So stellen Sie statische Assets mit einer effizienten Cache-Richtlinie in WordPress bereit
Veröffentlicht: 2023-06-19Eines der Kennzeichen einer benutzerfreundlichen Website ist, dass sie die Besucher beim Laden nicht zu lange warten lässt. Das Zwischenspeichern statischer Assets ist ein entscheidender Schritt zur Verbesserung der Website-Leistung, aber es hilft nicht viel, es einfach einzurichten und fortzufahren. Ohne eine effiziente WordPress-Caching-Richtlinie könnten Sie Schwierigkeiten haben, schnelle Ladezeiten bereitzustellen.
Glücklicherweise ist es einfacher zu lernen, wie man Browser-Caching in WordPress nutzt, als Sie vielleicht denken. Sie können das Browser-Caching manuell konfigurieren, und das Content Management System (CMS) ermöglicht Ihnen auch die Verwendung von Tools, die dies für Sie erledigen.
In diesem Artikel erklären wir, wie Browser-Caching funktioniert und besprechen seine Vorteile. Wir zeigen Ihnen auch, wie Sie überprüfen, ob Caching auf Ihrer Website aktiviert ist, und sehen uns verschiedene Möglichkeiten an, es zu aktivieren.
Was ist Browser-Caching?
Browser-Caching ist ein Prozess, der Kopien der Elemente einer Website auf Ihrem Computer speichert. Wenn Sie eine Website besuchen, lädt Ihr Browser verschiedene Inhalte wie Bilder und Text herunter. Anstatt diesen Inhalt jedes Mal herunterzuladen, wenn Sie die Website besuchen, speichert Ihr Browser einen Teil davon im Zwischenspeicher, für den Fall, dass Sie ihn später benötigen.
Wenn Sie die Website das nächste Mal besuchen, prüft Ihr Browser, welche Elemente lokal gespeichert sind. Anschließend werden diese Elemente aus dem Cache geladen, anstatt sie vom Server der Site anzufordern. Dadurch kann das Laden der Seite erheblich beschleunigt werden, abhängig von der Anzahl der im Cache gespeicherten Assets.
Wenn Sie jetzt den Cache Ihres Browsers überprüfen müssten, würden Sie wahrscheinlich ein paar hundert Megabyte an Dateien darin finden. In den meisten modernen Browsern können Sie in den Datenschutzeinstellungen eine Übersicht über die zwischengespeicherten Dateien anzeigen.

Die Sache mit dem Caching ist, dass ein Browser nicht alleine entscheiden kann, es zu tun. Um das Browser-Caching in WordPress nutzen zu können, müssen Sie Ihre Website oder Ihren Server entsprechend konfigurieren. Das bedeutet, dass Ihre Website steuert, welche Assets der Browser wie lange zwischenspeichert.
Welche Vorteile bietet das Zwischenspeichern statischer Assets?
Der Hauptvorteil des Browser-Caching besteht darin, dass es Besuchern dabei helfen kann, Seiten schneller zu laden, wenn sie zu Ihrer Website zurückkehren. Wir sprechen von „statischen Assets“, weil es nicht möglich ist, jedes Element auf einer Website zwischenzuspeichern.
Dynamische Assets sind Elemente, die sich jedes Mal ändern, wenn Sie eine Seite laden. Wenn Sie sich beispielsweise bei einer App anmelden, die Ihnen einen Beitrags-Feed in Echtzeit anzeigt, wie Twitter oder Instagram, sind diese Assets dynamisch.
Da sich dynamische Assets häufig ändern können, ist deren Zwischenspeicherung möglicherweise zwecklos. Denn wenn Sie sich das nächste Mal bei Twitter oder Instagram anmelden, werden Ihnen völlig neue Beiträge angezeigt.
Caching liefert die bestmöglichen Ergebnisse, wenn es auf statische Assets beschränkt ist. Zu lernen, wie man statische Assets mit einer effizienten Cache-Richtlinie in WordPress bereitstellt, kann mehrere Vorteile haben:
- Reduzierung der Bandbreitennutzung. Da zwischengespeicherte Assets aus dem lokalen Speicher geladen werden, werden weniger Daten zwischen dem Server und dem Gerät des Besuchers übertragen. Dies hilft Besuchern mit begrenzten Internettarifen, Daten zu sparen.
- Reduzieren Sie die Belastung Ihres Servers. Wenn Browser zwischengespeicherte Assets verwenden, erhält der Server weniger Anfragen für diese Dateien. Dies reduziert die Arbeitslast des Servers und kann dazu beitragen, Serverüberlastungen in Zeiten mit hohem Datenverkehr zu verhindern.
- Teilweises Offline-Browsen aktivieren. In manchen Fällen kann das Zwischenspeichern statischer Assets es Besuchern ermöglichen, auch dann auf bestimmte Teile einer Website zuzugreifen, wenn sie offline sind. Wenn der Browser zuvor die notwendigen Dateien zwischengespeichert hat, kann er die Inhalte anzeigen, ohne dass eine aktive Internetverbindung erforderlich ist.
Durch das Zwischenspeichern statischer Assets können Sie Serverressourcen besser nutzen und das Erlebnis für Besucher verbessern. All dies funktioniert, indem Sie Ihrem Server mitteilen, welche Assets er den Browsern zum Zwischenspeichern mitteilen soll.
So überprüfen Sie, ob Browser-Caching auf Ihrer Website aktiviert ist
Der einfachste Weg, um zu überprüfen, ob eine Website Caching nutzt, ist die Verwendung von Browser-Entwicklertools, wie sie Sie in Firefox und Google Chrome finden. Bei diesem Ansatz müssen Sie sich etwas Code ansehen, aber Sie müssen kein Entwickler sein, um ihn zu verstehen.
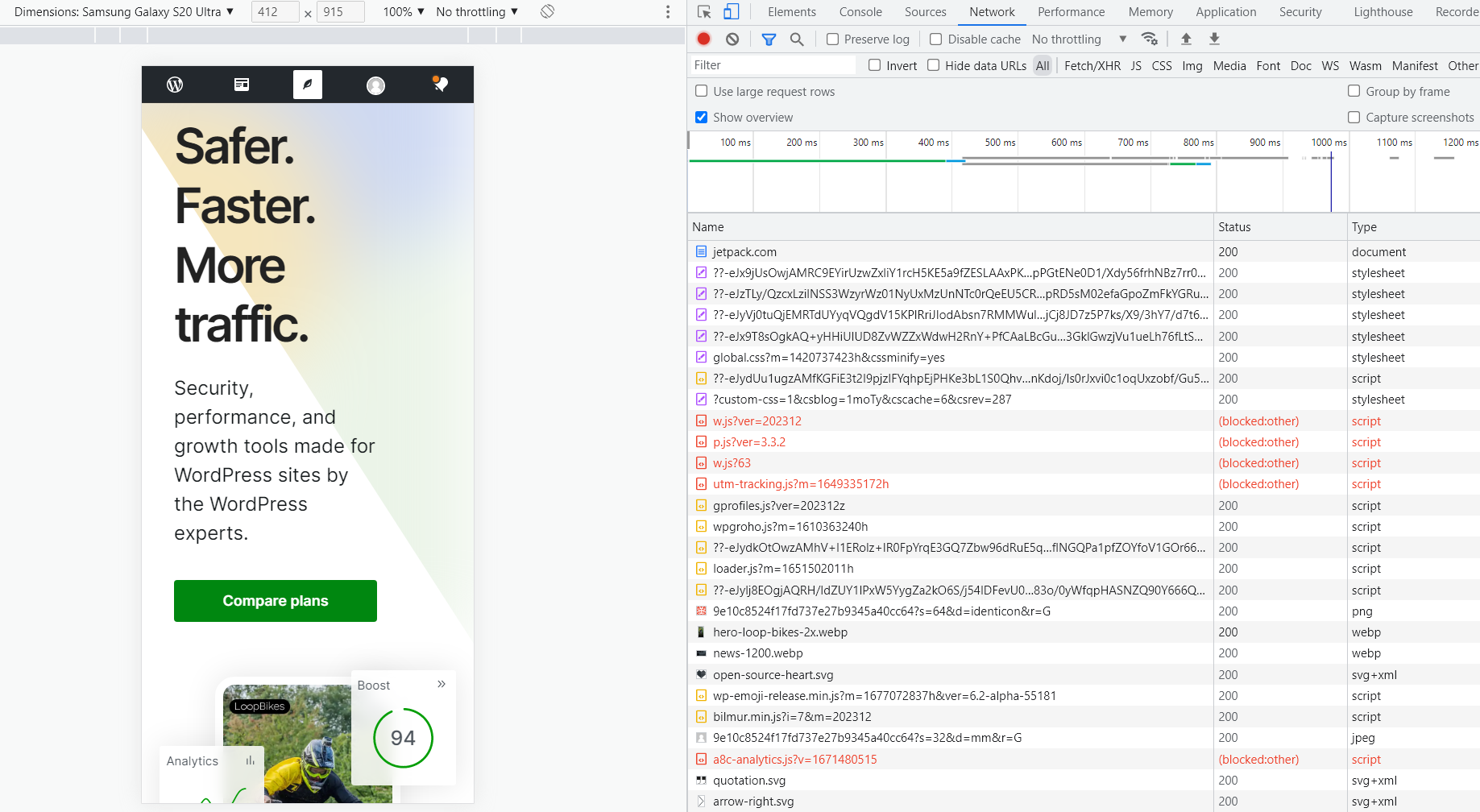
Besuchen Sie dazu in Google Chrome die Website, die Sie überprüfen möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie die Option „Inspizieren“ . Dadurch wird die Registerkarte „Entwicklertools“ im Browser geöffnet, die wie folgt aussehen sollte:

Klicken Sie auf die Registerkarte Netzwerk . Wenn Sie eine leere Liste sehen, müssen Sie die Seite mit geöffneter Registerkarte „Entwicklertools“ neu laden. Auf der Registerkarte „Netzwerk“ werden alle Anfragen und Assets angezeigt, die der Browser beim Zugriff auf die Seite lädt.
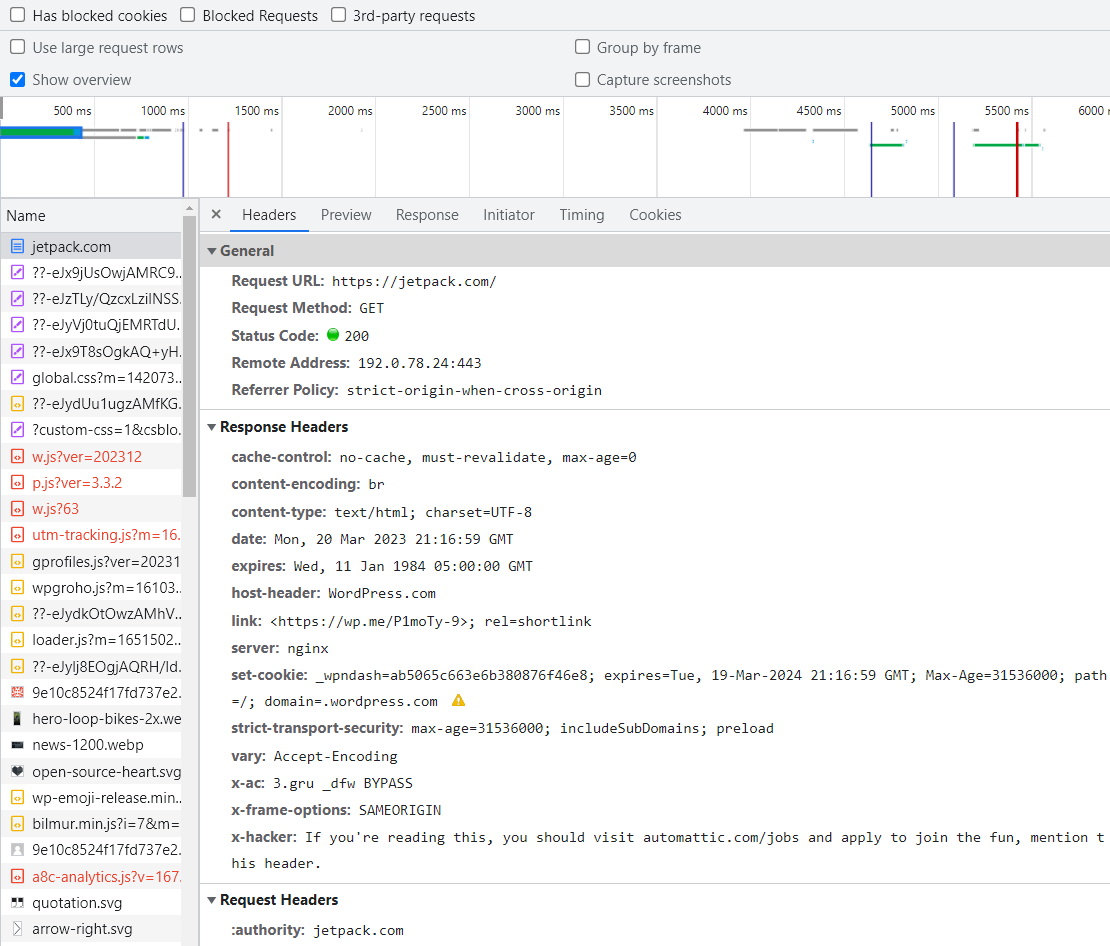
Das Element, an dem wir interessiert sind, sollte das erste auf der Liste sein. In unserem Fall ist es Jetpack.com und es enthält die Kopfzeilen der Seite. Wählen Sie diese Datei aus. Auf der rechten Seite wird eine neue Registerkarte geöffnet, die direkt zum Abschnitt „Kopfzeilen“ führt.

In einigen Headern erfahren wir, ob die Site Caching verwendet und wie es implementiert ist. Diese sind:
- Cache-Kontrolle. Dieser Header gibt Caching-Anweisungen an, wie max-age (die maximale Zeit, die eine Ressource als frisch betrachtet wird) oder no-cache (zwingt Caches, die Anfrage zur Validierung an den Ursprungsserver zu senden, bevor eine zwischengespeicherte Kopie freigegeben wird).
- Läuft ab. Dieser Header gibt ein Ablaufdatum und eine Ablaufzeit für die Ressource an. Danach gilt die Ressource als veraltet und der Browser überprüft sie erneut.
- ETag. Dieser Header ist eine Kennung für eine bestimmte Version einer Ressource. Wenn sich die Ressource ändert, ändert sich auch das ETag, sodass Browser feststellen können, ob eine zwischengespeicherte Ressource noch gültig ist.
- Zuletzt bearbeitet. Dieser Header gibt das letzte Änderungsdatum der Ressource an. Browser können diese Informationen verwenden, um zu überprüfen, ob ihre zwischengespeicherte Version noch aktuell ist.
Wenn Sie diese Header in der Datei finden, verwendet die Website Caching. Beachten Sie, dass bestimmte Caching-Konfigurationen von Site zu Site unterschiedlich sein können. Einige Websites weisen Browser möglicherweise an, statische Dateien einen Tag lang zu speichern, während andere ihnen mitteilen, Dateien über Monate oder längere Zeiträume zu speichern.
So nutzen Sie Browser-Caching mit einem Plugin
Der einfachste Weg, das Browser-Caching auf einer WordPress-Site zu nutzen, ist die Verwendung eines Plugins. Es gibt viele Caching-Plugins, die Sie verwenden können. Eine großartige Option ist WP Super Cache.

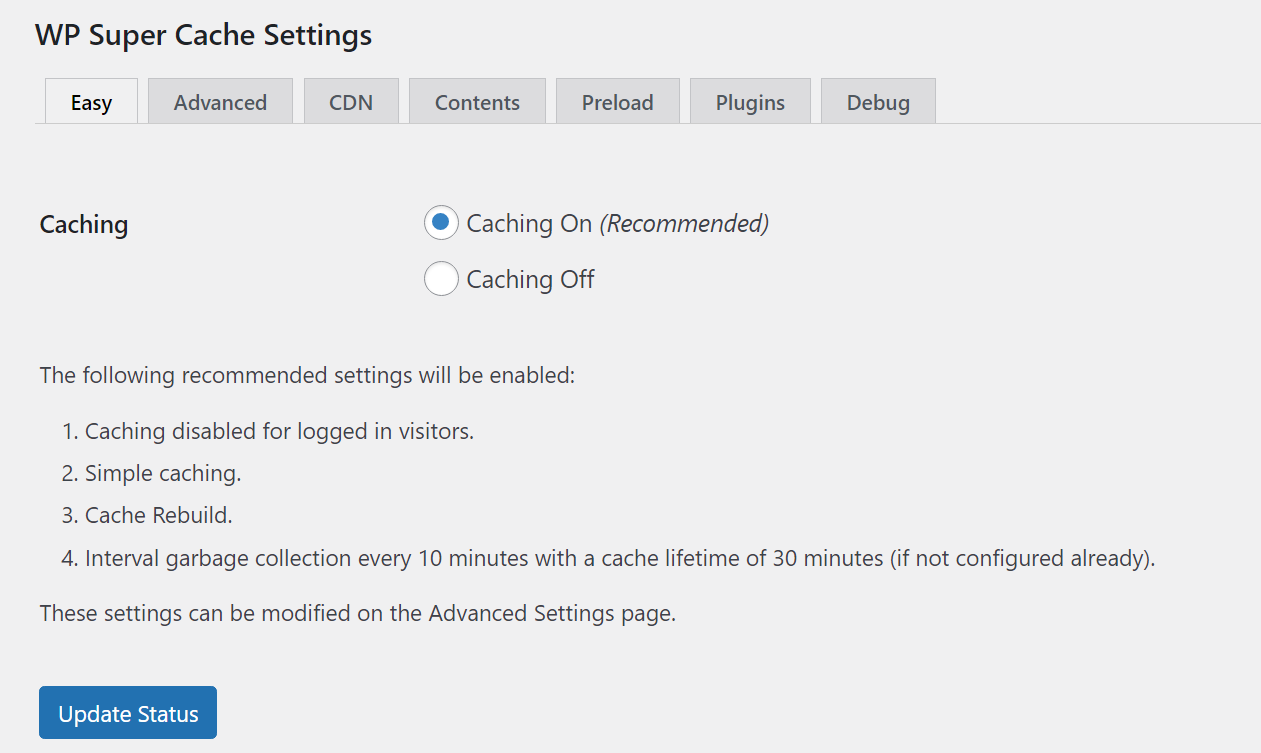
Sobald Sie WP Super Cache auf Ihrer Site installiert und aktiviert haben, können Sie Caching auf verschiedene Weise implementieren. Der einfachste Weg ist, zu Einstellungen → WP Super Cache zu gehen und neben Caching die Option Caching On auszuwählen.

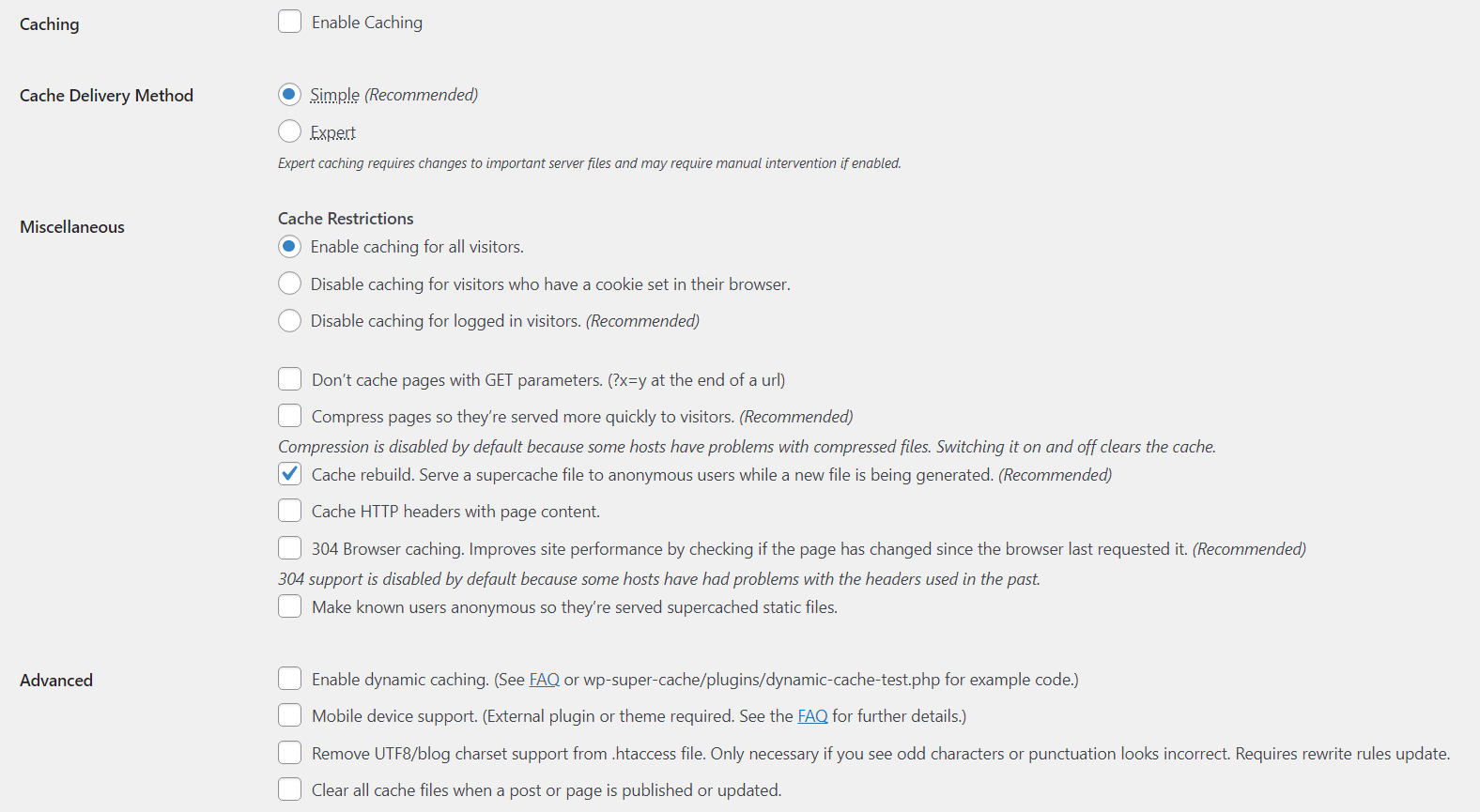
Die Standardeinstellungen des Plugins ermöglichen das Caching für abgemeldete Besucher und legen eine Lebensdauer von 30 Minuten für gespeicherte Assets fest. Wenn Sie diese Einstellungen ändern möchten, müssen Sie zur Registerkarte „Erweitert“ wechseln.
Hier können Sie entscheiden, für welche Besucher das Caching aktiviert werden soll, ob dynamisches Caching aktiviert werden soll, ob das Plugin den Cache leeren soll, wenn Sie Seiten aktualisieren, und mehr. Das Plugin hilft Ihnen, indem es die effektivsten Optionen empfiehlt.

Wenn Sie sich mit Caching nicht so gut auskennen, sollten Sie bei den Standardeinstellungen bleiben. Das Konfigurieren von Caching-Einstellungen, ohne deren Funktionsweise vollständig zu verstehen, kann zu Problemen mit Ihrer Website führen.
So nutzen Sie Browser-Caching ohne Plugin
Wenn Sie kein Plugin verwenden möchten, können Sie das Browser-Caching auf Ihrer Website manuell aktivieren. Dieser Prozess kann je nach gewählter Implementierungsmethode die Bearbeitung von Code auf Server- oder Site-Ebene umfassen.
1. Fügen Sie die Header „Cache-Control“ und „Expires“ in NGINX hinzu
Um „Cache-Control“- und „Expires“-Header in NGINX hinzuzufügen, müssen Sie die Serverkonfigurationsdatei ändern. Diese Datei heißt normalerweise nginx.conf und befindet sich im Hauptverzeichnis von nginx .
Der einfachste Weg, eine Verbindung zum Server Ihrer Site herzustellen, ist die Verwendung eines File Transfer Protocol (FTP)-Clients. Dann müssen Sie die Datei nginx.conf finden, die sich in einem der beiden Verzeichnisse befinden sollte
/etc/nginx/nginx.conf oder /etc/nginx/sites-available/default .
Öffnen Sie die Datei mit einem Texteditor und suchen Sie in nginx.conf nach dem Server- Codeblock. Hier fügen wir den folgenden neuen Codeblock hinzu, der angibt, welche Dateien der Server Browser anweisen soll, zwischenzuspeichern, und wie lange dieser Cache vorhalten soll, bevor er abläuft:
location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Dieser Code enthält sowohl die Header „Cache-Control“ als auch „Expires“. Sie können sowohl den Ablaufzeitbereich als auch die Dateitypen ändern, die Browser zwischenspeichern sollen.

Wenn Sie sich nicht entscheiden können, welche Dateitypen zwischengespeichert werden sollen, schauen Sie sich an, was sich in Ihrem WordPress-Medienordner befindet. Alle statischen Dateien, auf die Besucher regelmäßig zugreifen, sollten zwischengespeichert werden. Was den Ablauf-Header betrifft, sind 30 Tage im Allgemeinen ein guter Zeitrahmen für die meisten Websites.
Nachdem Sie den Code hinzugefügt haben, speichern Sie die Änderungen in der Datei und verlassen Sie den Editor. Sie müssen NGINX neu starten, um die Änderungen zu übernehmen.
2. Fügen Sie die Header „Cache-Control“ und „Expires“ in Apache hinzu
Für die Verwendung der Header „Cache-Control“ und „Expires“ in Apache müssen Sie die entsprechenden Module aktivieren. Sie können diese Module aktivieren, indem Sie das Terminal öffnen und die folgenden Befehle ausführen:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2Der letzte Befehl startet Apache neu, wobei beide Module aktiv sind. Als Nächstes müssen Sie die Apache-Konfigurationsdatei ändern, die normalerweise entweder httpd.conf oder apache2.conf heißt.
Sie finden diese Datei entweder in /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf oder
/etc/apache2/sites-available/000-default.conf , abhängig von der Serverkonfiguration.
Suchen Sie dann in der Apache-Konfigurationsdatei nach dem Block <Directory> und fügen Sie darin den folgenden Code hinzu:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>Der erste Teil dieses Codes regelt die Ablaufeinstellungen für zwischengespeicherte Dateien. Der zweite Teil gibt an, welche Dateitypen Browser zwischenspeichern sollten. Wie bei NGINX können Sie diese Einstellungen abhängig von den Dateien ändern, die Browser speichern sollen.
Wenn Sie fertig sind, speichern Sie die Änderungen in der Apache-Konfigurationsdatei und schließen Sie sie. Sie müssen Apache neu starten, damit die Änderungen wirksam werden.
3. Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, mit denen Sie zwischengespeicherte Kopien Ihrer Website in Schlüsselregionen speichern können. CDNs sind in der Regel kostenpflichtige Dienste und helfen, indem sie zwischengespeicherte Kopien Ihrer Website von dem Server bereitstellen, der dem Besucher geografisch am nächsten liegt.
Dieser Ansatz verringert die Belastung Ihrer eigenen Server. Darüber hinaus sind CDNs in der Regel auf Spitzenleistung optimiert und in der Regel auf der ganzen Welt verteilt, sodass sie Websites für jeden Besucher vom bestmöglichen Standort aus bereitstellen können.
Jetpack CDN ist eine Option, die sich nahtlos in WordPress integrieren lässt, einfach zu verwenden und äußerst effektiv ist.
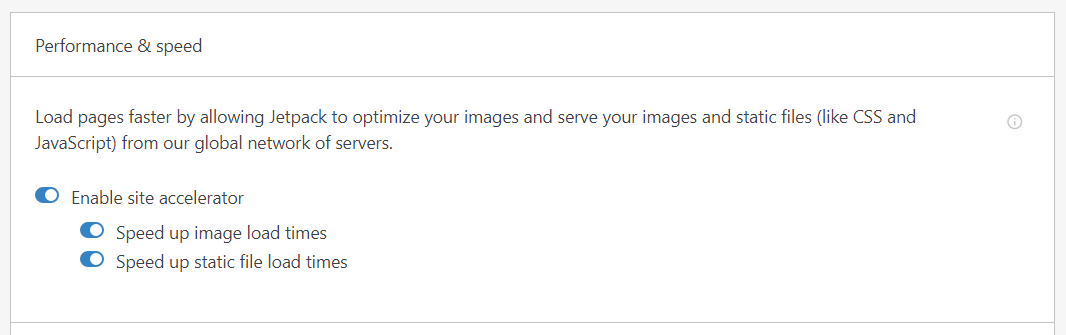
Das Beste daran ist, dass es sich um ein kostenloses CDN handelt, das Bilder und andere Arten statischer Assets von Ihrer Website speichert. Sobald Sie es installiert und aktiviert haben, können Sie das CDN aktivieren, indem Sie im WordPress-Dashboard zu Jetpack → Einstellungen gehen.
Suchen Sie dann die Einstellungen für Leistung und Geschwindigkeit und aktivieren Sie die Option „Site-Beschleuniger aktivieren“ .

4. Hosten Sie Skripte und Assets von Drittanbietern lokal (wann immer möglich)
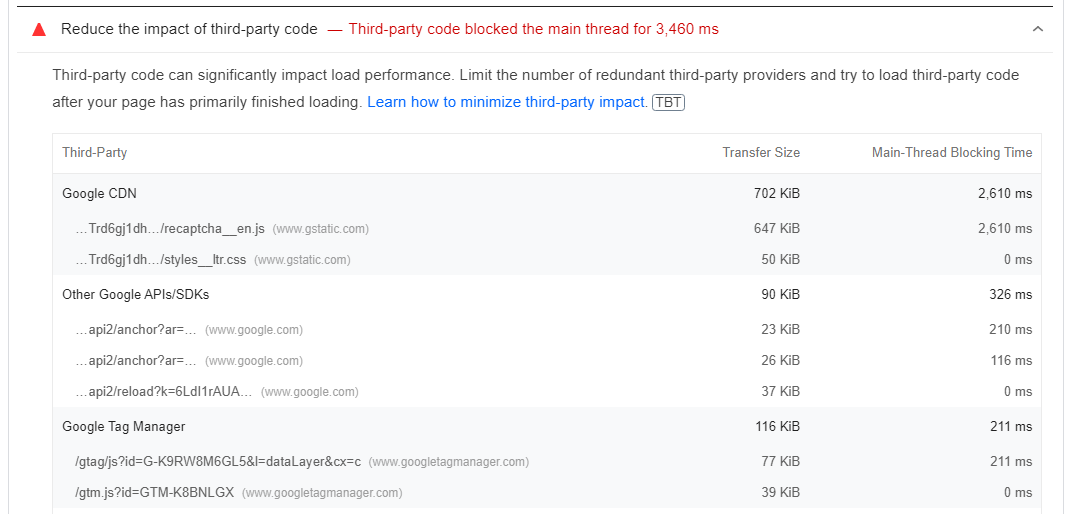
Skripte von Drittanbietern sind Elemente wie Code von externen Websites, Tracking-Pixel, Schriftarten und andere Assets, die geladen werden müssen, damit sie funktionieren. Je mehr Skripte und Assets Sie von Drittanbieterquellen laden, desto länger dauert der Vorgang, was Ihre Website verlangsamen kann.
Idealerweise sollten Sie versuchen, alle Skripte und Assets von Drittanbietern zu entfernen, die Sie nicht verwenden. Alternativ können Sie Code und Assets auf Ihrem lokalen Server hosten, um die Ladezeiten zu verkürzen.
Mit PageSpeed Insights können Sie Skripte von Drittanbietern sowie ungenutztes JavaScript identifizieren. Dieses Tool zeigt Möglichkeiten zur Verbesserung der Website-Leistung auf, einschließlich Listen nicht verwendeter Codes und Skripts von Drittanbietern, die von Ihren Seiten entfernt werden können.

Sie können alle nicht verwendeten Skripte von Drittanbietern auf Ihrer Website bedenkenlos löschen. Bei wichtigen Skripten sollten Sie die Möglichkeit in Betracht ziehen, sie lokal zu hosten.
Letzter Schritt: Installieren Sie ein kostenloses Plugin, um Core Web Vitals zu verbessern
Zu lernen, wie man Browser-Caching in WordPress nutzt, ist ein wichtiger Schritt zur Verbesserung der Website-Leistung. Glücklicherweise ist dies nicht das Einzige, was Sie tun können, um das Benutzererlebnis zu verbessern.
Google misst die Qualität der Nutzererfahrung einer Website mit einer Reihe von Kennzahlen, den sogenannten Core Web Vitals. Zu den wichtigsten Leistungskennzahlen gehören:
- Größter Contentful Paint (LCP). Diese Metrik misst, wie lange es dauert, das größte Asset auf einer Seite zu laden. Normalerweise ist es ein guter Indikator für die Gesamtladezeit einer Seite.
- Erste Eingabeverzögerung (FID). Es gibt eine Verzögerung zwischen dem Laden einer Seite und ihrer Aktivierung. Sie denken vielleicht, dass der Ladevorgang einer Seite abgeschlossen ist, aber wenn Sie nicht mit Elementen wie Formularen oder Links interagieren können, weist sie möglicherweise einen hohen FID auf.
- Kumulative Layoutverschiebung (CLS) . Während eine Seite geladen wird, kann sich ihr Layout ändern und Elemente im Browser verschieben. Je mehr Elemente sich bewegen, desto höher ist der CLS-Score. Im Idealfall sollte dieser Wert Null sein.
Es gibt viele Möglichkeiten, die Core Web Vitals in WordPress zu verbessern. Der einfachste Ansatz besteht darin, ein Plugin zu verwenden, das alle Variablen hinter diesen Metriken optimiert.
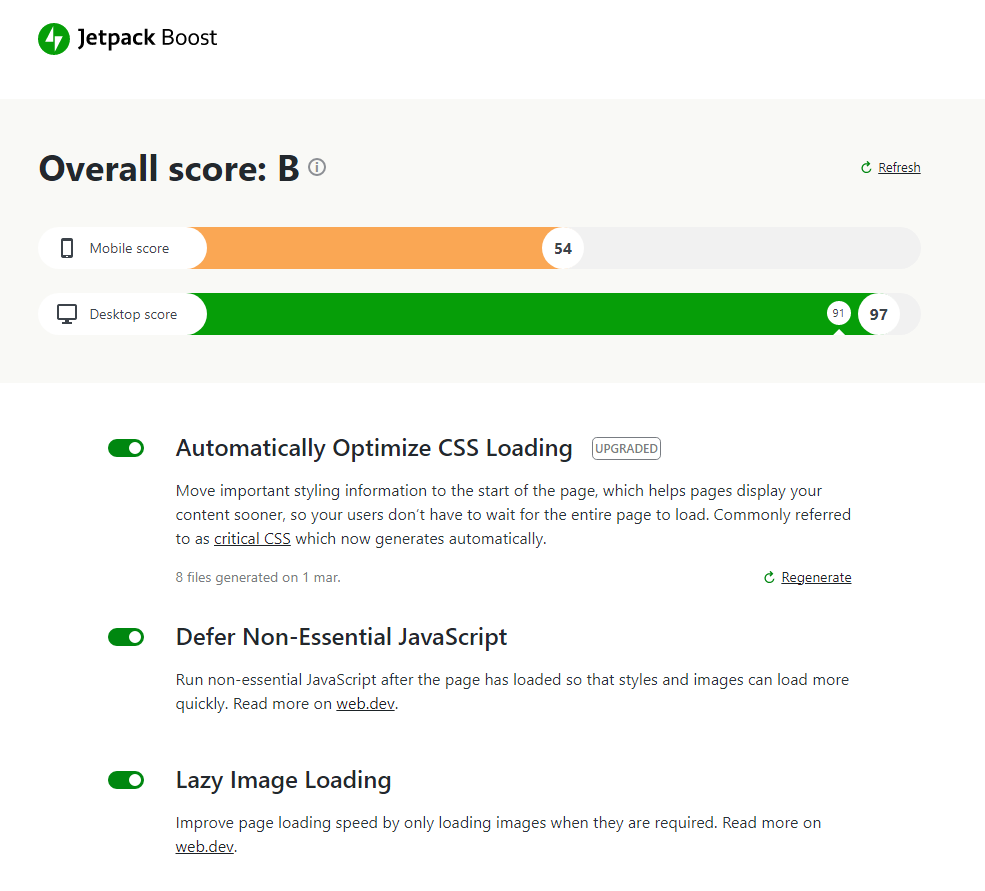
Jetpack Boost kann Ihnen bei der Umsetzung mehrerer Strategien zur Verbesserung der Core Web Vitals helfen. Sie können die CSS-Bereitstellung optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und Lazy Loading aktivieren.

Normalerweise müssen Sie mehrere Plugins verwenden, um diese Konfigurationen zu implementieren, oder dies manuell tun. Nachdem Sie Jetpack Boost installiert und aktiviert haben, können Sie einfach jede Einstellung aktivieren, indem Sie zu Jetpack → Boost navigieren und die entsprechenden Optionen umschalten.
Häufig gestellte Fragen zum WordPress-Browser-Caching
Obwohl wir die Grundlagen des Browser-Cachings in WordPress behandelt haben, haben Sie möglicherweise noch einige Fragen zum Prozess. Schauen wir uns einige der häufigsten an.
Ist Browser-Caching sicher?
Browser-Caching ist sehr sicher. Die meisten Websites, die Sie besuchen, verwenden wahrscheinlich eine Art Caching-Richtlinie, um die Leistung für Besucher zu verbessern. Als Besucher werden Sie es nicht einmal bemerken, es sei denn, Sie stöbern in den Headern der Website oder Sie müssen den Cache leeren.
Die einzige Möglichkeit, dass Browser-Caching möglicherweise nicht sicher ist, ist eine schlechte Implementierung. Wenn es nicht richtig konfiguriert ist, können Browser Assets nicht richtig speichern oder eine Seite kann möglicherweise nicht geladen werden (obwohl dies sehr selten vorkommt).
Browser-Caching vs. Server-Caching: Wie unterscheiden sie sich?
Browser- und Server-Caching funktionieren sehr ähnlich. Der einzige Unterschied besteht darin, dass die eine Methode Dateien lokal speichert, während die andere dies auf der Serverseite tut.
Das beste Beispiel für Server-Caching in Aktion ist ein CDN. Mit CDNs können Sie zwischengespeicherte Kopien Ihrer Site auf einem Server eines Drittanbieters (oder einem Cluster davon) speichern. Wenn Besucher versuchen, auf die Website zuzugreifen, fängt das CDN diese Verbindung ab und stellt die gespeicherte Kopie der Website bereit.
In diesem Szenario können Besucher statische Inhalte weiterhin über ihren Browser zwischenspeichern. An der Erfahrung für Endbenutzer sollte sich in keiner Weise etwas ändern, außer dass CDNs oft viel bessere Ladezeiten liefern als herkömmliche Server.
Was kann ich sonst noch tun, um die Leistung meiner Website zu verbessern?
Es gibt viele Dinge, die Sie tun können, um die Leistung Ihrer Website zu verbessern (über die Nutzung von Browser-Caching hinaus). Zu den weiteren Änderungen, die Sie vornehmen können, gehören die Eliminierung von Rendering-blockierenden Ressourcen, die Minimierung von CSS, die Verwendung eines CDN, die Reduzierung von HTTP-Anfragen sowie die Reduzierung von TTFB- und Server-Antwortzeiten.
Wenn es um die Leistung der Website geht, sind einige Änderungen effektiver als andere. Verbesserungen der Ladezeiten können erhebliche Auswirkungen auf das Benutzererlebnis haben, was zu einer höheren Conversion-Rate für Ihr Unternehmen führen kann.
Beginnen Sie mit der Bereitstellung statischer Assets auf Ihrer WordPress-Site
Die Nutzung des Browser-Cachings in WordPress ist eine der effektivsten Möglichkeiten, die Ladezeiten zu verbessern. Eine effiziente Strategie konzentriert sich auf statische Dateien und konfiguriert sie so, dass sie regelmäßig neu geladen werden. Auf diese Weise bleiben Besucher nicht bei veralteten Elementen hängen.
Der einfachste Weg, Browser-Caching in WordPress zu implementieren, ist die Verwendung eines Plugins wie WP Super Cache. Mit diesem Plugin können Sie das Browser-Caching mithilfe einer Reihe von Standardkonfigurationen nutzen oder jede Einstellung manuell steuern. Außerdem ist die Nutzung kostenlos.
Darüber hinaus können Sie durch die Installation von Jetpack Boost die Leistung Ihrer Website weiter verbessern. Schauen Sie sich das Plugin an, um mehr zu erfahren!
