So erstellen Sie ein Serviceseitendesign in WordPress
Veröffentlicht: 2023-05-25Suchen Sie nach einer einfachen Möglichkeit, ein Serviceseitendesign in WordPress zu erstellen?
Wenn Nutzer Ihre Website besuchen, möchten sie mehr über die von Ihnen angebotenen Dienste erfahren. Mit einem Servicebereich oder Seitendesign können Sie diese Informationen schnell bereitstellen und es potenziellen Kunden so erleichtern, mehr über Ihr Kleinunternehmen zu erfahren.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ein Service-Seitendesign erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Warum benötigen Sie ein Service-Seitendesign?
Eine gut gestaltete Serviceseite ist für die Präsentation Ihrer Produkte oder Dienstleistungen unerlässlich und macht es potenziellen Kunden leicht, Ihr Angebot zu verstehen und zu verstehen, warum sie sich für Ihr Unternehmen entscheiden sollten. Was Sie in Ihren Servicebereich eingeben, kann Ihre Preisinformationen, technischen Spezifikationen, Vorteile und mehr umfassen.

Da es sich um viele Informationen handelt, ist es oft besser, für jeden Dienst eine benutzerdefinierte Seite zu erstellen, auf der Benutzer weitere Details erhalten.
Alternativ können Sie eine Service-Landingpage oder einen Abschnitt auf Ihrer Homepage mit einer kurzen Übersicht über jeden Service erstellen, um die Übersichtlichkeit und Übersichtlichkeit zu erhöhen. Anschließend können Sie einen Link zu einzelnen Serviceseiten einfügen, auf denen Benutzer weitere Informationen erhalten können.
Sie können sogar eine Call-to-Action-Schaltfläche (CTA) hinzufügen, damit Kunden einen Rückruf anfordern oder ein Formular ausfüllen können.
Kurz gesagt: Die besten Unternehmenswebsites verfügen über einen übersichtlichen Bereich oder eine übersichtliche Seite, die der Präsentation ihrer Dienste gewidmet ist, um die Benutzererfahrung zu verbessern und ihren Kundenstamm und ihre Online-Präsenz zu stärken.
Schauen wir uns vor diesem Hintergrund an, wie man im Content-Management-System von WordPress ein Service-Seitendesign erstellt.
- So erstellen Sie mit SeedProd ein Service-Seitendesign in WordPress
- Alternative: Erstellen eines Abschnitts „Dienste“ mit dem WordPress-Blockeditor
- FAQs zum Design von Serviceseiten
So erstellen Sie mit SeedProd ein Service-Seitendesign in WordPress
Eine der einfachsten Möglichkeiten, einen professionellen Servicebereich oder ein Serviceseitendesign in WordPress zu erstellen, ist die Verwendung eines Seitenerstellers. Mit einem guten WordPress-Seitenersteller-Plugin können Sie beliebig viele Dienste zu Ihrer Seite hinzufügen und diese in einem attraktiven Layout anordnen.
Darüber hinaus können Sie CTA-Schaltflächen, Links, Widgets und andere benutzerdefinierte Elemente einbinden, um die Conversions zu steigern.
Für diese Anleitung verwenden wir SeedProd, den besten WordPress-Seitenersteller mit Drag-and-Drop-Funktionalität. Mit Hunderten von professionell gestalteten Vorlagen und vorgefertigten Abschnitten eignet es sich perfekt für die Erstellung eines individuellen Service-Seitendesigns.

Mit diesem Plugin können Sie nicht nur benutzerdefinierte Designs für Landingpages erstellen, sondern auch ein benutzerdefiniertes WordPress-Theme von Grund auf ohne Code erstellen. Dies ist hervorragend, wenn Ihr Unternehmen WordPress-Website-Designdienste anbietet.
Zu den weiteren beliebten Funktionen gehören E-Commerce-Unterstützung, benutzerdefinierte Seitenleisten, Kopf- und Fußzeilen, Abonnentenverwaltung, benutzerdefinierte Domänen, Animationen und mehr.
Dieses leistungsstarke WordPress-Plugin funktioniert auch nahtlos mit Tools von Drittanbietern, die Sie möglicherweise bereits verwenden, um Conversions voranzutreiben. Es lässt sich beispielsweise in beliebte E-Mail-Marketing-Dienste, Google Analytics, WooCommerce und mehr integrieren.
Um mit SeedProd ein Serviceseitendesign zu erstellen, befolgen Sie einfach die Schritte im Tutorial unten.
Schritt 1. Installieren und aktivieren Sie SeedProd
Zuerst müssen Sie das SeedProd-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, können Sie sich unsere Dokumentation zur Installation von SeedProd ansehen.
Die Dokumentation führt Sie durch den Installationsprozess und zeigt Ihnen, wie Sie Ihren SeedProd-Lizenzschlüssel aktivieren.
Schritt 2. Wählen Sie eine Landingpage-Vorlage
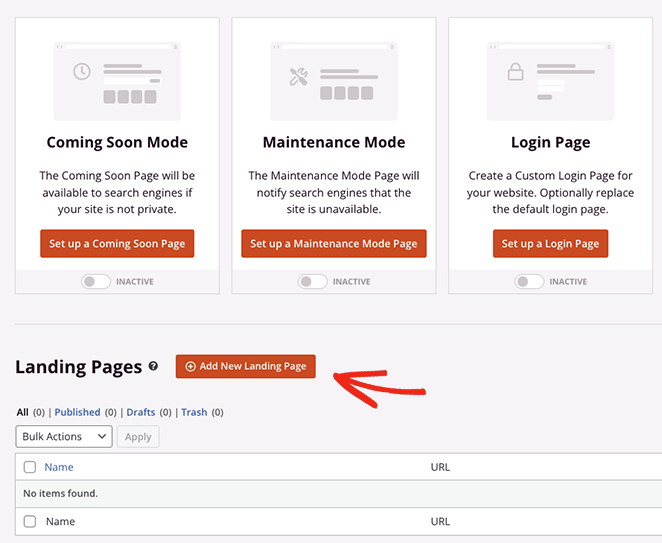
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Admin-Panel zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“ .

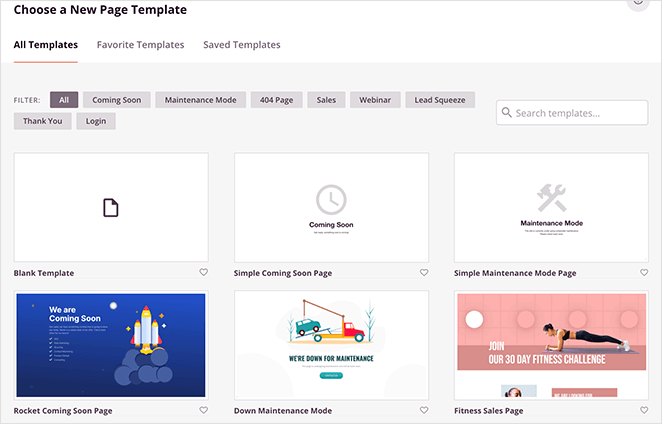
Von dort aus können Sie die Bibliothek responsiver Landingpage-Vorlagen durchsuchen und diese als Ausgangspunkt für Ihr Design verwenden.

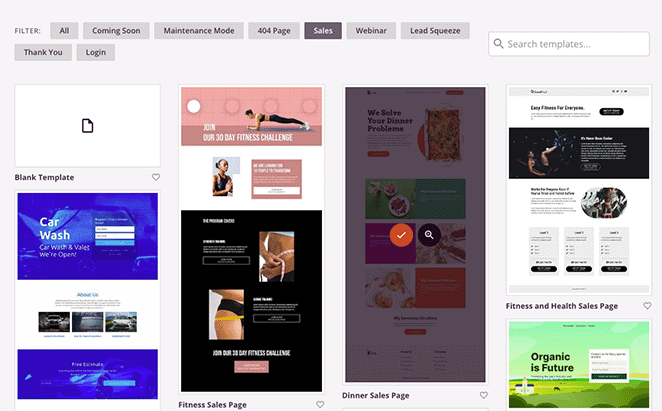
Sie können die Filter oben verwenden, um Vorlagen für verschiedene Kampagnentypen anzuzeigen, z. B. „In Kürze verfügbar“, „Lead Squeeze“, „Verkaufsseite“, „Webinar“ und mehr.
Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie einfach auf das orangefarbene Häkchen-Symbol.

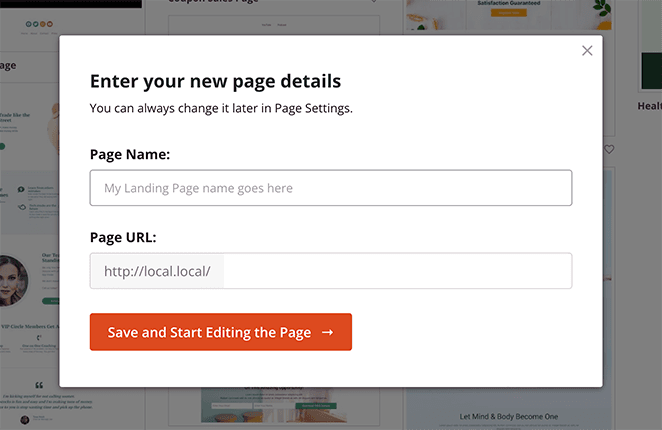
Jetzt können Sie Ihrer Seite einen Namen und eine URL geben, bevor Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken.

Schritt 3. Passen Sie das Design Ihrer Serviceseite in WordPress an
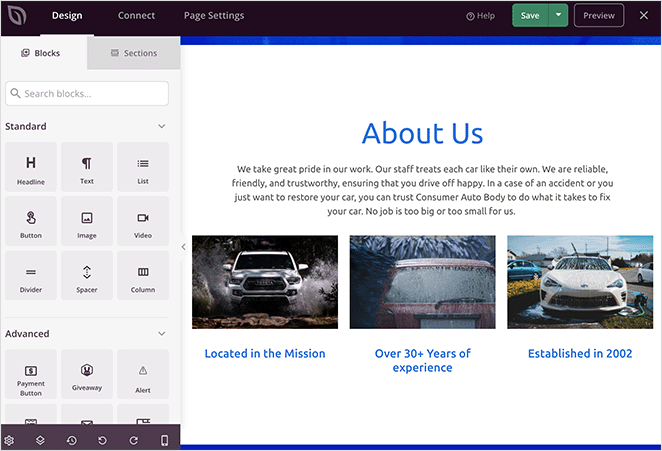
Auf dem nächsten Bildschirm wird Ihre Vorlage im visuellen Drag-and-Drop-Seitenersteller von SeedProd geladen. Es gibt rechts eine Live-Vorschau und links mehrere WordPress-Blöcke und -Einstellungen.

Viele der Vorlagen von SeedProd verwenden Blöcke, um das Gesamtlayout zu bilden. Um sie anzupassen, müssen Sie nur auf eines klicken, woraufhin seine Einstellungen im linken Menü geöffnet werden.
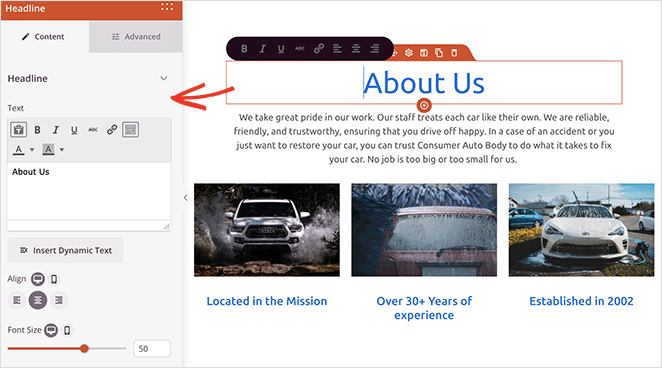
Wenn Sie beispielsweise auf eine Überschrift oder einen Textblock klicken, werden Einstellungen zum Ändern von Inhalt, Schriftgröße, Stil und mehr geöffnet.

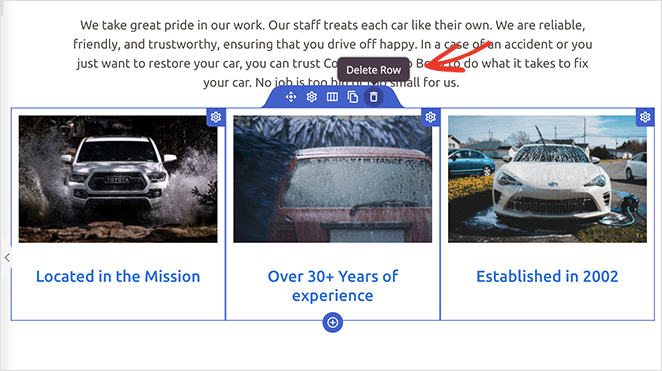
Um ein nicht benötigtes Element zu entfernen, bewegen Sie einfach den Mauszeiger darüber und klicken auf das Papierkorbsymbol.

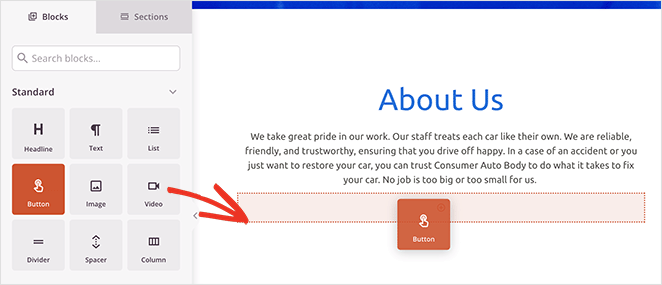
Wenn Sie Ihrem Design neue Elemente hinzufügen möchten, beispielsweise eine Call-to-Action-Schaltfläche, ziehen Sie den Block aus dem linken Bereich und ziehen Sie ihn an die richtige Stelle in Ihrer Vorschau.

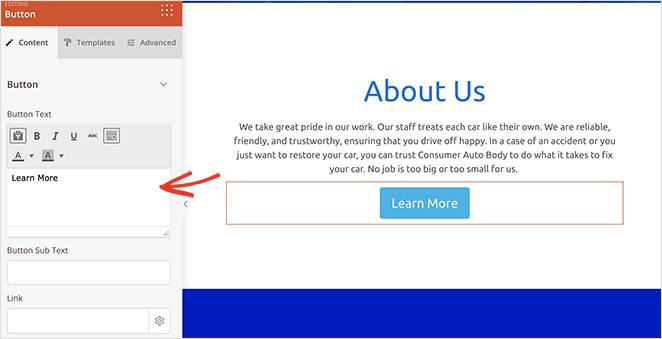
Sie können es dann auswählen, um sein Aussehen, seinen Inhalt und andere Einstellungen anzupassen.

Hinzufügen eines Abschnitts „Dienste“.
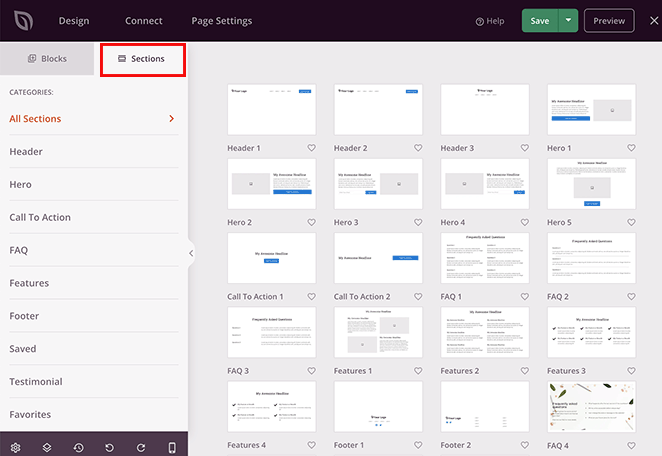
Eine weitere hilfreiche SeedProd-Funktion sind die vorgefertigten Abschnitte. Sie finden sie, indem Sie im linken Bereich auf die Registerkarte „Abschnitte“ klicken.

Abschnitte sind wie Mini-Vorlagen, die Zeilen, Spalten und Blöcke kombinieren, um vorgefertigte Designs wie FAQs, Hero-Bereiche, Kopfzeilen und mehr zu erstellen.
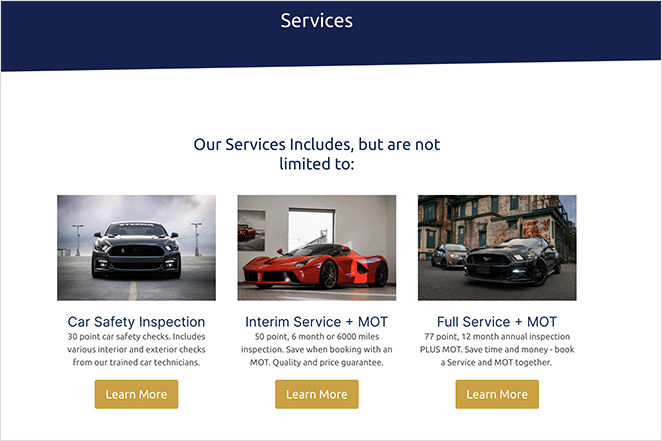
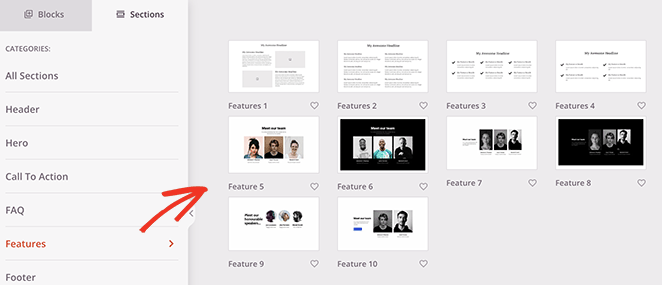
Die Feature-Abschnitte eignen sich beispielsweise ideal zum Hinzufügen eines Service-Abschnitts zu Ihrer WordPress-Seite. Sie verwenden eine Kombination aus Überschriften, Bildern, Absätzen und Spalten, um ein attraktives Layout für Ihre Serviceinformationen zu erstellen.

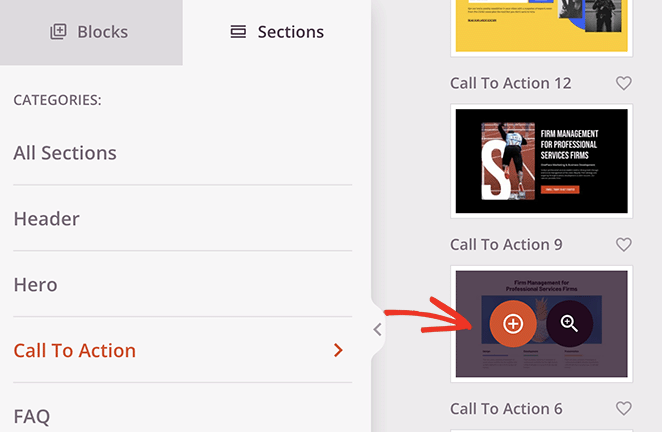
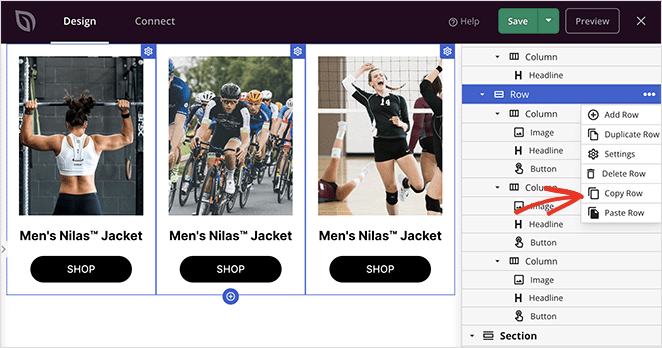
Unten sehen Sie den Abschnitt „Call to Action 6“, der Platz für drei Dienste und ein benutzerdefiniertes Heldenbild bietet.

Um den Abschnitt zu Ihrer Seite hinzuzufügen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das orangefarbene Plus-Symbol.

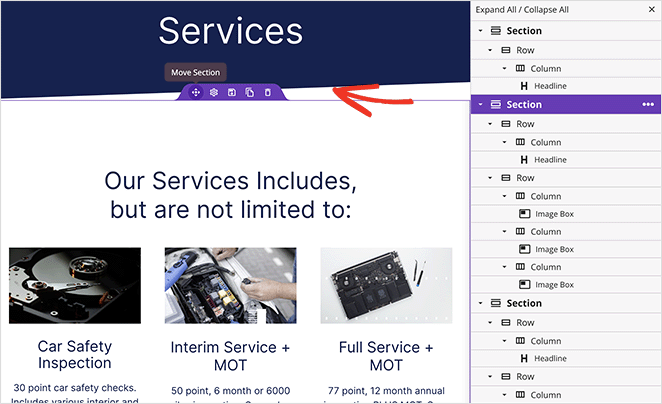
Standardmäßig werden neue Abschnitte unten auf Ihrer Seite angezeigt. Sie können jedoch auf den gesamten Abschnitt klicken, ihn per Drag-and-Drop an die richtige Stelle verschieben.

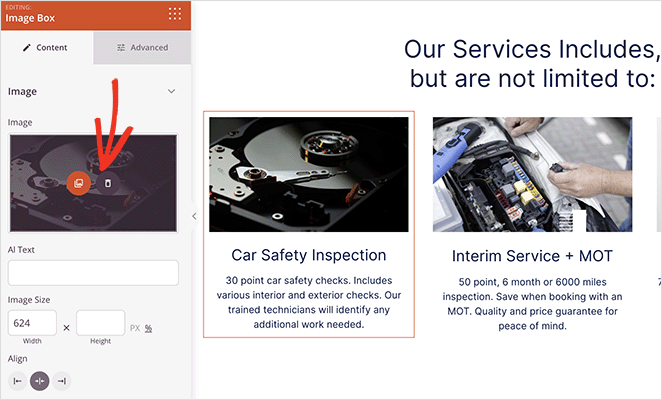
Nachdem Sie Ihren Abschnitt neu positioniert haben, können Sie auf eines der Elemente klicken, um den Inhalt anzupassen. Um beispielsweise ein Bild auszutauschen, klicken Sie darauf und wählen Sie das Papierkorbsymbol im linken Bereich, um es zu entfernen.


Von dort aus können Sie ein neues Bild von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.
Passen Sie Ihre Serviceseite weiter an, bis Sie mit dem Aussehen zufrieden sind. Möglicherweise möchten Sie Ihre Telefonnummer angeben, um Benutzern die Kontaktaufnahme zu erleichtern, oder sogar einen Veranstaltungskalender für bevorstehende Webinare und Konferenzen.
Schritt 5. Veröffentlichen Sie Ihr Serviceseitendesign in WordPress
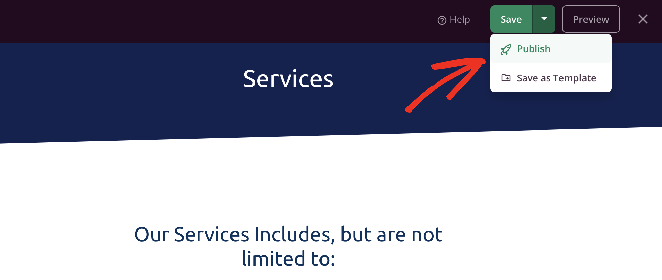
Wenn Sie bereit sind, Ihre neue Serviceseite online zu stellen, müssen Sie nur noch auf den Dropdown-Pfeil auf der Schaltfläche „Speichern“ klicken und „Veröffentlichen“ auswählen.

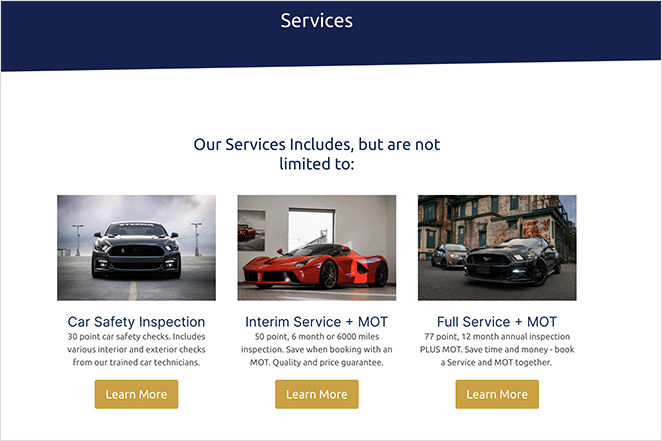
Die Seite wird automatisch auf Ihrer WordPress-Site live geschaltet, wo alle potenziellen Kunden Ihre Dienste sofort sehen können.

Alternative: Erstellen eines Abschnitts „Dienste“ mit dem WordPress-Blockeditor
Eine weitere Möglichkeit, Dienste zu Ihrer WordPress-Website hinzuzufügen, ist das Service Box Showcase-Plugin. Mit diesem Tool können Sie einen Servicebereich erstellen und ihn mit dem WordPress-Blockeditor zu jedem Beitrag oder jeder Seite hinzufügen.
Allerdings müssen Sie eines der vorgefertigten Layouts des Plugins verwenden, daher ist es nicht die am besten anpassbare Option. Wenn Sie mehr Flexibilität bei der Gestaltung Ihres Servicebereichs benötigen, empfehlen wir die Verwendung der ersten Methode.
Um zu beginnen, müssen Sie das Service Box Showcase-Plugin auf Ihrer WordPress-Site installieren und aktivieren. Hier finden Sie eine hilfreiche Anleitung, wenn Sie Hilfe bei der Installation und Aktivierung eines WordPress-Plugins benötigen.
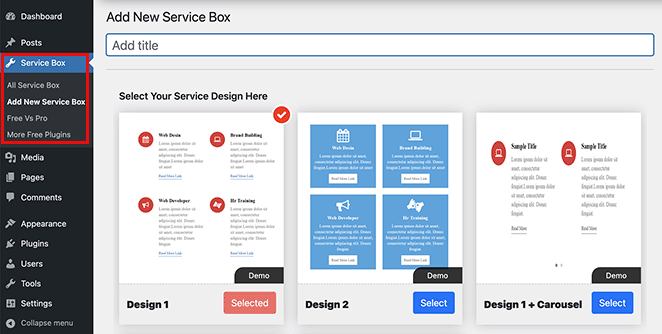
Navigieren Sie nach der Aktivierung des Plugins in Ihrem WordPress-Dashboard zu Service Box » Neue Service Box hinzufügen . Geben Sie dann einen Titel für Ihre neue Servicebox ein.

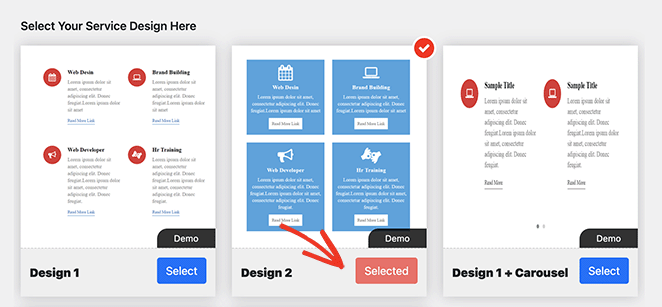
Wählen Sie als Nächstes ein Servicebox-Design aus den vorgefertigten Themen aus, indem Sie auf die Schaltfläche „Auswählen“ klicken.

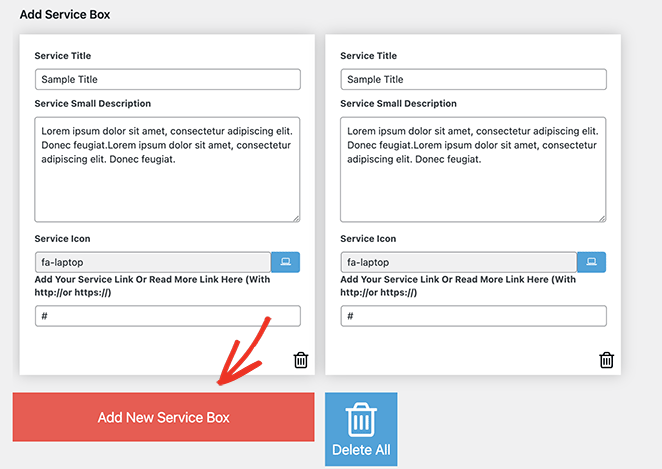
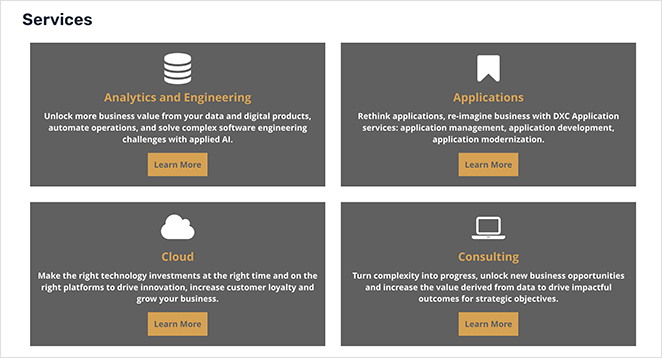
Scrollen Sie von dort nach unten zum Abschnitt „Service-Box hinzufügen“, der standardmäßig zwei Boxen enthält. Wenn Sie mehr als das benötigen, klicken Sie auf die Schaltfläche „Neue Service-Box hinzufügen“ .

Jetzt können Sie für jede Servicebox einen Titel und eine Beschreibung hinzufügen. Besucher sehen diesen Text, wenn sie Ihre Website durchsuchen, was ihnen hilft, die Serviceinformationen zu finden, die sie benötigen.

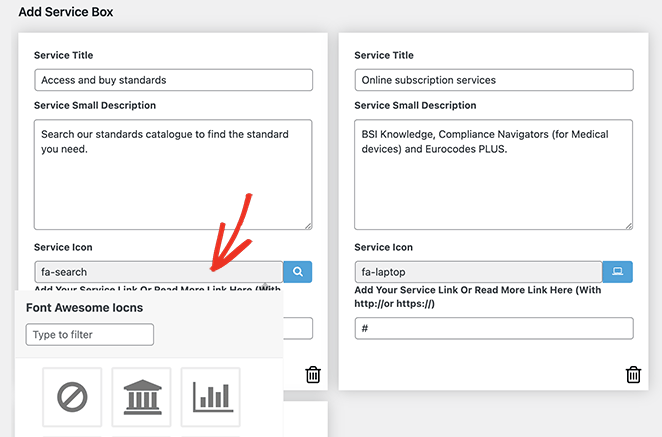
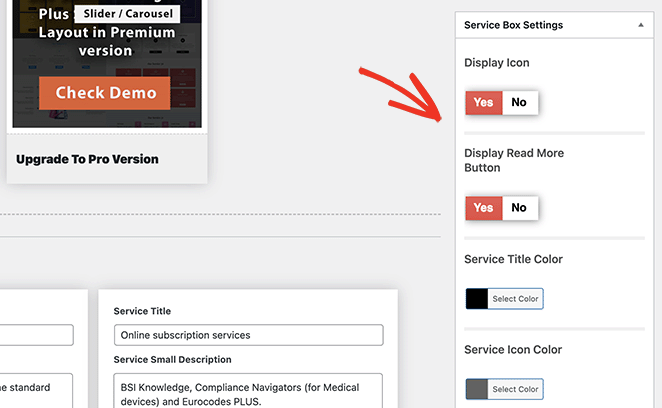
Jedes Feld enthält standardmäßig dasselbe Symbol. Sie können jedoch das Symbol in jedem Feld in ein passenderes Symbol ändern, indem Sie auf das Feld „Service-Symbol“ klicken.
Dadurch wird ein Popup-Fenster angezeigt, in dem Sie nach verschiedenen Font Awesome-Symbolen suchen und daraus auswählen können.
Darunter können Sie für jeden Dienst eine benutzerdefinierte URL hinzufügen. Dies ist eine gute Idee, wenn Sie auf spezielle Seiten für jeden Dienst oder auf ein Kontaktformular verlinken möchten, um mit Ihnen in Kontakt zu treten.
Nachdem Sie Ihre Serviceinformationen eingegeben haben, können Sie das Design im Bereich „Service-Box-Einstellungen“ anpassen. Diese Einstellungen sind im Allgemeinen einfach zu verwenden und umfassen Textfarben und -größen, Schriftfamilien, Spaltenlayouts und weitere Optionen.

Wenn Sie Symbole in Ihrem Servicebereich lieber ausblenden möchten, müssen Sie den Schalter „Symbol anzeigen“ deaktivieren.
Spielen Sie mit diesen Einstellungen herum, um einen Look zu erhalten, der Ihrem Stil entspricht. Sie können später jederzeit zu dieser Seite zurückkehren, um Änderungen vorzunehmen.
Wenn Sie mit Ihren Serviceboxen zufrieden sind, klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Veröffentlichen“ .
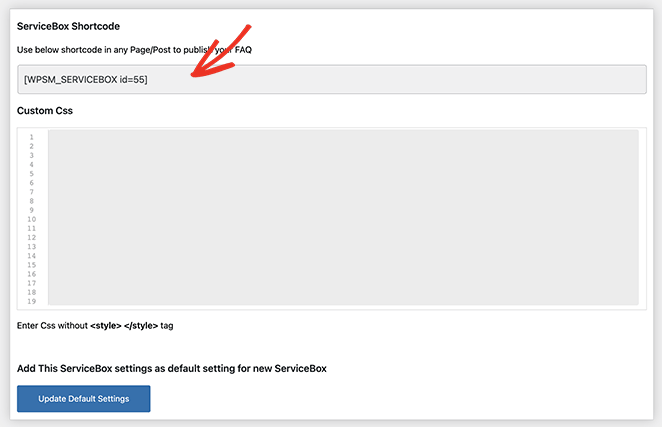
Scrollen Sie anschließend nach unten zum Abschnitt „Service Box Shortcode“ und kopieren Sie den Shortcode aus dem ersten Feld.

Jetzt können Sie diesen Shortcode zu jedem Beitrag oder jeder Seite Ihrer WordPress-Site hinzufügen, indem Sie ihn in den Inhaltseditor einfügen. Von dort aus veröffentlichen oder aktualisieren Sie einfach den Beitrag oder die Seite, um die Änderungen live zu übertragen.

FAQs zum Design von Serviceseiten
Um Bilder hinzuzufügen, können Sie diese direkt über die WordPress-Medienbibliothek hochladen. Wenn Sie einen Seitenersteller wie SeedProd, Elementor oder Divi verwenden, besteht die Möglichkeit, im Editor einen Bildblock hinzuzufügen.
Geschäftsinhaber können jede Art von Dienstleistung anbieten, einschließlich Website-Designdienste, Webhosting, Wartungsdienste, soziale Medien, Webentwicklung, Suchmaschinenoptimierung (SEO) und mehr. Unabhängig davon, ob Sie eine Agentur für digitales Marketing, ein Webdesign-Unternehmen oder eine Grafikdesign-Agentur sind, sorgt eine Serviceseite dafür, dass Ihre neue Website professionell aussieht und die Konversionsraten steigt.
Ja, Sie können Ihrem Servicebereich ein Kontaktformular hinzufügen. Sie können dies tun, indem Sie ein WordPress-Plugin wie WPForms verwenden.
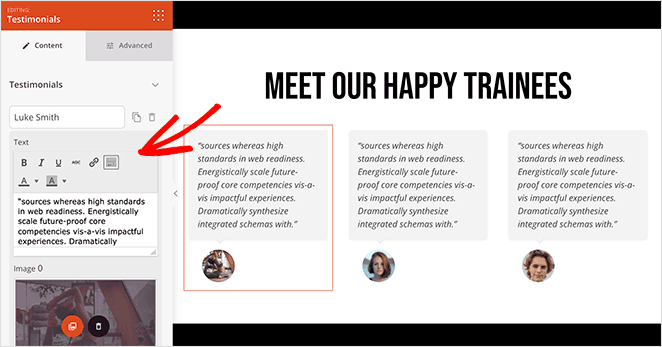
Sie können Testimonials zu Ihrem Servicebereich hinzufügen, indem Sie den Testimonials-Block von SeedProd verwenden. Auf diese Weise können Sie ein Testimonial-Karussell mit Porträtfotos Ihrer Kunden einbinden.

SeedProd reagiert sofort auf Mobilgeräte, sodass Ihre Serviceseite auf Mobilgeräten immer gut angezeigt wird. Sie können auch die Live-Vorschau für Mobilgeräte nutzen, um Ihre Seite vor der Veröffentlichung zu überprüfen.
In SeedProd können Sie jeden Abschnitt duplizieren, indem Sie die Option „Abschnitt kopieren“ im Layout-Navigator verwenden oder einen Abschnitt als Vorlage speichern.

Um Ihren Dienstleistungsbereich für Suchmaschinenrankings zu optimieren, verwenden Sie relevante Schlüsselwörter, fügen Sie Alt-Text zu Bildern hinzu und fügen Sie Meta-Beschreibungen ein. WordPress-SEO-Plugins wie All in One SEO können Sie durch den Prozess führen und sich nahtlos in SeedProd integrieren.
Hier hast du es!
Wir hoffen, dass Ihnen dieser Leitfaden dabei geholfen hat, das Erstellen eines Serviceseitendesigns in WordPress zu erlernen.
Wenn Sie nach weiteren Möglichkeiten suchen, Ihre Serviceseite zu konvertieren, kann Social Proof hilfreich sein. Hier finden Sie eine Anleitung zum Hinzufügen von Google- und Yelp-Bewertungen zu WordPress, um positives Feedback zu Ihrem Unternehmen hervorzuheben.
Vielleicht gefällt Ihnen auch dieser Leitfaden zu den besten WordPress-Hosting-Diensten, um sicherzustellen, dass Ihre Website schnell, sicher und in Top-Zustand ist.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für das Wachstum Ihres Unternehmens zu erhalten.