So legen Sie vorgestellte Produkte in WooCommerce fest und zeigen sie an
Veröffentlicht: 2021-06-17Suchen Sie nach Möglichkeiten, Ihrem Geschäft ausgewählte Produkte hinzuzufügen? Sie sind an der richtigen Stelle. In diesem Leitfaden zeigen wir Ihnen verschiedene Methoden zum Festlegen und Anzeigen von vorgestellten Produkten in WooCommerce .
Ausgewählte Produkte sind Artikel, die Sie in Ihrem Online-Shop präsentieren möchten. Normalerweise bieten die meisten Geschäfte bestimmte Artikel an, weil sie die beliebtesten sind, Ihre Margen besser sind und so weiter. Unabhängig von den Gründen, warum Sie bestimmte Artikel hervorheben möchten, können Sie mit WooCommerce auf einfache Weise vorgestellte Produkte anzeigen.
Aber bevor wir sehen, wie das geht, wollen wir besser verstehen, warum Sie diese Produkte zuerst anzeigen sollten.
Warum sollten Sie empfohlene Produkte anzeigen?
Zu den vorgestellten Produkten gehören alle Arten von Waren oder Dienstleistungen, die Sie in Ihrem WooCommerce-Shop hervorheben möchten. Dies können beliebte, trendige, neue Produkte oder einige gesponserte Produkte sein, die Sie präsentieren möchten. Darüber hinaus können sie saisonale Artikel sein, sodass Sie die kurze Zeit, in der die Nachfrage steigen wird, optimal nutzen möchten. Wenn Sie beispielsweise ein Sportgeschäft haben, können Sie kurz vor dem Super Bowl T-Shirts, Mützen und Merchandising-Artikel der Mannschaften hervorheben, die spielen werden, da die Nachfrage wahrscheinlich steigen wird.
Darüber hinaus können Sie überall auf Ihrer Website vorgestellte Produkte bewerben. Sie können sie zu Beiträgen, Blogs, Homepages, Shopseiten oder sogar als Widget in die Seitenleisten einfügen. Indem Sie diese Produkte präsentieren, tragen Sie dazu bei, ihre Bekanntheit zu erhöhen und ihre Verkäufe zu steigern.
Wie Sie sich vorstellen können, kann das Einstellen von vorgestellten Produkten in WooCommerce eine großartige Marketingstrategie sein, um Ihren Umsatz zu steigern. Aber bevor Sie sie anzeigen, müssen Sie sie wie vorgestellte Produkte in Ihrem WooCommerce-Shop festlegen.
So legen Sie vorgestellte Produkte in WooCommerce fest
Es gibt verschiedene Möglichkeiten, vorgestellte Produkte einfach über das WooCommerce-Dashboard festzulegen:
- WooCommerce-Dashboard
- Bearbeiten Sie die Produktseite
- Schnellbearbeitung
- Alle Produkte Seite
Werfen wir einen Blick auf jede Methode.
Bevor wir beginnen, vergewissere dich, dass du WooCommerce korrekt eingerichtet hast.
1. Bearbeiten Sie die Produktseite
Der bequemste Weg, vorgestellte Produkte hinzuzufügen, ist die Produktseite zu bearbeiten. Sie können auch ein neues Produkt erstellen und es als Featured festlegen.
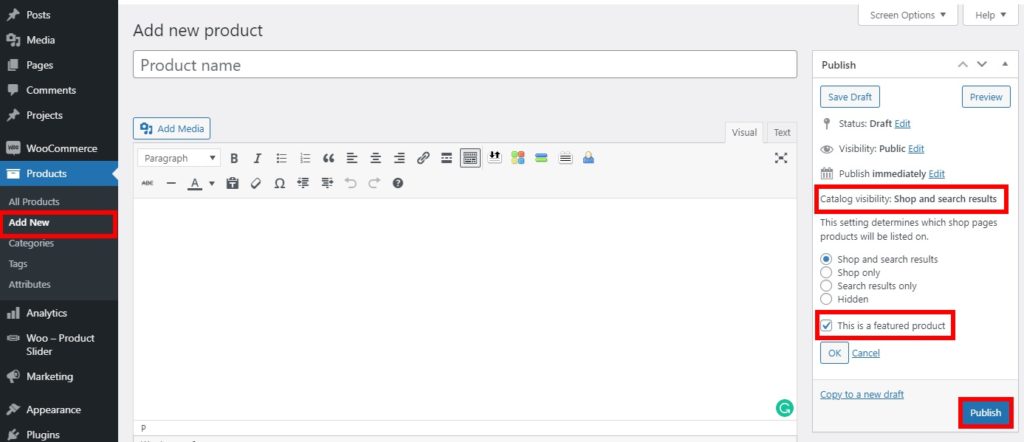
Um ein neues Produkt hinzuzufügen, gehen Sie zunächst in Ihrem WooCommerce-Dashboard zu Produkte > Neu hinzufügen. Wenn Sie ein aktuelles Produkt aktualisieren möchten, gehen Sie alternativ zu Produkte > Alle Produkte . Öffnen Sie dann das Produkt, das Sie als Featured festlegen möchten, und klicken Sie auf Bearbeiten . Sie können auch über die Suchleiste in der oberen rechten Ecke Ihres Bildschirms nach einem bestimmten Produkt suchen.
Sie werden auf die Seite „Produkt bearbeiten“ weitergeleitet, wo Sie die Option „ Sichtbarkeit des Produktkatalogs“ in der rechten Seitenleiste sehen. Drücken Sie Bearbeiten , um die Sichtbarkeitsoptionen zu ändern. Aktivieren Sie dann einfach die Option „ Dies ist ein vorgestelltes Produkt “ und klicken Sie auf OK . Wenn es sich um ein neues Produkt handelt, denken Sie daran, alle erforderlichen Details hinzuzufügen und es dann zu veröffentlichen .

Wenn es sich um ein vorhandenes Produkt handelt, klicken Sie einfach auf Aktualisieren . Das ist es! Von nun an wird dieses Produkt auf Ihrer Website vorgestellt.
Wenn Sie sich nicht sicher sind, wie Sie Produkte erstellen, sehen Sie sich unser Tutorial zum Hinzufügen von WooCommerce-Produkten an.
2. Schnellbearbeitung
Sie können auch vorgestellte Produkte in WooCommerce mit den Schnellbearbeitungsoptionen festlegen . Dies ist ein noch schnellerer Vorgang, der sehr hilfreich sein kann, wenn Sie einige grundlegende Informationen zu einem vorhandenen Produkt bearbeiten möchten.
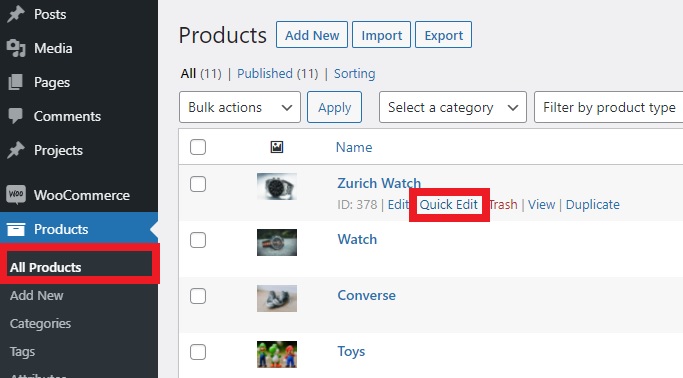
Alles, was Sie tun müssen, ist, zu Produkte > Alle Produkte zu gehen, das Produkt zu finden, das Sie als vorgestellt festlegen möchten, und auf Schnellbearbeitung zu drücken.

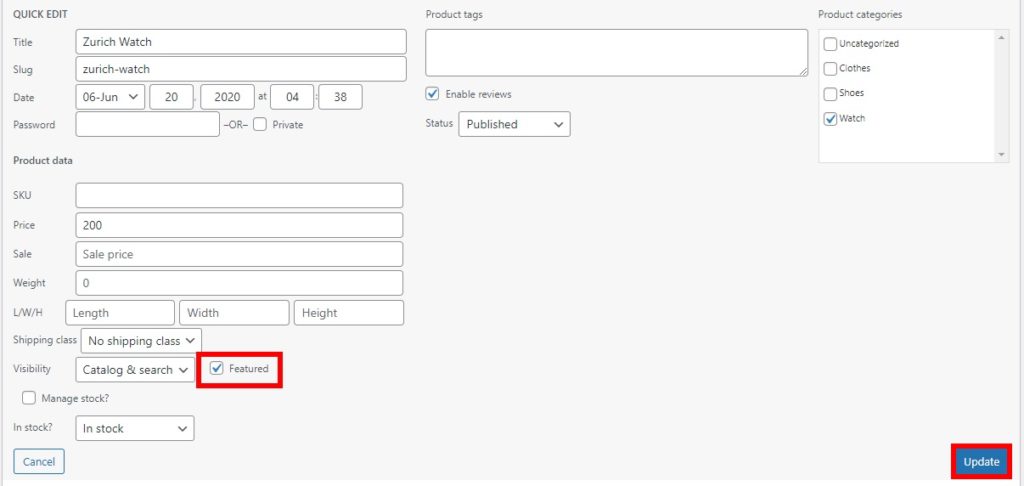
Sie sehen alle grundlegenden Informationen und Optionen, die Sie ändern können. Aktivieren Sie einfach die Option „ Empfohlen “ und klicken Sie auf „ Aktualisieren “ .

Das ist es! Kurz und bündig, nicht wahr?
3. Alle Produkte Seite
Sie können Produkte auch auf der Seite Alle Produkte festlegen. Dies ist die schnellste Methode, wenn Sie nur ein vorhandenes Produkt als vorgestellt hinzufügen möchten, ohne etwas anderes zu ändern.
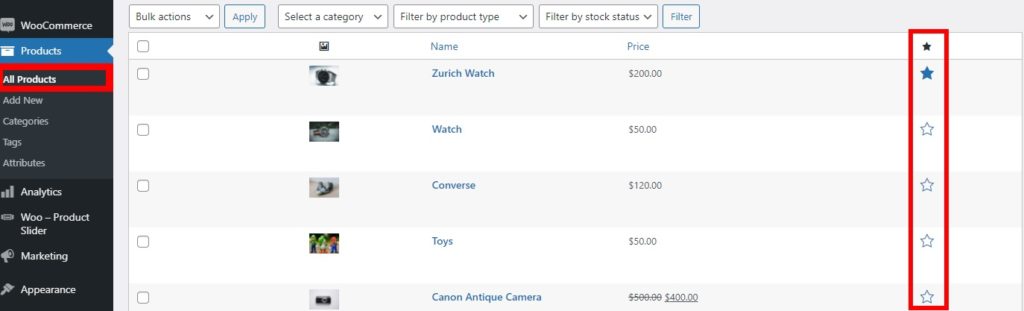
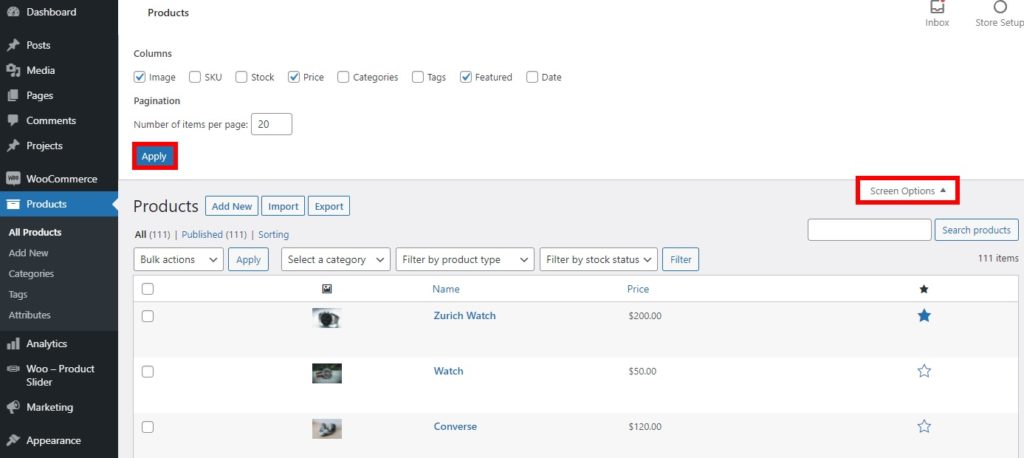
Alles, was Sie tun müssen, ist, zu Produkte > Alle Produkte zu gehen, das Produkt zu finden, das Sie als vorgestellt festlegen möchten, und das Sternsymbol auszuwählen.

Der Stern stellt die Option dar, Produkte hervorzuheben. Wenn das Symbol also hervorgehoben ist, wird dieses bestimmte Produkt vorgestellt.
Wenn Sie es als empfohlenes Produkt entfernen möchten, klicken Sie erneut auf das Symbol.
Hinweis: Wenn Sie die hervorgehobene Spalte auf der Seite „ Alle Produkte “ nicht sehen, vergewissern Sie sich, dass Sie die Option zum Anzeigen aktiviert haben. Sie können dies überprüfen, indem Sie in der oberen rechten Optionsecke Ihres Bildschirms auf Bildschirmoptionen klicken.
Überprüfen Sie dann die Spalte „Empfohlen “. Sie können auch die Spalten aktivieren, die Sie anzeigen oder ausblenden möchten, und die Anzahl der pro Seite anzuzeigenden Elemente erhöhen. Schließlich, nachdem Sie alle Änderungen vorgenommen haben, drücken Sie Übernehmen .

Nachdem Sie nun wissen, wie Sie vorgestellte Produkte in WooCommerce festlegen, sehen wir uns an, wie Sie sie in Ihrem Geschäft anzeigen.
So zeigen Sie WooCommerce-Empfohlene Produkte an
Nachdem Sie die vorgestellten Produkte eingestellt haben, müssen Sie sie anzeigen. Es gibt viele Möglichkeiten, vorgestellte Produkte anzuzeigen. Die effektivsten sind:
- In einem Widget
- Verwendung von Shortcodes
- Mit dem Featured Product-Block
- Mit Plugins
Für dieses Tutorial verwenden wir das Divi-Design. Wenn Sie ein anderes Thema verwenden, können einige der Optionen etwas anders sein, aber Sie sollten der Anleitung ohne Probleme folgen können.
1. Zeigen Sie empfohlene Produkte in einem Widget an
Sie können Ihre vorgestellten Produkte als Widget in Ihrem Shop anzeigen. Sie können das Standard-Produkt-Widget verwenden, das WooCommerce anbietet, um die Produkte in jedem Widget-Bereich Ihrer Website anzuzeigen.
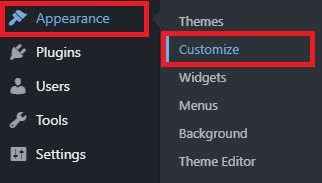
Nachdem Sie die vorgestellten Produkte in Ihrem WooCommerce-Shop eingestellt haben, müssen Sie nur noch zu Aussehen > Anpassen gehen. Sie werden zum Theme Customizer weitergeleitet.

Alternativ können Sie auch zu Design > Widgets gehen, um vorgestellte Produkte als Widget hinzuzufügen, aber wir empfehlen die Verwendung des Customizers, da er eine Live-Vorschau hat.
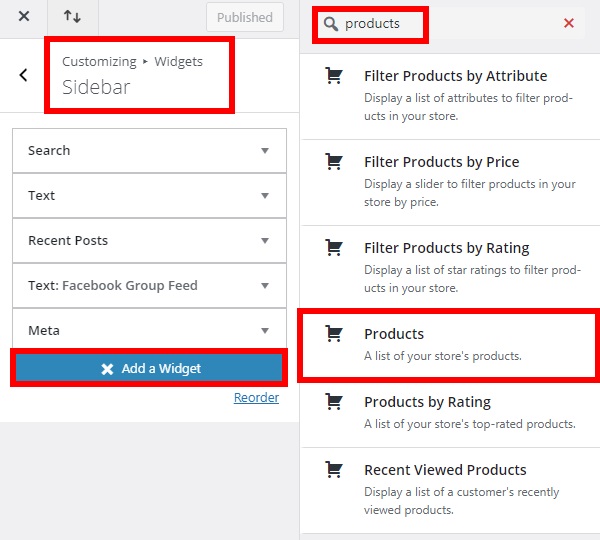
Sobald Sie sich im Customizer befinden, öffnen Sie die Registerkarte Widgets und Sie sehen alle verfügbaren Widget-Bereiche für Ihren Shop. Wählen Sie den Widget-Bereich aus, in dem Sie die vorgestellten Produkte anzeigen möchten, und klicken Sie auf Widget hinzufügen . Für dieses Tutorial fügen wir die vorgestellten Produkte zur Seitenleiste hinzu, aber Sie können beliebige Widget-Bereiche verwenden, die Ihnen gefallen.
Suchen Sie dann nach dem Widget „ Produkte “ und fügen Sie es hier hinzu.

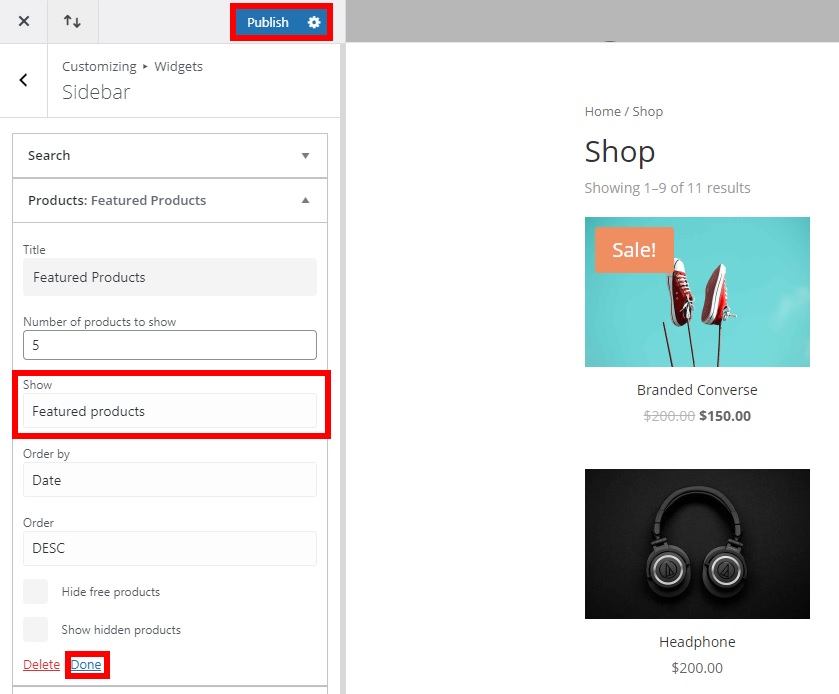
Im Produkt-Widget haben Sie mehrere Möglichkeiten, Ihre Produkte anzuzeigen. Wählen Sie Ausgewählte Produkte für die Option Anzeigen aus.
Sie können auch die Anzahl der vorgestellten Produkte festlegen, die zusammen mit ihrer Bestellung angezeigt werden sollen. Stellen Sie auch die Optionen für sie ein und drücken Sie Fertig . Klicken Sie abschließend auf Veröffentlichen, um die Änderungen zu übernehmen.

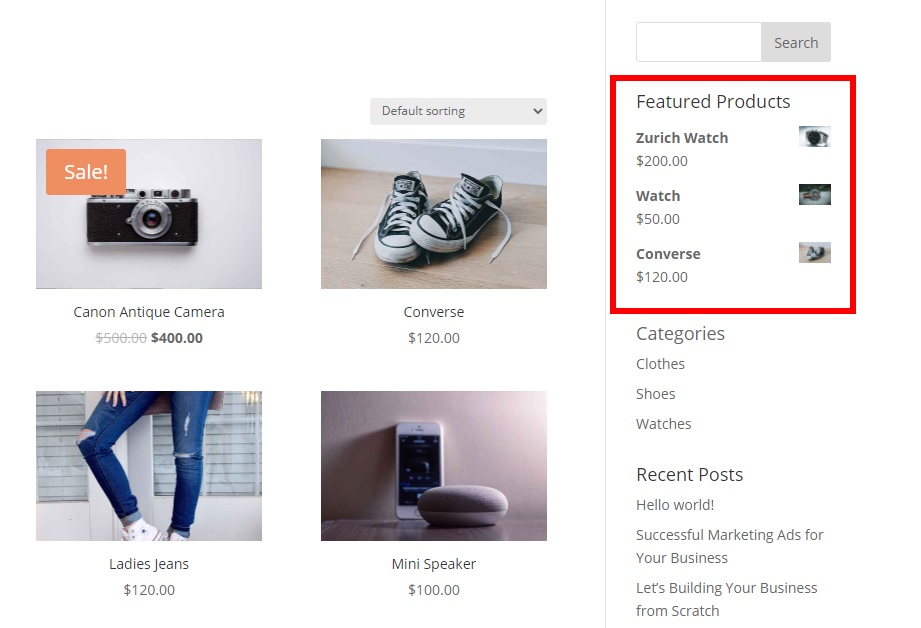
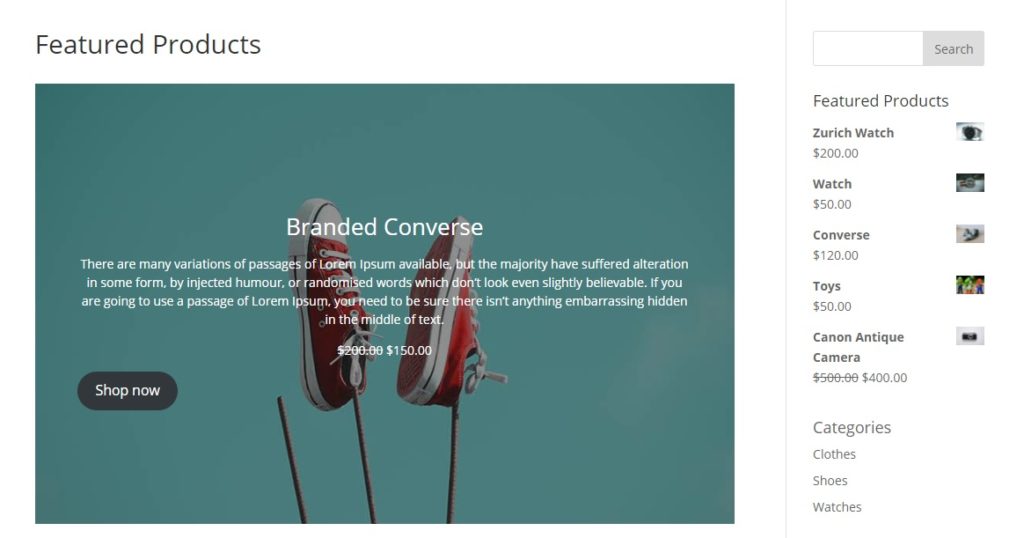
Überprüfen Sie dann Ihren Shop vom Frontend aus und Sie sehen, wie die vorgestellten Produkte im gewünschten Widget-Bereich Ihrer Website angezeigt werden. Beachten Sie, dass sie auf jeder Seite Ihres Shops erscheinen, die den Widget-Bereich enthält.


2. Zeigen Sie empfohlene Produkte mit Shortcodes an
WooCommerce bietet Ihnen eine große Auswahl an Shortcodes, mit denen Sie ausgewählte Produkte in Ihrem Geschäft anzeigen können. Wenn Sie mit Shortcodes nicht vertraut sind, lesen Sie diese Anleitung, um zu erfahren, was sie sind und wie Sie sie verwenden.
Sie können den folgenden Shortcode verwenden, um die vorgestellten Produkte überall auf Ihrer Website anzuzeigen.
[ featured_products ]Darüber hinaus können Sie es so anpassen, dass die vorgestellten Produkte je nach Ihren Anforderungen auf unterschiedliche Weise angezeigt werden. Schauen wir uns zum Beispiel den folgenden Shortcode an:
[ featured_products per_page=”6” columns=”3” ] 
Dieser Shortcode zeigt 6 vorgestellte Produkte pro Seite in einem 3-Spalten-Layout an.
Darüber hinaus können Sie weitere Attribute hinzufügen, um Ihre vorgestellten Produkte in mehr Variationen anzuzeigen. Um beispielsweise 3 vorgestellte Produkte auf einer Seite mit einem 3-Spalten-Format in absteigender Reihenfolge nach Datum anzuzeigen, verwenden wir diesen Shortcode.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Dies sind nur einige Beispiele, aber Sie können noch viel mehr tun, um den Shortcode anzupassen. Um das Beste daraus zu machen, empfehlen wir Ihnen, sich diesen Beitrag anzusehen und alles zu erfahren, was Sie mit Shortcodes tun können.
3. Zeigen Sie das empfohlene Produkt in einem Beitrag oder einer Seite mit Gutenberg-Blöcken
Eine weitere interessante Alternative ist die Anzeige von vorgestellten Produkten in einem Beitrag oder einer Seite. Und die gute Nachricht ist, dass Sie keine Plugins oder Shortcodes benötigen. WooCommerce bietet Ihnen diese Option standardmäßig an, wenn Sie Gutenberg verwenden.
Nachdem Sie die vorgestellten Produkte in WooCommerce festgelegt haben, gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Alle Seiten , um sie einer Seite hinzuzufügen. Wenn Sie die vorgestellten Produkte alternativ zu einem Beitrag hinzufügen möchten, gehen Sie zu Beitrag > Alle Beiträge . Klicken Sie dann auf der Seite oder dem Beitrag, den Sie bearbeiten möchten, auf Bearbeiten.
Wenn Sie vorgestellte Produkte zu einer neuen Seite oder einem neuen Beitrag hinzufügen möchten, gehen Sie zu Seiten > Neu hinzufügen bzw. Beiträge > Neu hinzufügen.
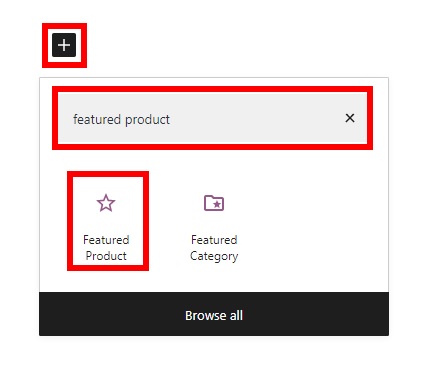
Jetzt müssen Sie nur noch auf das Symbol „ + “ klicken, um einen Block hinzuzufügen. Suchen Sie dann nach dem Block „ Empfohlenes Produkt “ und fügen Sie ihn der Seite oder dem Beitrag hinzu.

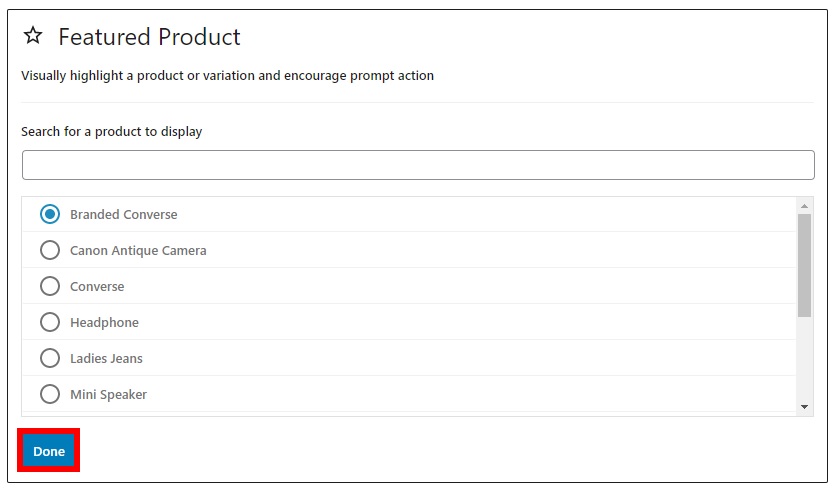
Suchen und wählen Sie das vorgestellte Produkt aus, das Sie anzeigen möchten, und drücken Sie auf „ Fertig “ .

Beachten Sie, dass Sie jeweils nur ein vorgestelltes Produkt anzeigen können. Sie müssen also so viele Blöcke hinzufügen, wie Sie Produkte hinzufügen möchten.
Nachdem Sie alle erforderlichen Informationen für die Seite oder die Beiträge hinzugefügt oder aktualisiert haben, klicken Sie auf Aktualisieren (oder Veröffentlichen , wenn Sie eine neue Seite oder einen neuen Beitrag hinzufügen).
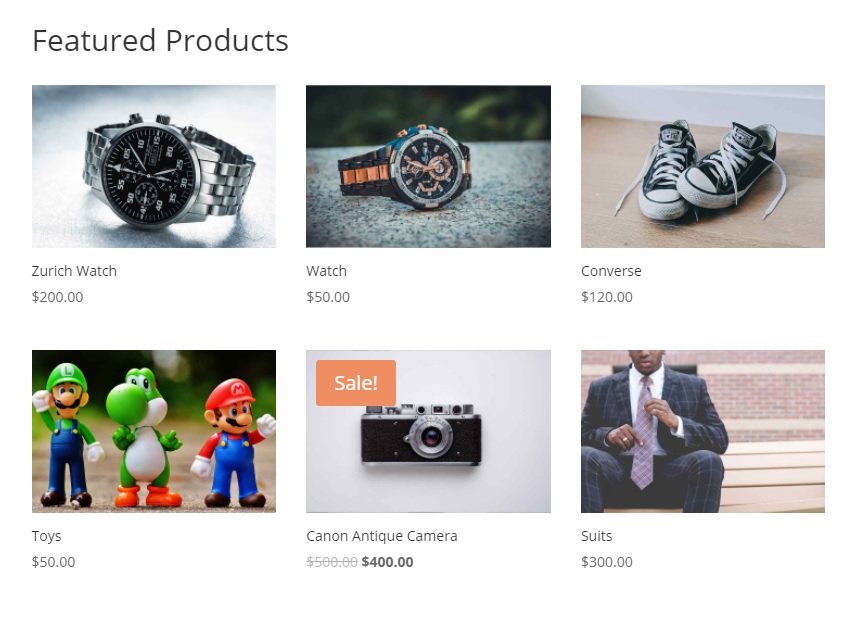
Überprüfen Sie Ihre Website vom Frontend aus und Sie können die vorgestellten Produkte auf Ihrer Seite oder Ihrem Post wie unten gezeigt sehen.

4. Zeigen Sie empfohlene Produkte mit Plugins an
Wenn alle oben genannten Optionen für Ihre Anforderungen zu begrenzt sind, können Sie vorgestellte Produkte mit einem speziellen Plugin anzeigen. Es stehen mehrere Tools zur Verfügung, aber für dieses Tutorial verwenden wir den Product Slider und das Carousel with Category Plugin. Es ist ein kostenloses Plugin, mit dem Sie einige Shortcodes verwenden können, um Ihre vorgestellten Produkte anzuzeigen. Darüber hinaus können Sie diese Shortcodes verwenden, um Slider für ausgewählte Produkte für Ihren WooCommerce-Shop zu erstellen.
Installieren und aktivieren Sie das Plugin
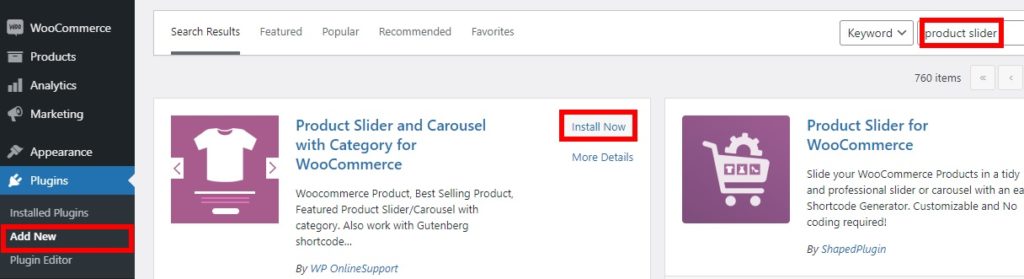
Um das Plugin zu verwenden, müssen Sie es zuerst installieren und aktivieren. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Klicken Sie auf Jetzt installieren und aktivieren Sie es dann.

Wenn Sie Probleme bei der Installation haben, lesen Sie bitte unsere Anleitung zur manuellen Installation eines WordPress-Plugins.
Fügen Sie Shortcodes hinzu, um ausgewählte Produkte anzuzeigen
Wie bereits erwähnt, bietet Ihnen dieses Plugin Shortcode-Optionen, um Ihre vorgestellten Produkte anzuzeigen. Eine der besten Möglichkeiten, diese Shortcodes zu verwenden, besteht darin, die vorgestellten Produkte in einem Schieberegler anzuzeigen.
Nachdem Sie die vorgestellten Produkte festgelegt haben, wählen Sie die Seite oder den Beitrag Ihres WooCommerce-Shops aus, auf der Sie den Schieberegler anzeigen möchten. Fügen Sie dann den Shortcode zu der jeweiligen Seite oder dem jeweiligen Beitrag hinzu. Ihr Shortcode kann beispielsweise so aussehen:
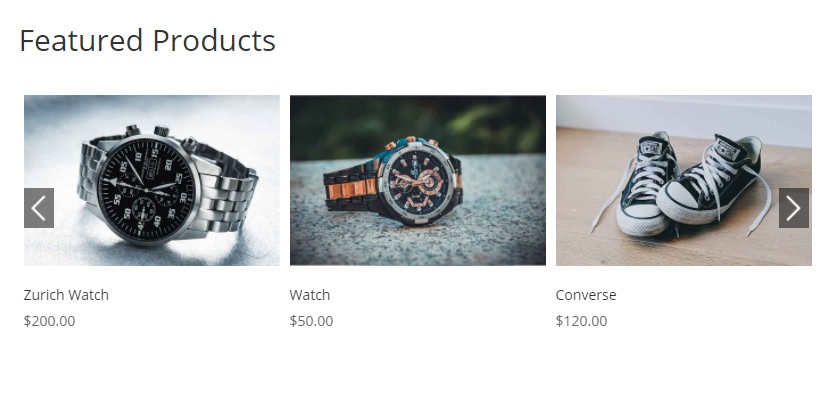
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Weitere Variationen und Attribute finden Sie auf der Plugin-Demoseite. Nachdem Sie den Shortcode hinzugefügt haben, veröffentlichen oder aktualisieren Sie die Seite oder den Beitrag, um die Änderungen auf Ihrer Website zu sehen.

Um Ihre vorgestellten Produkte alternativ als Karussell anzuzeigen, verwenden Sie diesen Shortcode und ersetzen Sie die Kategorie-ID durch Ihre Kategorie-ID .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bonus: So erhalten Sie vorgestellte Produkte in WooCommerce
Wenn Sie Probleme haben, vorgestellte Produkte zu Ihrem Thema anzuzeigen, haben wir etwas für Sie. In diesem Abschnitt zeigen wir Ihnen eine einfache Möglichkeit, die vorgestellten Produkte zu erhalten.
Wie Sie wahrscheinlich wissen, müssen Sie seit dem Start von WooCommerce 3 im Jahr 2017 eine Steuerabfrage verwenden, um die vorgestellten Produkte zu erhalten, da sie von der benutzerdefinierten Taxonomie product_visibility behandelt werden. Denken Sie auch daran, dass der WooCommerce-Shortcode
wurde ersetzt durch .Um die vorgestellten Produkte zu erhalten, können Sie das folgende Skript verwenden:
// Steuerabfrage $tax_query[] = array(
'taxonomy' => 'product_visibility',
'Feld' => 'Name',
'terms' => 'empfohlen',
'operator' => 'IN', // oder 'NOT IN', um Feature-Produkte auszuschließen
);
// Anfrage
$query = new WP_Query( array(
'post_type' => 'Produkt',
'post_status' => 'veröffentlichen',
'ignore_sticky_posts' => 1,
'posts_per_page' => $Produkte,
'orderby' => $orderby,
'order' => $order == 'asc' ? 'aufsteigen' : 'absteigen',
'tax_query' => $tax_query // <===
) );Weitere Informationen finden Sie in dieser Dokumentation oder unter diesem Link.
Fazit
Alles in allem kann die Auswahl der richtigen vorgestellten Produkte Ihnen helfen, Ihren Umsatz zu steigern und Ihren Umsatz zu steigern. In diesem Leitfaden haben wir gesehen, wie Sie ausgewählte Produkte in Ihrem WooCommerce-Shop festlegen und anzeigen.
Wir haben die wichtigsten Möglichkeiten besprochen, wie Sie vorgestellte Produkte über das WordPress-Dashboard festlegen können:
- Produktseite bearbeiten
- Schnellbearbeitung
- Alle Produkte Seite
Nachdem Sie die vorgestellten Produkte eingestellt haben, müssen Sie diese anzeigen. Auch dafür gibt es verschiedene Möglichkeiten:
- Zeigen Sie ausgewählte Produkte in einem Widget an
- Verwendung von Shortcodes
- Gutenberg Featured Product-Block
- Mit Plugins
Wenn Kunden auf das vorgestellte Produkt klicken, werden sie außerdem zur Produktseite weitergeleitet. Deshalb müssen Sie eine erstklassige Produktseite haben. Wir empfehlen Ihnen, einen Blick auf unseren Leitfaden zum Anpassen der WooCommerce-Produktseite zu werfen. Sie sollten sich auch unsere Tutorials ansehen, um die Produktseite mit Divi und Elementor und sogar programmgesteuert zu personalisieren.
Wenn Sie dieses Tutorial nützlich fanden, finden Sie hier einige unserer anderen Artikel, die Sie ebenfalls interessant finden könnten:
- So fügen Sie WooCommerce-Produktattribute mit Variationen hinzu
- So fügen Sie einen Schnellkauf-Button in WooCommerce hinzu
- So exportieren Sie WooCommerce-Produkte
