem Checkout pro Produkt
- Die 30 besten WordPress-Sicherheits-Plugins zum Schutz Ihrer Website
- So fügen Sie Social Login in WooCommerce Social Login hinzu
- So fügen Sie Felder im WooCommerce-Registrierungsformular hinzu
- So melden Sie sich beim WooCommerce-Admin an
- So leiten Sie Benutzer nach erfolgreicher Anmeldung in WordPress um, ohne ein Plugin zu verwenden
- So erstellen Sie meine Kontoseite in WooCommerce
- So greifen Sie auf das WordPress Admin Dashboard zu oder melden sich bei Ihrem WordPress Dashboard an
