So stellen Sie Next-Gen-Formate auf WordPress bereit: Alles, was Sie wissen sollten
Veröffentlicht: 2021-10-13Wenn Sie eine Leistungsprüfung für Google PageSpeed Insights durchgeführt haben, ist Ihnen möglicherweise die Möglichkeit zum Bereitstellen von Bildern in Formaten der nächsten Generation aufgefallen.
Der Inhalt ist König, aber das Format, das Sie verwenden, um ihn auf Ihrer WordPress-Site bereitzustellen, ist ebenfalls von Bedeutung. Next-Gen-Formate (kurz für Next-Generation) sind eine Möglichkeit, die Ladezeiten von Bildern auf Websites zu beschleunigen. Sie können in moderne Browser mit eingebetteten Komprimierungsinformationen geladen werden, sodass Besucher nicht ewig warten müssen.
Dieser Artikel geht auf die verfügbaren Formate der nächsten Generation ein und erläutert, wie Sie Bilder in diesen speziellen Formaten auf WordPress bereitstellen, um Ihre Website schneller zu machen und Ihre Lighthouse-Leistungsbewertung zu verbessern.
Was sind Formate der nächsten Generation und warum sollten Sie sie verwenden?
Bilder der nächsten Generation bieten überlegene Komprimierung und Qualität. Sie eignen sich perfekt für die Verwendung im Internet, da sie weniger Daten verbrauchen und dabei die gleiche hohe Bildqualität beibehalten.
Es gibt zwei Hauptformate der nächsten Generation, die Sie für Ihre Bilder in WordPress verwenden können, nämlich:
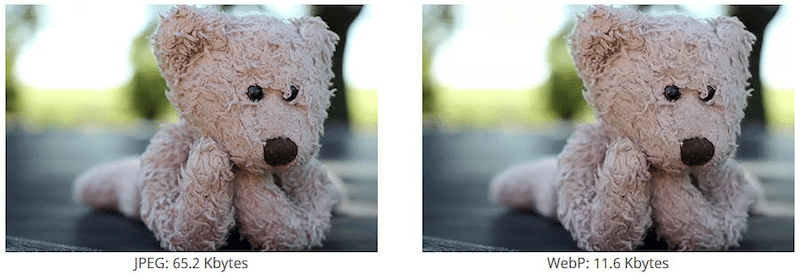
- WebP (entwickelt von Google) ist ein Bildformat, das sowohl verlustbehaftete als auch verlustfreie Komprimierungsformate verwendet. Sie erhalten ein hochwertiges Bild mit einer kleinen Dateigröße! WebP ist definitiv ein hervorragender Ersatz für JPEG-, PNG- und GIF-Bilder, da auch die Qualität des Bildes erhalten bleibt:

- AVIF (entwickelt von Alliance for Open Media) ist ein Bilddateiformat, das Bilder bei gleichbleibender Bildqualität verkleinert. AVIF neigt dazu, die Dateien noch stärker zu komprimieren als WebP, aber AVIF hinkt als junges Dateiformat der Browserunterstützung hinterher. Daher empfehlen wir Ihnen, das WebP-Format für Ihre WordPress-Site zu verwenden.
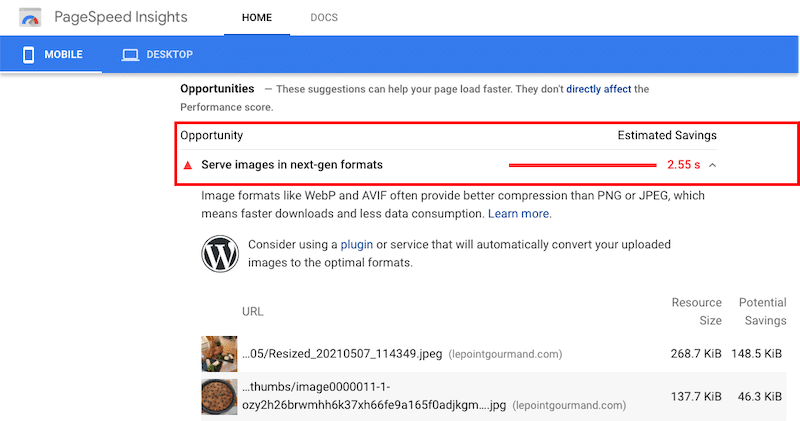
Google PageSpeed Insights empfiehlt Ihnen außerdem, Bilder in Next-Gen-Formaten wie WebP und AVIF statt PNG oder JPEG bereitzustellen:

Was sind die Vorteile der Bereitstellung von Bildern in einem Next-Gen-Format wie WebP?
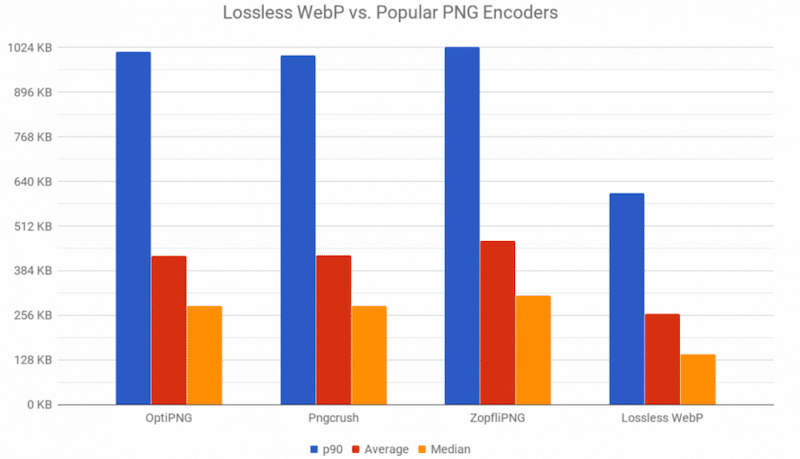
WebP-Bilder sind im Vergleich zu PNGs oder JPEGs etwa 30 % kleiner. Wie unten gezeigt, leistet das PNG-Format gute Arbeit bei der Optimierung von Bildern, wird jedoch von WebP (dem letzten) übertroffen.

Denken Sie daran, dass bei den meisten Websites Bilder die Hauptursache für die Verlangsamung Ihrer Website sind. Große Bilder verlangsamen nicht nur Ihre Website, sondern erhöhen auch das Gewicht der Seite. Dies wirkt sich auf Ihre Leistung auf Mobilgeräten aus, da das Laden einer umfangreichen Seite in Mobilfunknetzen länger dauert.
Schließlich ist die Geschwindigkeit der Website ein wichtiger Faktor, der von Google bei der Bestimmung des Rankings berücksichtigt wird. Wenn Sie nicht auf Seite 5 erscheinen möchten, denken Sie daran, Ihre Bilder mit einem Next-Gen-Format wie WebP zu optimieren.
Sehen wir uns an, wie Sie Ihre Bilder in WordPress in WebP konvertieren.
So stellen Sie Bilder in Formaten der nächsten Generation auf WordPress bereit
Der einfachste und schnellste Weg, Bilder in Formate der nächsten Generation zu konvertieren, ist die Verwendung eines WordPress-Plugins. Sie können Ihre Bilder aber auch manuell optimieren und konvertieren.
Gehen wir beide Optionen durch.
Option 1 – So konvertieren Sie Bilder in Next-Gen-Formate mit einem Plugin
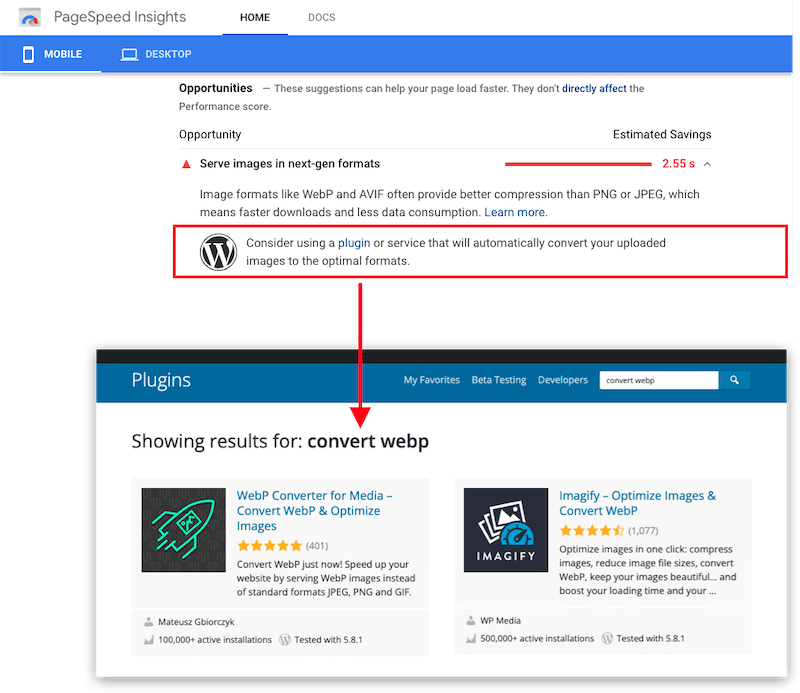
Wie immer spart Ihnen die Verwendung eines WordPress-Plugins viel Zeit. Sogar Google empfiehlt die Verwendung eines Plugins, um Ihre hochgeladenen Bilder in WebP oder Avif zu konvertieren.

Es gibt sechs wichtige Plugins, mit denen Sie Ihre Bilder optimieren und in Formaten der nächsten Generation bereitstellen können, nämlich:
- Imagify – ein kostenloses WebP-Konvertierungs-Plugin für rund 200 Bilder. Imagify ändert auch die Größe und Komprimierung Ihrer Bilder, um die Leistung zu steigern (Bonus: vollständiges Tutorial und Leistungstest in unserem Artikel enthalten) .
- WebP Express – fügt eine einfache Codezeile hinzu, um WebP-Bilder bereitzustellen.
- EWWW – eine intelligente Konvertierungsoption, um das richtige Bildformat für den Job zu erhalten (JPG, PNG, GIF oder WebP).
- Shortpixel Image Optimizer – konvertiert jedes JPEG, PNG oder GIF in WebP und AVIF.
- Smush – konvertiert in WebP und stellt Bilder automatisch im Next-Gen-WebP-Format bereit (nur Pro-Version).
- WebP-Konverter für Medien – ersetzt Dateien in den Standardformaten JPEG, PNG und GIF durch das WebP-Format.
So konvertieren Sie Bilder mit Imagify in WebP
Sehen wir uns ein Beispiel für die WebP-Konvertierung mit dem Imagify-Plugin an. Es dauert nur drei Schritte
Schritt 1 – Laden Sie Imagify kostenlos herunter und installieren Sie es. Aktivieren Sie das Plugin und erstellen Sie Ihren API-Schlüssel.
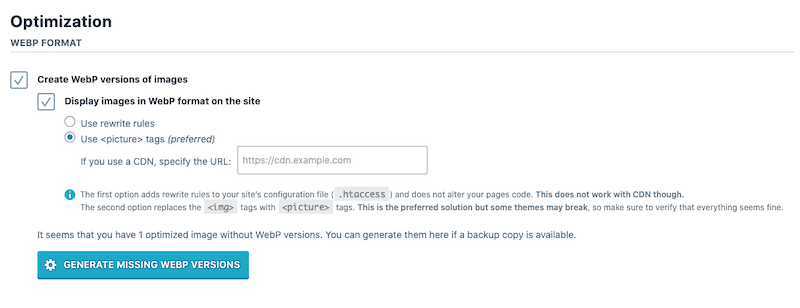
Schritt 2 – Gehen Sie zu Einstellungen > Imagify und scrollen Sie zur Registerkarte Optimierung .
Wählen Sie „ WebP-Version von Bildern erstellen “ und „ Bilder im WebP-Format auf der Website anzeigen “ sowie die zweite Option „ <Bild>-Tags verwenden “.

Schritt 3 – Klicken Sie auf das blaue Feld Fehlende WebP-Versionen generieren Taste.
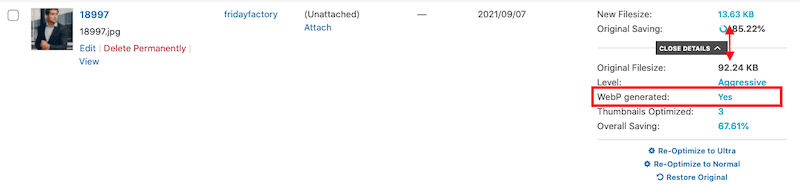
Herzlichen Glückwunsch, Sie bieten Besuchern jetzt WebP-Bildformate an, wie Sie in der WordPress-Bibliothek sehen können:

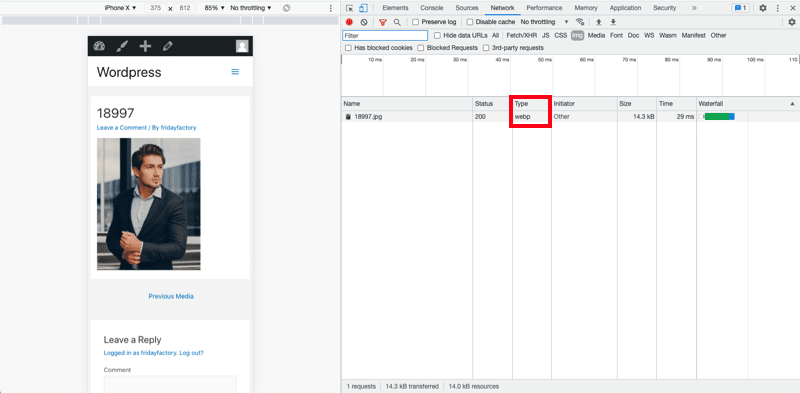
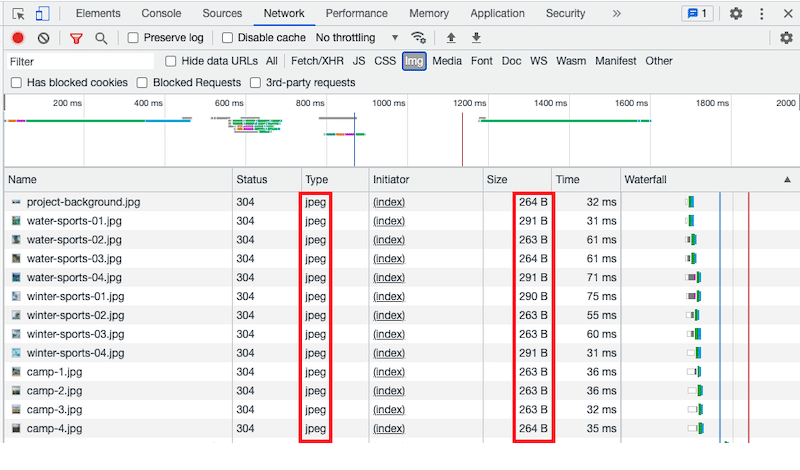
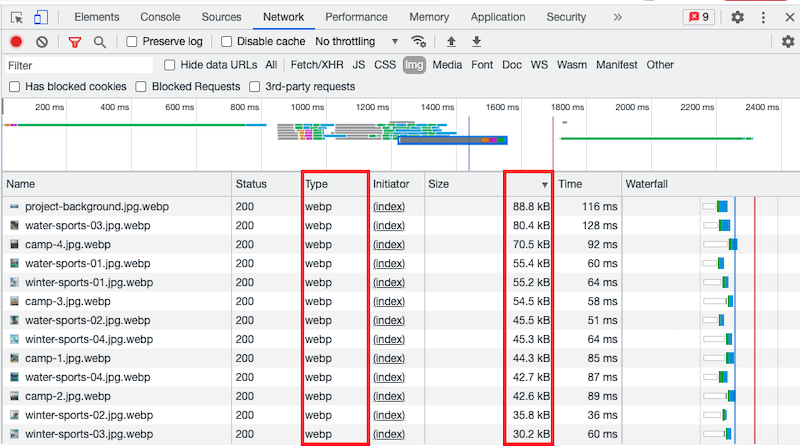
Wichtiger Hinweis: Ihre neu generierten WebP-Bilder werden nicht in der WordPress-Bibliothek angezeigt. Wenn Sie überprüfen möchten, ob die Konvertierung erfolgreich war, öffnen Sie die Webseite mit dem Bild. Gehen Sie dann zum Chrome-Entwickler -Tab > Element prüfen > Netzwerk > Filtern nach IMG und sehen Sie sich die Spalte Typ an.
Sie sollten jetzt das mit dem Bild verknüpfte „WebP“-Format sehen.

Um mehr Formatkonvertierungen der nächsten Generation zu erfahren, empfehlen wir, unseren ausführlichen Leitfaden zum Bereitstellen von Bildern an WebP mit Imagify zu befolgen.
Option 2 – So stellen Sie Bilder in Next-Gen-Formaten ohne Plug-in bereit
Wenn Sie keine Lust haben, ein Plugin zu verwenden, um Ihre Bilder in das Next-Gen-Format zu konvertieren, können Sie manuell einen Code hinzufügen. Hier sind zwei verschiedene Optionen, denen Sie für Ihre WordPress-Site folgen können.
1. Bearbeiten Sie direkt Ihre WordPress .htaccess-Datei
Wir empfehlen Ihnen, dieser Option nur zu folgen, wenn Sie sehr vertraut mit dem Codieren und Bearbeiten Ihrer Site-Dateien sind. Die .htaccess-Datei ist eine leistungsstarke Website-Datei, die die High-Level-Konfiguration Ihrer Website steuert.
Fügen Sie den folgenden Code von GitHub in Ihre .htaccess-Datei ein, um jpg/png/gif-Bilder durch WebP-Bilder zu ersetzen:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Verwenden Sie das <picture>-Element in Ihrem HTML
Das Ändern der .htaccess-Datei kann schwierig sein. Eine verantwortungsbewusstere Option ist die Verwendung des <picture>-Tags. In diesem Fall wählt der Browser automatisch das geeignete Dateiformat zur Anzeige aus.

<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>Der Einfluss von WebP auf die Leistung
Wie oben gezeigt, können Sie das Imagify-Plugin verwenden, um Ihre WordPress-Bilder in WebP, das von Google empfohlene Format der nächsten Generation, zu konvertieren. Mit Imagify können Sie auch mehrere Bilder optimieren, indem Sie sie automatisch (und in großen Mengen) skalieren und komprimieren.
Es wäre interessant, ein paar Leistungstests durchzuführen, um zu bestätigen, was wir gesagt haben. Ich werde zwei Szenarien ausführen:
Szenario 1 – Leistungsergebnisse mit JPEG-Bildern (kein Imagify)
- 13 Bilder, die im JPEG-Format bereitgestellt werden
- Bilder sind nicht optimiert
Szenario 2 – Leistungsergebnisse mit WebP-Bildern und aggressivem Optimierungsmodus (mit Imagify)
- 13 Bilder konvertiert und in das WebP-Format geliefert
- Optimierte Bilder
Verwendete Performance-Tools:
Google PageSpeed Insights und WebPageTest
Meine Testseite:

Szenario 1: Leistungsergebnisse mit JPEG-Bildern (kein Imagify)
Wir beginnen die Prüfung mit allen meinen Bildern, die im JPEG-Format bereitgestellt werden. Im Durchschnitt beträgt ihre Größe 270 KB.

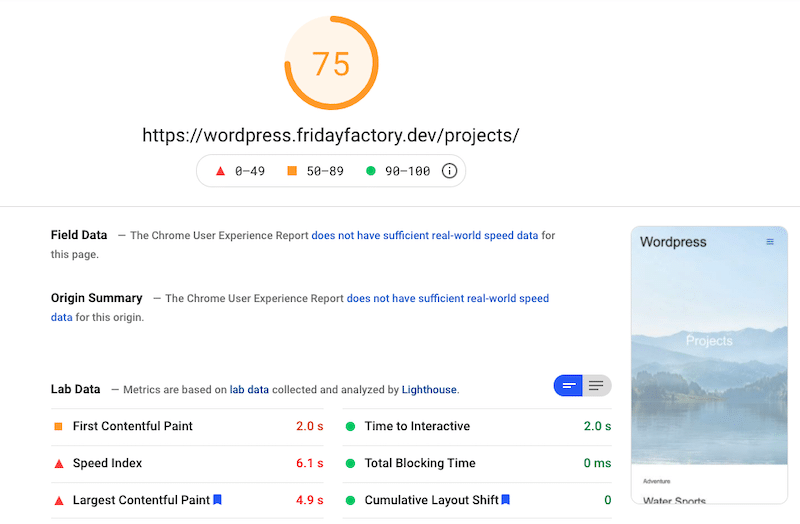
Werfen wir nun einen Blick auf PSI. Ich erhalte auf Mobilgeräten eine orangefarbene Punktzahl (75/100) und die größte zufriedene Farbpunktzahl in rot. Der LCP-Score ist relevant, insbesondere weil das LCP-Element, das die Leistung beeinflusst, ein Bild ist (wie es oft der Fall ist). Es gibt Raum für Verbesserungen.

Darüber hinaus hat PSI drei bildbezogene Probleme gemeldet:
- Bilder in der richtigen Größe (insbesondere von Mobilgeräten)
- Stellen Sie Bilder in Next-Gen-Formaten bereit
- Bildelemente haben keine explizite Breite und Höhe
| Kennzahlen | Mobile Score – JPEG-Bilder – Kein Imagify |
| Gesamtnote | 75/100 |
| PSI-Audit | |
| Größte zufriedene Farbe | 4,9 Sek |
| Seitengröße | 1,2 MB |
| HTTP-Anfragen | 22 |
| Ladezeit | 2,890 s |
Szenario 2: Leistungsergebnisse mit WebP-Bildern und „Aggressive“-Optimierungsmodus (mit Imagify)
Jetzt ist es an der Zeit, meine 13 JPEG-Bilder in WebP zu konvertieren und mit Imagify zu optimieren.
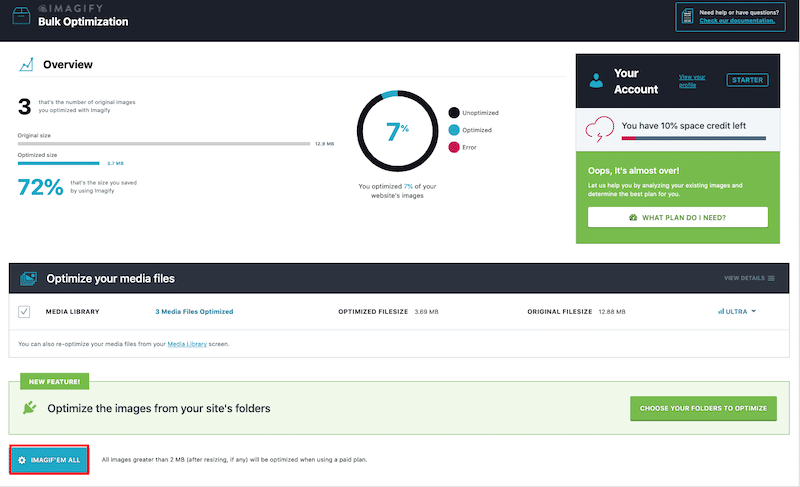
Dazu gehen wir zu Einstellungen > Imagify > Imagify'em all

Das ist es. Meine Bilder sind jetzt optimiert und werden in WebP bereitgestellt. Wir bemerken einen wichtigen Abfall der Dateigröße. Es ist bestätigt, dass WebP Ihre Bilder heller macht.

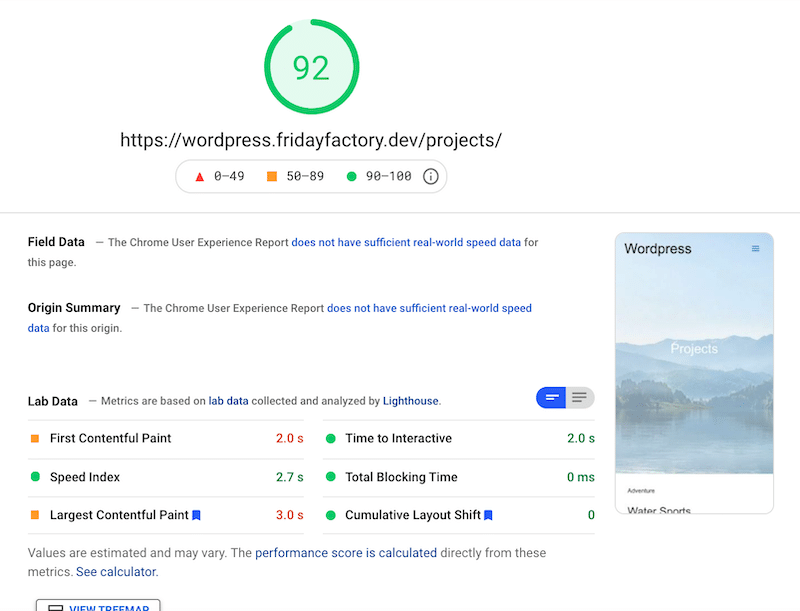
Wir können jetzt ein weiteres Audit auf Google PageSpeed Insights durchführen, um zu sehen, ob sich meine Leistung mit Imagify verbessert hat. Die Ergebnisse sind großartig. Meine Punktzahl stieg von 75/100 auf 92/100 auf dem Handy!

| Kennzahlen | Mobile Score – JPEG-Bilder ( Kein Imagify ) | Mobile Score – WebP-Bilder und aggressiver Modus (mit Imagify) |
| Gesamtnote | 75/100 | 92/100 |
| PSI-Audit | ||
| Größte zufriedene Farbe | 4,9 Sek | 3,0 Sek |
| Seitengröße | 1,2 MB | 714 KB |
| HTTP-Anfragen | 22 | 17 |
| Ladezeit | 2,890 s | 1,059 Sek |
Zusammenfassend lässt sich sagen, dass Imagify unsere Website auf Mobilgeräten schneller gemacht hat: Die Seite ist übersichtlicher, die Anzahl der HTTP-Anfragen ist gesunken und sogar meine Ladezeit ist viel besser.
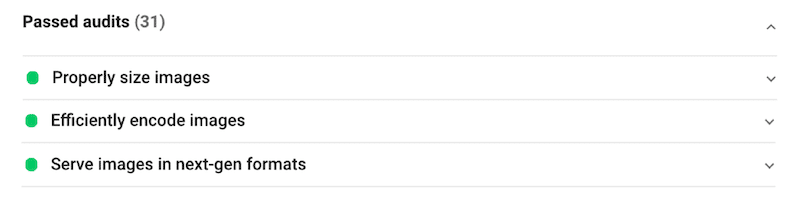
Zu guter Letzt hat sich Imagify auch mit drei Hauptproblemen befasst, die zuvor von PSI gemeldet wurden:

„Bilder in Next-Gen-Formaten bereitstellen“, „Bild in der richtigen Größe anpassen“ und „Bilder effizient codieren“ sind jetzt dank Imagify ein bestandenes Audit.
Einpacken
Insgesamt haben wir gesehen, dass das Bereitstellen von Bildern in Next-Gen-Formaten ein großer Schritt in Richtung Leistungsverbesserung ist. Das WebP-Format ist – zusammen mit der Optimierung und Größenänderung von Bildern – eine erfolgreiche Kombination, um Ihre WordPress-Site zu beschleunigen.
| Dateigröße mit JPEG | Dateigröße mit WebP + komprimierte und in der Größe angepasste Bilder (ca. 80 % Einsparung dank Imagify) |
Die Konvertierung von JPEG oder PNG in ein Next-Gen-Format wie WebP ist mit einem Plugin wie Imagify sehr einfach zu bewerkstelligen . Darüber hinaus hat Imagify auch unsere WordPress-Bilder komprimiert und in der Größe angepasst, was uns zu einer grünen Punktzahl auf Mobilgeräten geführt hat (92/100 bei Google PageSpeed Insights). Es ist an der Zeit, Ihre Bilder zu optimieren und in WebP bereitzustellen.
Führen Sie Ihr Audit durch und testen Sie Imagify noch heute kostenlos!
