So richten Sie einen Helpdesk in WordPress ein
Veröffentlicht: 2022-04-05Haben Ihre Kunden Probleme mit Ihren Produkten oder Dienstleistungen? Wenn ja, können Sie in WordPress einen Helpdesk einrichten , um das Problem rechtzeitig zu lösen.
In diesem Artikel zeigen wir Ihnen die einfach zu befolgenden Schritte zum Einrichten eines Helpdesks für Ihre Kunden und Kunden. Aber bevor wir den Prozess durchgehen, werfen wir einen kurzen Blick darauf, warum es wichtig ist, einen Helpdesk auf Ihrer WordPress-Website zu haben.
Warum einen Helpdesk in WordPress hinzufügen?
Ganz gleich, welche Art von Online-Geschäft Sie haben, es gibt keinen besseren Weg, Ihre Kunden bei Laune zu halten, als ein starkes Kundenbetreuungssystem auf Ihrer Website anzubieten.
Eine der besten Möglichkeiten, Kundensupport anzubieten, ist ein Helpdesk auf einer Website. Der Helpdesk ist die perfekte Lösung, um die Zweifel oder Probleme von Kunden in Bezug auf bestimmte Ressourcen zu lösen. Auch wenn viele Unternehmen Supportkanäle wie Chatboxen und FAQs nutzen, sind Helpdesks ein direkterer und effizienterer Service , da sie alle Bedenken in kürzester Zeit lösen sollten.
Und wenn Sie eine WordPress-basierte Website haben, kann die Implementierung eines Helpdesks ganz einfach sein. Im Vergleich zu anderer Helpdesk-Software und -Tools können Sie budgetfreundliche Helpdesk-Plugins verwenden. In ähnlicher Weise sind Plugins leichtgewichtig, sodass sie die Leistung Ihrer Website nicht beeinträchtigen.
Wie richte ich einen Helpdesk in WordPress ein?
Wie wir gesehen haben, ist eine der besten Möglichkeiten, einen Helpdesk in WordPress einzurichten, die Verwendung eines Plugins. Es gibt eine Reihe von Plugins auf dem Marktplatz, um einen Helpdesk in WordPress einzurichten. Werfen wir einen Blick auf die beliebtesten:
Fantastischer Support – WordPress HelpDesk & Support-Plugin

Awesome Support ist eines der besten Plugins, um einen Helpdesk in WordPress einzurichten. Sie können ganz einfach ein Kundensupportsystem erstellen, mit dem Benutzer ein Ticket über das Frontend erstellen können. Dieses Plugin ist vollgepackt mit Funktionen im Vergleich zu einigen der Premium-Support-Ticket-Systeme da draußen.
Darüber hinaus können Benutzer das Ticket nicht nur einreichen, sondern auch Dateien verschiedener Dateitypen anhängen. Sie können Tickets einfach in Ihrem Backend verwalten, und Ihre Benutzer können einen praktischen Frontend-Nachrichtenthread verwenden, um mit Ihnen zu kommunizieren.
Hauptmerkmale:
- Unbegrenzte Tickets auch in der kostenlosen Version
- Kontrollieren Sie die Dateigröße von Anhängen
- Kann mit Zapier integriert werden
- WooCommerce-Produkte können synchronisiert werden
Preisgestaltung:
Awesome Support ist ein Freemium-Plugin. Sie können die kostenlose Version aus dem offiziellen WordPress-Repository herunterladen. Die Premium-Version beginnt bei 149 USD pro Jahr für Updates und Support.
SupportCandy – Helpdesk- und Support-Ticket-System

SupportCandy ist ein weiteres einfach zu bedienendes Helpdesk-Ticketsystem, das mit einer kostenlosen Version und einer Premium-Version geliefert wird. Dieses Plugin ermöglicht eine vollständige Frontend- und Backend-Schnittstelle für Agenten und gibt Ihren Besuchern die Möglichkeit, Gasttickets zu erstellen, falls sie kein neues Konto registrieren möchten.
Das Plugin verfügt außerdem über die Ajax-Funktionalität , ein ansprechendes Design, mit dem es auf jeder Bildschirmgröße gut funktioniert, ein anpassbares Ticketformular, anpassbare E-Mail-Benachrichtigungen und vieles mehr. Wenn Sie sich für die Premium-Version entscheiden, haben Sie die Möglichkeit, Ihre Tickets in das CSV-Format zu exportieren. Darüber hinaus können Sie auch auf den vollständigen grafischen Bericht des Tickets zugreifen.
Hauptmerkmale:
- Tickets ohne Login oder Registrierung einreichen
- Erstellen Sie ein zusätzliches Feld im Ticketformular
- Kompatibel mit WPML-Plugin
- Passen Sie E-Mail-Benachrichtigungen an
Preisgestaltung:
SupportCandy ist ein Freemium-Plugin. Sie können die kostenlose Version aus dem offiziellen WordPress-Repository herunterladen. Die Premium-Version beginnt bei 49,99 USD pro Jahr mit einer Einzelplatzlizenz.
Lassen Sie uns nun das Plugin verwenden, um einen Helpdesk in WordPress einzurichten. Für dieses Tutorial verwenden wir das Plug-in „ Awesome Support“ , da es vielseitig ist und viele Support-Funktionen bietet. Der erste Schritt besteht darin, das Plugin zu installieren und zu aktivieren.
Aber vorher empfehlen wir Ihnen dringend, WooCommerce einzurichten, ohne Schritte zu überspringen, und immer ein kompatibles WooCommerce-Design zu verwenden, um sicherzustellen, dass es beim Befolgen dieser Anleitung nicht zu Konflikten kommt.
Schritt 1: Installieren und aktivieren Sie das Awesome Support Plugin
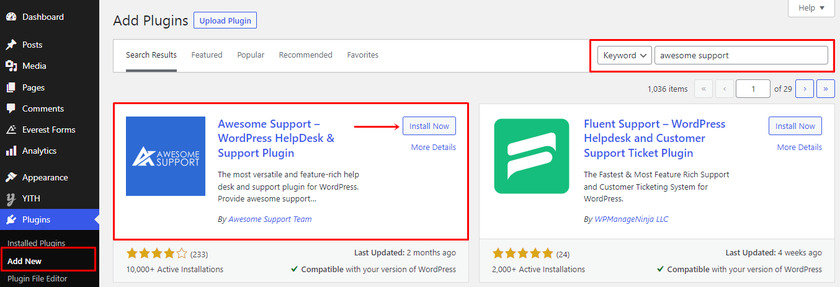
Um das Plugin zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie im Menü auf „ Plugins “. Klicken Sie nun auf „ Neu hinzufügen “.
Dadurch werden Sie auf die Plugin-Seite weitergeleitet, auf der Sie eine Liste der empfohlenen Plugins finden. Auf der rechten Seite sehen Sie eine Suchleiste. Geben Sie nun „ super support “ in das Suchfeld ein. Sobald das Plugin im angezeigten Ergebnis erscheint, klicken Sie auf die Schaltfläche „ Jetzt installieren “. Die Installation des Plugins dauert nur wenige Sekunden. Achten Sie darauf, nach der Installation des Plugins auf die Schaltfläche „ Aktivieren “ zu klicken.

Und dort haben Sie die kostenlose Version des Plugins erfolgreich heruntergeladen. Wenn Sie jedoch die Premium-Version dieses Plugins herunterladen möchten, können Sie zur offiziellen Plugin-Seite gehen. Wenn Sie sich nicht sicher sind, wie Sie die Premium-Version dieses Plugins installieren, lesen Sie unseren Artikel zur manuellen Installation des Plugins.
Schritt 2: Richten Sie das Plugin ein
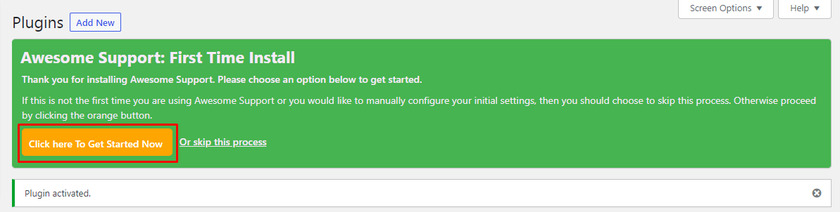
Sobald das Plugin aktiviert ist, sehen Sie oben eine Meldung mit Optionen zum Einrichten des Plugins.
Klicken Sie auf die Schaltfläche „ Klicken Sie hier, um jetzt zu beginnen “, wenn Sie das Plug-in zum ersten Mal verwenden oder das Plug-in noch nicht eingerichtet haben.

Wenn Sie auf die Schaltfläche klicken, werden Sie zu einem Einrichtungsassistenten weitergeleitet.
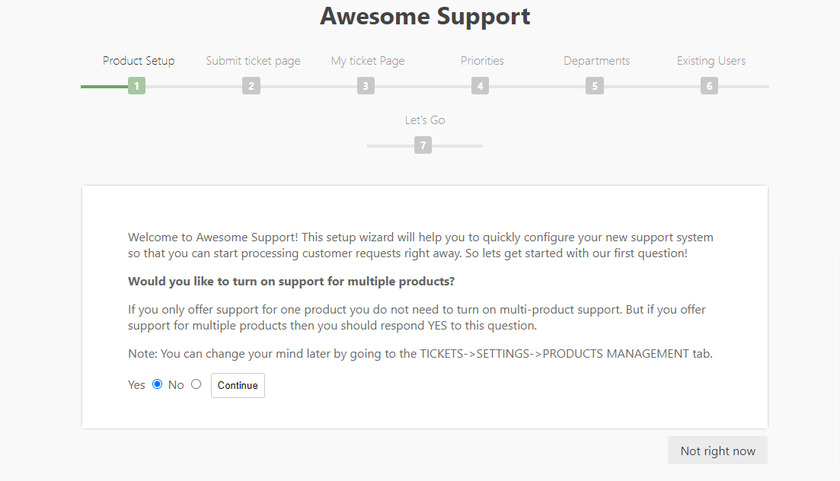
Das erste, was Sie im Assistenten sehen, ist die Produkteinrichtungsoption, mit der Sie die Unterstützung für mehrere Produkte aktivieren können. Wenn Sie anstelle mehrerer Produkte nur ein einzelnes Produkt verkaufen, wählen Sie die Option Nein. Sie können die Einstellungen auch später auf der Registerkarte „Produktverwaltung“ ändern, wenn Sie möchten.

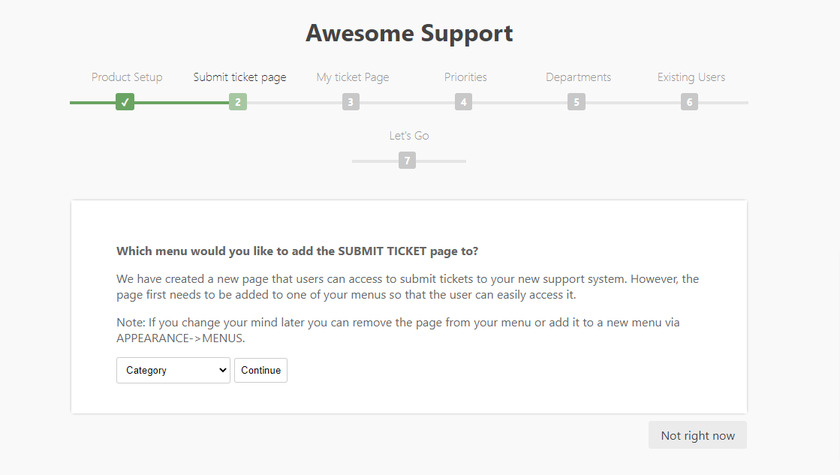
Als Nächstes können Sie eine Seite auswählen, auf der Ihre Kunden Tickets einreichen können. Dieses Plugin erstellt auch eine neue Seite zum Einreichen eines Tickets, aber um das Plugin einzurichten, müssen Sie eine der vorhandenen Seiten Ihrer WordPress-Website auswählen. Sie finden ein Dropdown-Menü, in dem Sie die Seiten Ihrer Website finden können. Hier haben wir eine Kategorie ausgewählt. Klicken Sie dann auf die Schaltfläche „ Weiter“ .

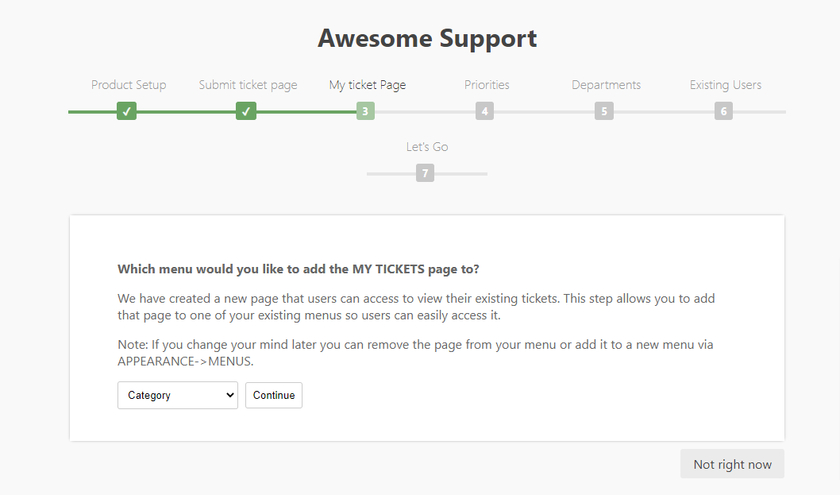
Danach sehen Sie im Einrichtungsassistenten die Option Meine Ticketseite. Diese Option ist die gleiche wie die vorherige, bei der Sie offene Tickets für Ihre Kunden anzeigen können . Sie können den gewünschten Standort aus dem Dropdown-Menü auswählen. Klicken Sie anschließend erneut auf die Schaltfläche „ Fortfahren“ .

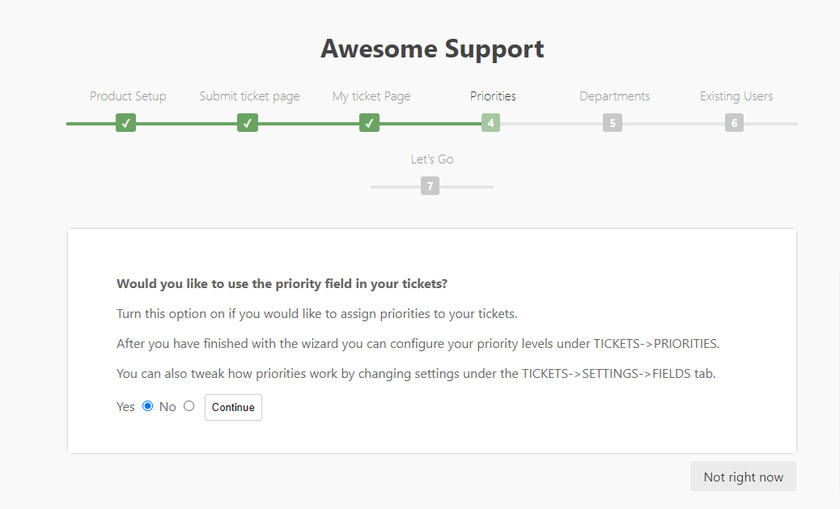
Die nächste Option besteht darin, Prioritäten für Ihre Tickets festzulegen. Diese Option hilft Ihnen, zunächst die Tickets mit höheren Prioritäten zu bearbeiten. 
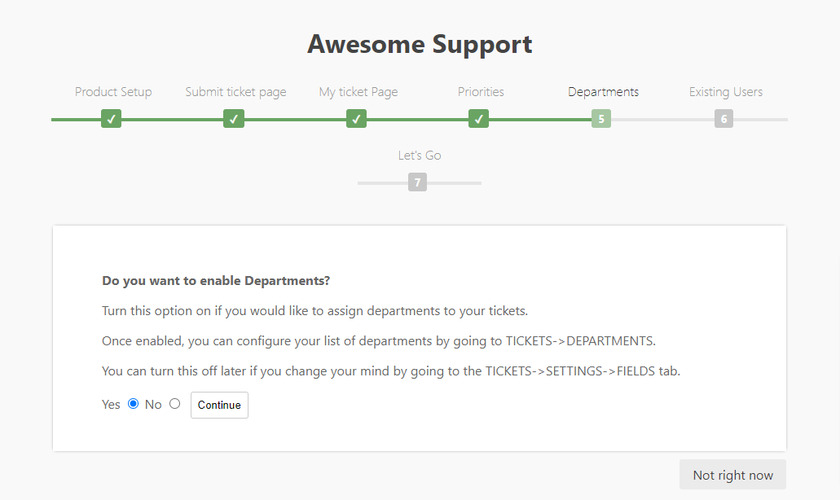
Im nächsten Schritt können Sie jetzt Tickets aktivieren oder deaktivieren, wenn Sie mehrere Supportabteilungen haben. Wenn Sie diese Option aktivieren oder aktivieren, können Sie Tickets basierend auf der Supportabteilung zuweisen.


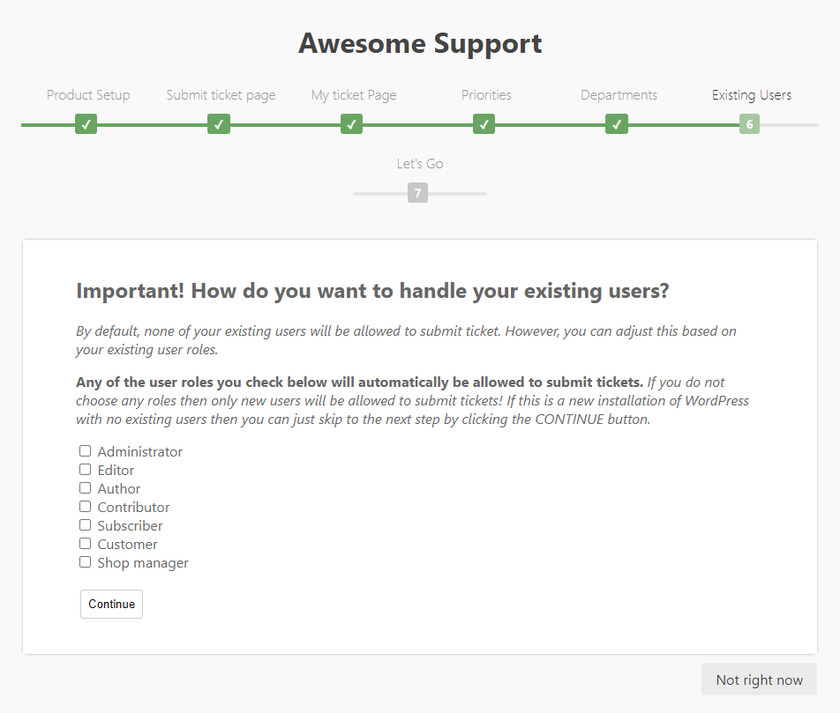
Schließlich haben Sie die Möglichkeit, die Benutzerrollen auszuwählen, die das Ticket einreichen können, da standardmäßig keiner der vorhandenen Benutzer dazu berechtigt ist. Sie können jede der Benutzerrollen auswählen, wenn nicht, können nur neue Besucher Ihrer Website Tickets einreichen. Klicken Sie nach Auswahl der Benutzerrollen auf die Schaltfläche „ Weiter“ .

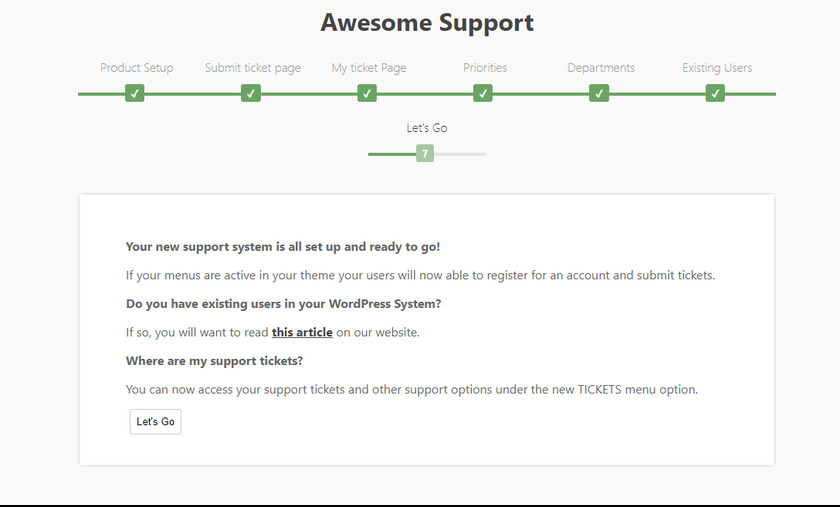
Nachdem Sie das Plugin eingerichtet haben, können Sie testen, wie das Ticket funktioniert. Dazu können Sie auf die Schaltfläche „ Let's Go “ klicken, die Sie zum Haupt-Dashboard führt.

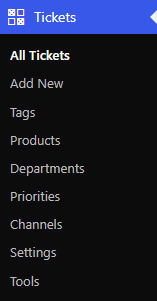
Sie können ein neues Menü „ Tickets “ in Ihrem WordPress-Dashboard sehen, wo Sie auf Ihre Support-Tickets zugreifen und diese verwalten können.

Schritt 3: Testen Sie den Helpdesk vom Frontend aus
Nachdem Sie das Plugin eingerichtet haben, testen wir es, um zu sehen, wie der Helpdesk funktioniert. Dazu können Sie sich von Ihrer WordPress-Website abmelden und sich als Testbenutzer registrieren.
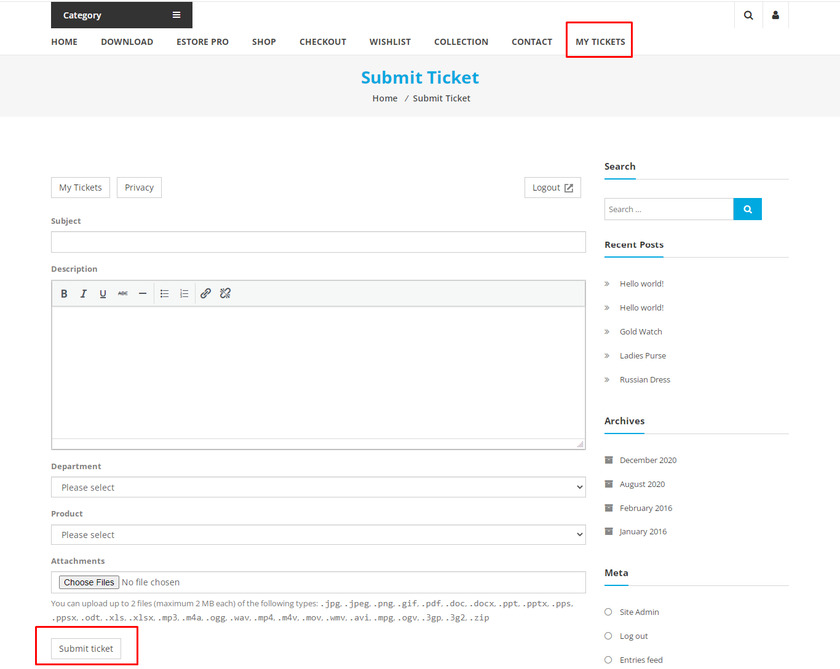
Nachdem Sie sich auf der Website angemeldet haben, können Sie eine neue Seite „ Meine Tickets “ sehen. Wenn Sie darauf klicken, finden Sie einen Link mit der Aufschrift „ Ticket einreichen “. Dieser Link führt zu einer Seite, auf der Kunden den Betreff und die Beschreibung in das angegebene Feld eingeben, die Abteilung und die Produkte auswählen und sogar Anhänge mit verschiedenen Dateitypen hinzufügen können.

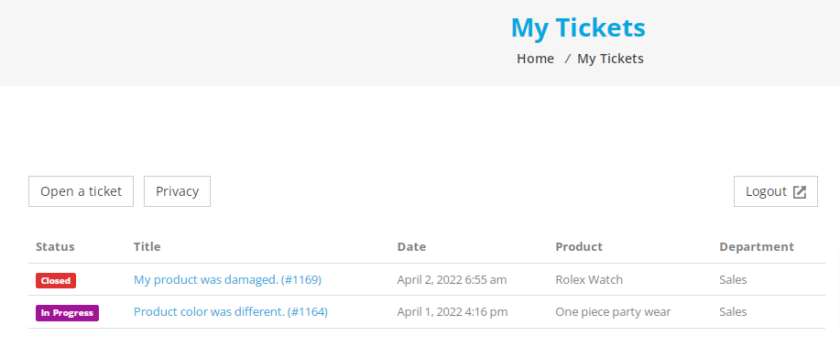
Nach dem Einreichen eines Tickets können Ihre Kunden den Ticketstatus überprüfen, indem sie zur Seite „Mein Ticket“ navigieren.
Schritt 4: Beantworten Sie die Tickets
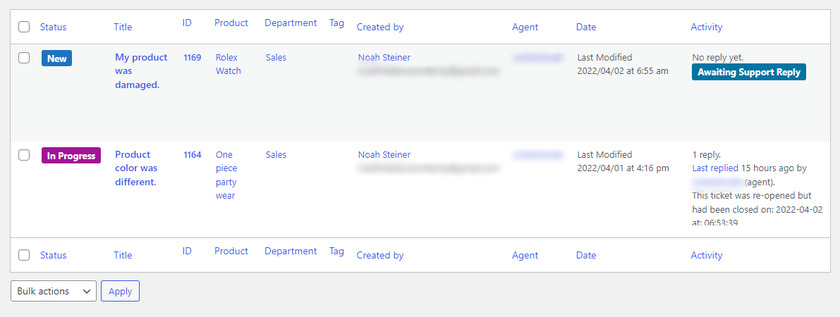
Um die Probleme Ihrer Kunden zu lösen, können Sie ihnen jetzt aus Ihrem WordPress-Adminbereich antworten. Gehen Sie einfach zu Tickets>Alle Tickets . Sie sehen eine Liste der Tickets zusammen mit ihrem Status.

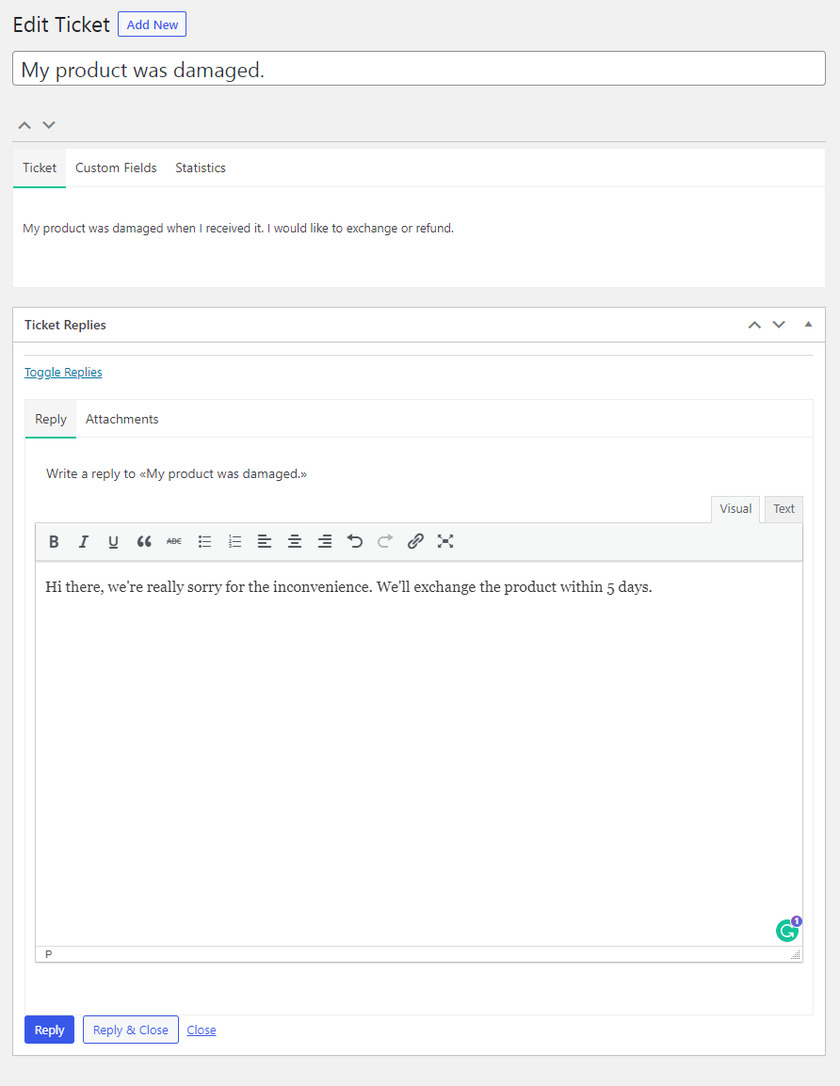
Klicken Sie auf alle Tickets, auf die Sie antworten möchten, und klicken Sie auf die Schaltfläche „ Antworten“ .

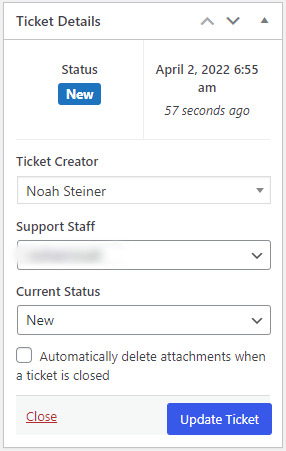
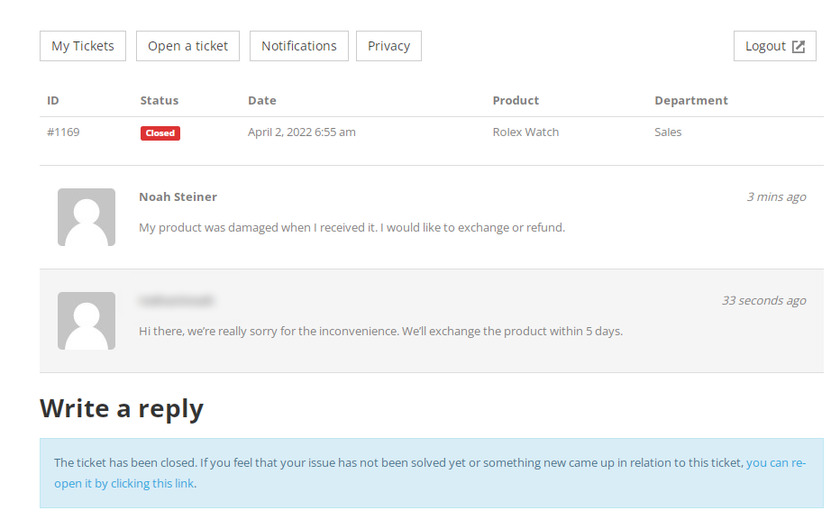
Wenn das Problem behoben wurde, können Sie in den Ticketdetails auf der rechten Seite der Seite „ Ticket bearbeiten“ auf „ Schließen“ klicken.
Sie können auch den Status des Tickets ändern und Informationen über den Support-Mitarbeiter im Abschnitt mit den Ticketdetails anzeigen.

Am Ende können die Kunden auf diese Weise eine Vorschau der von der Supportabteilung gesendeten Nachricht anzeigen.

Darüber hinaus können Benutzer den Status ihrer Tickets auf der Seite „ Meine Tickets“ einsehen.

Das ist es! So richten Sie einen Helpdesk in WordPress ein.
Bonus: Telegram-Chat zu WordPress hinzufügen
Eine der effizienten Möglichkeiten, einen Helpdesk in WordPress einzurichten, haben wir Ihnen bereits vorgestellt. Wenn Sie jedoch einfacher, schneller und bequemer mit Ihren Kunden kommunizieren möchten, können Sie dies tun, indem Sie Ihrer WordPress-Website einen Telegramm-Chat-Button hinzufügen .
Aus diesem Grund haben wir als Bonus diese Anleitung bereitgestellt, wie man Telegram-Chat zu WordPress hinzufügt.
Sie können dies ganz einfach tun, indem Sie ein einfaches Plugin, Telegram Chat , verwenden. Es ist ein Freemium-Plugin, mit dem Sie Ihr Telegram-Konto mit wenigen Klicks mit WordPress verknüpfen können.
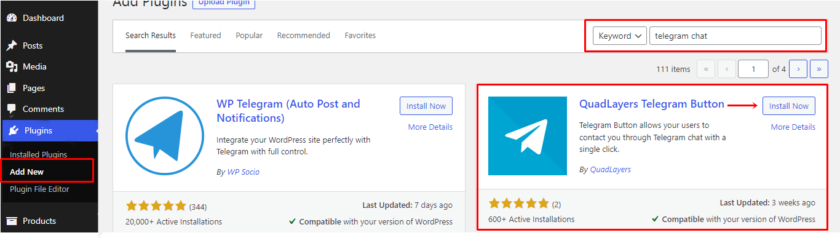
Wie jedes andere Plugin installieren und aktivieren wir das Plugin zunächst, um es zu verwenden. Gehen wir also zu „ Add New“ aus dem „ Plugin “-Menü. Suchen Sie im Suchfeld nach „ Telegram Button oder Telegram Chat “. Sobald das Ergebnis angezeigt wird, klicken Sie auf die Schaltfläche „ Jetzt installieren “ und aktivieren Sie das Plugin.

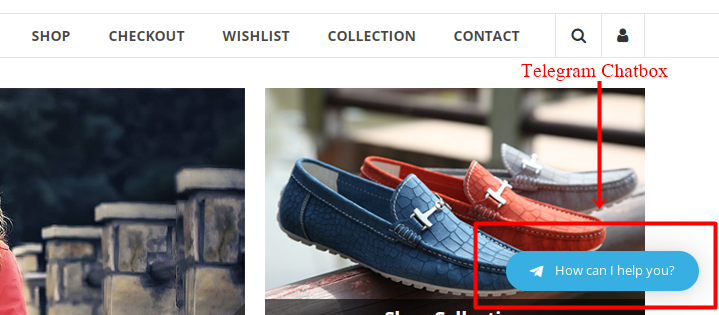
Sobald das Plugin installiert und aktiviert ist, wird die Telegram-Chatbox nun zu Ihrer Website hinzugefügt.

Sie können die Schaltfläche in den Plugin-Einstellungen anpassen. Dafür können Sie das Menü „ Telegram Button “ in Ihrem WordPress-Dashboard-Menü sehen.

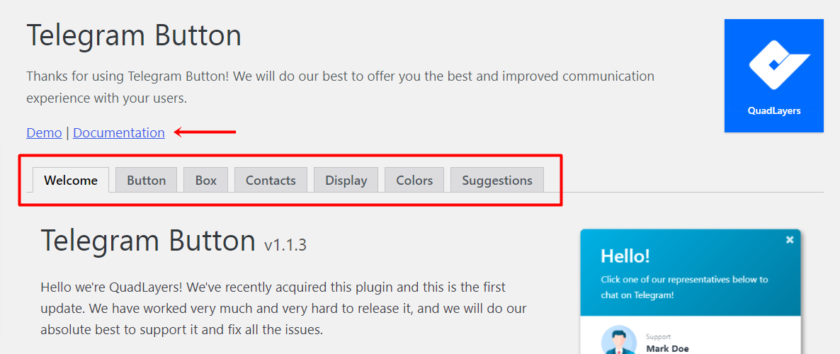
Sie können eine Willkommensseite und auch verschiedene Registerkarten sehen, um das Plugin anzupassen. Auf derselben Seite finden Sie auch den Link zur Dokumentation des Plugins.

Jetzt müssen Sie nur noch Ihr Telegram-Konto verknüpfen . Wenn Sie die Telegram-App bereits auf Ihrem Telefon installiert haben, können Sie sie mit Ihrem Desktop synchronisieren.
Wenn Sie jedoch kein Telegram-Konto haben und sich nicht sicher sind, wie Sie eines erstellen sollen, möchten wir Sie bitten, sich diesen Artikel anzusehen.

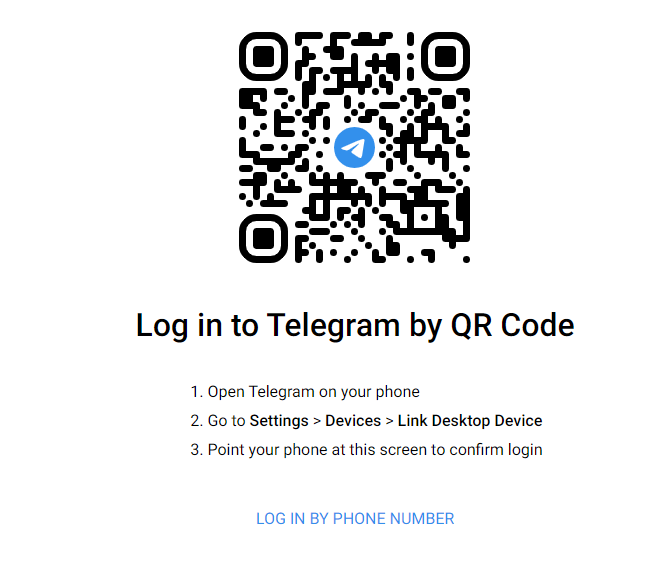
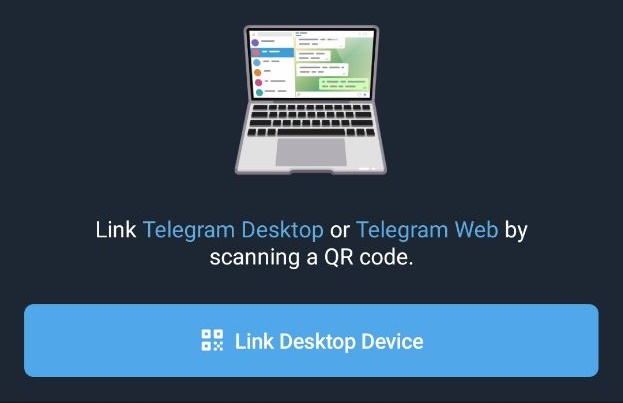
Gehen Sie dazu auf Ihrem Telefon zu Einstellungen> Geräte der Telegramm-App. Dann sehen Sie eine blaue Schaltfläche, um Ihr Gerät mit dem Desktop zu verknüpfen.
Sie können entweder den QR-Code von Ihrem Telefon aus scannen oder sich mit Ihrer Nummer bei Ihrem Telegram-Konto anmelden.

Ein Code wird an Ihr Telegrammkonto gesendet, Sie können diesen Code verwenden, um sich von Ihrem Desktop aus anzumelden.
Das ist es! Indem Sie diesen einfachen Schritten folgen, können Sie Telegram-Chat zu Ihrer WordPress-Site hinzufügen .
Fazit
Dies ist unser Tutorial zum Einrichten eines Helpdesks in WordPress. Es ist eine der wichtigsten Funktionen auf Ihrer Website, wenn Sie die Probleme Ihrer Kunden sofort lösen und Ihre Benutzer glücklich machen möchten.
Zusammenfassend haben wir Ihnen den Schritt-für-Schritt-Prozess gezeigt, um einen Helpdesk in WordPress mithilfe eines Plugins einzurichten . Sie können die kostenlose Version der Plugins verwenden, wenn Ihnen die in der kostenlosen Version angebotenen Funktionen ausreichen. Sie können sich jedoch jederzeit für Premium-Funktionen für zusätzliche Funktionen entscheiden.
Darüber hinaus haben wir auch die Schritte besprochen, die erforderlich sind, um Telegramm-Chat zu Ihrer WordPress-Website hinzuzufügen. Dies kann auch zu Ihrem Vorteil sein, um Ihr Team zu verwalten und die Anfragen der Benutzer vom selben Ort aus zu bearbeiten.
Wir hoffen, dieser Artikel hat Ihnen geholfen, jetzt zu lernen, wie Sie einen Helpdesk für Ihre WordPress-Website einrichten. Teilen Sie uns Ihre Erfahrungen im Kommentarbereich mit.
Während Sie hier sind, möchten Sie vielleicht auch diese Ressourcen ausprobieren:
- So komprimieren Sie Bilder in WordPress (mit und ohne Plugins)
- Beste Plugins zum Umleiten einer WordPress-Seite
- So erstellen Sie ein benutzerdefiniertes WordPress-Plugin
Diese Beiträge werden Ihnen helfen, Ihre WordPress-Website auf die nächste Stufe zu heben.
