Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit (3 Methoden)
Veröffentlicht: 2022-04-12Wenn Sie statische Assets mit einer effizienten Cache-Richtlinie bereitstellen, speichert der Browser des Benutzers diese Dateien lokal und es wird weniger Zeit zum Laden der Seite benötigt. Sobald eine Seite geladen ist, müssen normalerweise alle Ressourcen dieser Seite wie HTML, CSS, JavaScript und Bilder heruntergeladen werden.
Browser-Caching ermöglicht es dem Browser, statische Assets wie CSS, JavaScript und Bilder aus seinem lokalen Cache abzurufen. Dadurch werden die Seiten schneller geladen. Zwischengespeicherter Inhalt bedeutet, dass nachfolgende Besuche einer Seite schneller sind als der erste Besuch eines Benutzers, aber nicht beim ersten Besuch.
Inhaltsverzeichnis
Was ist Cache?
Ein Cache ist eine Hochgeschwindigkeits-Datenspeicherschicht in der Datenverarbeitung, die einen Teil der Daten speichert, die oft temporärer Natur sind, sodass nachfolgende Anforderungen für diese Daten schneller bedient werden können als der Zugriff auf den primären Speicherort der Daten. Durch Caching können Sie zuvor abgerufene oder berechnete Daten schnell wiederverwenden.
Wie funktioniert Caching eigentlich?
Die Daten in einem Cache werden normalerweise in Schnellzugriffshardware wie RAM (Random-Access Memory) gehalten, können aber auch in Verbindung mit einer Softwarekomponente verwendet werden. Das grundlegende Ziel eines Caches besteht darin, den Datenabruf zu beschleunigen, indem die Notwendigkeit entfällt, die langsamere Speicherschicht dahinter zu kontaktieren.
Im Gegensatz zu Datenbanken, die ganze und dauerhafte Daten speichern, speichert ein Cache oft einen Teil der Daten vorübergehend.
Vorteile des Cachings
Lassen Sie uns einige Vorteile des Cachings durchgehen.
Verbessern Sie die Leistung Ihrer Anwendung
Das Lesen von Daten aus einem In-Memory-Cache ist unglaublich schnell, da der Speicher um Größenordnungen schneller ist als eine Festplatte (Magnet oder SSD) (unter einer Millisekunde). Dieser wesentlich schnellere Datenzugriff verbessert die Gesamtleistung der Anwendung.
Die Backend-Last sollte reduziert werden
Indem ein Teil der Leselast von der Back-End-Datenbank auf die In-Memory-Schicht verlagert wird, reduziert das Caching die Belastung Ihrer Datenbank und verhindert, dass sie unter hoher Last an Leistungsschwäche leidet oder sogar unter Spitzen abstürzt.
Hotspots in der Datenbank sollten beseitigt werden
Viele Anwendungen neigen dazu, eine Teilmenge von Daten häufiger abzurufen als den Rest. Infolgedessen können Hotspots in der Datenbank auftreten, und Sie müssen ihre Ressourcen möglicherweise basierend auf den Durchsatzanforderungen für die am häufigsten verwendeten Daten überdimensionieren. Bei Daten, auf die häufig zugegriffen wird, reduziert ein In-Memory-Cache die Anforderungen an die Überversorgung und bietet gleichzeitig eine schnelle, vorhersehbare Leistung.
Reduzieren Sie die Kosten Ihrer Datenbank
Ein-/Ausgabeoperationen pro Sekunde (IOPS) können von einer einzigen Cache-Instanz ausgeführt werden, wodurch mehrere Datenbankinstanzen ersetzt und die Kosten erheblich gesenkt werden können. Das ist entscheidend, wenn die primäre Datenbank nach Datenmenge abgerechnet wird. Unter bestimmten Bedingungen kann es zu großen Preisunterschieden kommen.
Leistung, die vorhergesagt werden kann
Der Umgang mit Spitzen in der Anwendungsauslastung ist ein weit verbreitetes Problem in modernen Systemen. Eine erhöhte Datenbanklast führt zu längeren Datenabrufzeiten, wodurch die allgemeine Anwendungsleistung unvorhersehbar wird. Dieses Problem kann durch die Verwendung eines In-Memory-Cache mit hohem Durchsatz gelöst werden.
Erhöhen Sie die Anzahl der Personen, die lesen (IOPS)
In-Memory-Systeme haben wesentlich höhere Anforderungsraten (IOPS) als eine vergleichbare festplattenbasierte Datenbank, zusätzlich zu einer geringeren Latenz. Bei Verwendung als verteilter Side-Cache kann eine einzelne Instanz Hunderte oder sogar Tausende von Anfragen pro Sekunde erfüllen.
Was ist Asset-Caching?
Caching ist ein einfacher Begriff. Wenn ein Browser ein Asset herunterlädt, verwendet er die Richtlinie des Servers, um zu bestimmen, ob er es bei späteren Besuchen erneut herunterladen soll oder nicht. Wenn der Server keine Richtlinie bereitstellt, wird der Browser standardmäßig verwendet, was normalerweise bedeutet, dass Dateien für diese Sitzung zwischengespeichert werden.
Was ist statisches Asset-Caching?
Geben Sie an, wie lange der Browser die Ressource vorübergehend aufbewahren oder zwischenspeichern soll. Alle nachfolgenden Anforderungen für diese Ressource werden von der lokalen Kopie des Browsers und nicht vom Netzwerk bedient.
Jedes Mal, wenn ein Besucher Ihrer Website eine neue Version von etwas abruft, das noch nicht im Browser oder Server zwischengespeichert ist, verwenden Sie eine ineffiziente Cache-Richtlinie. Wenn Sie ihnen in Wirklichkeit zwischengespeicherte und gebrauchsfertige gespeicherte Inhalte bereitstellen.

Lesen Sie auch: So reparieren Sie defekte Permalinks in WordPress
Was ist eine effiziente Cache-Richtlinie?
Wenn sich Ihre statischen Dateien nicht ändern (oder Sie einen akzeptablen Cache-Busting-Mechanismus haben), empfehlen wir, Ihre Cache-Richtlinie auf 6 Monate oder 1 Jahr einzustellen.
Elemente wie globale CSS/JS-Dateien, Logos, Grafiken usw. ändern sich auf fertigen Websites selten, sodass 6 Monate oder ein Jahr ein angemessener Cache-Ablauf sind, mit dem man arbeiten kann.
Wenn Sie die oben genannten statischen Dateien häufig ändern, können Sie natürlich eine kürzere Cache-Ablaufzeit wählen, solange sie länger als 3 Monate ist.
Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
Es gibt mehrere Möglichkeiten, wie wir statische Dateien mit einer effizienten Cache-Richtlinie bedienen können. Wir werden 3 Methoden besprechen
- Verwendung der .htaccess-Datei, wenn Sie LiteSpeed Enterprise oder Apache verwenden
- Verwenden von LiteSpeed-Cache
- Verwenden des W3 Total Cache-Plugins
Stellen Sie statische Assets mit der .htaccess-Datei auf Apache und LiteSpeed Enterprise bereit
Hinweis: Wenn Sie OpenLiteSpeed oder NGINX verwenden, funktioniert diese Methode nicht.
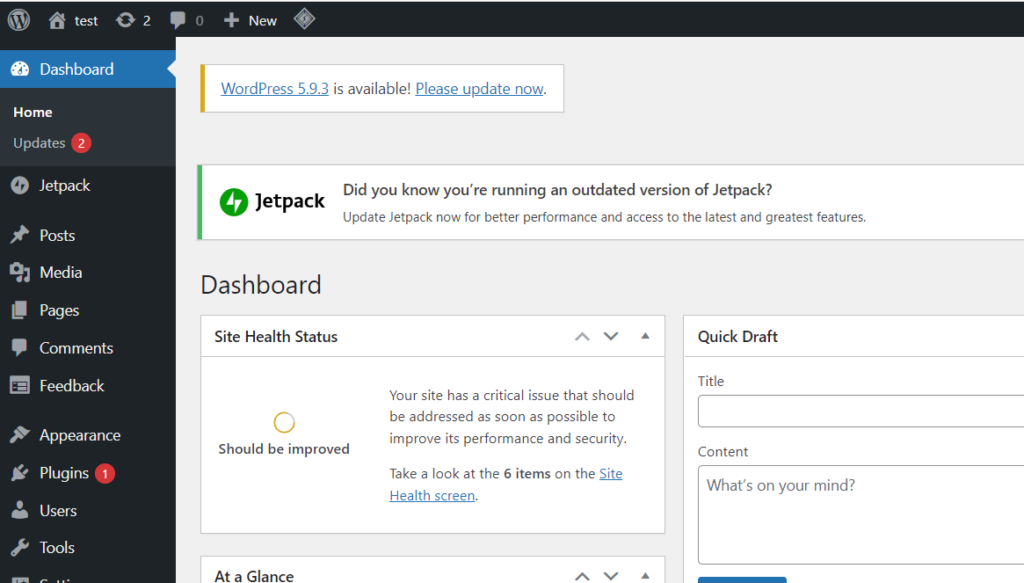
Melden Sie sich bei Ihrem WordPress-Dashboard an

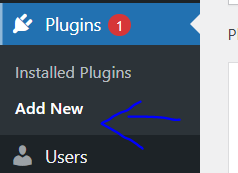
Klicken Sie im Menü auf der linken Seite auf Plugins -> Neu hinzufügen

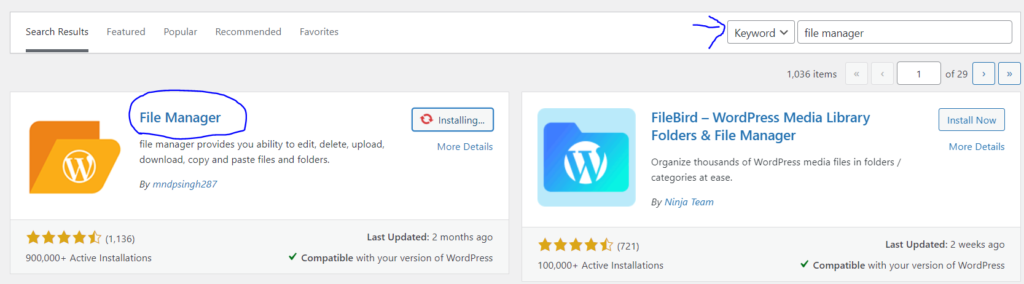
Suchen Sie nach „Dateimanager“. Installieren und aktivieren Sie das Plugin

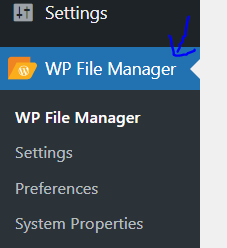
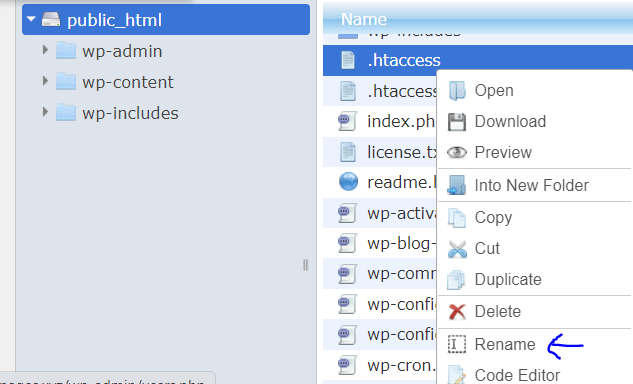
Klicken Sie im Menü auf der linken Seite auf „Datei-Manager“.

Klicken Sie im Ordner public_html mit der rechten Maustaste auf .htaccess und klicken Sie auf Umbenennen

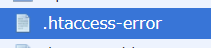
Ändern Sie den Dateinamen (.htaccess-Fehler)

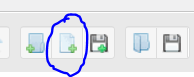
Klicken Sie oben auf das Symbol „Neue Datei“.

Benennen Sie die Datei ".htacess"

Fügen Sie den folgenden Code ein und speichern und schließen Sie ihn
<IfModule mod_expires.c> ExpiresActive On # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>Stellen Sie statische Assets mit LiteSpeed Cache bereit
Sie müssen das LiteSpeed Cache-Plug-in installieren und aktivieren. Befolgen Sie nach der Installation die nachstehende Anleitung:
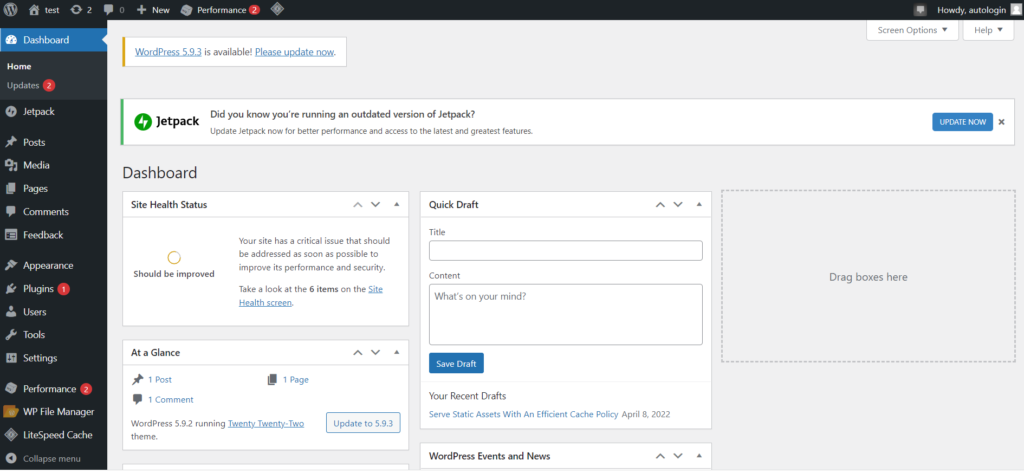
- Gehen Sie zu Ihrem WordPress-Dashboard

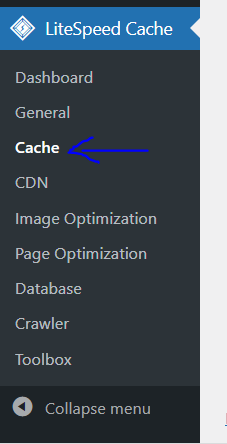
- Klicken Sie im Menü auf der linken Seite auf LiteSpeed Cache -> Cache

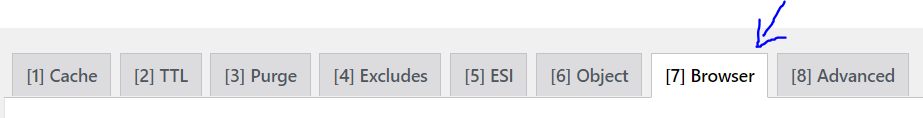
- Klicken Sie oben auf die Registerkarte „Browser“.

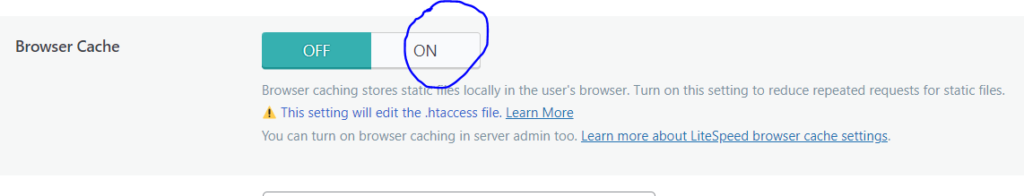
- Aktivieren Sie den Schalter „Browser-Cache“.

- Klicken Sie auf "Änderungen speichern"

Stellen Sie statische Assets mit W3 Total Cache bereit
Installieren und aktivieren Sie zuerst das W3 Total Cache-Plugin und folgen Sie dann der Anleitung unten.
- Gehen Sie zu Ihrem WordPress-Dashboard

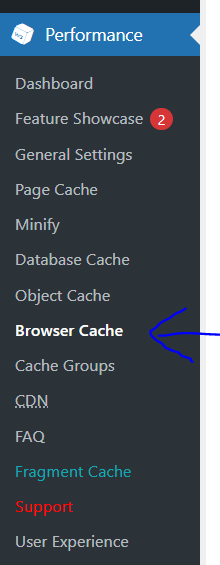
- Klicken Sie im Menü auf der linken Seite auf Leistung -> Browser-Cache

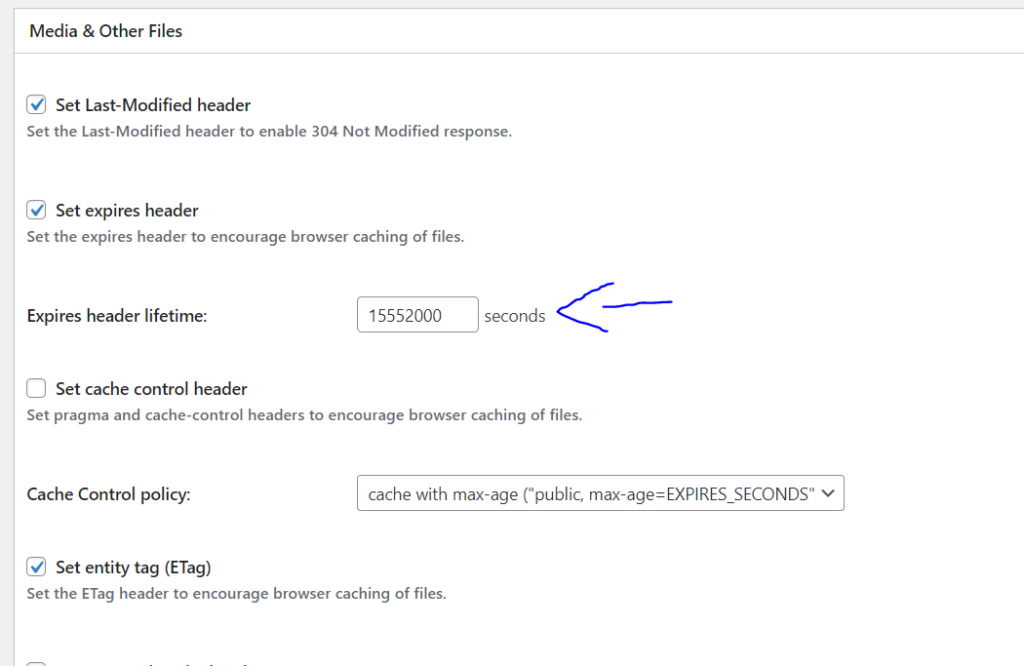
- Scrollen Sie nach unten zu "Medien und andere Dateien". Ändern Sie die "Expires Header Lifetime" auf mindestens 15552000s (180 Tage).

- Klicken Sie auf „Alle Einstellungen speichern“

Fazit
Wenn Sie statische Assets mit einer effizienten Cache-Strategie bereitstellen, speichert der Browser des Benutzers diese Dateien lokal, wodurch die Zeit zum Laden der Seite verkürzt wird. Alle Ressourcen einer Seite, wie HTML, CSS, JavaScript und Bilder, müssen sofort nach dem Laden heruntergeladen werden.
